Что многие подразумевают под словом «сайт» — страничка созданная на wordpress или Тильде владельцем компании на которую от силы зайдет 50 человек из каких то других информационных источников бизнеса.
Конечно лидеры по определенной ниши и обладают хорошим сайтом (не всегда), но это же не значит, что у более мелкого бизнеса нет шансов. Создавая сайты их можно квалифицировать по технологии создания, проработке UX и крутости дизайна. И каждый из этих факторов может повлиять на восприятие бизнеса в интернете.
Меня зовут Арсений, я создаю сайты. Хочу обсудить вопрос об уникальности, сложности и качестве создания сайтов, а также моменты, которые стоит учесть при разработке.
Из каких разделов будет статья:
- Среднечковые сайты и их ошибки
- Проработка UX
- Упаковка интерфейса
Среднечковые сайты и их ошибки
В общем плачевная история про сайты в отрасли с которой я работаю (это агентства недвижимости и строительные компании) На каждый второй сайт страшно заходить, а если что то более или менее новое, то дизайн сделан кое-как.
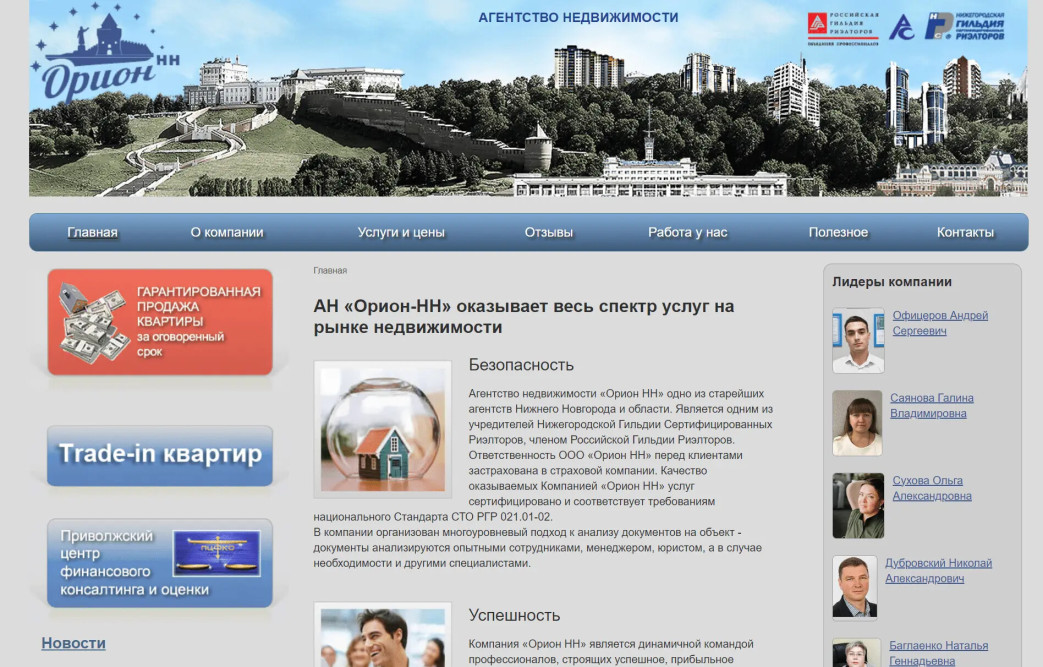
Одним из первых в поиске (после рекламы) по запросу «Агентства недвижимости Нижний Новгород" мне выпал ОрионНН
Немного грустная картина (видно, что сайт ведут т. к. вакансии активные есть и отзывы с июля 2023 тоже). А надо вообще разбирать этот сайт? Он застрял в 2010-ых годах. Когда я на него зашел я думал меня случайно куда-то перекинуло и хотел быстрее уйти отсюда.
Какой бы не был хороший UX, дизайну явно плохо.
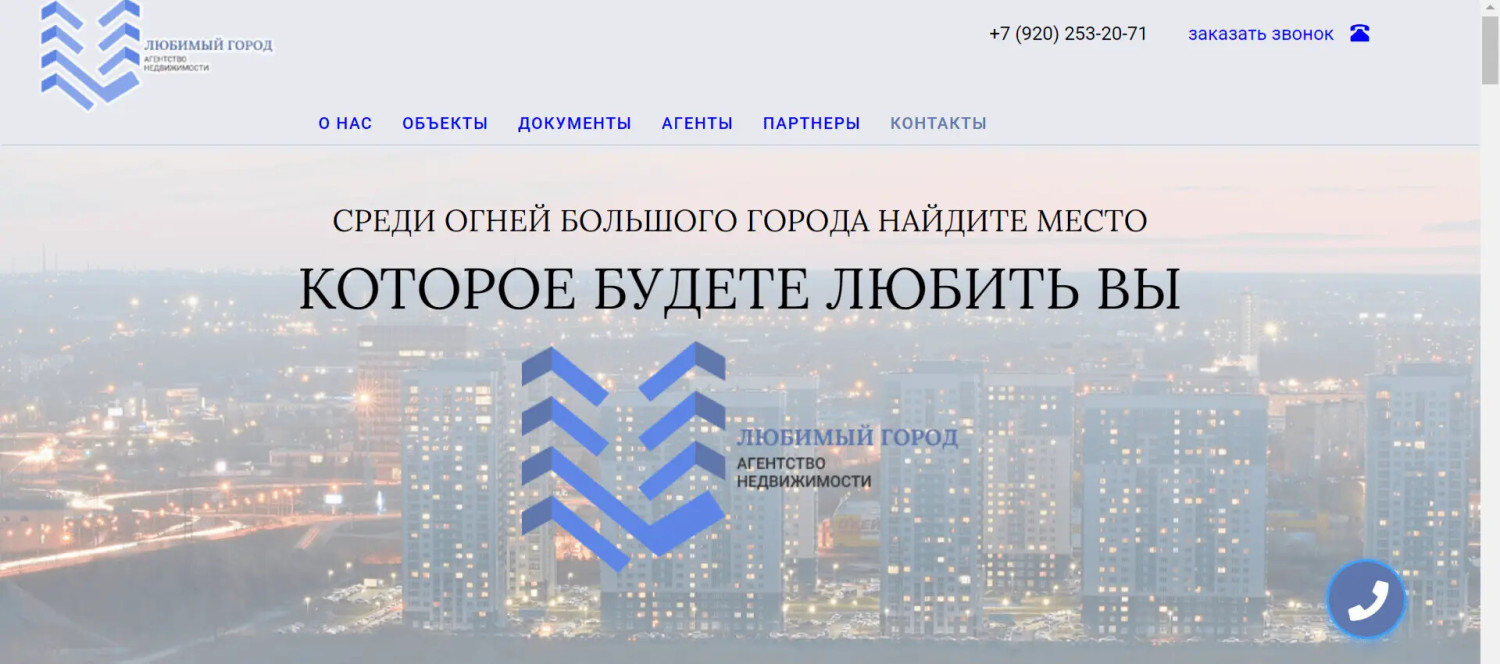
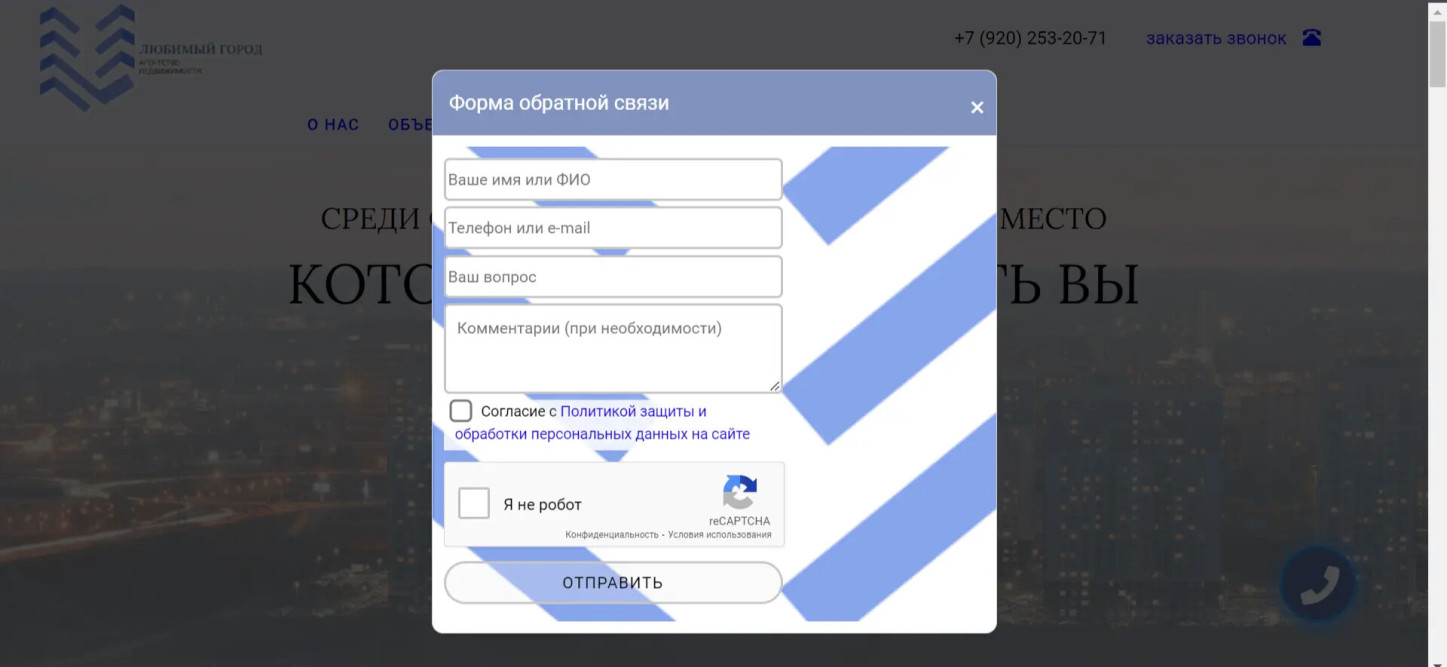
АН Любимый город.Первый экран оставляет желать лучшего. Два раза повторили логотип, наложили какую-ту бело-прозрачную ерунду на изображение, плохо реализовали типографику со странной иерархией заголовков. Ладно я хоть сразу номер телефона увидел.
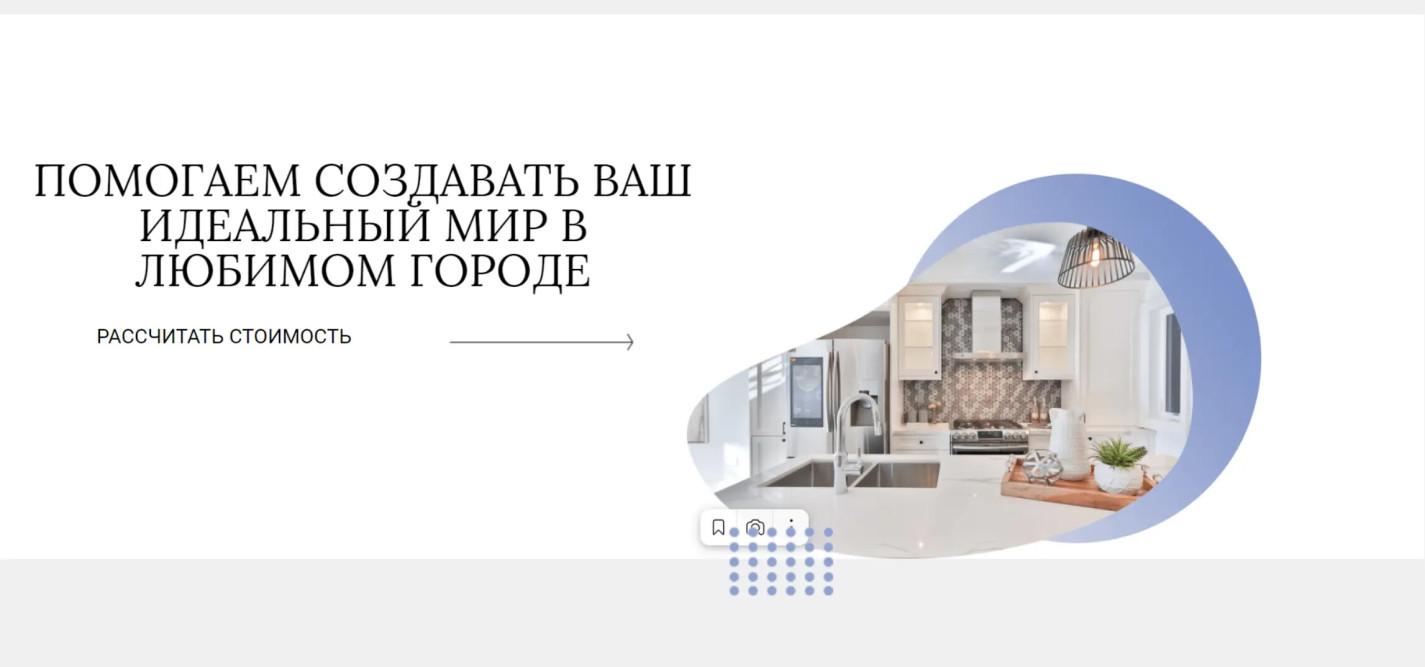
Как по мне, дизайнер взял немного не тот стиль — утонченный больше подходит для студии занимающейся интерьерами. Здесь нужно что-то более нейтральное или строгое. Хотя кто-то может сказать — дизайнер хотел передать атмосферу уюта, но почему то взял холодные цвета компании. Может раз синий цвет взяли за основу, так и шрифт можно построже.
А ниже страшный кадр. Как будто я что-то не то принял и у меня в глазах расплывается, промахнуться в какое нибудь поле для ввода не сложно. Кнопку «отправить» я вообще сначала не увидел
Если вы думаете, что я где-то копался, чтобы найти такие сайты, то нет! Это хорошие АН в Нижнем Новгороде (1 213 477 чел) одни из первых в поиске и подборках агентств.
Просто делаем удобно
Продуманный UX очень важен для любых пользователей, опытных или неопытных. Но речь не только о качественных заголовках и читаемых пластах текста, мы говорим о полноценном взаимодействии клиента c сайтом. НО сам бизнес также является неотъемлемой частью UX, если есть много отзывов, кейсов или материалов (полезных и бесплатных) то сразу пользователь становится более лояльным.
Мы должны понять пользователей, какие этапы взаимодействия могут быть и как мы можем закрыть их потребности. А главное, чтобы пользователи не заметили сайт, а пролетели по нему к нужной цели. Очень важно, получится ли у них сделать то, что они хотели с помощью сайта или приложения: быстро ли удастся найти ту или иную информацию о компании и/или связаться с ними. Можно ли заказать завтрак без звонка оператору или написать через мессенджер, а не почту.
Качественный UX становится крутым конкурентным преимуществом. Но также нужна ценность со стороны бизнеса
Надо разобрать факторы качественного UX: Структура, навигация, особенности взаимодействия (особенности дизайна, анимации), особенности пользователя и какие его проблемы мы решаем.
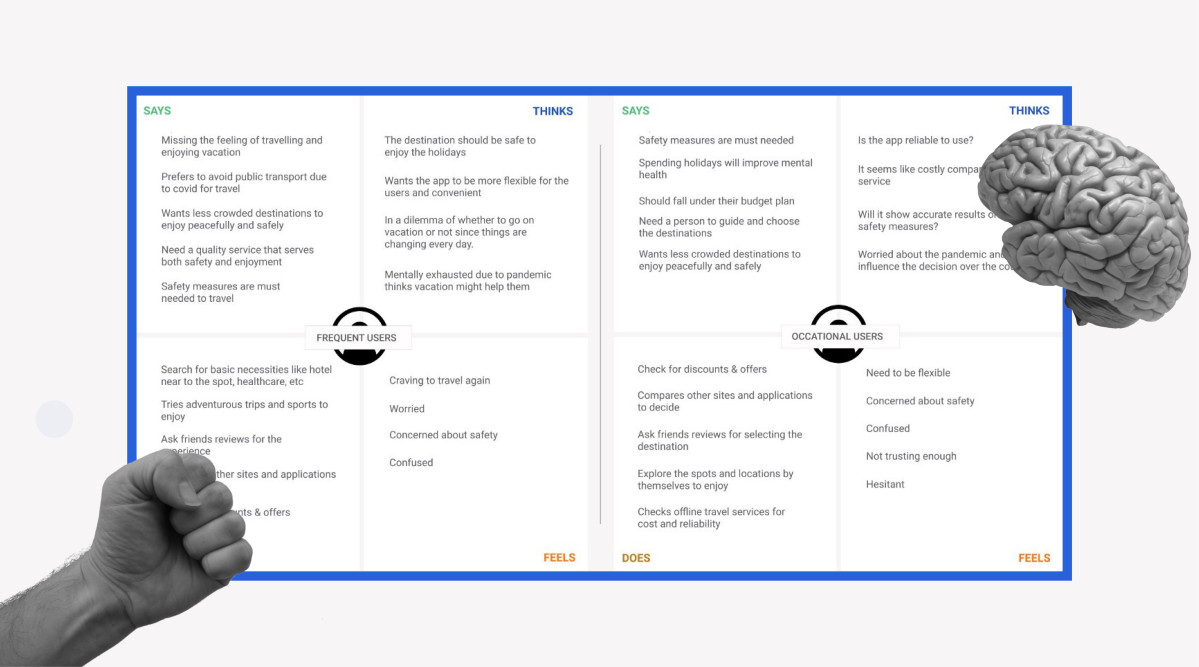
Карты эмпатии: создаем для пользователей
Зачем?Ну если мы нацелены сделать качественный продукт, а не лишь бы был, то мы должны делать его для пользователей. А чтобы делать для пользователей, мы должны понять их (как они думают, чего хотят или боятся, как они поступают при покупке или принятии решения о сотрудничестве с вашей компанией и тд)
Какие проблемы решаетЭтот инструмент помогает понять потребности пользователей нашего продукта и понять особенности взаимодействия с интерфейсом.
Этапы и особенности взаимодействия с интерфейсом
И в маркетинге или в UX вы возможно слышали про CJM. Ну так вот, находясь на сайте, каждый посетитель преследует какую нибудь цель и чтобы ее достичь преодолевает определенный путь.
Например, я хочу купить квартиру и ищу агентства недвижимости у себя в городе. Я буду заходить на разные сайты компаний и изучать их особенности (экспертизу, разнообразие предложений, безопасность и гибкость по отношению ко мне) И наверное не буду хотеть обращать внимание на плохой сайт и какие то неудобства, просто хочется получить нужную информацию.
Мы должны понять к чему идет пользователь и как можно удобнее сделать для него путь.
Теперь важные моменты по взаимодействию, которые важно понимать.
-
Как люди перемещаются по вашему сайту. Например, мы можем оптимизировать количество и качество страниц, на которые заходит посетитель сайта, чтобы достичь цели (совершить покупку или прочитать публикацию в блоге).
- С какой страницы и по какой причине пользователи уходят? Мало ли, вдруг выскочило какое-то окно и фиг знает где крестик, чтобы его закрыть. Так может нарушится долгая и сложная воронка.
- Что вообще не нужно. Если человек зашел почитать информацию о компании, ему не нужны анимации, в которых невозможно разобраться. Можно использовать какие-то легкие визуальные элементы, чтобы направлять внимание к тексту, который он хочет почитать.
- Какие особенности нужно учесть? Вдруг у вас какой-то уникальный продукт, на сайт которого пользователи заходят только ночью. Сидят они такие на темном режиме и заходят на яркий сайт. Их следующие действия — они морщатся и быстрее закрывают вкладку. А это всего лишь пример, таких нюансов может быть огромное количество и все их надо обнаружить и учесть.
Структура сайта и отдельных страниц
Простота.Залог успеха — сделать сайт простым и понятным. С помощью карты эмпатии мы вроде бы поняли потребности, особенности и вот, на основе этих данных прорабатываем структуру.
Структура сайта. Разработка структуры сайта напрямую связана с потребностями бизнеса и клиентов. Мы разобрали особенности взаимодействия и начинаем понимать — «ага, вот эта страница необходима, а по поводу этой не уверен». После разрабатываем User Flow и создаем более удобные маршруты для путешествия по сайту. Надо делать чтобы пользователю было просто!.
Структура сайта должна быть простой и гибкой, чтобы по мере необходимости мы могли добавлять дополнительные страницы
Структура страницы.Тут уже больше про композицию и дизайн. Как мы сейчас все поступаем, если визуал доставляет нам дискомфорт, просто покидаем то место. Разрабатывая страницу, мы хотим чтобы пользователь вник в контент на ней. На помощь нам минимализм и принцип по которому мы избавляемся от ненужных элементов, отвлекающих внимание.
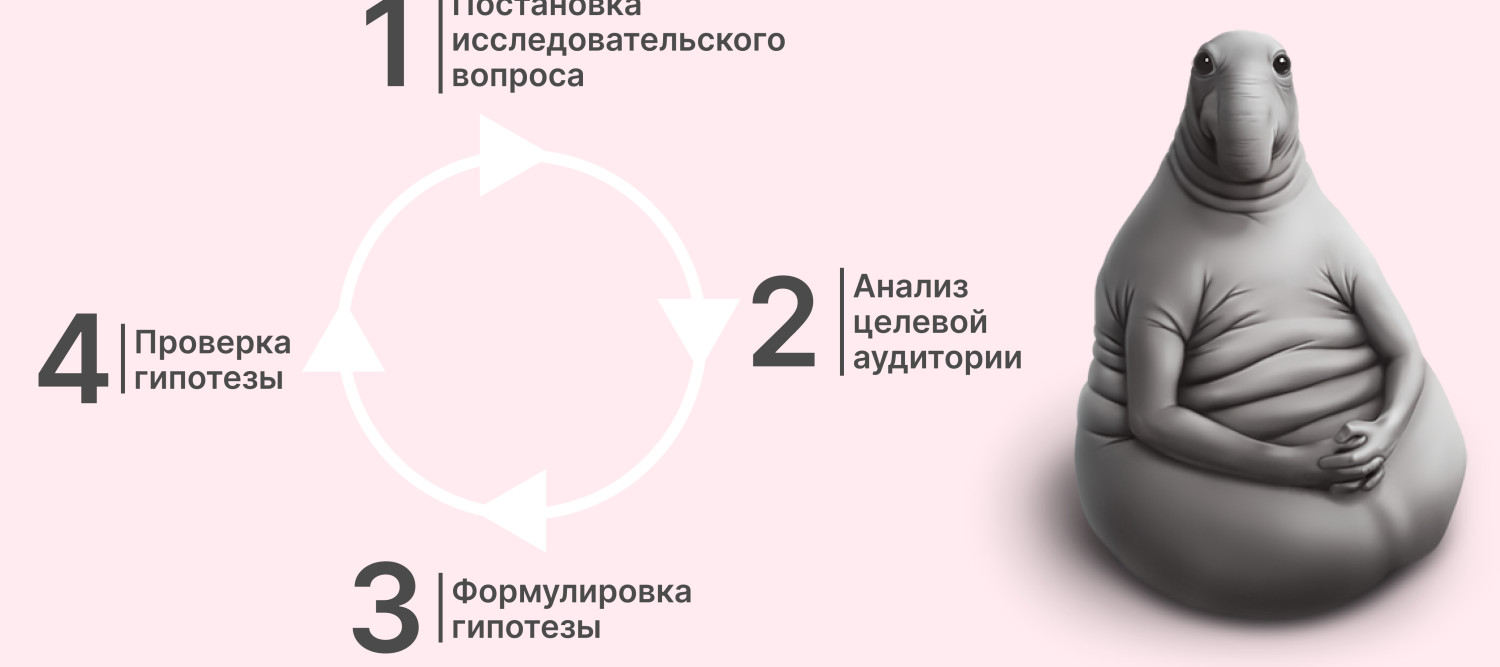
Гипотезы. Недавно на VC писал статью про UX гипотезы, тут. Создавая структуру, если это сложный продукт, мы не должны опираться на свои догадки. Мы формулируем и проверяем гипотезу о том или ином решении и внедряем его.
Меню и навигация
Если есть структура сайта, то должна быть и навигация. Как сделать так, чтобы каждый человек зайдя мог разобраться?
Вот я ищу, раздел цен на сайте. Если не обнаружу в меню, то буду искать в похожих разделах (услуги например). Меню всегда находится на виду и помогает беспрепятственно перемещаться по сайту. Сюда мы помещаем самые необходимые страницы или разделы для пользователя.
Виды навигации:
- Стандартная горизонтальное
- Мегаменю (для электронной коммерции)
- Гамбургер (больше используется в мобильных интерфейсах)
- Вертикальное меню (используется реже всего, т. к пользователи не привыкли к такому типу)
- Футер (Доступен на каждой странице сайта и многие дизайнеры включают в него почти все страницы сайта)
- Хлебные крошки. Это цепочка из ссылок, по которым нужно перейти, начиная от главной страницы, чтобы добраться до текущей.
При создании меню следует учесть в первую очередь простоту, удобство и доступность. Эти 3 фактора позволяют пользователям эффективно достигать своих целей. Опыт взаимодействия должен быть приятным, и навигация является одним из критериев.
Также мы должны отталкиваться от поставленных целей (переход в соц. сети или звонок). Например в меню можно разместить кнопку с номером телефона или соц. сетью
Упаковка интерфейса
Сейчас все стали ленивыми до изучения информации, поэтому мы должны преподносить ее на блюдечке и тыкнуть куда нужно посмотреть. Поэтому используем визуальный контакт.
Интерфейс — это внешний вид продукта (сайта или приложения) и способ взаимодействия пользователя с ним. И в первую очередь зайдя на сайт, мы замечаем именно дизайн. При разработке, нам важно же зацепить внимание пользователя, тогда какие есть методы?
Делаем привычно для пользователей.Всегда важно не переборщить с использованием уникальности дизайна. Иначе, можем потерять пользователей. Если при разработке UX мы поняли, что нельзя «кричать» или наша целевая аудитория слишком строгая, то мы делаем минималистичный с большим количества воздуха сайт. Даже есть такой термин — аффорданс, интуитивно понятные свойства продукта (например, мы привыкли что меню находится в верхней части сайта, если его там нет, то есть гамбургер)
Четкая композиция.Сбалансированная композиция кажется правильной. Она стабильная и эстетически привлекательная. Сюда можно включить сетку, акценты, цветовую палитру, типографику и использование «негативного» пространства. И главное, чтобы все работало как единое целое!
Если мы говорим про композицию, то здесь есть базовые принципы:
- Визуальное восприятие и принципы гештальта. Тут и про UX и UI. Они описывают, как каждый человек визуально воспринимает объекты. Сходство элементов, близость, подобие, симметрия, замыкание и восприятие.
- Визуальный вес. Каждый элемент на странице с определенной силой притягивает внимание пользователя. Понимание этого важно для создания четкой и удобной иерархии элементов.
- Акценты и иерархия.
- и другие…
Визуализация данных.Обычно, когда говорят про визуализацию данных, мы думаем только про диаграммы и графики. И да если мы хотим чтобы люди усвоили большой объем информации, то мы должны визуализировать ее. Если мы соберем информацию, структурируем ее и преподнесем как либо (иллюстрации, удобные заголовки), то как результат — пользователям удобно будет пользоваться нашим продуктом, а следовательно они будут лояльнее.
Главное не переборщить, и наоборот, не бояться пользоваться этим методом.
Наш телеграм канал на котором мы рассказываем про все этапы проектирования интерфейсов и рассказываем о своих кейсах.