Гайдлайн в дизайне – набор стандартов, которые регулируют визуальные, шрифтовые и концептуальные аспекты дизайна.
Гайдлайн – знакомство с понятием
Гайдлайн (или "style guide") представляет собой свод правил, инструкций и рекомендаций, которые регулируют правила создания дизайна. Он служит инструментом для обеспечения единства дизайна в рамках одного проекта.
Концепция гайдлайнов имеет длительную историю, начиная с применения в дизайне корпоративной идентификации и рекламных материалов в середине 20 века. С течением времени гайдлайны стали использоваться в различных областях дизайна, включая веб-дизайн, маркетинг, а также в разработке продуктов.
С развитием цифровых технологий и появления платформ для размещения контента, гайдлайны приобрели новое значение, предоставляя стандарты для создания согласованного и узнаваемого визуального образа на множестве устройств.
Сегодня гайдлайны являются неотъемлемой частью стратегии брендинга и маркетинга, а также играют роль в поддержании консистентности и профессионализма в дизайне. Они эволюционировали в мощный инструмент, обеспечивающий целостность и привлекательность визуальной коммуникации в различных областях дизайна.
Основные функции гайдлайнов
- Создание единого стиля: Гайдлайн устанавливает стандарты для визуальных элементов – цвета, шрифты, логотип, изображения и прочие дизайнерские особенности, чтобы обеспечить единство и узнаваемость бренда.
- Служит руководством для работы: Дизайнеры, маркетологи и другие специалисты могут использовать гайдлайн в качестве руководства при создании новых материалов, чтобы гарантировать соответствие бренду.
- Поддержание консистентности: Гайдлайн помогает поддерживать визуальную консистентность бренда или проекта, что помогает укреплять его узнаваемость и представление.
- Передача ключевых ценностей бренда через дизайн: Гайдлайны служат руководством для дизайнеров, маркетологов и других заинтересованных лиц, помогая им быстро понимать и применять стандарты бренда в своей работе.
Типы гайдлайнов в дизайне
Использование гайдлайнов в дизайне выходит за рамки простого создания красивых материалов – они помогают утвердить и расширить визуальное представление бренда.
Брендбук — это подробное руководство по всем аспектам визуальной и текстовой идентичности бренда. Он включает в себя информацию о логотипе, цветовой палитре, типографике, стиле фотографий, а также описывает ценности, миссию и тон голоса бренда. Брендбук помогает обеспечить консистентность и узнаваемость бренда во всех видах коммуникации, от рекламы до упаковки.
UI/UX гайдлайны (гайдлайны пользовательского интерфейса и опыта пользователя) описывают стандарты дизайна для создания удобных, интуитивно понятных и привлекательных интерфейсов. Они включают в себя информацию о расположении элементов управления, цветах, типографике, анимациях, а также описывают стандарты навигации и взаимодействия для обеспечения приятного пользовательского опыта.
Технические гайдлайны предоставляют разработчикам точные инструкции по реализации дизайна, включая размеры и отступы, типы используемых шрифтов, настройки цветов и т. д. Они помогают убедиться, что дизайн будет реализован точно, а также упрощают процесс разработки, особенно при совместной работе над проектом.
Создание эффективного гайдлайна
Первый шаг в создании эффективного гайдлайна –понимание целевой аудитории бренда и его ключевых целей. Это поможет определить, какие визуальные элементы и стили будут наиболее эффективны в коммуникации с аудиторией и достижении целей бренда.
2. На основе анализа аудитории и целей бренда определяются ключевые элементы дизайна – логотип, цветовая палитра, типографика, изображения, композиция и т. д. Эти элементы становятся основой для разработки стандартов и рекомендаций в гайдлайне.
3. Гайдлайн должен содержать четкие правила и рекомендации по применению ключевых элементов дизайна. Это описание цветовой палитры, правила использования шрифтов, принципы композиции, отступов и макетов, а также другие стандарты, которые помогут поддерживать единый стиль и консистентность дизайна.
4. Чтобы сделать гайдлайн понятным и наглядным, включить примеры и шаблоны правильного и неправильного применение стандартов дизайна. Это поможет пользователям гайдлайна понять, как применять рекомендации на практике.
Отличия гайдлайна от брендбука
Отличие между гайдлайном и брендбуком следующие:
Гайдлайн фокусируется на визуальных аспектах дизайна – цвета, шрифты, логотипы, изображения, типографика и композиция. Это руководство для согласованного визуального стиля, но безинформации о бренде (его история, ценности и миссия).
Гайдлайн необходим, где требуется обеспечить консистентность в визуальном стиле бренда или проекта, но глубокое понимание миссии и ценностей не требуется. Например, веб-дизайн, создание маркетинговых материалов, рекламных кампаний.
Брендбук включает в себя гайдлайн, но расширяется на другие аспекты – история бренда, ценности, миссия, тон голоса, стиль взаимодействия с клиентами, выходя за рамки визуального восприятия. Брендбук предоставляет глубокое понимание бренда и его общей стратегии.
Брендбук требуется для коммуникации,единообразия в не только визуальном стиле, но и в контексте ценностей, миссии и общей идентичности. Он важен при разработке стратегии, создании долгосрочной коммуникационной стратегии и установлении общего понимания бренда внутри компании.
Таким образом, гайдлайн – более узким инструментом, фокусирующимся на визуальных аспектах дизайна, в то время как брендбук – полное руководство по формированию бренда.
Применение гайдлайнов на практике
Гайдлайны упрощают процесс принятия дизайнерских решений, служат инструментом коммуникации между участниками проекта, предоставляя общий фреймворк для работы.
В некоторых случаях отступление от гайдлайнов может быть оправданным, если это служит целям проекта. Например, при создании специальной акционной кампании или разработке сезонной праздничной графики бренда. Однако, отступление должно быть обдуманным и соответствовать общей стратегии бренда.
Гайдлайны должны регулярно обновляться, чтобы соответствовать современным трендам и ожиданиям аудитории. Например, обновление цветовой палитры или использование новых типов шрифтов. Адаптация гайдлайнов сохраняет бренд актуальным и привлекательным в глазах своей аудитории.
Известные гайдлайны и их особенности
Вот как мировые компании поддерживают визуальную консистентность и создают понятные дизайны в соответствии со своими философиями, ценностями и ожиданиями пользователей.
Google Material Design – это набор дизайнерских принципов, разработанных Google. Google Material Design используется для создания интуитивно понятных пользовательских интерфейсов веб-сайтов и мобильных приложений. Он объединяет философию и принципы, ставящие в центр внимания реальный мир, а также находится в постоянном движении. Основные принципы Material Design – плавность, материальность, слоистость, анимациозность.
Apple Human Interface Guidelines – это руководство по дизайну от Apple, сфокусированное на разработке пользовательского интерфейса для устройств iOS (iPhone, iPad, macOS). включает в себя рекомендации по визуальным элементам, навигации, взаимодействию и оформлению содержимого., Apple Human Interface Guidelines описывает принципы дизайна, цель которых обеспечить интуитивное и понятное взаимодействие с пользователями.
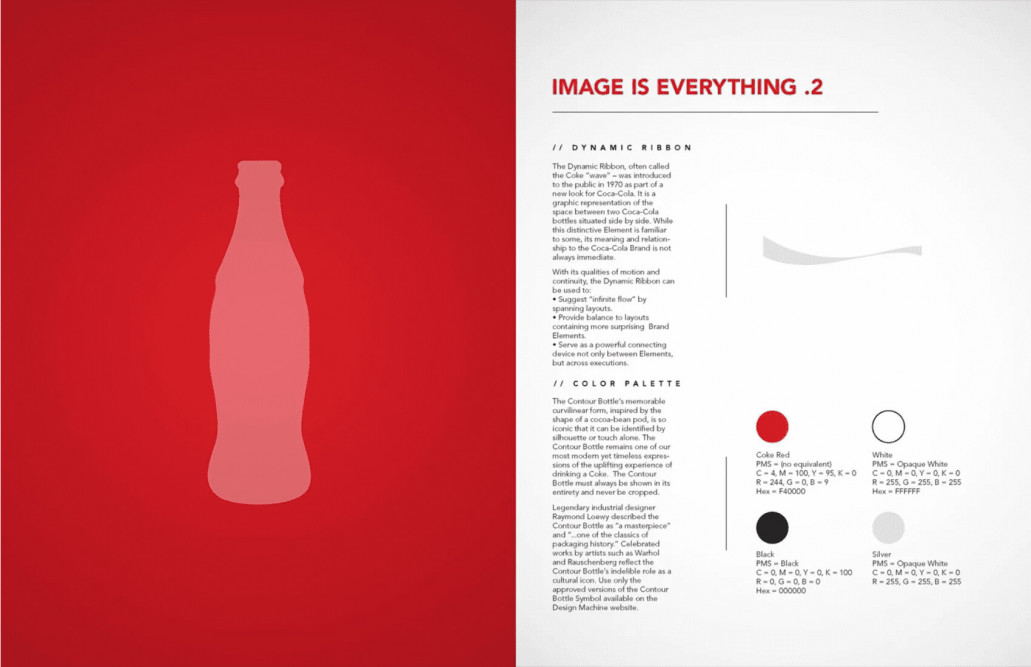
Брендбук Coca-Cola включает в себя четкие правила использования логотипа, цветовой палитры и фирменного стиля в различных видах коммуникаций – реклама, упаковка, мерчандайзинг и т.д. Он также содержит положительные и отрицательные примеры использования визуальных элементов, чтобы помочь в обеспечении единообразия и узнаваемости бренда Coca-Cola.