Наверное сейчас принято швейцарский стиль считать международным и мультифункциональным. Но чтож, дизайнеры люди творческие и каждый хочет выделиться, но невозможно каждый раз придумывать свой собственный стиль. Итак, у нас есть голландский дизайн.
В нашем "прогрессивном обществе" быть особенным - это желание многих. Если говорить про дизайн, то здесь также есть стремление выделяться (как никак дизайнеры личности творческие...) И какие есть варианты чтобы быть замеченным - сделать что-то новое и уникальное или же упорно трудиться, нарабатывая качественное портфолио.
Создание нового и уникального
Тут я могу привести в пример голландский дизайн. В целом миссия данного стиля прикольная - неформальная художественная школа дизайна в Нидерландах, правда в основном мебели. И принципами является экологичность, повторная переработка материалов. Из за этого их продукты отличаются гениальной простотой, оригинальностью и в какой-то степени юмором.
Теперь если подумать, можно предположить, что в таком стиле работают графические дизайнеры и креативят по полной. Но как при разработке пользовательского опыта на сайте применяют данный стиль? А самое главное зачем, если это только вредит...
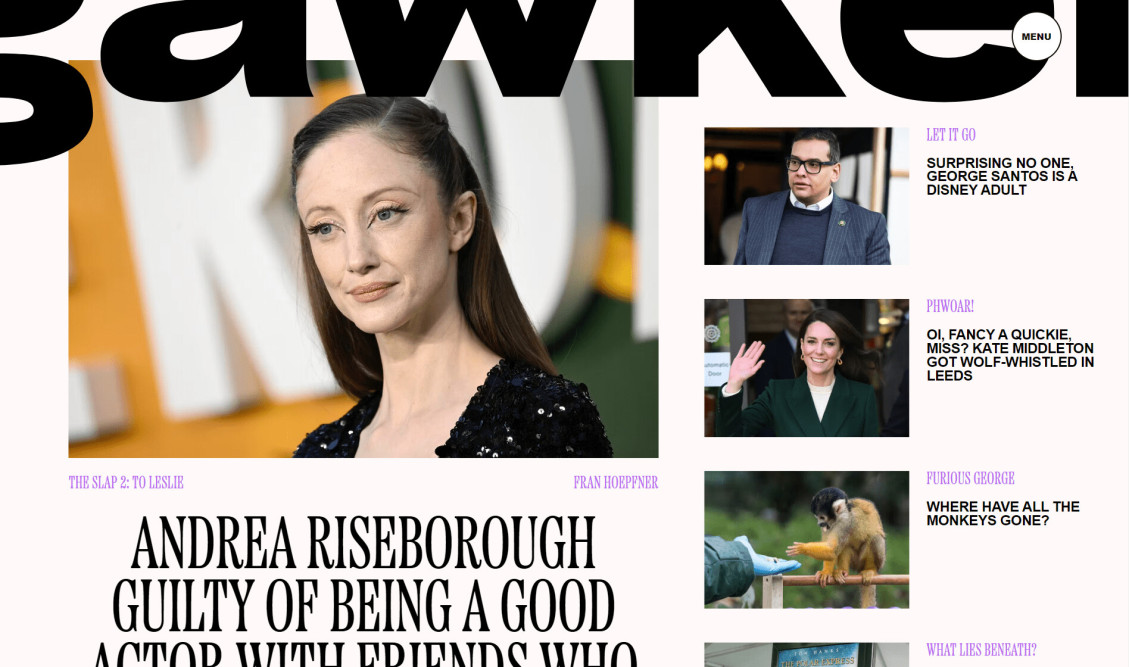
Для примера хочу разобрать сайт Gawker - медиа ресурс в формате блога о знаменитостях
Процесс
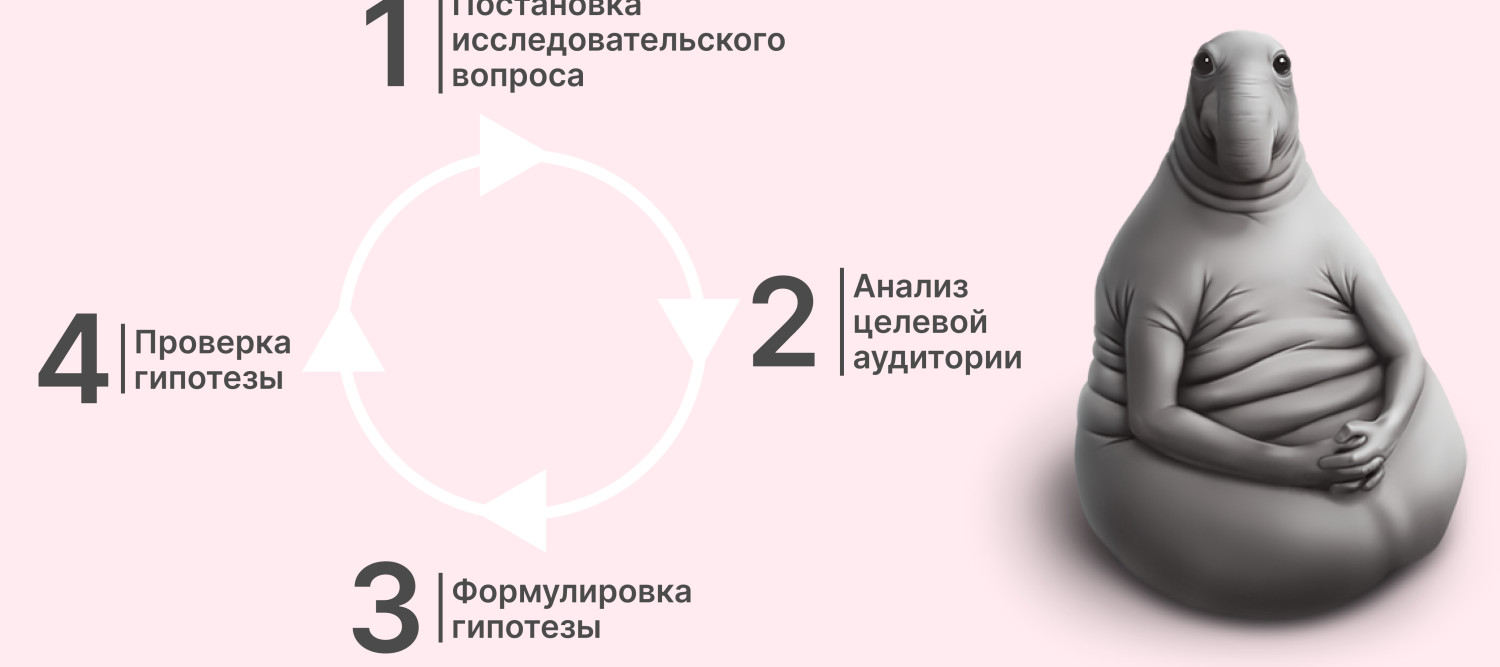
Я никогда не работал в данном стиле, но смею предположить, что здесь все-таки в начале процесса идет исследование пользователей. Дизайнеры изучают потребности, боли, какие-то особенности, на основе этих данных делают прототипы.
Дальше исследование и разработка дизайн-концепта. И что тут - предполагаю, мудборд состоит из мега креативных плакатов с ядовитыми цветами (которые правда могут выглядеть эстетично) Но самое главное, так в пользовательских интерфейсах (будь то мобильные приложения или сайты) эти дизайн решения не пойдут на пользу.
Логотип
На сайте Gawker верхняя половина его жирного черного логотипа вырезана из заголовка. Так-то логотип сочетается с шрифтами с засечками и черным цветом, придавая странице вид, почти похожий на печатный. Макеты, похоже, вдохновлены музыкальными постерами, коллажами и воссозданием графических каракулей.
Эти особенности дизайна некоторые называют оазисом интернета среди других скучных редакционных сайтов, где по-прежнему доминируют чистые пользовательские интерфейсы.
Типографика
Типографская композиция тоже достаточно интересная. Сочетание шрифтов с засечками со строгими жирными шрифтами. Но если просто постараться понять информацию, то получается какая-то блевотня. В каком то месте интерлиньяж такой большой, что связность элементов пропадает, а в других подзаголовках наоборот. Про акценты я вообще молчу, связность заголовка и текста пропала вовсе.
Цвет
Тут даже разбирать нет смысла - ядовито зеленый, ядовито желтый и поверх этих цветов и белый текст, и черный одновременно. В каких то местах тупо не читается и т.д.
Ладно, подобные интерфейсы разбирать можно долго. Вот примеры сайтов такого же плана:
В чем проблема, почему многим нравится?
“Карточная система действительно представляет собой структуру, на которую нам нравится смотреть как на чистый холст”, - сказал Рики Блейк, директор по дизайну Code and Theory. “Да, на чистом холсте есть правила, но когда мы переходим к каждому отдельному объекту, мы смотрим, как мы можем изменить эти правила, чтобы они выглядели по-настоящему индивидуальными для каждого из объектов ”
Суть - каждый элемент должен иметь индивидуальность.
“Непросто сбалансировать эту жесткость, но при этом посмотреть, где можно сломаться, где можно поиграть и где можно повеселиться”, - сказал Блейк.
По мнению многих экспертов такой способ создания интерфейсов это способ создания произведения искусства. “Я думаю, что многие люди, работающие над этими сайтами, испытывают глубокую любовь к Интернету, к тому, что такое интернет и каким он был”, - сказал Джек Колоскус, ведущий UX/UI проектировщик BDG Group
Но мы же понимаем что разработка UX это в первую очередь разработка удобного и практичного интерфейса, а не исполнение прихотей дизайнера.
Наш телеграм канал на котором мы рассказываем про все этапы проектирования интерфейсов и рассказываем о своих кейсах.