Отличная возможность для творческого самовыражения и создания уникальной визуальной концепции для сайта – самостоятельное создание страницы. Тильда позволяет сделать это без кода.
Что такое Zero Block в Tilda?
Zero Block – особый блок, который используется для создания уникального дизайна страницы.
Сначала теория, что у Тильды существует два вида блоков:
1. Стандартный блок — основной элемент для размещения контента на странице сайта. В нем можно размещать текст, изображения, видео, кнопки, формы обратной связи. Стандартные блоки используются как безопасные по дизайну и простые по наполнению. Подробнее в статье
2. Зеро блок — первый блок на странице, который отображается сразу после загрузки сайта. Обычно он содержит заголовок, крупное изображение, кнопку или другие ключевые элементы, привлекающие внимание посетителей.
Расскажем подробно как взаимодействовать с блоком, который дает безграничные возможности для реализации любого творения.
Первые шаги с Zero Block
1. После регистрации на Тильде (Перейдите на официальный сайт Tilda – tilda.ru) и зарегистрируйтесь, используя адрес электронной почты или аккаунт Google/Facebook
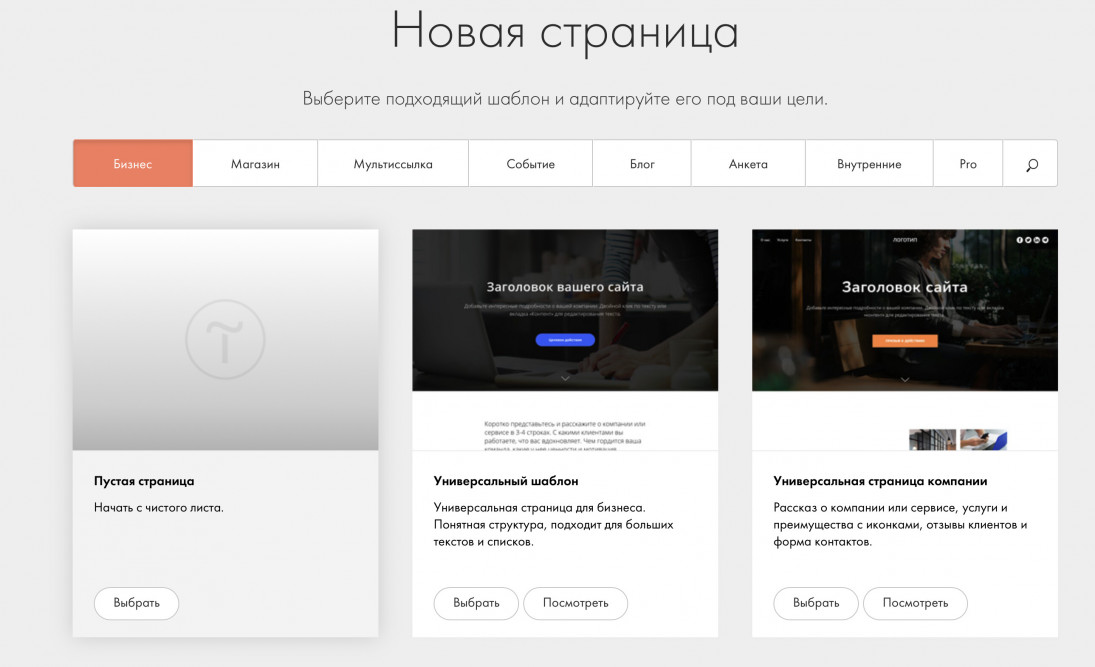
2. Создавая сайт, вы попадаете на страницу выбора
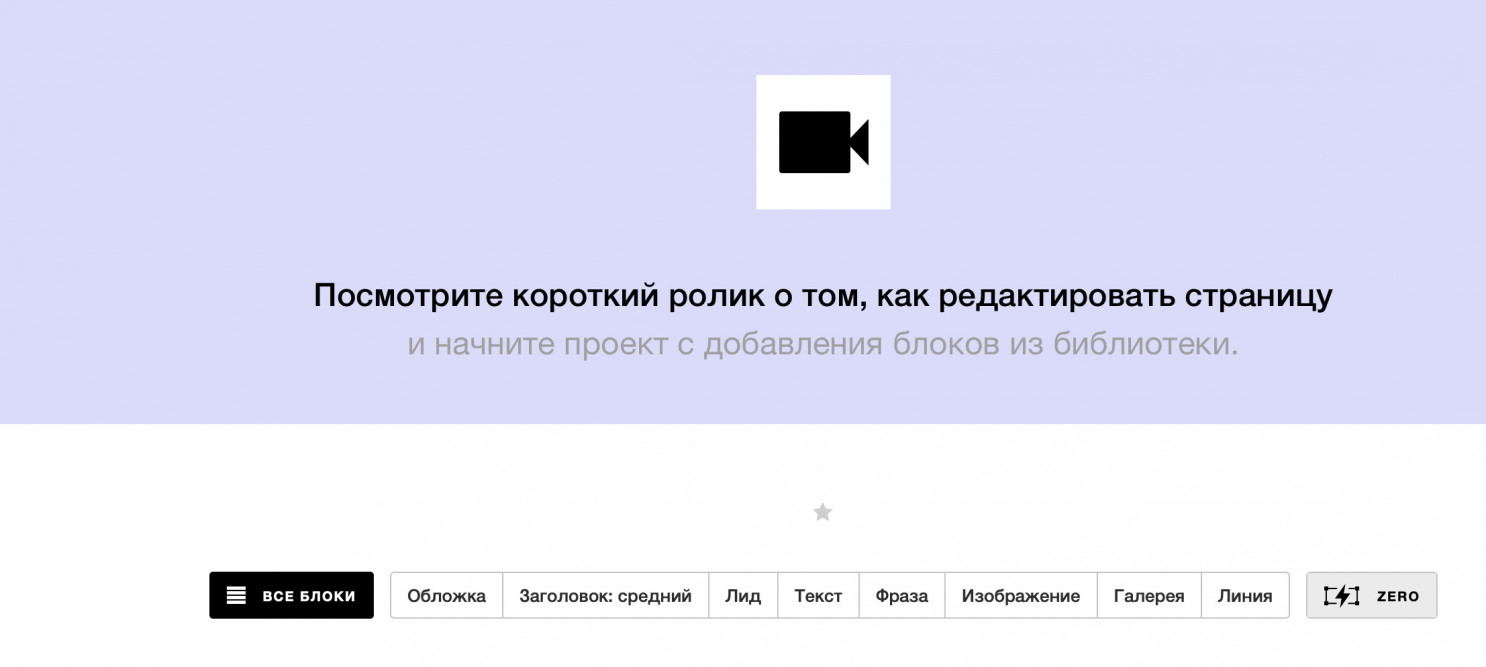
3. Вам нужна пустая страница и там нажать зеро
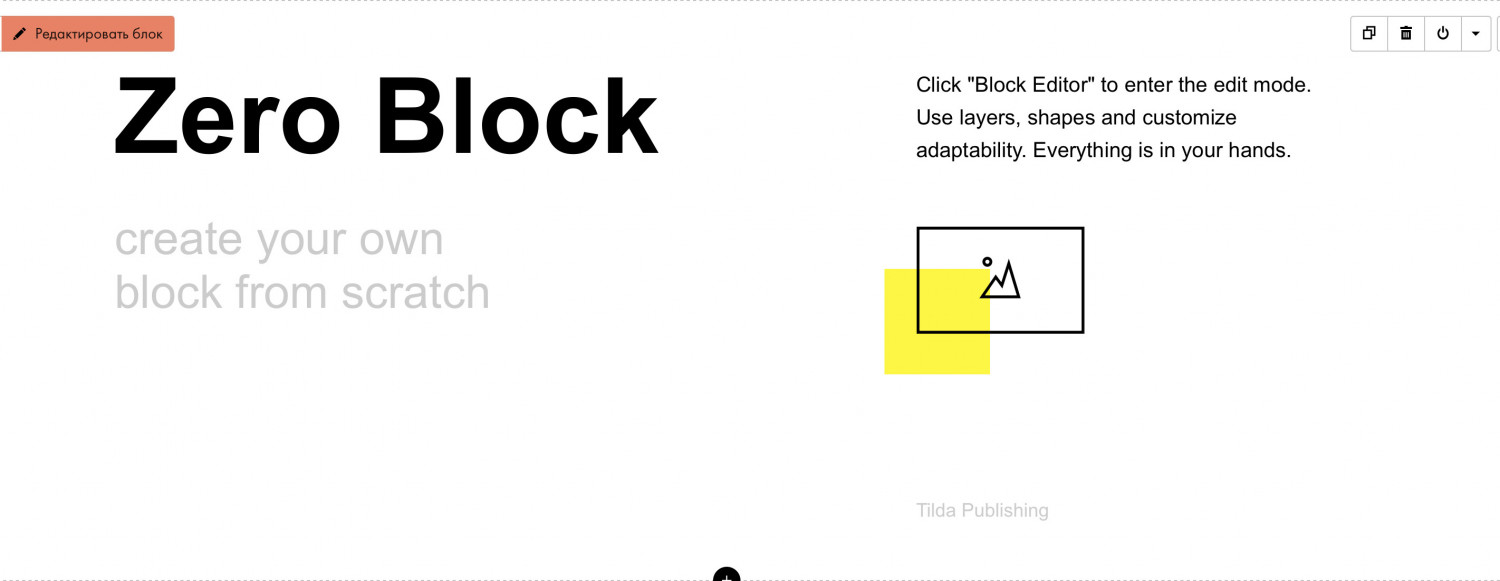
4. Затем вы увидите это
Именно так выглядит зеро блок, который предоставляет вам неограниченные возможности.
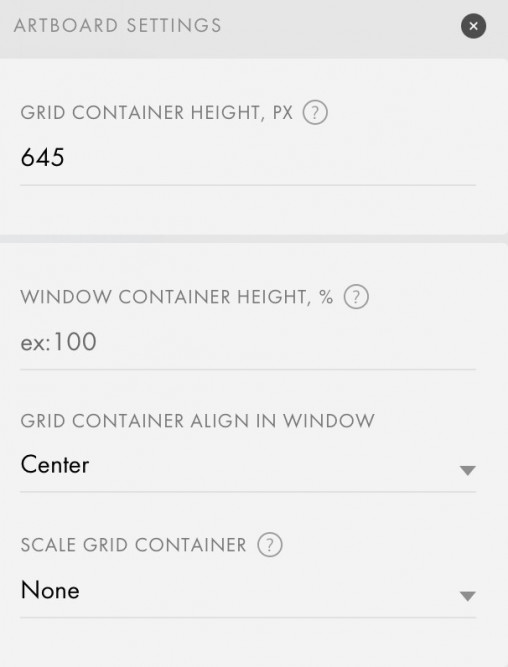
Разберем первые пункты зеро блока – непосредственные настройки, если нажать редактировать.
а) Первый пункт про регулировку размера самого блока. Советуем брать от 600 до 700 для компьютеров.
б) Настройка типа верстки:
1. Стандартная верстка – грид:
Эта верстка для классических блочных макетов с расположением элементов в строку или в столбец. Это наиболее распространенный тип верстки подходит для большинства обычных страниц.
2. Плавающая верстка – виндоус:
Этот верстки для макетов, в которых элементы могут быть закреплены в определенной области окна браузера и оставаться видимыми при прокрутке страницы. Это полезно для создания закрепленных меню, боковых панелей и элементов, которые должны оставаться доступными всегда.
3. Адаптивная верстка – автоскейл:
Tilda предоставляет инструменты для адаптирования макетов для корректного отображения на различных устройствах, включая мобильные телефоны, планшеты и настольные компьютеры.
4. Сетки и колонки по своей задумке:
У Tildы есть сложные сетки и колонки для организации контента на странице, что дает большую свободу в размещении элементов и воплощении уникальных макетов.
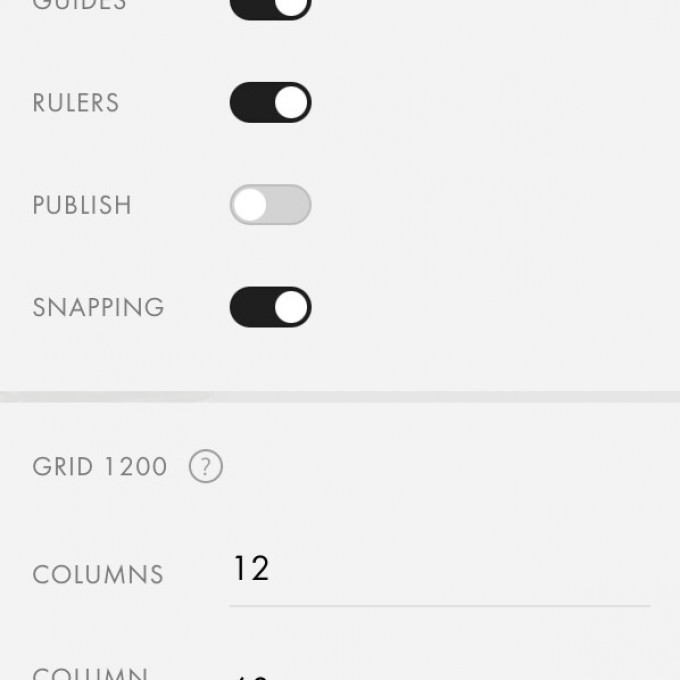
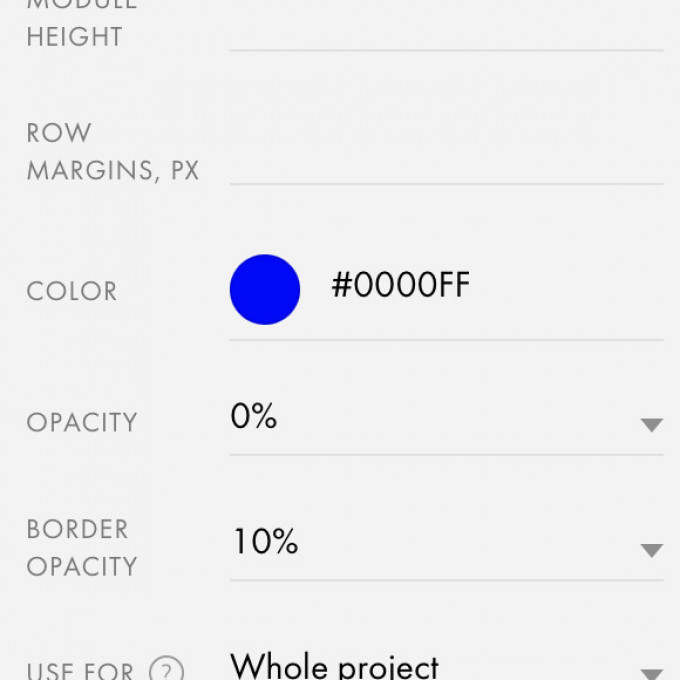
Интерфейс Zero Block в Tilda включает в теории включает:
- Текстовые блоки, изображения, кнопки, формы, галереи, виджеты социальных сетей. Они могут быть свободно расположены внутри Zero Block без жестких ограничений шаблона.
- Каждый элемент в Zero Block имеет настраиваемых параметров – размер, цвет, шрифт, отступы, выравнивание, анимации.
- Zero Block автоматически обеспечивает адаптивность элементов для мобильных устройств, но вы также можете кастомизировать отображение элементов на устройствах для лучшего пользовательского опыта самостоятельно добавляя нужный размер интерфейса.
- Есть даже анимация для передачи динамичного контента – появление, слайды, вращение и другие.
- Возможность добавлять фоновые изображения, видео, градиенты или цвета для воплощения уникальных визуальных эффектов на странице.
- Вы можете в режиме реального времени просматривать, как будет выглядеть ваш контент на различных устройствах, чтобы удостовериться, что компоновка выглядит единообразно.
Как создать уникальный блок с нуля?
1. Добавьте сам зеро блок:
В Tilda выберите страницу, и нажмите кнопку «Добавить блок» или плюсик черный.
2. Можно его добавить через стандартные в самом низу:
Найдите блок с названием «Zero Block» в списке доступных блоков и добавьте его на страницу.
3. Размещение элементов:
После добавления Zero Block на страницу, вы увидите заполненный блок, в котором удалив все будет чистое поле, где можно размещать элементы.
4. Добавление контента:
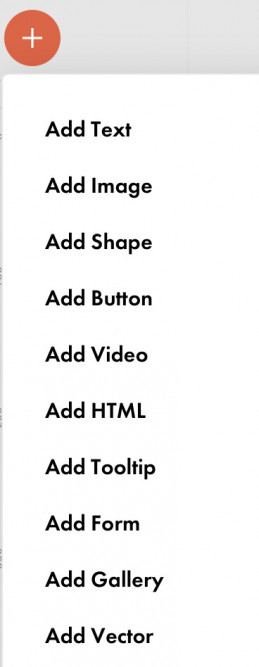
Нажмите на соответствующий плюс вы добавите нужный контент.
Вот что вы можете добавлять в зеро блок:
а) Добавление текстовых блоков для написания заголовков, абзацев и иных текстовых элементов.
Выбирайте размеры и стили заголовков, создавайте выразительные и информативные заголовки для контента.
б) Вставлять изображения, фотографии и графику. Вы меняя размер и расположение изображений, настраиваете фон или композицию.
Обратим внимание что добавлять изображения лучше в шейпы, так как они позволяют менять по вертикали и горизонтально раздельно, а изображение image пропорционально меняет
в) Создавайте кнопки с различными стилями, цветами и размерами. Вы можете настраивать текст на кнопках, ссылки, анимации при взаимодействии и другие параметры.
г) Zero Block позволяет встраивать видео с различных платформ, таких как YouTube, Vimeo и другие, для визуального представления контента.
д) Акцентируем внимание на тултипах, так как в зеро их можно использовать повсеместно.
Тултип (tooltip) – это маленькое всплывающее окно или подсказка, которая появляется при наведении курсора на элемент на веб-странице. Тултипы содержат дополнительную информацию или пояснение к контенту, на который указывает курсор.
Тултипы использованы для:
1. Пояснения: Предоставления дополнительной информации о элементе.
2. Подсказок: Помощи пользователям с пониманием, как использовать определенные функции
3. Сокрытия длинного текста: Если текст не помещается на странице, поместить краткое содержание в тултип, чтобы предоставить подробную информацию по запросу пользователя - нажатии.
е) Добавляйте формы обратной связи, контактные формы, опросы и другие интерактивные элементы для сбора информации от посетителей.
ё) Добавляйте всплывающие окна и другие средства взаимодействия с пользователем через код.
ж) Используйте вектор для придания уникальности дизайну. Вы можете как загрузить файл, лишь нужен svg, так и сами нарисовать.
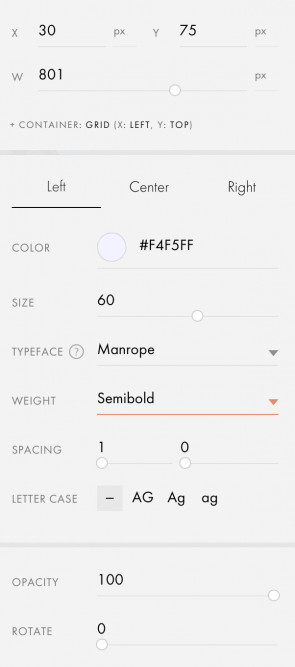
Только помните, что вы можете настроить параметры каждого элемента, включая размер, цвет, шрифт, отступы, анимации и другие визуальные характеристики.
После того как вы все создали, проверяйте как ваш блок выглядит на различных устройствах. Убедитесь, что он корректно отображается и функционирует на мобильных устройствах.
После создания уникального блока, сохраните изменения и опубликуйте страницу, чтобы увидеть ваш новый блок в действии.
Тексты в Zero Block: шрифты и стилизация
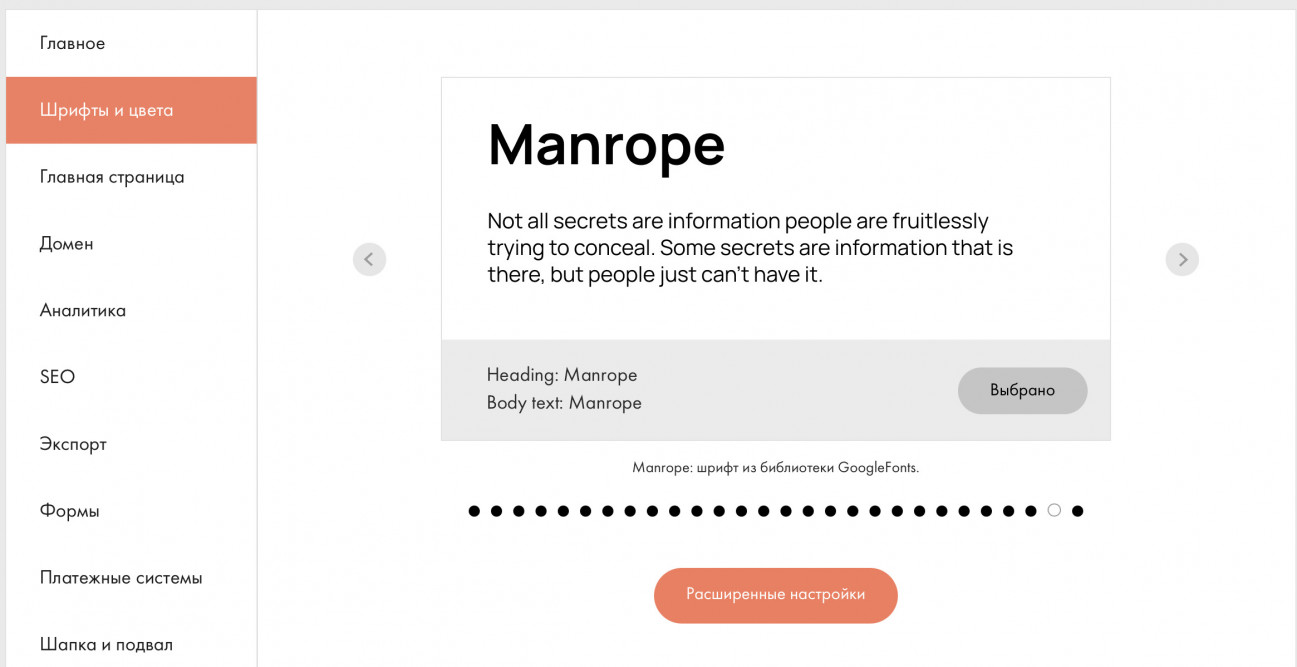
Вы выбирать из богатого набора предустановленных шрифтов или загружать собственные шрифты для использования на вашем сайте.
Например в настройках именно сайта это лучше делать:
Изменяйте стили текста размер, жирность, наклон, цвет, выравнивание и межстрочное расстояние, чтобы создать нужный визуальный эффект.
Графические элементы и иконки
Добавление и редактирование изображений, а также использование и настройка иконок в Tilda предоставляют множество возможностей для создания визуально привлекательного контента.
Вставка и редактирование изображений:
- Чтобы вставить изображение в Tilda, перейдите в раздел редактирования страницы и выберите блок, в который вы хотите вставить изображение.
- Нажмите кнопку «Добавить контент» и выберите «Изображение».
- Выберите изображение с вашего компьютера или используйте изображения из галереи Tilda.
- После загрузки изображения, вы сможете настроить его размер, выравнивание, добавить ссылку, а также применить различные эффекты и фильтры.
- Также в Tilda есть инструменты для оптимизации изображений, чтобы они занимали меньше места и загружались быстрее на вашем сайте.
Использование и настройка иконок:
1. Для вставки иконок в Tilda, перейдите в раздел редактирования страницы и выберите блок, в который вы хотите вставить иконку.
2. Нажмите кнопку «Добавить контент» и выберите «Иконка».
3. Выберите желаемую иконку из библиотеки доступных в Tilda.
4. После добавления иконки, вы можете настроить ее размер, цвет, тень, подложку и другие визуальные эффекты.
Мы со своей стороны советуем для возможности редактировать размер изображения как вертикально, так и горизонтально всегда использовать шейп.
Анимации и динамические эффекты
Тильда помогает нам активизировать дизайн на сайте, придавать жизни за счет микроанимации.
1. Выберите элемент, к которому вы хотите добавить анимацию, например, текстовый блок, изображение или кнопку.
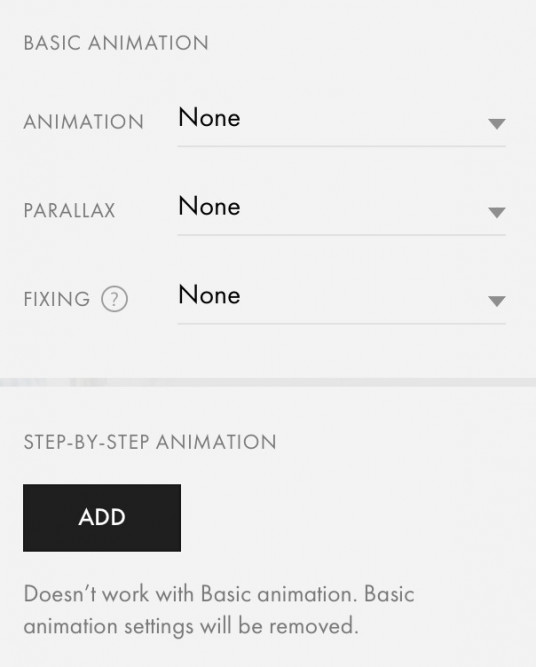
2. Нажмите на элемент, чтобы открыть его настройки и там вы увидите возможность создать базовую анимацию и сложную.
3. В разделе «Анимация» выберите тип анимации, который вы хотите использовать.
а) После выбора типа анимации для элемента, вы можете настроить время задержки перед началом анимации, а также продолжительность и эффекты скорости анимации.
б) выбирать между различными типами анимаций, появление, исчезание, переходы, всплывание.
Динамические эффекты привлекают внимание к содержанию и улучшают пользовательский опыт.
Адаптивность блоков: мобильные и планшетные версии
Проверка удобства использования на различных устройствах == преимущество Тильды. Когда вы сделали сайт для декстоп версии, то вы начинаете редактировать дизайн под адаптив.
Стандартно у Тильды 4 адаптива: мобильный 320, вертикальный и горизонтальный 480, а также 640 и 960 планшеты
Как лучше делать адаптацию? Учитывать принципы:
1. Используйте гибкие единицы измерения, проценты или цельные отступы, вместо фиксированных пикселей для определения размеров блоков и отступов.
2. Относительные размеры: Используйте относительные размеры шрифтов, изображений и других элементов, чтобы они масштабировались соответственно размеру экрана.
3. Медиазапросы: Используйте CSS медиазапросы, чтобы настраивать стили в зависимости от размеров экрана устройства.
4. Тестирование: Проводите тестирование на различных устройствах и разрешениях экранов, чтобы убедиться, что контент корректно отображается и доступен на всех устройствах.
Для этого советуем использовать не только просмотр внутри Тильды
Лучше сторонние ресурсы и инструменты для эмуляции устройств в браузере для проверки адаптивности вашей страницы.
Это делается:
1. Ручное тестирование: Не забывайте проверить страницу на реальных мобильных устройствах и планшетах, чтобы удостовериться, что все элементы корректно отображаются и функционируют.
2. Проверка с помощью кода – нажимаете правой кнопкой мыши и смотрите код. Главное советуем это делать в Гугль.
3. Корректировка CSS: Если обнаружатся проблемы с отображением на различных устройствах, вносите соответствующие изменения в CSS, используя медиазапросы и другие методы для настройки стилей под разные разрешения.