Привет. На связи студия ONE PAGE и в этой статье мы хотим рассказать, как веб-дизайнеру можно оформлять свои кейсы, чтобы они приносили пользу и новых заказчиков - на конкретном примере. В этом кейсе мы подробно описали все процессы работы над проектом и после его публикации на нашем сайте, он стабильно приносит нам новые заявки.
Ниже можно подробнее ознакомиться с самим кейсом.
Лёгкое начало
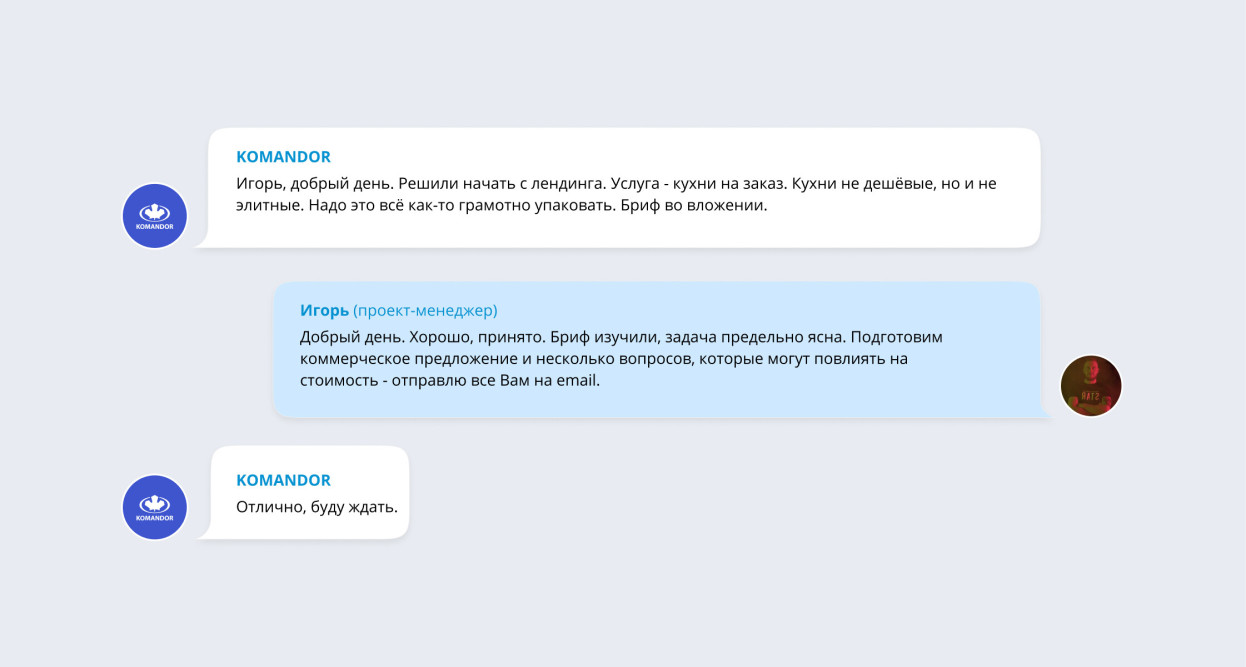
К нам обратился производитель кухонь на заказ KOMANDOR. Им нужно было сделать одностраничный сайт.
Начали работу, углубились в тему и подготовили более предметные вопросы заказчику
Изучили информацию по проекту и составили ряд вопросов для заказчика, которые помогут нам лучше разобраться в его бизнесе. Заказчик ответил на некоторые из них и дал комментарий, чтобы мы делали так, как считаем нужным)) Ознакомились с ответами и продолжили работу.
Целевая аудитория
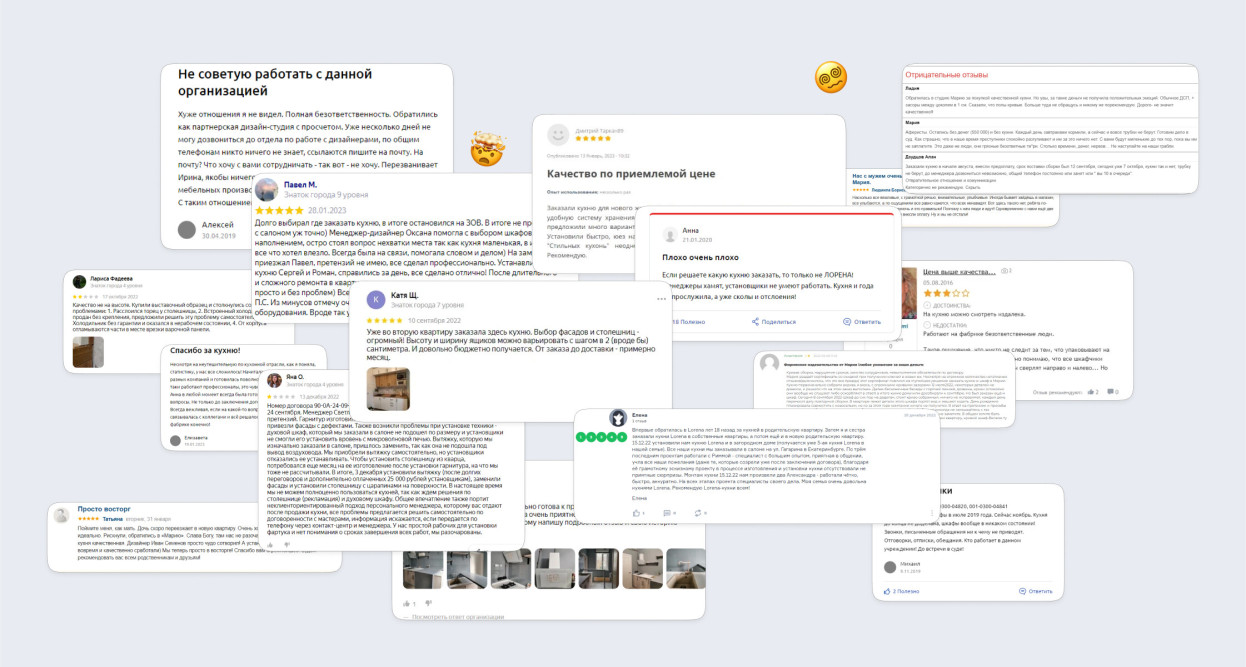
Просмотрели более 100 отзывов на различных сайтах-отзовиках.
«…Вам потом придётся 100 раз возвращаться в магазин, чтобы сдать лишнее и докупить недостающее…» - примерно с такими проблемами сталкиваются многие при заказе кухни
После просмотра отзывов и изучения ЦА делаем выводы
Потребители не хотят:
- Решать проблемы
- Отвечать на глупые вопросы и вникать в детали
Потребители хотят:
- Кухню «с картинки». Они влюбляются в неё, либо сами уже знают, что примерно хотят
- Кухню в качественном исполнении
И готовы платить за качество.
Примерно понимаем, что на сайте нужно красиво показать кухни и убедить потенциального клиента, что проблем у него не будет.
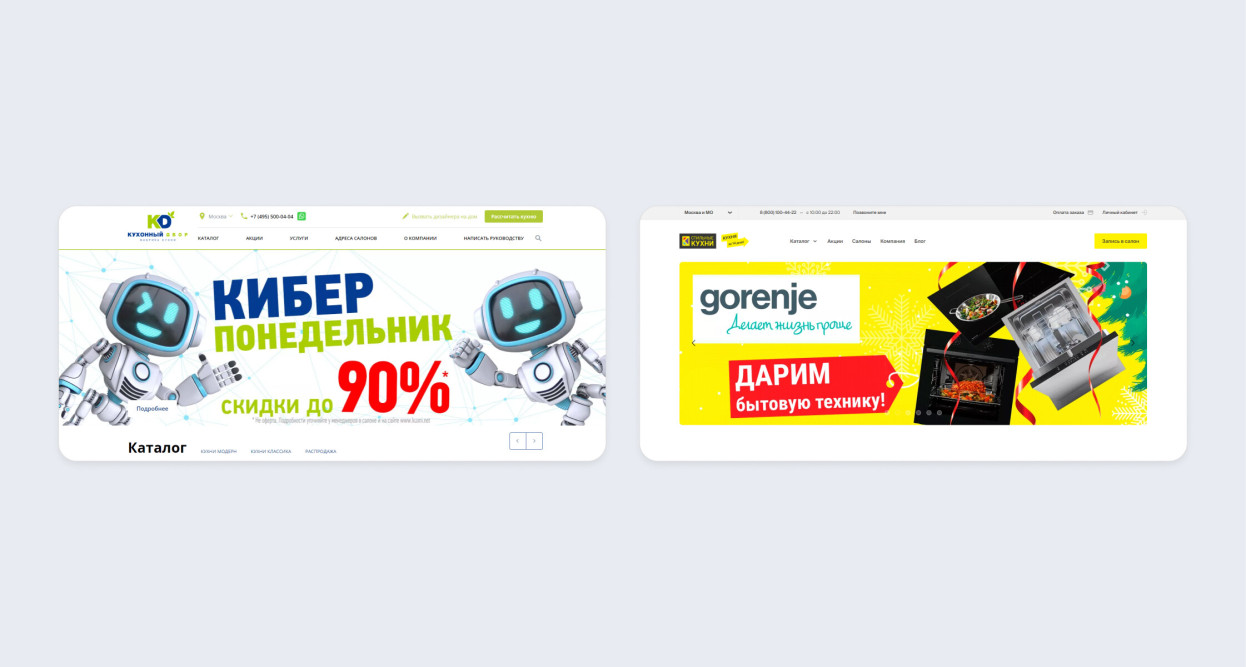
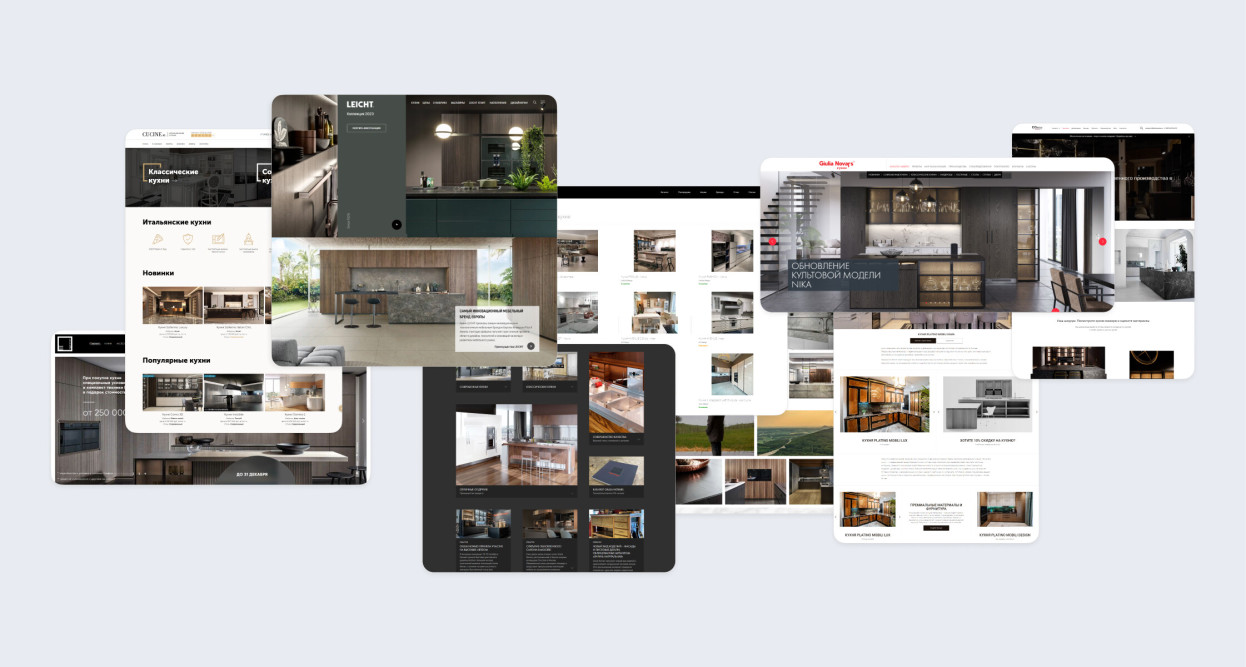
Конкуренты
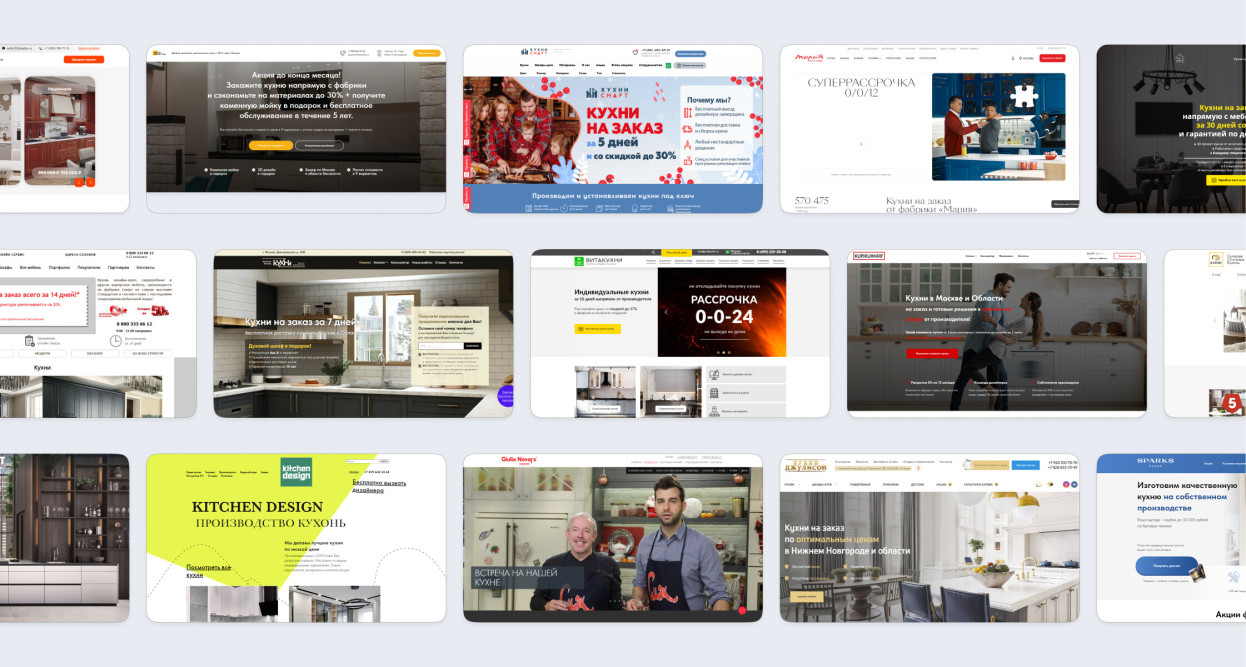
Изучили 30 сайтов конкурентов в разных сегментах:
- Элитные кухни
- Выше среднего
- Эконом сегмент
Основные конкуренты. Их позиционирование или УТП
Конкурент 1
Чем больше техники, тем больше скидка на кухню.
Конкурент 2
Столешница в подарок.
Конкурент 3
Воплощаем ваши идеи в жизнь.
Конкурент 4
Кухни по оптимальным ценам с гарантией 5 лет.
Конкурент 5
При покупке 2 единиц техники, ещё 2 в подарок.
Конкурент 6
Кухни для жизни. Оформляем пространство, а не продаём кухни.
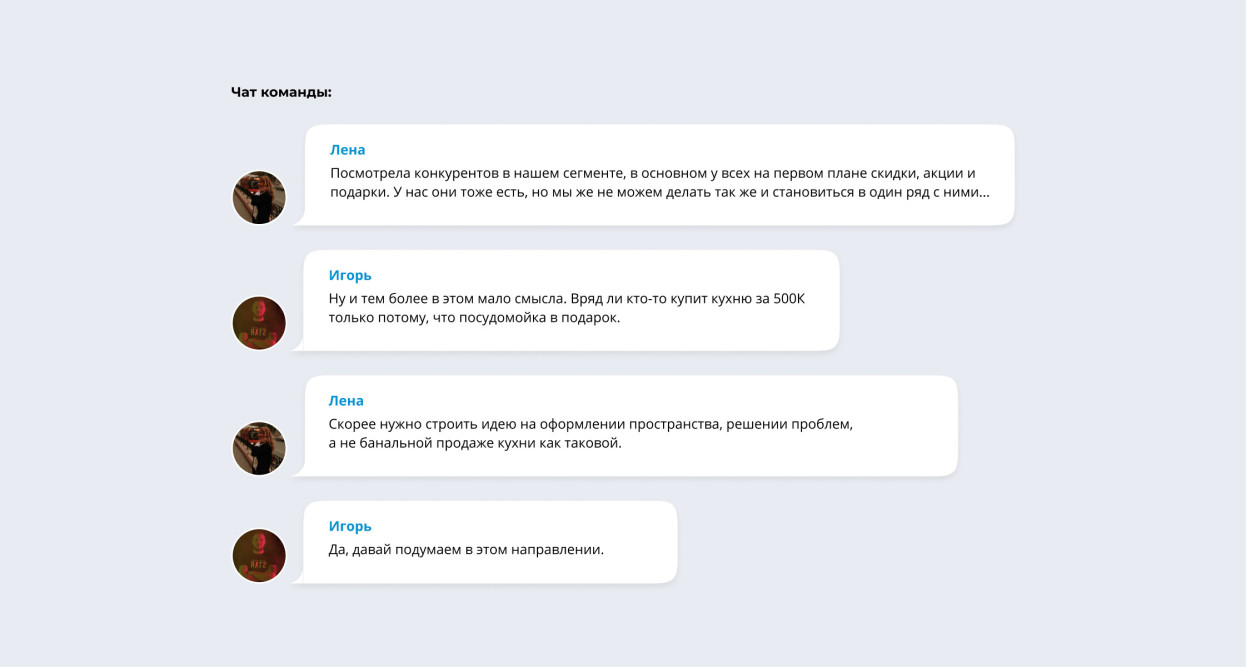
Кухни как кухни… Главное - идея
Идея проекта - самый сложный и продолжительный по времени этап
Это важно. Идея придаёт индивидуальность обычной услуге и отличает её, даже на эмоциональном уровне
На идею потрачено:
- 48 трудочасов
- 36 чашек кофе
- 5 штук идей идеи
- 10 часов обсуждений
Берём выше
Приняли решение сделать ставку на качество и его визуальную демонстрацию.
Сайт должен воздействовать на подсознание и вызывать определённые эмоции, а не прямо рассказывать об услуге и преимуществах. Дизайн, эмоции, впечатления - вот, что главное. Скидки и акции - в последнем блоке.
«...Это дорогие, стильные кухни и супер качественные, которые стоят своих денег. Столешница в подарок мне не помешает, но это не так важно для меня...» - так рассуждают покупатели.
KOMANDOR - это не элитный сегмент, но мы решили выйти за рамки и по визуалу приблизиться к нему.
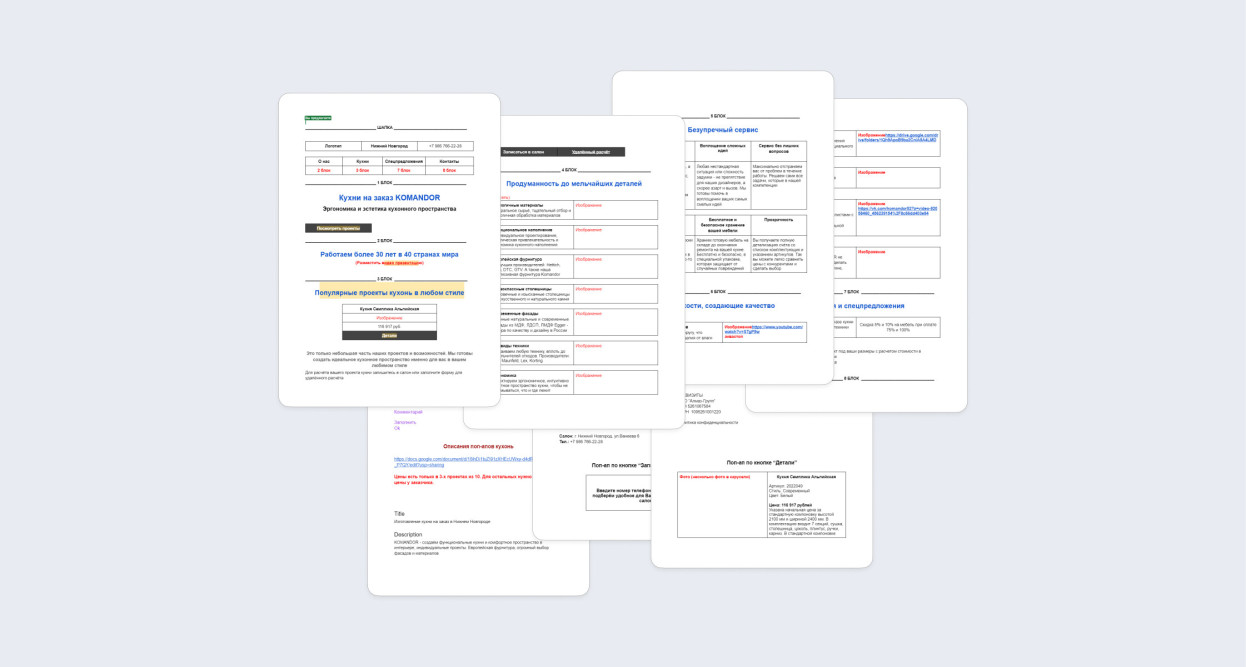
Текстовый прототип
Составили текстовый прототип будущего сайта с финальной структурой и текстом. Отправили заказчику ссылку на него и подробный видео-комментарий с пояснениями, чтобы он его внимательно проверил, согласовал, а также написал вопросы, замечания и пожелания при необходимости.
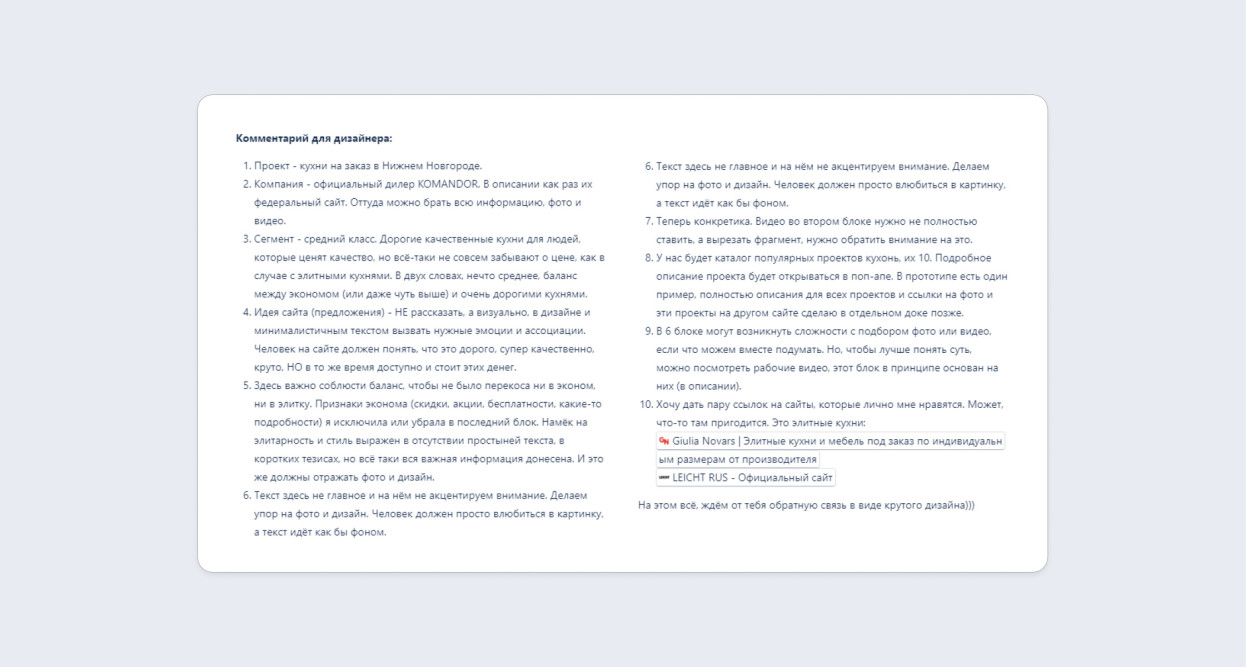
Билет в дизайн
Чтобы ничего не потерялось при переходе на следующий этап, составляем такое резюме специалисту, который будет продолжать работу над проектом.
Смотрим конкурентов на предмет «элитарности»
Мы решили отказаться от «атрибутов» эконома и по визуалу приблизиться к сайтам кухонь премиального сегмента.
Просмотрев конкурентов, делаем вывод, что у премиальных брендов особенностями дизайна являются:
- минимализм
- крупные качественные фотографии
- типографика без засечек
- отсутствие большого количества ярких цветов
Влюбляем в кухню
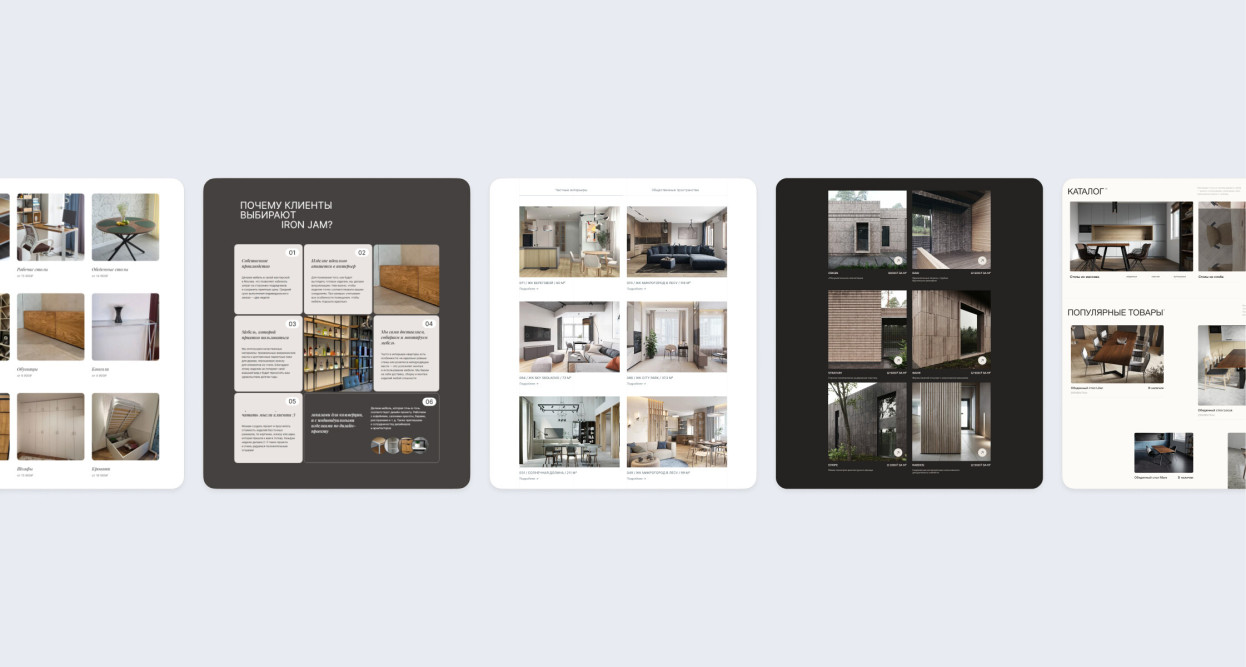
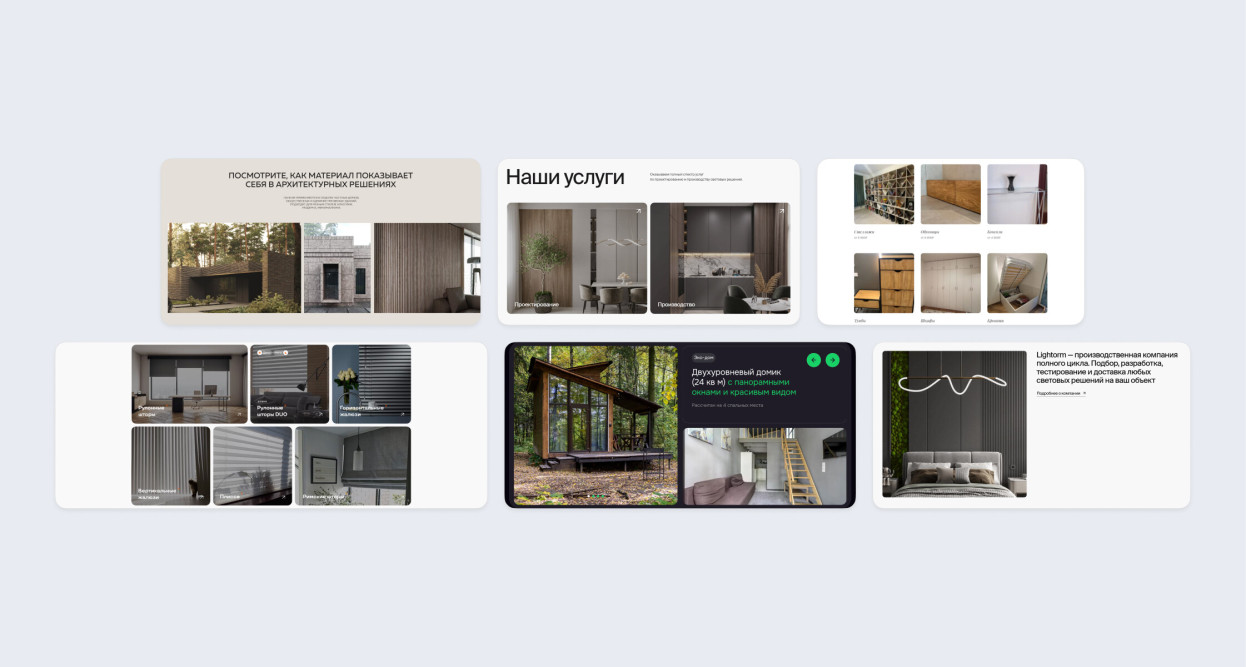
Подобрали референсы в поддержку идеи с крупными фотографиями и минимумом текста.
И ещё много референсов.
Воодушевившись таким обилием визуальной информации, нам захотелось сделать максимально удобный и понятный дизайн сайта, основной задачей которого будет влюбить посетителя сайта в кухню с помощью правильной подачи информации и фотографий.
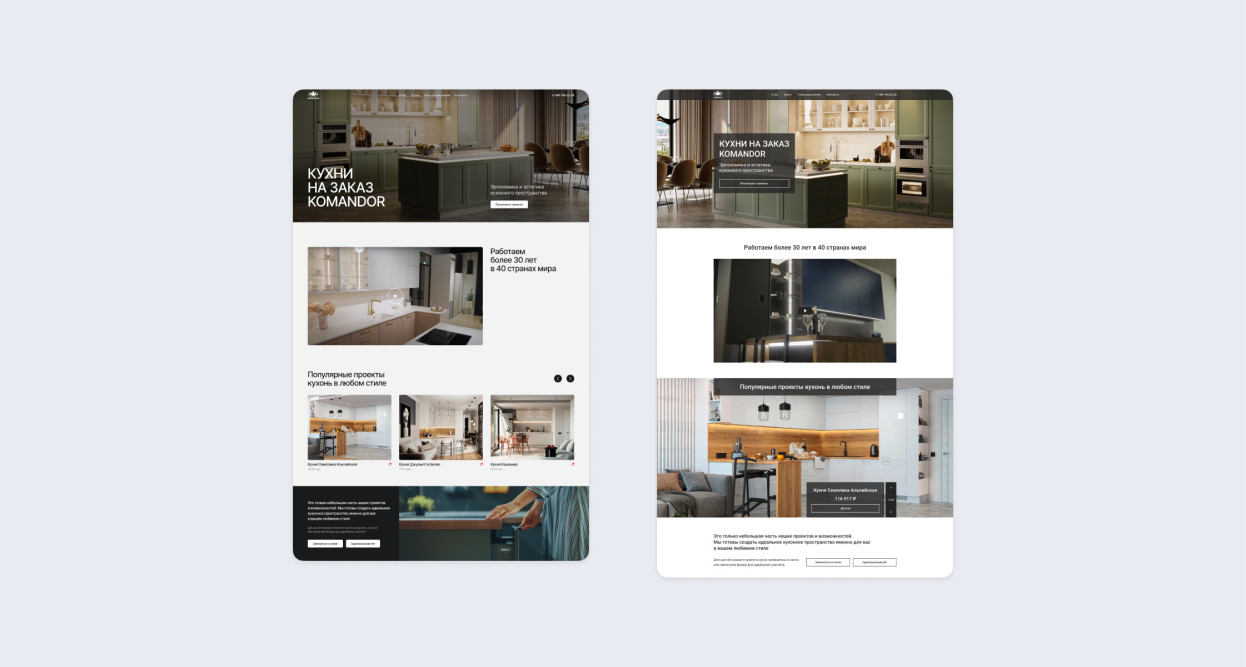
Сделали 2 версии дизайна первых трёх блоков
В первом варианте использовали сетку из трёх колонок с небольшими отступами по бокам, крупную типографику, закругленные углы, кнопки с заливкой и сделали акцент на фото.
Во втором варианте за основу взяли стандартную 12-ти колоночную сетку с контейнером 1100 пикселей, элементы расположили на подложках, акцент на фото и кнопки с обводкой.
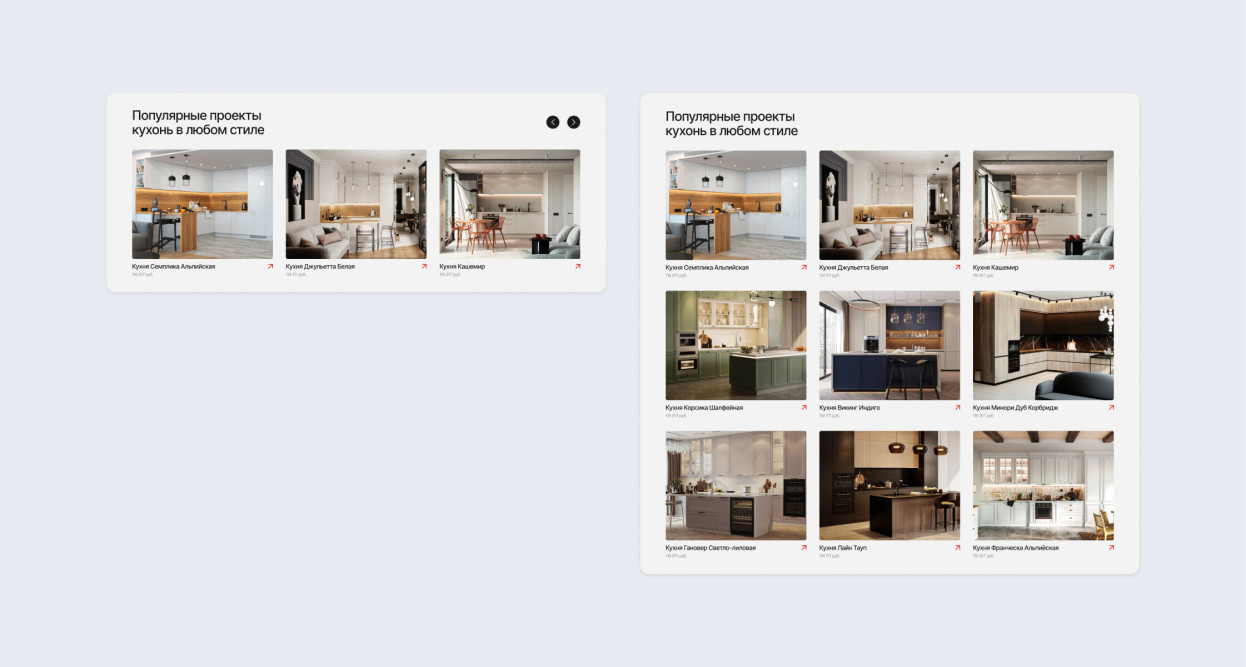
Каталог - важный блог
Изначально каталог реализовали в виде слайдера. Но в процессе обсуждения пришли к тому, что нужно сделать развёрнутый, чтобы сразу были показаны все продукты.
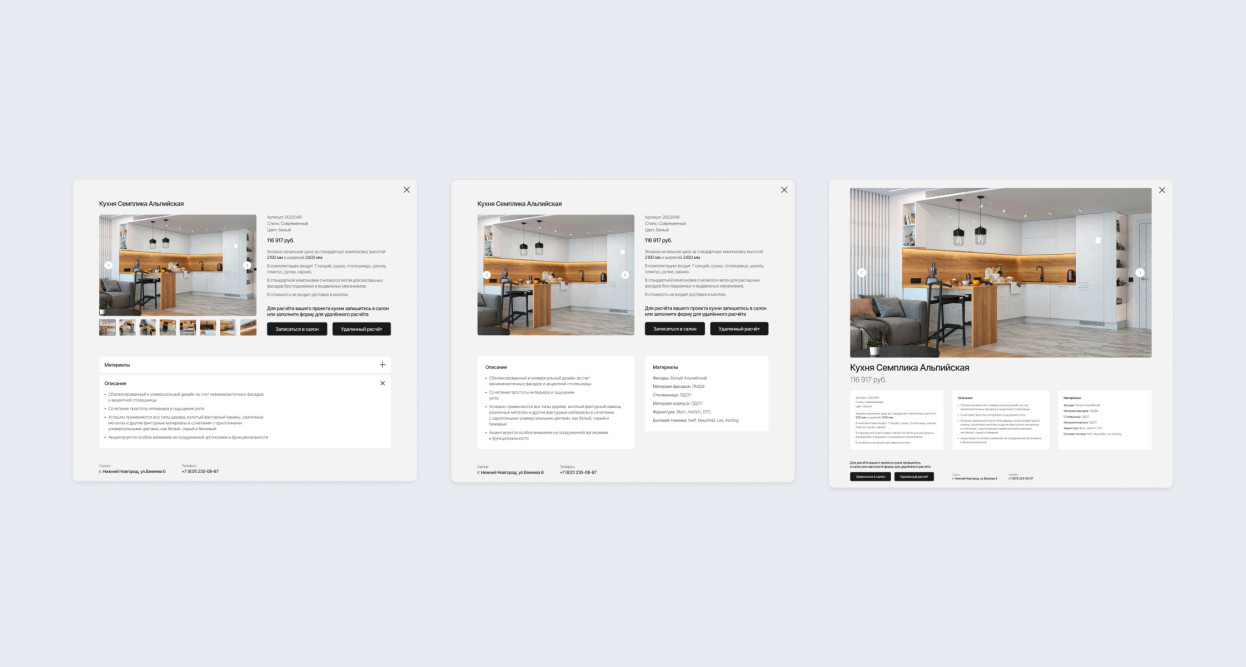
Дизайн поп-апа
Подробное описание кухни, при нажатии на карточку, решили сделать в поп-апе.
Сделали первый вариант, обсудили его и пришли к тому, что получилось слишком много путающих элементов, кликая на которые, человек будет совершать лишние действия, от которых можно отказаться. Попробовали немного перестроить поп-ап, чтобы информация была показана сразу - увеличили размер фото и убрали аккордеон.
Фото
При нажатии на карточку кухни посетитель сразу видит фото во весь экран. Ему не нужно дополнительно нажимать на неё, чтобы увеличить.
Характеристики
Цена, технические характеристики, описание и материалы кухни - важны посетителю, если ему понравились фото, и он увидит эту информацию при скролле. Поэтому весь текст «спрятали» внизу, под слайдером с фотогалереей.
Кнопки
Наименее важные элементы в самом конце: кнопки «Записаться в салон», «Удалённый расчёт».
Полный макет готов
Сделали 3 адаптивные версии сайта
ТЗ для верстальщика
Продумали пользовательское взаимодействие и интерактивные элементы, написали комментарии для верстальщика.
Последние приготовления
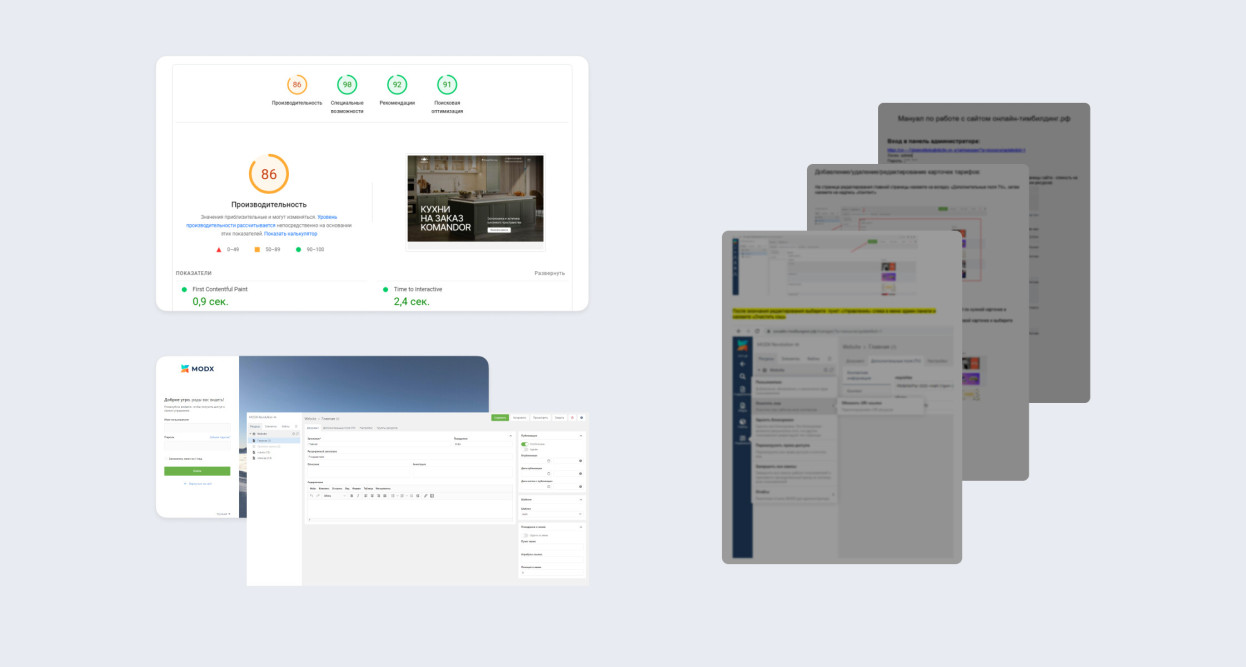
Оптимизировали производительность страницы и ускорили её загрузку.
В этом кейсе мы осветили лишь часть работы над проектом. Но нашей целью и не было показать всё. Главное - мы показали сам процесс работы, как внутри команды, так и взаимодействие с заказчиком. А результаты нашей работы и больше проектов вы можете посмотреть на главной странице сайта студии.
Конец кейса.
Несмотря на довольно большой объем информации, мы постарались сделать кейс понятным и доступным, чтобы даже быстро пробежавшись по нему, можно было уловить, какими принципами мы руководствовались и на что опирались в работе над этим проектом.
Подпишись на наш телеграм-канал, где мы рассказываем о жизни нашей веб-студии и делимся реальным опытом работы над проектами.