Рассказываем, как делали редизайн сервиса автоматической генерации лидов для компании Oneforce.
Привет, на связи Аспирити! Наш клиент — компания Oneforce занимается разработкой решений для автоматизации бизнеса на основе инновационной технологии BrainCore. Эта технология на базе ИИ может интерпретировать текстовую информацию и действовать в соответствии с её пониманием. К одному из проектов на основе BrainCore мы и приложили руку.
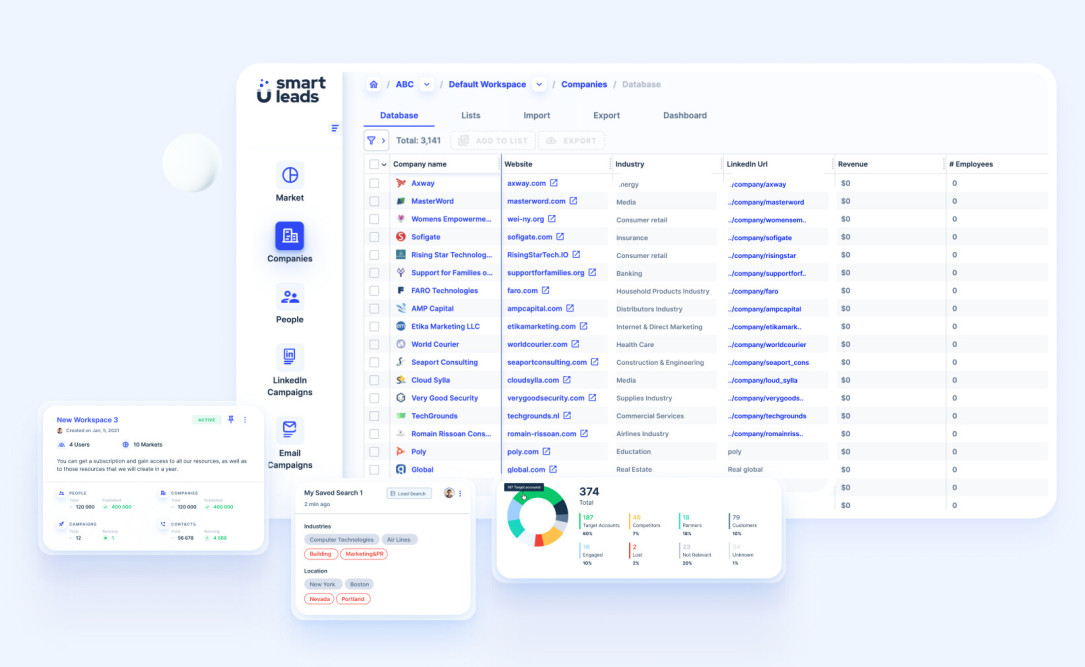
Smartleads помогает найти и отобрать наиболее релевантные контакты потенциальных клиентов, а также позволяет настроить алгоритмы автоматической переписки.
Задача
Клиент пришёл с бета-версией продукта, собранного на базе компонентов из библиотеки Vue Material. У пользователей были вопросы к удобству и замечания по визуалу. Поэтому ключевым запросом было максимальное улучшение UI/UX-дизайна приложения.
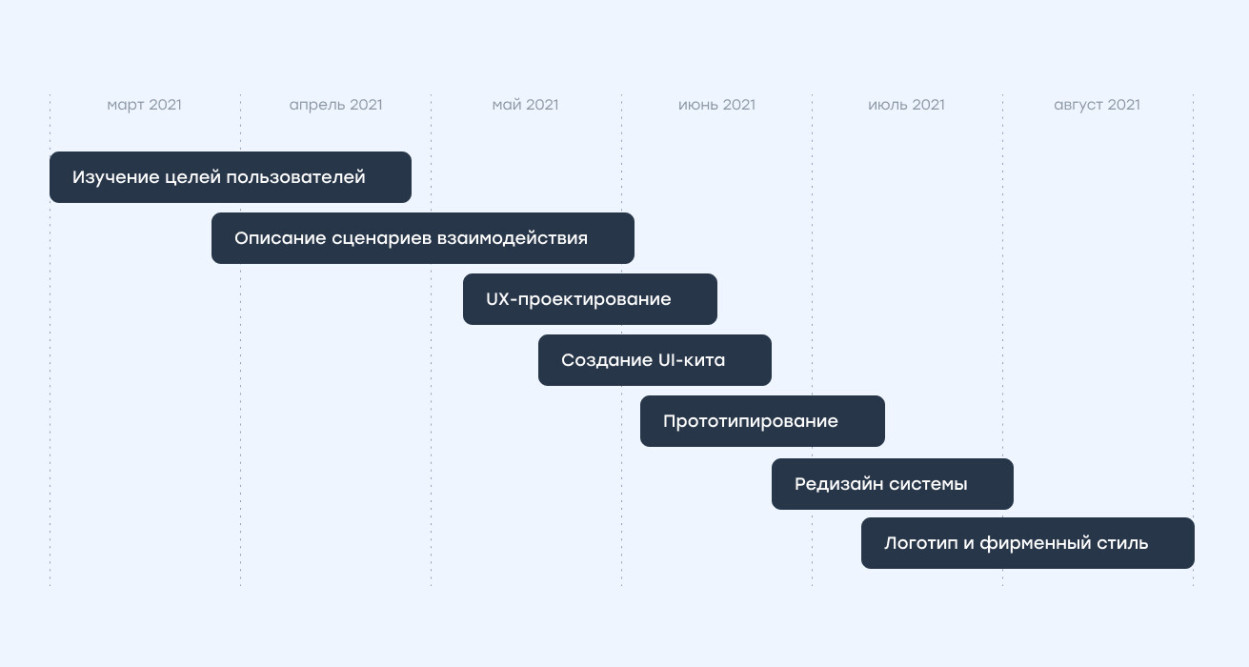
Что сделали:
- Определили роли пользователей в системе — переработаны карты путей.
- Отрисовали UI-кит.
- Сделали полный редизайн продукта.
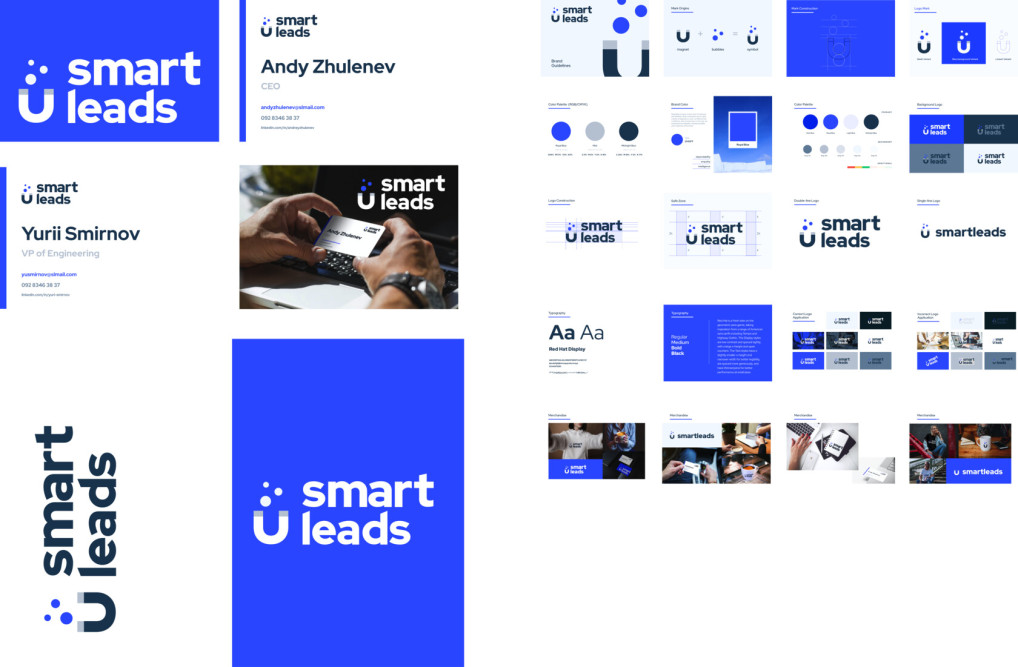
- Создали логотип и фирменный стиль.
Часть 1: UX-доработки
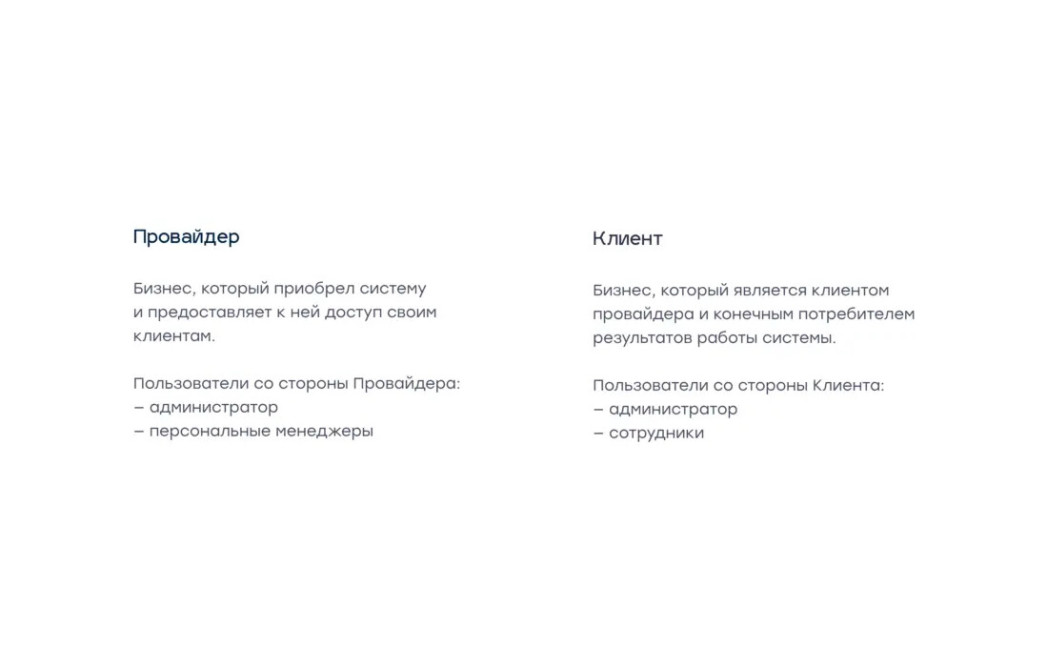
Smartleads — B2B сервис. Доступ к системе имеют две основные группы — это пользователи со стороны Провайдера и пользователи со стороны его Клиентов.Мы поняли, что нужен унифицированный интерфейс для всех групп пользователей с одинаковым визуалом, но разным уровнем доступа к данным и правами на их изменение.
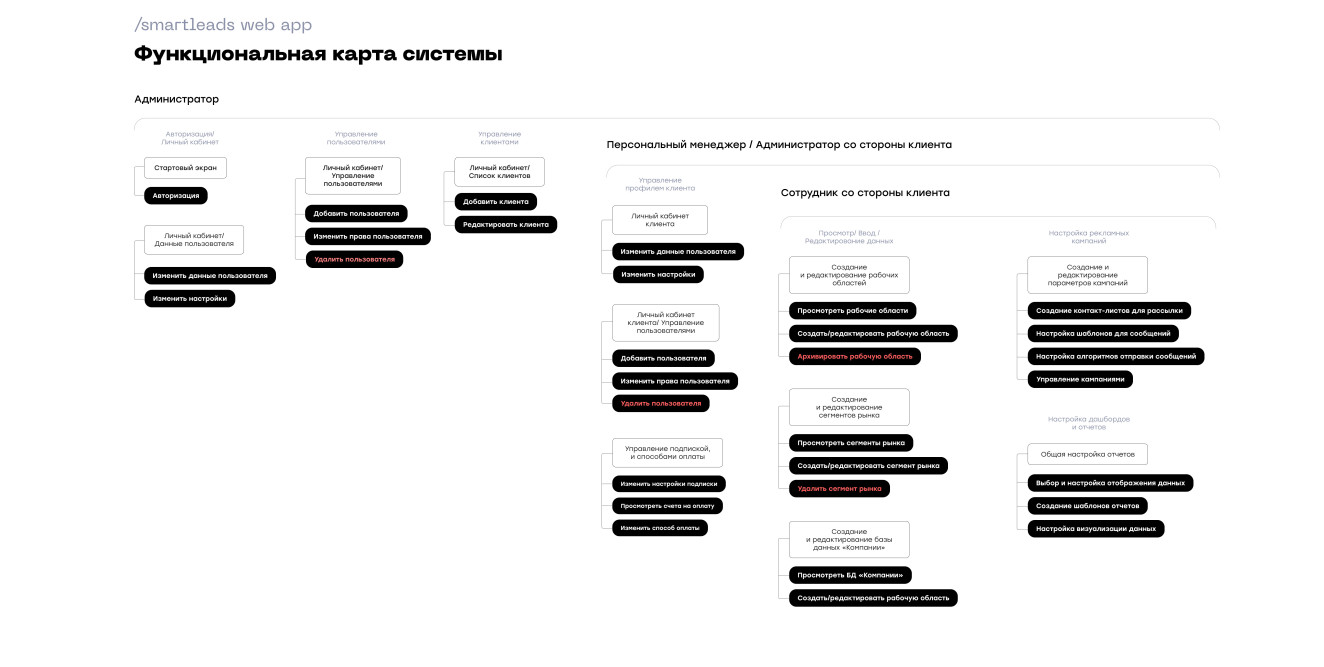
Для начала проработали функциональную карту системы:
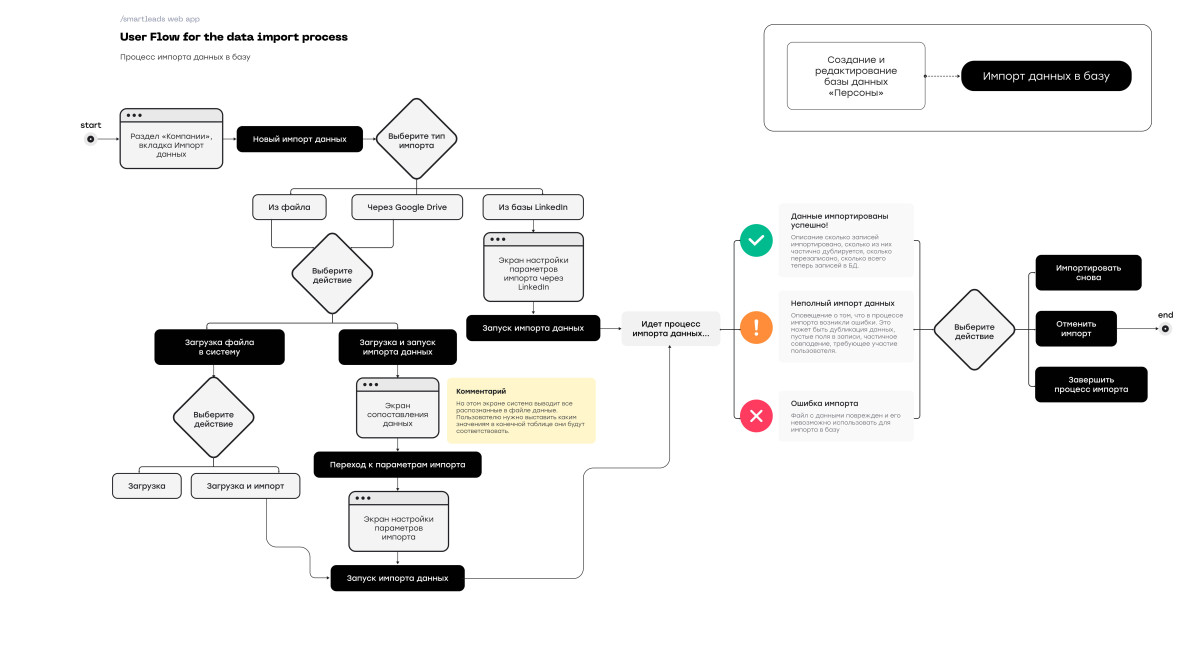
Следующий этап — анализ и описание сценариев работы для каждой роли пользователя с составлением user-flow диаграммы. Так был описан процесс импорта данных в базу:
Описав каждый процесс, мы увидели, где пользователи испытывают сложности. А после упростили сценарии и придумали новую функциональность приложения, чтобы сделать взаимодействие с системой более удобным и комфортным.
Решаем UX-вопросыВ результате анализа сформулировали следующие проблемы взаимодействия пользователя с системой:
Проблема: У персонального менеджера должна быть возможность зайти в раздел своего клиента, чтобы помогать и курировать работу с системой. В текущей версии приложения нужно авторизоваться под аккаунтом клиента — это вызывает конфликты сессий и мешает синхронизации данных.
Вопрос: Как сделать процесс удобнее и обойтись без повторной авторизации и сложной навигации между разделами?
Решение: Разделить систему на уровни для каждой Роли.
Для навигации между разделами сделали сайдбар, который изменяется в зависимости от того, на каком уровне используется система. То есть для Персонального менеджера сайдбар выглядит как обычный список нужных разделов, а при переходе на уровень клиента сайдбар меняется на такой же, как у клиента. Для возврата на свой уровень Менеджер может использовать кнопку «Домой» в хлебных крошках. Также в хлебные крошки добавили возможность быстрого переключения между клиентами.
Проблема: В процессе импорта данных система постоянно запрашивает реакцию пользователя на совпадение значений полей в записях. Это раздражает, так как вынуждает пользователя постоянно следить за процессом импорта и принимать в нём активное участие.
Вопрос: Как упростить процесс и при этом не раздражать пользователя вопросами?
Решение: Автоматизировать импорт через выставление определённых параметров сопоставления данных.
Процесс получилось автоматизировать, сведя к минимуму участие пользователя в нём. А ещё это позволило добавить возможность параллельного импорта. Теперь пользователь может запустить несколько процессов переноса данных с разных источников и отслеживать результаты в специальном разделе таблицы.
Проблема: Таблицы «Компании» и «Персоны» содержат множество записей, исчисляемое десятками тысяч.
Вопрос: Как можно сделать работу с таблицами максимально удобной для пользователя?
Решение: Добавить пользовательские настройки: какие именно столбцы нужно отображать, возможность менять ширину столбцов и их порядок, а также закреплять первую колонку данных с названием компании или контакта. Так, пользователь может самостоятельно настроить вид таблицы, а система запомнит настройки и при возврате к работе в следующий раз выведет таблицу в нужном виде.
Проблема: В фильтре для таблиц большой список параметров, и пользователю приходится каждый раз вбивать эти параметры заново, чтобы сделать выборку данных из таблицы.
Вопрос: Как сделать этот процесс проще и удобнее?
Решение: Добавить в фильтре возможность сохранить набор заданных параметров и одним кликом применить этот набор. Пользователь может сохранять сразу несколько наборов и применять нужный в любой момент.
На протяжении нашего сотрудничества сервис продолжал развиваться и наполняться новой функциональностью. А пока клиент генерировал идеи и тестировал их на пользователях, мы смогли разработать визуальный стиль и собрать UI-кит, основываясь на компонентах библиотеки Vue Material, но не копируя их подчистую.
Часть 2: UI-кит и стиль
Основное пожелание клиента — сервис должен выглядеть свежо, современно и не слишком пёстро.
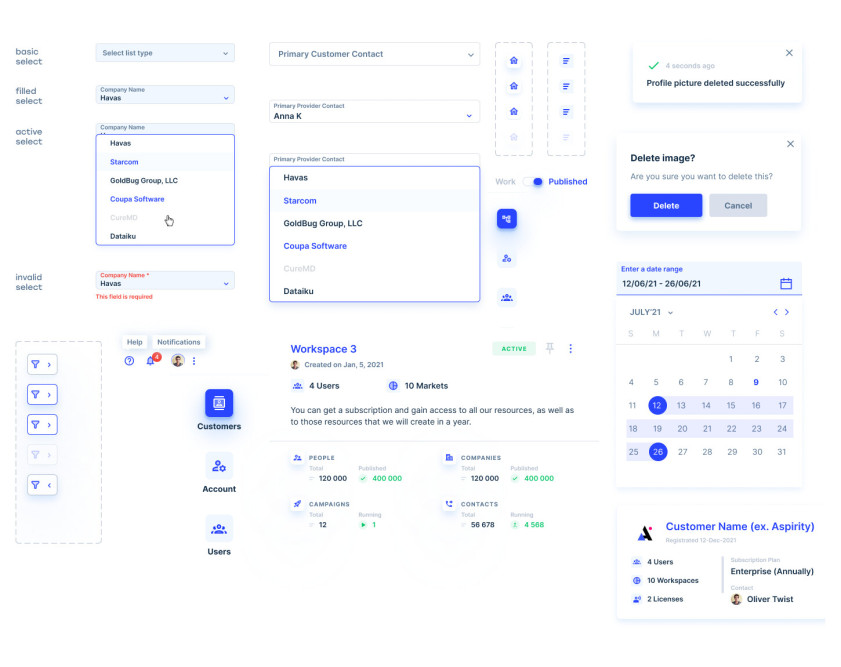
В цветовой схеме отталкивались от фирменного цвета компании. Синий и его оттенки стали основными цветами интерфейса. В UI-кит добавили палитру серого цвета для вспомогательных целей и использовали системные цвета: красный, жёлтый и зелёный.
В качестве основного шрифта был выбран Inter из библиотеки Google Fonts, так как он простой, легко читается и имеет свободную лицензию для использования.
Стили и поведение компонентов должны были быть максимально приближенными к элементам библиотеки Vue Material, это было пожелание клиента, потому что приложение разрабатывалось на фреймворке Vue.
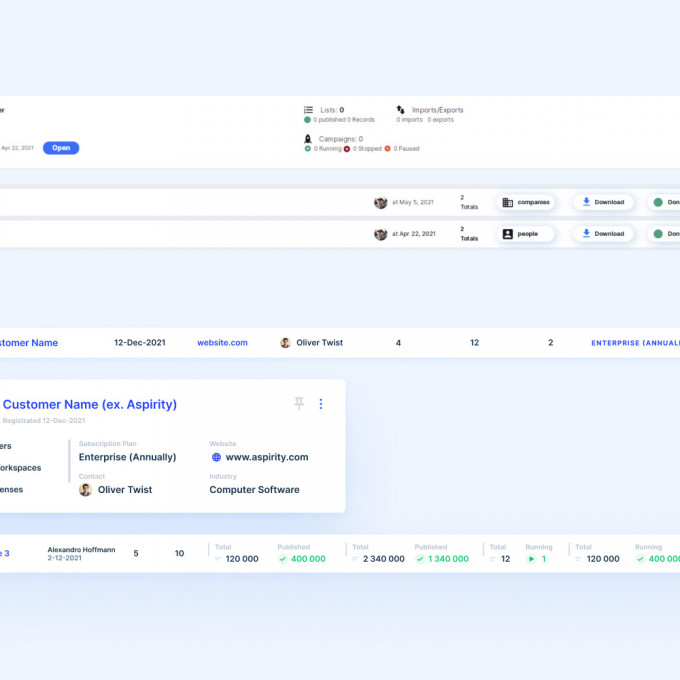
Особенности интерфейса: таблицы, секвенции и визуализация данныхОсобенность интерфейса — множество разных таблиц. Они использовались практически на каждом экране. Так что нужно было тщательно проработать их дизайн и вписать его в единую систему.
Например, таблица со списком потенциально интересных бизнес-контактов. Её можно настраивать индивидуально под задачи пользователя и под разные размеры экрана. Пользователь может выбрать какие колонки с данными отображать, а какие скрыть, изменить порядок колонок в таблице и ширину каждой колонки.
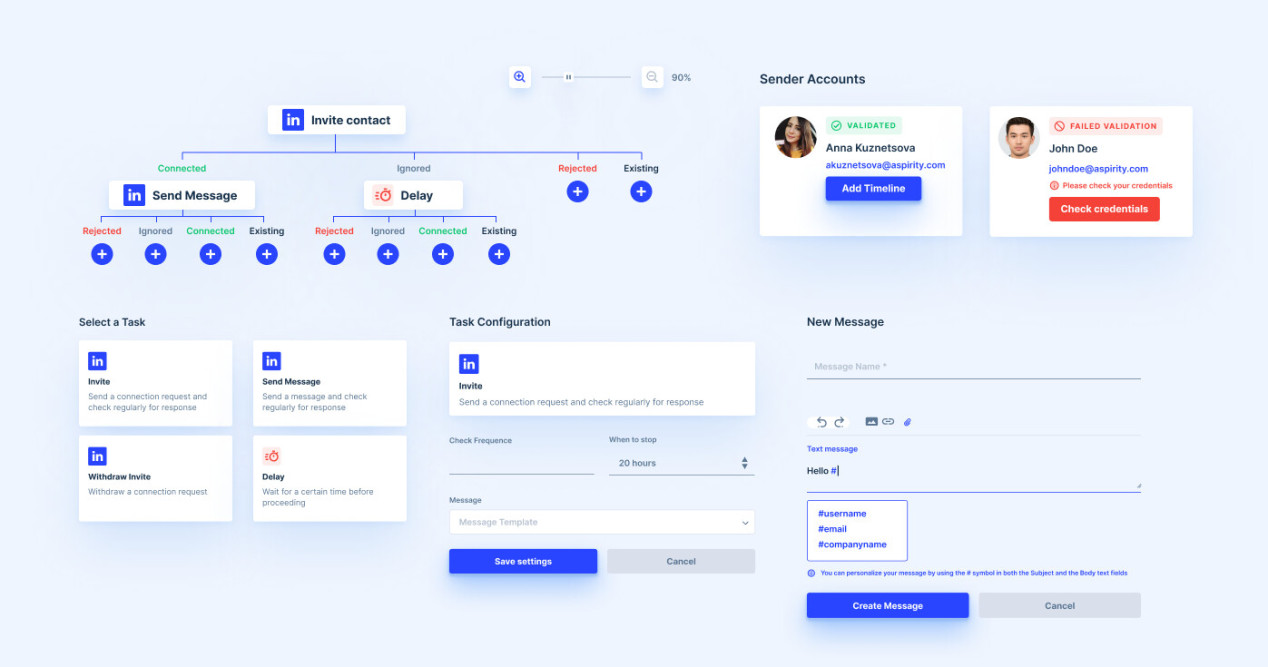
И ещё несколько примеров интерфейса под разные функции приложения. Например, для создания и настройки секвенций (алгоритмов рассылки в рамках кампании) был разработан графический интерфейс в виде схемы. Пользователь настраивает последовательность действий с помощью добавления задач в ответ на события-триггеры, например, игнорирование сообщения получателем или ответа на сообщение.
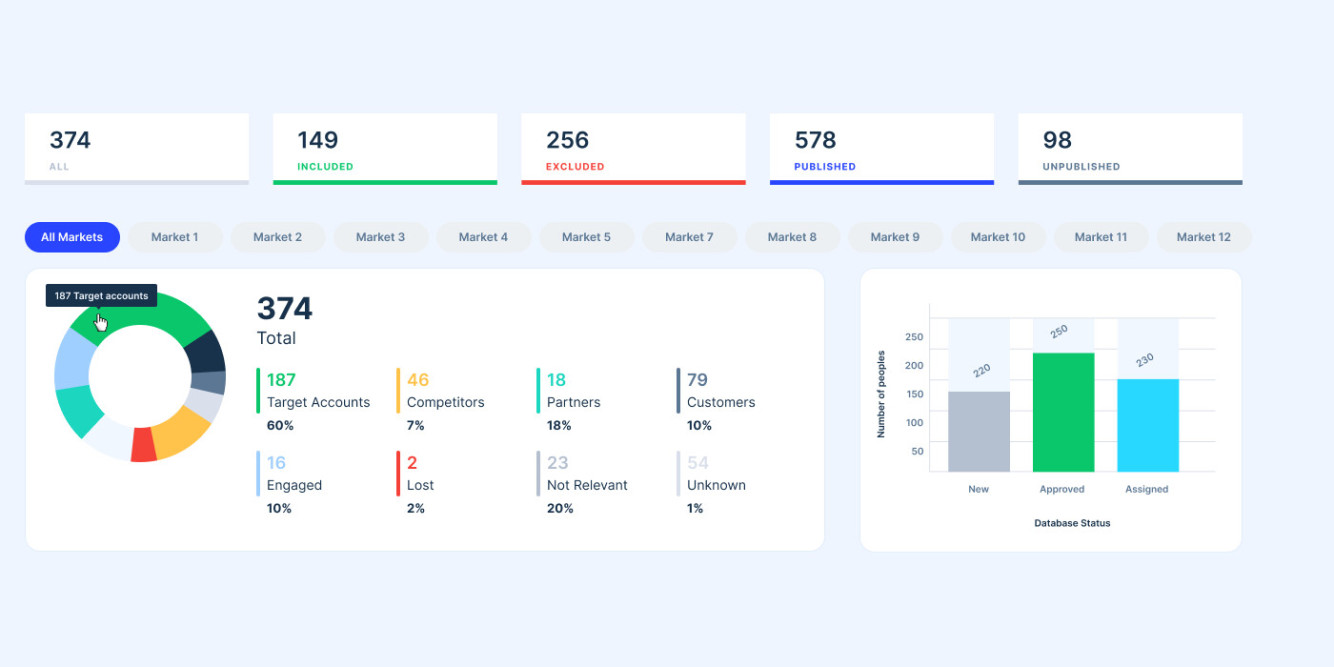
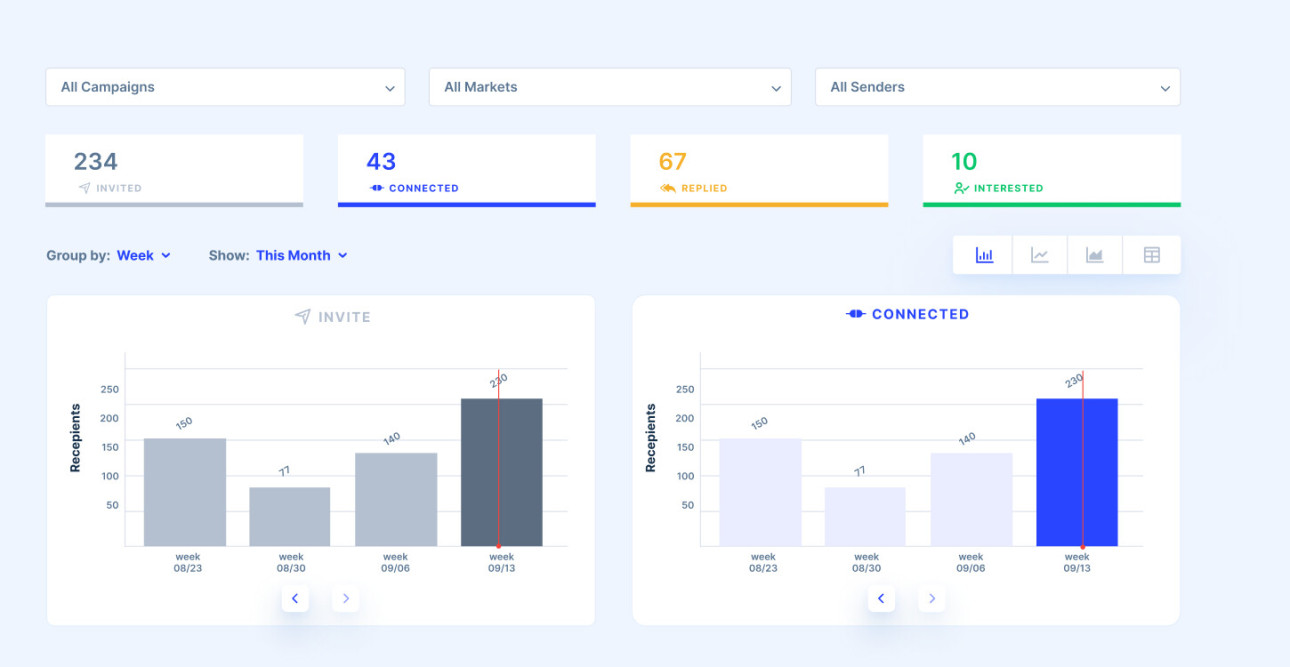
В процессе работы над приложением клиент понял, что необходимо добавить дашборд для визуализации статистики работы сервиса
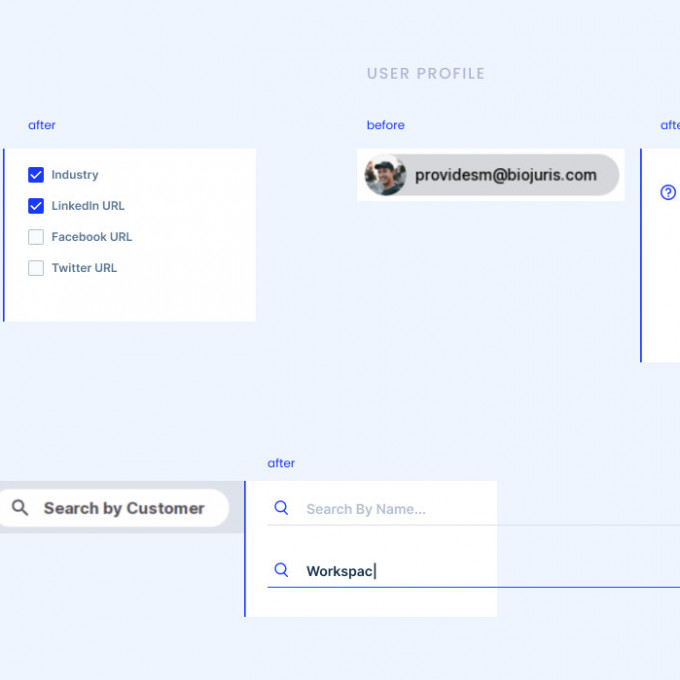
Редизайн: до и после
А вот и примеры интерфейсных изменений:
За шесть месяцев продуктивного сотрудничества мы смогли перезапустить продукт с новым дизайном и функциональностью. А клиент остался доволен и вернулся к нам через год с новым проектом. Но это уже другая история.