Цвет - это мощный инструмент в веб-дизайне, который может улучшить пользовательский опыт и эффективность вашего сайта, привлечь и удержать внимание посетителей и создать положительную ассоциацию с вашим брендом. В этой статье мы рассмотрим, как правильно использовать цвет в веб-дизайне для улучшения пользовательского опыта.
1. Понимание цветовой теории
Первым шагом к созданию эффективного цветового палитры в веб-дизайне является понимание основ цветовой теории. Цвета делятся на три категории: основные (красный, желтый, синий), вторичные (зеленый, оранжевый, фиолетовый) и третичные (желто-зеленый, красно-фиолетовый и т.д.). Кроме того, каждый цвет имеет температуру (теплые и холодные цвета), яркость и насыщенность.
Как правило, теплые цвета (красный, оранжевый, желтый) ассоциируются с эмоциями, страстью и энергией. Холодные цвета (синий, зеленый, фиолетовый) чаще всего используются для создания спокойной атмосферы. Тем не менее, все цвета имеют свои оттенки и значения, которые могут меняться в зависимости от контекста.
Думаю, что вам уже известно, но при использовании цвета в веб-дизайне проще всего следовать простому правилу - 60/30/10, где 60% + 30% + 10% призвано сбалансировать соотношения, чтобы получить гармоничное сочетание.
2. Отбор цветовой палитры
После того, как вы понимаете основы цветовой теории, следующим шагом является отбор цветовой палитры для вашего сайта. Одним из лучших способов сделать это - использовать сочетания цветов или цветовые схемы. Некоторые из самых популярных цветовых схем включают в себя:
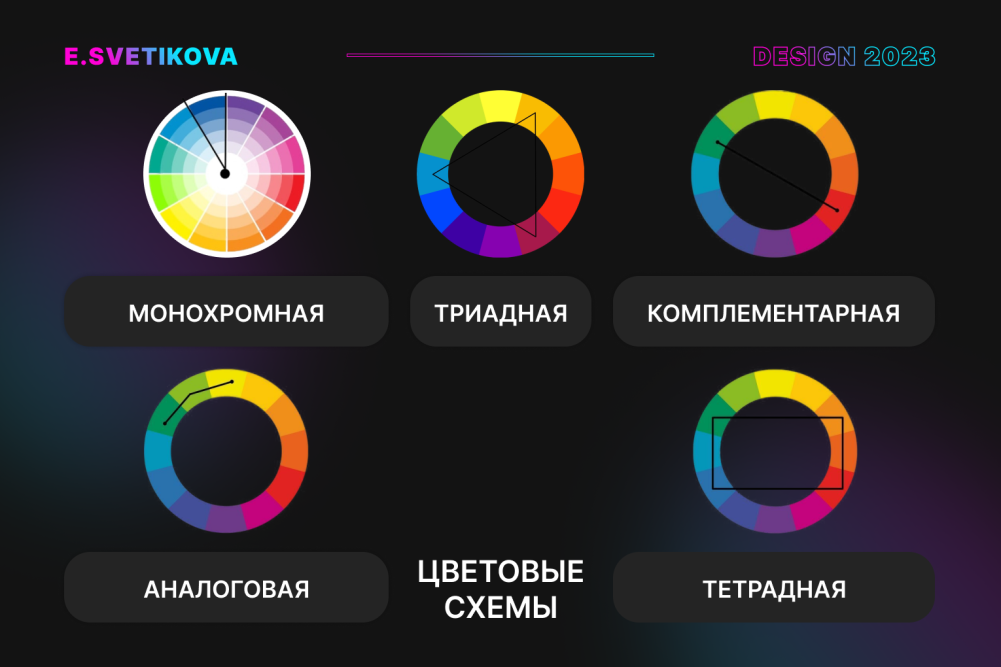
- Монохромная цветовая схема: использует один цвет, но различные его оттенки.
- Аналоговая цветовая схема: использует несколько цветов, находящихся рядом друг с другом в круге цветов.
- Комплементарная цветовая схема: использует цвета, находящиеся напротив друг друга в круге цветов.
- Триадная цветовая схема: использует три цвета, находящиеся на равном расстоянии друг от друга в круге цветов.
- Тетрадная цветовая схема: использует четыре цвета, которые образуют две пары комплементарных цветов.
3. Подбор цвета для вашего бренда
Другой важный аспект использования цвета в веб-дизайне - это подбор цвета для вашего бренда. Цвета могут иметь сильное психологическое воздействие на людей и способствовать узнаванию вашего бренда и установке определенной ассоциации с ним.
Например, красный цвет ассоциируется с эмоциями, страстью и динамикой, что может быть хорошо подходят для спортивных товаров или брендов связанных с экстремальными видами спорта.
— Требуется дизайн? Свяжитесь со мной и получите бесплатную консультацию!