Традиционная выжимка самого жирного из ежемесячного дайджеста, который выходит с 2010 года.
Тренды 2024
Собрал традиционный обзор самых толковых обзоров трендов.
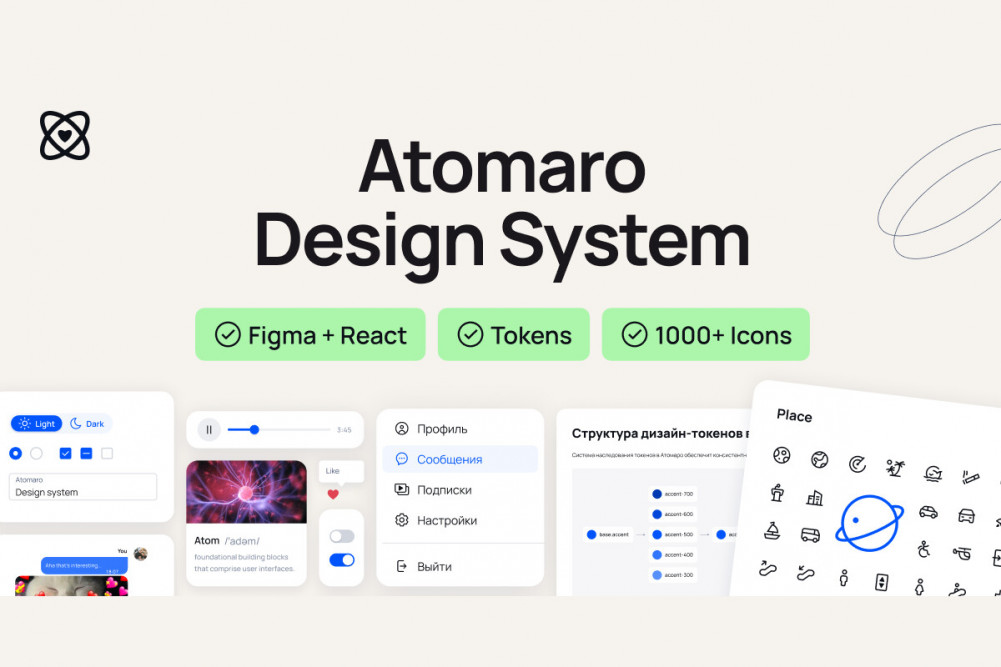
Дизайн-система Атомаро для команд
Ростелеком сделал отчуждаемую версию своей дизайн-системы. Можно поставить её себе и настроить свою тему оформления. Под капотом React с токенами, есть версия для Figma.
Design Systems Database — Surf among top‑notch Design Systems
Ещё один каталог дизайн-систем.
Frameworks for Classifying UI Problems
Jeff Sauro и Jim Lewis анализируют несколько фреймворков для анализа и классификации интерфейсных проблем. UPT, UAF, CUP, ODC, OSUDC и UI Tenets & Traps.
2023: The Year of AI. The most remarkable releases, partnerships, and legal debates
Everypixel сделали обзор главных запусков и законодательных инициатив в сфере генеративного ИИ в 2023 году.
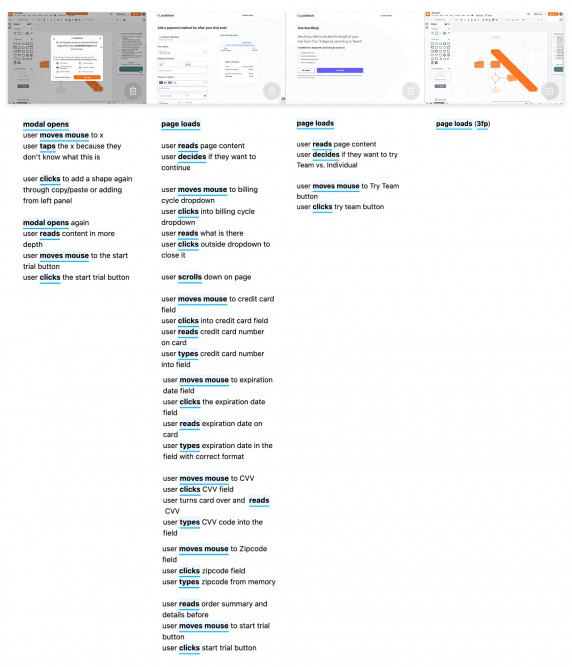
How to quantify and reduce friction in user experiences
Leigh Lyman из Lucid рассказывает о методе анализа «трения» в интерфейсе. Шаблон.
Новости инструментов дизайна:
- Figma: Свежие обновления переменных, приложение для Jira, скрытые пространства для организаций. Но самое главное — Adobe не будет покупать Figma — компании решили не бороться с антимонопольщиками, в отличие от Microsoft.
- Modify: Новый инструмент для дизайнеров помогает быстро собирать анимацию на веб-технологиях. Он также может генерировать графику.
- Midjourney 6: Вышла альфа-версия нового поколения. Увеличили разрешение до 2048×2048, добавили генерацию небольших текстов, улучшили понимание самих запросов.
- Microsoft Paint Cocreator: Microsoft Paint теперь тоже генерирует графику по текстовому описанию с функцией «Cocreator» на базе DALL-E 3.
- Krea Overlay View: Инструмент Krea добавил интересный метод «overlay view», который позволяет схематично набросать перспективу объекта и в целом основные элементы.
Dark Design Patterns Catalog
Индия запретила использование «тёмных паттернов» в интерфейсах. Jakob Nielsen разбирает 12 таких манипулятивных приёмов, которые упомянуты в этом законе.
Future of Storybook in 2024
Планы Storybook на 2024 год. Выйдет версия 8.0 и расширится поддержка фреймворков помимо React.
Dynamic Pictograms For Design Systems
Дичайше крутой пример тематизации векторных иллюстраций на SVG от Mike Carbone. Они разделили картинку на части, каждая со своей логикой работы цвета. И позволили менять основной цвет и цвет кожи.
The 8 Guidelines for Good Automotive UX Design
Принципы проектирования автомобильных интерфейсов от Casper Kessels.
What makes a learning experience good?
Victoria Hollis и Mercedes Vega Villar из Adobe рассказывают об интереснейшем фреймворке LOAF (Learning Outcomes Assessment Framework) для оценки процесса обучения в интерфейсе. Он помогает оценить эмоциональный и функциональный результат по нескольким параметрам.
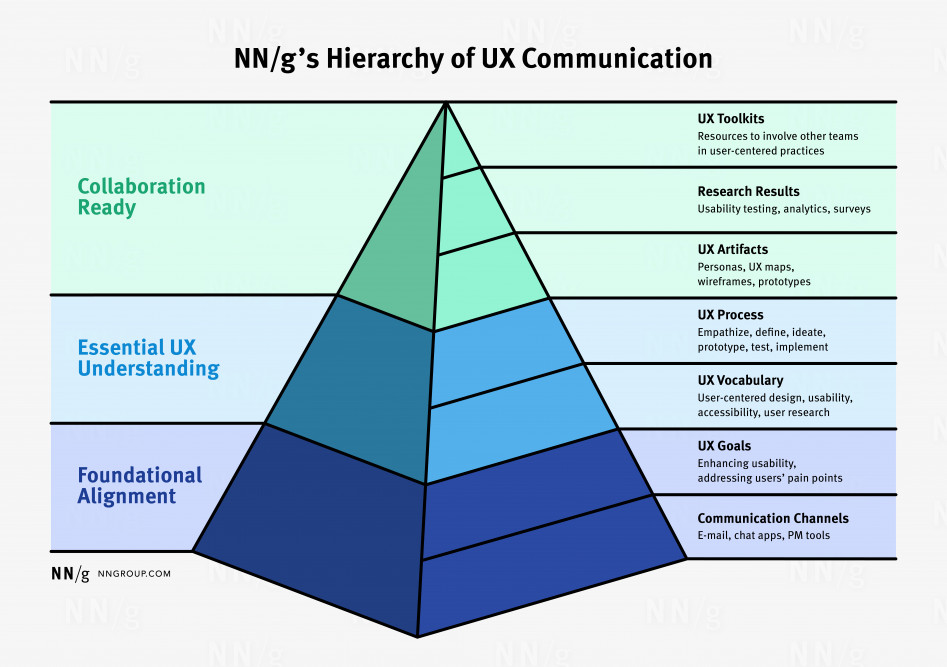
Communication Practices for Increasing UX Maturity
Tim Neusesser из Nielsen/Norman Group показывает, как вести внутренний маркетинг успехов дизайна в компании. Это набор синхронных и асинхронных методов.
StorybookGPT
Плагин для ChatGPT генерирует описание компонентов для живого гайдлайна Storybook. Памятка по работе с ним.
Usability Labs — Cool or Old School?
Jakob Nielsen размышляет на тему того, нужна ли в современном мире классическая юзабилити-лаборатория как помещение. Офлайновые юзабилити-тесты нужны, но достаточно обычной переговорки. Кстати, в статье есть рарные фото такой лаборатории Sun 1994-1995 года, где Jakob провёл первое в мире юзабилити-тестирование.
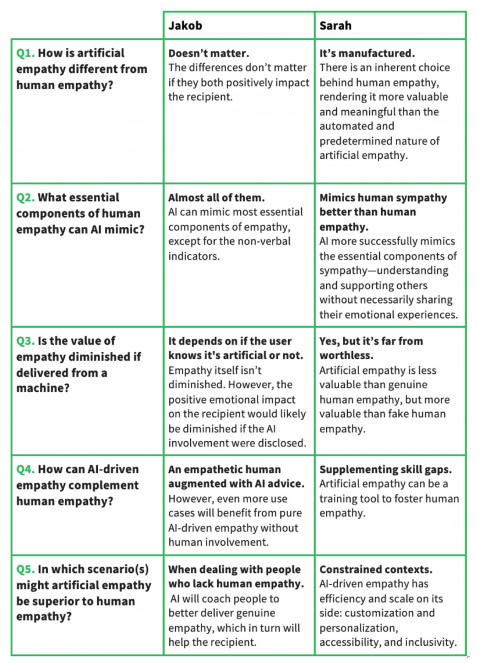
Artificial Empathy — Is It Still Empathy?
Jakob Nielsen и Sarah Gibbons из Nielsen/Norman Group спорят о том, можно ли считать эмпатию от алгоритмических инструментов настоящей. Сара скептична, Якоб воодушевлён.
Come together — A multiplayer guide to great meetings
В блоге Figma собрали советы по проведению эффективных встреч и их прокачке интерактивом.
The Creative Playground
Ralph Ammer показывает, как именно жёсткие рамки и ограничения могут помогать креативности.
StyleX
Фреймворк для токенов Меты, который используют все их продукты (Facebook, Instagram, Whatsapp, Threads).
Книга «Паттерны дизайн-менеджмента»
Моя книга «Паттерны дизайн-менеджмента» уже в продаже. Она предлагает модель зрелости и фреймворк в дополнение к ней, который помогает внедрить дизайн с учетом особенностей именно вашей компании. Все практики дизайн-менеджмента выделены в паттерны, которые можно применять отдельно друг от друга — так, как нужно именно вашей организации. Поэтому и структура книги построена вокруг того, что нужно делать в первую очередь в вашей ситуации.
Читайте полную версию дайджеста в моём блоге.
За свежими ссылками также можно следить в канале Telegram или ВКонтакте