Привет, я Игорь – со-основатель AffArts и дизайнер с бэкграундом 10+ лет.
Хочу поделиться с вами историей, как парни из Германии пришли к нам с «ТЗ» на клочке бумаге, а ушли с классным дизайном для стартапа.
Спойлер: парни получили дизайн, а после я убедил их заказать у нас разработку, чтобы наверняка впечатлить инвесторов и поднять инвестиции в раунде. И да, они сумели привлечь $50k – пруфы ниже.
Пролог про невнятные ТЗ
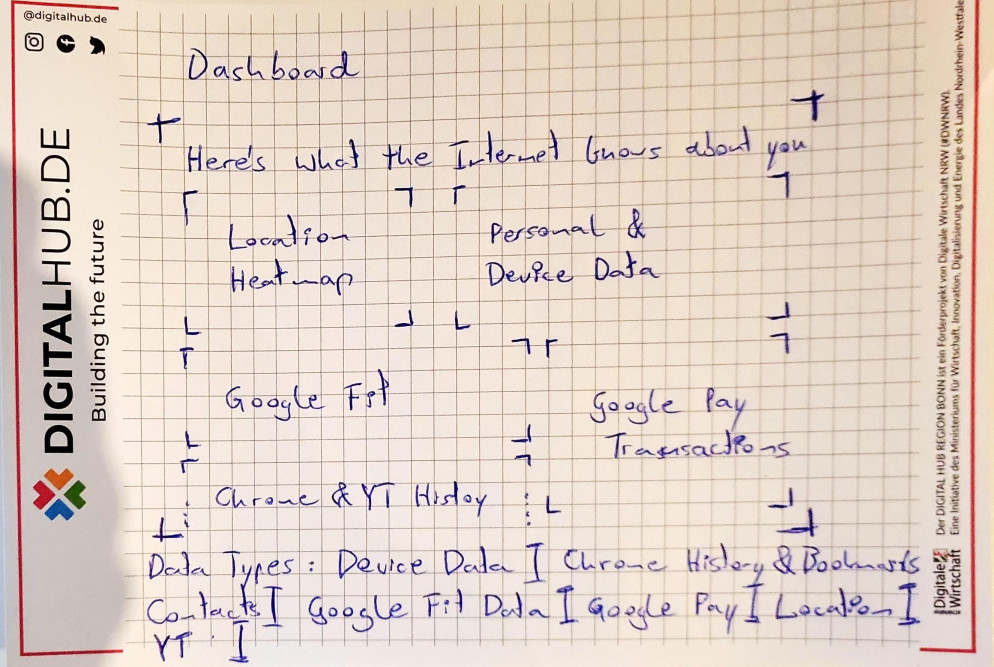
Иногда бывает так, что клиенты обращаются к нам со своими идеями и передают ТЗ в самых разных форматах. Бывает, что это может быть всего лишь листок из тетради, с кривым скетчем и несвязным текстом. Приходится додумывать, придумывать, а иногда и расшифровывать непонятный почерк на другом языке. Но нам не привыкать работать с минимумом информации и мы знаем, как правильно разгадывать загадки заказчика. Это один из примеров, которые есть в AffArts.
Про клиента и его запрос
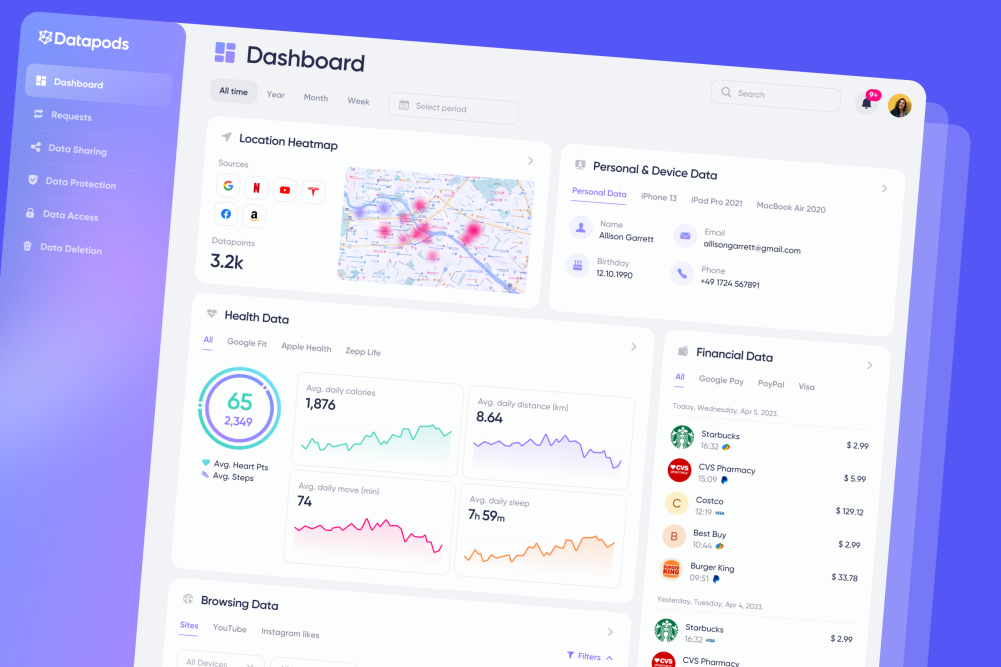
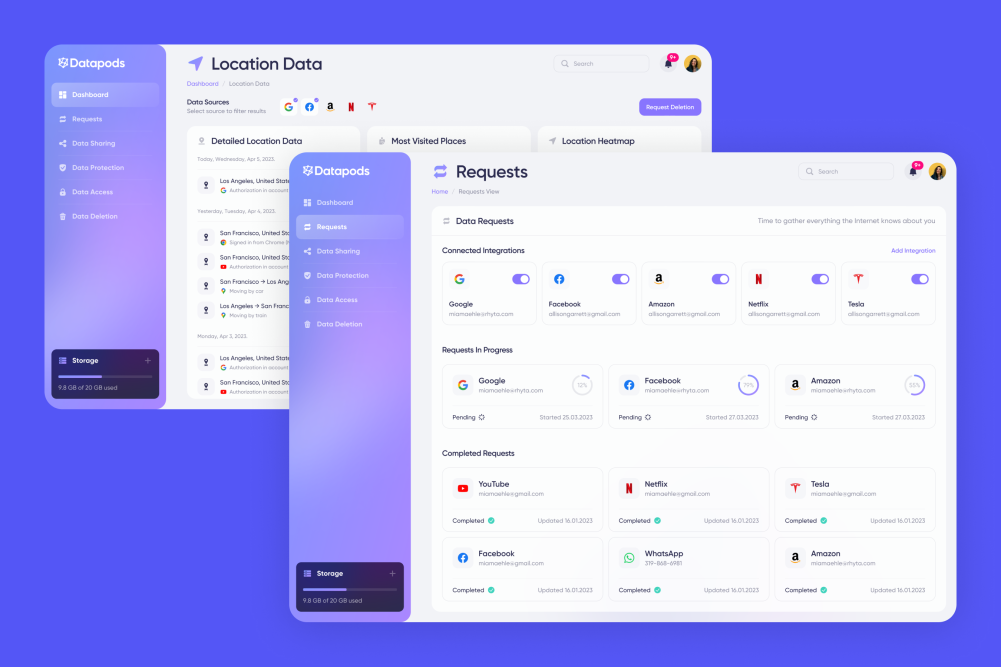
Клиент из Германии обратился с такой задачкой: нужно было сделать дизайн для их проекта Datapods – это такой технологичный стартап в нише блокчейна и защиты персональных данных. Конкретно, надо было сделать четыре экрана - дашборд, страница детализации, панель запросов, страницу авторизации. Все должно было быть в стиле питчдека и соответствовать цветовой схеме бренда. До питча перед инвесторами оставалось менее 16 дней. Окей, погнали.
Dear Igor,
We are in need of a design for a tech demo that we will be presenting in two months for our project, Datapods. Our goal is to showcase the new-user experience for the project, including log-in, data-requests, and a complete dashboard showcasing what personal data different companies hold about the users.
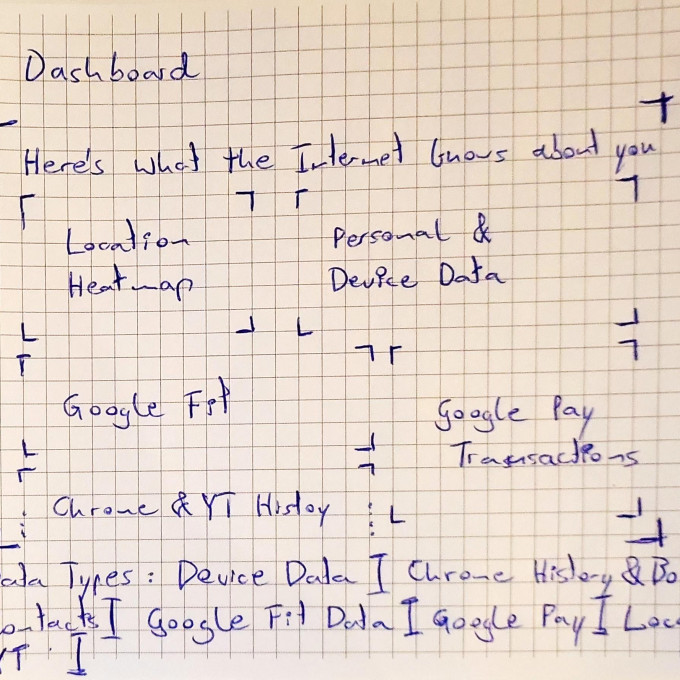
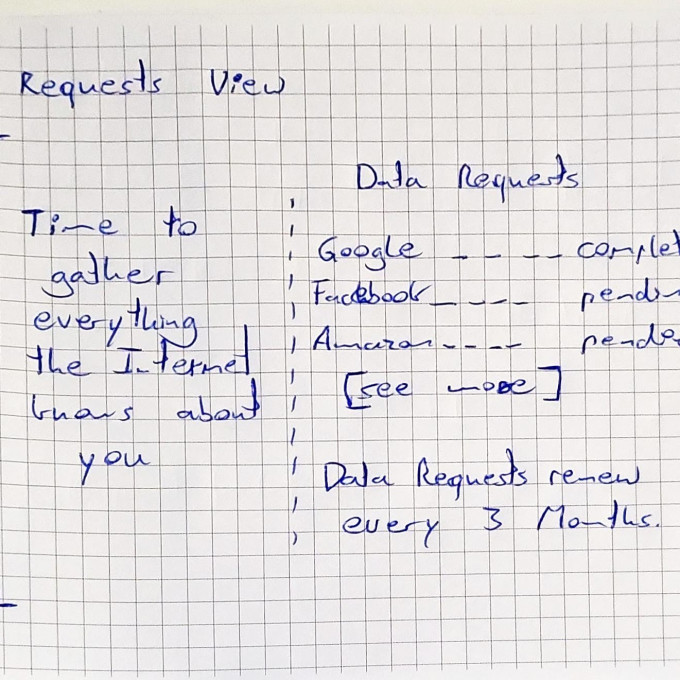
We require a standard widescreen design with four screens in total, two of which are dashboard-like. The screens include a login screen, request screen, main dashboard, and drilldown view. Attached, please find rough sketches of these screens for your reference.
С чем пришлось работать или rough sketches
Rough sketches оказались ооооочень rough. Самое сложное было понять, какой контент должен быть в каждом блоке, что из чего следует, а клиент был очень занят, сроки подгорали, и ждать ответа не было времени.
Как решали задачу. Часть первая. UX/UI ресерч.
В условиях неопределенности, в ход идет UX/UI ресерч. Это такой подход, который мы выработали в AffArts. Он позволяет находить нам паттерны, быстро анализировать конкурентов в нише, выявлять best cases и все это за короткие сроки. Плюс для заказчика в том, что мы имея на руках скудный набор входных данных можем прийти с глубоким анализом и дать ему пищу для размышления. Короче говоря, сильно упрощаем ему жизнь, и ему не надо давать нам четкое ТЗ. Из сложного делаем простое. Позже напишу отдельную статью об этом и методологии.
Результат отправили клиенту и записали лумчик с пояснениями. Ресерч зашел и клиент дал нам ценный фидбэк.
Как решали задачу. Часть вторая. Дизайн.
Здесь начался движ, времени было еще меньше, желание сделать крутой результат и помочь парням – еще больше. Как обычно, мы сделали концепт первой страницы утвердили с клиентом. Концепт и его согласование очень важный этап – так вы синхронизируетесь, заказчик понимает, что ожидает от вас, а вы понимаете, что двигаетесь верно и минимизируете риски правок.
Кроме этого, мы закладываем фундамент под дизайн-систему и создаем сразу необходимые стили, описываем систему отступов, сетки и так далее. Не важно, маленький проект или большой – мы думаем о его масштабировании и о разработчиках, кто будет все это реализовывать.
После согласования концепта, мы делаем дизайн остальных экранов и прорабатываем необходимые стейты элементов.
Напомним, вот так выглядел скетч заказчика.
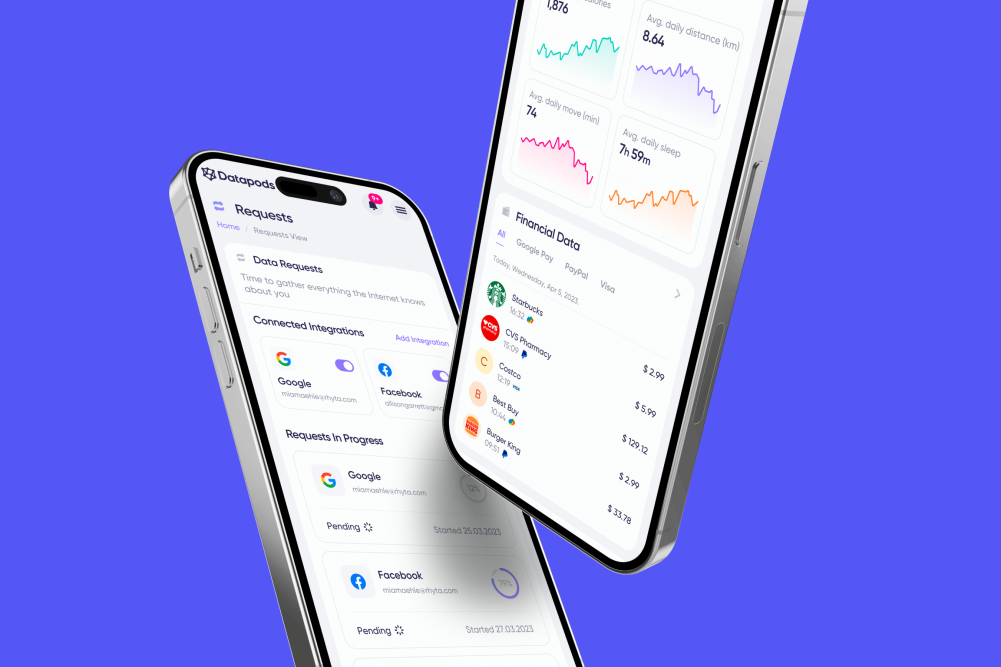
Готовые экраны в десктопе опять показываем клиенту, получаем фидбэк, что все круто и можно приступать к адаптиву.
Чтобы не показывать просто фреймы из Figma, используем мокапы девайсов, так дизайн выглядит выигрышнее. И опять идем согласовывать.
Как решали задачу. Часть третья. Фронтенд разработка.
После того как мы сделали дизайн и передали исходник и необходимые ассеты, я решил поинтересоваться, не хотят ли они сделать себе демо из дизайнов. Чтобы можно дать пощелкать, потыкать и показать инвесторам как может выглядеть и работать продукт. Клиенту понравилась идея и он согласился. В качестве технологии решили использовать vue – это было быстрым и подходящим в данном случае решением.
Выводы и что из этого получилось
Парни успешно выступили перед инвесторами, привлекли первые инвестиции для Datapods, сейчас мы на стадии составления роадмапа, как будем дальше взаимодействовать. Любопытно, что из скетчей на клочках бумаги родился дизайн, который дал старт этому продукту. Все наши решения были в тему. А еще отзыв хороший от него получили. Вообще, когда на ощупь работаешь с минимумом информации, но на опыте чувствуешь клиента, то это всегда крутой челлендж. И мы всегда готовы его принимать и выдавать максимально качественный результат! Так что если у вас есть идея, кусок бумаги, скетчи, да хоть что угодно и вы не знаете, как это донести за дизайнеров, пишите смело нам, мы поможем разобраться с любой неопределенностью!
P.S. таких историй у нас много, если такой формат зашел, то я расскажу еще 🙂