Всем привет! Меня зовут Соня и я начинающий продуктовый дизайнер. Я очень люблю анализировать и искать закономерности, поэтому захотела попробовать иногда писать статьи про использование разных элементов в интерфейсе сайтов и приложений. Буду приводить много примеров, анализировать, искать связи и закономерности.
Надеюсь, вам это будет тоже интересно и полезно.
Итак, сегодняшняя статья будет про бейджи в интерфейсе сайтов и приложений. Бейджи встречаются очень часто. Но для чего их лучше использовать? С иконками или без? Яркие или нет?
Попробуем разобраться.
Бейдж - это элемент интерфейса маленького размера, который состоит из текста, иконки и подложки и используется для привлечения внимания и информирования.
Бейджи обычно маленькие, они несут в себе второстепенную информацию. Но яркие и заметные, так как мы хотим привлечь к ним внимание пользователя.
Классификация бейджей
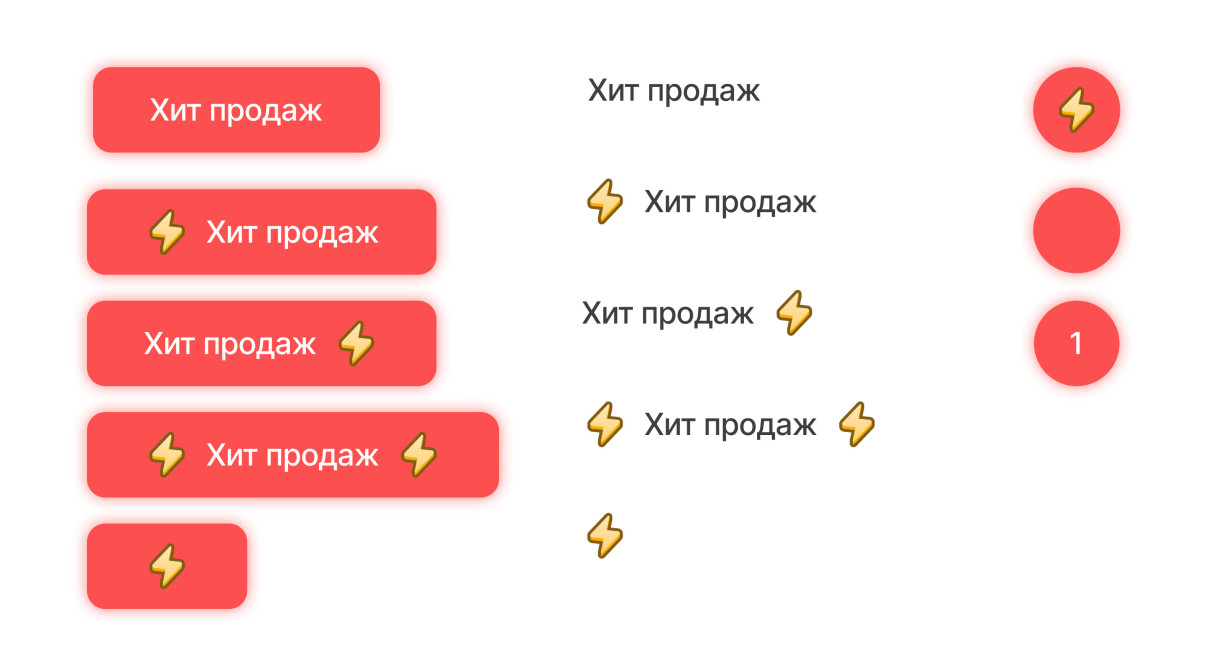
Если разделить их условно по внешнему виду получится следующий список:
1. Пустой бейдж.
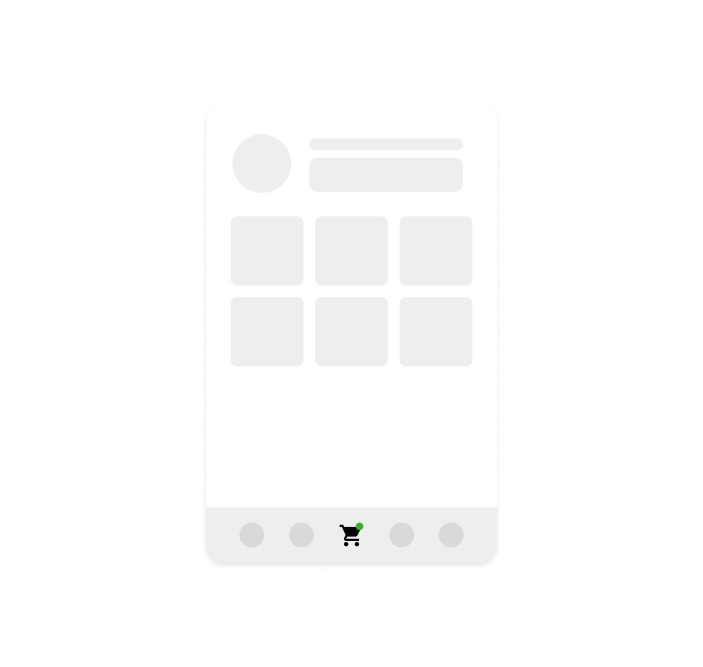
Эти бейджи используются для оповещений. Пустой кружочек, который появляется, когда у пользователя появляется оповещение.
2. Бейдж с числом.
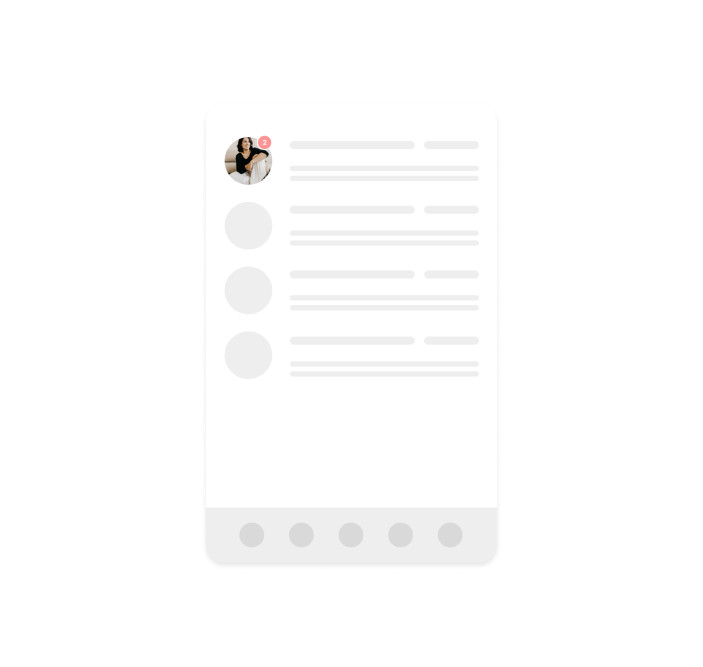
Разновидность бейджа - оповещения, только с числом. Используется тогда, когда важно указать сколько оповещений у пользователя. Например, в мессенджерах.
3. Бейдж с подложкой и текстом. Часто используются с иконками перед или после текста.
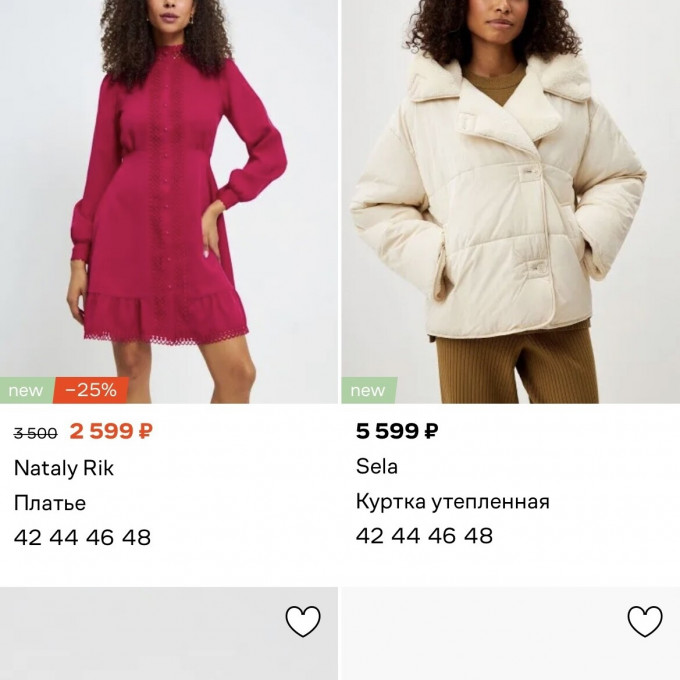
Чаще всего используется рядом с названием товара или на карточке товара.
5. Текстовый бейдж
Текстовые бейджи используются там, где мы не хотим визуально перегружать интерфейс, но все же хотим сделать небольшой акцент.
Например, рядом с ценой.
Сложно сказать, что из этого списка лучше или хуже. Разные бейджи могут использоваться для разных целей и уживаться в рамках одной страницы сайта, но в разных блоках.
Цель
Еще можно классифицировать бейджи по цели. Здесь я увидела закономерность между целью и местом расположения бейджа.
1. Нотификаторы с числом и без. Располагаются на или в непосредственной близости к тому элементу, к которому относятся. Например, количество непрочитанных сообщений или индикатор того, что пользователь в сети.
Примеры
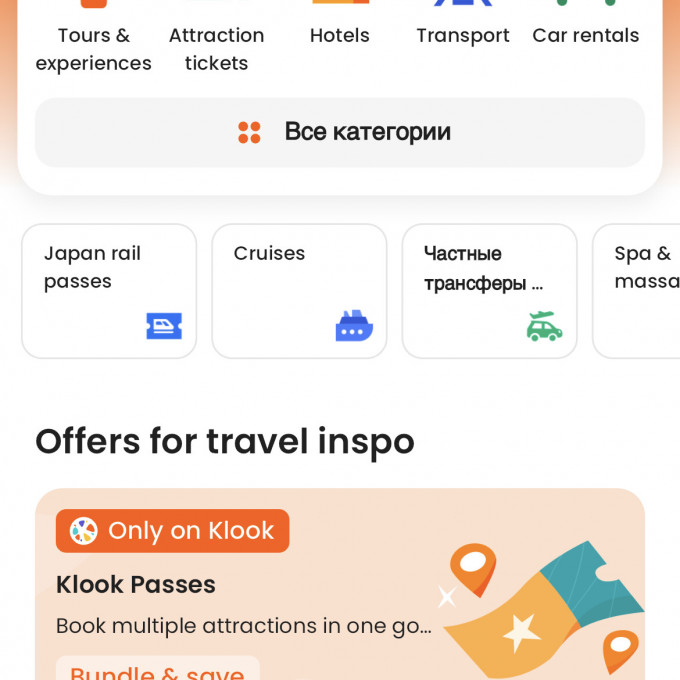
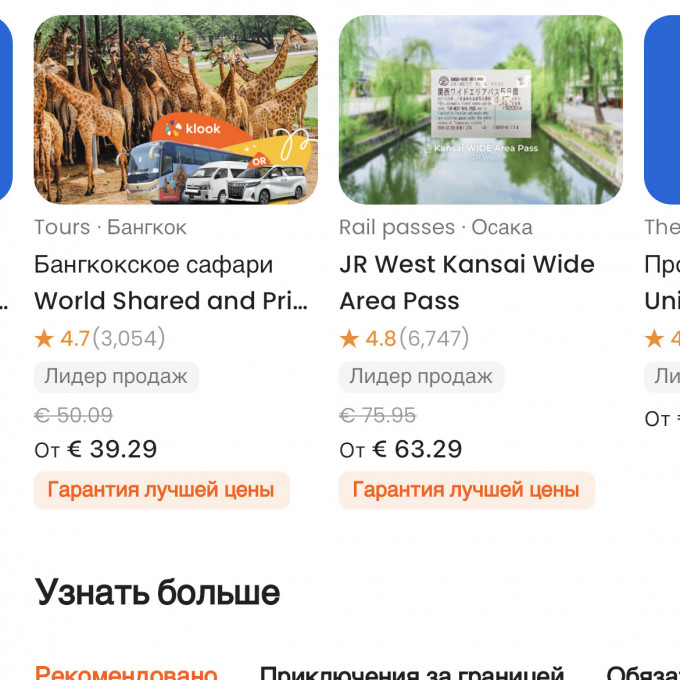
2. Информационные, относящиеся к товару. Они обычно расположены вверху карточки товара. Рядом с названием или фотографией.
Например, «только на …», «покупатели рекомендуют». Здесь мы информируем пользователя и мягко мотивируем, показываем, что этот товар чем-то отличатся.
Примеры:
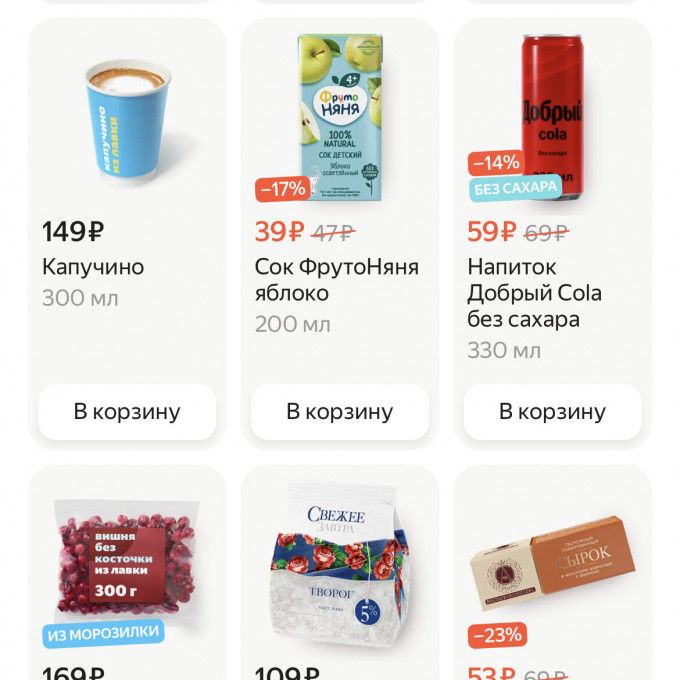
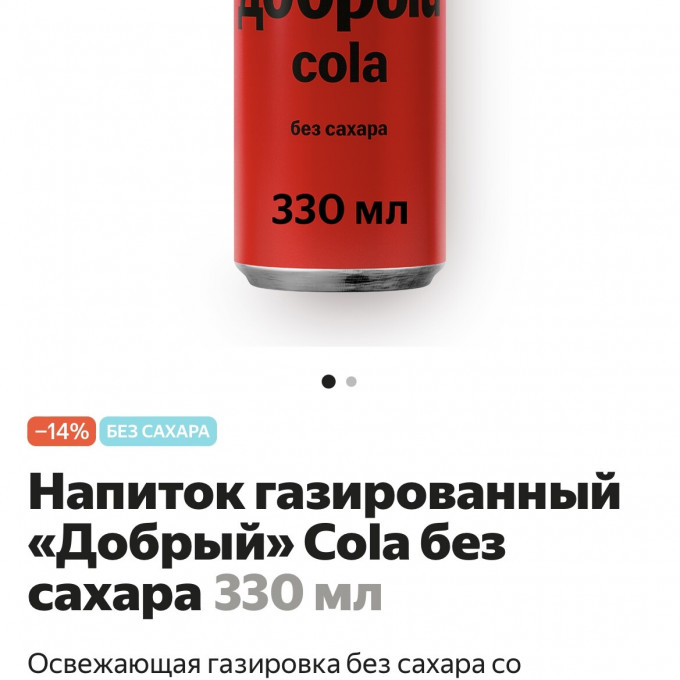
3. Мотивирующие, относящиеся к цене. Располагаются рядом с ценой.
Например, «-20%», «2+2=5». Здесь мы мотивируем пользователя купить наш товар, показываем, почему ему будет это выгодно.
Примеры:
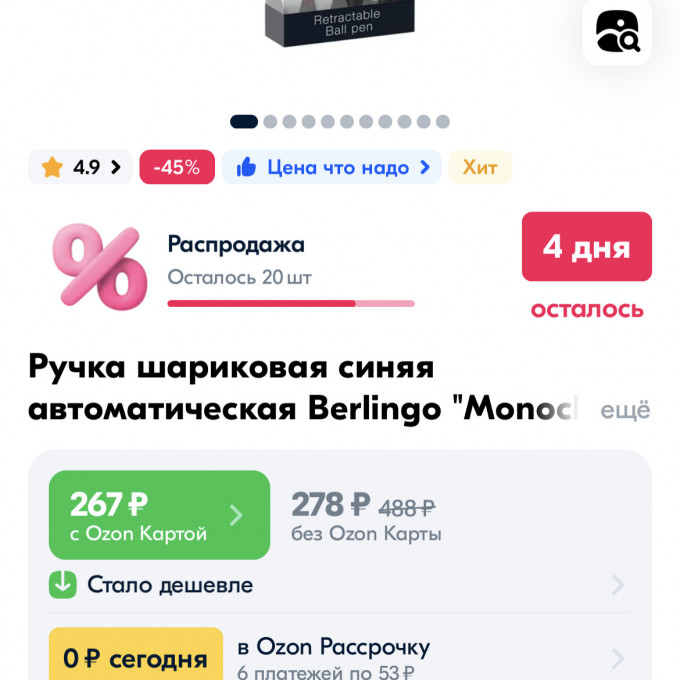
Важно, чтобы эти бейджи не обманывали пользователя. Если «скоро раскупят», это значит, что товара действительно осталось мало.
Количество бейджей
Сколько бейджей использовать скорее зависит от стиля, который используется на сайте и целей. Однако, кажется, что больше 3 бейджей в одном месте создают визуальную перегруженность и уже перестают быть акцентом. У пользователя «разбегаются глаза» и непонятно, на какой из бейджей смотреть.
Если посмотреть на существующие примеры, то чаще всего сервисы используют не более 3 бейджей в одном месте.
Итог
Бейджи могут быть очень полезным элементом интерфейса. Они помогают пользователю больше узнать о товаре, а продукту поднимать конверсию. Главное, пользоваться ими с умом и не вводить пользователя в заблуждение, а информировать.
Спасибо всем, кто дочитал мою статью до конца! Для вас я подготовила файл с компонентом бейджей с разными вариациями, вот ссылка.