Доступность в UX/UI дизайне не просто улучшает пользовательский опыт для лиц с ограниченными возможностями, но и делает продукты более удобными и интуитивно понятными для широкого круга пользователей. Вот десять ключевых стратегий и подходов к созданию инклюзивных дизайн-решений, которые помогут сделать ваши цифровые продукты доступными для всех.
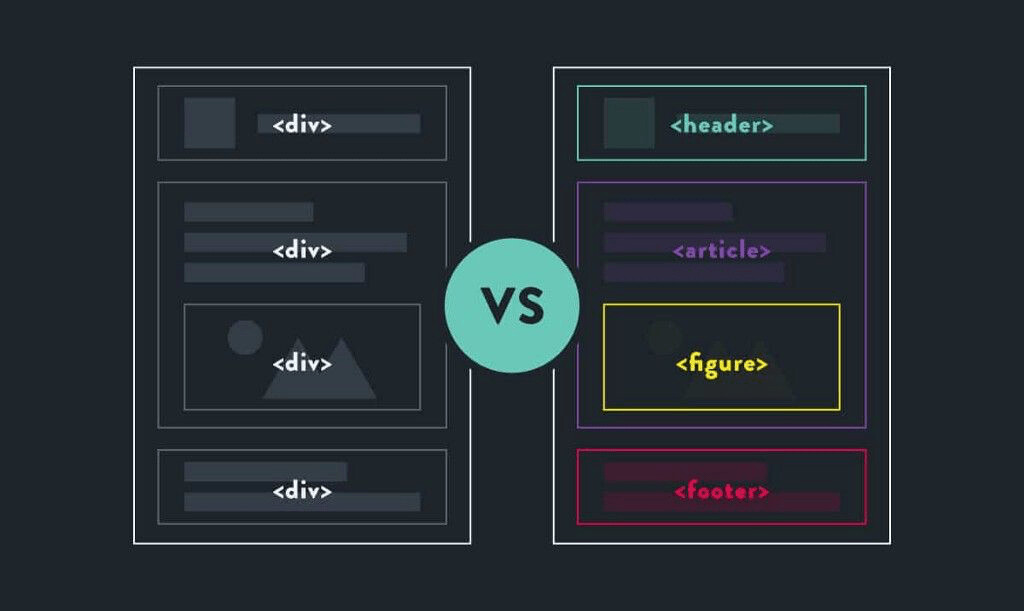
1. Семантическая разметка
Используйте семантическую HTML-разметку для обеспечения правильной интерпретации страниц веб-сайта программами чтения с экрана. Элементы, такие как заголовки, списки и кнопки, должны быть правильно отмечены, чтобы помочь пользователям с ограниченным зрением понимать структуру вашего контента.
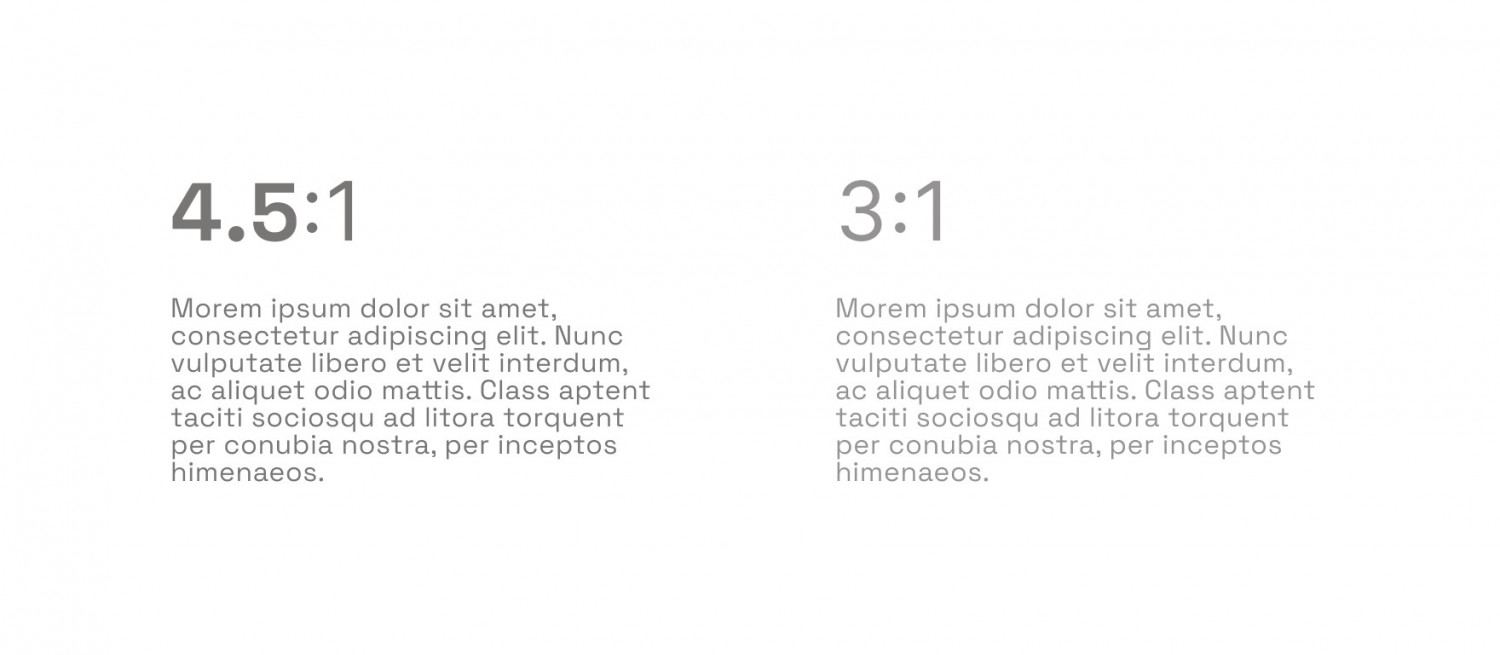
2. Достаточный контраст
Обеспечьте достаточный контраст между текстом и его фоном, чтобы пользователи с ограниченным зрением могли легко читать ваш контент. Рекомендуемое соотношение контрастности должно быть как минимум 4.5:1 для обычного текста и 3:1 для крупного текста.
3. Размеры и доступность интерактивных элементов
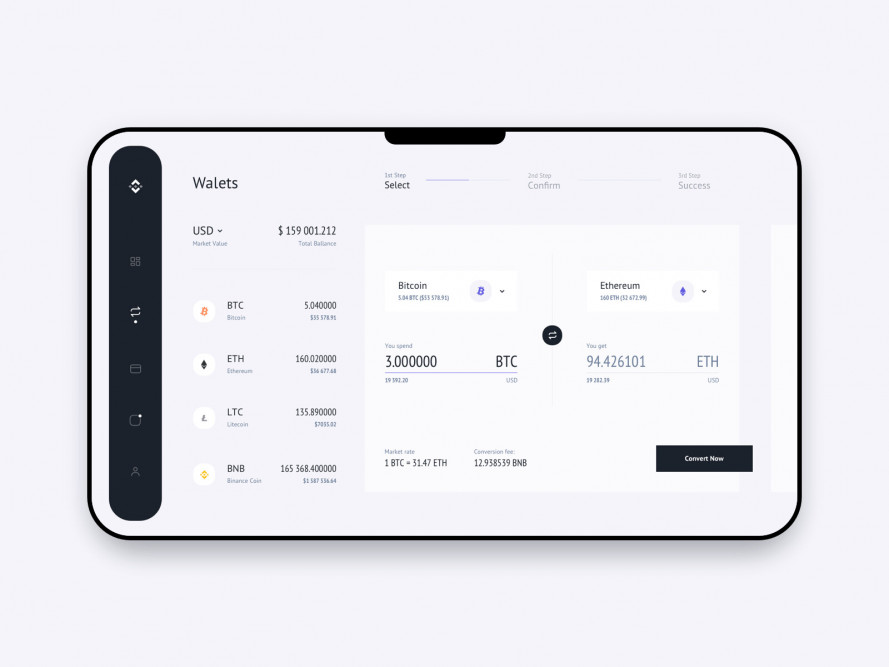
Убедитесь, что все интерактивные элементы, такие как кнопки, ссылки и формы, достаточно велики и размещены на достаточном расстоянии друг от друга, чтобы облегчить их использование пользователям с моторными нарушениями.
4. Альтернативные тексты для изображений
Вы можете предоставить альтернативные тексты для всех изображений на вашем сайте или в приложении. Это позволяет пользователям, использующим экранные читалки, понимать предложенные изображения.
5. Поддержка клавиатурного ввода
Обеспечьте полную навигацию по вашему сайту или приложению с помощью клавиатуры. Это включает в себя возможность использовать все интерактивные элементы без мыши, что критично для пользователей с моторными нарушениями.
6. Ясные инструкции и ошибки
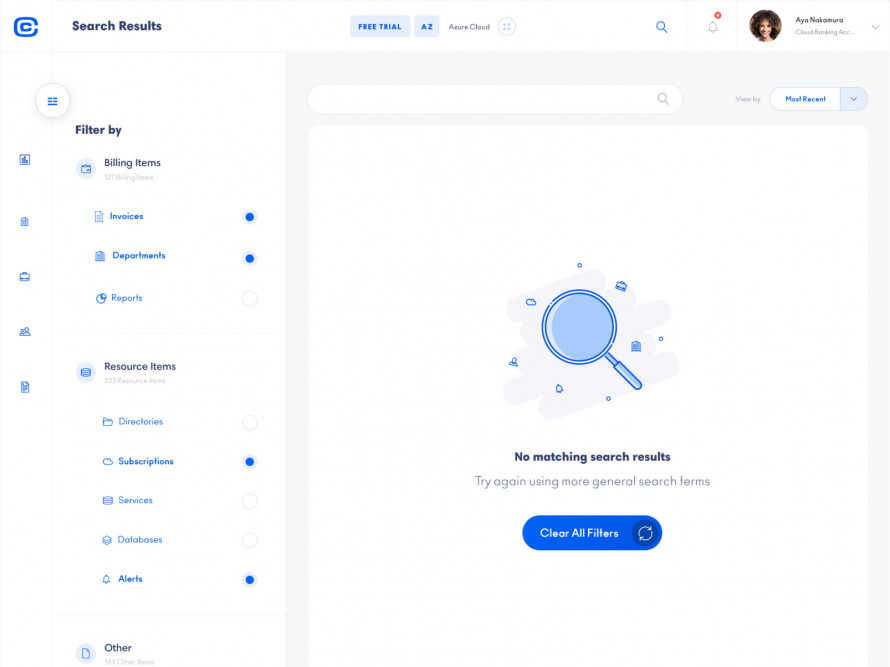
Предоставляйте ясные инструкции для всех действий, требующих ввода данных, и четкие сообщения об ошибках с указаниями, как исправить сделанные ошибки. Это уменьшает фрустрацию и делает ваш продукт более понятным.
7. Поддержка ассистивных технологий
Разрабатывайте свои продукты с учетом широкого спектра ассистивных технологий, таких как экранные читалки, программы увеличения и программы для переключения. Это помогает обеспечить, что ваш продукт будет доступен пользователям с различными потребностями.
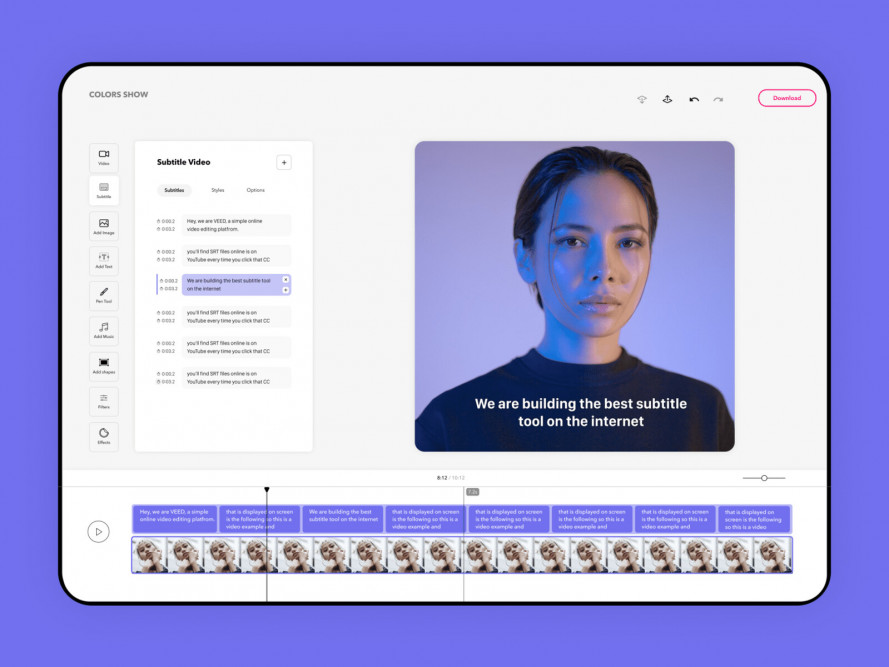
8. Мультимедийный контент с субтитрами и транскрипциями
Для всех видео и аудио материалов предоставляйте субтитры и транскрипции. Это не только помогает глухим или слабослышащим пользователям, но и улучшает доступность контента в шумных или тихих условиях.
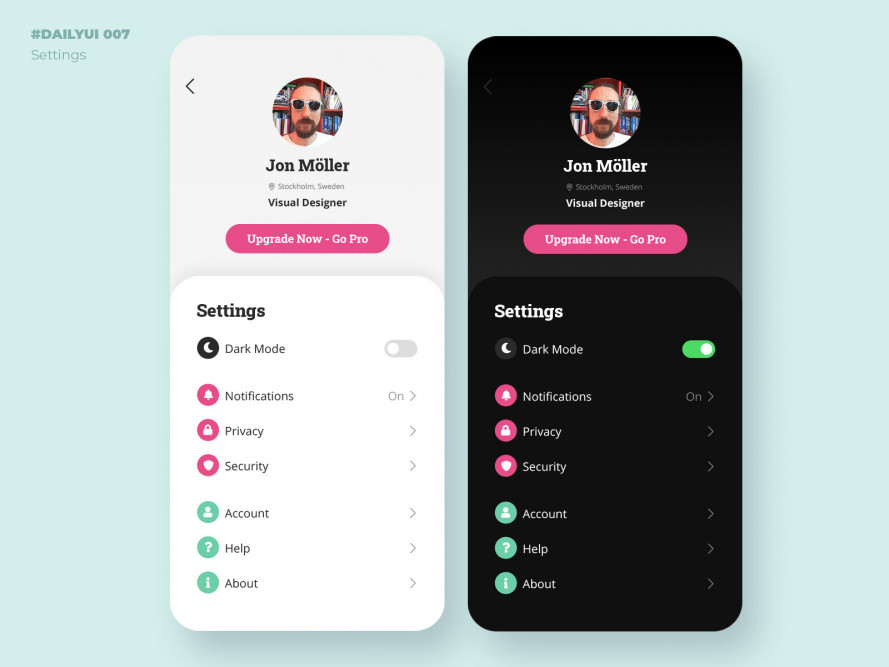
9. Гибкость настроек
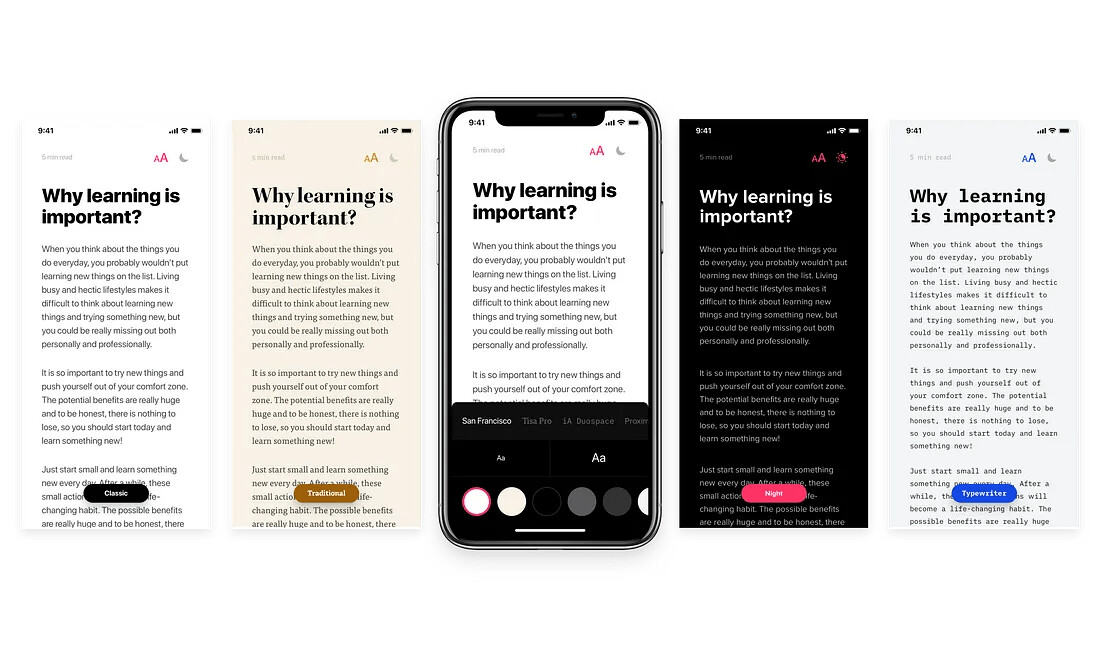
Позвольте пользователям настраивать внешний вид и взаимодействие с вашим продуктом в соответствии с их индивидуальными предпочтениями и потребностями, например, изменять размер шрифта или цветовую схему.
10. Обучение и ресурсы по доступности
Развивайте знания и осведомленность вашей команды о важности и методах обеспечения доступности. Обучение и поддержка в этой области повышают качество вашего продукта и подчеркивают вашу приверженность созданию инклюзивного цифрового пространства.
Заключение
В заключение, внедрение принципов доступности в UX/UI дизайне не только увеличивает вашу аудиторию, включая пользователей с ограниченными возможностями, но и значительно повышает удобство и качество взаимодействия для всех пользователей. Доступность не следует воспринимать как дополнение; это основополагающий аспект разработки, который способствует созданию инклюзивного и этичного цифрового мира. Каждый шаг к улучшению доступности — это шаг к более справедливому и удобному продукту, который уважает потребности каждого пользователя.
Для тех, кто ищет дополнительное вдохновение или хочет углубить свои знания в области доступного дизайна, мой телеграмм канал предлагает множество ресурсов и примеров проектов UX/UI дизайна, которые подчеркивают важность доступности. Подписывайтесь на мой канал, чтобы быть в курсе последних новостей и лучших практик, а также чтобы узнавать о новых идеях и подходах в создании действительно универсальных и доступных цифровых продуктов.
Мой телеграмм канал с подборкой UX/UI проектов: https://t.me/behance1
Мой Авторский канал по UX/UI дизайну: https://t.me/designeroleg
Мое портфолио: Behance