Начнем с самого определения, что же такое UI-kit. UI-kit, UI-кит (User Interface Kit) - это библиотека всех элементов для проектирования пользовательского интерфейса в виде отдельного макета. То есть все те элементы, которые помогают пользователям взаимодействовать с сайтом, сервисом или приложением.
Библиотека включает в себя следующие основные элементы: модульная сетка, состояния кнопок, состояния полей ввода (инпуты), иконки, типографика и колористика. Содержание UI-китов может отличаться. Все зависит от того, над каким проектом работает дизайнер. Главное, kit нужно упорядочить и cделать его структурированно по блокам. Итак, приступим к самому главному. Рассмотрим поэтапно, как сделать базовый Ui-kit и как собрать каждый его отдельный блок.
Шаг 1. Сетка
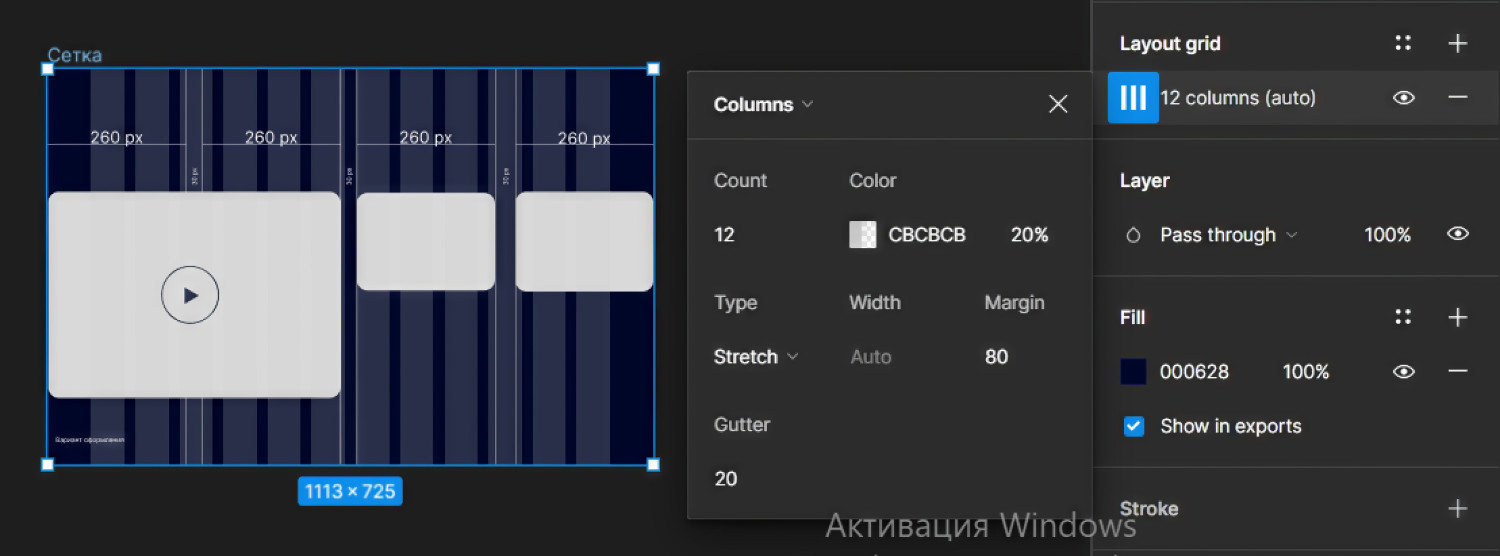
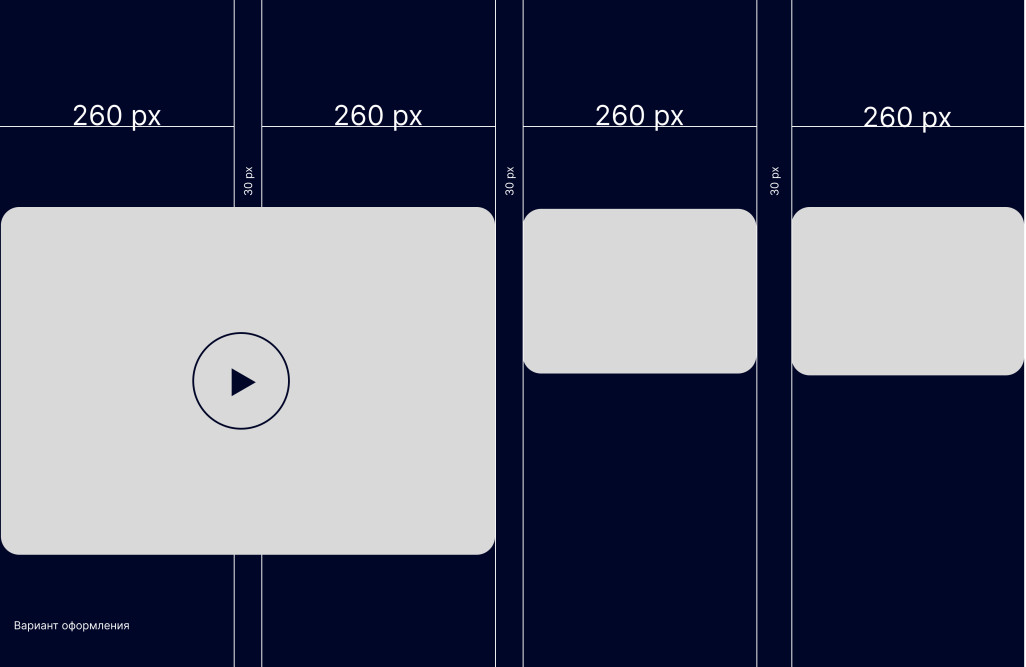
В этом блоке необходимо показать использованную в проекте сетку. Если по какой-либо причине вы не применяли сетку, перед тем как продолжить, рекомендуется изучить этот вопрос. С использованием сетки ваш макет будет выглядеть более аккуратным и организованным. Сетка не является ограничением, а, наоборот, помогает нам. Она задает ритм в макетах и помогает разработчикам при верстке. Для десктопной и мобильной версий сайта или мобильного приложения можно использовать разные размеры колонок, в зависимости от целей проекта.
Например, самое удобное количество колонок (columns) для дизайна десктопной версии сайта — 12. И параметры будут следующие: Type - Center, Width – 60, Gutter – 40; либо Width – 80, Gutter – 20, либо Width – 90, Gutter – 10.
Если мы говорим о планшетной версии, то параметры для создания сетки будут немного другие: Columns- 6, Type - Stretch, Margin– 16 px, Gutter – 24 px.
Если же это все-таки мобильная версия, то параметры следующие: Columns- 2, Type - Stretch, Margin– 16 px, Gutter – 24 px.
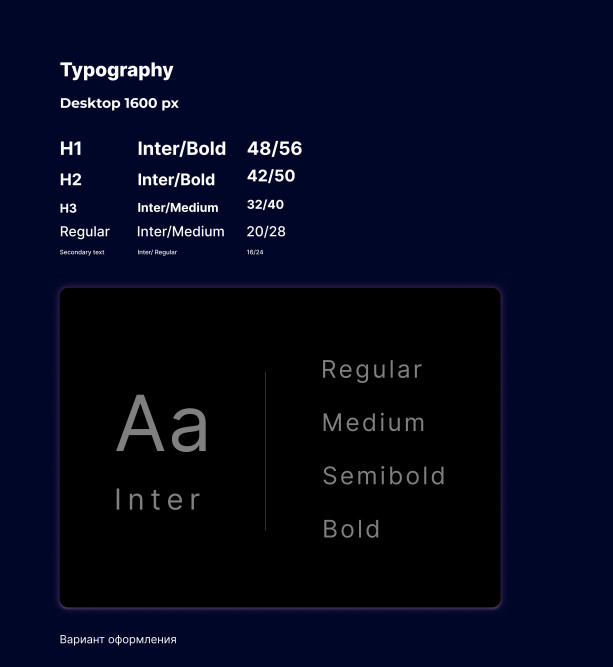
Шаг 2. Типографика
В этот раздел заносим все виды текста: заголовок, подзаголовок, основной текст, второстепенный текст и сноски. Для каждого вида текста задаём следующие параметры: шрифт, начертание и размер. Для гармоничного восприятия рекомендуется использовать ограниченное количество шрифтов, обычно используют 1–2. Если мы работаем над веб-проектом, который будет адаптироваться для планшетов и мобильных устройств, рекомендуется сразу создавать стили для адаптивного дизайна.
Шаг 3. Колористика
В блоке с колористикой необходимо указать соответствующий HEX – код для каждого цвета. Таким образом, исключается появление единичных оттенков, которые визуально похожи на утвержденные цвета. Палитра может быть представлена в виде эллипсов, квадратов, клякс с соответствующей подписью, содержащей код цвета. Затем эта палитра может быть использована в Figma для создания цветовых стилей. Для определения палитры обычно выбираются следующие цвета для элементов:
Основной (primary) – это основной цвет бренда.
Дополнительный (secondary) – это дополнительный цвет бренда или, например, более бледный вариант основного цвета.
Для ссылок (links) обычно используются оттенки голубого цвета.
Для успешных действий (success) используются оттенки зеленого цвета. Например, этот цвет может использоваться для уведомлений, таких как "Заявка отправлена".
Для предупреждения системы или сервера (warning) обычно используются желтые оттенки. Например, этот цвет может использоваться для оповещения "Загрузка занимает больше времени, чем обычно. Пожалуйста, подождите и попробуйте зайти в систему позднее".
Для ошибок (danger) используется красный цвет.
Для основного текста обычно используются серый или черный цвета, но могут быть использованы любые оттенки в зависимости от дизайна.
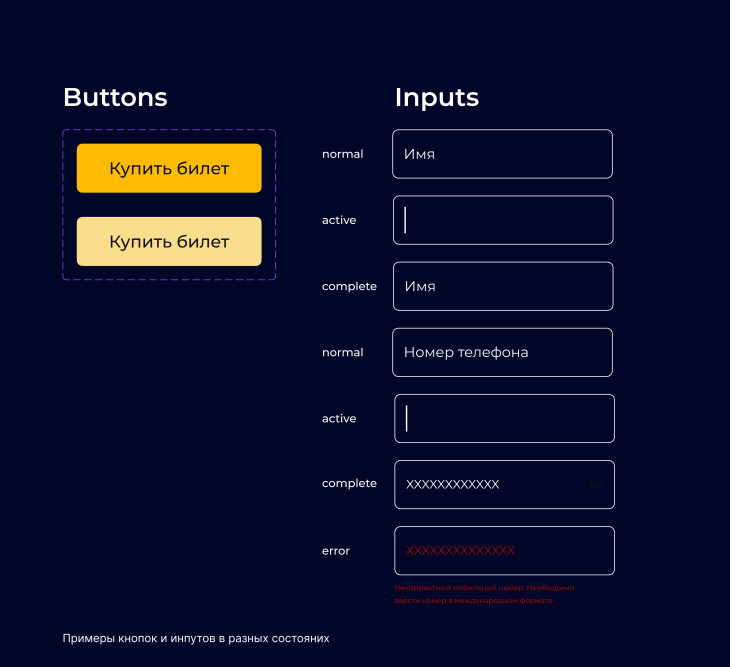
Шаг 4. Основные элементы и их состояния
В этом блоке мы отрисовываем основные элементы и их состояния. Это кнопки и инпуты. Создаём кнопки для целевых и второстепенных действий, формы заполнения, выпадающие списки.
Важные кнопки делаем заметнее, ярче, а для второстепенных оставляем более нейтральный вид. При работе с кнопками нужно учесть как можно больше состояний. Каждое из состояний имеет свое название и применение. Они позволяют пользователю понимать, что происходит в интерфейсе и что произойдет после нажатия на кнопку.
Какие бывают состояния кнопок и что нужно иметь в ui-ките: Спокойное, обычное состояние (Default, regular). При наведении (Hover). Нажатие (Pressed, Active). Неактивное (Disabled). Поля ввода (Input)
Шаг 5. Изображения
В этот блок переносим все иконки из интерфейса. К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как большой кусок текста. А большие куски текста — это грязный код. Верстальщики будут немного довольны. Ну как немного?))) Много))). Если у иконки на какой-то странице специально меняется цвет и размер, нужно занести этот вариант иконки в UI-kit как новый элемент.
Резюмируем.
Базовый ui-kit включает в себя модульную сетку, типографику, колористику, состояния кнопок|инпутов и изображений. Но это далеко не весь набор элементов. Кит может быть разным и может обновляться на протяжении всей работы над дизайном. Все зависит от целей проекта. А в этой статье мы представили лишь базовый набор элементов, который должен быть у всех.
По ссылке https://clck.ru/35qvdK вы можете ознакомиться с образцом более сложного UI-kitа. Если у вас есть свои способы создания идеального кита, ждем ваши комментарии к статье.