Говорим о том, что такое правило 60-30-10 | Как применять | Зачем применять | Некоторые полезные инструменты
Если вы дизайнер пользовательского интерфейса, вы знаете, что правильный выбор цветов имеет решающее значение для создания визуально приятного и эффективного пользовательского интерфейса.
Принцип 60-30-10 — это популярное эмпирическое правило, которое поможет выбрать идеальную цветовую палитру для вашего дизайна. Давайте подробнее рассмотрим принцип 60-30-10 и выясним, как он может помочь вам повысить уровень UI.
Что такое принцип 60-30-10?
Принцип 60-30-10 — это правило дизайна, предлагающее разделить цветовую палитру дизайна на три части:
60% — доминирующий цвет
30% — вторичный цвет
10% — акцентный цвет
Этот принцип широко используется в различных областях дизайна, включая дизайн пользовательского интерфейса, графический дизайн и дизайн интерьера.
Как применить принцип 60-30-10 в дизайне пользовательского интерфейса?
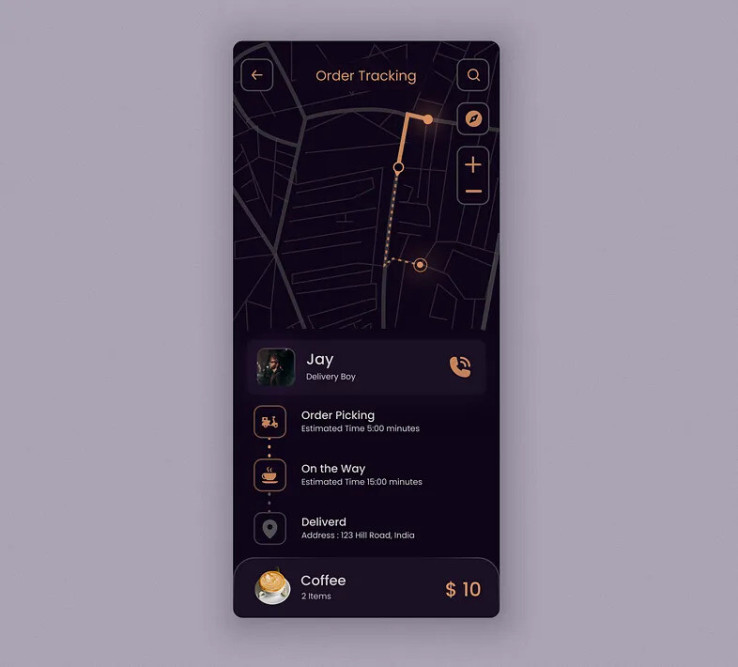
Применение принципа 60-30-10 к дизайну вашего пользовательского интерфейса может помочь вам создать гармоничную и сбалансированную цветовую гамму. Вот шаги, которым следует следовать:
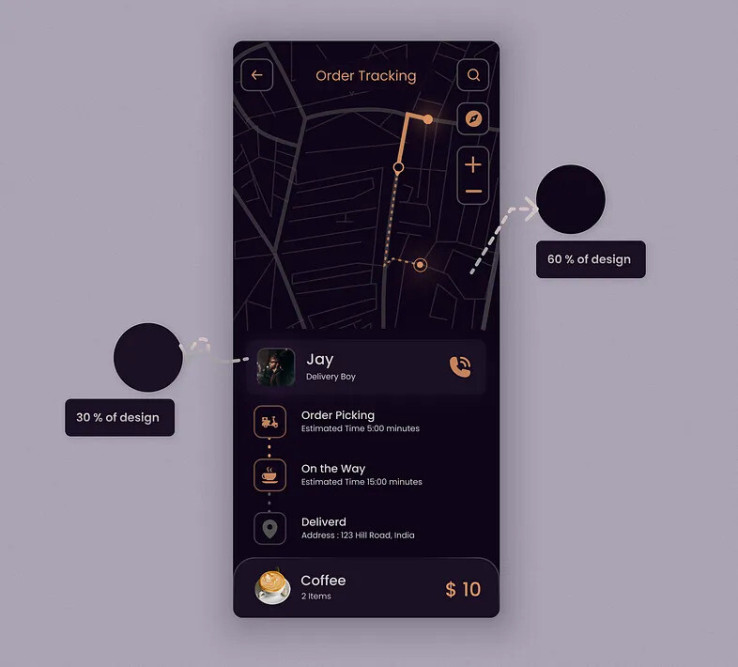
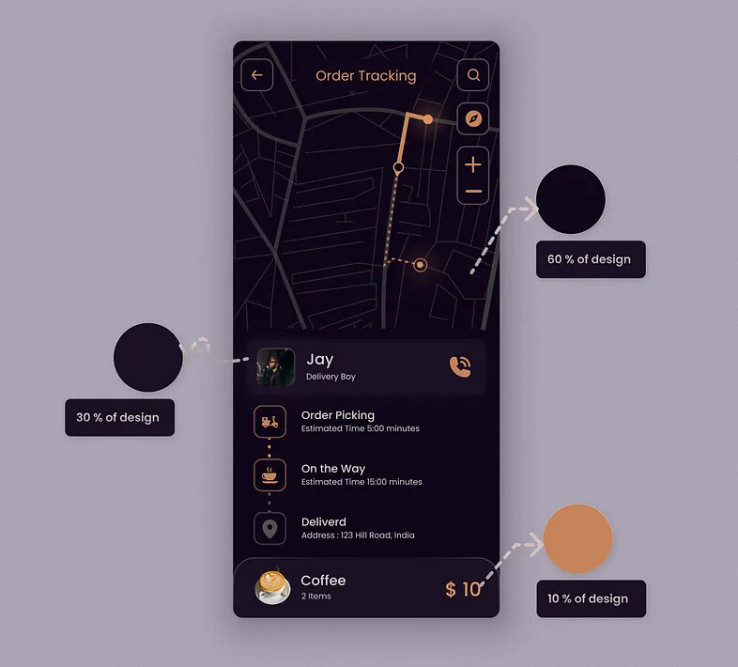
Давайте лучше разберемся в приведенном выше дизайне.
Шаг 1: Выберите доминирующий цвет
Доминирующий цвет — это основной цвет в вашем дизайне, тот, который будет занимать 60% цветовой палитры. Этот цвет должен быть нейтрального или приглушенного оттенка, такого как белый, серый или бежевый. Вы также можете использовать фирменный цвет в качестве доминирующего, но убедитесь, что это более тонкий оттенок фирменного цвета.
Шаг 2: Выберите дополнительный цвет
Вторичный цвет — это вспомогательный цвет, который будет занимать 30% цветовой палитры. Этот цвет должен дополнять доминирующий цвет и придавать дизайну визуальный интерес.
Это может быть более яркая или темная версия доминирующего цвета или контрастный цвет, который создает визуальный эффект. Например, если ваш доминирующий цвет синий, вы можете использовать более темный или светлый оттенок синего в качестве дополнительного цвета.
Шаг 3: Добавьте свой акцентный цвет
Акцентный цвет составляет последние 10% цветовой палитры и используется умеренно, чтобы придать дизайну яркость.
Этот цвет должен быть самым ярким оттенком в цветовой гамме, создавая визуальный контраст с другими элементами. Вы можете использовать цвет акцента, чтобы привлечь внимание к определенным элементам пользовательского интерфейса, таким как кнопки, значки или заголовки.
Почему принцип 60-30-10 работает?
Принцип 60-30-10 — это простой и эффективный способ создать визуально привлекательную и сбалансированную цветовую гамму.
Разделив цветовую палитру на три части, вы можете создать иерархию цветов, которая привлекает внимание пользователя и создает ощущение порядка и гармонии в дизайне.
Доминирующий цвет задает тон и создает ощущение единства, в то время как второстепенный цвет добавляет глубины и интереса, а акцентный цвет создает фокус и добавляет энергии и контраста.
Несколько дополнительных советов, которые следует иметь в виду:
- Экспериментируйте с различными цветовыми сочетаниями. Не бойтесь пробовать разные цветовые сочетания и посмотреть, что лучше всего подходит для вашего дизайна. Возможно, вы откроете для себя новые цветовые палитры, которые раньше не рассматривали.
- Используйте контраст. Контраст — мощный инструмент в дизайне пользовательского интерфейса, поэтому обязательно используйте его. Вы можете создать контраст, используя взаимодополняющие цвета или светлые и темные оттенки одного цвета.
- Соблюдайте последовательность. Согласованность — ключ к дизайну пользовательского интерфейса, поэтому обязательно применяйте правило 60-30-10 последовательно во всем своем дизайне, чтобы создать целостный внешний вид.
Некоторые полезные инструменты:
1. Adobe Color: бесплатный онлайн-инструмент, позволяющий создавать цветовые схемы и исследовать различные цветовые сочетания.
2. Coolors: генератор цветовых схем, который позволяет создавать пользовательские цветовые палитры и экспортировать их в различные форматы.
3. Material design palette: инструмент, который генерирует цветовые палитры на основе рекомендаций Google по дизайну материалов.
4. ColorZilla: расширение для браузера, которое позволяет вам выбирать цвета с любой веб-страницы и сохранять их в вашей палитре.
Принцип 60-30-10 — ценный инструмент для дизайнеров пользовательского интерфейса, которые хотят создавать визуально привлекательные и эффективные пользовательские интерфейсы.
Следуя этому эмпирическому правилу, вы можете создать гармоничную и сбалансированную цветовую палитру, которая привлекает внимание пользователя и создает ощущение порядка и иерархии.
Итак, в следующий раз, когда будете разрабатывать пользовательский интерфейс, не забудьте применить принцип 60-30-10 и вывести свой дизайн на новый уровень!