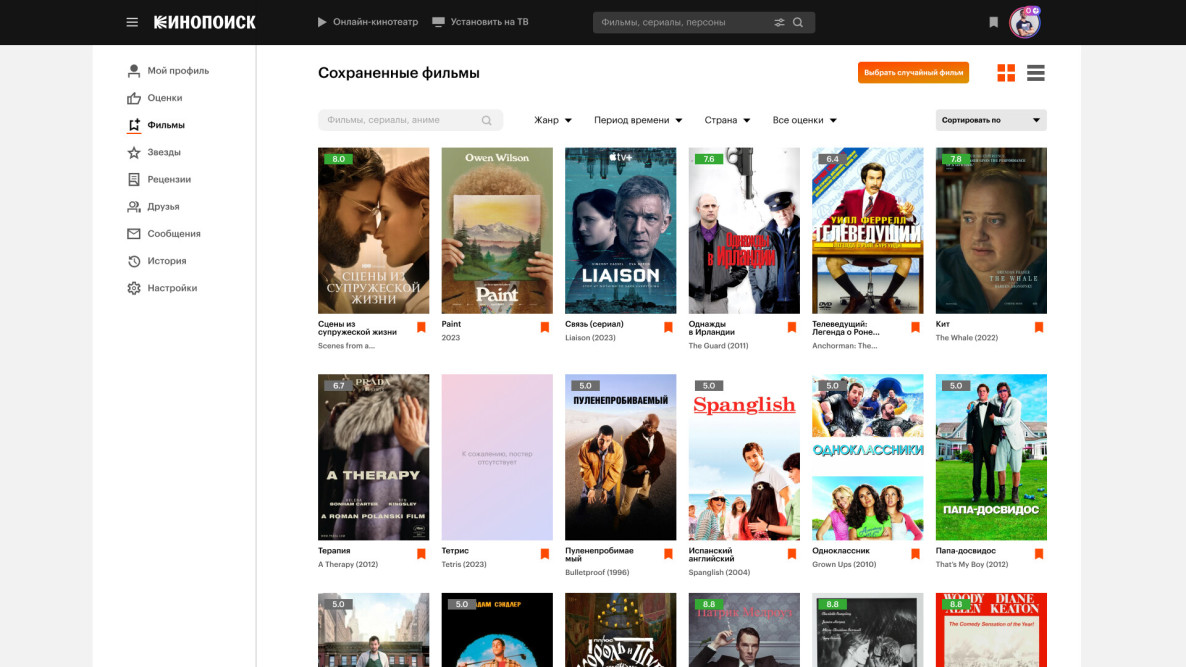
Как такая идея пришла нам в голову? Мой товарищ, с которым мы часто делаем проекты, предложил сделать редизайн личного кабинета «Кинопоиск». Он неудобный, устаревший, немного неприятный… но обсудим по пунктам. Изучив полноценно личный кабинет, мы выделили две основные проблемы, которые хотели решить в дизайне:
- стиль личного кабинета отличается от основной платформы
- пользователю неудобно перемещаться по вкладкам, непонятно, куда надо идти
Для каждой проблемы выделили цель, которую разбили на задачи:
Цель 1: привести личный кабинет к стилю платформы. Задачи:
- собрать дизайн-систему
- привести все страницы к одному стилю
Цель 2: исправить проблемы в навигации. Задачи:
- провести анализ личного кабинета, получить фидбек от пользователей
- объединить все разделы на одной странице
Когда мы структурировали весь процесс, выделили проблемы, то приступили к поэтапному решению задач.
Интервью
Первым этапом было интервью. Это был мой первый опыт самостоятельного проведения интервью без контроля продакт-менеджера, старшего дизайнера. Естественно, не обошлось без ошибок, но об этом чуть позже.
Перед началом интервью мы выделили две основные задачи:
- изучить опыт пользователей по работе с платформой
- выбрать самые часто встречающиеся трудности и проработать опыт работы с ними
Мы создали опрос в гугл-форме, чтобы закинуть его в чаты и найти людей, у которых был опыт использования личного кабинета сервиса. Естественно, я допустил типичную для всех неопытных интервьюеров ошибку и позвал 90% дизайнеров на интервью. В итоге выборка оказалась нерепрезентативной, получили комментарии в основном касаемые дизайна. Зато пообщался с коллегами и узнал их опыт трудоустройства в компании. В общем, определенную пользу для себя я точно извлек.
Несмотря на ошибки удалось получить определенные выводы:
- многие не пользуются личным кабинетом из-за общего неудобства
- пользователи путаются в нейминге разделов. Например, «Избранное», «Любимые звезды» и «Персоны» — одна и та же сущность
- пользователи путают разделы, не знают, как попасть в нужный
Аналитика. User Story, информационная архитектура, анализ конкурентов
Следующим этапом были типичные для всех UX-дизайнеров User Story, информационная архитектура и анализ конкурентов.
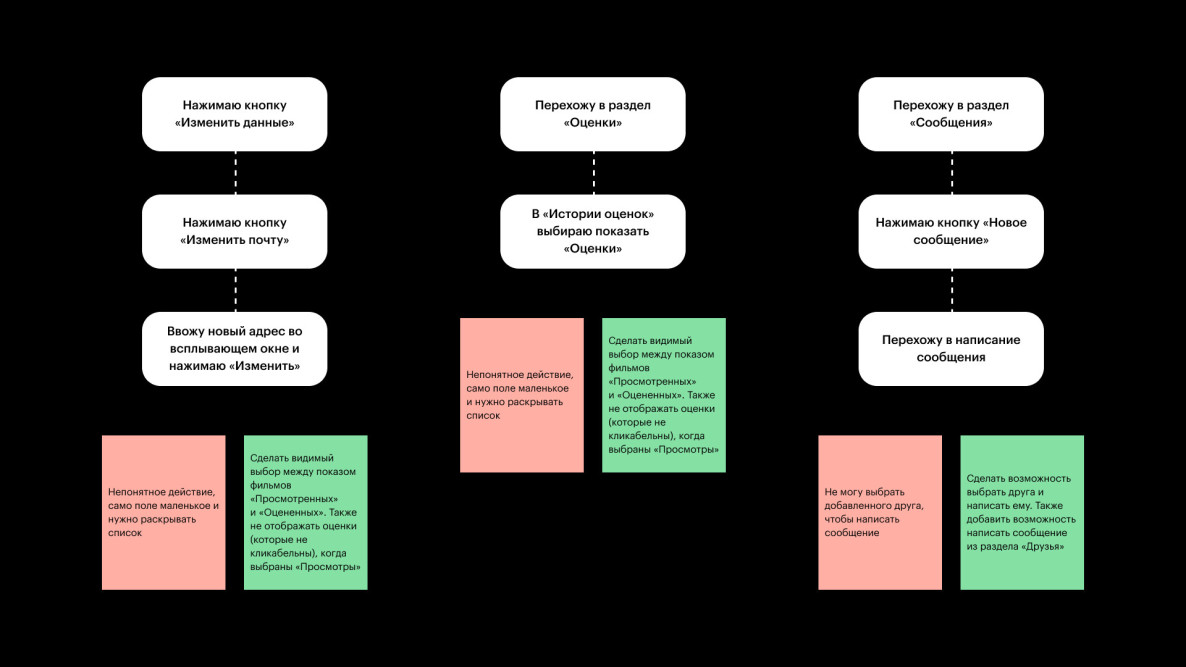
User Story — все возможные пути пользователя для совершения нужного целевого действия (покупка, добавление в избранное и тд). Пользователь не должен совершать более 3 шагов для совершения необходимого действия.
К слову, тогда я не знал о более прогрессивном методе Job Story, который теперь применяю на всех своих проектах, где участвую в аналитическом процессе.
Перед построением выделили основные задачи:
- выявить все действия, которые может совершить пользователь в личном кабинете
- описать путь для совершения каждого действия
- найти проблемы и предложить пути решения
После построения сделали выводы:
- добавить функционал поиска в разделе «Друзья»
- поменять нейминг в разделе «Буду смотреть»
- добавить в избранное актеров и режиссеров
- в разделе «Сообщения» сделать возможность выбрать друга и написать ему
Информационная архитектура — связь разделов сайта друг с другом. Основная задача — найти тяжелые места, разгрузить их и избавиться от ненужных разделов.
По итогам построения информационной архитектуры сделали следующие выводы:
- убрать раздел «Списки» из навигации в профиле
- в разделе «Друзья» добавить возможность взаимного добавления
- объединить лишние подстраницы в разделе «Избранное»
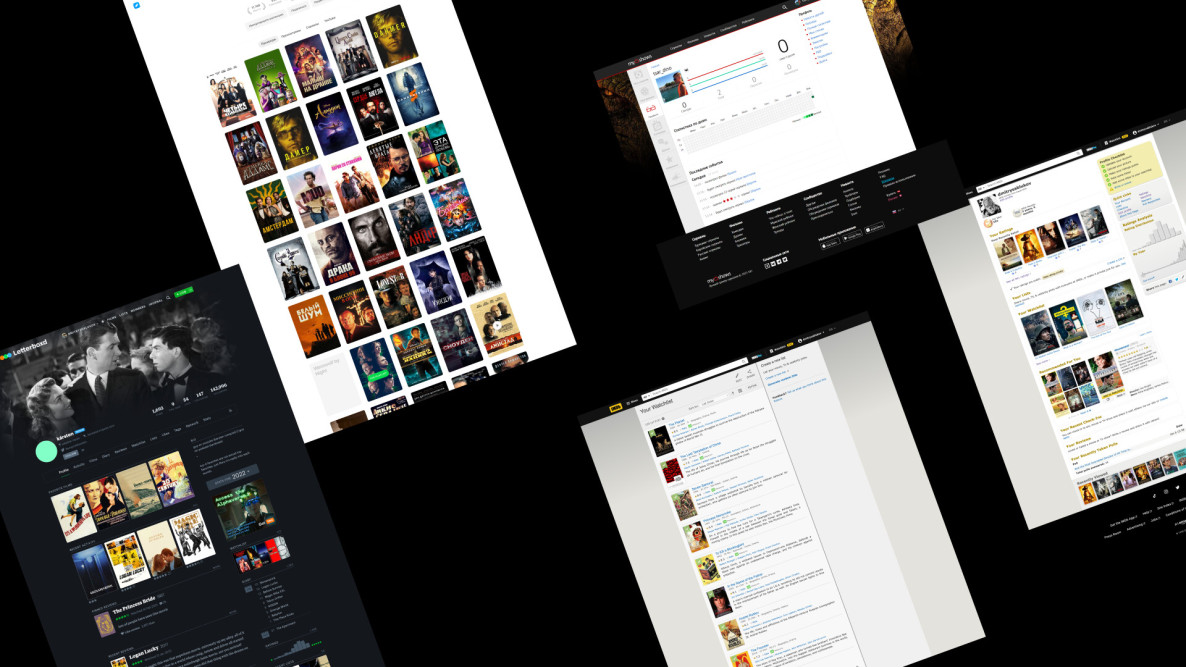
Последним этапом был анализ конкурентов. Их было не так много, поэтому мы позаимствовали только несколько решений, которые кардинально не отразились в итоговом варианте. Данный этап был только формальностью, так как в голове уже сформировалось собственное решение — типичная ошибка UX-дизайнера. Единственным конкурентом, который сыграл роль в финальном решение оказалась десктоп версия VK. Да, это может быть смешно, но решение оказалось очень даже подходящим.
Основные изменения по страницам
Теперь поговорим об основных изменениях, которые кардинально отличают редизайн от нынешнего вариант:
- была переработана структура платформы. Мы привели ее к виду, больше напоминающему социальную сеть с кинематографичным уклоном
- визуальное оформление было приведено к общему виду остальной части сервиса «Кинопоиск»
Здесь мы не стали изобретать велосипед. Согласно 4 эвристики Якоба Нильсена, большую часть времени пользователи проводят в других приложениях. Мы сделали привычный аналогичный интерфейс VK, который знаком большинству пользователей сервиса. Также использовали цвета, кнопки, размеры из брендбука «Кинопоиск», который есть в открытом доступе.
Далее хотелось бы немного рассказать о точечных изменениях, которые улучшили пользовательский опыт клиентов сервиса.
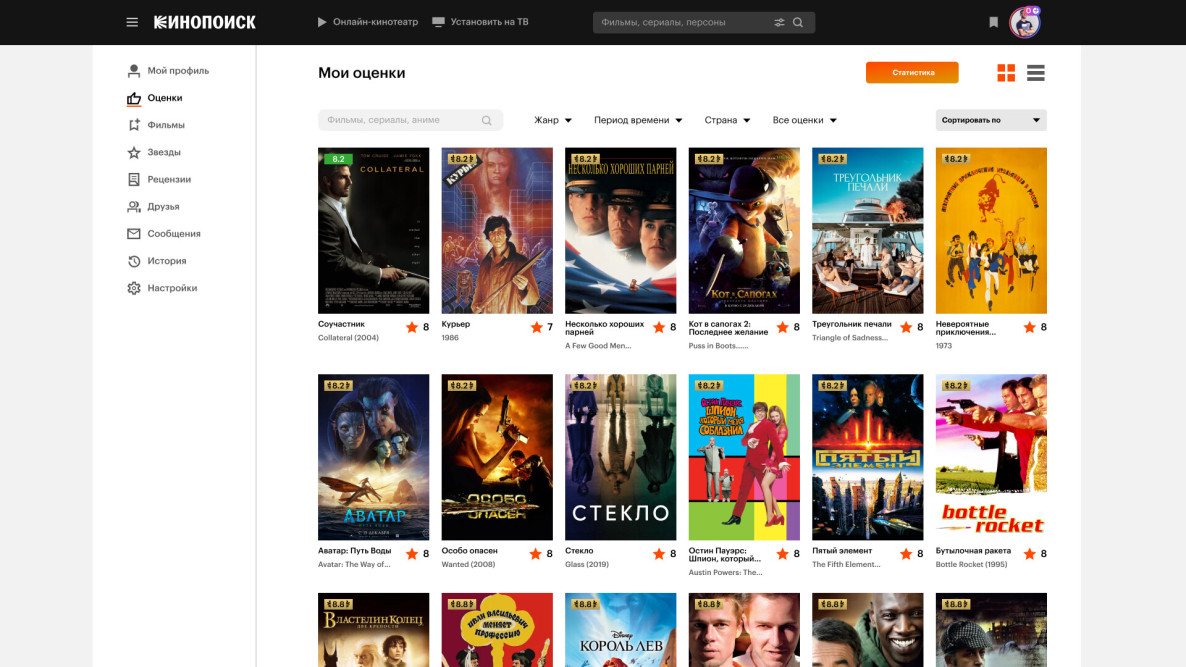
Левая навигация.
Была добавлена общая левая навигация по аналогии с VK — это главное решение в нашем редизайне. Основная проблема пользователей была в непонимании, где они находятся, как нужно перемещаться по страницам. Здесь же мы сделали понятную навигацию с иконкой для каждого раздела.
Поиск и фильтрация.
Пользователи зачастую делятся на 2 категории: кто любит поковыряться в настройках фильтров и кто хочет через поиск найти необходимое. В связи с этим на страницах «Оценки» и «Вотчлист» были добавлены одновременно поиск и фильтрация.
Дизайн-система.
Сделали несколько видов карточек, которые переиспользовались на всех страницах. Таким образом, облегчили разработку, создав все карточки в вариантах.
Выбор случайного фильма.
Часто пользователь долго ищет фильм, просматривает свой «вотчлист» и не может определиться. Эту проблему мы решили при помощи добавления кнопки «Выбрать случайный фильм» в разделе «Сохраненные фильмы» (вотчлист).
Вывод
Можно выделить основные ключевые моменты по итогу редизайна:
- сделали привычный для пользователя интерфейс по аналогии с VK
- привели стиль к общей концепции самого сервиса, использовали брендбук
- сделали привычное отображение профиля с настройками
Практически на каждом этапе мы совершили ошибки, что-то не доработали. Но в этом и есть прелесть нашей профессии, что постоянно надо учиться, узнавать новое и не останавливаться. Читайте больше статей, проходите курсы, создавайте новое, смотрите только на лучших в профессии и никогда не останавливайтесь.
Можете подписаться на мой Telegram-канал и посмотреть cам кейс на Behance