Это цикл статей для опытных пользователей Figma, которые разрабатывают компоненты и проектируют UI Kit. Многие приёмы в серии — интеллектуальные труды вашего покорного слуги, они будут публиковаться впервые.
Часто при разработке компонентов бывает нужен градиент-оверлей, постепенно скрывающий контент. Обычно его называют Fade overlay или Edge overlay. Сделать такой эффект достаточно просто. Как? Разберёмся в этой статье!
А теперь к делу
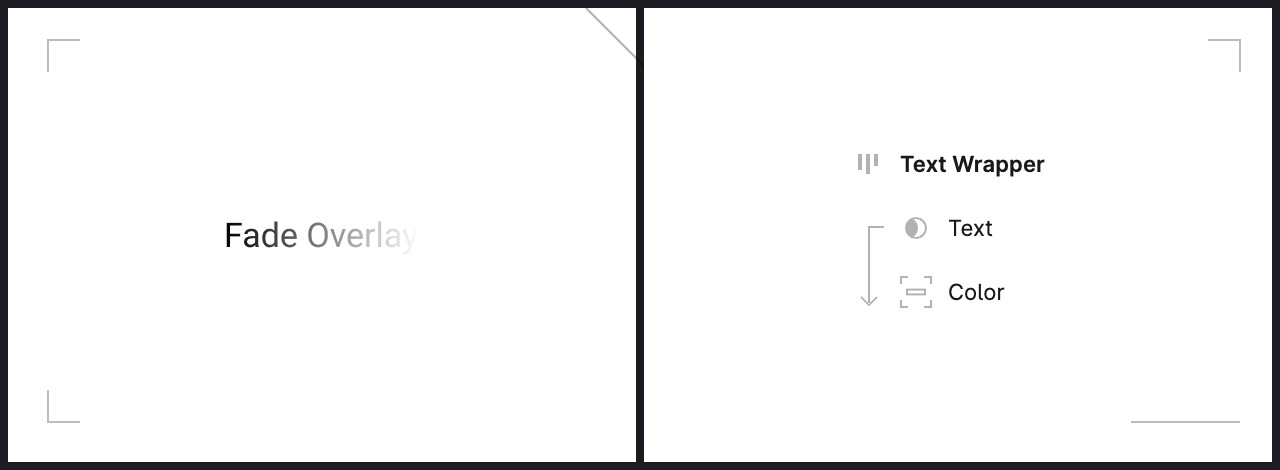
Для теста создадим простой текстовой слой и добавим к нему градиент с альфа-каналом. Маскируем и получаем что‑то похожее на пример ниже.
Это рабочее, но неудобное решение: цвет текста можно изменить только через изменение градиента, слой с ним обязательно должен быть векторным, иначе не сработает для текстовых слоёв, на необходимых слоях приходится включать маску. Попробуем решить эти проблемы.
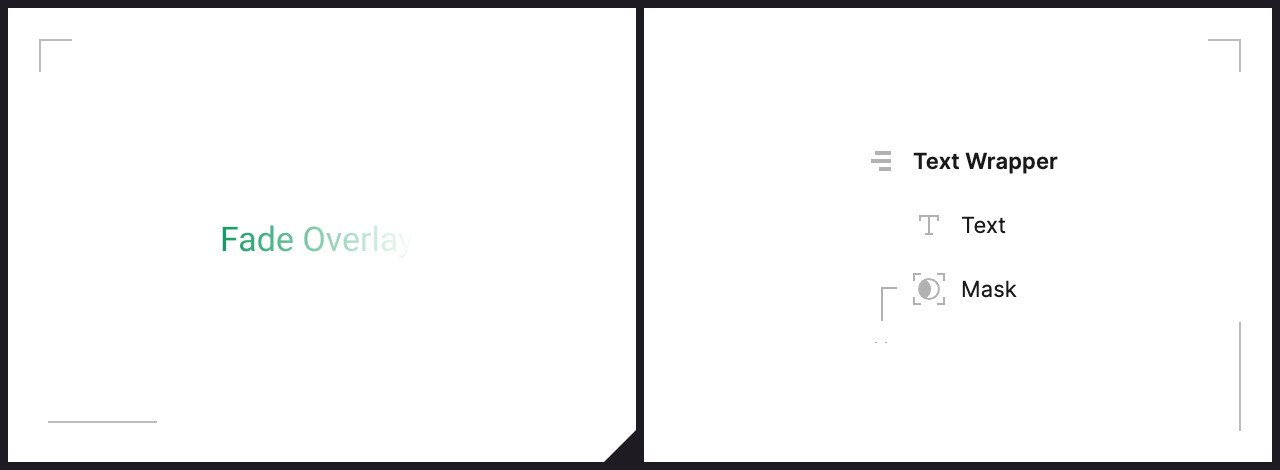
Для начала изменим наш подход на контринтуитивный: будем не накладывать градиент на текстовой слой, а маскировать его по форме текстового слоя. Слой с градиентом может быть простым фреймом, а сам градиент — обычным линейным от белого до прозрачного белого (фрейм меньше нагружает Figma). Цвет текста при этом можно менять прямо в слое. Теперь в маске находится только слой с градиентом — так гораздо лучше!
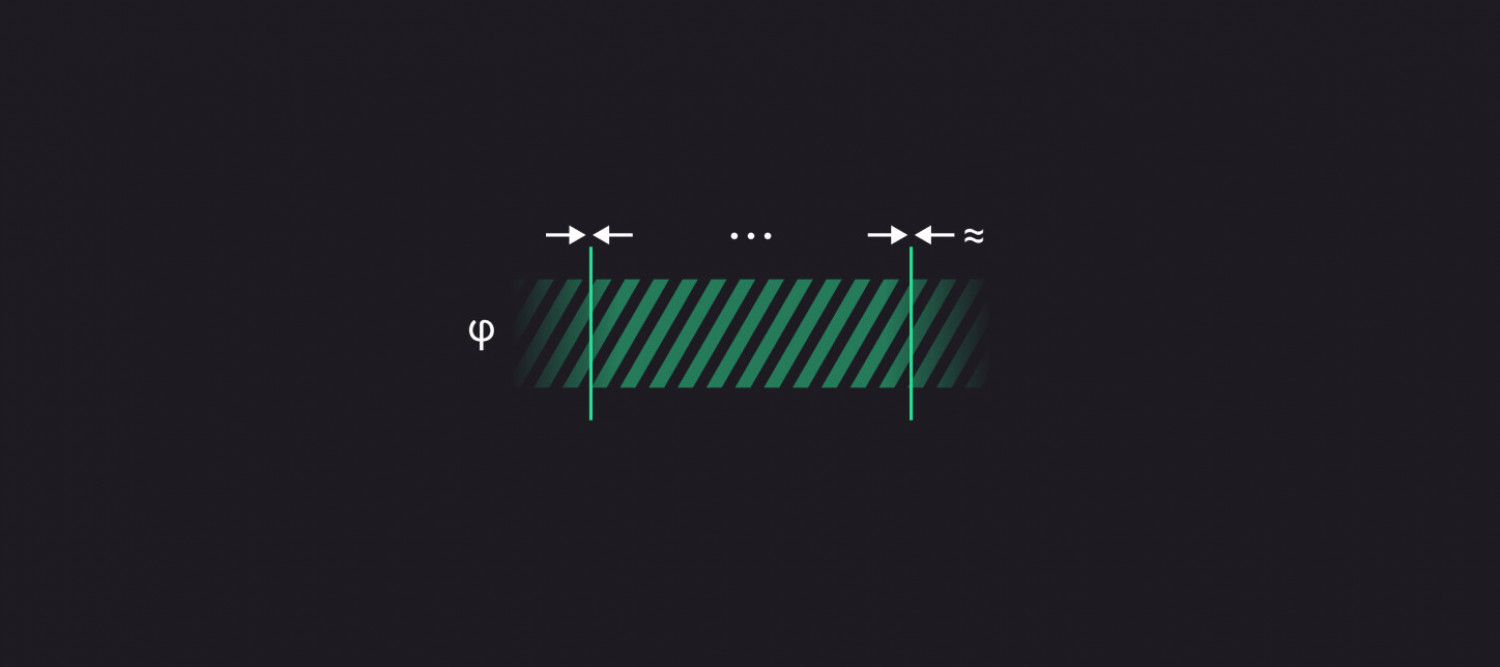
Но и это решение можно улучшить, так как проблемы ещё остались: линейный градиент сложно настроить, а сам эффект не совсем тот, что необходим. Создадим градиент, состоящий из трёх отрезков — нарастающий в начале, белый цвет в середине и нисходящий в конце. При этом начальный и конечный отрезок можно сделать с использованием трюка Resizeble Instance, о котором мы говорили в предыдущей статье: AL Start и Stop — Hug, Middle — Fill.
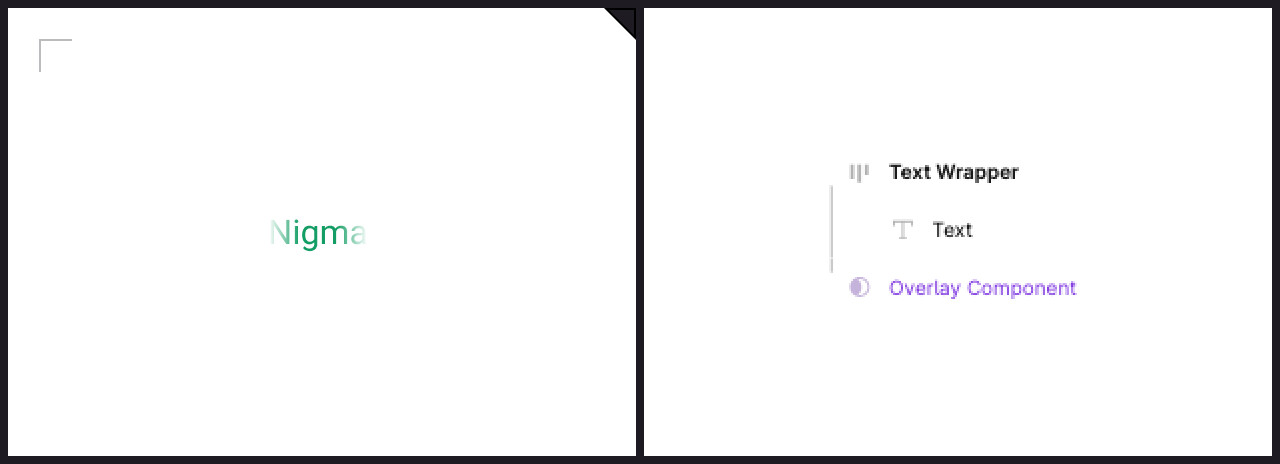
Выглядит прекрасно! Теперь можно превратить все слои с маской в компонент! Да-да, забирайте новый трюк.
Masked Slot
Если включить опцию маски в мастер-компоненте, а также видимость или лок, — инстанс будет наследовать это свойство. Вертикальный оверлей делается аналогично. Теперь можно использовать удобный компонент, при необходимости вставляя его из библиотеки.
Надеюсь, что вы узнали несколько новых трюков, которые помогут вам в работе. Дальше — интереснее. Получайте достижение!
Пример в фигме доступен по ссылке