В современном мире дизайна, где важно не только создать привлекательный интерфейс, но и обеспечить его эффективность и консистентность, дизайн-системы становятся неотъемлемым инструментом. Они представляют собой набор повторяющихся элементов, стилей и правил, обеспечивающих единообразие, консистентность и эффективность в процессе разработки веб-проектов. Давайте глубже рассмотрим, как использование дизайн-систем может повысить качество вашего веб-дизайна.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ДИЗАЙН-СИСТЕМ
ЕДИНООБРАЗИЕ И КОНСИСТЕНТНОСТЬ
Одним из главных преимуществ использования дизайн-систем является возможность обеспечить единый стиль и внешний вид на всех страницах проекта. Это создает у пользователей ощущение целостности и профессионализма, что способствует улучшению пользовательского опыта и восприятия бренда.
ЭФФЕКТИВНОСТЬ И ЭКОНОМИЯ ВРЕМЕНИ
Используя готовые компоненты и стили из дизайн-системы, дизайнеры и разработчики могут значительно сократить время на создание новых страниц и функций. Это особенно полезно в больших проектах с множеством страниц и экранов, где каждая минута имеет значение.
УЛУЧШЕНИЕ ПОЛЬЗОВАТЕЛЬСКОГО ОПЫТА
Консистентность и единообразие в дизайне способствуют лучшему пониманию и использованию веб-сайта или приложения пользователем. Это делает навигацию более интуитивной и удобной, что в конечном итоге приводит к улучшению удовлетворенности пользователей и повышению их лояльности.
ЛЕГКОСТЬ ПОДДЕРЖКИ И ОБНОВЛЕНИЙ
Поскольку все элементы и стили хранятся в едином месте, обновление или модификация дизайна становится проще и быстрее. Это позволяет быстро адаптироваться к изменениям требований и вносить новые функции, не нарушая консистентность дизайна.
КОМУ НАИБОЛЕЕ НЕОБХОДИМА ДИЗАЙН-СИСТЕМА?
КРУПНЫЕ КОМПАНИИ И КОРПОРАЦИИ
У крупных компаний часто есть множество веб-проектов и продуктов, которые могут разрабатываться разными командами и в разных частях мира. Дизайн-система обеспечивает единообразие и консистентность в дизайне всех продуктов компании, упрощает совместную работу и ускоряет процесс разработки.
СТАРТАПЫ И МАЛЫЕ КОМПАНИИ
Для стартапов и малых компаний, которые могут иметь ограниченные ресурсы и не могут позволить себе штатного дизайнера, дизайн-система может быть отличным инструментом для обеспечения профессионального и единообразного внешнего вида и повышения узнаваемости бренда.
Если у вас ограниченный бюджет, но вы все же хотите создать дизайн-систему, есть несколько стратегий, которые вы можете использовать:
Используйте существующие ресурсы: Попробуйте воспользоваться бесплатными или недорогими ресурсами для создания дизайн-системы. Например, вы можете использовать готовые библиотеки компонентов для UI-фреймворков или бесплатные ресурсы для создания цветовых палитр и типографики.
Проанализируйте свои проекты: Проведите анализ ваших существующих проектов и определите повторяющиеся элементы и стили, которые могут быть стандартизированы и включены в дизайн-систему. Это позволит вам оптимизировать использование ресурсов и сосредоточиться на наиболее важных компонентах.
Постепенное развитие: Начните с создания минимально необходимого набора компонентов и стилей для вашей дизайн-системы, а затем постепенно дополняйте и улучшайте его по мере возможностей и появления дополнительных ресурсов.
АГЕНТСТВА И ФРИЛАНСЕРЫ
Для агентств и фрилансеров, которые работают над проектами для различных клиентов, дизайн-система может быть эффективным способом стандартизировать свои процессы и улучшить качество предоставляемых услуг.
ВНУТРЕННИЕ РАЗРАБОТЧИКИ И ДИЗАЙНЕРЫ
Для компаний с внутренними разработчиками и дизайнерами дизайн-система может быть важным инструментом для обеспечения единообразия и консистентности во всех внутренних проектах, а также для облегчения совместной работы между разными командами и отделами.
МЕТОДЫ СОЗДАНИЯ ДИЗАЙН-СИСТЕМ
АНАЛИЗ СУЩЕСТВУЮЩЕГО ДИЗАЙНА
Перед началом создания дизайн-системы важно провести анализ существующего дизайна вашего проекта. Это поможет вам выявить повторяющиеся элементы, стили и компоненты, которые можно стандартизировать и включить в дизайн-систему.
Проанализируйте каждую страницу вашего проекта и выделите все элементы интерфейса, такие как кнопки, формы, заголовки, тексты, иконки, цвета и т.д. Обратите внимание на то, какие элементы повторяются на разных страницах и какие стили их характеризуют.
СОЗДАНИЕ СТРУКТУРЫ И КОМПОНЕНТОВ
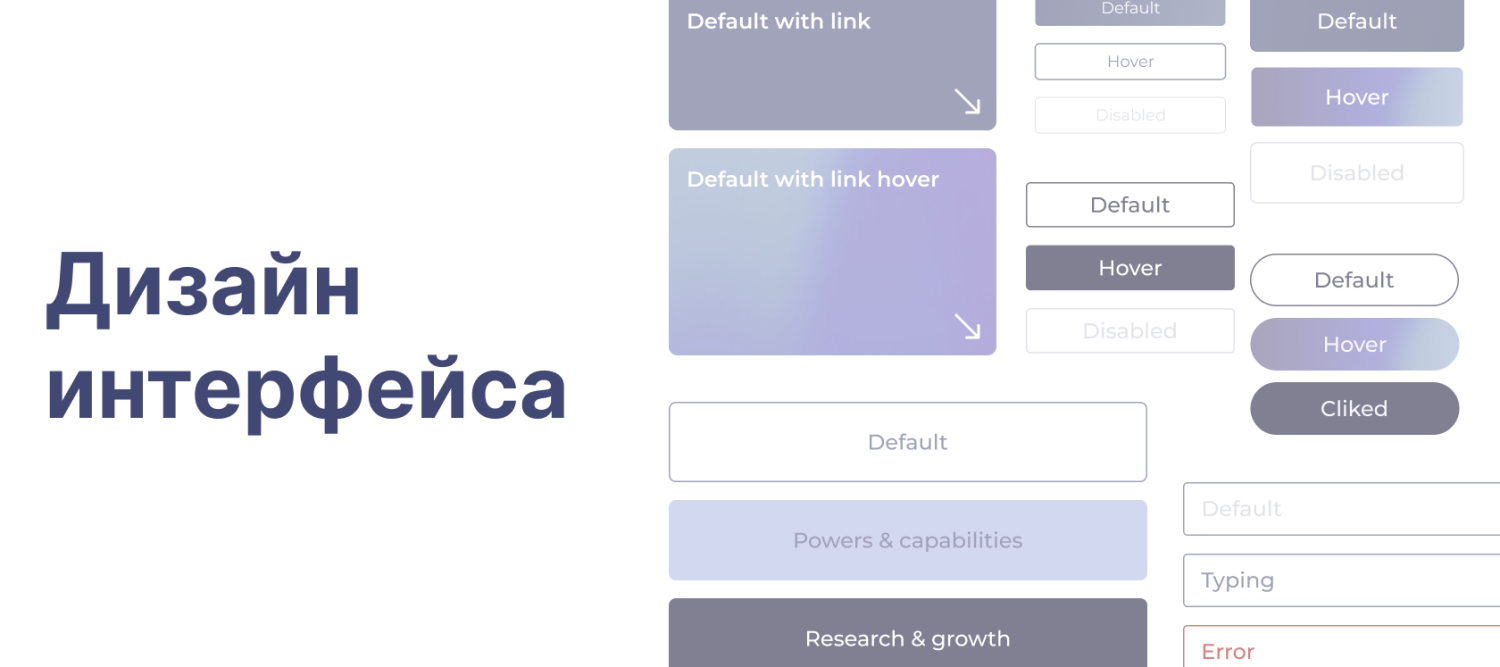
На основе результатов анализа создайте основные компоненты вашей дизайн-системы. Это могут быть такие элементы, как различные типы кнопок (например, обычные, с выпадающим списком, с иконкой), формы (ввод текста, чекбоксы, радио-кнопки), шрифты и типографика, цветовые схемы и т.д.
Структурируйте ваши компоненты таким образом, чтобы они были легко доступны и удобны в использовании. Это может включать в себя создание отдельных страниц для каждого типа компонента, чтобы их можно было легко находить и редактировать.
ДОКУМЕНТАЦИЯ И РУКОВОДСТВА
После создания компонентов разработайте документацию для вашей дизайн-системы. Документация должна описывать правила использования компонентов, стилей и других элементов вашей системы дизайна.
Включите в документацию примеры использования компонентов, а также указания по их модификации и адаптации под различные нужды проекта. Разберите каждый компонент по отдельности, описывая его особенности, возможные варианты использования и примеры.
ТЕСТИРОВАНИЕ И ИТЕРАЦИИ
После создания дизайн-системы проведите тестирование ее компонентов и стилей на различных экранах и устройствах. Убедитесь, что все элементы выглядят и ведут себя правильно на разных разрешениях экранов и в различных браузерах.
После тестирования приступите к итеративному улучшению и доработке дизайн-системы на основе полученной обратной связи. Внесите изменения в документацию и обновите компоненты и стили в соответствии с новыми требованиями и отзывами.
ВНЕДРЕНИЕ ДИЗАЙН-СИСТЕМЫ
ОБУЧЕНИЕ КОМАНДЫ
Перед внедрением дизайн-системы необходимо обучить всю команду ее использованию. Объясните принципы работы дизайн-системы, правила использования компонентов и стилей, а также процесс обновления и поддержки.
ИНТЕГРАЦИЯ В РАБОЧИЕ ПРОЦЕССЫ
Интегрируйте использование дизайн-системы в рабочие процессы команды. Убедитесь, что все проекты используют одну и ту же версию дизайн-системы и ее компоненты.
ПОДДЕРЖКА И ОБНОВЛЕНИЯ
Обеспечьте постоянную поддержку и обновление дизайн-системы. Внимательно отслеживайте изменения требований проекта и вносите соответствующие обновления в дизайн-систему.
КАКИЕ КОМПОНЕНТЫ ВКЛЮЧАЕТ В СЕБЯ ДИЗАЙН-СИСТЕМА?
Дизайн-система может включать в себя различные компоненты, которые используются для создания интерфейсов приложений или сайтов. Вот некоторые из наиболее распространенных компонентов, которые часто включаются в дизайн-системы:
- Кнопки: Различные типы кнопок, такие как обычные кнопки, кнопки с иконками, кнопки с выпадающими списками, радиокнопки, чекбоксы и т. д.
- Формы: Элементы для ввода информации, такие как поля для ввода текста, текстовые поля, поля для ввода паролей, выпадающие списки, чекбоксы, радиокнопки, кнопки отправки формы и т. д.
- Типографика: Заголовки различных уровней, абзацы, списки, цитаты, стили для выделения текста (жирный, курсив), размеры шрифтов, интерлиньяж и т. д.
- Цветовая палитра: Определение основных и дополнительных цветов, используемых в дизайне, а также цветов для текста, фона, акцентов, ссылок и т. д.
- Иконки: Библиотека иконок, которые используются в интерфейсе, а также стилизация их размеров, цвета и вида.
- Карточки: Элементы для отображения контента в карточках с изображениями, текстом и другими элементами.
- Таблицы: Стилизация таблиц для отображения табличных данных, включая разные типы ячеек, строки, столбцы, заголовки и т. д.
- Модальные окна: Стилизация модальных окон для отображения дополнительной информации, всплывающих уведомлений или диалогов.
- Навигационные элементы: Элементы для создания навигационных меню, хлебных крошек, панелей навигации, выпадающих меню и т. д.
- Футеры: Стилизация футеров для отображения информации о сайте или приложении, контактной информации, ссылок на социальные сети и т. д.
Это лишь некоторые из возможных компонентов, которые могут быть включены в дизайн-систему. Конкретные компоненты зависят от потребностей вашего проекта и стилей дизайна, которые вы хотите применить.
Использование дизайн-системы в веб-дизайне не только улучшает процесс разработки, но и повышает качество и эффективность веб-проектов. Следуя описанным методам и рекомендациям, вы сможете создать и успешно внедрить дизайн-систему, которая станет надежным фундаментом для ваших будущих проектов.
Не забудьте подписаться на мою группу во ВКонтакте и канал в ТГ, чтобы получать больше информации о дизайне и задавать вопросы: подписаться в ВК, зайти на канал
И если вы готовы воплотить свои мечты в реальность, не стесняйтесь заказать разработку дизайна: esvetikova.ru