Этот небольшой урок поможет вам легко создать эффект стекла. Ниже представлена инструкция по созданию glassmorphism, а также небольшой бонус в виде плагина.
Инструкция по созданию эффекта
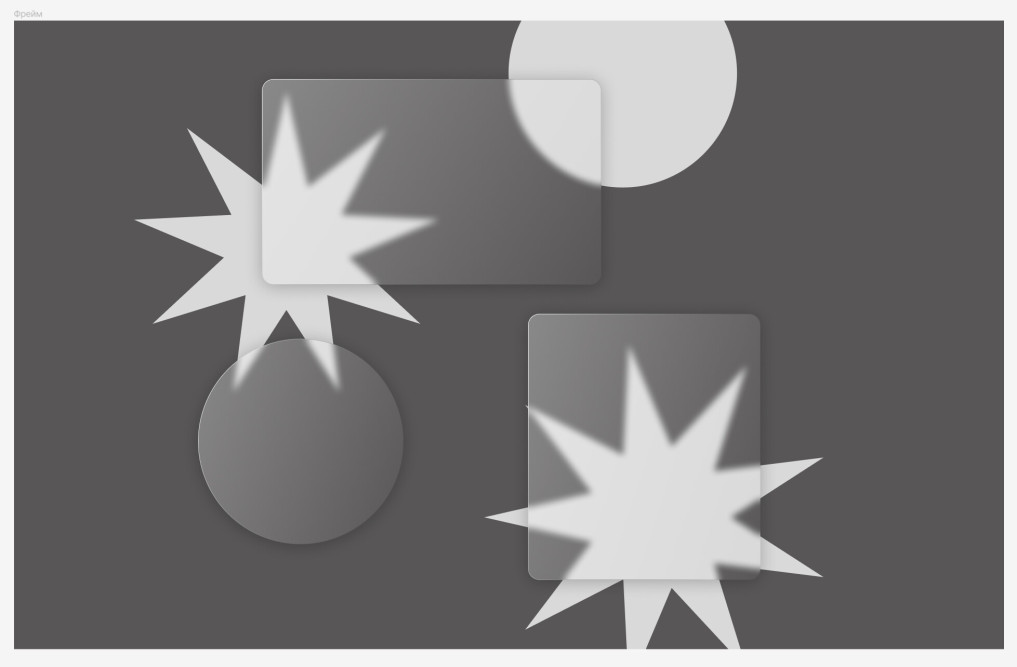
1. Создайте фрейм нужного размера и разместите на него все необходимые для проекта объекты.
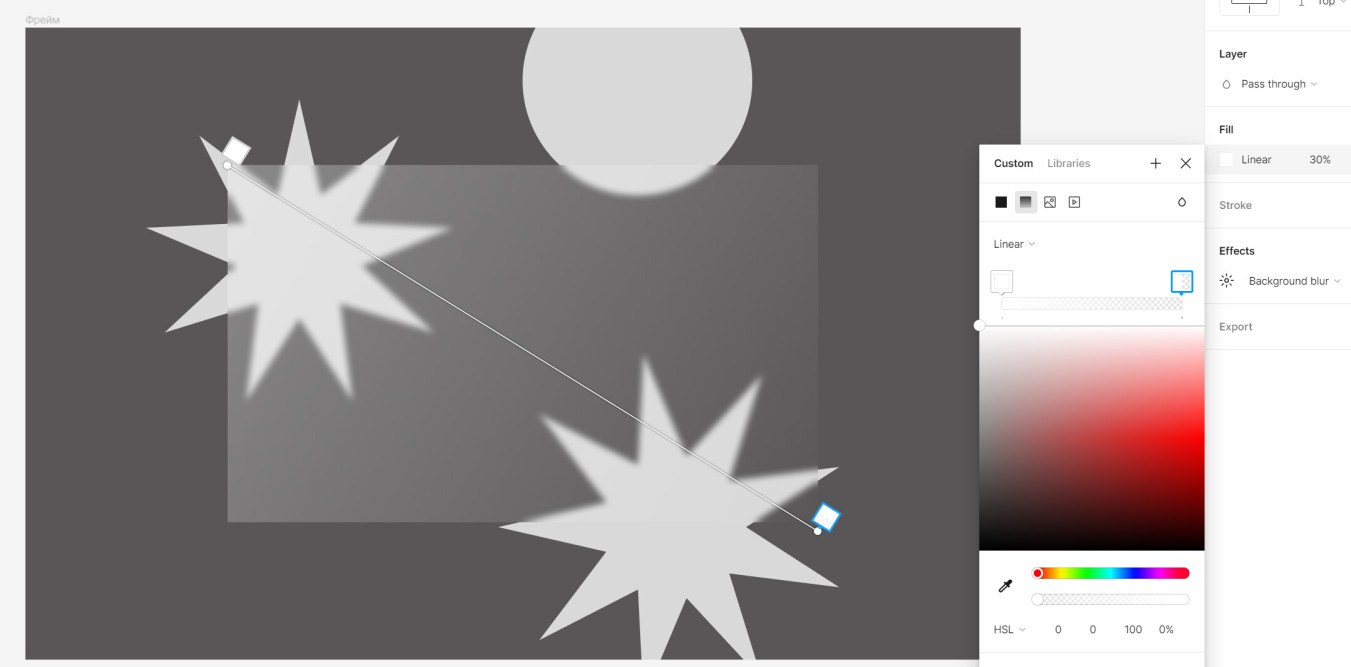
2. Создайте прямоугольник или квадрат белого цвета, это и будет будущее «стекло». Добавьте к объекту эффект Background Blur (размытие заднего фона). Установите силу размытия примерно на 10-15.
3. Уменьшите прозрачность заливки цвета до 30% и используйте в заливке градиент от белого с непрозрачностью 100% до белого с непрозрачностью 0. Это добавит эффект матовости стекла.
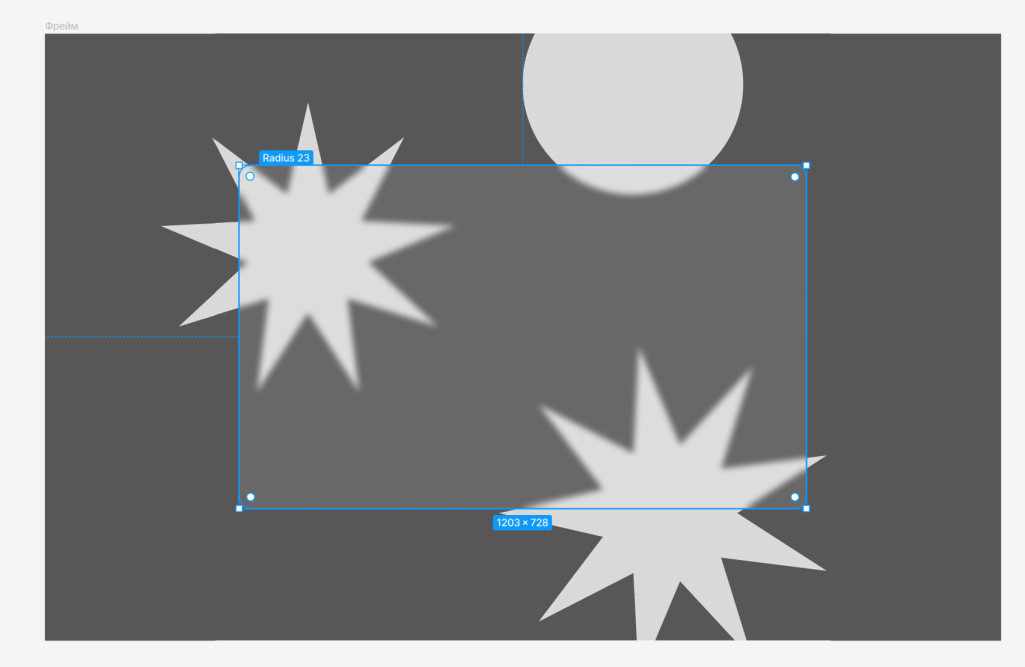
4. Скруглите края для большего объема. Точной цифры нет, поэтому делайте на свой вкус. На примере использовано скругление 23.
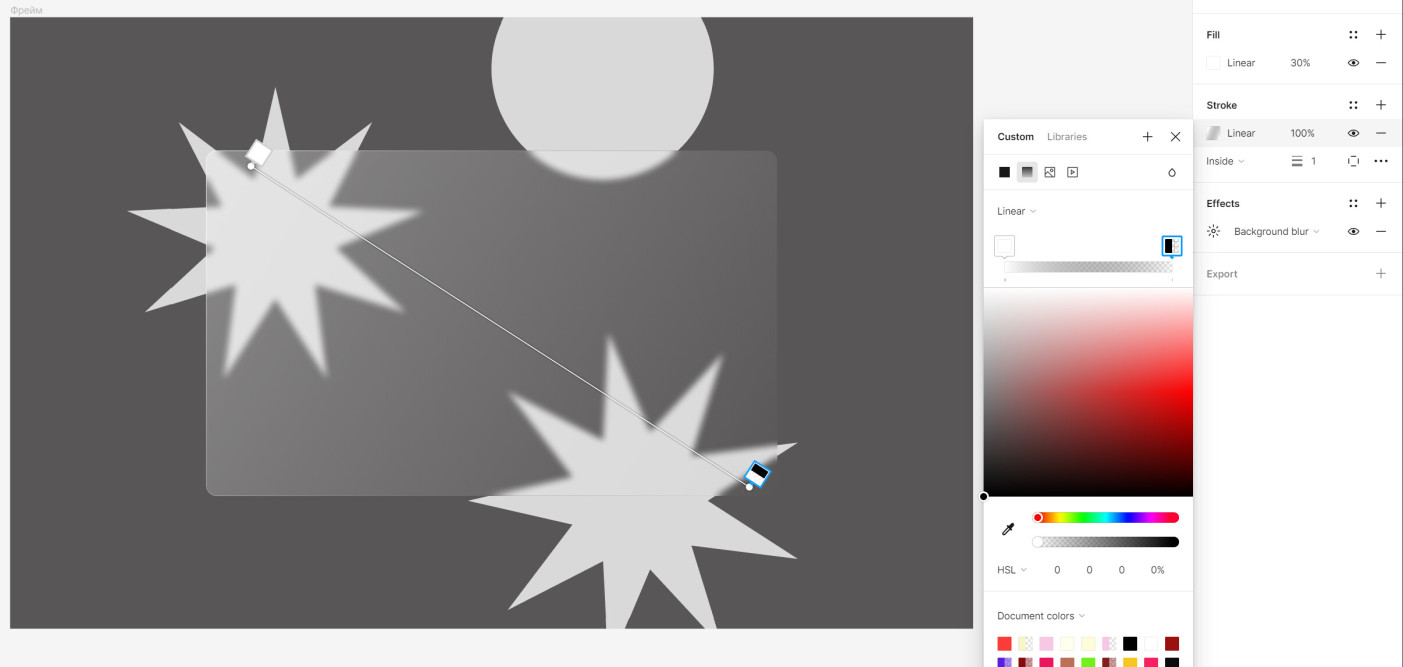
5. Теперь, чтобы выделить «стекло», добавляем контур объекту и делаем градиент от белого до черного (последний цвет зависит от фона).
6. В конце можно добавить тень для объекта, чтобы отлепить его от фона. В примере непрозрачность стоит на 25, а размытие на 40.
Готово. Теперь вы сможете повторить этот эффект в своих работах.
Плагин Morph
Обещанный бонус. Плагин Morph помогает быстро создавайте такие эффекты как: скеофорфизм, неон, глитч, отражение, стекло, градиент и другие.