Привет, эта статья — первая из серии переводов статей, посвящённых теме UX. Мы рассмотрим основные принципы, которые помогают лучшим из лучших дизайнеров создавать удобные и понятные интерфейсы. Поехали!
Пользователи часто воспринимают эстетически привлекательный дизайн как более удобный для использования.
1. Эстетически приятный дизайн вызывает положительную реакцию в мозгу людей и заставляет их поверить, что дизайн на самом деле работает лучше.
2. Люди более терпимы к незначительным проблемам с юзабилити, когда дизайн продукта или услуги эстетически приятен.
3. Визуально приятный дизайн может замаскировать проблемы с удобством использования и предотвратить обнаружение проблем во время тестирования удобства использования.
Модераторам юзабилити-тестов знакомо это разочарование: вы наблюдаете, как пользователь борется с неоптимальным пользовательским интерфейсом, сталкиваясь со множеством ошибок и препятствий. Затем, когда вы попросите пользователя прокомментировать свой опыт, все, о чем он сможет рассказать, — это великолепная цветовая схема сайта.
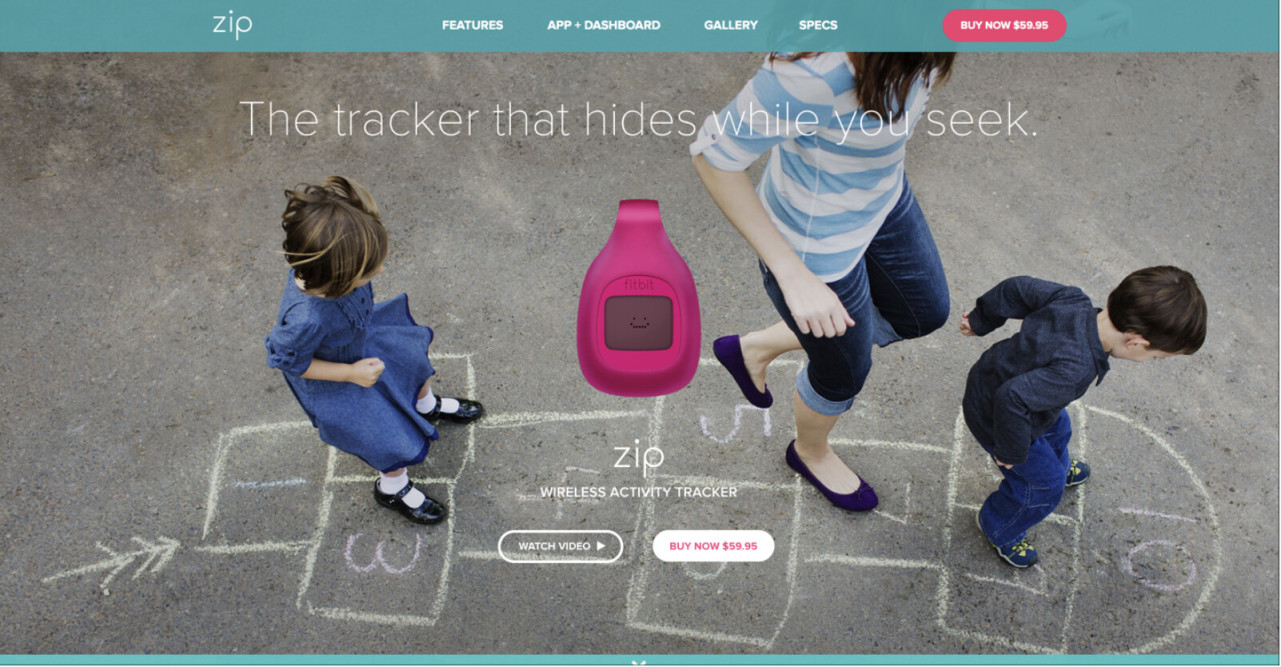
Во время тестирования юзабилити один пользователь столкнулся со многими проблемами при совершении покупок на сайте FitBit: от незначительных неудобств в дизайне взаимодействия до серьезных недостатков в навигации. Он смог выполнить свою задачу, но с трудом.
Однако в анкете после выполнения задания он очень высоко оценил удобство использования сайта. «Это цвета, которые они использовали», — сказал он. «Похоже на океан, здесь спокойно. Очень хорошие фотографии.» Положительный эмоциональный отклик, вызванный эстетической привлекательностью сайта, помог замаскировать проблемы с его юзабилити.
Подобные случаи часто являются результатом эффекта эстетики и удобства использования. Другими словами, у пользователей возникает положительная эмоциональная реакция на ваш привлекательный визуальный дизайн, и это делает их более терпимыми к незначительным проблемам с юзабилити вашего сайта.
Этот эффект является основной причиной того, почему хороший пользовательский опыт не может быть вызван просто функциональным пользовательским интерфейсом — разработка функционального и одновременно привлекательного интерфейса стоит затраченных ресурсов.
Эффект эстетики и удобства использования был впервые изучен в области взаимодействия человека с компьютером в 1995 году. Исследователи Масааки Куросу и Каори Касимура из Центра дизайна Hitachi протестировали 26 вариантов пользовательского интерфейса банкомата, попросив 252 участника исследования оценить каждый дизайн по простоте использования, а также по эстетической привлекательности.
Они обнаружили более сильную корреляцию между оценками участников эстетической привлекательности и воспринимаемой простотой использования, чем корреляцию между их оценками эстетической привлекательности и фактической простотой использования. Куросу и Касимура пришли к выводу, что на пользователей сильно влияет эстетика любого интерфейса, даже когда они пытаются оценить базовую функциональность системы. В своей книге «Эмоциональный дизайн» 2004 года наш коллега Дон Норман подробно исследует эту концепцию применительно к повседневным объектам.
Имейте в виду, что эффект эстетики и удобства использования имеет свои пределы. Красивый дизайн может помочь пользователям снисходительнее относиться к мелким проблемам с юзабилити, но не к более крупным. (Как гласит первый закон электронной коммерции, если пользователь не может найти товар, он не может его купить.
Даже красивые сайты не будут иметь дохода, если в их дизайне будут допущены серьёзные ошибки в юзабилити) Форма и функция должны работать вместе. Когда интерфейсы страдают от серьезных проблем с удобством использования или когда удобство использования приносится в жертву эстетике, пользователи теряют терпение. В сети люди очень быстро уходят.
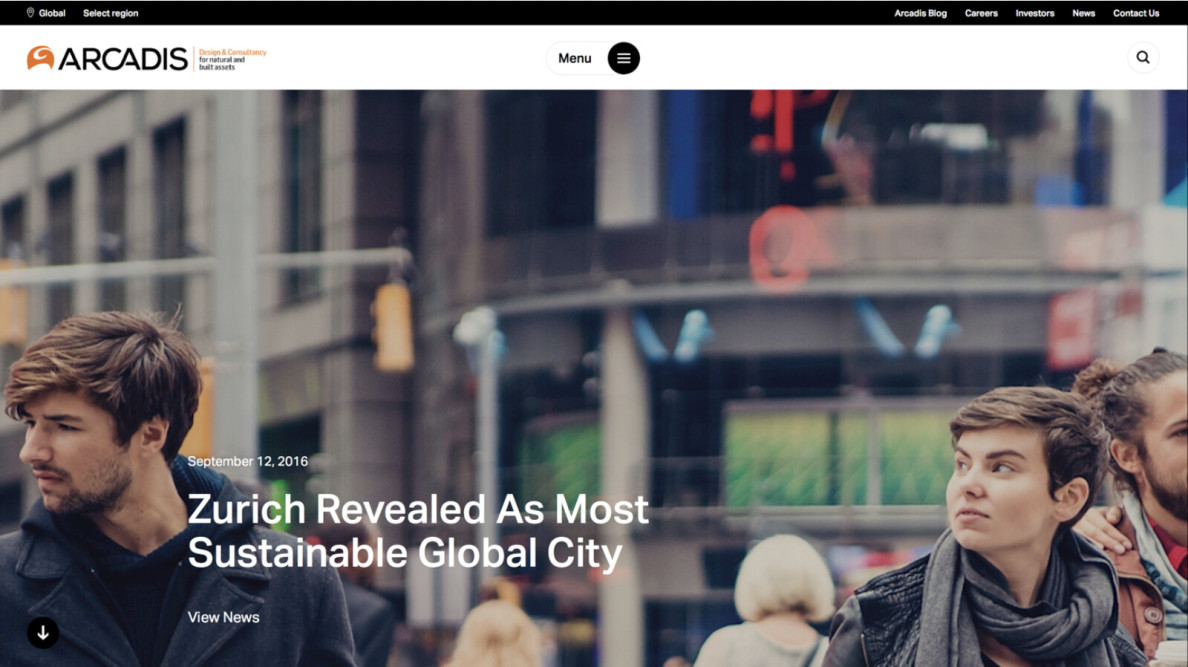
Консалтинговая компания Arcadis использует большие фоновые фотографии на многих страницах сайта. Во время теста на удобство использования участник положительно отреагировал на эстетику сайта: «Первое, что я захожу на эту веб-страницу, я вижу это красивое, красочное изображение».
Однако после попыток выполнить несколько задач участник изменил свое мнение об одной и той же детали дизайна: «Мне кажется, что весь экран, занимаемый этим, один раз выглядит довольно круто… И, вероятно, раздражает во второй раз».
Интерпретация положительных комментариев о визуальных эффектах во время исследования пользователей
Понимание эффекта эстетики и удобства использования имеет решающее значение для принятия решений по распределению ресурсов на этапе планирования продукта, но оно также имеет значение для оценки интерфейса. Исследователи пользователей должны знать, как обнаружить этот эффект во время юзабилити-тестирования и как его интерпретировать.
Когда эффект эстетики и удобства использования проявляется в реальной жизни для ваших пользователей, это хорошо. Это означает, что инвестиции вашей команды в создание красивого пользовательского интерфейса окупаются и обеспечивают связь с вашей целевой аудиторией. Однако когда эффект эстетики и юзабилити возникает во время исследования пользователей, это может помешать вам обнаружить проблемы с юзабилити.
Вы можете выявить случаи эффекта эстетики и удобства использования в ходе исследования пользователей, уделяя пристальное внимание тому, что делают пользователи и как это связано с тем, что они говорят .
Итак, давайте представим, что мы проводим личный сеанс качественного юзабилити-тестирования. Мы наблюдаем, как участник с трудом справляется с несколькими задачами на сайте, но его окончательный отзыв — это расплывчатый комментарий о привлекательности интерфейса.
Всякий раз, когда мы слышим такую обратную связь, которая кажется неуместной, нам нужно рассмотреть три возможности.
- Участник может чувствовать давление, требующее прокомментировать что-то… что угодно. Пользователям (особенно начинающим) зачастую проще оставить отзыв о визуальном оформлении сайтов.
- Участник может почувствовать давление, требующее сказать что-нибудь хорошее о сайте. Эти пустые комплименты обычно случаются, когда участники считают, что вы приложили руку к созданию сайта.
- Мешает эффект эстетики и удобства использования. Допустим, мы исключаем первые две возможности — мы думаем, что наш пользователь чувствует себя комфортно во время сеанса и не чувствует давления, заставляющего его что-то говорить или делать пустые комплименты. Это может быть истинным примером эффекта эстетики и удобства использования. Очевидно, что существуют проблемы с удобством использования, которые необходимо исправить, но это признак того, что наш визуальный дизайн, возможно, выполняет свою работу.
Как только мы определим, почему наш пользователь оставляет положительные отзывы о визуальном дизайне после отрицательного опыта, мы можем попытаться обойти проблему.
Стремление дать любые комментарии
Для некоторых людей молчание вызывает дискомфорт. Уменьшите давление на участников, заставляя их что-то говорить, создав атмосферу низкого стресса в начале сеанса.
- Чаще убеждайте участников в том, что то, что они делают и говорят, полезно.
- Помните, что общение между модератором и участником — это не то же самое, что обычный разговор: правильное количество молчания является частью процесса.
- Предоставьте участникам массу возможностей комментировать во время сеанса, задавая открытые вопросы, но не давите на них слишком сильно, если им нечего сказать.
Стремление быть хорошим
Опять же, некоторые люди, естественно, стремятся угодить, и это проявится во время сессий. Но вы можете избежать этой проблемы, дистанцируясь от того, что тестируете.
- Перед началом каждого сеанса тестирования подчеркните, что вы не разрабатывали дизайн сайта (даже если вы технически являетесь исследователем в команде дизайнеров), что вы здесь, чтобы учиться у участника, и что негативные комментарии не расстроят вас: гораздо ценнее услышать суровую правду, чем ложную похвалу.
- Постарайтесь (насколько это возможно) не отражать эмоциональные реакции на их комментарии на своем лице или языке тела. Это сложнее, чем кажется, и требует практики. Постарайтесь сохранять постоянный вид приятного, неопасного и умеренного интереса.
Эффект эстетики и удобства использования
Иногда вы можете обойти эффект эстетики и удобства использования, заставляя пользователей думать за пределами визуального слоя пользовательского интерфейса. Но будьте осторожны и не ведите тестируемого за собой. Используйте расплывчатые вопросы, например: «Есть ли у вас какие-либо комментарии о том, насколько легко или сложно было найти эту информацию?»
Вы также можете вернуть пользователя на страницу или этап процесса, который показался ему особенно сложным, и попросить его описать, что произошло.
Иногда наводящие вопросы помогают, но не всегда. Будьте готовы отпустить ситуацию и перейти к следующей задаче.
«Отличная цветовая схема» не означает, что ваш визуальный дизайн работает
Имейте в виду: когда вы слышите положительные отзывы о визуальном дизайне во время сеанса тестирования, это не обязательно означает, что ваш визуальный дизайн работает. Как описано выше, возможно, что ваши пользователи чувствуют необходимость оставить комментарий или сказать приятные слова о вашем сайте.
Кроме того, ваш визуальный дизайн может быть привлекательным, но не поддерживать удобство использования. В этом случае пользователи все равно могут оставлять положительные комментарии. Визуальная иерархия сайта может не помочь пользователям понять его содержимое, а отсутствие означающих может ухудшить взаимодействие.
Заключение
Эстетичные интерфейсы стоят вложений. Визуальный дизайн, который нравится вашим пользователям, имеет побочный эффект: ваш сайт выглядит упорядоченным, хорошо продуманным и профессиональным. Пользователи с большей вероятностью захотят попробовать визуально привлекательный сайт и более терпеливы к незначительным проблемам.
Однако этот эффект наиболее выражен, когда эстетика служит для поддержки и улучшения содержания и функциональности сайта. Кроме того, этот эффект часто влияет на комментарии пользователей во время исследований. Как всегда, слушайте, что говорят пользователи, но, в первую очередь, принимайте во внимание то, что они делают.
Эта статья — компиляция из двух классных текстов из lawsofux и nngroup. В следующей статье поговорим о ещё одном принципе UX — пороге Доэрти, оставайтесь на связи 🙌
Ко мне можно записаться на дизайн-консультацию в тг или подписаться на мой канал, чтобы оставаться на связи, не пропускать полезности и участвовать в дизайн-ревью.
А здесь, на DSGNERS, можно почитать другие мои статьи и переводы:
Ужасный UX: 20 распространенных ошибок в пользовательском опыте
Частые ошибки при вёрстке текста: как исправить
Жизнь (почти) без правок: пошаговый план
Адовые клиенты! — как распознать
Правило банана в UX/UI дизайне
7 психологических приемов UX от настоящих психологов
7 способов улучшить свои навыки дизайнера пользовательских интерфейсов
Всем классных дизайнов! ❤️