Принципы гештальта определяют, как люди визуально воспринимают мир, включая цифровые интерфейсы. В частности, эти принципы объясняют, как люди решают, являются ли несколько отдельных элементов частью одной группы и, таким образом, каким-то образом связаны между собой. Эти знания помогают им понимать мир и взаимодействовать с ним в целом, а также применяются к элементам управления и контенту на экранах.
Первоначальный набор принципов гештальта был открыт в первой половине двадцатого века и включает близость, сходство и закрытость. Более поздние исследования, проведенные в конце двадцатого века, добавили еще несколько принципов группировки к списку, первоначально открытому гештальт-психологами. Среди них, пожалуй, наиболее актуальным для UX является общий регион.
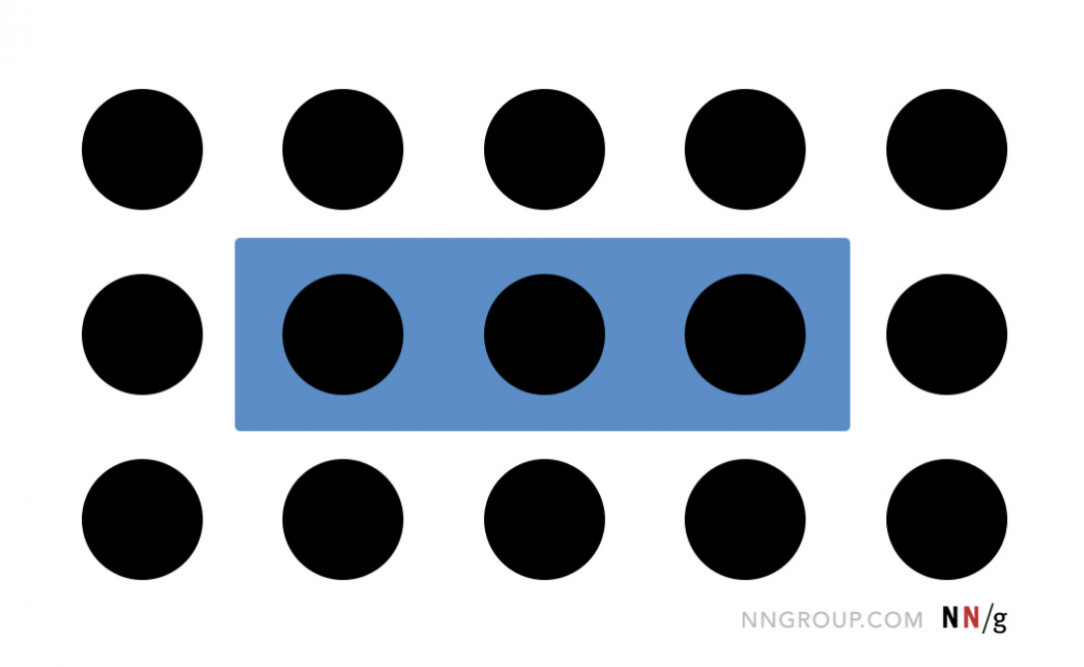
Определение: Принцип общей области гласит, что элементы внутри границы воспринимаются как группа и предполагается, что они имеют некоторые общие характеристики или функции.
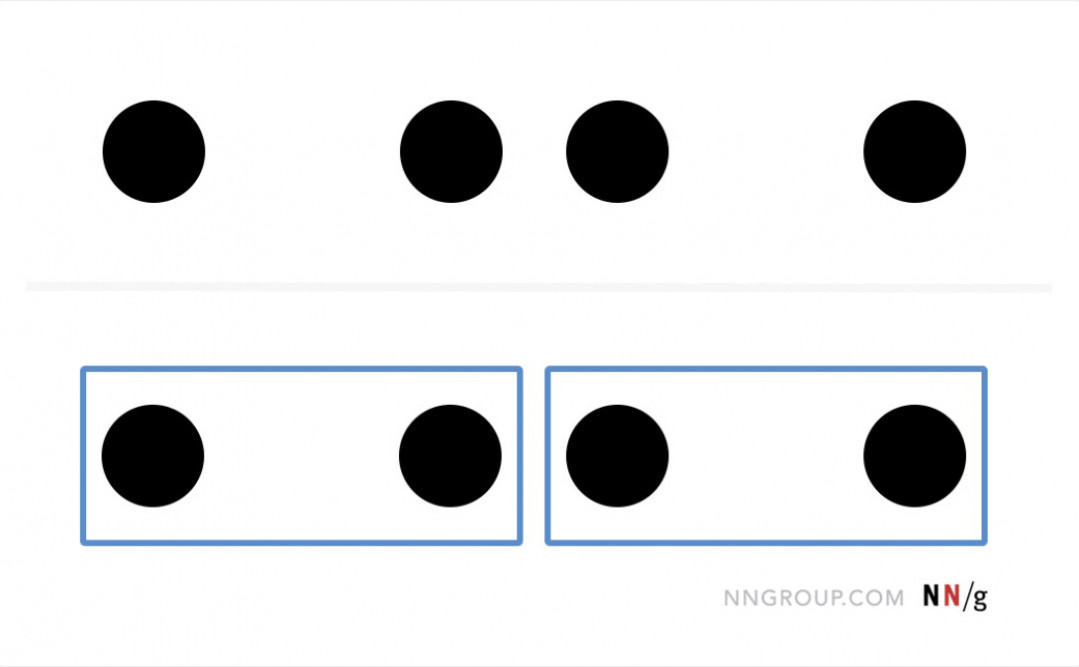
На приведенном выше рисунке граница вокруг трех средних кругов заставляет их выглядеть как одну группа и отделяет их от других, менее связанных между собой окружающих кругов. В пользовательском интерфейсе использование цвета рамки или фона для создания контейнера для связанных элементов помогает пользователям быстро и эффективно понять структуру пользовательского интерфейса и то, какие элементы связаны между собой.
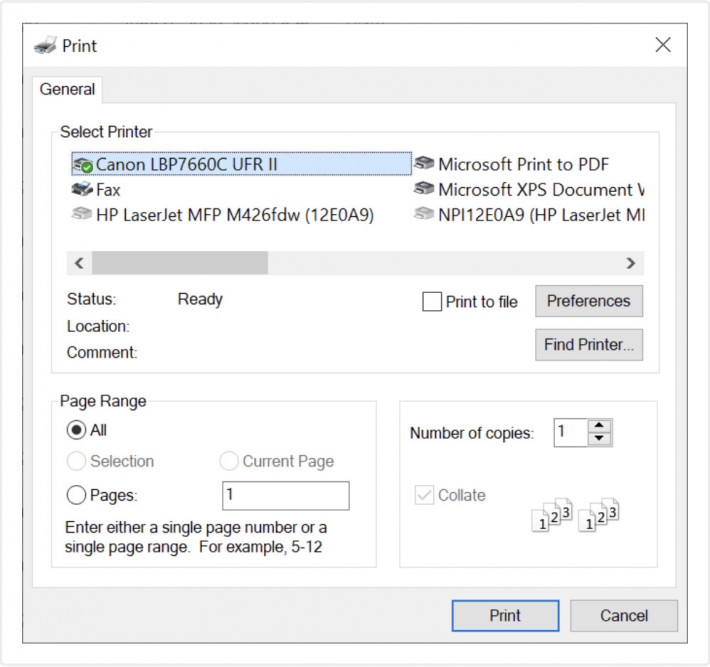
Например, в традиционном диалоговом окне «Печать» ниже границы используются для организации множества подробных параметров в три группы: где печатать ( Выбрать принтер ), что печатать ( Диапазон страниц ) и сколько печатать ( Количество копий ). Группировка дает понять, что цифра «1» в левом нижнем углу — это номер страницы, тогда как тот же символ в правом нижнем углу указывает количество копий, которые необходимо напечатать.
Создайте четкую структуру
Когда пользователи заходят на веб-страницу или открывают приложение, они быстро и автоматически решают , куда обратиться, чтобы выполнить свою задачу. Дизайны с отдельными организованными разделами позволяют легко распознать базовую структуру интерфейса и определить, с какими областями пользовательского интерфейса следует взаимодействовать.
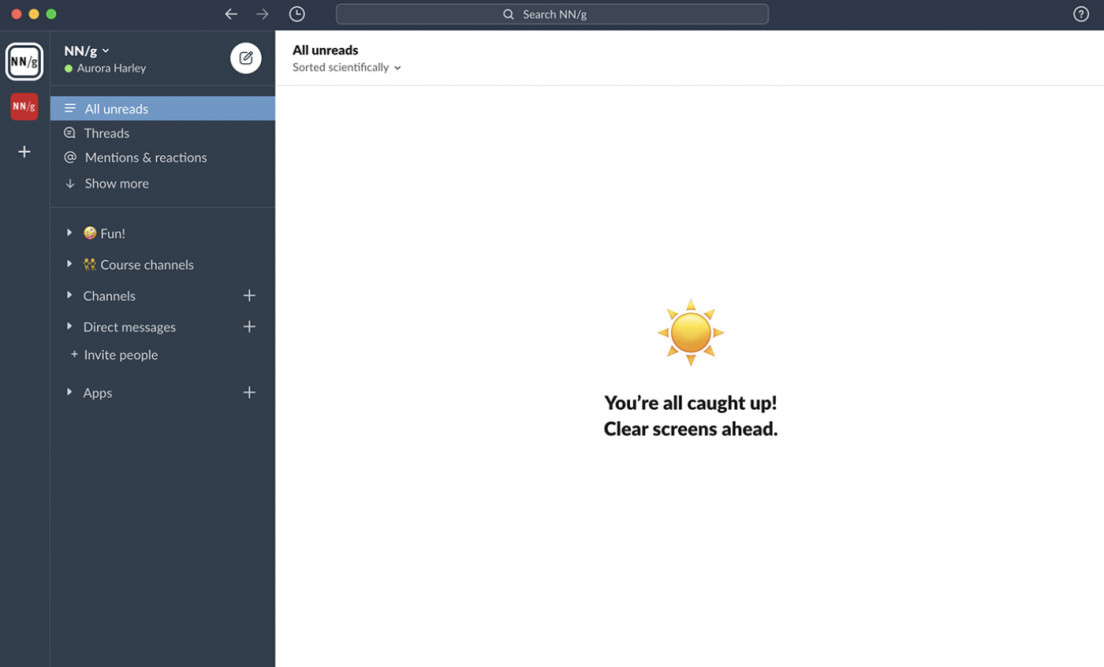
Обозначение верхнего, нижнего колонтитула, левой панели навигации или других областей пользовательского интерфейса с помощью цвета фона часто используется для создания общих областей, которые визуально отделяют панели управления от контента. Например, в приложении Slack темный цвет фона группирует все элементы управления пользовательского интерфейса. Внутри этого темного фона линии создают другие общие подобласти, которые сообщают о группировке различных элементов управления (поиск и навигация вверху, рабочие области в крайнем левом углу и каналы внутри рабочей области).
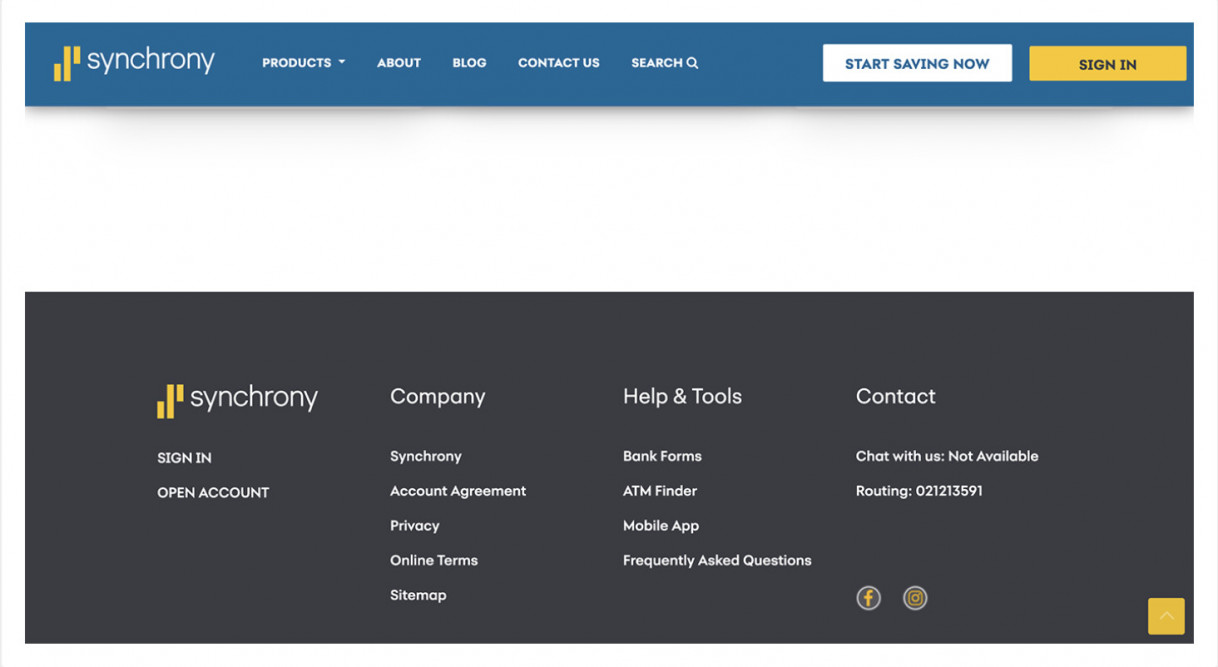
Веб-сайты с фиксированными или «прикрепленными» заголовками могут особенно выиграть от использования отличительного цвета фона или четкой границы, чтобы эффективно отделить заголовок от содержимого страницы, прокручиваемой ниже. Кроме того, единый объединяющий цвет фона для больших нижних колонтитулов эффективно сигнализирует о том, что все ссылки в этой области принадлежат к одной группе.
Контейнеры связывают отношения
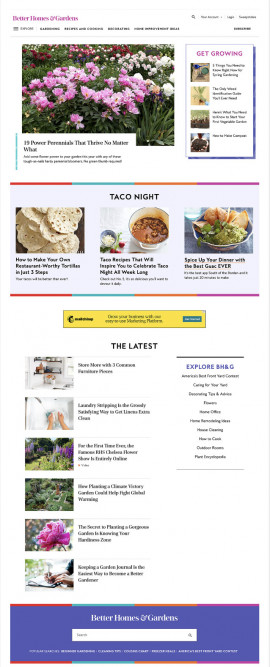
Люди полагаются на видимые границы в теле страницы, чтобы понять, какая информация или элементы пользовательского интерфейса связаны между собой. Например, на веб-страницах статей изображение часто группируется вместе с его заголовком внутри границы, чтобы гарантировать ясность их взаимосвязи и отделить их от остального содержимого статьи. Как только вы начнете искать эти видимые группировки, вы повсюду увидите примеры границ для установления отношений.
Например, табы и аккордеоны часто используют общую область для группировки. Отображение вкладки или метки-аккордеона в пределах той же границы, что и связанное с ней содержимое, визуально соединяет две области и устанавливает их взаимосвязь. Этот визуальный трюк можно применить в бесчисленных ситуациях: стратегическое размещение элементов на общем фоне повышает вероятность того, что они будут восприниматься как связанные.
Общий регион превосходит другие группировки
Создание четкой границы — это сильный визуальный сигнал, который может перевесить другие принципы группировки, такие как близость или сходство. Таким образом, это мощный инструмент, который можно использовать, когда необходимо содержать несколько разных типов элементов пользовательского интерфейса или когда регулировка количества пробелов между объектами невозможна.
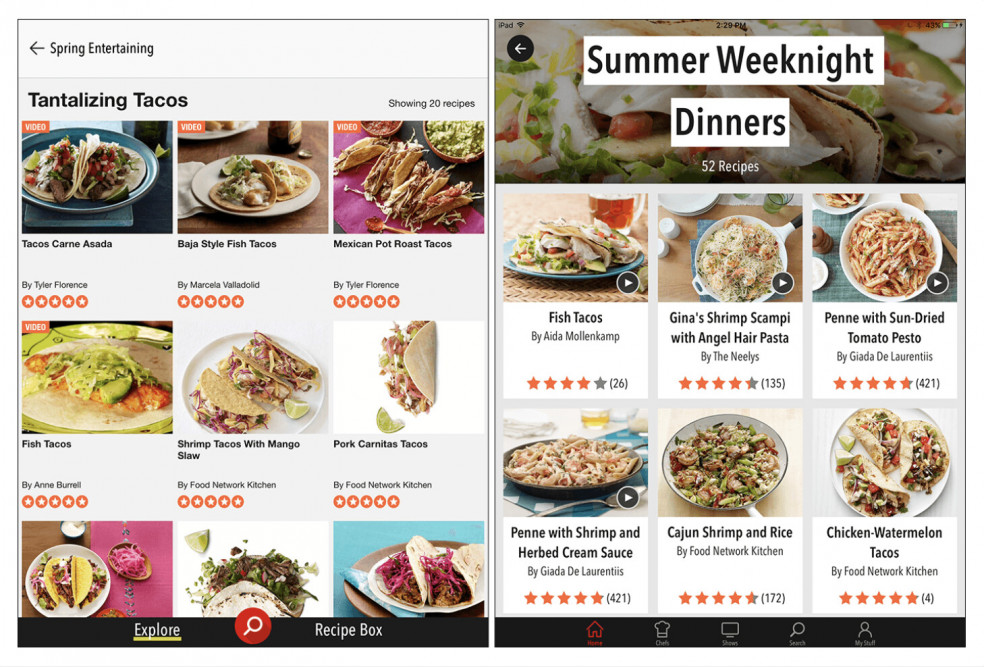
В дизайне пользовательского интерфейса определение общей области для связанных элементов помогает людям быстро и точно понять группировку. Например, в старой версии планшетного приложения Food Network были большие промежутки между элементами, связанными с одним и тем же рецептом. Дополнительное пространство под каждым названием рецепта, вероятно, предназначалось для размещения нескольких строк текста в названии рецепта, но в результате было трудно определить, какая подпись и рейтинг относятся к какому рецепту — тот, который выше или ниже рейтинга? Простое решение этой проблемы — просто заключить весь связанный контент в рамку, а именно — макет карточки , подобный тому, который использовался в последующей версии приложения.
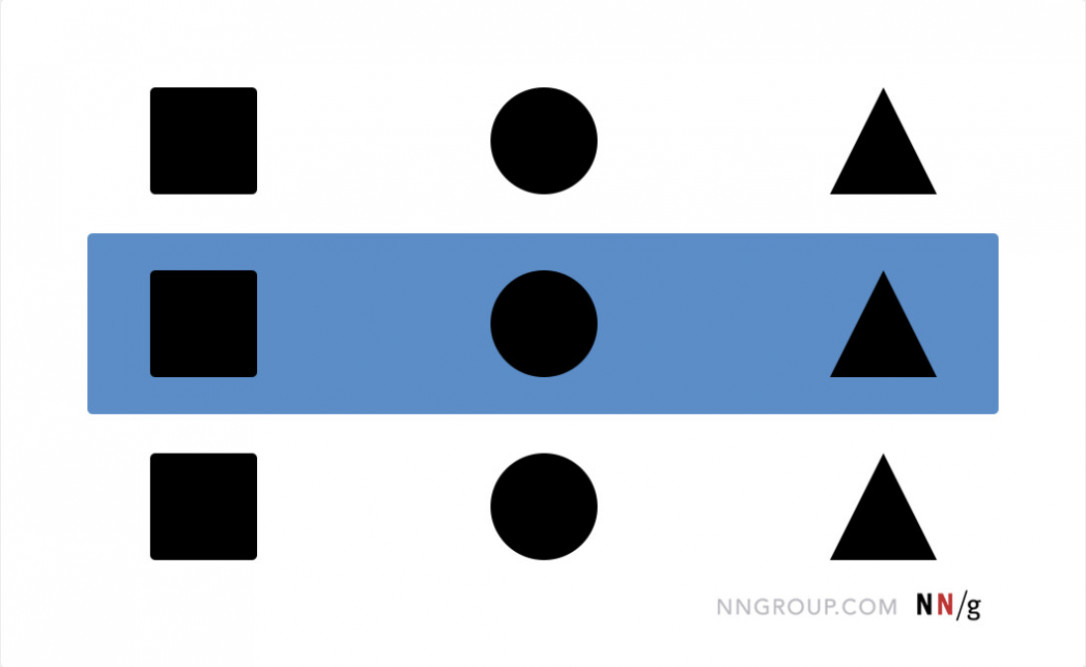
Показ общего региона также может помочь воспринимать несколько группировок одновременно. Например, в сравнительной таблице важно различать как столбец (по каждому товару или услуге), так и строку (по каждой характеристике). Полосы «зебра», где чередующиеся строки имеют цветной фон, являются распространенным методом объединения горизонтальных элементов, в то время как пробелы или другая граница различают каждый столбец.
Внимание: чрезмерное использование создает беспорядок
Когда это возможно, использование только пробелов для создания четких групп снижает визуальную сложность дизайна. Границы часто добавляются осторожно, чтобы обеспечить четкость группировки; однако этот подход может привести к созданию перегруженных и загроможденных проектов, и во многих ситуациях для группировки достаточно полагаться на близость.
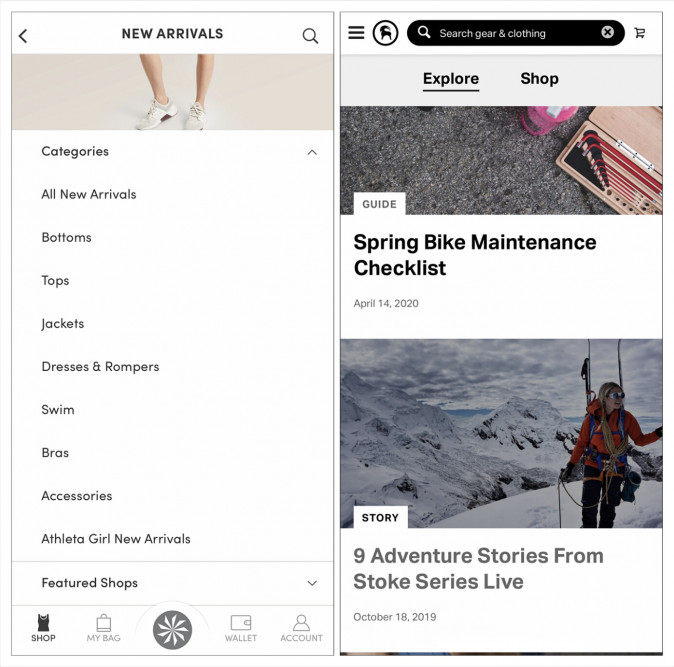
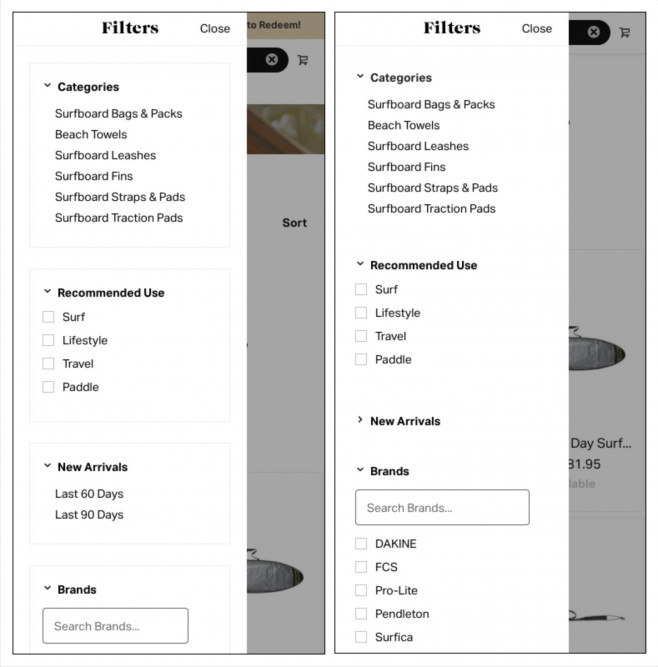
Например, в мобильной версии Backcountry.com каждый набор фильтров в меню фильтров заключен в рамку. Хотя эти границы и не страшны, они не обязательны — близости достаточно, чтобы сигнализировать о группировке.
Помимо ненужных визуальных элементов, сегментирование страницы на отдельные разделы может создать ложные футеры и помешать пользователям прокручивать страницу вниз, потому что они думают, что достигли конца. Эта проблема особенно распространена, когда границы занимают всю ширину экрана. Зачем продолжать прокручивать, если вы дошли до конца того, что читали?
Прежде чем добавлять в дизайн дополнительные границы и фон, подумайте: необходимы ли они для понимания группировки? Могу ли я передать эту группировку, просто добавив или удалив пробелы? Нужно ли мне сигнализировать, что эти элементы связаны друг с другом, но не связаны с другими, соседними элементами? Были ли пользователи в замешательстве во время тестирования юзабилити, когда границ не было?
Заключение
Принцип общих регионов присутствует повсюду в дизайне пользовательского интерфейса и служит для визуального объединения связанных компонентов пользовательского интерфейса. Группировка элементов в контейнере — это сильный визуальный сигнал, который можно использовать, когда одних пробелов недостаточно. Однако слишком много рамок и цветных рамок, которые существуют исключительно для украшения, добавляют беспорядка в интерфейс.
Статья написана на основе полезной ститьи от nngroup.com. Другие мои статьи на тему принципов юзабилити, дизайна, мотивации можно почитать здесь, на DSGNERS или в моём блоге в тг. Впереди ещё 14 принципов UX, не переключайтесь ❤️