И снова о полях ввода. Можно ли имитировать ввод по маске? Ответ ждёт в этой статье.
Определим цель
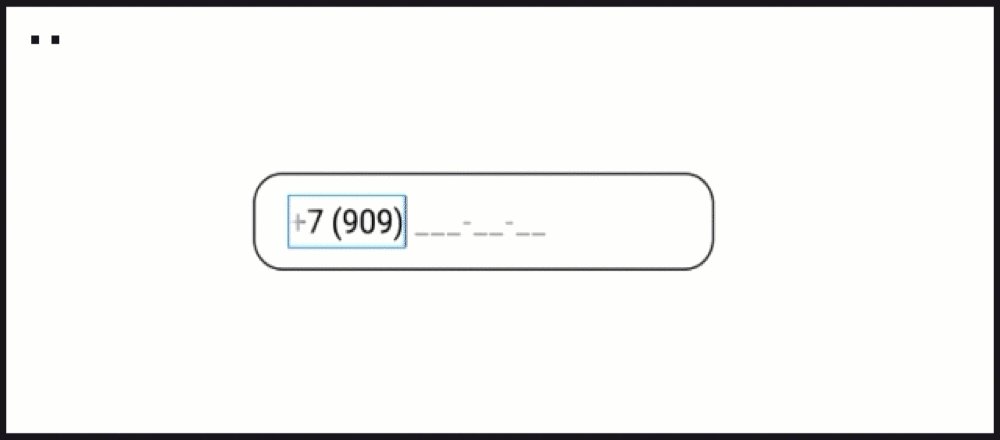
Рассмотрим поле ввода телефона. Что мы о них знаем? У них есть префикс, возьмём, например, классический +7 и фиксированное количество символов. В отличие от поля с паролем, маска может отображаться на месте ещё не введённых символов, поэтому нам нужен совершенно иной подход. Первое, что приходит в голову, — маска всегда присутствует, а введённые символы заменяют её. Попробуем.
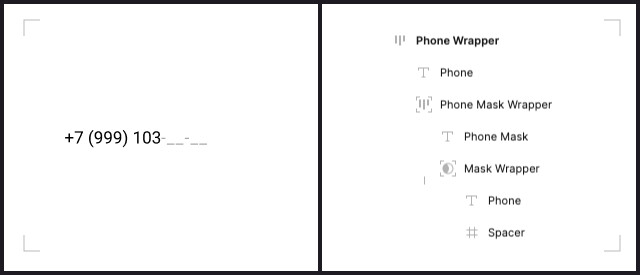
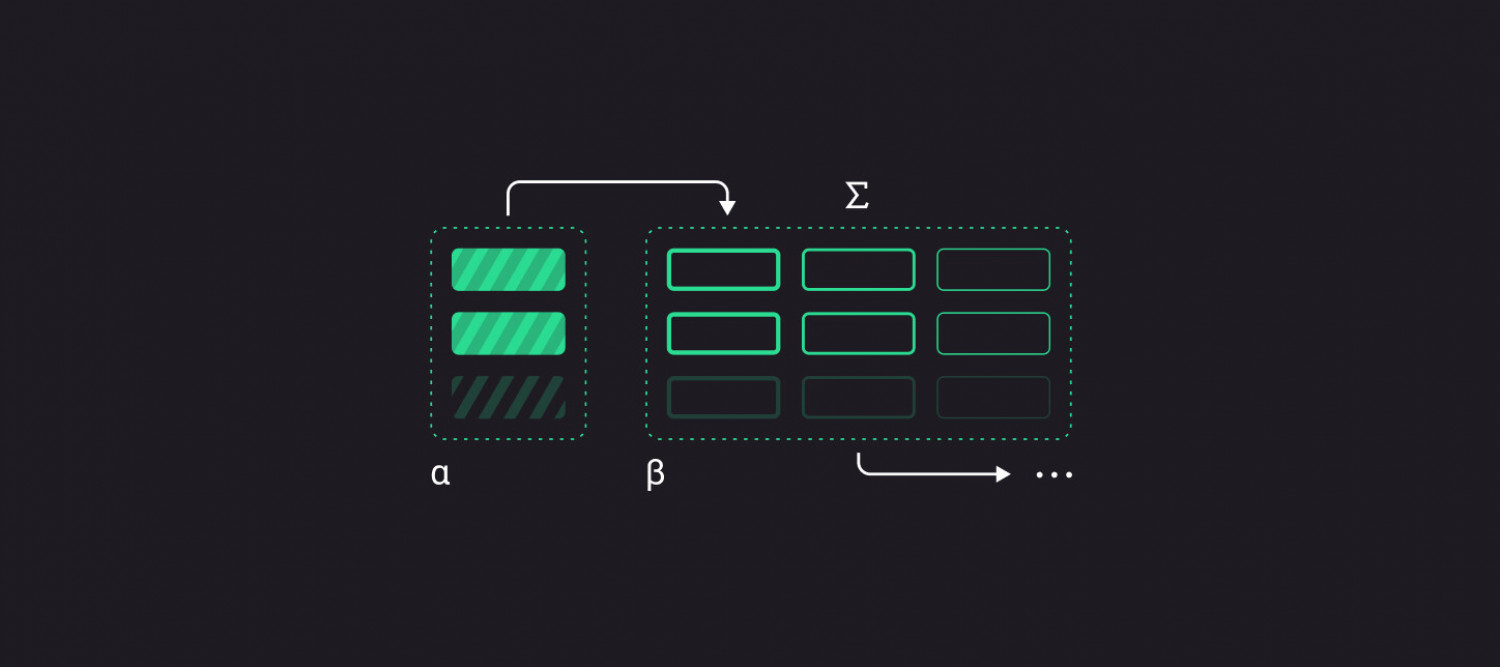
Получается такая конструкция: всё работает, если Phone — это единое значение через component properties. Внутри Mask Wrapper: Spacer полностью белый, а Phone полностью прозрачный. Констрейнты (Constraints) Phone Mask Wrapper и Mask Wrapper установлены в Left и Right соответственно. Это достаточно тривиальное решение, хотя и не без проблем, поскольку различные цифры имеют разную ширину.
Можно ли реализовать более изящно? Конечно! Воспользуемся AL Wrap и новым трюком:
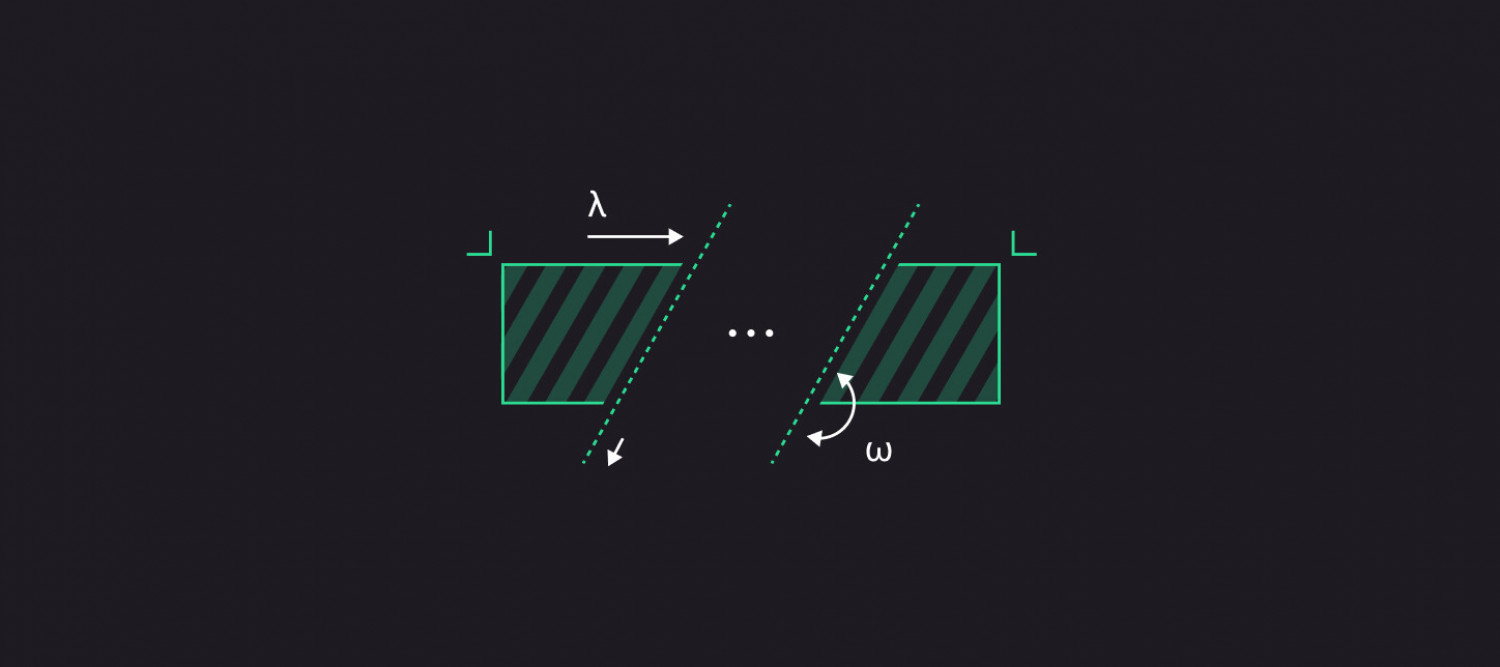
Reverse Wrap
По умолчанию порядок «перехода» на следующую строку в AL Wrap — от последнего к первому. Если отразить такой Wrap по горизонтали, а затем отразить всё содержимое ещё раз, как в трюке Reverse AL из первой статьи (наконец-то он пригодился), порядок изменится на противоположный.
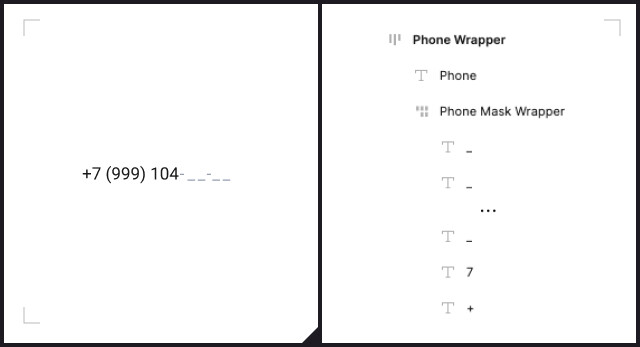
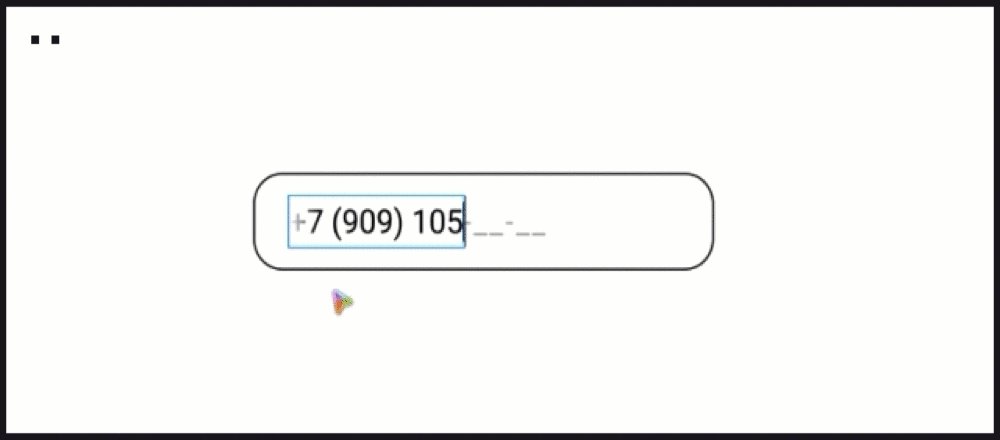
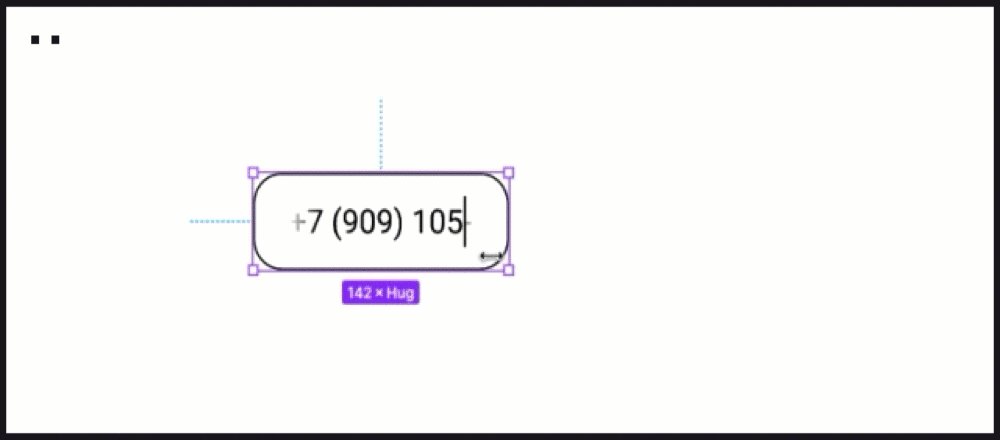
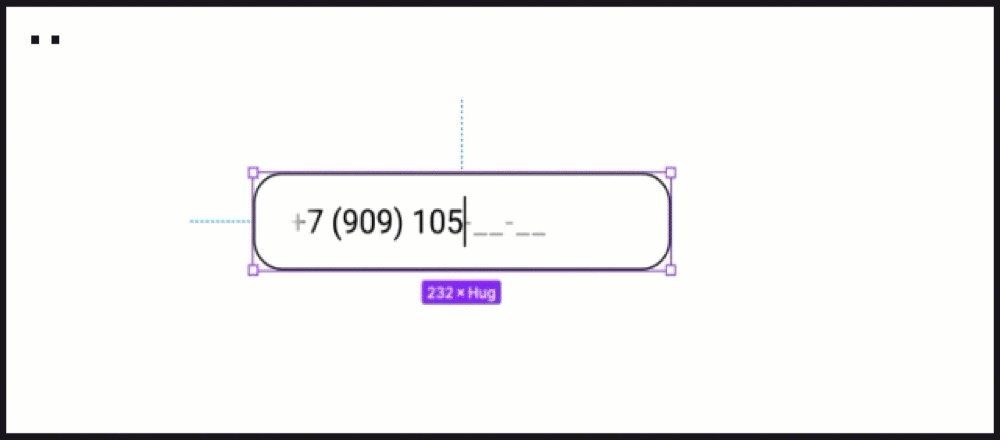
Теперь мы можем решить задачу новым способом:
Не так эстетично, как хотелось бы, зато экстравагантно.
Подождите! А что если объединить подходы из всех предыдущих статей? Как вы измеряете безумие?
На сегодня всё. Мы обязательно встретимся вскоре и поговорим о ещё более сложных, но интересных трюках. Как обычно, достижение от меня.
Пример в фигме доступен по ссылке