Дорога из желтого кирпича к удобному для пользователя дизайну.
«Правило банана» в UX/UI-дизайне — это простой, но действенный принцип, который может помочь обеспечить простоту понимания и использования веб-сайта или приложения.
Идея этого правила заключается в том, что пользователи должны иметь возможность с первого взгляда понять назначение сайта или приложения, подобно тому, как форма банана четко указывает на то, что это продукт питания.
Эта концепция тесно связана с идеей «доступности» в дизайне, которая относится к визуальным подсказкам, которые продукт дает о том, как его можно использовать.
В UX/UI дизайне правило банана часто применяется к макету и дизайну главной страницы сайта или приложения. Эта страница часто является первой точкой контакта пользователя с продуктом, и очень важно, чтобы она четко передавала назначение и функциональность продукта. Веб-сайт или приложение, которое следует правилу банана, будет иметь четкий, незагроможденный и простой для навигации макет.
Одним из ключевых элементов правила банана является использование четкой иерархии информации. Это означает, что дизайнеры должны тщательно продумать порядок представления различных элементов на странице, при этом наиболее важная информация должна располагаться на видном месте и быть доступной для понимания.
Этого можно достичь, используя различные размеры шрифтов, цвета и макеты для разграничения различных типов информации. Например, главный заголовок страницы должен быть крупнее и заметнее подзаголовков, которые, в свою очередь, должны быть крупнее и заметнее основного текста.
Еще одним важным аспектом правила банана является использование четкой и последовательной навигации. Пользователи должны иметь возможность легко ориентироваться на сайте или в приложении и понимать, где находятся различные разделы и страницы.
Этого можно достичь, используя четкое и последовательное навигационное меню с понятными ярлыками. Кроме того, дизайнерам следует обратить внимание на размещение кнопок и призывов к действию, убедившись, что они расположены на видном месте и их легко найти. Также хорошей практикой является использование навигационных хлебных крошек, чтобы пользователи могли легко отслеживать свое местоположение на сайте.
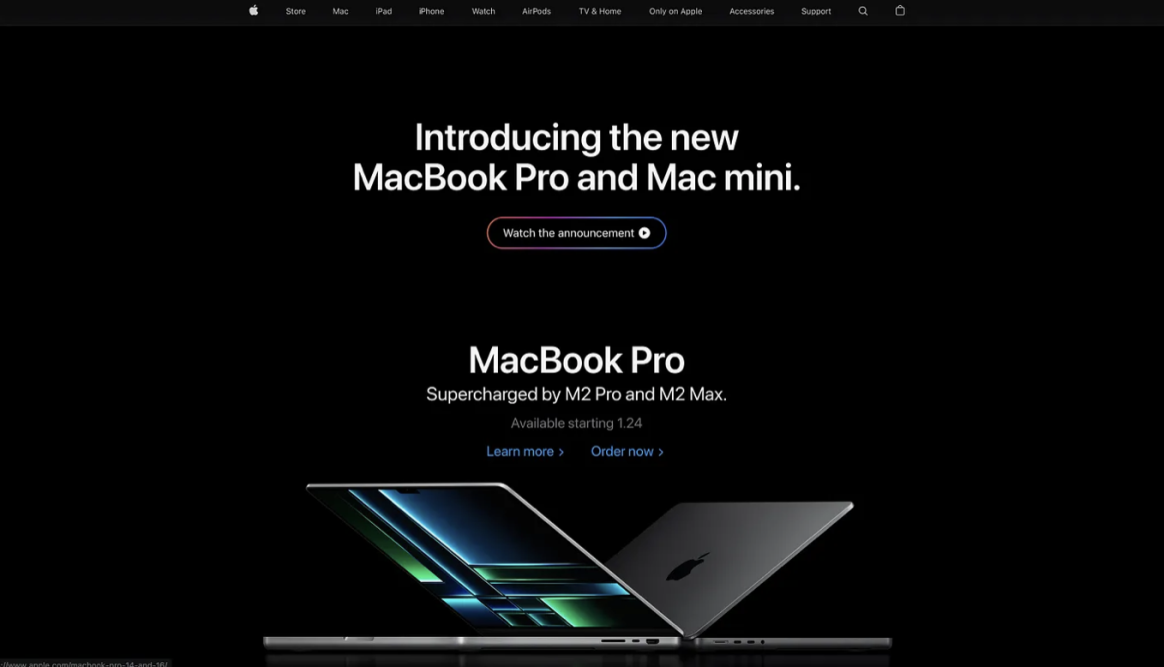
Хорошим примером сайта, который следует правилу банана, является домашняя страница сайта компании Apple. Страница простая и чистая, с четкой иерархией информации.
В верхней части страницы расположен большой, привлекающий внимание баннер с изображением продукта и четким призывом к действию. Ниже баннера страница разделена на разделы, в которых представлены различные продукты и услуги, каждый из которых имеет свой четкий призыв к действию. Навигационное меню расположено в правом верхнем углу страницы, и его легко понять.
Другой пример — магазин Google. На сайте имеется четкое и последовательное навигационное меню с понятными ярлыками. Это позволяет пользователям быстро и легко находить продукты или услуги, которые они ищут.
На сайте также четко представлена информация о продукте, включая изображения, технические характеристики и цены. Это позволяет пользователям легко сравнивать товары и принимать обоснованные решения о покупке. Процесс оформления заказа прост и понятен, с четкими призывами к действию и минимально необходимой информацией. Это облегчает пользователям быстрое завершение покупки.
Напротив, веб-сайт или приложение, которое не следует правилу банана, может иметь загроможденный макет, со слишком большим количеством элементов, конкурирующих за внимание пользователя. Это может затруднить понимание пользователями цели продукта и поиск нужной информации или функциональности.
Кроме того, навигационное меню может быть запутанным, с труднопонимаемыми или непоследовательными по всему сайту ярлыками.А ещё несоблюдение правила банана может привести к плохому пользовательскому опыту, в результате чего пользователи могут покинуть сайт или приложение, не предприняв никаких действий. Это может негативно сказаться на успехе веб-сайта или приложения, поскольку может привести к низкому коэффициенту конверсии и плохой работе.
В заключение можно сказать, что правило банана — это важный принцип UX/UI-дизайна, который может помочь обеспечить простоту понимания и использования веб-сайта или приложения. Следуя правилу банана, дизайнеры могут создавать интуитивно понятные и удобные продукты, что может привести к повышению вовлеченности и удовлетворенности пользователей.
Кроме того, следуя правилу банана, дизайнеры могут обеспечить положительный опыт использования веб-сайта или приложения, что повышает вероятность того, что пользователи станут постоянными клиентами. Важность пользовательского опыта и дизайна в современном цифровом ландшафте невозможно переоценить, и следование правилу банана — это шаг в правильном направлении для создания успешного продукта.
Оригинал статьи можно посмотреть тут.Всем классных макетов 💫