Привет, это разработчики из Лиги А.! Мы с командой тестируем новый формат, в котором разбираем сайты с интересными анимациями/фичами/задумками, которые нас зацепили. Смотрим на него как пользователи, а потом — как разработчики. Оцениваем метрики сайта и разбираемся, как его улучшить. Посмотрим, как сделать обычный сайт пива интересным и вовлекающим.
Кто мы?
Мы — агентство разработки. Делаем проекты для дизайн-студий, диджитал-агентств и продуктовых команд. Работаем с разными форматами — от простых лендингов до сложных сервисов.
Ведём телеграм канал и другие соцсети про нашу айтишную жизнь — пишем о проектах, клиентах и работе с дизайнерами. Заходите)
Почему выбрали этот сайт?
Во-первых, мы ценители крафтового, поэтому не смогли пройти мимо такого сайта. Во-вторых, поняли, что он лидер среди нашей выборки по совокупности технических моментов, визуала и UX.
Сайт будем разбирать вместе с нашим разработчиком Ваней. У него большой опыт в вёрстке и анимациях, которых на сайте будет много — https://brewdistrict24.com/en
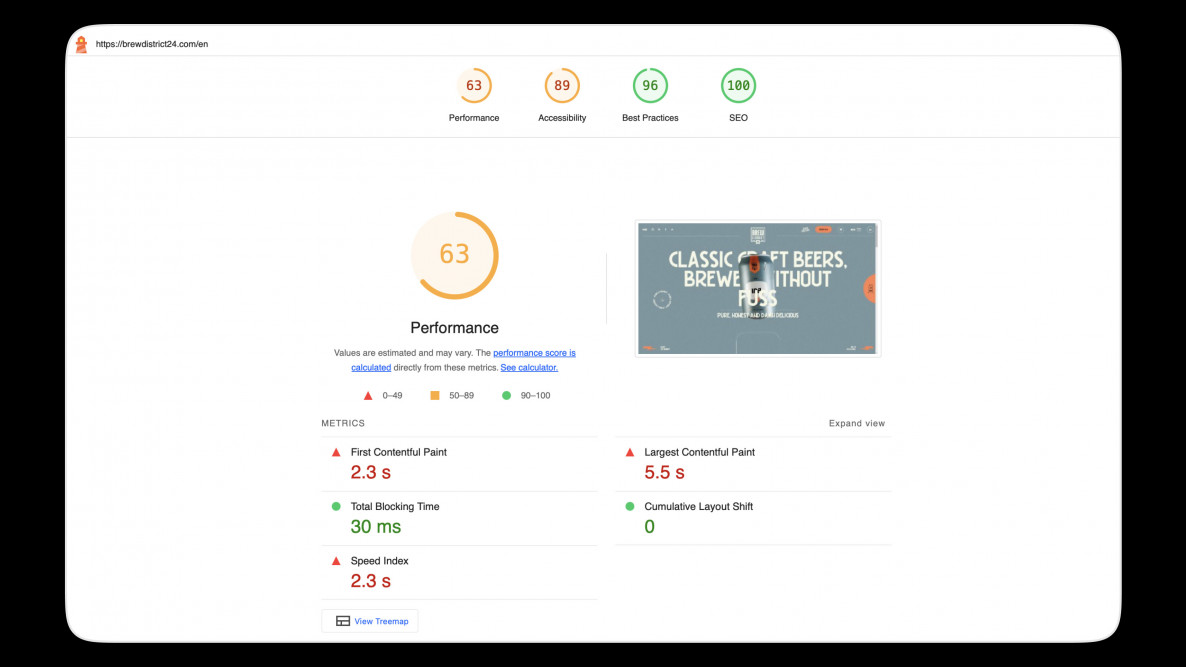
Мы проверяли метрики сайта с помощью Lighthouse — автоматического инструмента, который позволяет анализировать веб-страницы и улучшать их качество. А остальное мнение о фичах и анимациях сложили из нашего опыта разработки проектов с анимациями.
Сначала посмотрели сайт полностью
И вот что нам понравилось:
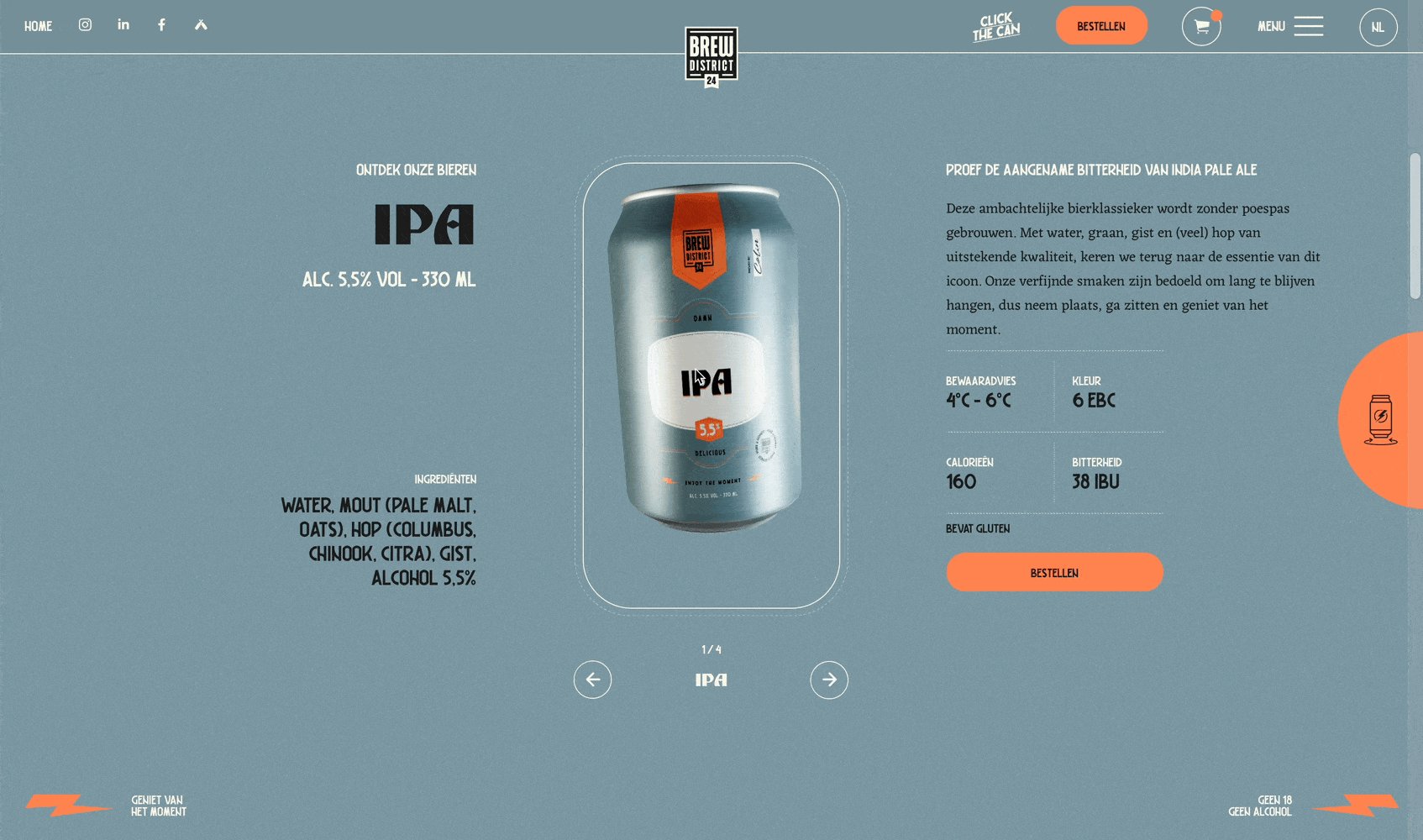
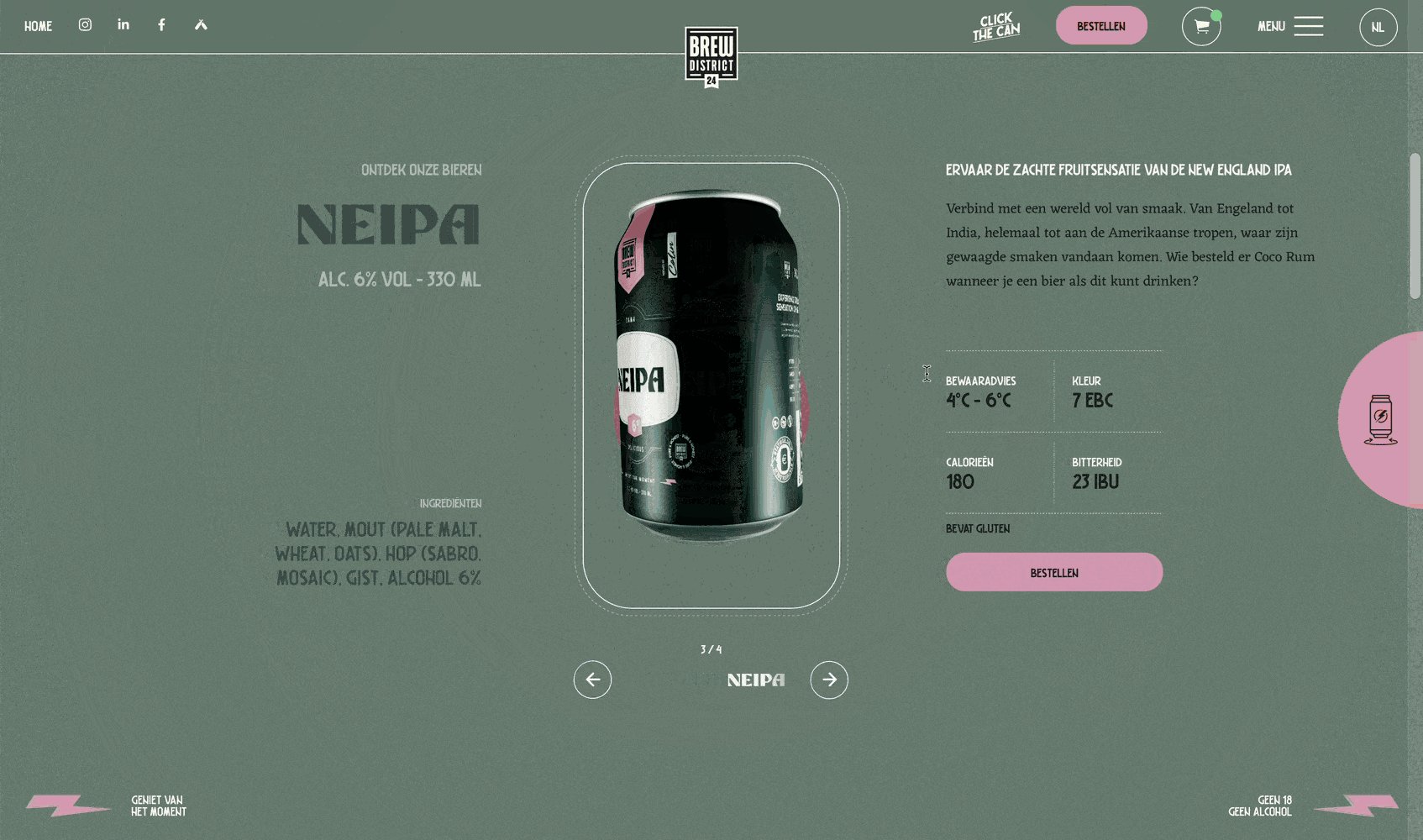
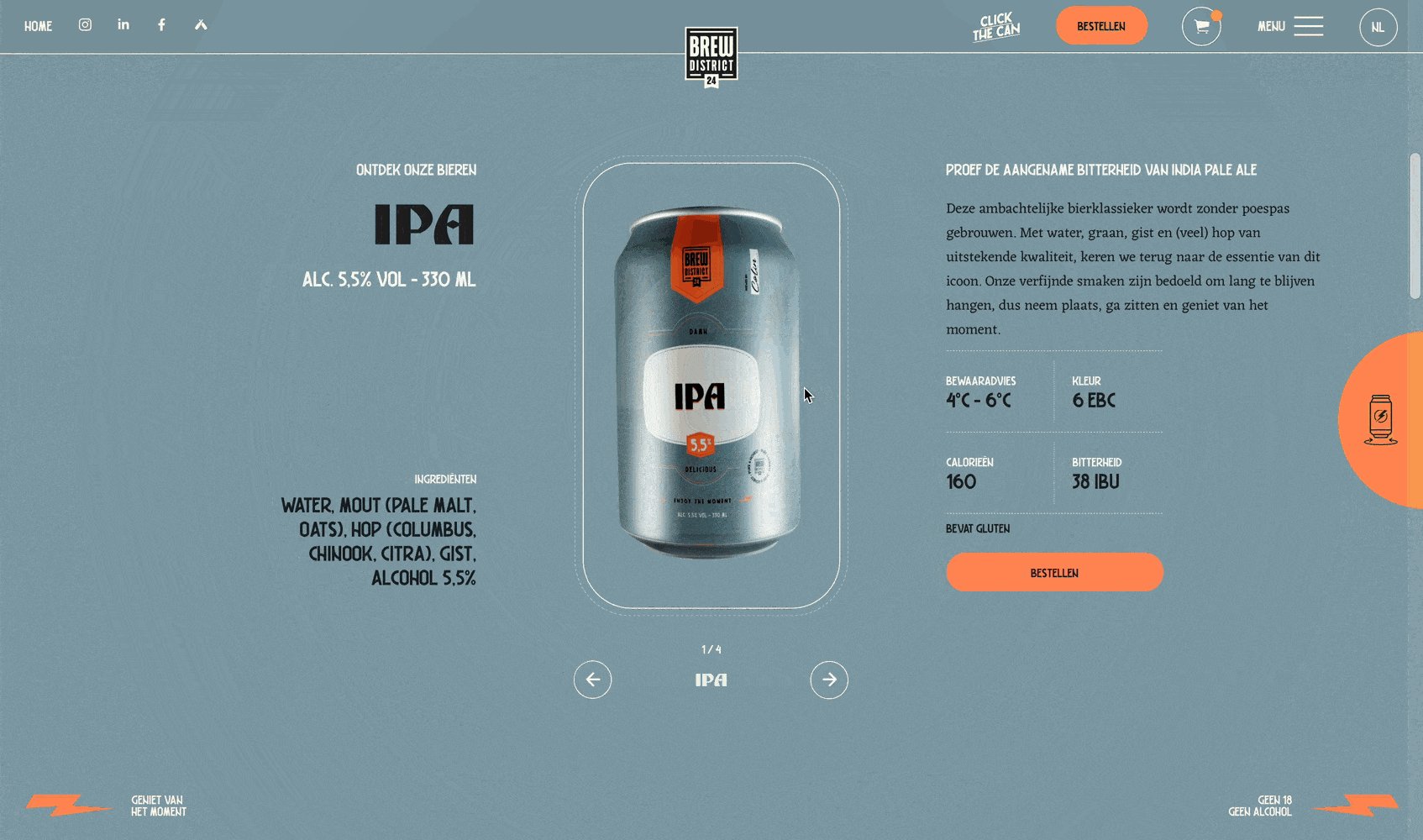
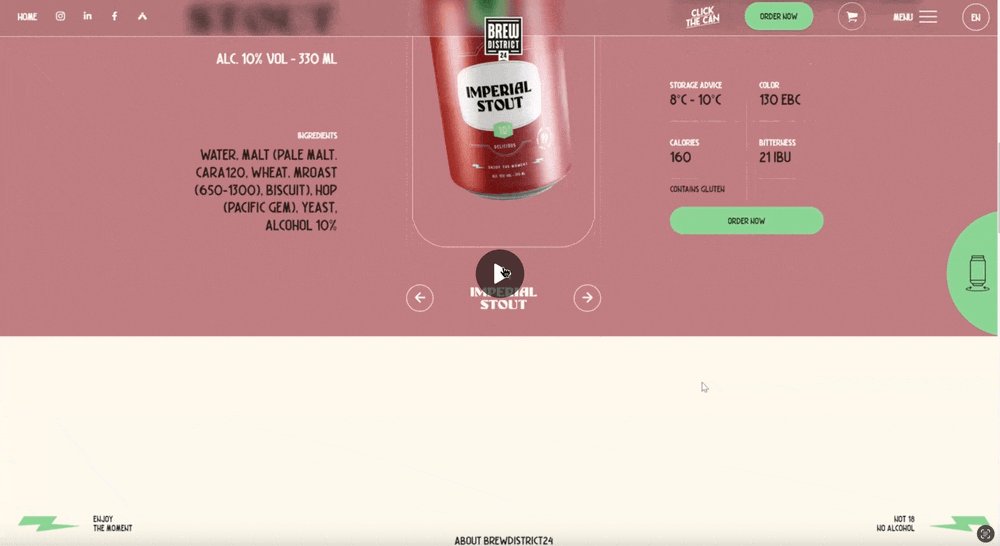
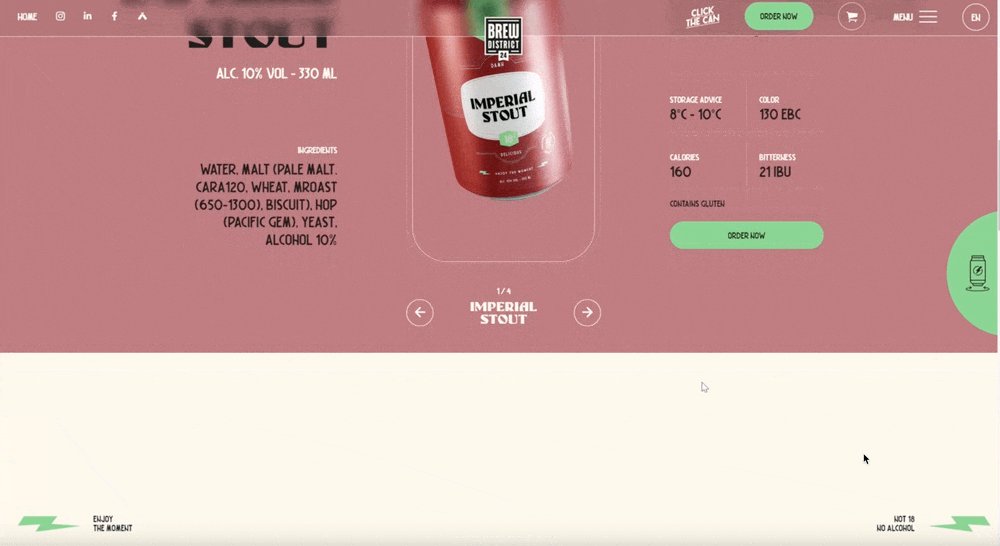
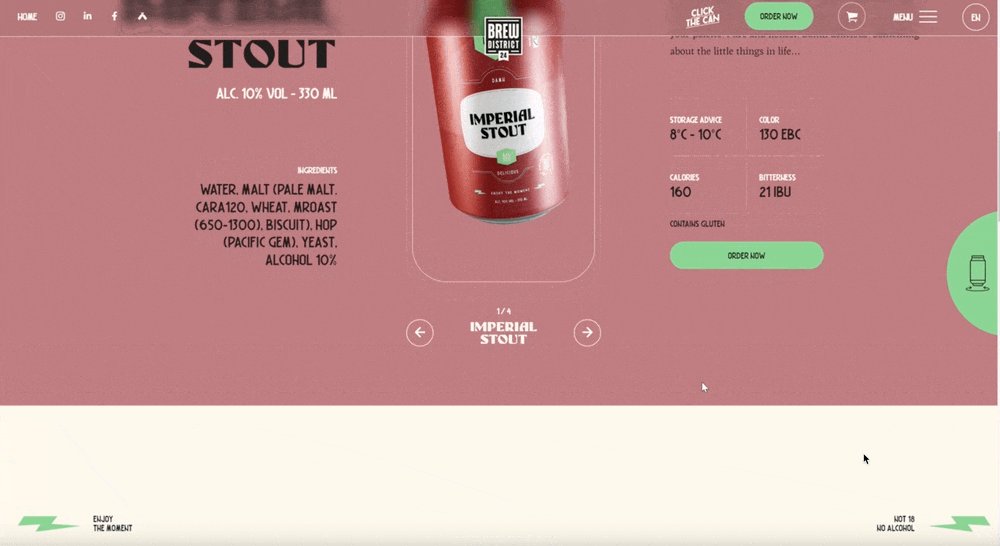
🔥 Нас сразу зацепили анимации с пивными банками
И прикольная идея функционала, когда при обновлении страницы банка выбирается случайным образом. С такой фишкой сайт смотрится интереснее, а ещё — это несложно реализовать с помощью одного скрипта в коде.
🔥 Также заметили фишку, когда пользователь может листать банки с помощью мышки или тачпада. Или кликать на жёлтую кнопку на правой стороне экрана.
Нам нравится, что пользователь взаимодействует с продуктом почти на каждом блоке сайта — где-то крутит, а где-то кликает пивные банки. Так он дольше остаётся на сайте и чувствует связь с продуктом.
🔥 На сайте есть классная игра с банками «Click the can»
В ней пользователь должен кликать по банке и получать за это очки. В процессе она меняет цвет, а пользователь получает очки и новый уровень.
Это своего рода геймификация в виде кликера, которая помогает бизнесу удерживать пользователей на сайте и привлекать внимание к продукту.
Только мы за последние пару дней пытались долго кликать и дойти до конца, но рука уставала уже через минуту.
Попробуйте накликать хотя бы до 20 уровня и скидывайте результат в комментарии.
🤔 Идея классная, но как будто не доработана до конца
В конце игры ты ожидаешь получить награду в виде промокода или скидки на товар, но не получаешь. Это работает с точки зрения развлечения и удержания пользователя, но не работает — с точки зрения мотивации. Нам, как пользователям, не совсем понятно, зачем тратить время на игру, если за это не будет награды.
Мы в Лиге следим за тем, чтобы на подобных сайтах и, тем более, в играх пользователь проходил понятный сценарий, а клиент считал эффективность проекта с помощью метрик. Поэтому на начальных этапах мы продумываем UX и UI вместе с дизайнерами, вместе с клиентом проходим весь CJM, а только потом приступаем к разработке.
Анимации и игры — хорошо. Но что с метриками?
Скорость загрузки сайта
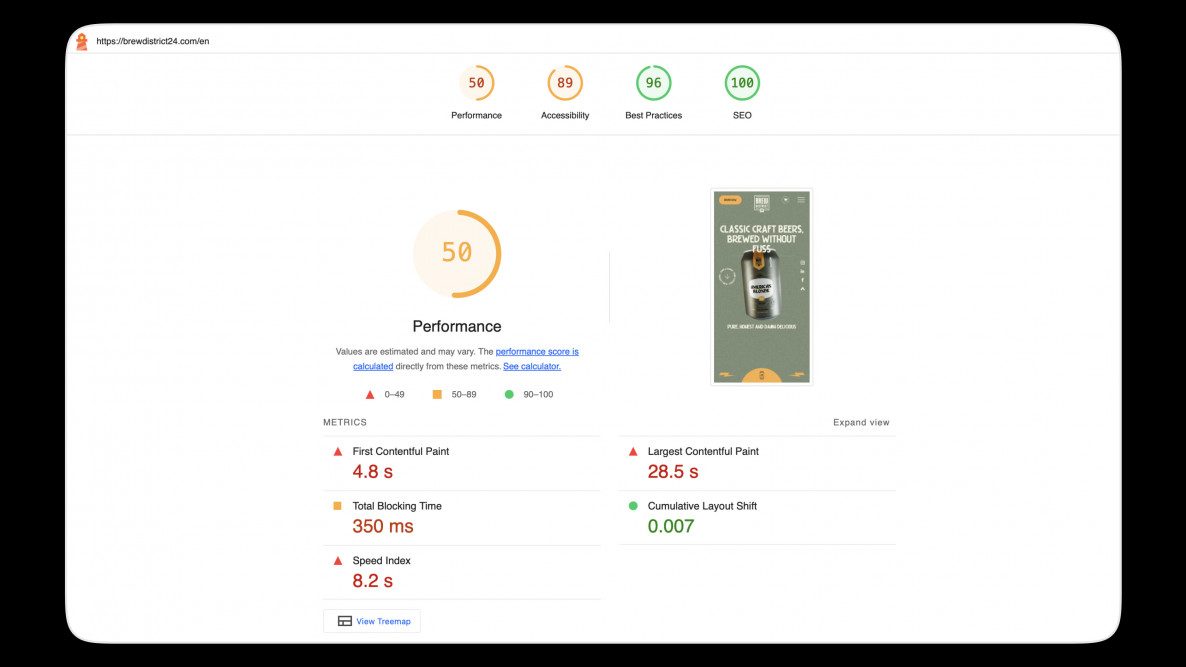
Lighthouse ругается на скорость загрузки сайта, причём как с десктопа, так и с мобильной версии. Первая отрисовка картинок и текста происходит медленно. Но ещё медленнее — грузится отрисовка основного контента.
Для решения этой проблемы мы можем для начала сжать фоновое изображение с помощью специальных инструментов, типа Image Optimizer или JPEGmini. Это уменьшит время загрузки до 10 секунд, что тоже много для загрузки сайта.
По сути, сами 3D модельки могут влиять на метрики загрузки
Но в данном случае, если и влияют, то совсем незначительно. То есть, они сами по себе весят очень мало. Скорее всего, дизайнер сжал их в Blender и потом отдал разработчику.
Больше всего на загрузку страниц влияет секвенция
Секвенция — это тип сохранения при котором каждый кадр сохраняется в отдельную картинку. Сейчас на сайте около 200 изображений по ~190кб, которые в сумме весят значительно больше, чем модельки. Поэтому перед тем, как показать страницу пользователю, нужно дождаться полной загрузки всего контента. А это не очень разумно с точки зрения оптимизации, потому что мы можем поставить заглушку и грузить контент быстрее.
Дальше можем работать с загрузкой заглушки (версией оригинального изображения с низким разрешением), которую пользователь видит перед полноценной загрузкой изображения.
Мы в Лиге оптимизируем каждый сайт и приложение, чтобы они грузились быстрее и лучше индексировались поисковиками — Гуглом или Яндексом.
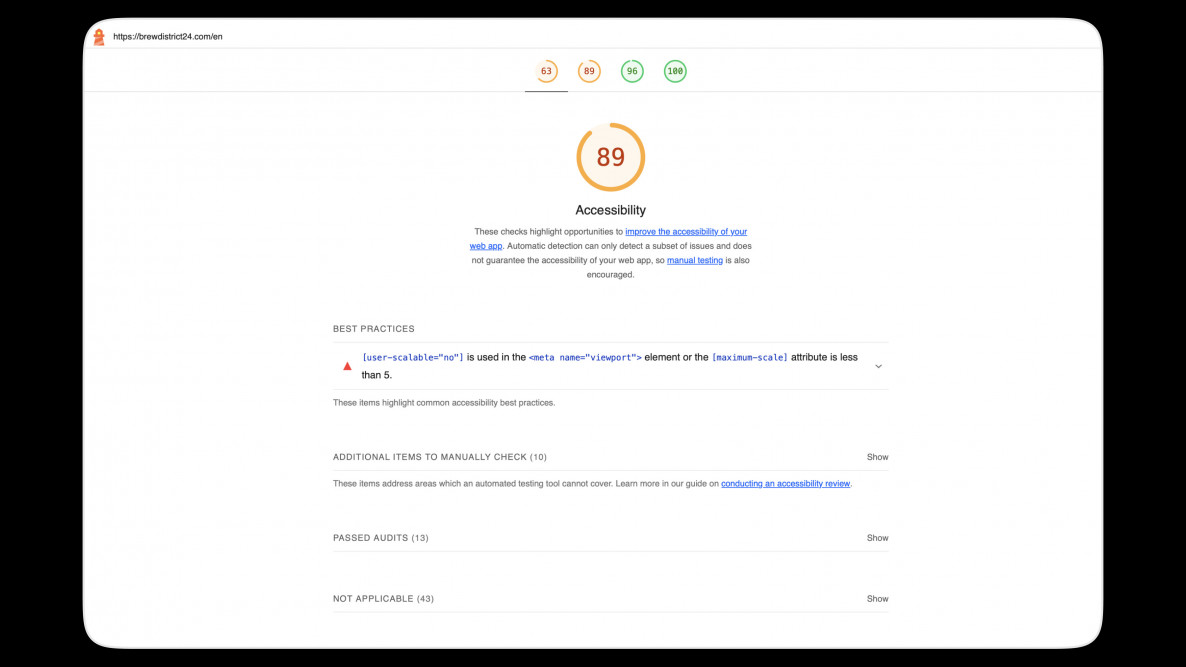
Доступность сайта
Здесь Lighthouse помогает нам определить:
— насколько удобно пользователям работать с сайтом,
— хорошо ли сайт структурирован,
— верен ли семантически код.
Lighthouse подсказывает нам, что отключение масштабирования проблематично для пользователей с ослабленным зрением, которые полагаются на увеличение экрана.
В таком случае можно просто не отключать масштабирование, как это делаем мы 🙂
Или сделать сайт доступным для скринридера — специальной программы, которая озвучивает всё, что происходит на экране. Плюс добавить к этому экранную лупу, которая увеличивает контент и также озвучивает его при необходимости.
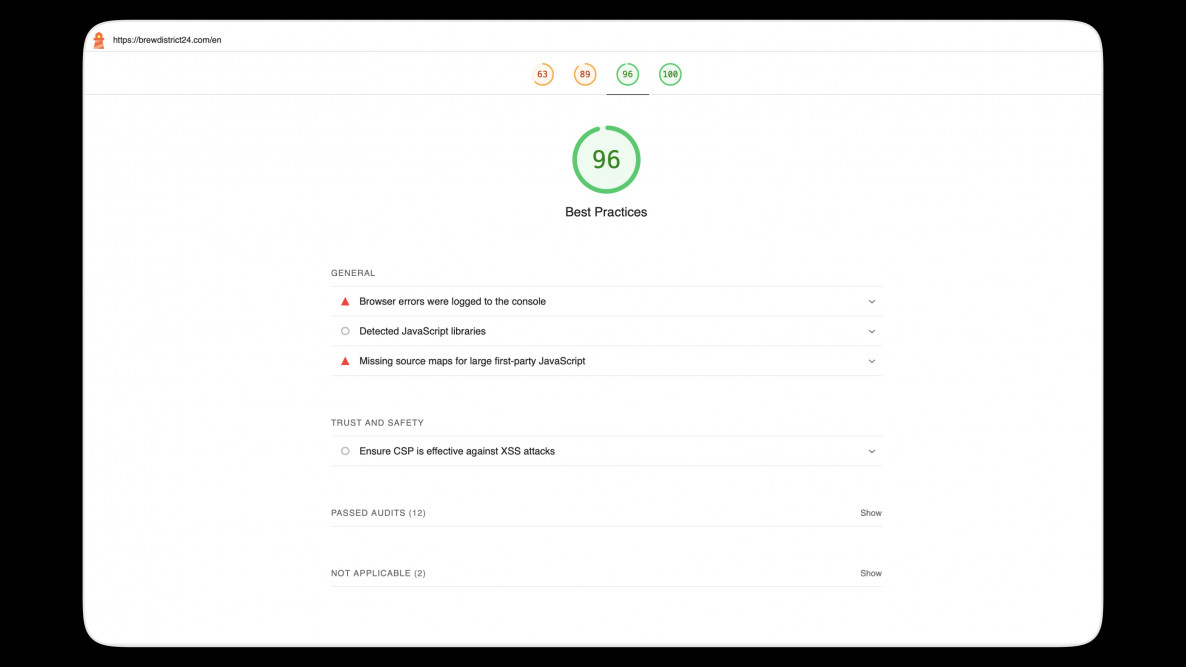
Оптимальные методы
Здесь программа показывает нам общие ошибки, которые больше связаны с кодом и разработкой. Они не особо критичны.
У нас в Лиге чаще всего никогда не будет первой проблемы, потому что по нашим стандартам, в консоли не должно быть ошибок, а это проверяет тестировщик перед сдачей проекта клиенту.
Source maps (карты, по которым можно восстановить точное место появления ошибки в исходном коде) вообще не критичны. Их обычно не заливают на продакшн, чтобы посторонние не могли посмотреть исходный код и как-то поправить его.
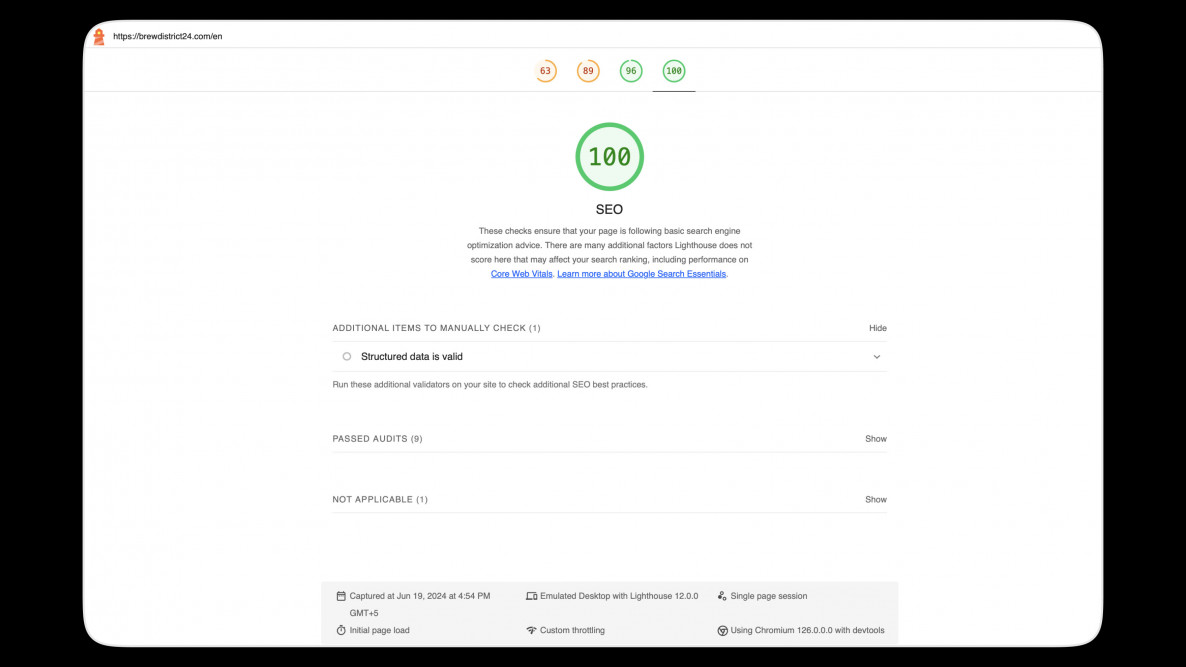
SEO-оптимизация
Страница на 100% следует основным рекомендациям по поисковой оптимизации и хорошо ранжируется поисковиками.
Что ещё заметили
🤔 При скролле есть небольшие подёргивания страницы. Возможно, это связано с особенностями рендеринга в браузерах. Большое количество разметки тоже может приводить к подтормаживанию страницы. Это решается с помощью кода.
🤔 Появляются микрофризы — когда изображения зависают на экране. Это может быть связано с нехваткой системных ресурсов — с оперативной или видеопамятью.
На сайте фризы появляются во время игры. Конечно, некоторые пользователи могут совсем их не заметить, но они всё равно будут влиять на работу компьютера или телефона. Чтобы убрать фризы, возможно, стоит отказаться от SVG формата — при анимации больших SVG они сильно лагают и нагружают девайсы.
Для сложных и многослойных анимаций мы используем Lottie анимации на Canva — более лёгкий формат анимации, который дизайнер может экспортировать из Adobe After Effects. С ним проще работать и в итоге, сайт работает без зависаний.
Подводим итоги
✅ Сайт выглядит ярко и интересно
Видно, что команда работала на удержание и вовлечение пользователя в процесс — всё хочется потрогать, покрутить и подвигать мышкой. Особенно понравился момент, когда при обновлении страницы, пивные банки меняют цвет вместе с фоном.
✅ Нравится задумка с геймификацией
Игра с пивными банками выглядит интересно, но не до конца решает задачи бизнеса — у пользователя пропадает мотивация кликать дальше, потому что в результате он не получает промокод или скидку на баночку пива. Но анимация крутящейся банки сделала супер.
✅ Нравятся анимации
Дизайнеры и разработчики постарались засунуть на сайт простые и сложные анимации — при наведении, при скролле страницы, при нажатии и обновлении.
Немного анонсов — мы готовим классный проект с разными видами анимаций, но расскажем про него уже в следующем месяце. Подписывайтесь на нас в телеграме, чтобы не пропустить)
Что можно улучшить?
👉🏻 Доработать сценарий геймификации
Добавить в игру призы, которые пользователь сможет конвертировать во что-то на сайте. Например, потратить набранные баллы на скидку.
👉🏻 Уделить больше времени оптимизации сайта
Попробовать для начала сжать фоновое изображение, чтобы увеличить скорость загрузки страниц. Или использовать фичи с генерацией, чтобы пользователь не ждал повторной загрузки страницы, если когда-то уже её загружал.
👉🏻 Не отключать масштабирование
Прежде всего, стоит подумать о пользователе. Может быть, сайт посетит всего 1% слабовидящих людей, но они тоже являются целевой аудиторией, которая совершает покупку.
👉🏻 Попробовать Lottie анимации на Canva
Предложить дизайнеру нарисовать более лёгкий формат анимации, чтобы сайт работал без зависаний. Плюс Lottie в том, что их можно экспортировать из Adobe After Effects, в котором часто рисуют разные анимации.
Интересно послушать, что с точки зрения дизайна можно улучшить и доработать на ваш взгляд? Пишите в комментариях 👇
Если хотите увидеть разбор вашего сайта, посмотреть насколько он хорошо реализован и проконсультироваться по техническим моментам, скидывайте ссылку в комментарии. Разберём его в следующий раз и подскажем, что улучшить.