Рассказываем, как сработаться дизайнеру и разработчику, и даем чек-лист для ваших проектов
Как дизайн сайтов оказывается в вебе? Макеты в ноу-код (Tilda, Webflow) или в кастом (React, Next, Vue) переносит из Figma фронтэнд-разработчик. Я Дима, арт-дир и управляющий партнер студии Einzelwerk, расскажу, что нужно сделать дизайнеру, чтобы этот этап был быстрым и комфортным для студии.
Зачем готовить макеты к верстке
- Повышать свою стоимость как дизайнера. Тогда в резюме можно будет писать, что ты говоришь с разработчиком почти на одном языке и экономишь время бизнеса.
- Реализовать проекты точнее. Правила ниже помогут делать пиксель-перфект.
- Быстрее вносить правки в макеты и расширять продукт.
- Экономить деньги студии. Разработчик «стоит» дороже дизайнера и его допчасы на погружение в дизайн не выгодны компании.
- Создавать комфортную работу команды. Хорошо, когда дизайнеры и разработчики понимают друг друга с полуслова.
Как подготовить макет к верстке во время дизайна
Текст
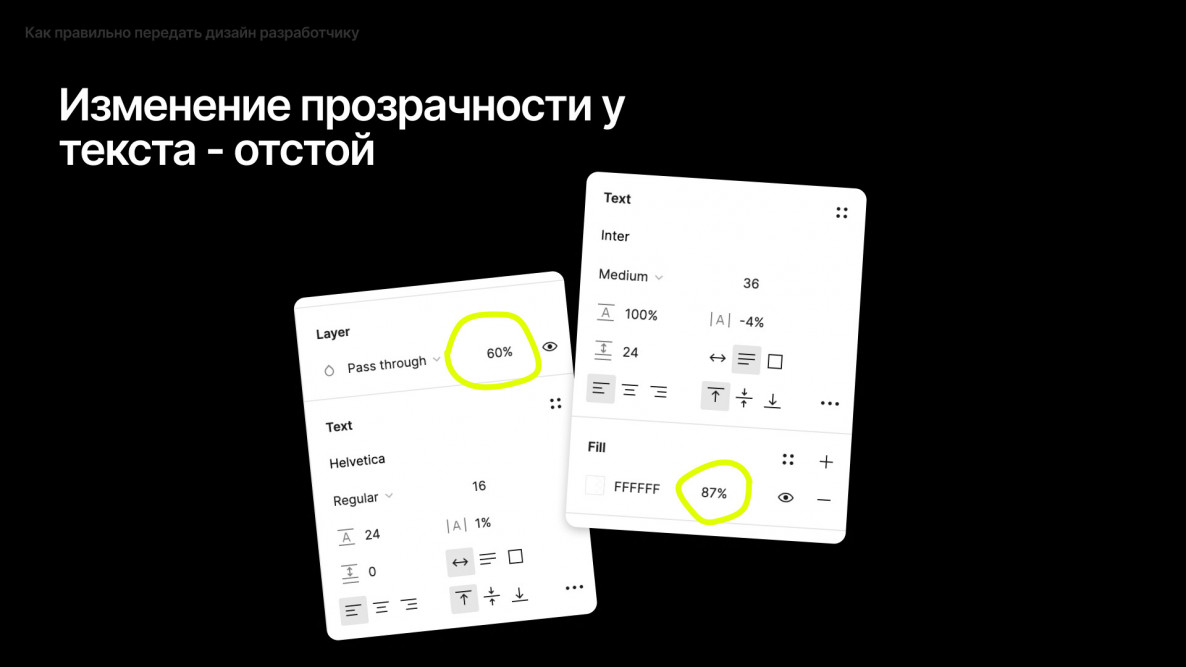
- Не изменяй прозрачность текста. Из-за этого ухудшается доступность для слабовидящих людей, а сами браузеры ругаются. Если хочешь сделать текст незаметнее, лучше выбрать более светлый оттенок.
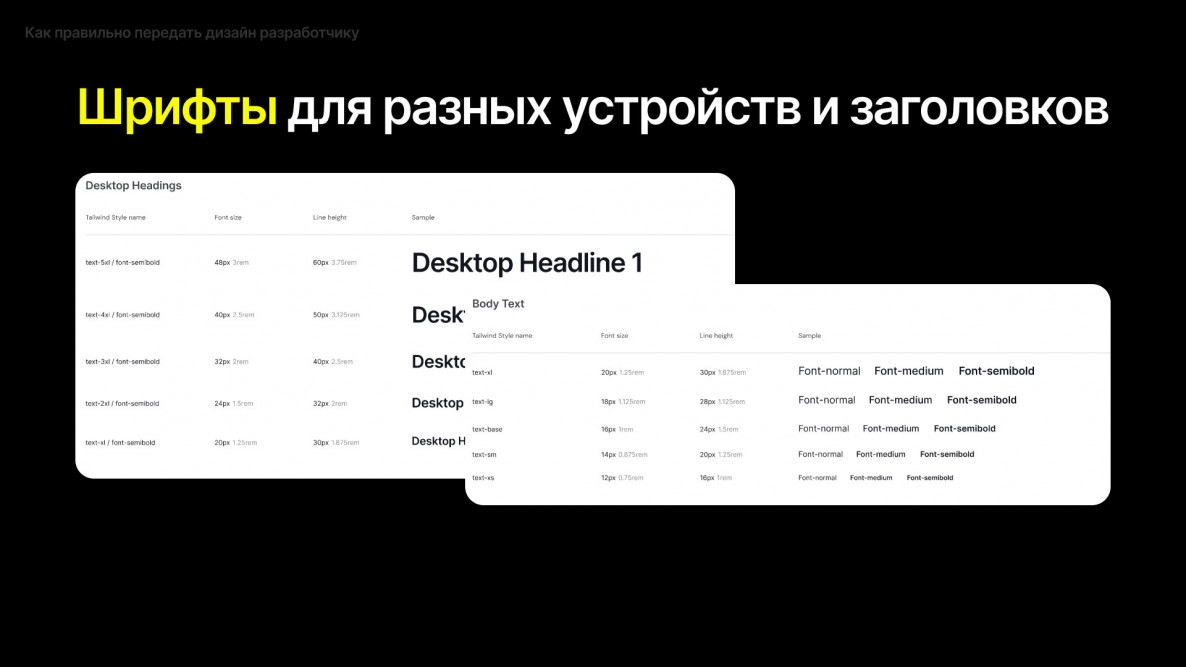
- Составь список текстовых стилей для всех элементов. Нужна гарнитура, начертание, кегль, межстрочное расстояние и поведение текстов для разных разрешений. Мы для удобства собираем одинаковые размеры в папки, в которых уже находятся начертания.
Сетка и отступы
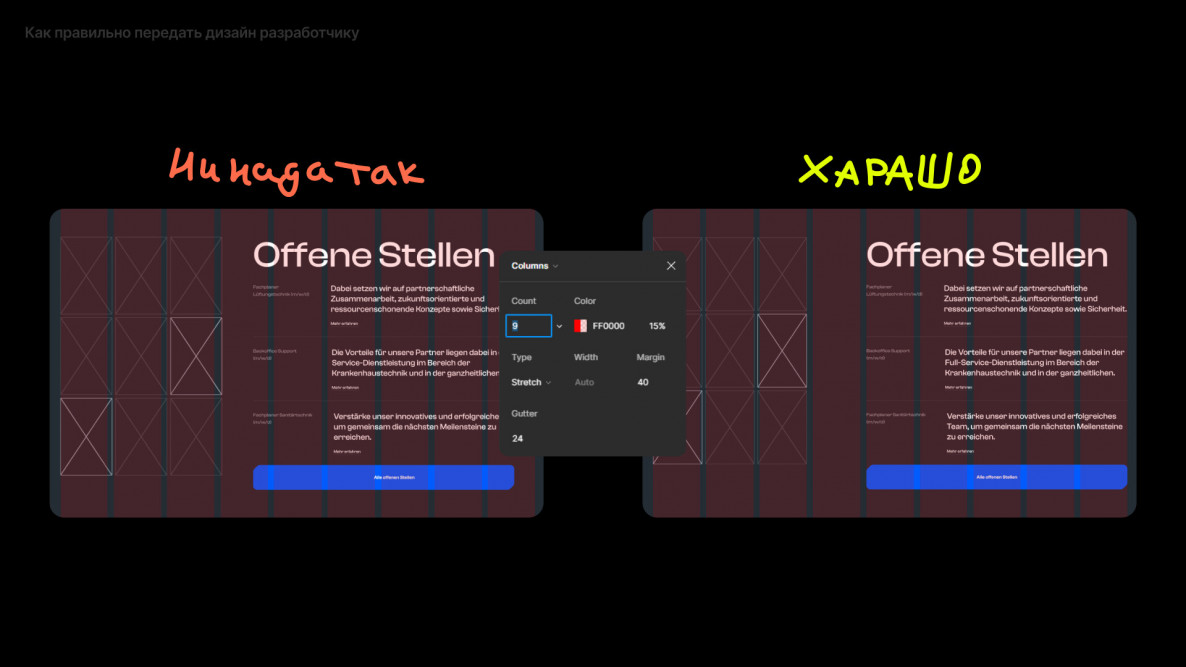
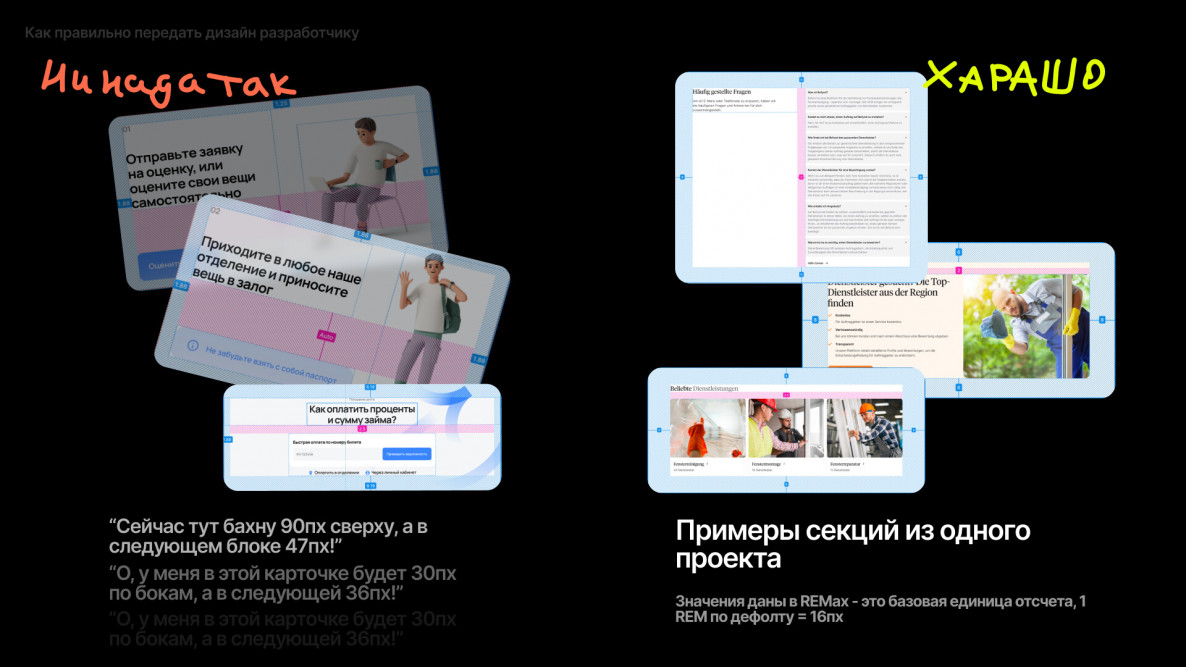
По сетке разработчики ориентируются, как должны располагаться элементы при масштабировании экрана.
- Создай понятную сетку и покажи, из каких блоков состоят экраны разных размеров.
- Не делай отступы рандомными значениями, создай систему и придерживайся ее. В идеале переменными в Фигме в Loсal Variables, на крайний случай — в голове, чтобы потом объяснить разработчику.
- Проверь макет на разные разрешения экрана. Одинаковые элементы могут выглядеть нелепо при разной ширине устройства. Для них нужно создавать отдельные макеты и прописывать брейкпоинты — значения ширины экрана, в которых макет будет меняться.
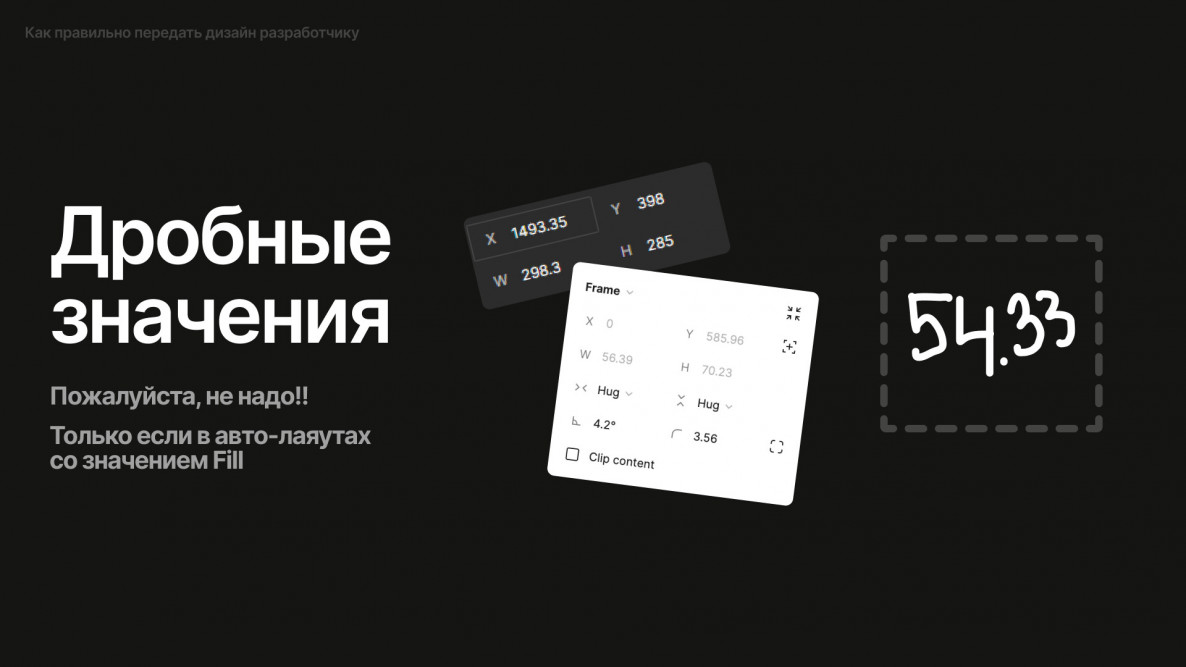
- Не используй дробные значения в размерах объектов. Они идут вразрез с пикселями и выглядят непрофессионально. Исключение — если сделано через Fill (самозаполнение).
Слои
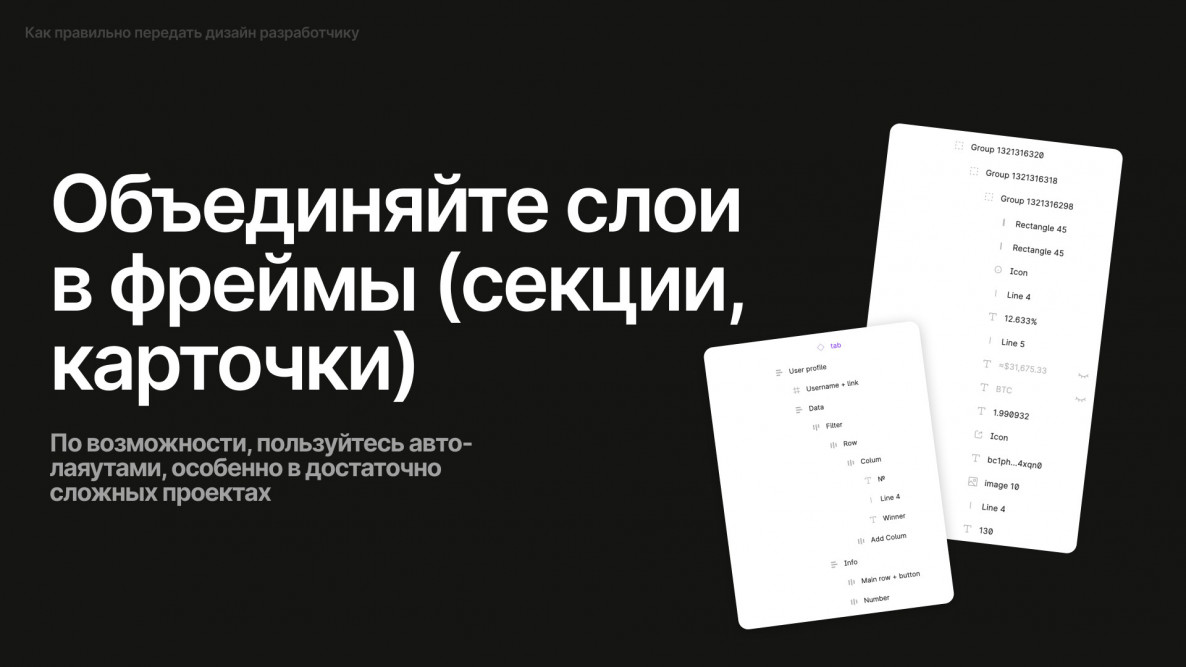
- Группируй слои, чтобы разработчику было легче ориентироваться в макете. Текст и иллюстрацию в карточку, карточку в набор карточек, и все это в одной группе с понятным названием.
- Называй и размещай макеты логично. В начале хедер с соответствующим названием, в конце футер.
Цвета
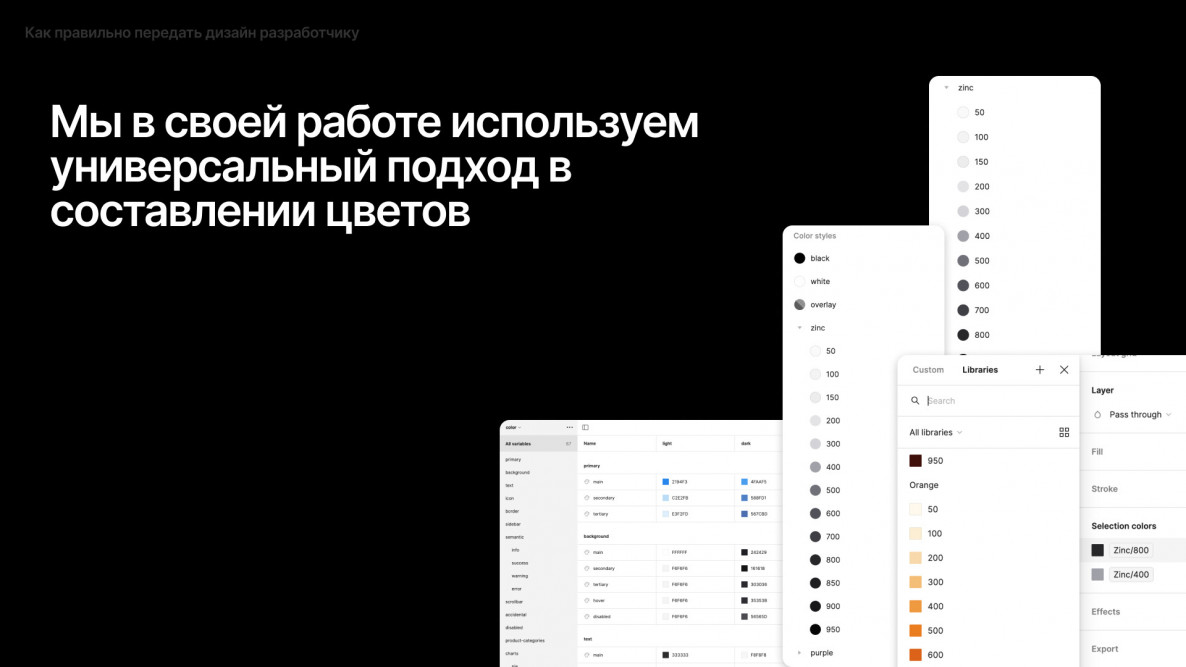
- Создай расширяемую систему цветов. Мы в своей работе используем универсальный подход в составлении цветов. Но называть их можно по разному: токены, точечные названия. Главное, чтобы система была понятной, и легко расширяемой.
Так не надо: darkBlue, lighttDarkBlue, lighttDarkDarkerBlue
Самый синий, основной синий, синий-синий иний :)
- Собери все цвета в стили и присвой им токены
Иллюстрации
- Добавь иллюстрации отдельными объектами, чтобы разработчикам было проще вытаскивать их из дизайна.
Иконки и логотипы
- Оберни иконки во Frame и сделай их одинакового размера. В комьюнити Фигмы есть большое количество библиотек с бесплатными иконками, которые можно использовать для своих проектов
- Переведи логотипы в векторный формат .svg, чтобы они четче смотрелись в вебе. Но иногда у компании бывает только png или jpeg. Тут два варианта: оставить как есть или перевести в вектор ручками или при помощи AI-плагина в Фигме.
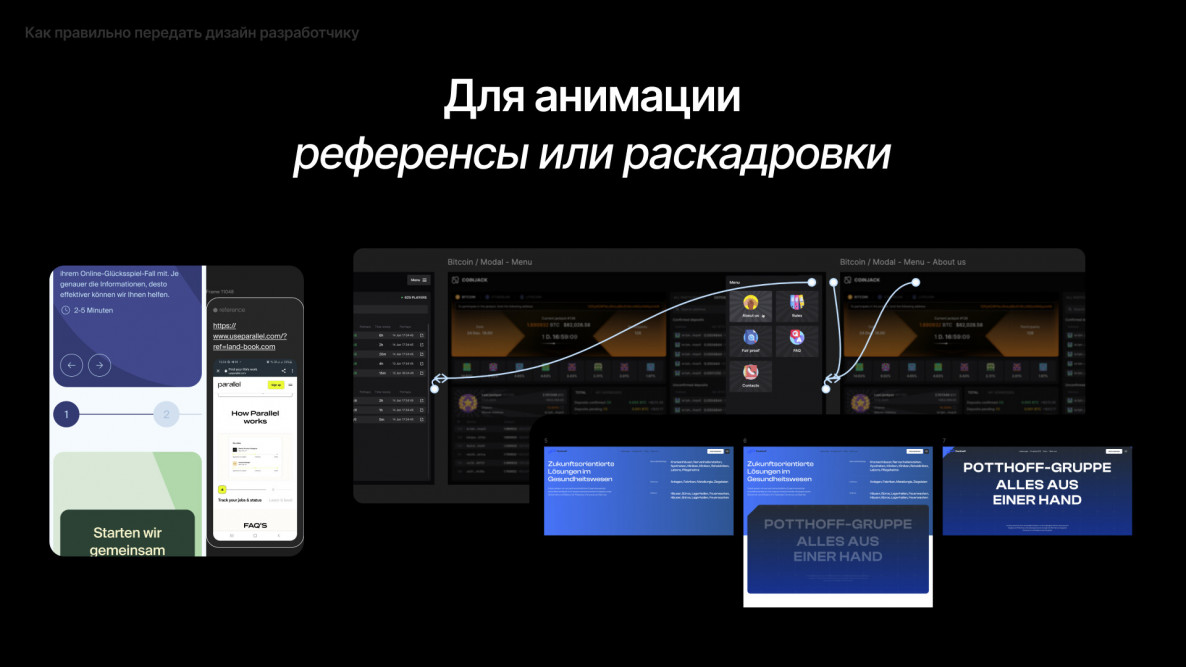
Анимация
- Тут база: ищем референсы или делаем раскадровки!
Как подготовить макет к верстке после дизайна
- Передай разработчику ссылку на источники шрифтов в ottf- и ttf-формате.
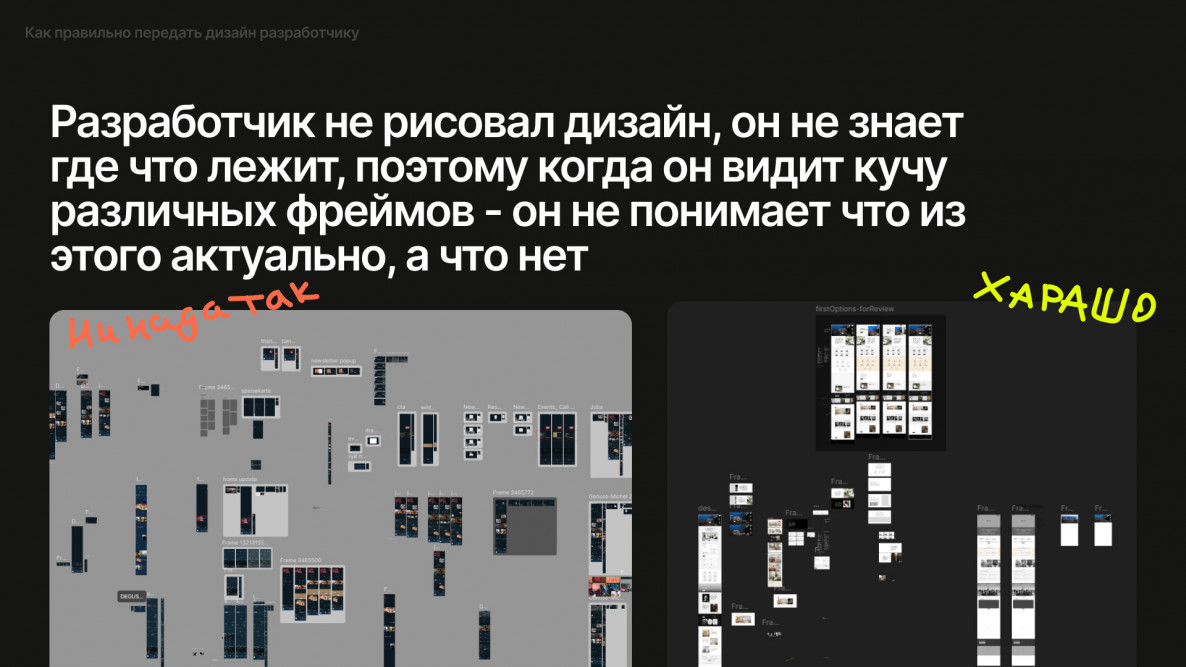
- Проверь, что в макете нет лишних слоев. Скрытые старые слои могут искажать поля при выделении и путать разработчика.
- Расположи фреймы аккуратно.
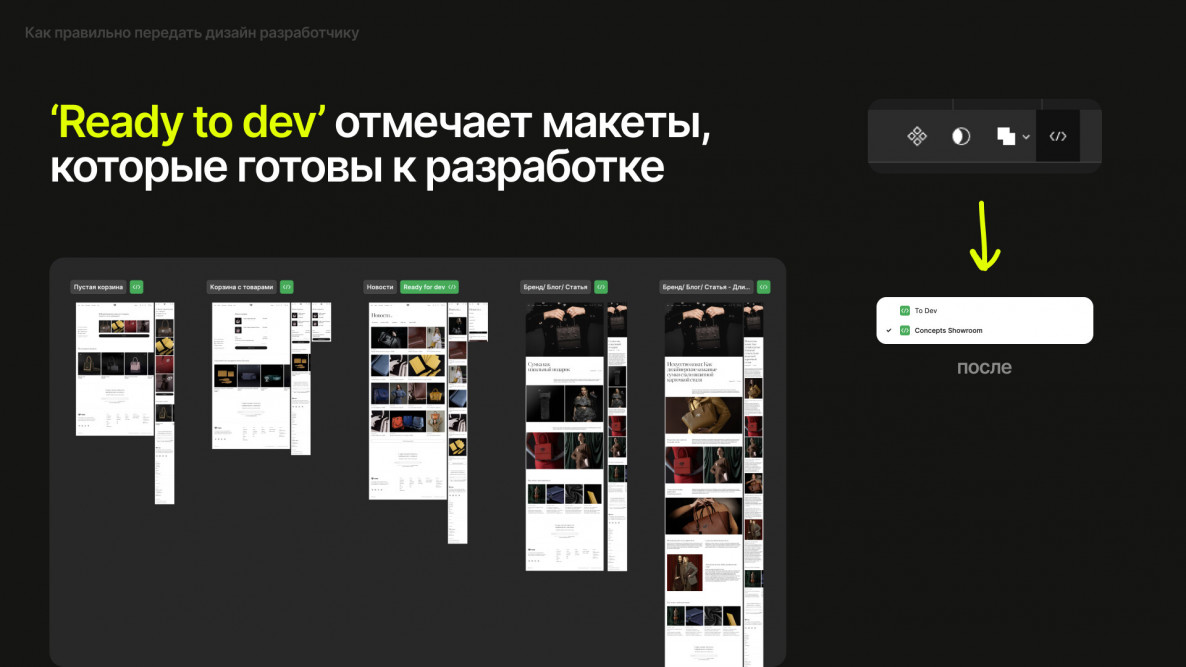
- Отметь макеты, которые готовы к разработке, фичей «Ready to dev», чтобы сэкономить время разработчика на поиск нужных страниц.
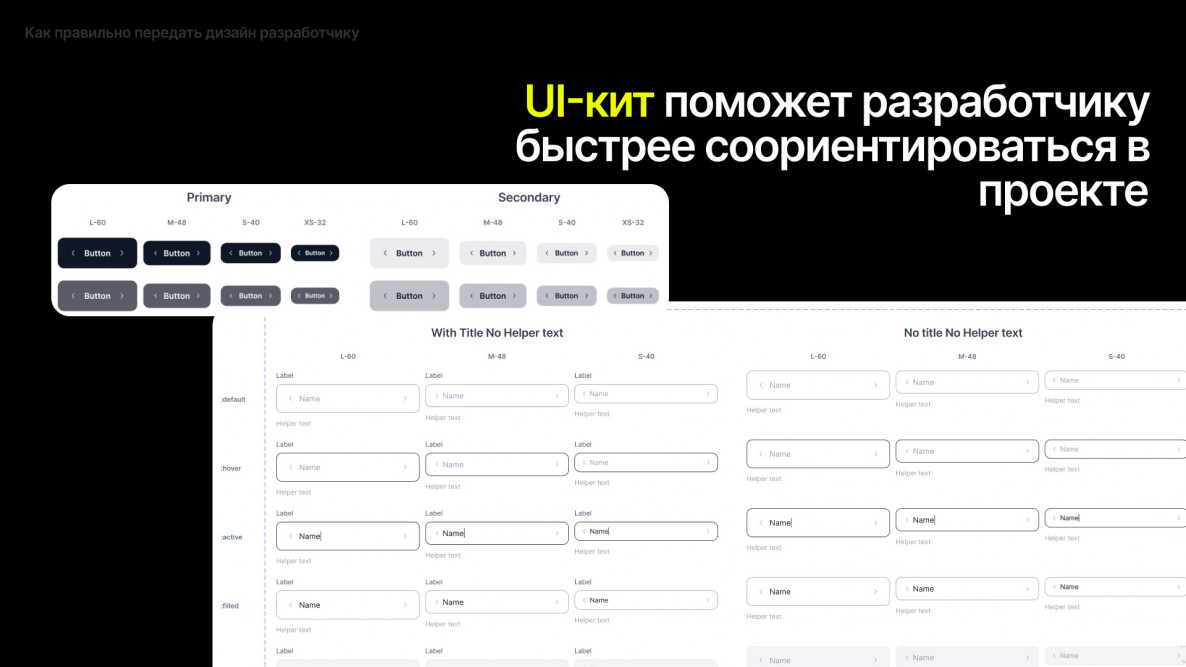
- Собери кнопки и ссылки в них, состояния при наведении, нажатии, неактивном состоянии, а также состояния в формах Default, Input (процесс введения), Введено и др.
- Собери интерфейс при ошибках.
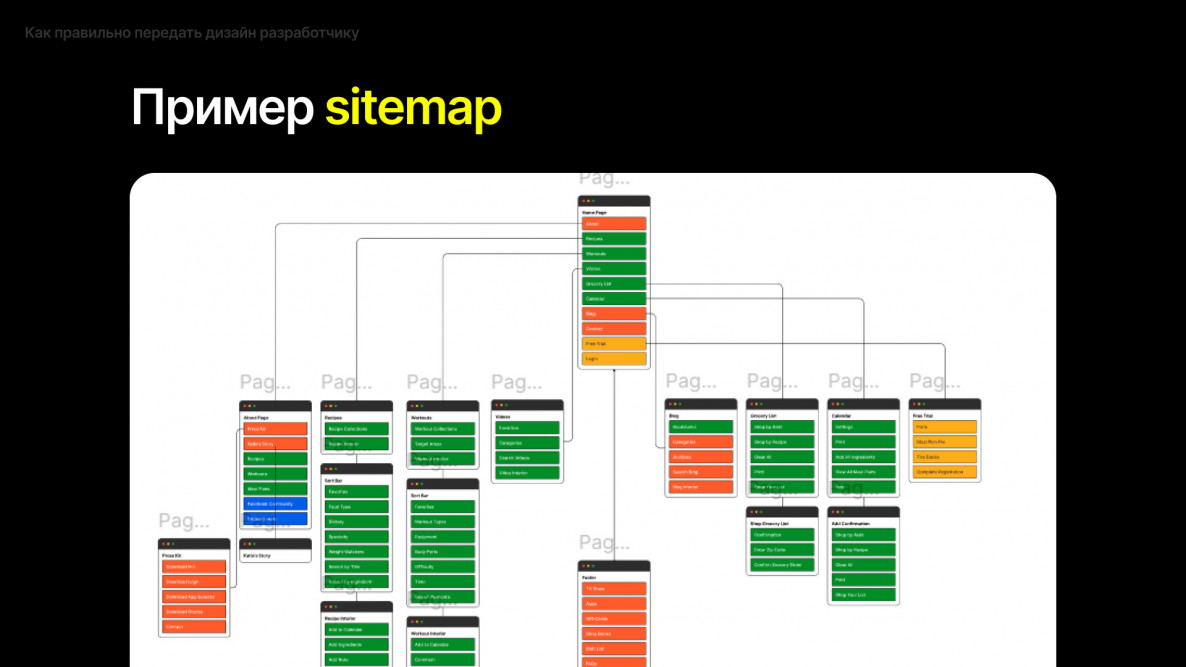
- Объясни механику сайта на кликабельном прототипе или в отдельном фрейме с описанием прототипа, чтобы разработчик понимал, как логически устроен сайт.
- Добавь элементы оформления: плашку куки, иконку Favicon, которая отображается в поисковой выдаче у сайта; картинку из разметки Open Graph, которая показывается в соцсетях при ссылке.
- Оставь комментарии, если нужно акцентировать внимание на каких-то моментах.
Как внедрить в работу новые процессы передачи макета
- Заложи побольше часов в проекте на подготовку дизайна на первое время. Когда команда будет готовить макеты на автомате, дополнительно закладываемые часы можно будет сократить.
- Пообщайся с разработчиком в команде. Покажите ему эту статью, обсудите базовые и специфичные моменты и уточните, как им удобно получать макеты.
- Скачай наш чек-лист и сверяйся ним во время работы. Когда работа будет доведена до автоматизма, никакие вспомогательные материалы не понадобятся.
Вот так делайте — голова у разработчиков болеть не будет!