Привет! Я Влад Калашников, Senior Product Designer в стартапе Re:Luna, до этого работал в МТС и Pinkman. Недавно я писал в своем телеграм-канале идею о том, как можно развивать UI продуктовому дизайнеру. Если коротко, то можно начинать с дизайна маленьких частей интерфейса и постепенно увеличивать их размер. Например: кнопка, карточка, секция, страница. Преимущество такого подхода в том, что изначально на это не тратится много времени и это позволяет уделять внимание небольшим деталям. Мне кажется, что это один из критериев хорошего UI.
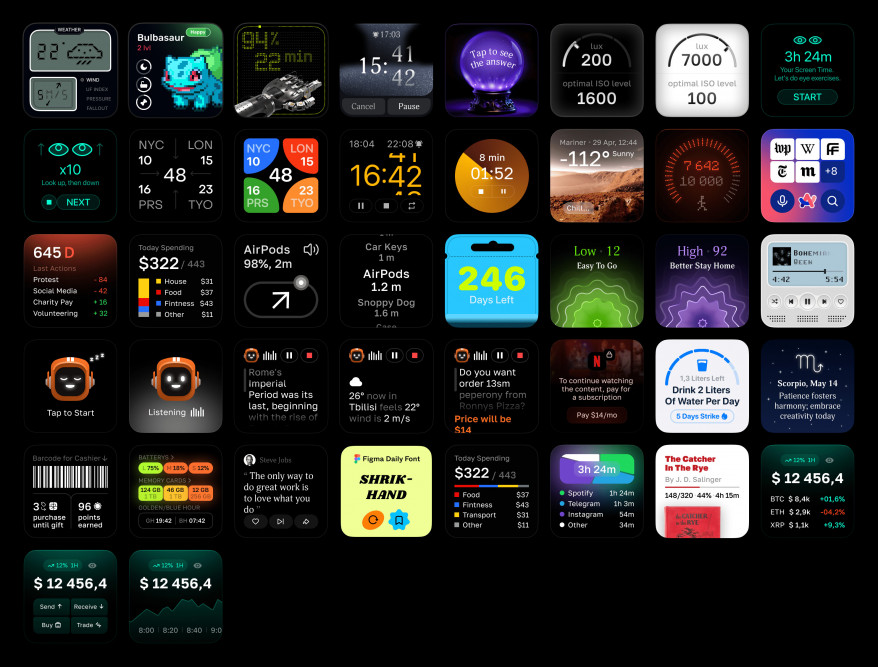
И вот удачным совпадением стало то, что Вова Красильников (автор канала Secret Design) запустил челлендж по дизайну iOS-виджетов, что совпало с моим постом, и я решил попробовать себя в нем. Нужно было на протяжении месяца каждый день делать по одному виджету на заданную тему. Я иногда забивал на технические ограничения, так как хотелось больше сделать упор на UI. Далее можно посмотреть каждый виджет и мои заметки по его созданию.
- 1. Погода
Первый виджет мне захотелось сделать в стилистике наручных часов Casio. Также я вручную обрисовал облако с дождем, и, так как внутри было пусто, решил добавить глаза и рот, чтобы стало интереснее.
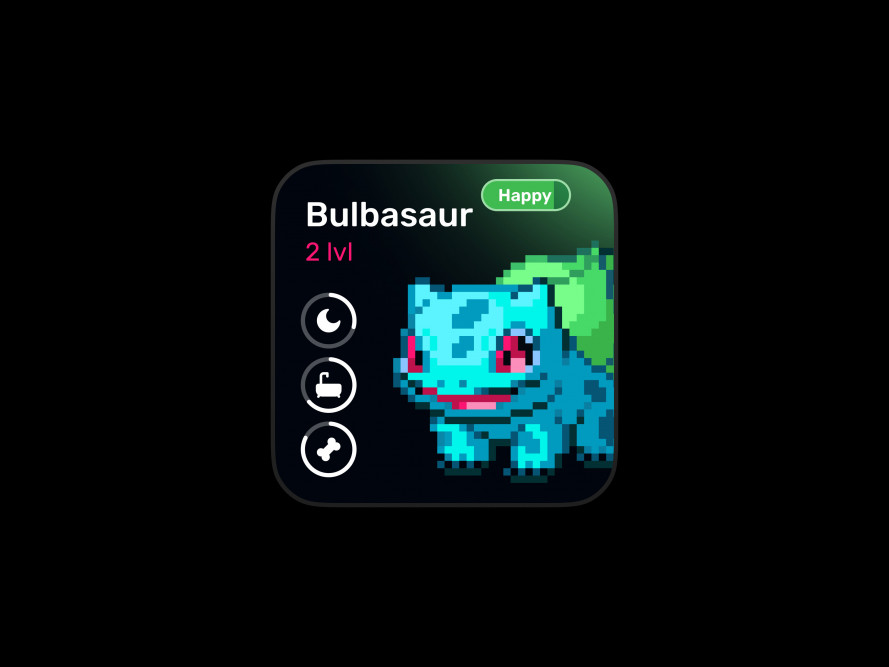
2. Тамагочи
У меня сразу появилась ассоциация с чем-то пиксельным. Плюс к тому, что мне нравятся покемоны, я решил совместить эти две идеи в дизайне. Правда, позже я понял, что можно было бы пойти дальше и сделать весь интерфейс в пиксельной стилистике, как у некоторых других дизайнеров, у которых получилось очень круто.
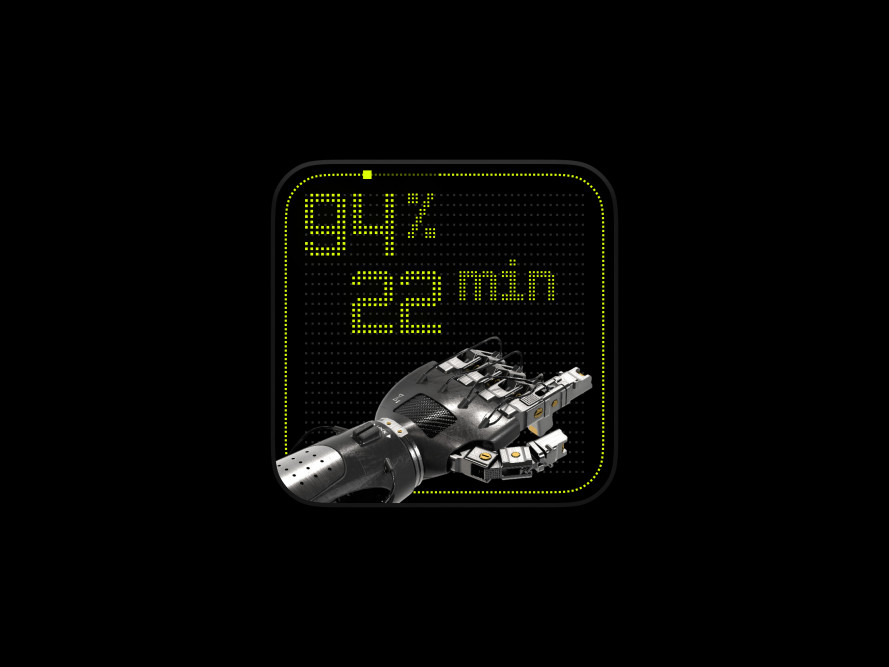
3. Заряд устройства
Сделал виджет для вселенной киберпанка, где многие люди пользуются кибер-имплантами. Он показывает процент заряда и сколько времени нужно для полной зарядки.
4. Песочные часы
Идея в том, что сзади находится своеобразный пескопад, и постепенно виджет будет наполняться песком. Мне не хотелось использовать обычный песок, хотелось что-то более интересное, поэтому я решил использовать обои iPhone 15. Добавил градиент и размытие, и получился такой эффект.
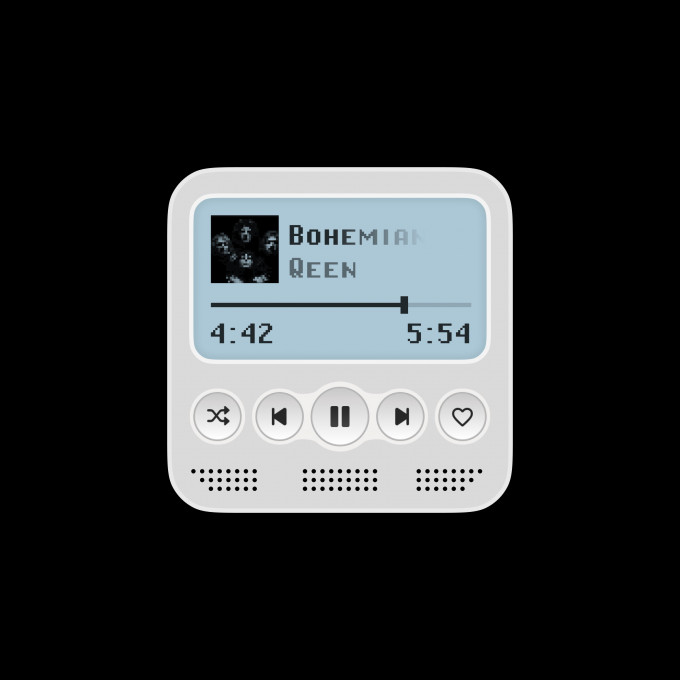
5. Аудиоплеер
Ну, тут все просто: виджет в стилистике MP3-плееров. Сделал две версии: 2x2 и 4x2.
6. Шар с предсказанием
Была идея сделать что-то таинственное и мистическое. Быстро сгенерировал картинку в Midjourney и сделал текст чуть по дуге, как будто он огибает шар.
7. Анализ трат за день
Тут решил попробовать интересное цветовое сочетание для графика
8. Отображение уровня освещения и настройка оптимального ISO уровня для фотографов
Пытался передать легкий объем виджета за счет внутренних теней и градиентов. Также виджет меняет цвет в зависимости от уровня освещения
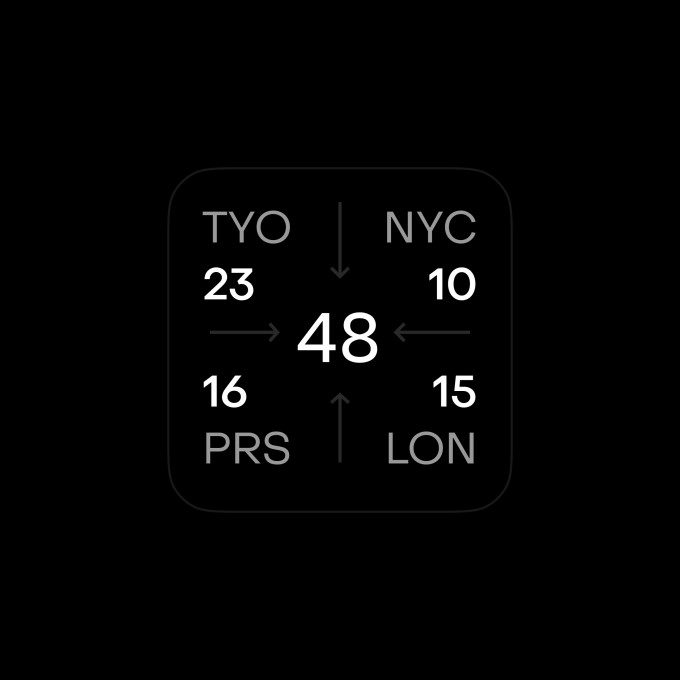
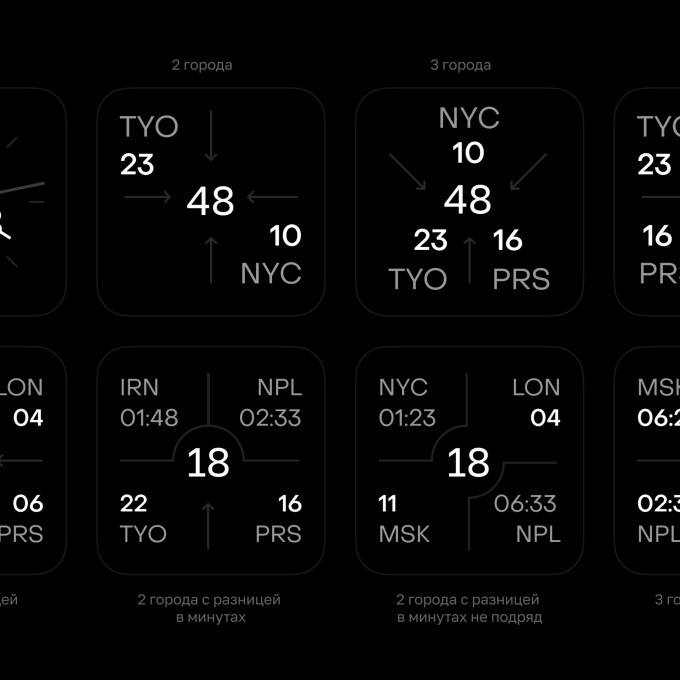
9. Отображение времени в разных часовых поясах
Чтобы поместилось 4 города и шрифт был хорошо читаемым, я решил сделать концепцию, где в центре отображаются минуты, а по краям — сокращенное название города и час.
Но был нюанс, о котором я узнал чуть позже — существуют города, у которых разница не только по часам, но и по минутам. Например, Непал, у которого GMT+5:45, или Иран с GMT+3:30. И я решил проработать этот и другие кейсы в дизайне, который вы можете видеть в прикрепленных изображениях.
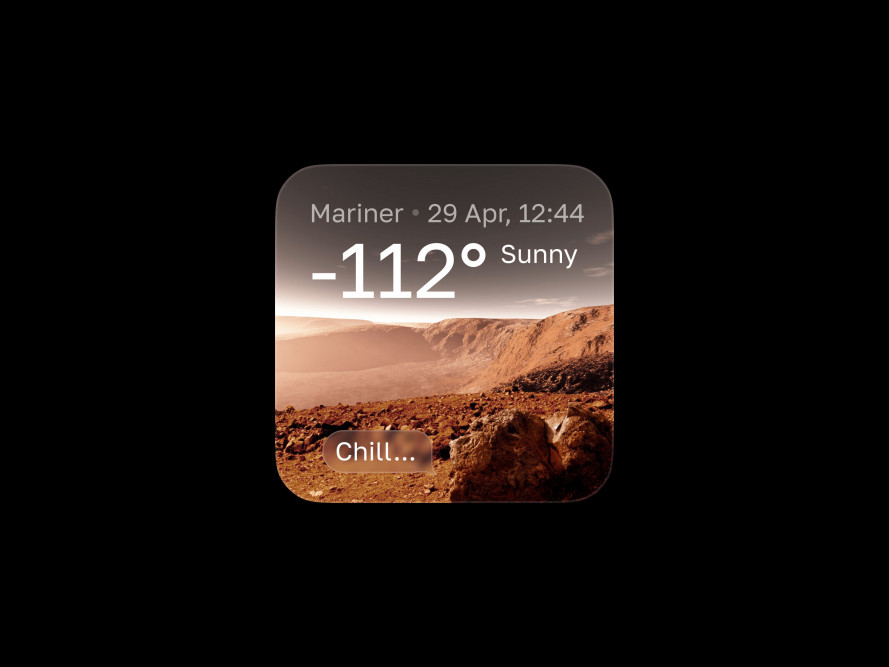
10. Отображение погоды с помощью камня
Я решил сделать виджет с отображением погоды на Марсе с перспективы камня. При создании решил добавить бабл с текстом, который будет отображать настроение камня. Кстати, в итоге мне это напомнило сцену из «Все, везде и сразу»
11. Отображение шагов
В этом виджете решил сделать дизайн в стилистике Nothing OS
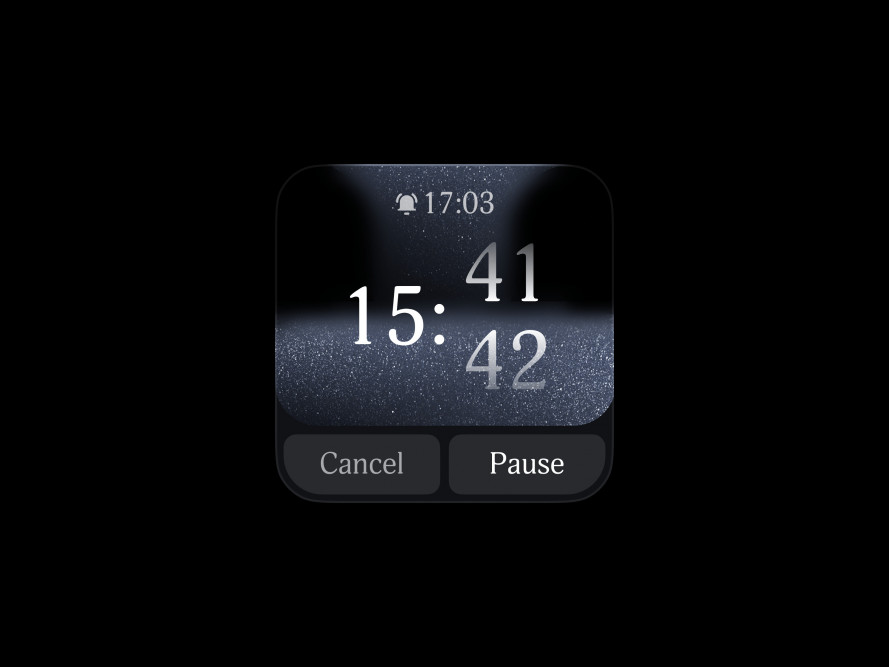
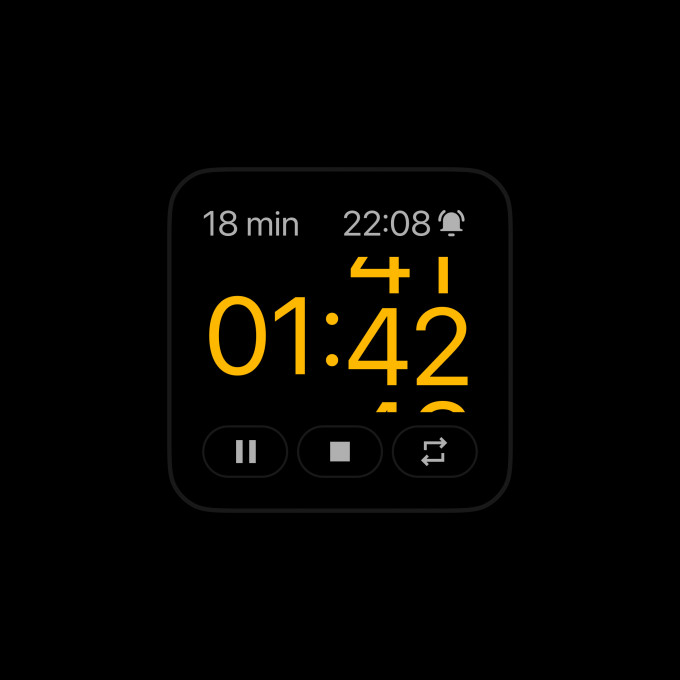
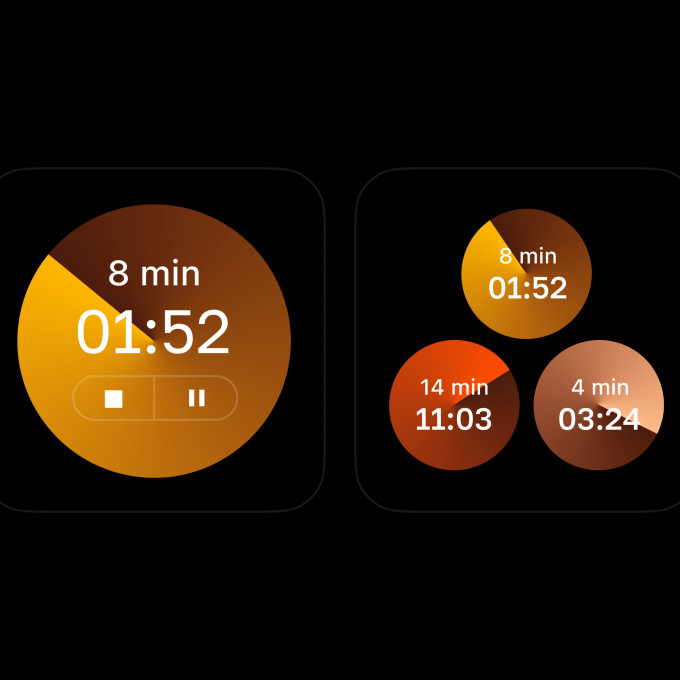
12. Кухонный таймер
Сделал два варианта. В первом решил обрезать текст, когда он будет крутиться, а во втором решил поиграться с радиальным градиентом
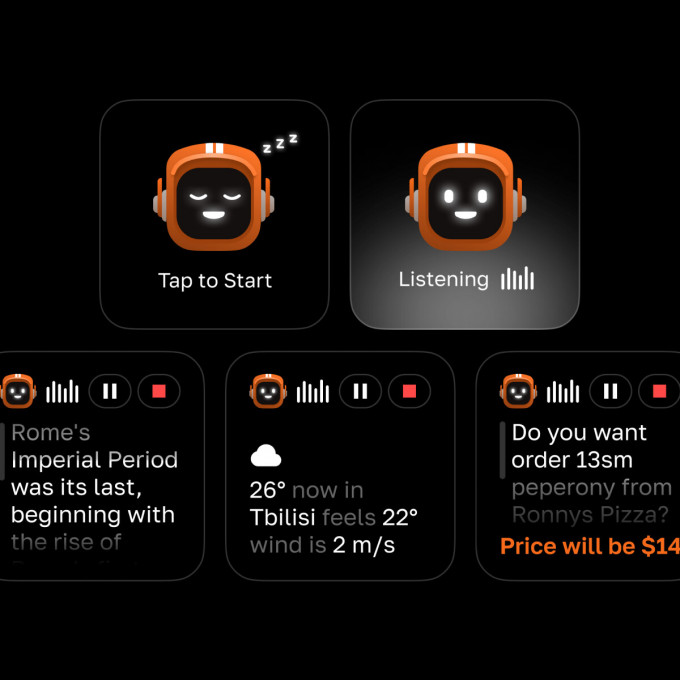
13. AI Ассистент
Вдохновлялся K-VRC из мультантологии «Любовь, смерть и роботы», если еще не смотрели, то очень советую
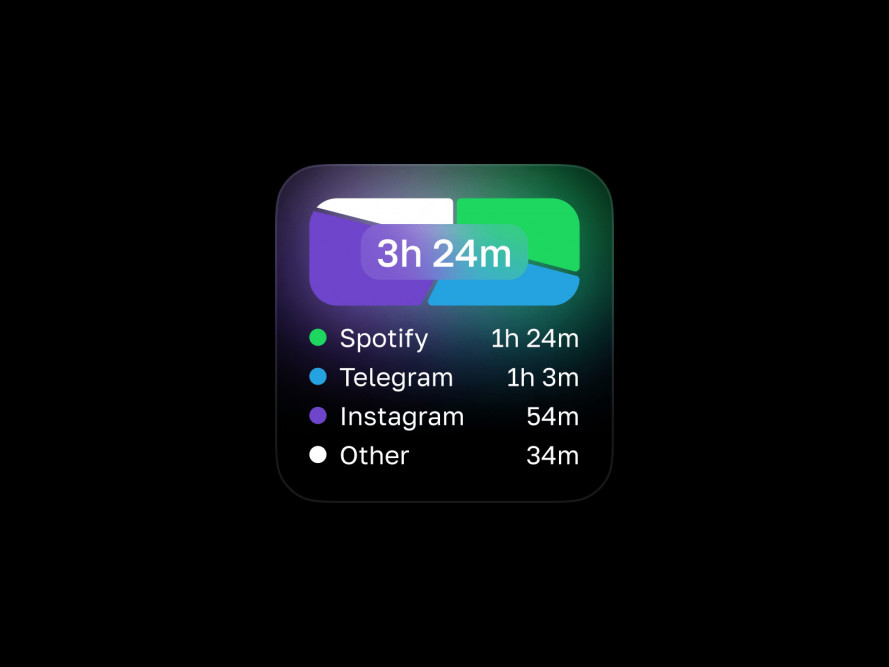
14. Screen Time
Тут мне хотелось сделать что-то необычное и решил отобразить диаграмму, которая вписывается в форму виджета
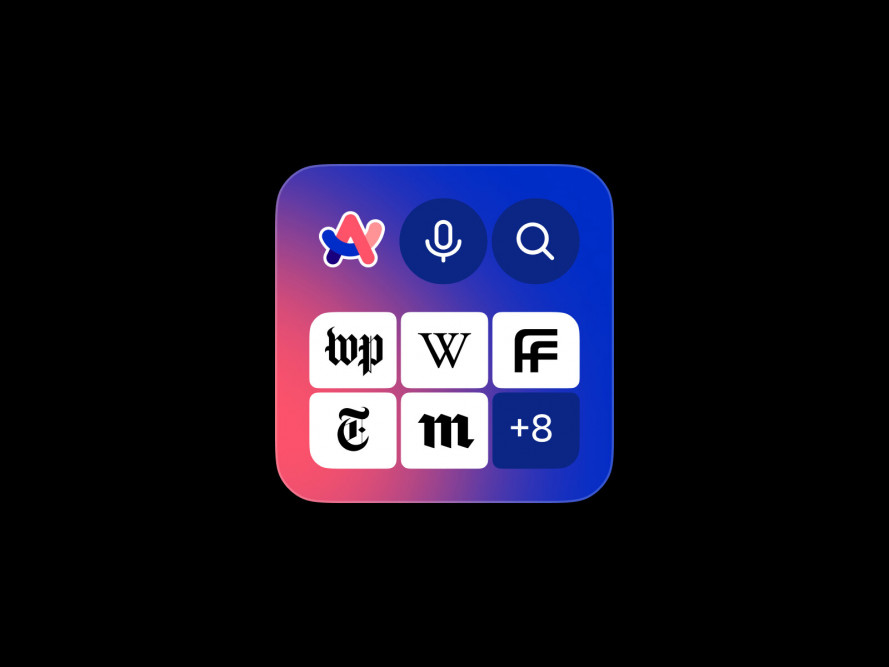
15. Arc Browser
Тут просто вынес наиболее популярные, на мой взгляд, действия
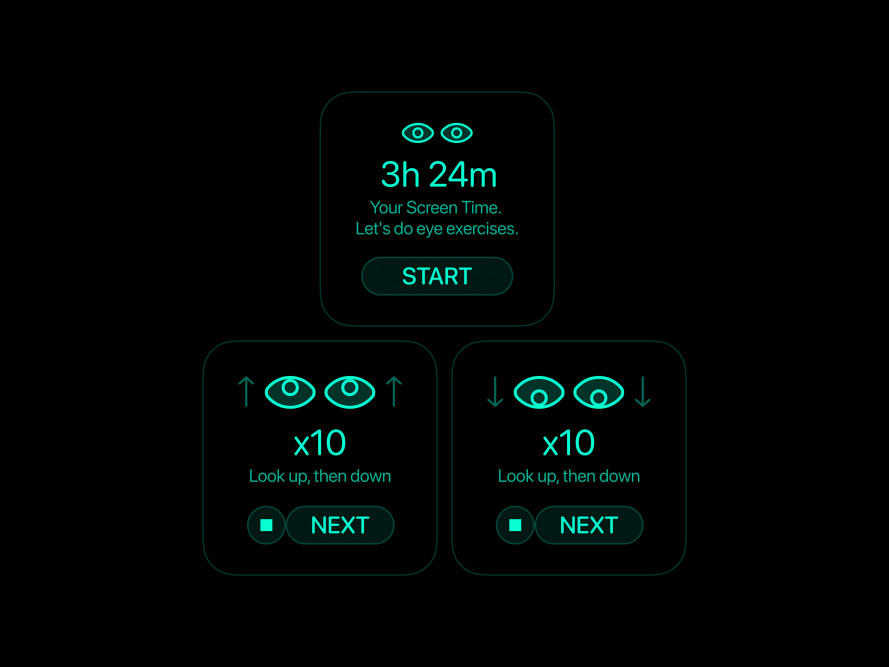
16. Виджет для здоровья глаз
Тут я использовал темную тему, так как она полезнее для здоровья глаз, а цвет подобрал, который мне понравился
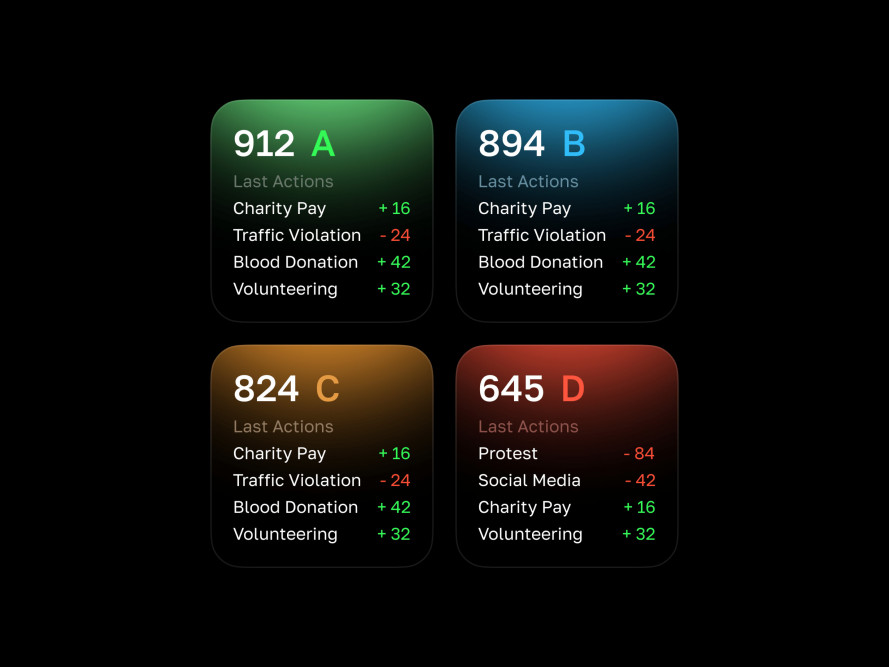
17. Виджет социального рейтинга
Аналог рейтинга, который работает в Китае. Условием было использовать только текст. Получился достаточно простым
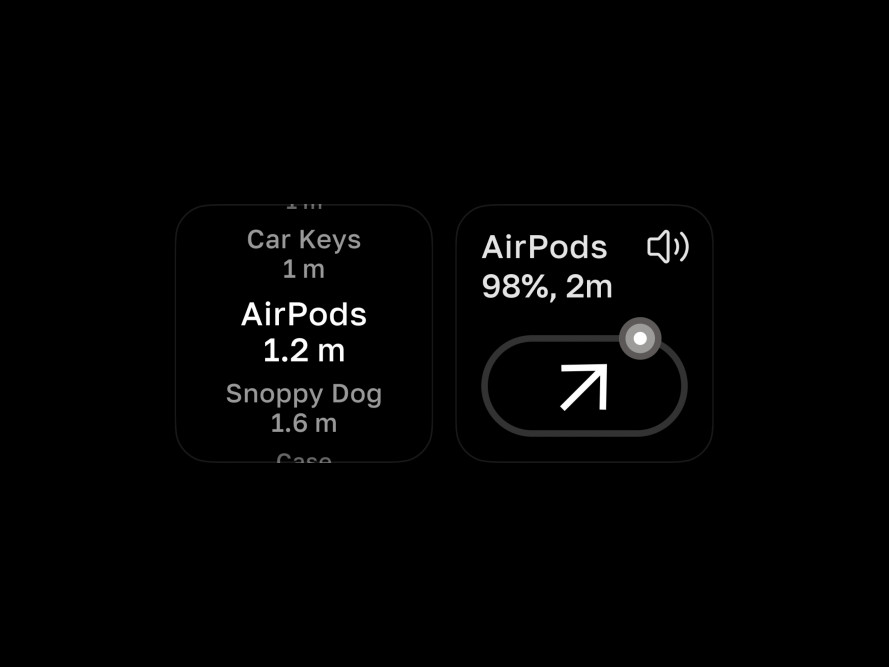
18. Найти девайс
Выполнил его в минималистичном стиле. Экран со списком девайсов слева вращается, как барабан, а на правом экране стрелка показывает, в какую сторону нужно идти
19. Виджет для букридера
Сделал его в большом размере. Планируется, что виджет будет подстраиваться под основные цвета обложки. Также можно свайпать книги, если читаете несколько.
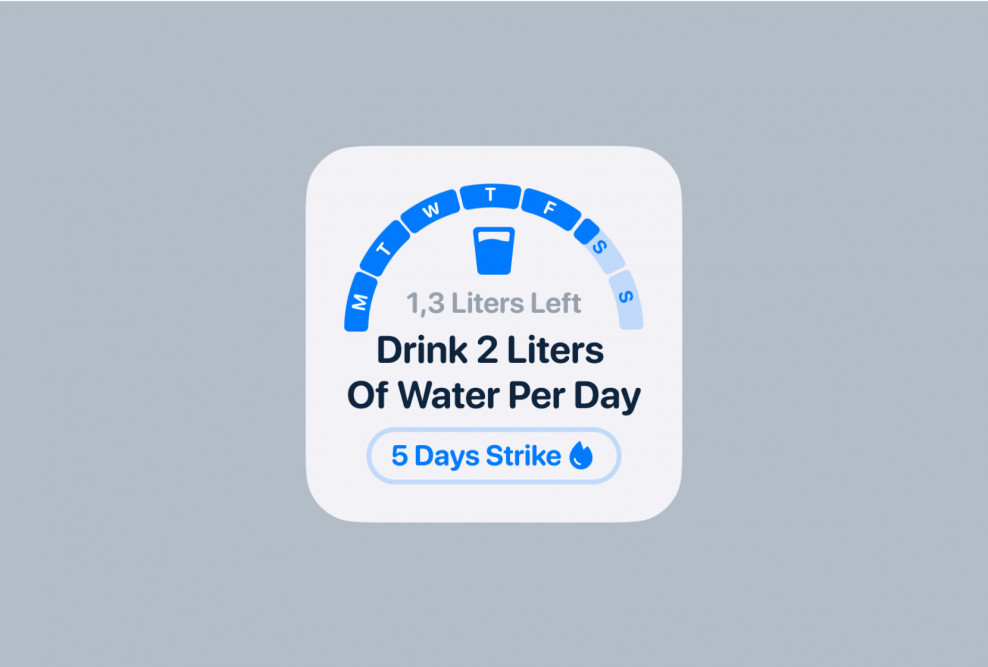
20. Виджет привычек
В этом виджете я старался совместить стилистику дуолинго с минимализмом
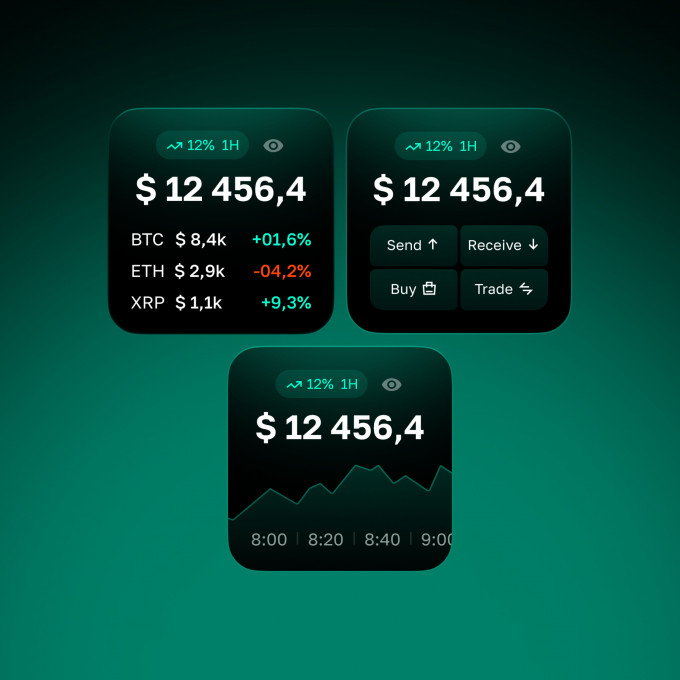
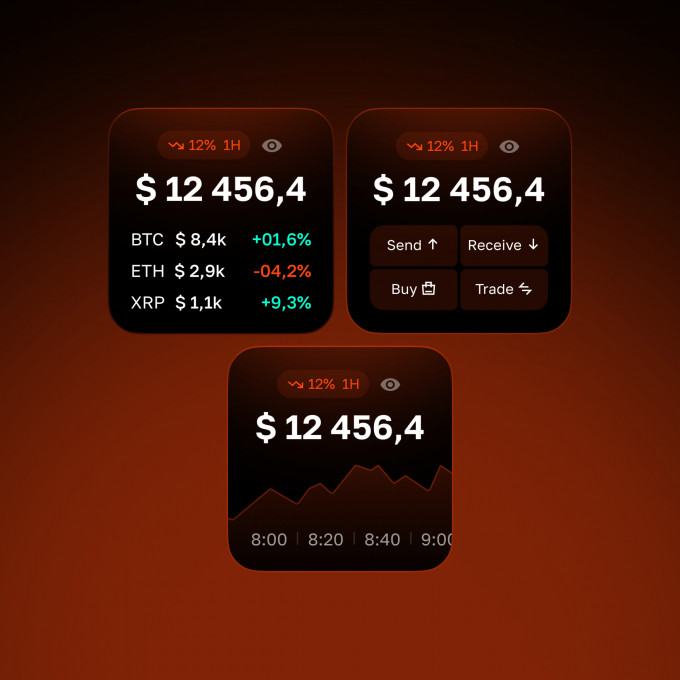
21. Криптокошелек
Пользователь может выбрать несколько типов виджета. Также виджет меняет цвет в зависимости от последней статистики
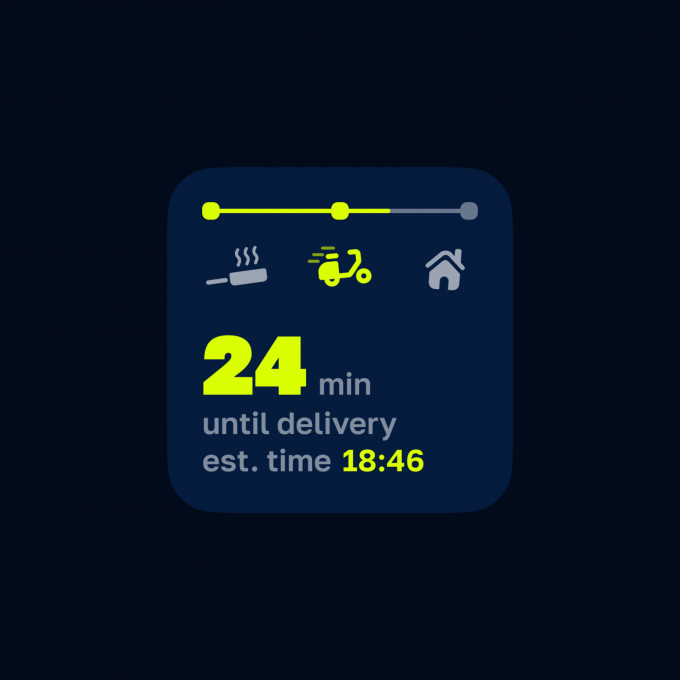
22. Доставка
Хотелось сделать его игриво-динамичным, чтобы показать скорость. Поэтому все иконки под небольшим наклоном и предполагалось, что они анимируются. Также решил сделать несколько цветовых вариантов
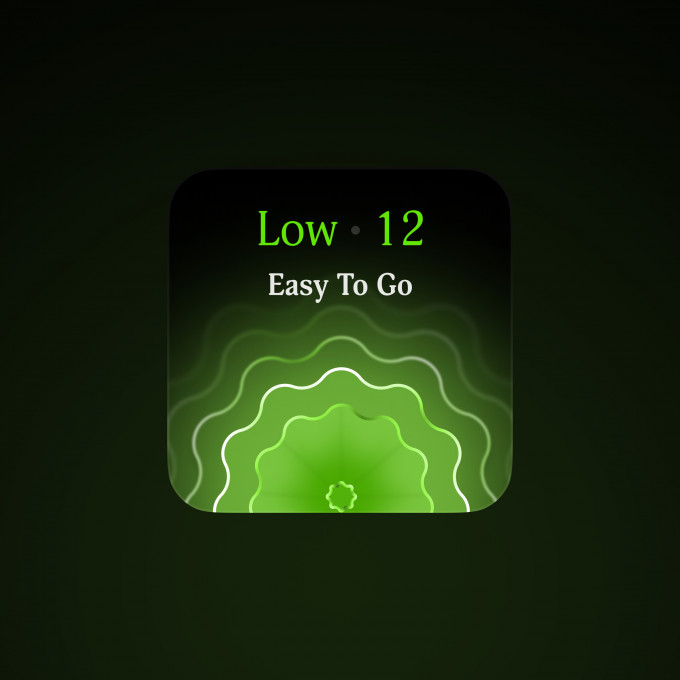
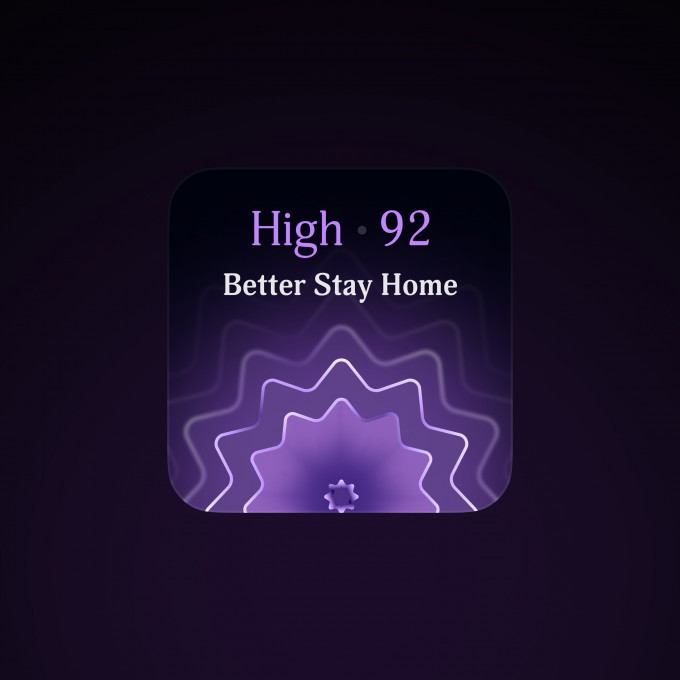
23. Виджет для аллергиков
Отображает количество пыльцы в воздухе. Вдохновлялся приложением Apple для отметок настроения. Сделал фигуры в форме цветков, также они меняются в зависимости от уровня пыльцы
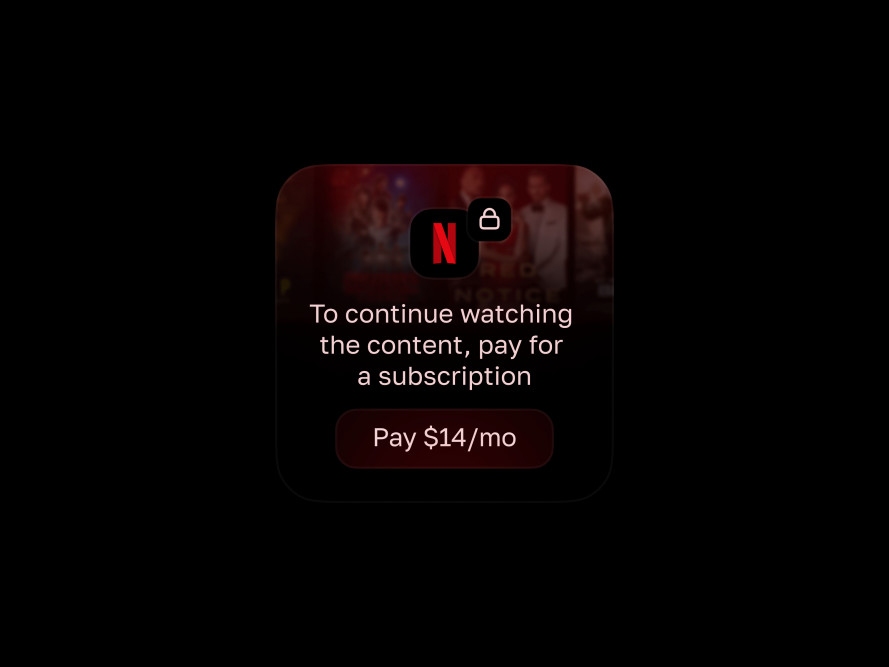
24. Отображение подписки в виджете
Тут просто приятный дизайн и еще заблюрил фильмы на фоне, чтобы показать, что они недоступны
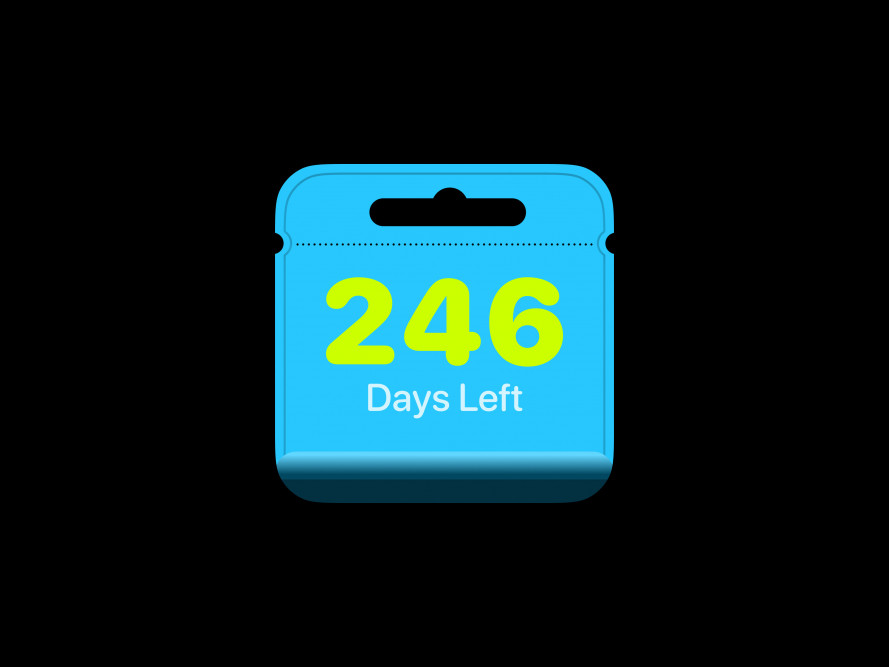
25. Дни до конца года
В дизайне этого виджета мне захотелось внести небольшое разнообразие относительно моих других виджетов и сделать его в детской стилистике. Внизу отображена небольшая динамика, как-будто отклеивается стикер
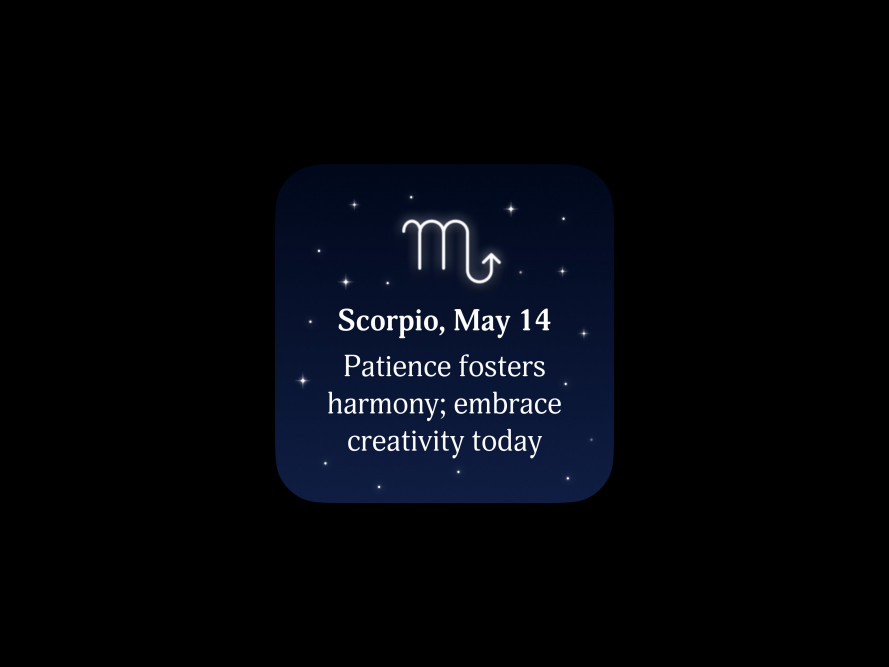
26. Астрология
Тут решил сделать дизайн на фоне ночного неба, что пересекается с астрологией
27. Программа лояльности
Решил сделать этот виджет для книжного магазина. Штрихкод для того, чтобы быстро начислить/списать бонусы. Также иконки для покупок до подарка сделал в таком формате, чтобы было понятно, что это именно покупки до подарка, а не просто подарок или покупки. Также сделал дивайдер 3х блоков в виде книги
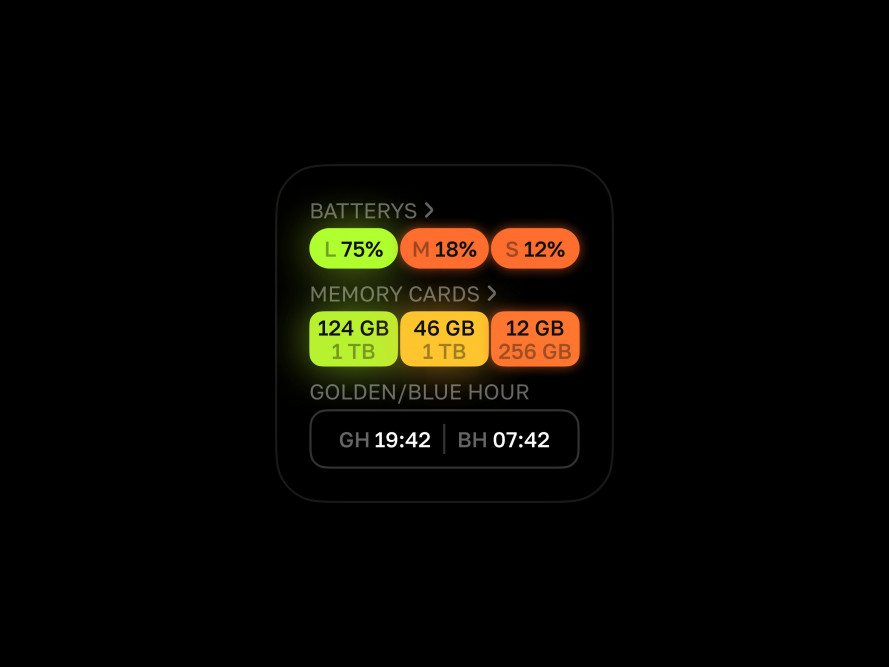
28. Виджет для проф камеры
Пытался сделать его максимально функциональным. Я сам далеко не фотограф, но немного поресерчил, какие функции были бы важны фотографам. Решил отобрать заряд батарей, место на картах памяти и время до золотого/синего часа
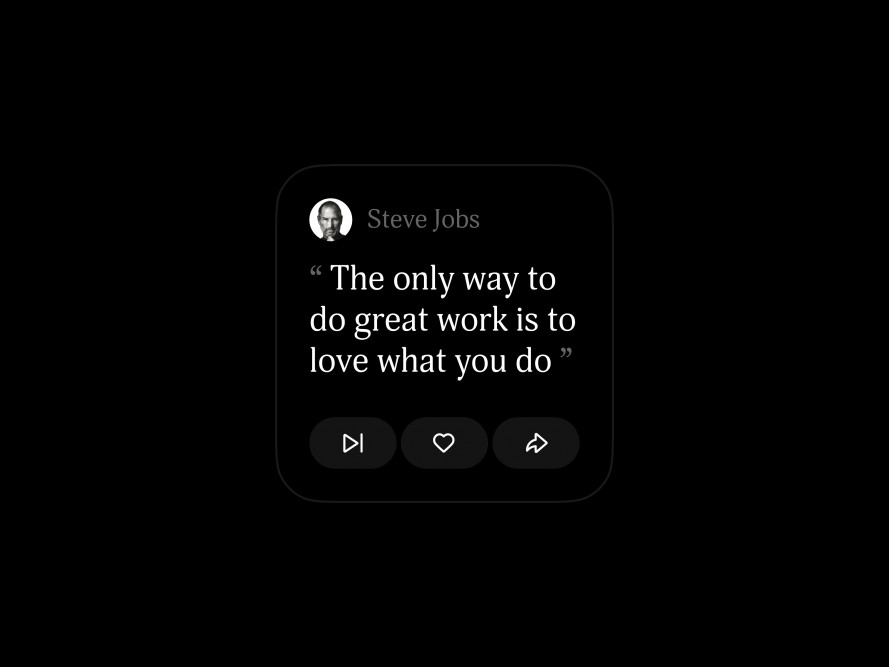
29. Цитата дня
В этом виджете пытался сделать все достаточно просто и минималистично
30. Виджет для Figma
Сделал виджет в стиле дизайна внешней коммуникации фигмы. В виджете можно сохранить шрифт или посмотреть следующий
Что в итоге
Мне очень понравилось участвовать в челлендже, потому что:
- В первую очередь это позволило мне подтянуть UI
- Познакомиться с классными дизайнерами, которые также участвовали в челлендже
- Начать наконец постить свои работы в соц. сети
- Мне даже поступило несколько предложений пообщаться на счет работы
Я думаю, что это прикольная идея — дизайнить что-то каждый день, так как это позволяет оставаться в тонусе, а продуктовому дизайнеру, как мне кажется, это нужно.
У меня уже появились идеи для следующих челленджей, которые я бы точно хотел провести в этом году:
- Циферблаты для умных часов, всегда хотел попробовать себя в этом
- Приложения для Apple Watch
- Иконки мобильных приложений
- 3D, а то я уже немного подзабыл и год не заходил в C4D
- AI, хочется уже наконец разобраться с генерацией изображений и попробовать ReCraft и Midjourney
- Микроанимации
Что дальше
Также относительно недавно стартовал челлендж по мобилкам и я также успел сделать пару работ, которыми поделился в своем телеграм-канале. Кстати, пару месяцев назад завел свой телеграм-канал о котором давно думал, буду очень рад поддержке в виде подписки. В нем я пощу свои концепты и пишу заметки, вот пара клевых постов там