В этой статье вы узнаете, как плохой набор текста влияет на впечатления читателей. Спойлер: хуже, чем вы ожидали.
В цифровом мире, где 55% посетителей проводят на сайте менее 15 секунд, очень важно быстро увлечь пользователей и произвести впечатление с помощью качественного и увлекательного контента.
Замена обычного текста статей интересными макетами и медиа-элементами — один из способов сделать контент более привлекательным. Улучшение читабельности и разборчивости с помощью более качественного набора текста — еще один способ привлечь внимание.
В этой статье поговорим о шести распространенных ошибках верстки, которые могут допускать издатели, и о том, как их исправить, чтобы привлечь больше внимания аудитории.
1. Отсутствие визуального контраста
Правильно подобранный цветовой и типографический контраст является жизненно важным для комфорта пользователей при чтении.
Цветовой контраст: разница в яркости между двумя соседними цветами текста и фона.
Типографический контраст: разница в размере между элементами текста, например, заголовком и текстом абзаца.
Очень низкий или сильный цветовой контраст может заставить читателя напрячься, чтобы прочитать текст, особенно заметно при использовании мобильных устройств или в темной среде.
Аналогичным образом, отсутствие типографического контраста может затруднить выделение различных структурных частей статьи (например, если размер подзаголовка и наборного текста почти одинаковый).
Чтобы создать визуальные подсказки и улучшить читабельность для пользователей, используйте контрастные цвета и дополнительные стили и размеры шрифтов. Google Type и Font Pair — полезные инструменты для подбора пар шрифтов.
2. Однообразный текст
Выделение основных элементов текста необходимо для привлечения внимания пользователя, особенно для таких элементов, как ключевые выводы или призыв к действию (CTA).
Выделить фрагмент текста можно с помощью различных текстовых стилей или с помощью отличного от общего размера или цвета — вещей, которые выделяют текстовый элемент из окружающего текста.
3. Неадекватные отступы
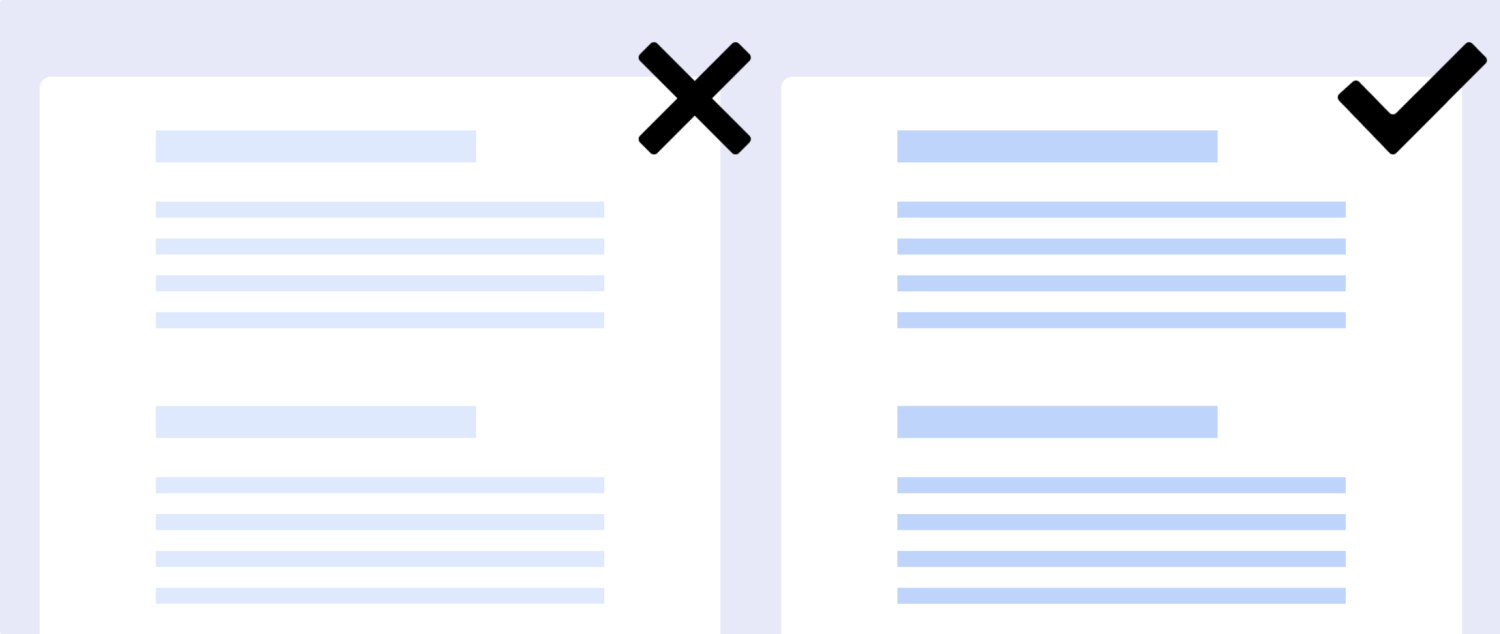
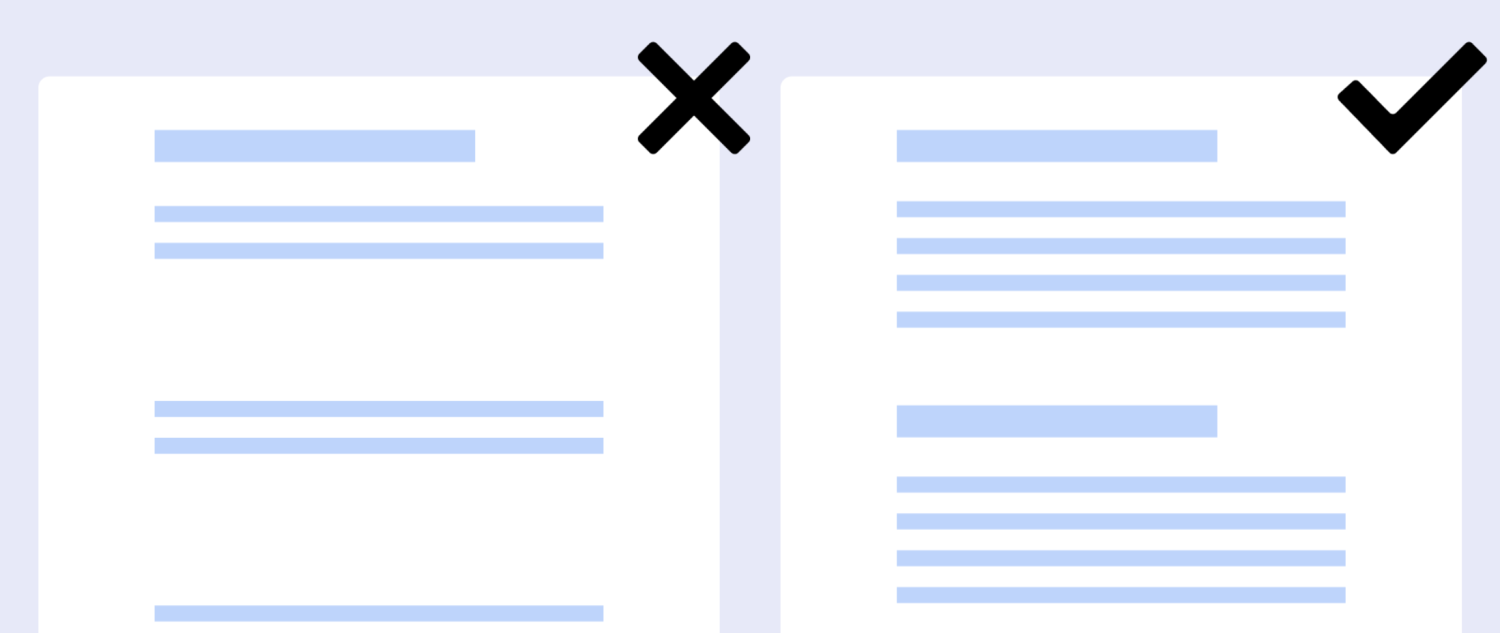
Расстояние между различными элементами текста может серьезно повлиять на его читабельность. Межстрочный интервал играет важную роль в комфортном восприятии информации: строки не должны располагаться слишком близко или слишком далеко друг от друга, а ещё межстрочный интервал должен быть одинаковым по всему тексту.
Оптимальный межстрочный интервал — 120-150% от размера кегля набранного текста. Можно воспользоваться плагином the good line-height в фигме для того, чтобы безошибочно выстраивать корректный интерлиньяж в каждом текстовом блоке 😎
4. Нет визуальной структуры
Сохранение последовательности визуальной структуры помогает взгляду читателя плавно скользить по тексту. Статья может выглядеть хаотичной, если в ней присутствуют элементы текста разного формата или абзацы разной длины. Хорошая визуальная структура, с другой стороны, делает содержание упорядоченным, предсказуемым и делает взаимодействие с контентом комфортным.
5. Плохая мобильная оптимизация
Оптимизация контента для различных платформ, браузеров и мобильных устройств поможет избежать проблем и жалоб пользователей в будущем.
Сохранение пропорций частей текста, его размера, интервалов и макетов на разных экранах может стать решающим фактором для читателей, когда они решают, остаться на вашей странице или уйти.
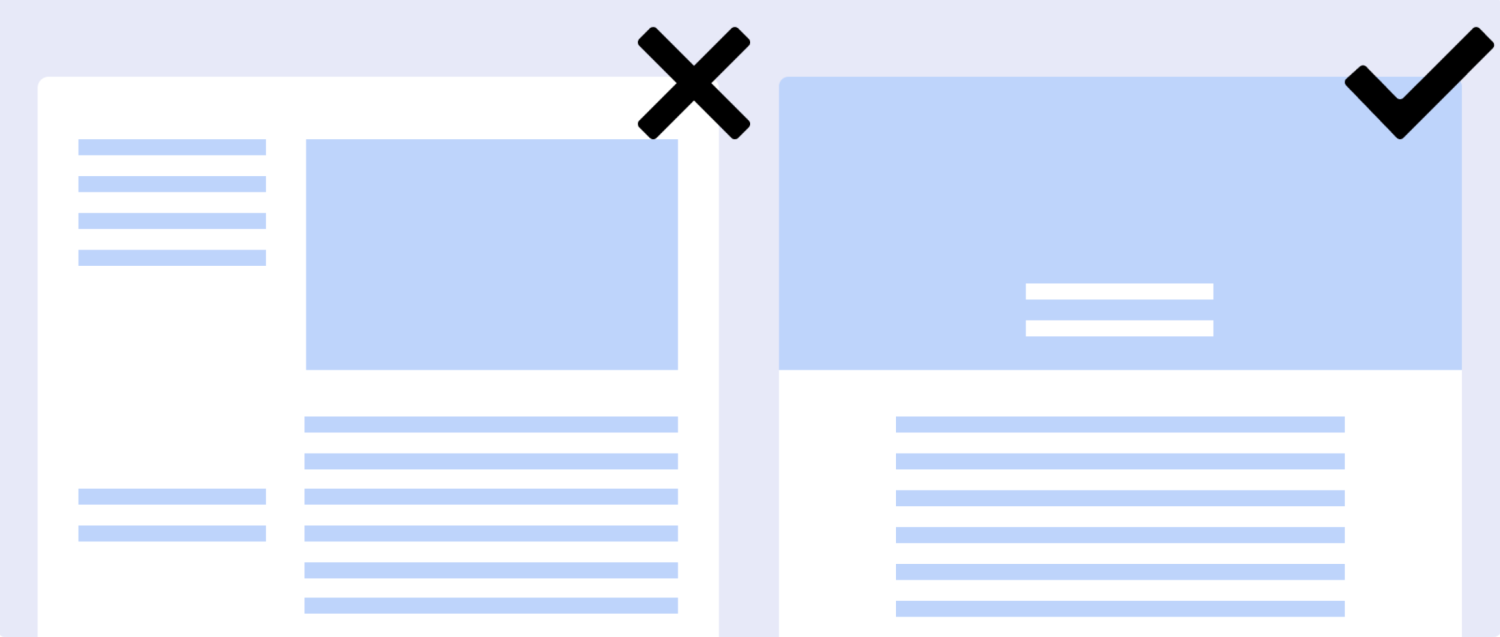
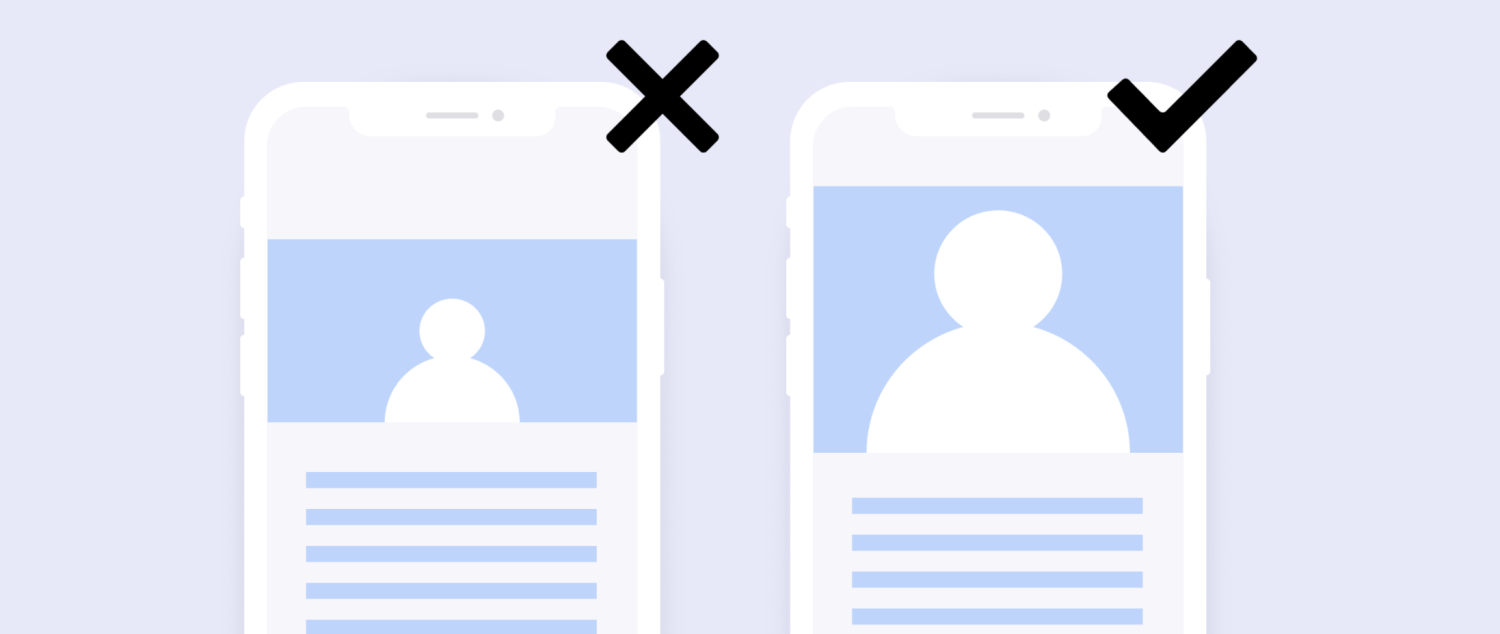
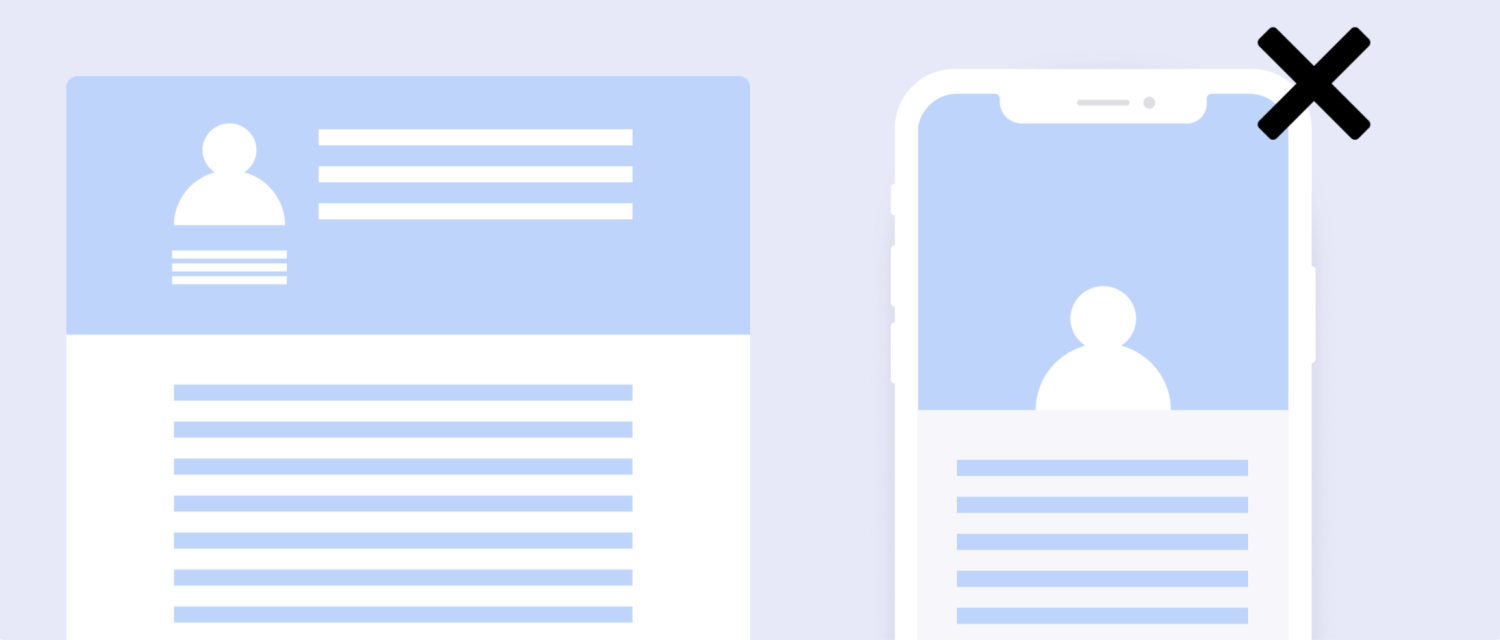
6. Отсутствие оптимизации графики
Графические материалы являются очень ценным активом любой статьи и часто ошибки графической оптимизации заметны при сравнении десктопной и мобильной версий контента.
При окончательном редактировании проверяйте графику на наличие следующих проблем:
— Не перекрывает ли она текст?
— Как изображение отображается на разных экранах?
— Одинаково ли качество изображения на всех экранах, или оно становится размытым при масштабировании?
— Если в статье размещена галерея, прокручивается ли она соответствующим образом на мобильных устройствах?
Это самые очевидные детали, а более сложные медиаэлементы, такие как анимация и видео, требуют дополнительных проверок.
Бонус: чек-лист для оценки читабельности
ОСОБЫЙ ШРИФТ ИЛИ ВЕС ШРИФТА, КОТОРЫЕ ВЫДЕЛЯЮТ АКЦЕНТНЫЙ ФРАГМЕНТ ОТ ОСНОВНОГО ТЕКСТА
— Выделяйте и подчеркивайте важные части статьи, чтобы привлечь внимание пользователя. При выделении слов выбирайте такой стиль шрифта, который сразу же отличим от окружающего текста — иногда достаточно выделить текст жирным шрифтом или курсивом, но часто требуется увеличить размер или изменить цвет выделяемого фрагмента.
РАЗМЕР ШРИФТА И ШИРИНА КОЛОНОК ОБНОВЛЯЮТСЯ ДЛЯ УДОБСТВА ЧТЕНИЯ НА РАЗНЫХ УСТРОЙСТВАХ
— Убедитесь, что ваш текст и структура контента оптимизированы для различных платформ, устройств и браузеров. Форматирование должно меняться в зависимости от размера экрана, сохраняя пропорции частей текста.
ГИПЕРССЫЛКИ, ВИЗУАЛЬНО ОТЛИЧАЮЩИЕСЯ ОТ ОКРУЖАЮЩЕГО ТЕКСТА
— Используйте визуально отличные стили шрифтов и выделения для гиперссылок, чтобы они не были похожи на основной текст. Текст ссылки также должен четко указывать пользователям, куда ведет ссылка.
ТАБЛИЦЫ ПЕРЕФОРМАТИРОВАНЫ ДЛЯ УДОБСТВА ПРОСМОТРА
— Проверьте, правильно ли отображаются ваши таблицы на всех платформах и устройствах. Для качественного пользовательского опыта на мобильных устройствах вам, скорее всего, потребуется изменить структуру таблиц, особенно если они ориентированы горизонтально.
КОРРЕКТНЫЙ МЕЖСТРОЧНЫЙ ИНТЕРВАЛ
— Следите за тем, чтобы строки не располагались слишком близко или далеко друг от друга, чтобы интервалы между ними были одинаковыми по всему тексту, а элементы не сливались в неразличимые блоки.
ГАЛЕРЕИ ИЗОБРАЖЕНИЙ ПОЗВОЛЯЮТ ОСУЩЕСТВЛЯТЬ НАВИГАЦИЮ ПРОЛИСТЫВАНИЕМ
— Не забывайте о пролистывании! Галерея изображений, размещенная внутри статьи, должна быть удобной для использования на мобильных устройствах, позволяя читателю без проблем пролистывать её.
ОТСТУПЫ МЕЖДУ СТРОКАМИ И АБЗАЦАМИ ДЛЯ ОПТИМИЗАЦИИ СТРУКТУРЫ ТЕКСТА
— Поддерживайте визуальную структуру статьи, последовательно используя форматирование и одинаково выделяя похожие элементы текста.
КОРРЕКТНАЯ ВИЗУАЛИЗАЦИЯ И ОТОБРАЖЕНИЕ ФОТОГРАФИЙ
— Убедитесь, что ваши фотографии не размыты, не перекрывают текст и сохраняют свое качество на разных экранах. И да, всегда проверяйте размер файла: большие изображения могут замедлить загрузку страницы.
РАВНОМЕРНОЕ РАССТОЯНИЕ МЕЖДУ АБЗАЦАМИ
— Сохраняйте структуру абзацев последовательной и предсказуемой и следите за тем, чтобы расстояние между блоками текста не сильно менялось по всей статье.
АБЗАЦЫ, ДЛИНА КОТОРЫХ ОБЫЧНО ВАРЬИРУЕТСЯ В ПРЕДЕЛАХ 5-9 СТРОК
— Сохраняйте абзацы примерно одинакового размера - не слишком короткие и не слишком длинные. Предпочтительны абзацы длиной от 5 до 9 строк. Логически последовательный формат может также помочь установить эталон дизайна и количества слов в каждом материале.
Оригинал статьи можно посмотреть по ссылке.
Всем классных статей! 🙌