Полезный инструмент для дизайнера для оценки его работы — мокап проекта. В этой статье расскажем: где мокап применяется, пошагово разберём, как создавать мокапы самостоятельно и работать с готовыми шаблонами.
Что такое мокап
Мокап (mock-up) — макет, который показывает, как будет выглядеть дизайн на конкретном продукте. Например, как логотип компании будет выглядеть на мерче, как вывеска будет смотреться на здании или как будет выглядеть обложка книги или журнала.
Не стоит путать мокапы с прототипами и вайрфреймами (wireframe) – вот чем они отличаются:
- вайрфрейм — схематичное изображение страниц сайтов или приложений. В нём определяется положение кнопок и блоков, какой контент будет размещён и пометки как должна работать каждая деталь на макете;
- прототип — интерактивный макет, где видно, как работают кнопки, вкладки и баннеры, показаны все возможные взаимодействия с продуктом.
Вайрфреймы и прототипы используют для разработки IT-продуктов, а область применения мокапа шире: от типографики, мерча и упаковки до веб- и мобильной разработки, архитектуры и рекламы.
Типы мокапа в зависимости от сферы и продукта
- статичный мокап — изображение-шаблон продукта, на который накладывают созданный дизайн, чаще делается в Photoshop;
- интерактивный мокап – используется для веб- и мобильных дизайнов, чтобы показать, как выглядит дизайн при взаимодействии пользователя с продуктом;
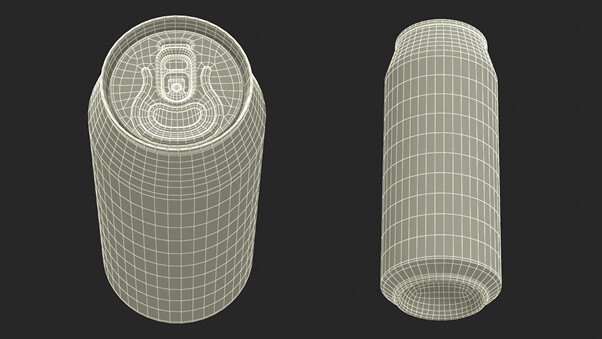
- 3D мокап — изображение объекта, которое можно посмотреть с разных сторон. Используется для создания дизайна объёмных объектов (упаковка, кружки, бутылки) в программах Blender, 3ds Max.
Зачем дизайнеру нужны мокапы
Визуализация идей
Мокап показывает дизайн в действии и помогает понять, насколько он эффективен: достаточно ли он яркий и заметный? Не потеряется ли он на фоне окружения? Вызывает ли ассоциации с продуктом?
Особенно важна примерка дизайна на мокапы на этапе сравнения и выбора наиболее удачного варианта. Нередко бывает, что понравившийся логотип на мокапах смотрится хуже, чем альтернативные варианты.
Улучшение коммуникации
Далеко не всегда заказчик понимает, что ему нужно. В таких случаях мокапы наглядно демонстрируют результат выполненного задания и помогают сформировать у клиента чёткое видение продукта, конкретизировать и скорректировать ТЗ.
Экономия времени и ресурсов
На этапе просмотра дизайна на мокапах можно выявить несоответствия и ошибки в размерах, размещении объектов, цветовом соответствии. Если этим пренебречь и сразу изготовить партию продукта с дизайном, можно столкнуться с производственными убытками от бракованной продукции.
Выбор подходящего мокапа
Выбор мокапа зависит от цели и задачи дизайна: разрабатываете ли вы айдентику бренда, делаете обложку на конкретный продукт, рисуете логотип или рекламный баннер? Иногда будет достаточно одного мокапа, а в ряде случаев дизайн следует протестировать на разных макетах.
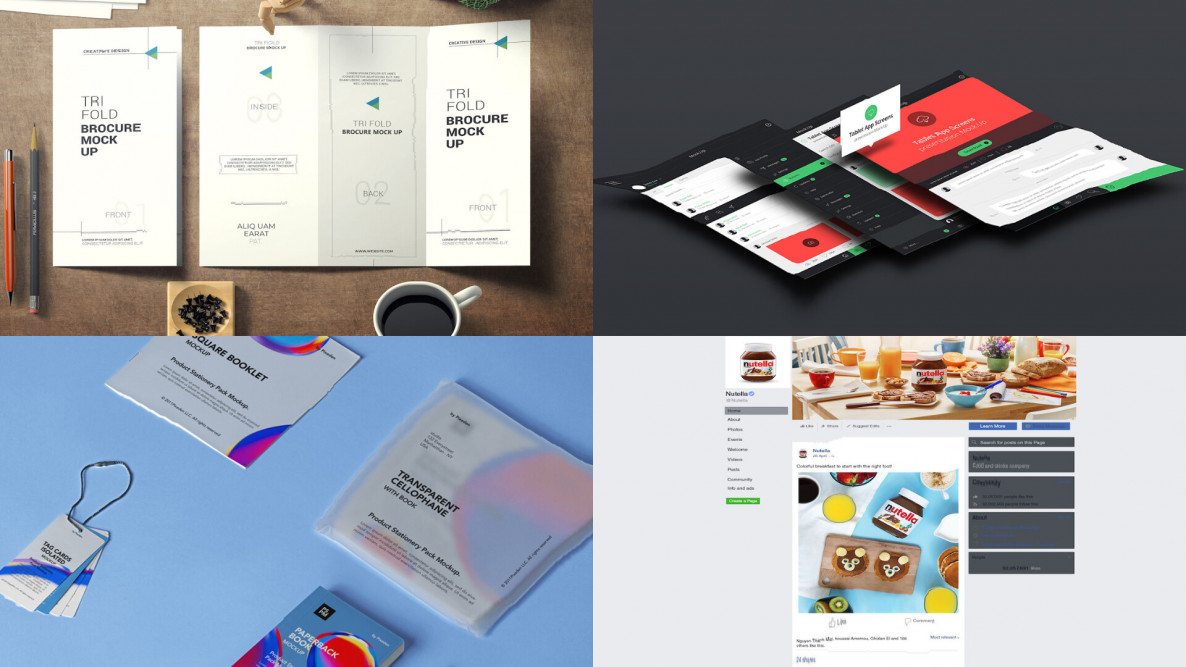
Рассмотрим 4 вида мокапов
- мокапы печатной продукции — визуализируют книги, журналы, рекламные брошюры, постеры, баннеры. Помогают оценить читабельность текста на реальных масштабах, а также оценить перегруженность дизайна.
- мокапы гаджетов, сайтов и приложений — помогают тестировать дизайн интерфейсов, его удобство и масштаб элементов.
- мокапы фирменного стиля — визитки, упаковка продукции, мерч (футболки, ручки, блокноты) и всё, что служит повышению узнаваемости бренда. Помогают в разработке айдентики бренда.
- мокапы соцсетей — помогает в разработке уникального визуального стиля в соцсетях бренда.
Как пользоваться мокапами
Подобрав нужный шаблон, настало время применить к нему ваш дизайн. Пошагово рассмотрим, как это сделать:
- Скачиваем необходимый мокап на компьютер в формате psd для дальнейшей работы в Photoshop.
- Открыв файл в программе, на панели слоёв в нижней правой части экрана ищем слой с элементом для редактирования. Дважды кликаем на миниатюру возле имени слоя. После этого в новом проекте откройте ваш будущий дизайн.
- На верхний слой переносим дизайн. Затем нажимаем Файл — Сохранить и открываем проект с мокапом. Изображение в нём должно обновиться на ваш дизайн.
Иногда в psd-файле мокапа не выделен слой для редактирования: всё изображение представляет собой единый слой с белым фрагментом, куда вставляется ваш дизайн. В таком случае нужно:
- Создать дубликат слоя. Для этого щёлкните правой кнопкой мыши на слой с изображением и выберете пункт Duplicate Layer (Дубликат слоя).
- На верхнем слое-дубликате инструментом Object Selection Tool (Выделение объектов) выделите область, предназначенную для вставки вашего дизайна.
- Когда вокруг объекта появится пунктирное выделение, нажмите на кнопку Add mask (Добавить маску) внизу на панели слоёв.
- Копируем наш дизайн и вставляем в проект с шаблоном мокапа. Он отобразится поверх слоя с мокапом. Изменяем масштаб дизайна так, чтобы он пересекался с краями выделенной пустой области на мокапе.
- Правой кнопкой мыши щёлкаем на слое с дизайном и выбираем пункт Create Clipping Mask (Создать обтравочную маску). После этого изображение с дизайном должно вписаться в выделенную ранее рамку и заполнить белое пространство мокапа.
- Ещё раз дублируем фоновый слой с шаблоном мокапа и переносим его наверх в панели слоёв.
- Чуть выше, чем сам слой, на той же панели нажимаем на меню Normal (Обычные) и выбираем Linear Brun (Линейный затемнитель).
- Затем нажимаем правой кнопкой мыши вновь на верхний слой и выбираем пункт Create Clipping Mask (Создать обтравочную маску). Эти действия помогут сохранить правильные тени изображения при их наличии в мокапе.
Где взять мокапы бесплатно?
Для большинства задач вам подойдут уже готовые бесплатные шаблоны мокапов, найти которые можно на сайтах с коллекциями и библиотеками шаблонов:
- PSD Mockup.ru;
- Freepik;
- Mockup Download;
- Бесплатные мокапы;
- Mockupworld;
- Pixeden Club;
- Dribbble;
- Zippy Pixels;
- Mockup Cloud.
Создать мокапы со своим дизайном можно и без использования Photoshop, Figma и других программ, помогут в этом сайты:
Как создать шаблон мокапа самостоятельно
Если ваш дизайн-проект требует для себя уникального мокапа, то создать его можно следующим образом:
- Подготовьте фотографию продукта и\или фоновое изображение, на которые необходимо применить ваш дизайн.
- Создайте в Photoshop новый проект с нужными вам размерами. Импортируйте в него фон вашего мокапа или изображение продукта, на который будете наносить дизайн.
- С помощью инструмента Rectangle (Прямоугольник) выделите область изображения, на которую хотите нанести свой дизайн.
- На панели слоёв щёлкните правой кнопкой мыши по слою с прямоугольником и выберите команду Convert to Smart Object (Преобразовать в смарт-объект).
- В верхней панели меню открываем: Edit (Редактирование) — Transformation (Трансформирование) — Distortion (Искажение). Это нужно для того, чтобы изменить форму нашего прямоугольника и подогнать его чётко под наш шаблон.
- На время подгонки формы прямоугольника на панели слоёв понизьте уровень Прозрачности (Opacity). Затем настройте форму прямоугольника. Нажмите Enter.
- На панели слоёв дважды кликаем на миниатюру смарт-объекта. В новом окне откроется прямоугольник. На него перетащите свой дизайн и настройте его размеры с помощью Свободного трансформирования (Ctrl+T). После этого сохраните изменения в файле (Ctrl+S) и закройте окно с прямоугольником. На мокапе должен отобразиться ваш дизайн. Теперь можно повысить уровень Прозрачности (Opacity) на нужное значение.