Привет! Я Таня Кацубо — дизайнер в Авито. Когда я только начинала работать, столкнулась с тем, что бо́льшая часть задач продуктового дизайнера — это не отрисовка макетов и создание удобного интерфейса, а согласования, бизнес-процессы, обсуждение рисков и метрик. Всё это казалось мне сложным и скучным, пока однажды я не заметила, как сильно это напоминает продуманную настольную игру. А я такое люблю.
В статье расскажу, как выстроены процессы в продуктовой команде Авито, покажу, с какими задачами сталкиваются дизайнеры, и попробую доказать вам, что если относиться к работе, как игре — то процессы могут быть куда увлекательнее.
Статья будет интересна начинающим дизайнерам и тем, кто только пришёл в продуктовую команду и пока не понимает, как там выстроены процессы.
Дисклеймер
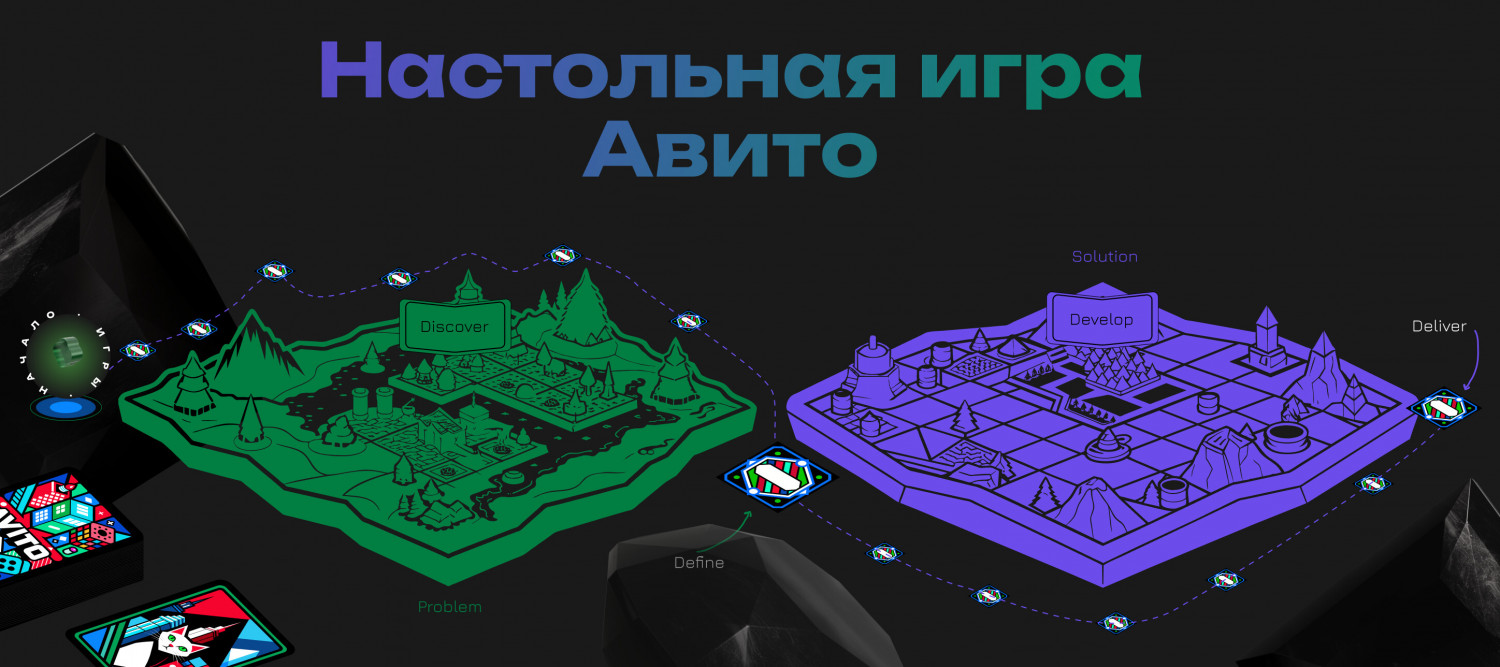
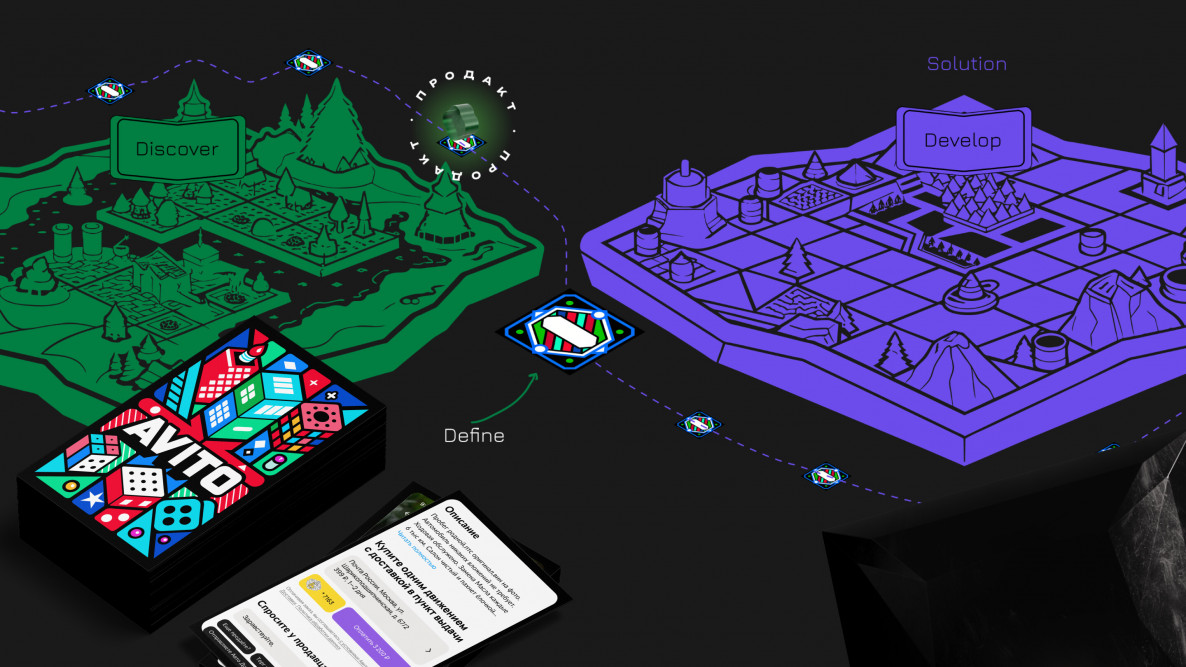
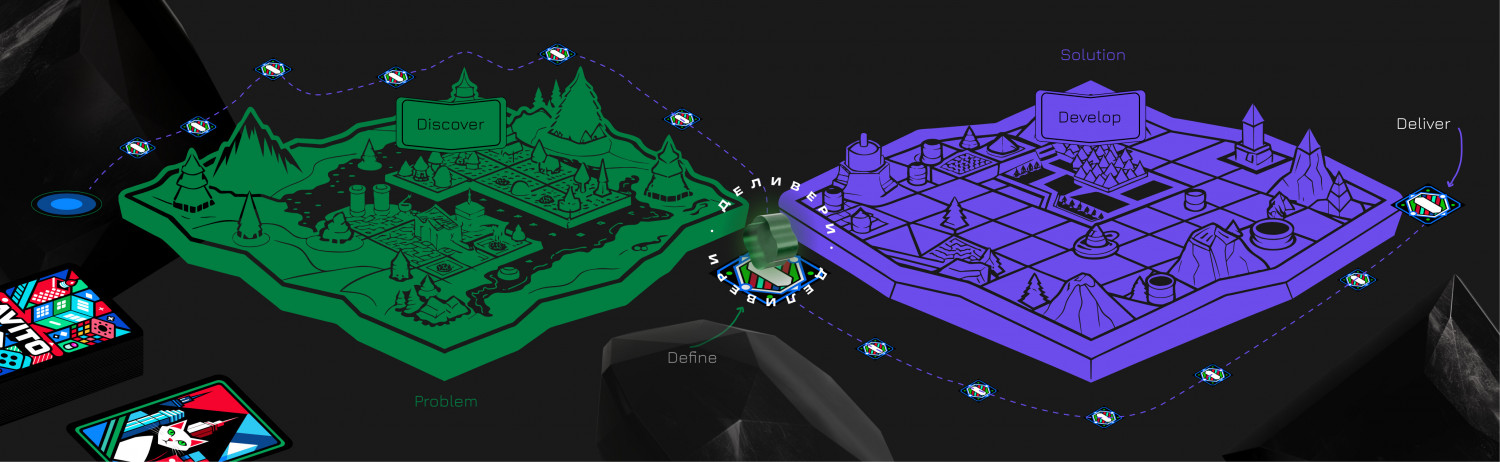
Мы с командой искали способ увеличить метрику конверсий в оплату с карточки товара. Процесс строился по методологии double diamond, а чтобы сделать процесс нагляднее — провела аналогию с настольной игрой и нарисовала карту.
Некоторые шаги проработки продукта я опустила, чтобы не растягивать материал, и оставила этапы, где дизайнер участвует больше всего.
Про то, как мы используем методологию double diamond, я тоже не буду рассказывать подробно, но вы можете узнать об этом из статьи моего коллеги Кости Шадрина на Хабре:
👉 Статья «Продуктовые процессы в Авито»
Узнаём правила игры — понимание задачи
Первый шаг в любой настольной игре — узнать правила: в чём смысл игры, какие условия нужно выполнить, чтобы победить, как выглядит карта и куда ходить. Такой же этап есть и в работе продуктового дизайнера.
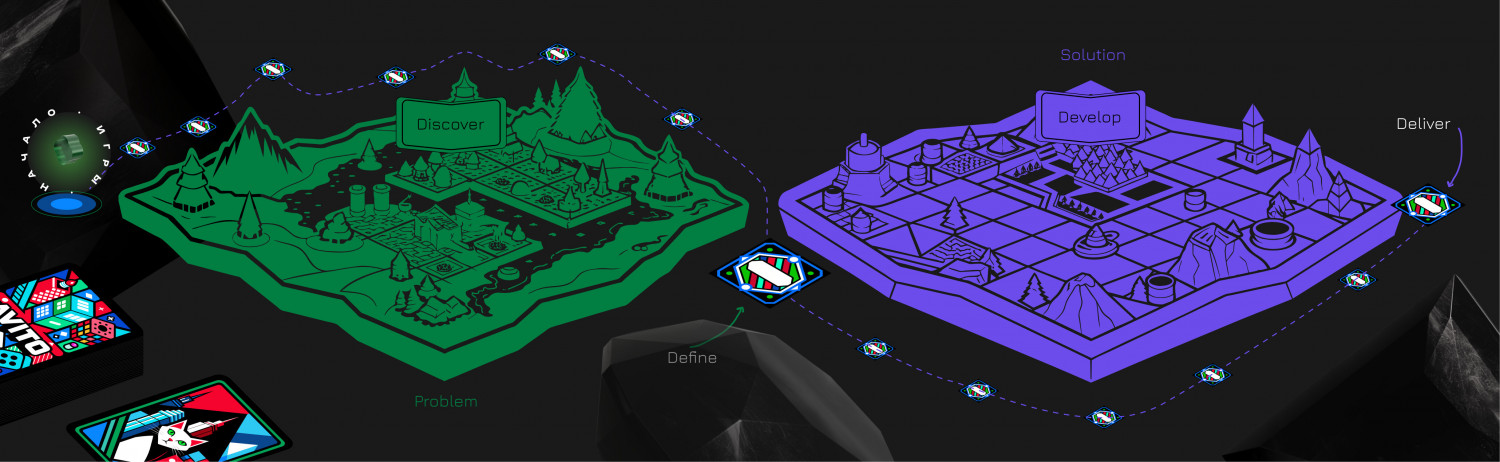
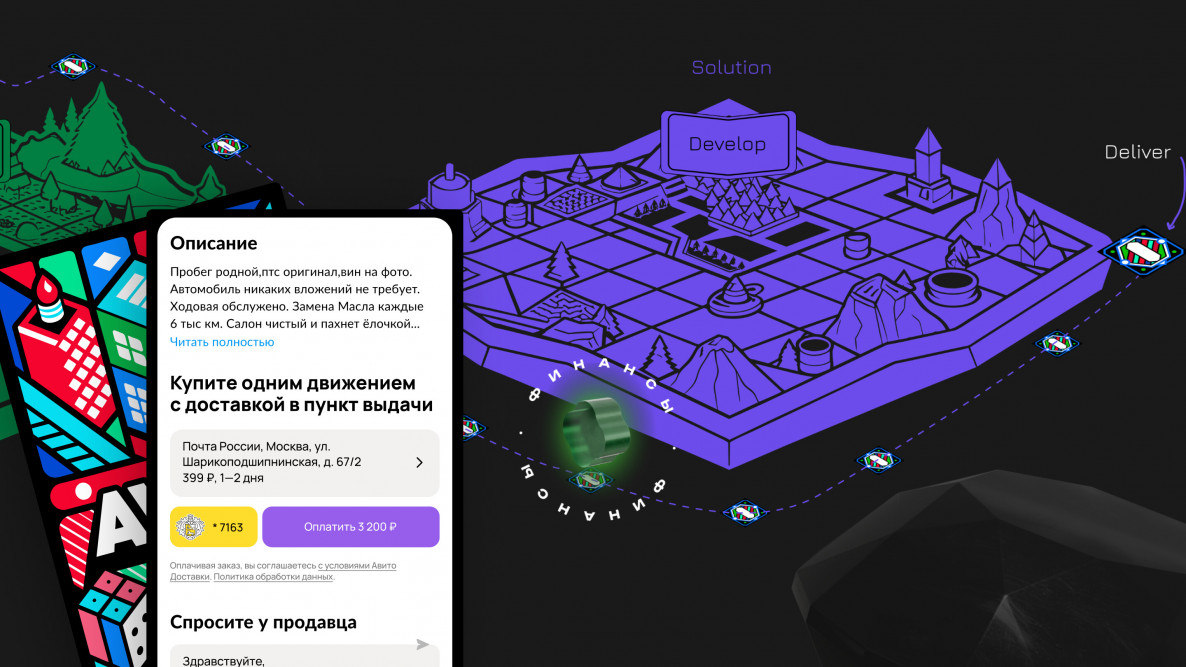
В начале квартала продакт приносит гипотезу, с которой команда будет работать — это и есть задача, которую будем решать. Картой для нас служит double diamond — стандартный путь продукта в компании от построения гипотезы до выхода в продакшен. Я визуализировала эту схему так, чтобы она стала похожа на настоящую карту для настольной игры:
Получилось 2 острова: левый отражает процесс discovery, правый — delivery, а между ними ещё множество небольших этапов, которые проходят команды в процессе проработки продуктов.
Расскажу подробнее про задачу, которую мы с командой решали.
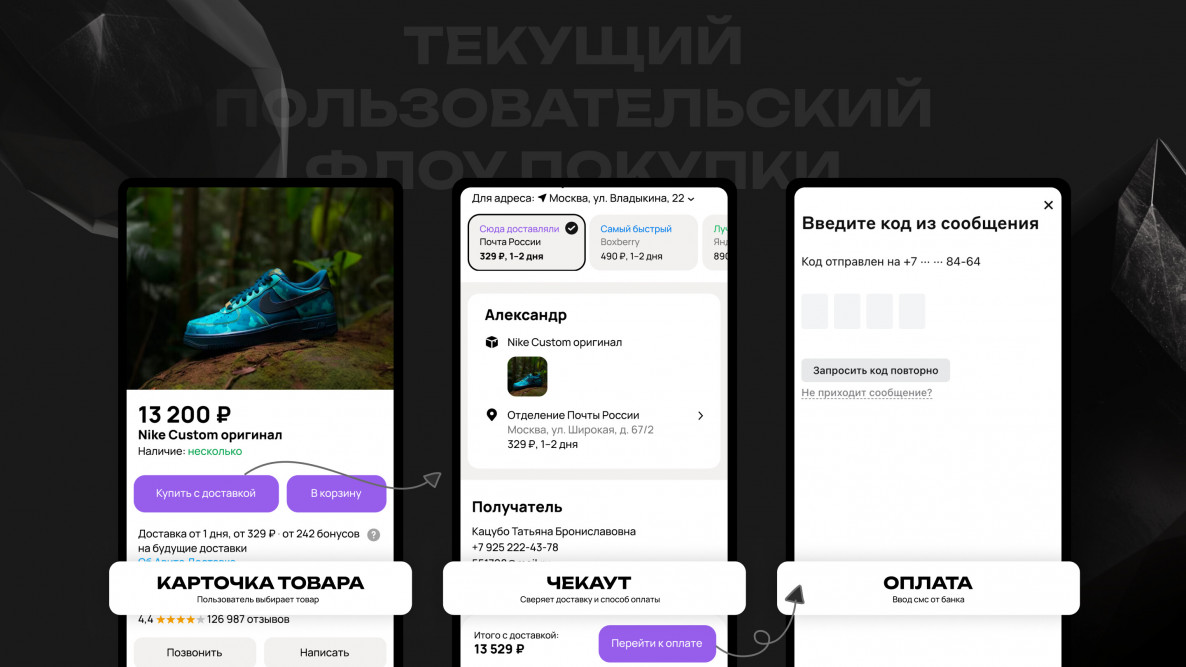
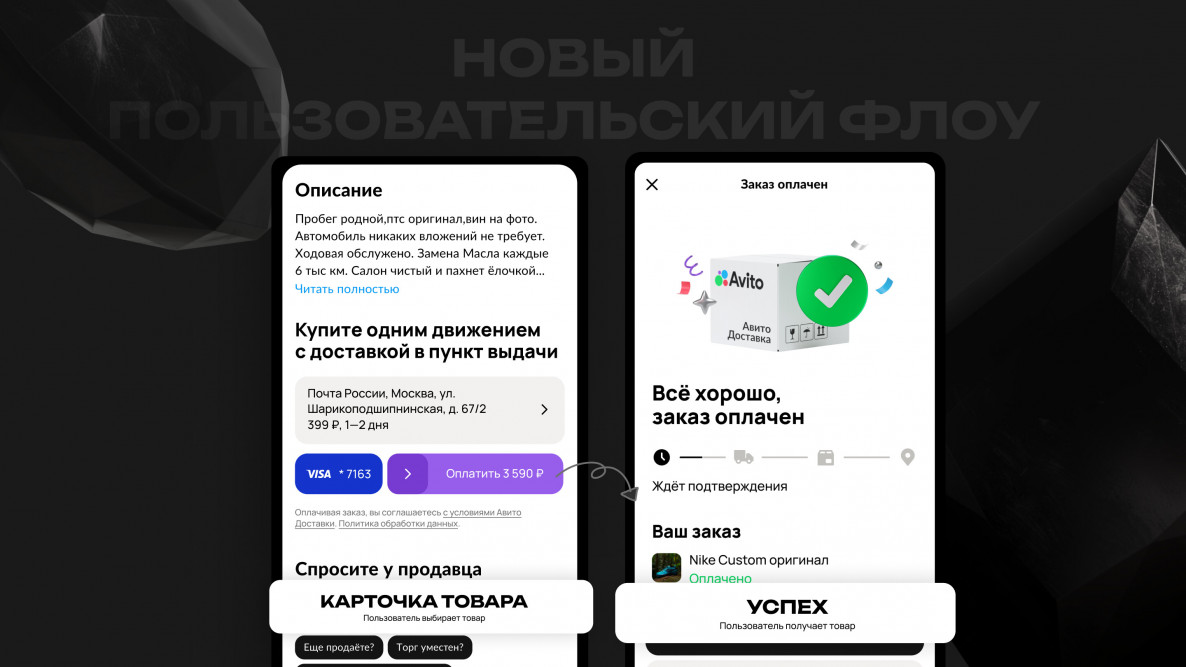
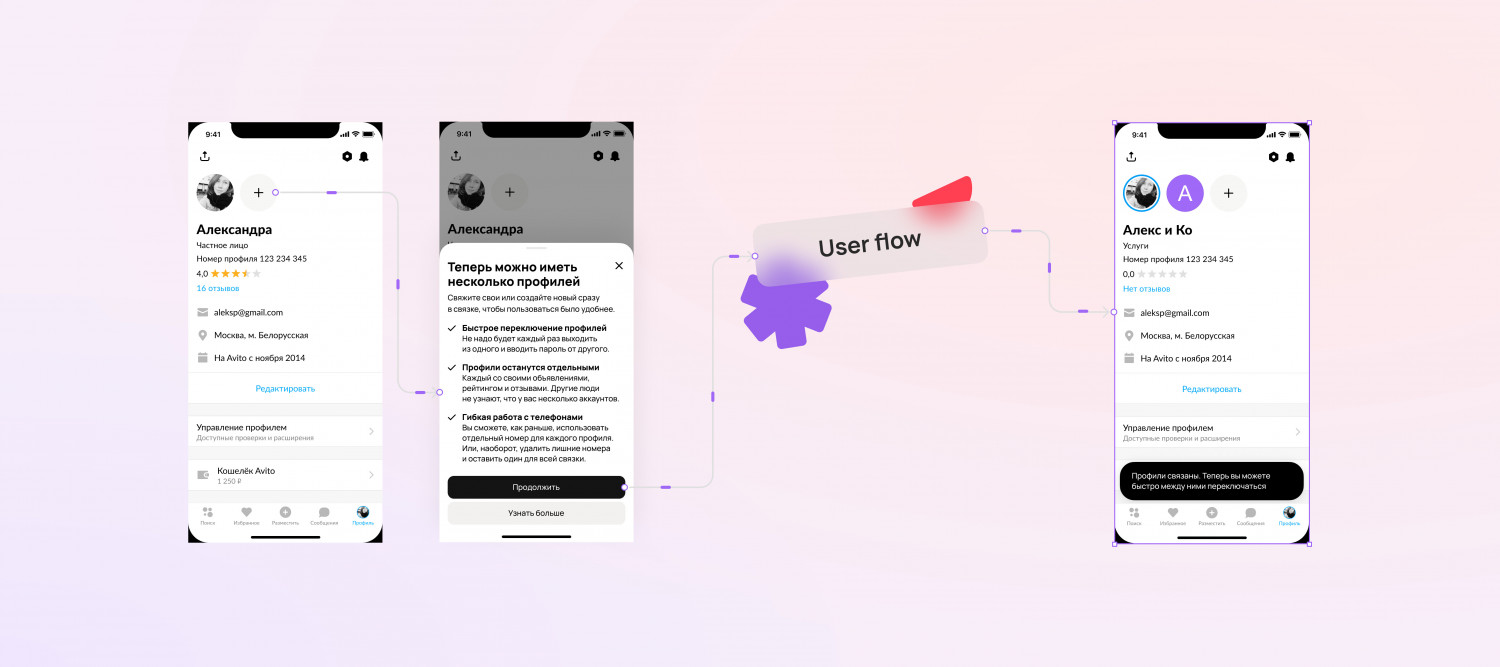
Решили протестировать возможность покупки товаров в 1 клик на Авито. Сейчас стандартный пользовательский фолу покупки товара на Авито состоит из таких этапов:
Человеку нужно перейти в чекаут, проверить товар, перейти в оплату, получить проверочный код и оплатить. В интерфейсе Авито процесс выглядит так:
Продакт предложил протестировать возможность изменить этот флоу и сократить весь процесс покупки до одного шага — нажатия на кнопку «Купить в один клик». Проект мы так и назвали: «Реальный один клик». Цель нашей игры — увеличить метрику покупок из карточки товара.
Но, как в любой игре, так и в продуктовом дизайне большинство задач имеют свои ограничения и сложности. Расскажу, что было у нас.
Столкнулись с препятствиями — другие кнопки покупки на карточке товара. Дело в том, что купить товар из карточки объявления можно сразу несколькими способами: например, купить с доставкой, добавить в корзину и купить из неё, связаться с продавцом и договориться о сделке лично.
Для всего этого на карточке товара есть отдельные кнопки, поэтому мы понимали, что добавление ещё одной могло повлиять на пользовательский флоу и снизить все метрики продукта.
Сформулировали задачу: придумать блок, который отличался бы от всех остальных на карточке, не отпугивал пользователей и не занижал метрики по другим оплатам, а наоборот — растил конверсию в оплату.
Победой в такой игре мы считаем зелёные результаты A/B-тестов и последующую раскатку продукта на пользователей Авито.
Мы с командой изучили правила «Игры» — обсудили, какие метрики хотим вырастить нашей гипотезой, подумали, будет ли фича удобной для пользователей, и построили пошаговый план работы. Настало время делать первый ход.
Первая фаза игры — дискавери
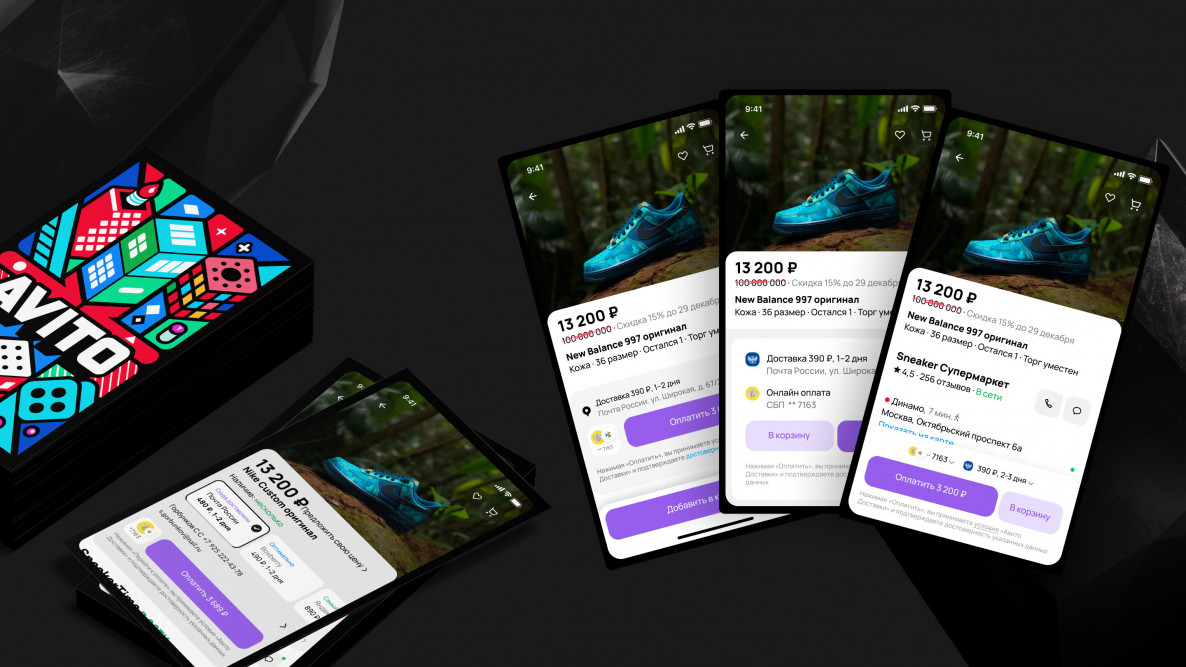
На первом шаге игры ведущий обычно раздаёт карточки. В нашем случае такими карточками были тестовые макеты, которые мы отправляемся рисовать после обсуждения гипотезы. Без тестовых макетов делать ходы не получится.
Проработали около ста вариантов расположения, формы и размера новой кнопки, вот несколько вариантов:
После проработки разных вариантов расположения и формы блока мы решили сделать его в нижней части карточки товара под основными кнопками действия: «Добавить в корзину», «Купить с доставкой». Сделали так, чтобы отделить кнопку покупки в один клик от других и не путать пользователей.
Поместили на кнопку сумму оплаты, а ещё добавили рядом информацию о карте, чтобы сразу показывать, откуда спишут деньги.
Получили на руки 100 карт с макетами для продукта «Реальный один клик». Теперь можно делать ход и двигаться на следующие поля для обсуждения макетов.
Отправились на поле «Дизайн комитет» со стопкой макетов. Дизайн комитетом мы в Авито называем группу арт-директоров и других лидов, к которым можно обратиться, чтобы получить советы по доработке макетов.
Я собрала вводные по задаче, написала вопросы и пошла с этим к коллегам.
Арт-директора помогли мне проработать аудиторию новой фичи, сделать оформление более простым, а кнопку более заметной.
И тут у меня есть совет:
💡 На каждом шаге игры обращайтесь за помощью к диско-команде или другим дизайнерам. Делать это можно неограниченное количество раз, но важно чётко формулировать проблему и вопросы, иначе всё только усложнится, а советы будут размытыми и добавят вам новых проблем.
После обсуждения макетов с арт-директорами и нескольких раундов доработки мы готовы делать следующий шаг — двигаться к продакту для согласования.
Двинулись на поле «Продакт».
Он помог финализировать макеты, определил дальнейшие шаги и дал доступ к следующему этапу — delivery.
После обсуждений и согласований с командой, мы решили разместить блок «Купить в один клик» внизу карточки товара и с этим макетом двинулись на остров, где живут разработчики.
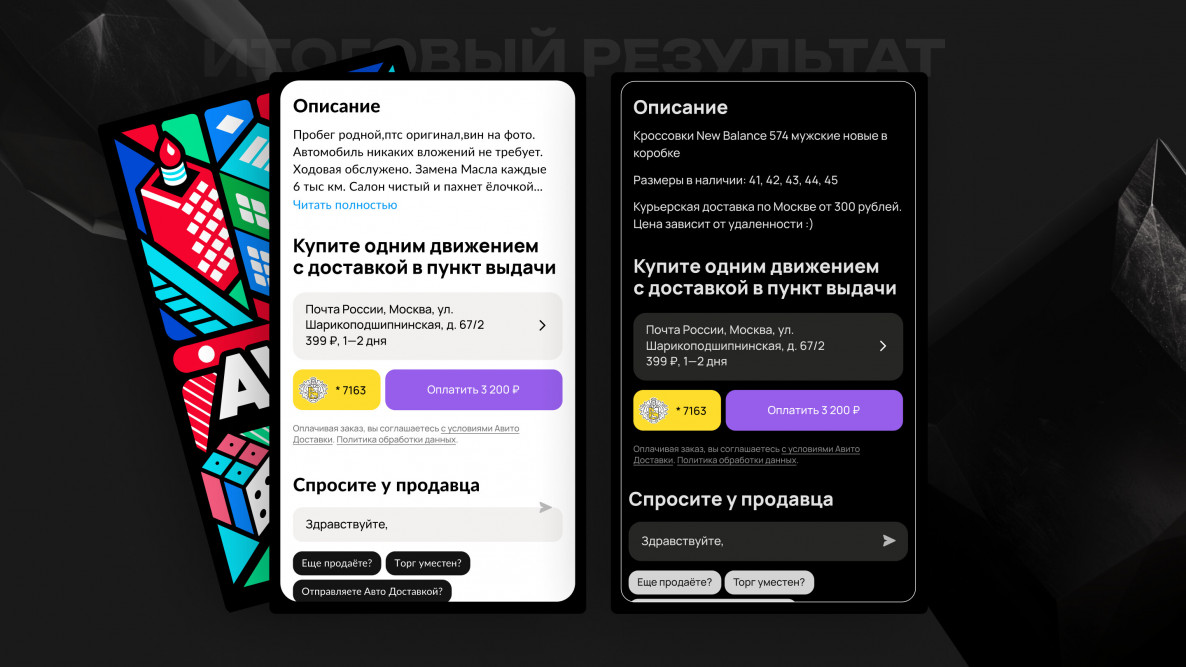
Финальные макеты, с которыми мы пошли к команде разработки:
Вторая фаза игры — деливери
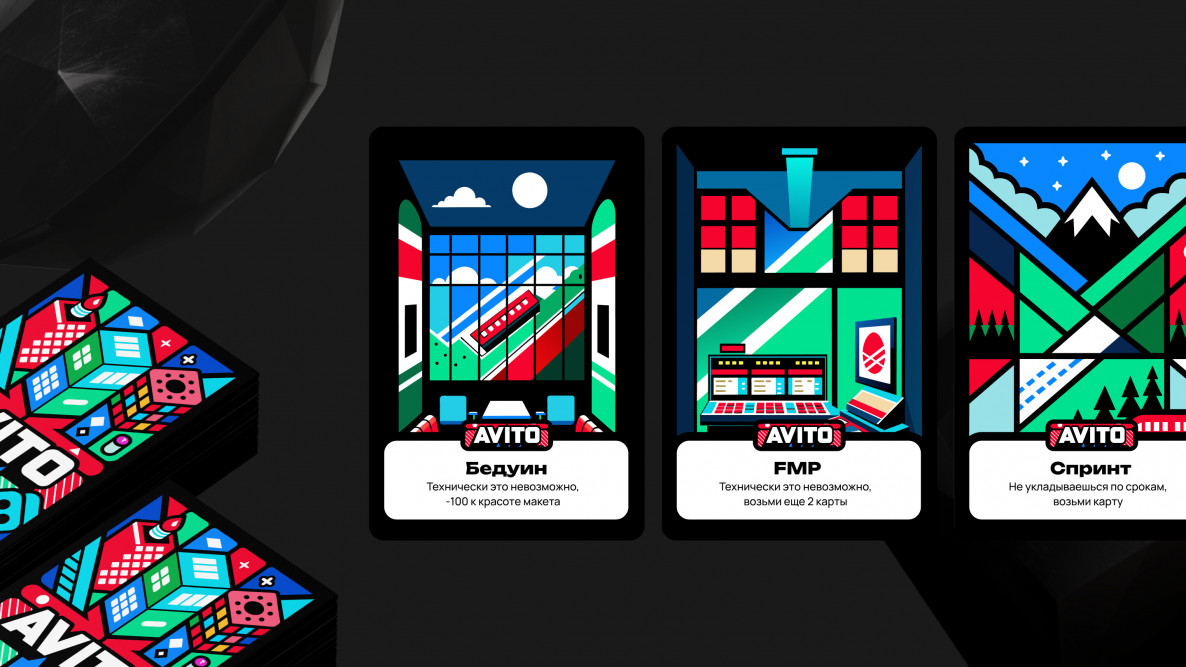
Получили на руки пачку сложностей. На участке develop правила немного меняются. Карты тут — это уже не макеты дизайнов, которые мы разрабатывали на прошлом шаге, а технические ограничения. Вот несколько карт, которые получили мы:
Обычно дизайн продуктов не существует в вакууме. Когда гипотеза доходит до этапа delivery, появляются дополнительные вводные, например, сложности с отображением элементов на экранах, с разным разрешением, ограничения системы оплаты, несоответствие макетов после разработки тому, что закладывал дизайнер, юридические тонкости.
Все эти поля дизайнер тоже проходит вместе с командой и шаг за шагом дорабатывает макет.
Так как наш продукт был связан с оплатой товаров, первое поле, на которое мы отправились — отдел финансов.
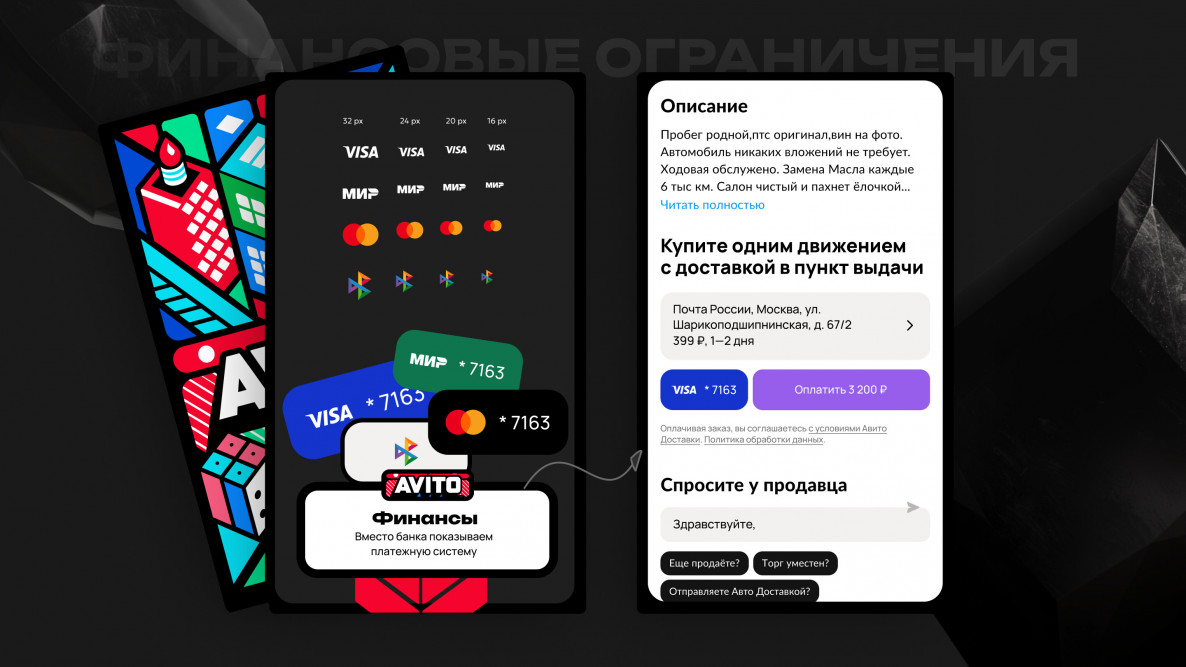
Перешли на поле «Финансы». Нужно было узнать у коллег, какие возможности и ограничения у нас есть. Например, в первой фазе игры мы поместили рядом с кнопкой оплаты логотип банка и номер карты пользователя, которая подключена к Авито.
Когда пришли в отдел финансов, оказалось, что определять банк и отображать его логотип в интерфейсе мы не умеем, зато умеем показывать платёжную систему привязанной карты. Например: Visa или MasterCard.
Получив новые вводные, я пошла перерисовывать макеты. В результате получился такой набор карт:
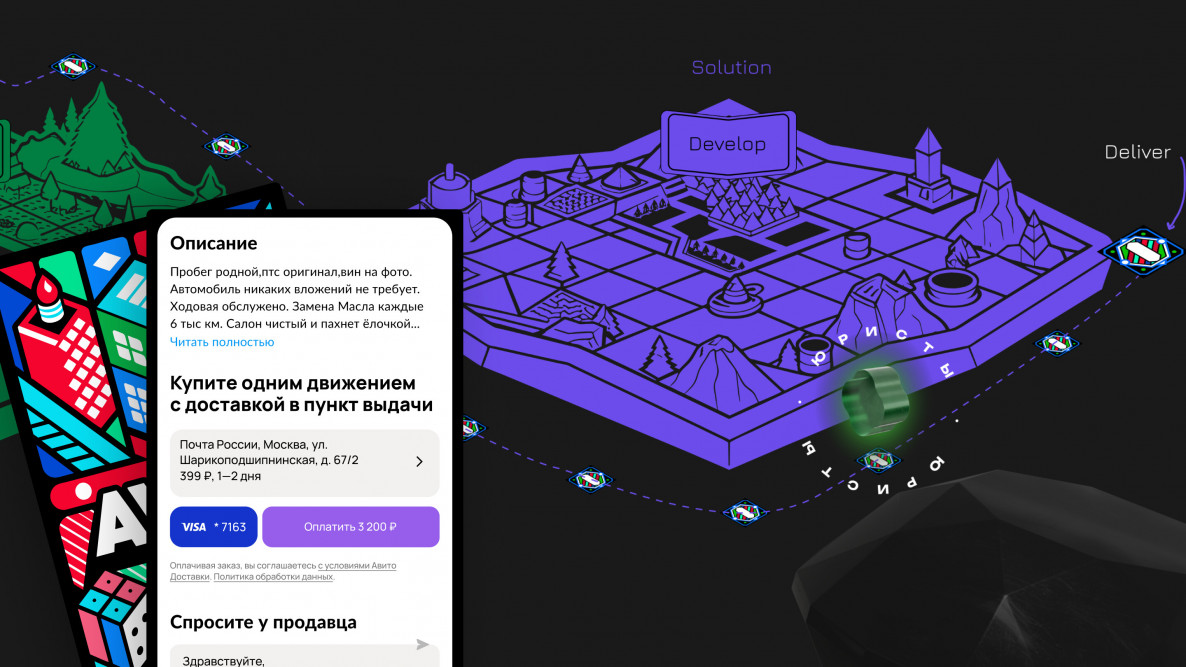
После доработок на поле финансов мы с командой отправились к юристам.
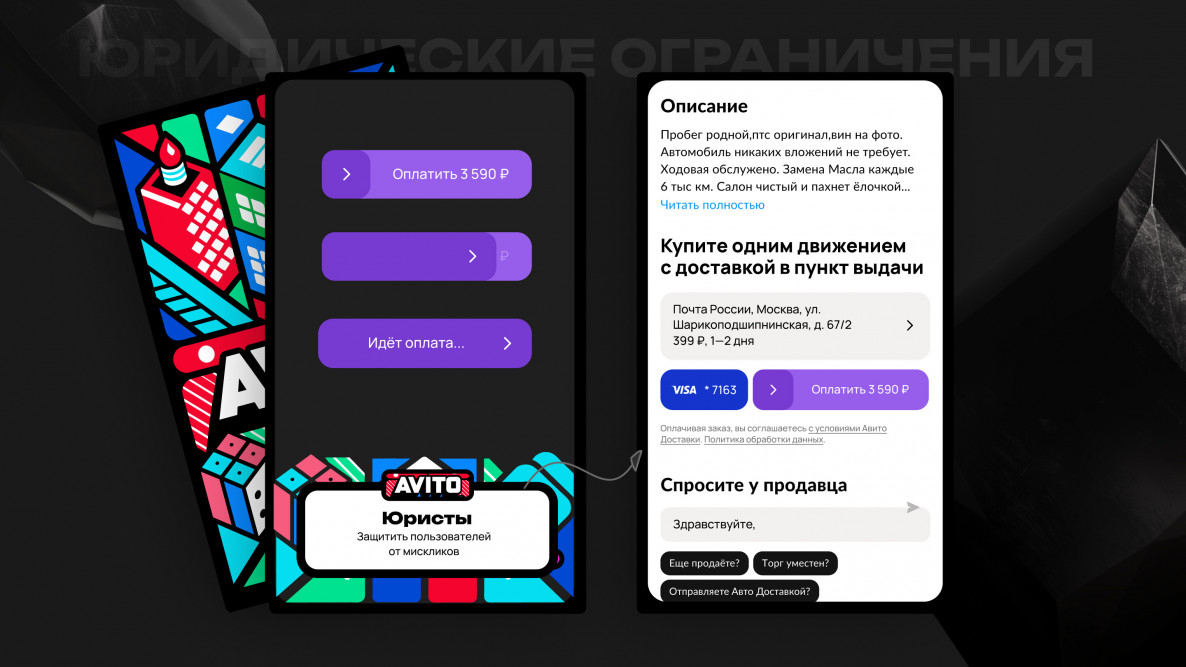
Двинулись на поле «Юристы». Так как мы хотели сделать оплату в один клик быстрой и простой, то добавили на макет кнопку «Купить в один клик». Если у пользователя в мобильном приложении подключена банковская карта, то оплата должна происходить автоматически после нажатия.
Вот как это выглядело в интерфейсе:
Но юристы объяснили, что делать такую кнопку небезопасно. Человек может случайно нажать на неё, и деньги тут же спишутся с карты. Чтобы идти дальше, нам нужно было найти решение, как защитить пользователей от мискликов и при этом оставить оплату быстрой и простой.
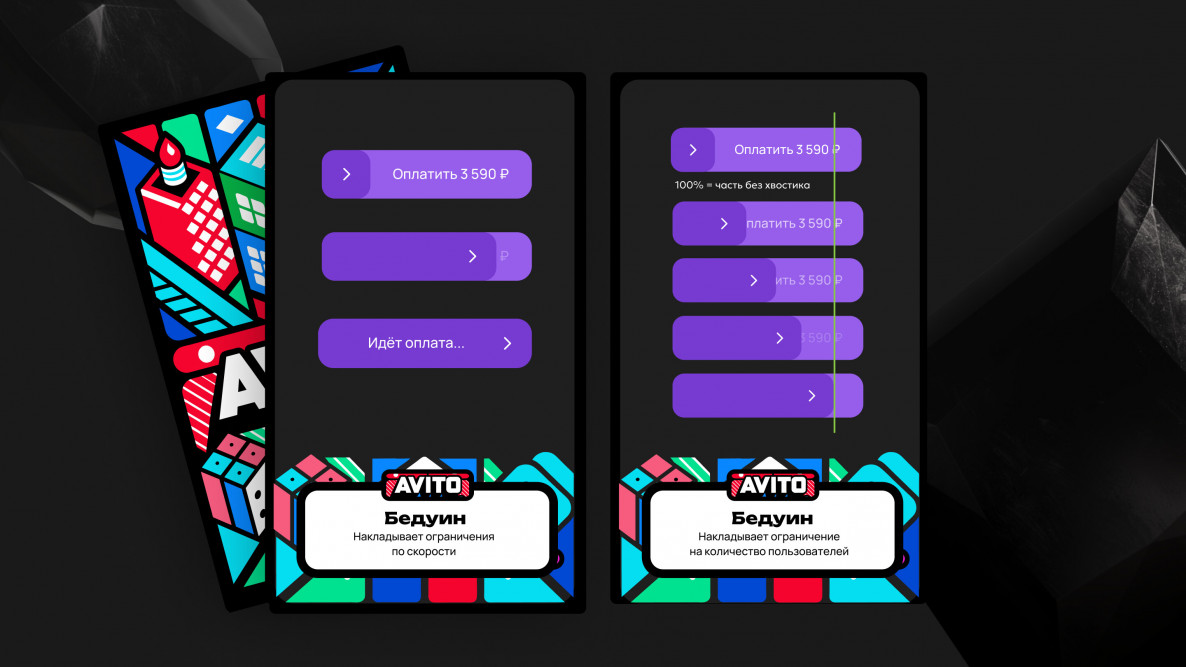
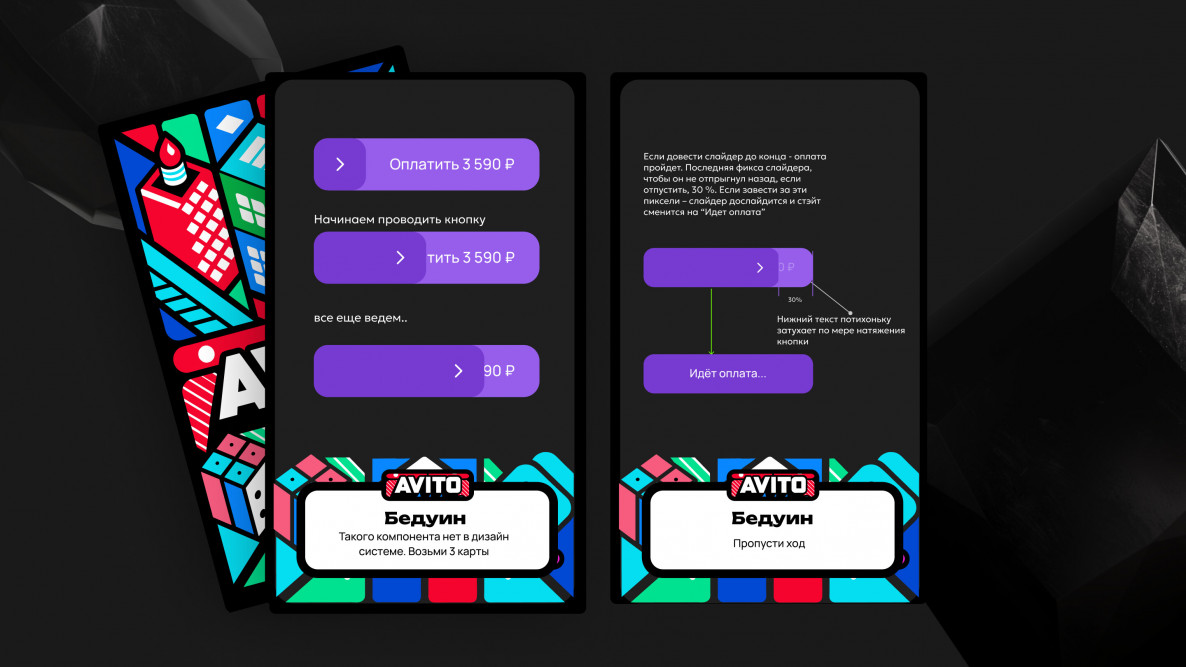
В итоге решили сделать слайдер вместо кнопки. Проработали разные варианты и остановились на таком:
Чтобы произвести оплату, человеку теперь нужно провести пальцем слайдер до конца, и только тогда деньги спишутся с карты. Благодаря такому решению, мы сделали процесс оплаты более осмысленным и защитили пользователей от мискликов.
💡 Прежде чем отрисовывать новый элемент, проверьте, нет ли его в вашей дизайн-системе. Советую на всех этапах пути как можно чаще обращаться к вашей дизайн-системе. Скорее всего, там уже есть часть решений, которые используются в продукте. Вы сможете взять оттуда готовый вариант дизайна и не будете тратить время на доработки.
Помните, что задача дизайнера в продуктовой команде — не придумать самый красивый интерфейс, а протестировать гипотезу и получить инсайты от пользователей как можно скорее. На языке продактов — сократить time to market.
Пошли на поле «Разработка». На одном из предыдущих шагов мы решили, что будем делать слайдер с надписью «Купить в один клик» — такое решение поможет избежать случайных нажатий. А чтобы привлекать внимание пользователей к новой фиче, коллеги из дизайн комитета посоветовали нам добавить анимацию с переливом цветов на надписи «Купить в один клик».
С этим запросом мы и пришли в команду разработки. Но в процессе проработки анимации слайдера мы с разработчиками столкнулись со сложностями и получили пачку новых карт.
Нужно было решить проблемы прежде чем переходить к финальному A/B-тесту. Расскажу о нескольких проблемах и том, как мы подошли к их решению.
🏴 Сделать градиент и анимацию оказалось не самой простой задачей. Нам с разработчиками потребовалось несколько итераций, чтобы определиться с цветом перелива, скоростью и логикой этой анимации.
🏴 Ещё один вопрос возник, когда мы решали, как долго пользователю нужно будет тянуть слайдер, чтобы оплата прошла.
Так как мы хотели защитить покупателей от случайных нажатий, то и слайдер тоже нужно было сделать «безопасным», чтобы от малейшего прикосновения к нему не происходило автоматической оплаты. Мы с коллегами вручную тестировали слайдер, определяли, как долго его нужно тянуть, чтобы оплата прошла успешно.
После прохождения всех участков, карт с проблемами у вас на руках остаться не должно. К битве с боссом мы переходим с одним финальным решением, которое и будем тестировать:
Битва с боссом — A/B-тест
После того как макеты согласованы, а бизнес дал добро, нас ждёт финальный босс — A/B-тест. Условия выигрыша такие: если метрики прокрасятся зелёным — мы победили, красным — проиграли.
Наш новый продукт был рассчитан только на мобильное приложение Авито, поэтому тесты мы прокатили на пользователей iOS и Android. Одной части показывали объявления с кнопкой «Купить в один клик», а другой — стандартные объявления без этой возможности.
Проиграли финальное сражение, но так бывает. После проведения A/B мы увидели, что пользователи Android совсем не пользуются новой кнопкой, а пользователи iOS покупают товары с помощью быстрой оплаты, но не так часто, как нам хотелось бы.
В итоге на тестах мы не получили положительных результатов, поэтому проигранная битва с боссом вернула нас в начало игры, и мы снова запускаем процесс дискавери.
После первой партии мы с командой поняли, что можно доработать в продукте. Например, подумать над расположением блока, его яркостью и поработать с техническими ограничениями, чтобы для пользователей новый блок стал более заметным и понятным.
Вернёмся с новыми версиями продукта после доработки и снова сразимся с финальным боссом, но уже имея на руках преимущество в виде опыта.
После всех итераций игры я сформулировала такой совет:
💡 Попробуйте относиться к рабочим задачам как к настольной игре и проходите уровни с интересом. С таким майндсетом вы сможете сместить своё внимание с неудач. Заметите, что каждая пройденная партия игры даёт новые знания о пользователях и продукте, прокачивает навык договариваться с коллегами из разных отделов, да и в целом улучшает умение работать в команде.
Возможно, благодаря такому подходу, процесс работы над новыми задачами станет для вас более увлекательным.
Ещё раз коротко: как мы с командой прорабатывали новый продукт «Реальный один клик»
⚔️ Вместе с дискавери-командой придумали и разработали гипотезу нового продукта и отрисовали более ста макетов с дизайнами.
⚔️ Собрали фидбэк от дизайн комитета и выбрали из ста макетов один. А ещё получили полезные советы, которые потом помогли на защите продукта перед бизнесом.
⚔️ Отработали пачку сложностей и ограничений от коллег из юридического и финансового отделов. И проработали все из них: сделали оплату в один клик безопасной, а также перерисовали макеты, чтобы отображать данные карты корректно.
⚔️ Вместе с командой разработчиков финализировали продукт: доработали анимацию слайдера, переделали макеты под разные разрешения экранов и продумали логику оплаты с технической точки зрения.
⚔️ Провели A/B-тест и поняли, что ещё есть над чем работать.