Иногда советы о том, как не надо делать, оказываются самыми практичными, потому что простые руководства и рекомендации всегда оставляют место для неверных решений. Именно поэтому в этой статье поговорим о примерах неудачного пользовательского опыта.
#1 — Автовоспроизведение аудио/видео
Нет нужды говорить, что одна из самых раздражающих вещей, которая может одолеть пользователей веб-сайта, - это мгновенное воспроизведение звука при открытии веб-страницы. Короче говоря, вместо того, чтобы заставлять посетителей вашего сайта в спешке убавлять громкость, просто обеспечьте приглушение звука по умолчанию с возможностью его отключения.
#2 — Злоупотребление срочными новостями
COVID-19 заставляет вас чувствовать себя плохо? Наша мебель исправит это. Наша доставка суши исправит это. Наши телефоны это исправят. Похожие, возможно, менее буквальные фразы можно найти почти на каждом сайте, администраторы которого решили добавить немного релевантности в его текстовое содержание. Пожалуйста, не делайте этого. Не стоит перетягивать мировые проблемы в свою бизнес-нишу, если она с ними не связана.
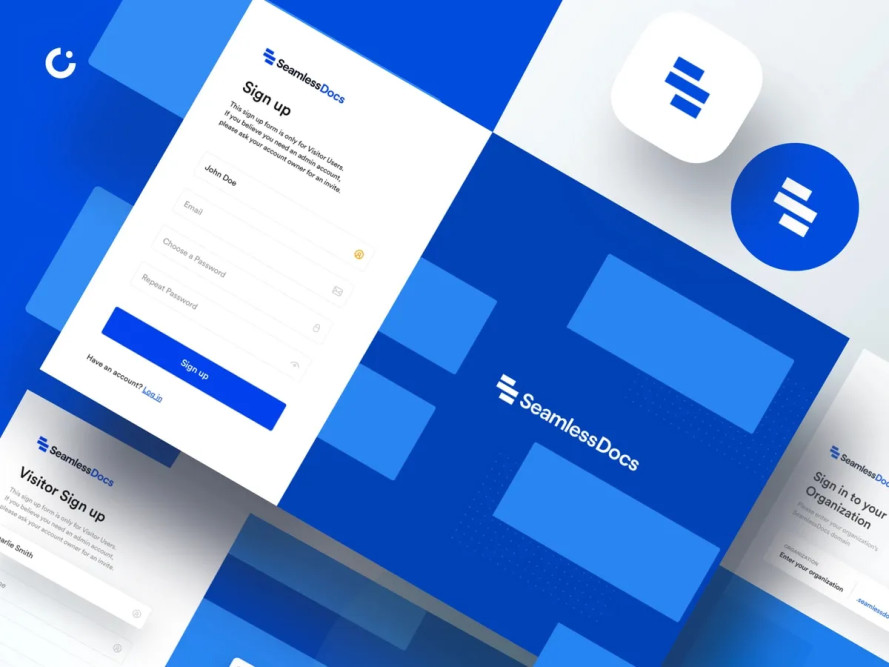
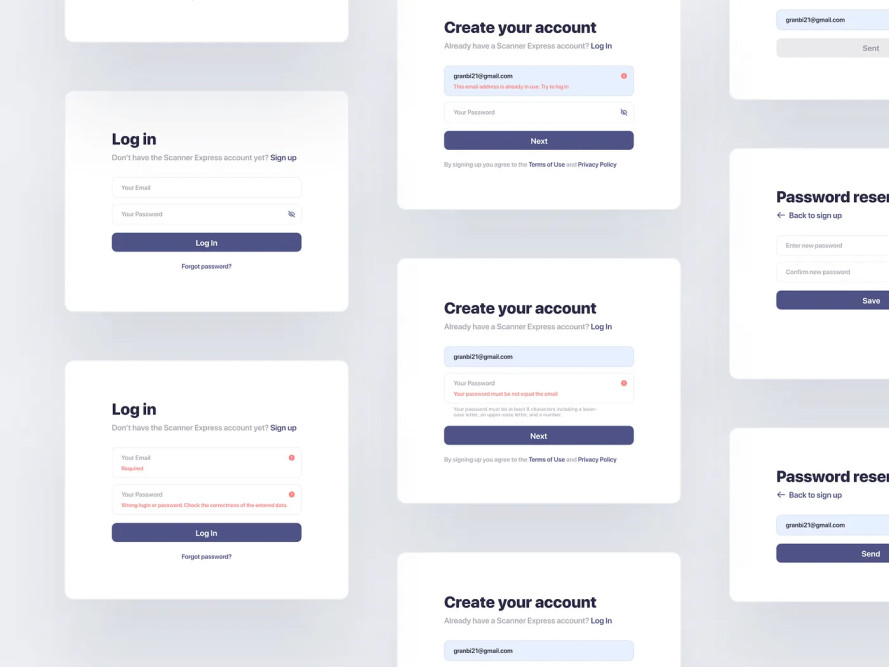
#3 — Неструктурированные веб-формы
Приведенные ниже формы довольно просты. Возможно, они никого не смутят (хотя такие случаи тоже бывают), но «послевкусие» после посещения сайтов с такими формами будет неприятным. Потратьте несколько дополнительных минут, чтобы персонализировать свои формы.
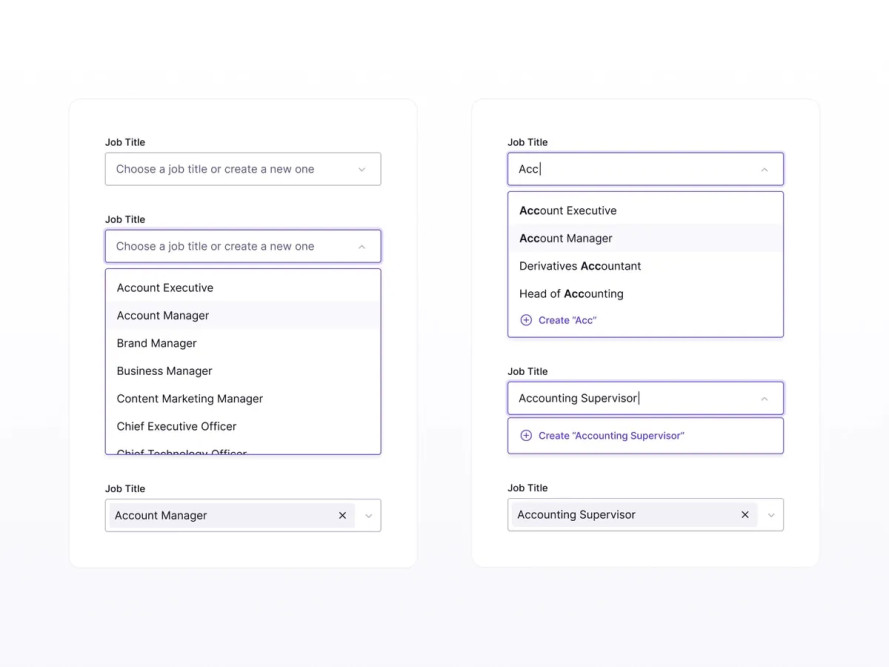
#4 — Длинные выпадающие окна
Пытались ли вы когда-нибудь добраться до нужного пункта в выпадающем меню, когда его приходится прокручивать? Поверьте, это нелегкая задача, особенно для мобильных пользователей. Не усложняйте им жизнь, это, увы, не простое дело.
#5 — Нарушение правила трех кликов
Проверяли ли вы, сколько кликов должен сделать пользователь на вашем сайте, чтобы выполнить желаемое действие? Если для базовых задач это число превышает три, то что-то в вашем UX определенно не так.
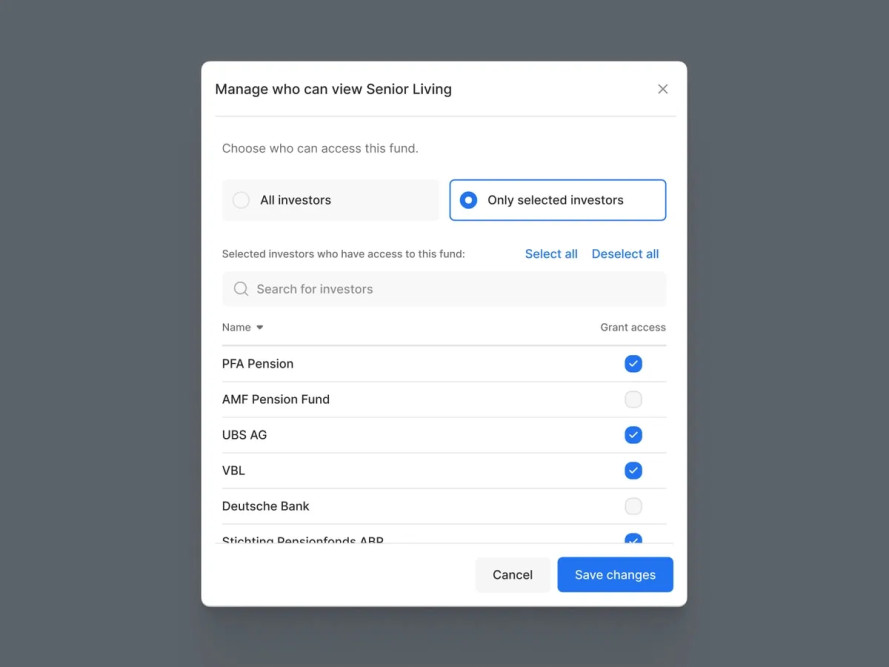
#6 — Чеклисты с большим количеством вариантов
Знаете ли вы, что чеклисты изначально создавались для того, чтобы пользователь мог дать двоичный ответ "да" или "нет"? Это не совсем так, вариантов может быть больше, но злоупотреблять ими точно не стоит.
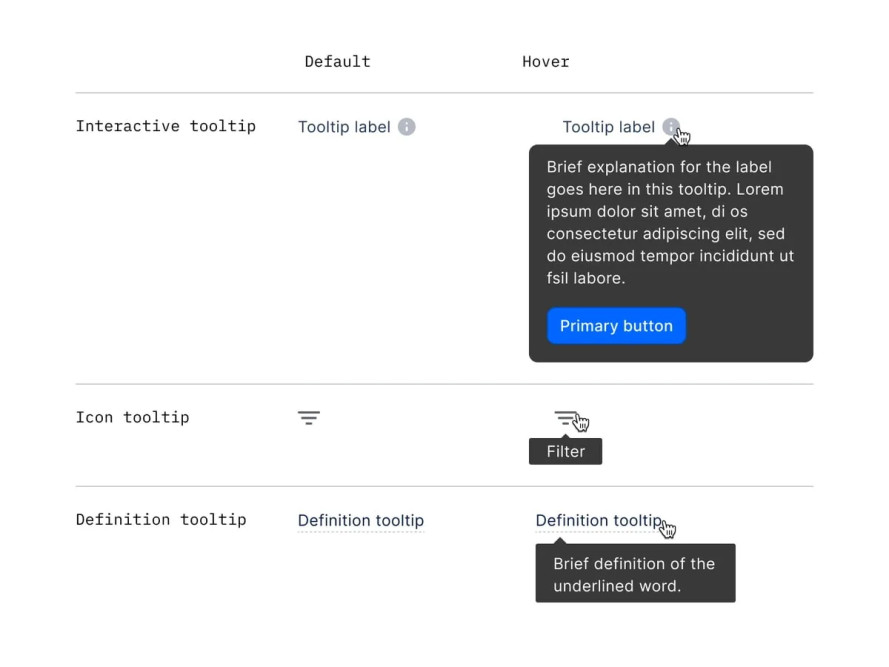
#7 — Множество всплывающих подсказок
Приходилось ли вам сталкиваться с тем, что всплывающие подсказки загромождали важные части интерфейса? Мы уверены, что каждый из нас сталкивался с подобной ситуацией. Действительно, если ваш интерфейс требует таких подробных объяснений, возможно, это плохой интерфейс и его нужно сделать более интуитивным?
#8 — Сложная структура интерфейса
Вы уверены, что вашим пользователям не придется искать иголку в стоге сена? Мы говорим о функциях, которые должны быть видны невооруженным глазом. Определитесь с приоритетной функциональностью и только потом дорабатывайте менее важные элементы интерфейса.
#9 — Раздражающая цветовая схема
Если бы цвет был настолько неважным, не существовало бы Института цвета Pantone. На самом деле люди уделяют большое внимание цвету, и это правило применимо и к цветовой схеме сайта. Поэтому вместо того, чтобы выбрать что-то более яркое, поинтересуйтесь, какие оттенки оказывают наиболее благоприятное воздействие на человеческое восприятие.
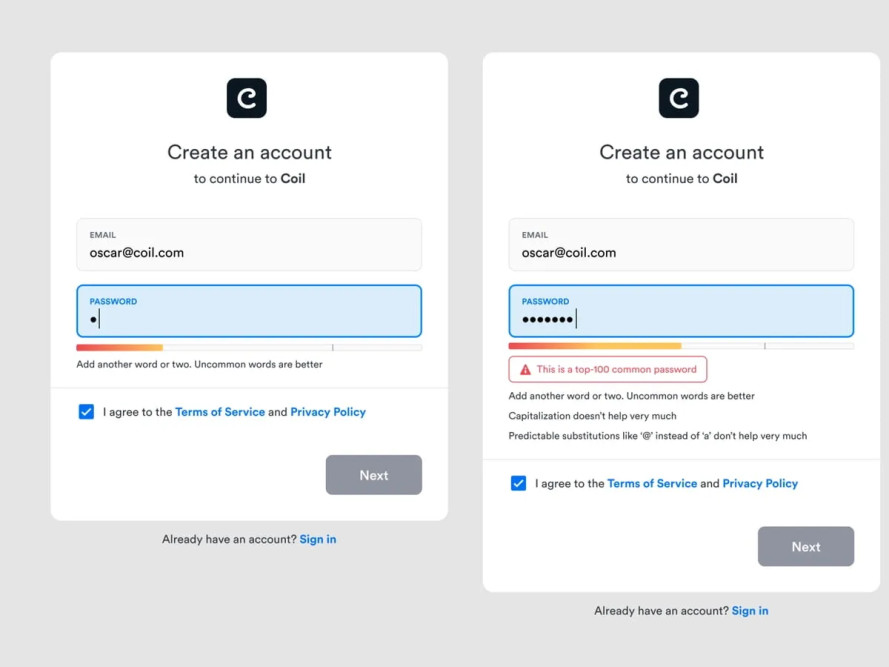
#10 — Сложные требования к паролям
Делитесь ли вы секретными данными Пентагона на своем сайте? Или, может быть, публикуете теории заговора? Если это не так, то зачем допускать к его ресурсам только людей с выдающейся памятью? Очевидно, только они смогут получить доступ к своим аккаунтам на вашем сайте из-за высоких требований к паролю.
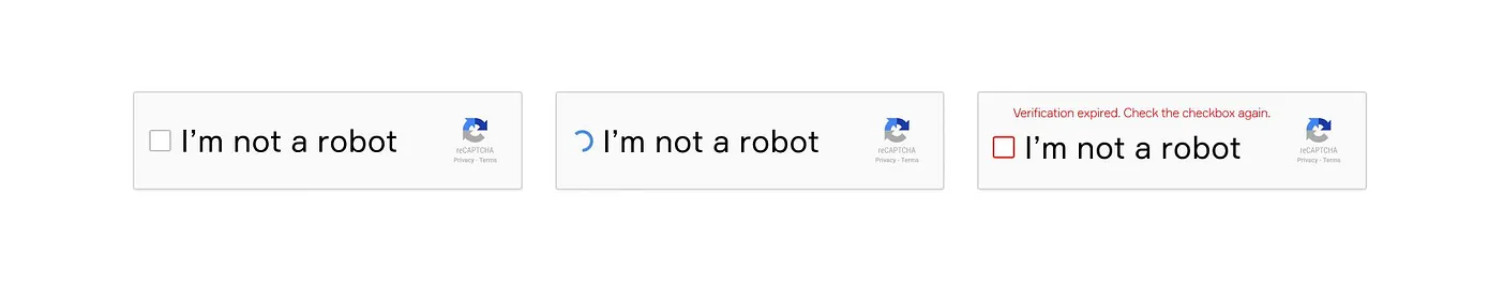
#11 — чрезмерное использование CAPTCHA
Мы никогда не понимали, почему для входа в аккаунт на торговой площадке требуется CAPTCHA, ведь обычно роботам там делать нечего. Если вы хотите, чтобы пользователи любили ваш UX, не вставляйте палки в колеса, когда они пытаются загрузить веб-страницы.
#12 — Неправильное использование демонстрационного контента
Если ваш сайт должен продвигать дополнительный контент на платной основе, нет необходимости встраивать предложения скачать демо-контент на каждой веб-странице. Это быстро надоест вашим посетителям, поскольку им придется постоянно нажимать кнопку "X", чтобы закрыть всплывающее окно.
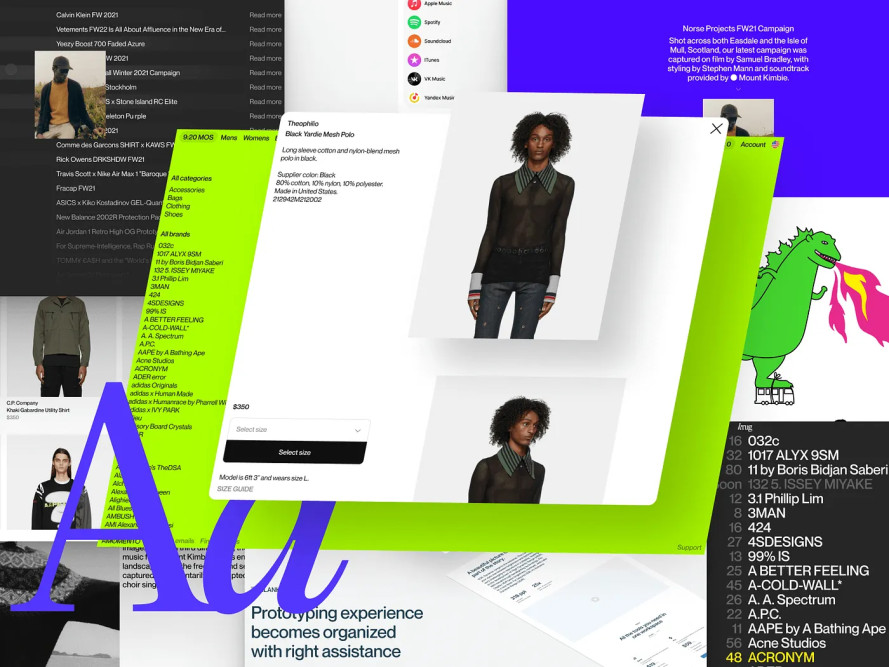
#13 — Отсутствие интуитивности
Очень часто творческое мышление веб-мастеров берет верх над здравомыслием. В результате они создают решения, как в приведенном ниже примере. Что нажать, куда нажать? Позвольте мне перейти на другой сайт.
#14 — Специфический жаргон
Чтобы быть модным, не обязательно использовать сленг. В конце концов, откуда вы знаете, кто будет следующим посетителем вашего сайта? Возможно, это будет человек, далекий от вашей основной целевой аудитории. Пожалуйста, не забывайте об этом. Говорите ясно.
#15 — Пустое пространство
Слишком мало контента? Да ладно, если даже при выключенном Интернете Google находит, чем увлечь пользователей (мы все играли с пиксельным Tirex), то и у вас должно хватить воображения, чтобы заполнить пустые места на такой веб-странице.
#16 — Вопросы авторизации
Авторизация на сайте — это повод для повышения коэффициента конверсии. Зачем тогда усложнять эту процедуру? Предложите протестировать вашу форму входа хотя бы с парой человек, чтобы убедиться, что она не сложная.
#17 - Слишком длинные/скучные тексты
Найти хорошего копирайтера — задача не из лёгких. Однако гораздо сложнее потом проанализировать, почему пользователи посещают ваш сайт не так часто, как вам хотелось бы. Ищите тех, кто умеет писать кратко и в точку, и вы не ошибетесь.
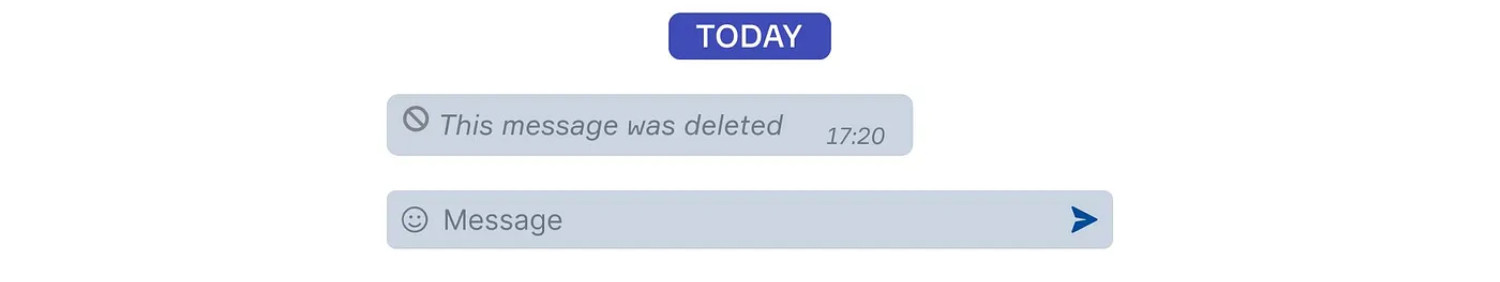
#18 — Ненужные сообщения
Нет ничего хуже, чем написать начальнику сообщение о том, что вы хотите уволиться, передумать, поспешно удалить сообщение, а потом пытаться объяснить, что вы хотели в нем написать. Дайте пользователям возможность бесследно удалить сообщения, они будут вам благодарны.
#19 — Отсутствие рекомендаций о том, что делать
Учитывайте, что пользователи — это дети, которым нужны четкие инструкции о том, что и как делать дальше.
#20 — Слишком долгая загрузка
Не заставляйте своих пользователей ждать. Несколько лет назад приемлемая скорость загрузки была равна трем секундам. Сегодня эта цифра гораздо меньше.
Надеюсь этот текст убережёт вас от ошибок, которые затрудняют взаимодействие посетителей вашего сайта с его интерфейсом. Таким образом, теперь вы на шаг ближе к созданию идеального пользовательского опыта.Оригинал статьи можно прочитать тут.Если будут вопросы — пиши в тг @trexdesigner, я провожу онлайн-консультации и набираю студентов на курс. Или подписывайся на мой канал, чтобы оставаться на связи и следить за новостями: https://t.me/trexdesignschool