Привет! Меня зовут Александра Павленко, я продуктовый дизайнер в Авито. Работаю в двух командах, одна из них занимается связкой профилей. Это возможность иметь несколько аккаунтов и легко переключаться между ними. На входе наш продукт выглядит как кнопка с плюсиком, но за ней спрятана сложная логика и 1,5 года работы до запуска MLP.
В статье расскажу, как мы разрабатывали этот продукт, с какими сложностями столкнулись и как их решали. Текст будет полезен продуктовым командам и особенно дизайнерам, которые участвуют в разработке и запуске большой фичи из нескольких сценариев и с непростой бизнес-логикой.
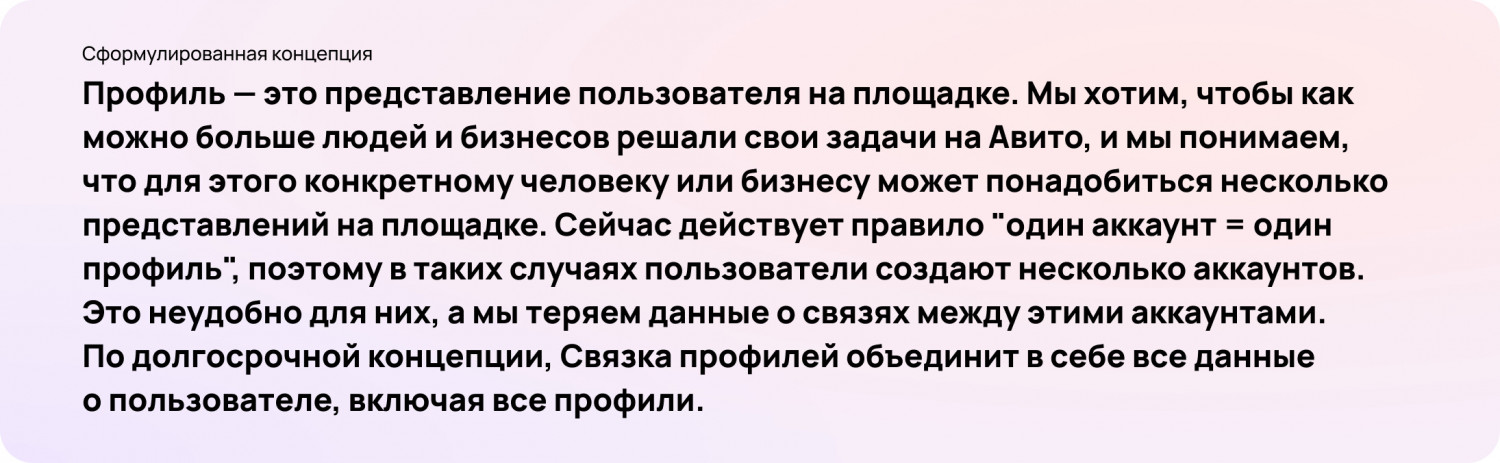
Контекст: что такое связка профилей на Авито
Раньше у нас нельзя было иметь больше одного профиля на один номер телефона. Чтобы зарегистрировать ещё один аккаунт, нужно было указать другой номер, который раньше не использовался на Авито.
Есть люди, которые используют Авито для разных сценариев — например, для личных целей и для привлечения клиентов в бизнес. Так, мастер по маникюру может выкладывать объявления с услугами и одновременно с этим продавать на Авито детские вещи. Для таких людей мы хотели придумать продукт, который позволит отделять личные объявления от рабочих.
Другая наша аудитория — компании, которые размещают объявления в разных городах, или занимаются несколькими видами бизнеса. Раньше, чтобы контролировать продажи, приходилось заводить много профилей. Сотруднику, который занимается Авито, надо было переходить из одного аккаунта в другой, заново указывать логины и пароли. Мы сделали инструмент, который позволяет связать профили и легко переключаться между ними.
👉 Подробности про связку профилей — на лендинге
1. Составили концепцию и выделили команду
Я пришла в проект, когда концепт продукта уже был продуман и защищён перед стейкхолдерами. Под него собрали команду, чтобы разработать и запустить связку профилей.
Разработка продукта состоит из множества этапов. Но рассказывать буду в основном про те, где я, как дизайнер, активно участвовала, и где мне удалось сделать важные выводы — ими и поделюсь в статье.
2. Определили целевую аудиторию и возможности MLP
Когда концепция продукта сформулирована, необходимо определить целевую аудиторию для запуска. Мы выбрали сегмент зарабатывающих частных профессиональных и непрофессиональных продавцов, у которых есть 2–3 профиля на Авито. Это наиболее понятный сегмент пользователей, которых легко идентифицировать, а их потребности в этом продукте наиболее понятны.
Мы провели исследования, изучили аудиторию и сделали выводы о том, какие возможности нужны в MLP:
- Присоединение существующего профиля в связку — это ключевой сценарий и наша основная метрика.
- Создание профессионального профиля в связке.
- Переключение между профилями.
- Ограничение на количество профилей, которые можно связать между собой — на основе исследований сделали вывод, что 8 аккаунтов будет достаточно.
А ещё проработали возможные проблемы: ошибки верификации, системные и бизнес-ошибки.
3. Взялись за проектирование пользовательского опыта
Расскажу подробнее, каких принципов мы придерживаемся, чтобы делать человекоцентричные интерфейсы:
Удобство использования. Основная цель — сделать интерфейс простым и понятным для пользователя. Это достигается с помощью интуитивного расположения элементов, понятной и согласованной навигации, информативных подсказок.
Эффективность. Интерфейс должен помогать выполнять задачи быстро и без лишних усилий. Например, в случае с нашим продуктом, люди хотят быстро переключаться между своими профилями — не выходить из одного, не вводить логин и пароль от другого.
Привлекательный внешний вид. Визуальное оформление интерфейса должно быть эстетически приятным. Это включает в себя подбор гармоничной цветовой схемы, шрифтов и графических элементов.
Адаптивность. Продукт или фича должны хорошо функционировать на разных устройствах. В нашем случае было важно продумать интерфейс переключения между профилями в приложении и на десктопе.
Соответствие бренду и целевой аудитории. Интерфейс должен отражать бренд и соответствовать потребностям и предпочтениям аудитории.
4. Продумали флоу и сделали дизайн всех сценариев
С помощью User story определили структуру и организацию информации в продукте. Затем я разработала макеты основных сценариев и прототипы для тестирования интерфейса.
На протяжении всего процесса мы встречались с дискавери-командой и обсуждали флоу продукта. Мышление аналитиков или разработчиков ≠ мышление дизайнера или исследователя, поэтому полезно расширять горизонт и получать мнение всех участников процесса.
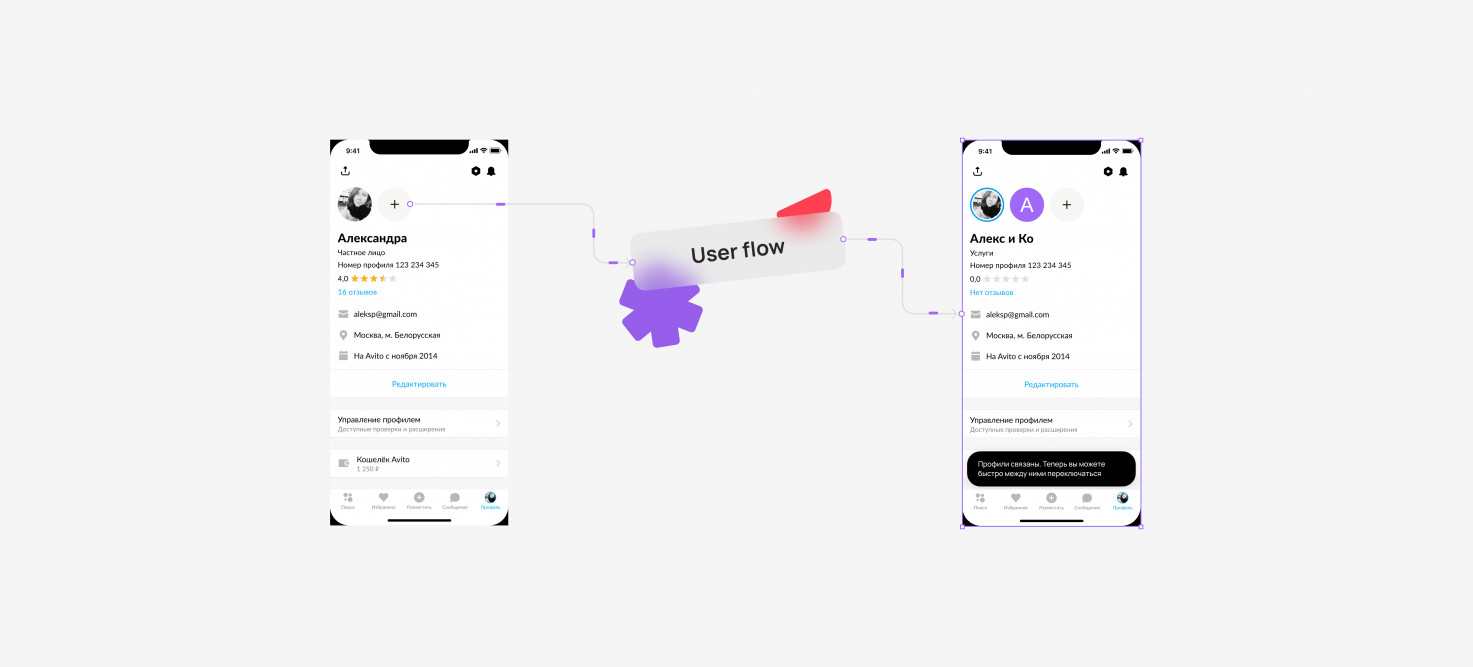
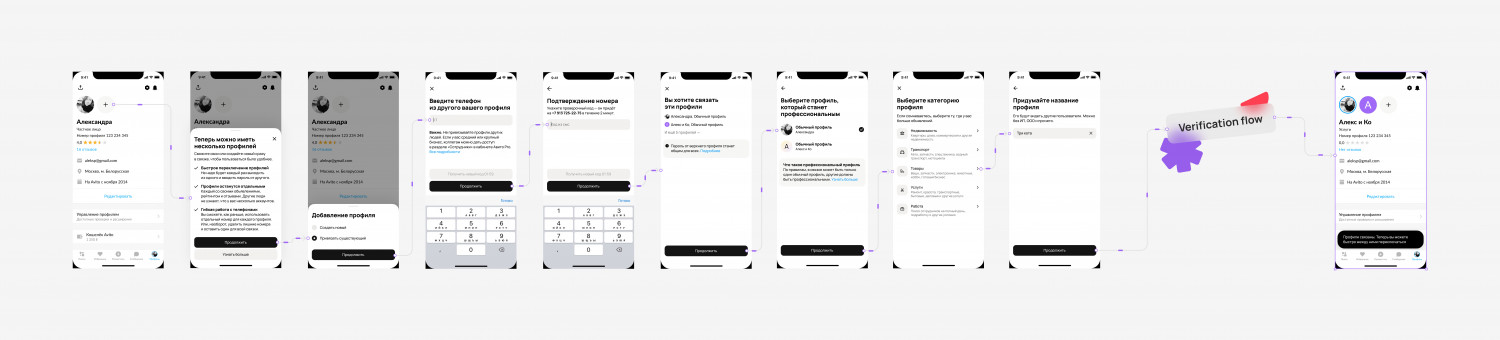
В результате получился путь пользователя в продукте. Вот пример ключевого сценария — присоединение существующего профиля в связку:
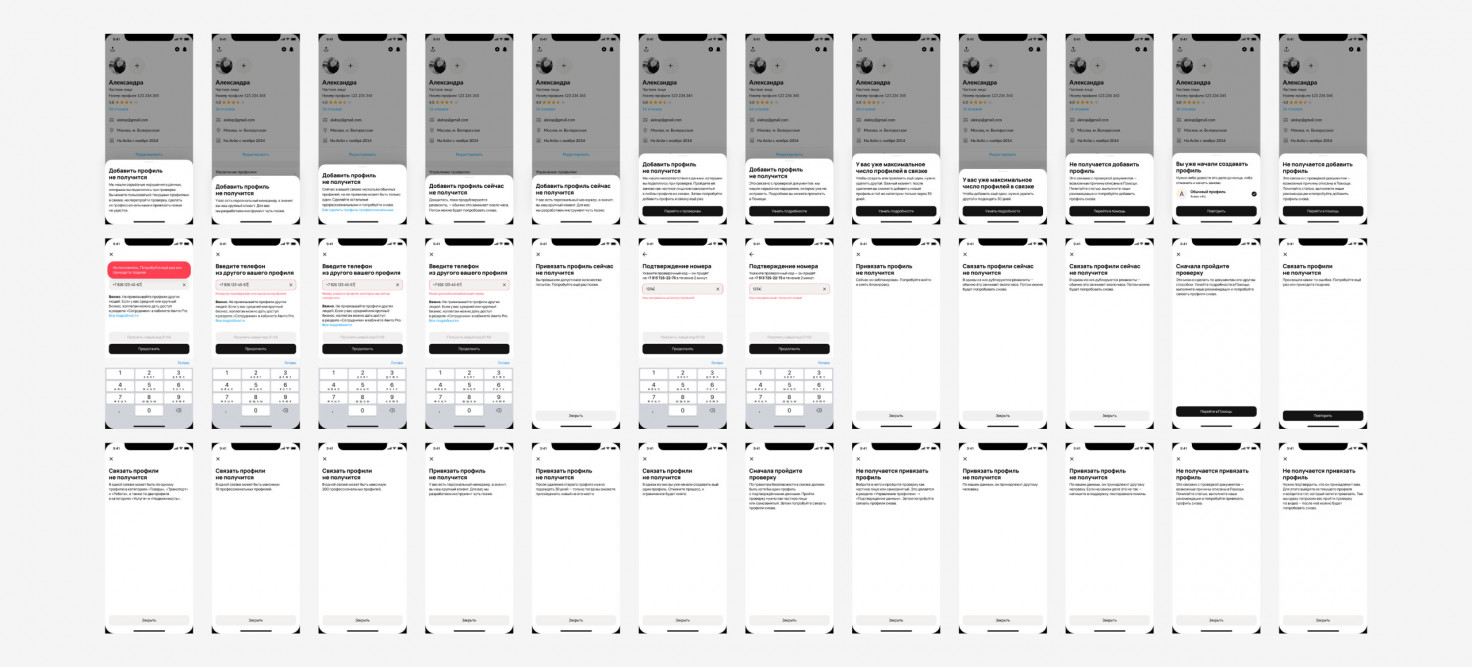
Собрали возможные ограничения и особенности продукта. На входе мы видим только круглую кнопку с плюсиком рядом с аватаром. На одном из митапов мой продакт назвал её «самой дорогой кнопкой на Авито», так как над её логикой продуктовая команда трудилась на протяжении 1,5 лет до запуска MLP.
«Связка профилей» выглядит просто только на первый взгляд, на самом деле это сложный продукт со множеством ограничений.
Как видите, под кнопкой скрывается непростая логика, масса ограничений и требований, которые нужно выполнить для возможности использовать связку.
Вот несколько примеров проверок, которые мы должны делать:
⚙️ Определить, с какими документами пользователь проходил верификацию. Хватает ли этих проверок, чтобы идентифицировать его и разрешить связку, или нужно пройти дополнительные.
⚙️ Проверить, потребуется ли конвертация обычного профиля в профессиональный.
⚙️ Узнать, сколько и какие профили уже есть в связке, так как у нас есть ограничение на их количество.
⚙️ Видеть, не произошло ли изменений в профиле, пока человек связывал существующий аккаунт или создавал новый.
⚙️ Проверить, все ли данные введены корректно, иначе создать связку не получится.
5. Провели UX-тесты сценариев с пользователями
На этапе проработки флоу мы с продуктовым менеджером и исследователем пригласили пользователей Авито, чтобы выявить проблемы и подумать над улучшениями опыта через итеративный процесс.
Некоторые сценарии приходилось тестировать дважды, так как в первом подходе часть пользователей хотели завершить процесс на каком-то из шагов. Мы расспрашивали, почему люди не доходили до конца, что им мешало, а затем использовали инсайты для улучшения флоу.
Часто пользователям не хватало информации о том, что это за продукт, как он работает или что произойдет дальше, и при этом они не замечали подсказки. На каждом этапе нужно помочь пользователю пройти сценарий до конца и объяснить, что исправить, дать достаточно информации и контекста.
Сценарий дорабатывался, в него вносились значительные правки и добавлялось много информации, это требовало дополнительного исследования.
Сценарии связки профилей по структуре чем-то схожи со сценариями регистрации, входа и восстановления аккаунта, о которых я рассказывала в другой статье. Они очень ветвистые, и люди могут воспринимать их, как испытание, которое нужно пройти, чтобы сделать работу на площадке удобнее. Дизайнерам, которые создают такие продукты, важно уметь помогать пользователям проходить все шаги успешно и не «ломаться».
👉 Статья «Как помочь пользователю войти в продукт и «не сломаться»
После того, как мы протестировали сценарии и убедились, что пользователи могут успешно завершать процесс связывания, можно было финализировать MLP. В моей области ответственности было проектирование пользовательского опыта и доведение продукта до прода в задуманном виде.
6. Этап разработки и тестирования
Запуск цифрового продукта — это работа, включающая разные процессы, связанные с разработкой. Но я буду рассказывать только про роль дизайнера: объясню, что важно для своевременного запуска и на что может влиять дизайнер на стадии деливери.
Взаимодействуйте с командой разработки, чтобы дизайн и технические решения согласовывались. В период разработки у нас всегда есть установочные встречи по прегрумингу и грумингу, чтобы выровнять понимание сценариев и провалидировать их реализуемость.
В нашем случае было такое правило: ещё на этапе концепта сценария к нам присоединялся фича-драйвер от технической команды, который подсвечивал особенности разработки и технические возможности. Это помогало не терять время на проработку сложно реализуемых решений.
Поддерживайте процесс интеграции дизайна. Это большая часть работы. Чтобы не было проблем, дизайнеру стоит как можно чаще взаимодействовать с командой деливери в период активной разработки, вовремя отлавливать нюансы и отвечать на вопросы.
Для этого можно, например, уточнять в открытом общем канале, какие темы будут обсуждать на встрече, и нужна ли в них экспертиза дизайна.
Будьте готовы делать доработки или предлагать альтернативные решения. Нужно понимать, что технические особенности могут серьёзно ограничить дизайн-решения. Это не всегда очевидно на начальном этапе разработки, поэтому фича-драйвер может не заметить проблемы во время проектирования интерфейса. Команда может понять это на этапе активной разработки, и тогда дизайнеру и инженерам придётся вместе трансформировать решение.
Участвуйте в тестировании макетов и собирайте обратную связь. Основная работа по тестированию ложится на QA-инженера, но за качество итогового продукта всё равно отвечает дизайнер.
В процессе работы над нашим продуктом, я вынесла отдельным этапом дизайн-ревью — это самый большой и жирный кусок работы дизайнера перед запуском.
7. Провели дизайн-ревью перед запуском
Поддержка разработки и постоянная связь с командой деливери — примерно понятный процесс, но с дизайн-ревью нам пришлось разбираться в моменте.
🤕 В чём была проблема:
Деливери-команда декомпозировала сценарии на подзадачи и распределила их между собой, и каждый работал с чем-то конкретным. В то время как дизайнер у всех сценариев был один — это я.
В итоге я больше квартала занималась только задачами дизайн-ревью — всех сценариев MLP и на всех платформах. Причём, иногда по 2–3 итерации, так как в процессе мы находили нетривиальные баги, и после правок их нужно было провалидировать ещё раз.
Этот опыт сильно прокачал мои софт-скилы, а после ретроспективы, которую мы делали всей командой, получилось совместно формализовать процесс взаимодействия деливери и дизайнера. Поделюсь выводами и расскажу, на что обратить внимание, если вас ждёт запуск огромной фичи.
Планирование и ещё раз планирование! У каждой платформы своя дата релиза, свой дедлайн и разработчик. Если дизайнера не поставить в известность о сроках — он может начать проверять реализацию в любой последовательности. И в итоге времени на исправление багов до релиза у разработчика может не хватить.
✅ Мой совет: ставьте задачи по-платформенно и по-сценарно, желательно указывать дату релиза.
Выстраивайте коммуникацию между отделами. В этом продукте я была единственным дизайнером, и во время ревью общалась с разными разработчиками, по разным платформам и задачам одновременно.
Скакать с контекста на контекст трудно. Несколько инженеров с разных платформ писали мне сообщения и задавали вопросы по своим задачам, пока я проверяла кусок другого сценария и фиксировала там баги.
✅ На этом этапе оказалось важным запрашивать обратную связь от инженера после того, как он получит результат дизайн-ревью. Уточнять, всё ли понятно описано, есть ли какие-то вопросы, нужна ли встреча, чтобы совместно пройтись по каждому кейсу.
Формализуйте вид задач, которые разработчики передают дизайнеру. Мы договорились с командой деливери о корректной передаче задач на дизайн-ревью. Вот некоторые обязательные условия:
✅ Задача должна быть запланирована заранее и передана в конце дискавери-спринта продакту или дизайнеру — это помогает спланировать нагрузку на дизайн в спринт.
✅ В задаче должны быть необходимые для выполнения ссылки и данные:
- ссылка на ветку для тестирования;
- тоглы, которые нужно включить;
- дополнительные настройки;
- описания учёток, которые понадобятся, и способ их создания;
- если сценарий нетривиальный, разработчик сам создаёт тестовые учётки по запросу от дизайнера.
✅ Прикладывать скриншоты с типовых устройств в задачу, если UX не менялся или инженеры не разрабатывали чего-то нового. В этом случае дизайн-ревью я проводила без ручной проверки со стороны дизайна.
Вместе с командой придумали инструмент для фиксации багов. При большой нагрузке важно, чтобы процесс работы был прозрачным и удобным для всех участников дизайн-ревью.
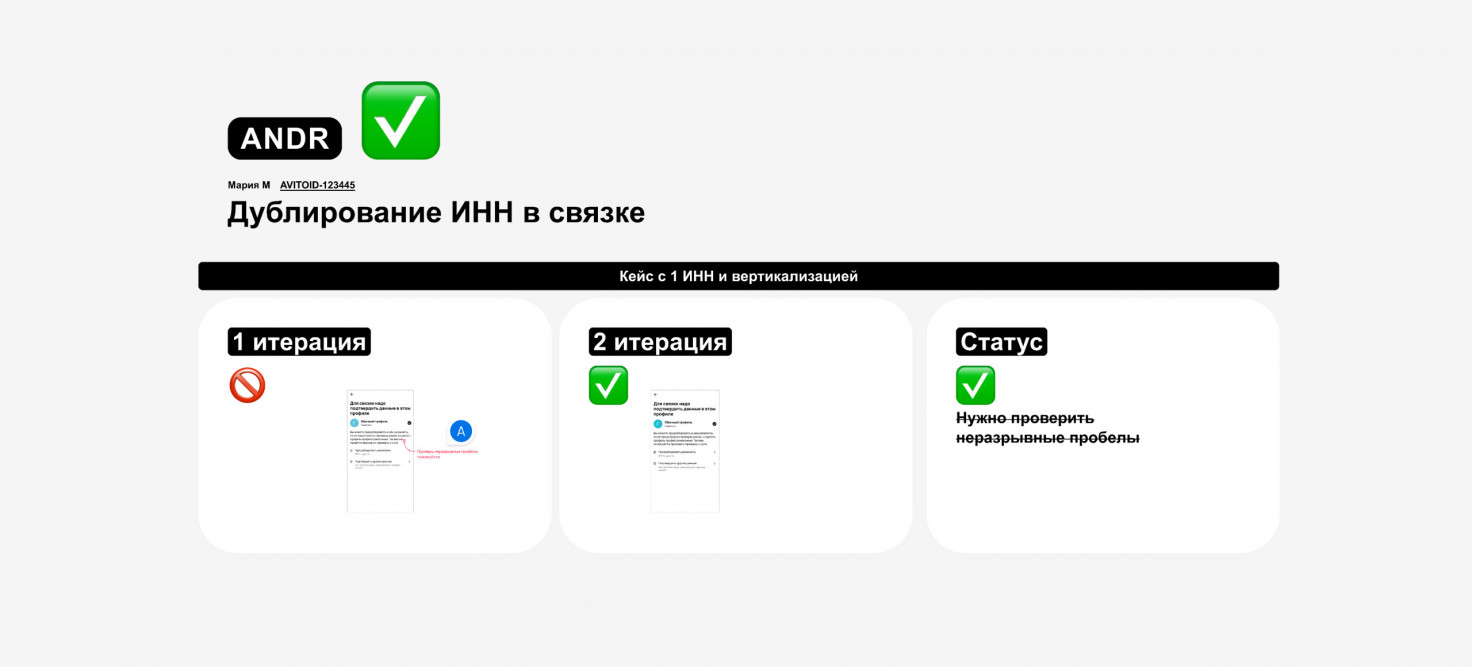
Нужно фиксировать баги так, чтобы вернувшись к ним, сразу попасть в контекст проблемы и понять, на каком этапе решения она находится. Мы придумали для этого классный инструмент.
- Я создала таблицу для дизайн-ревью под каждую платформу. Прохожу пользовательский сценарий на устройстве, делаю скриншоты, а затем подробно описываю правки по UX и UI.
- Передаю инженеру проблему, он исправляет всё, что нужно, и оставляет комментарий в ячейке с багом и ссылкой на исправленный экран.
- Я захожу в таблицу и сразу вижу контекст — какой был баг, как выглядел, что изменилось, — и могу перейти по ссылке на исправленный экран.
Вот как выглядит таблица:
💡 Мой совет для тех, кто работает с продуктом с длинным циклом дизайн-ревью
Пропишите процесс дизайн-ревью пошагово от постановки задачи до выкатки на прод. Так вам будет, на что ссылаться, а онбордить новых людей в проект станет проще.
У нас тоже появился такой документ, в его создании участвовали разработчики, продакт и я. В итоге получилось описать процесс целиком, договориться о нюансах проведения ревью, шагах и требованиях.
А дальше — запуск! Это один из ключевых этапов, который требует внимательного планирования и координации различных процессов. Сюда также входит и маркетинговая подготовка: разработка маркетинговой стратегии и плана продвижения продукта.
А вот команда, с которой мы работали над АвитоID
Любая продуктовая команда состоит из двух частей: дискавери (продакты, исследователь, аналитики, дизайнер и редактор) и деливери (сейчас у нас три команды с разными продуктовыми и техническими задачами), — это наши наикрутейшие инженеры.
Над чем мы работаем сейчас
👉 Мы продолжаем проводить много опросов и исследований после запуска MLP, изучаем другие сегменты ЦА, анализируем существующие воронки и улучшаем сценарии.
👉 Активно работаем над ростом покрытия, прорабатываем решения для малого и крупного бизнеса, разрабатываем новые сценарии.
👉 Скоро получим результаты опроса удовлетворенности пользователей, и это даст нам больше инсайтов для роста и улучшения продукта.