Для вас я собрал небольшие лайфхаки для эффективной организации пространства в Figma.
Команда
Для большого проекта используйте команды, так вы сможете создать подпроекты и навигация станет гораздо проще. Сущности которые я чаще всего использую:
- MVP (разные версии продукта)
- Исследования (артефакты по исследованиям)
- База знаний (гайды для меня и команды)
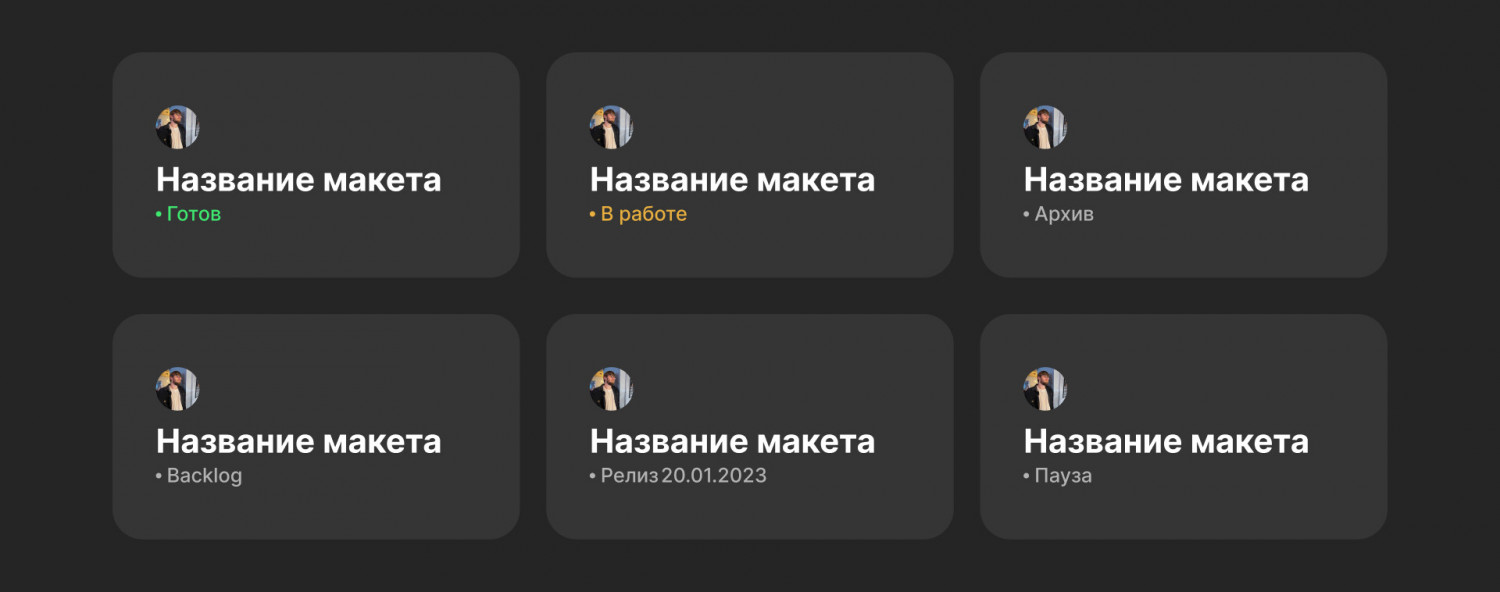
Обложки
Однообразные обложки, они быстро позволяют найти нужный проект и понять в каком статусе макет и кто над ним работает. Статусная модель и набор атрибутов для обложки может меняться в зависимости от потребностей вашего продукта.
Макеты для разработки
Благодаря режиму «Dev Mode» в Figma, вы можете выделить специальную страницу для разработчиков, на которой хранятся последние актуальные макеты. Создавайте секции, в которых содержится информация о потоке работы и пояснениях.
Черновики
Перед передачей в разработку обычно требуется провести много работы и исследования альтернативных вариантов. Чтобы избежать путаницы у разработчиков, рекомендуется создать отдельную страницу, на которой будет проводиться основная работа и выбираться самые жизнеспособные варианты.
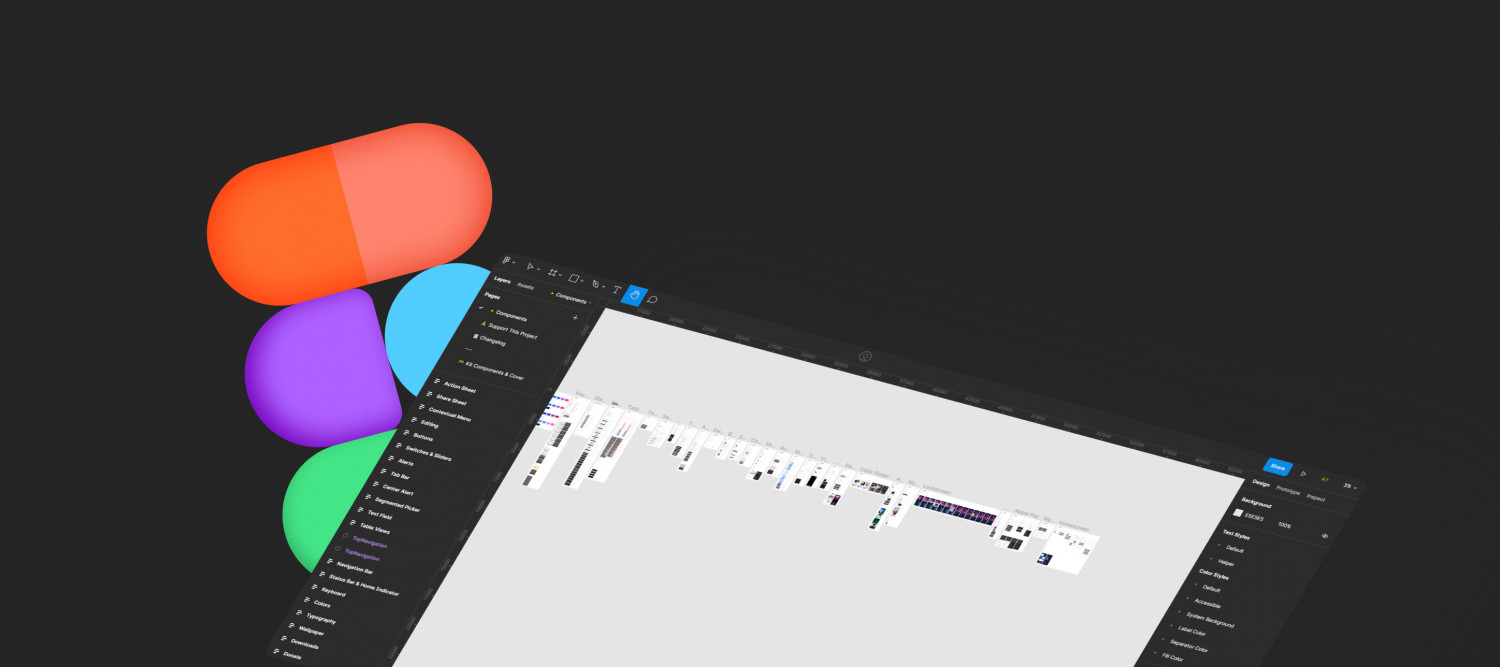
UI-kit
Декомпозируйте компоненты на тематические страницы, чтобы их было гораздо проще найти. Так же вы создадите понятную библиотеку для шаринга, которую в дальнейшем можно будет обновлять и передавать на другие макеты.
Структурируя файлы и компоненты вы гораздо быстрее будете находить нужные макеты и понимать их статус.