У проекта нет цели и задачи
Удивительно, как часто можно встретить проект на бэхансе, где первый же текст вам сообщает: "Задача разработать сайт для..."
Можно ли сказать, что раз сайт готов, то и задача решена?
Наша с вами задача, как дизайнеров, сделать хорошо, удобно, понятно ну или повысить, понизить, решить, объяснить, прокачать, упростить, усилить, дать. Сайт – это инструмент решения задачи, а не самоцель. Дизайн – решение задачи. Вы решаете задачу по улучшению жизни людей дизайном и уже не важно мобильное ли это приложение, лендинг или сайт.
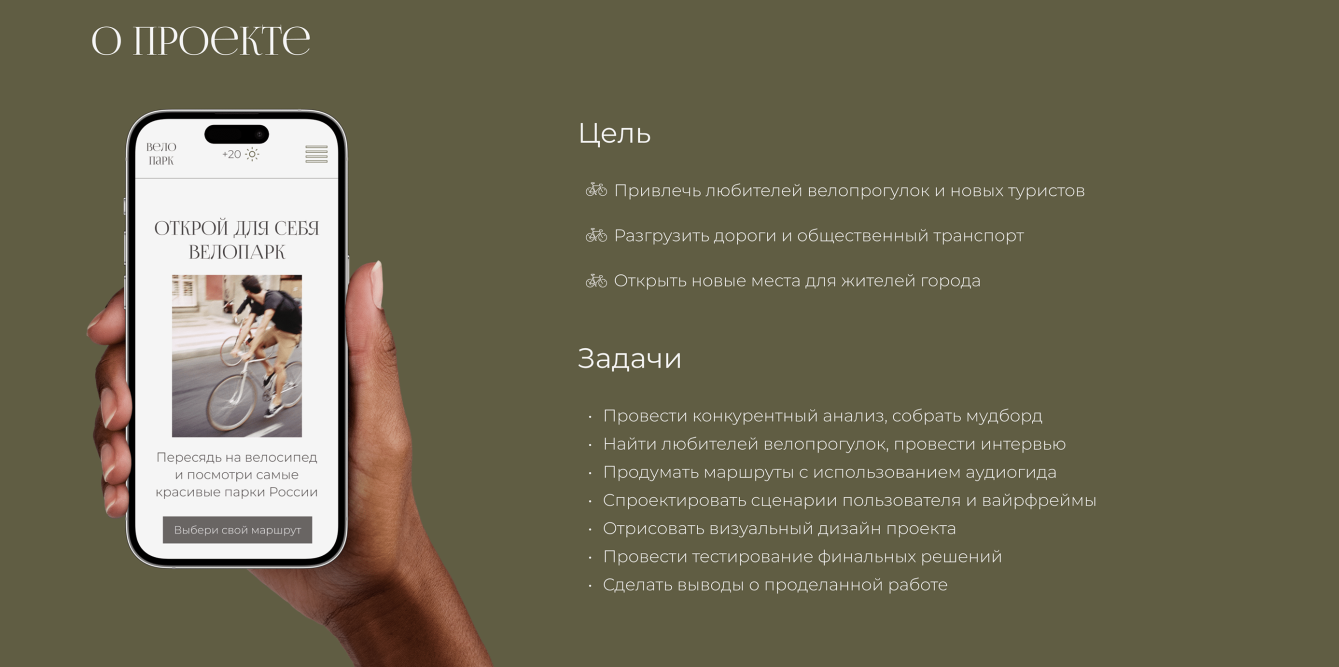
Это человек который заказывает у вас, ставит задачу "Сделать сайт", но в портфолио писать о решении задачи заказчика, а не пользователя, нууу такое....
Можно долго дискутировать, что есть ещё "Цели", но мы не будем)
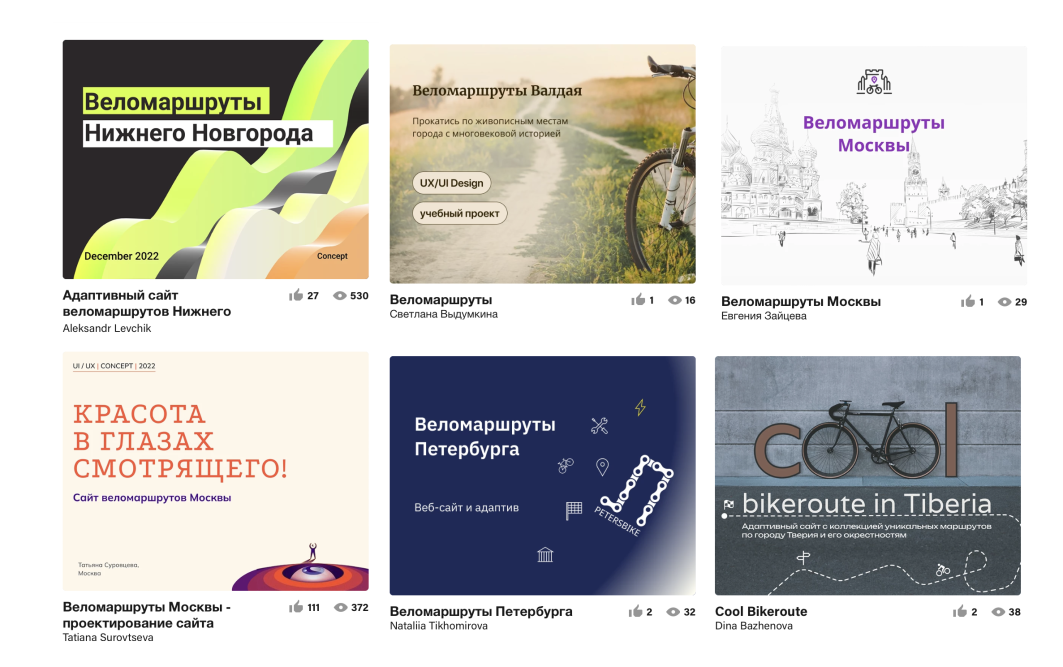
По обложке не ясно, что внутри
Портфолио – не для вас. Оно для других людей. Для заказчиков, HR, дизайнеров и клиентов. Это коробка вашего продукта, но по какой то причине, вы не показываете, а что именно внутри коробки. Стоит ли вообще нажать именно на вашу работу, среди тысяч других. Самое ценное – сам дизайн, красота получившегося решения, а не описания, теги, заголовки.
Мало картинок самого дизайна
Тут из заголовка понятно. Описание работы состоит из простыни текста, исследований, UI кита, шрифтов и прочих сопутствующих вещей. Да они важны, но сам дизайн тож важен. Обидно, прочитать портянку о том, как делалась работа и увидеть один скриншот в конце.
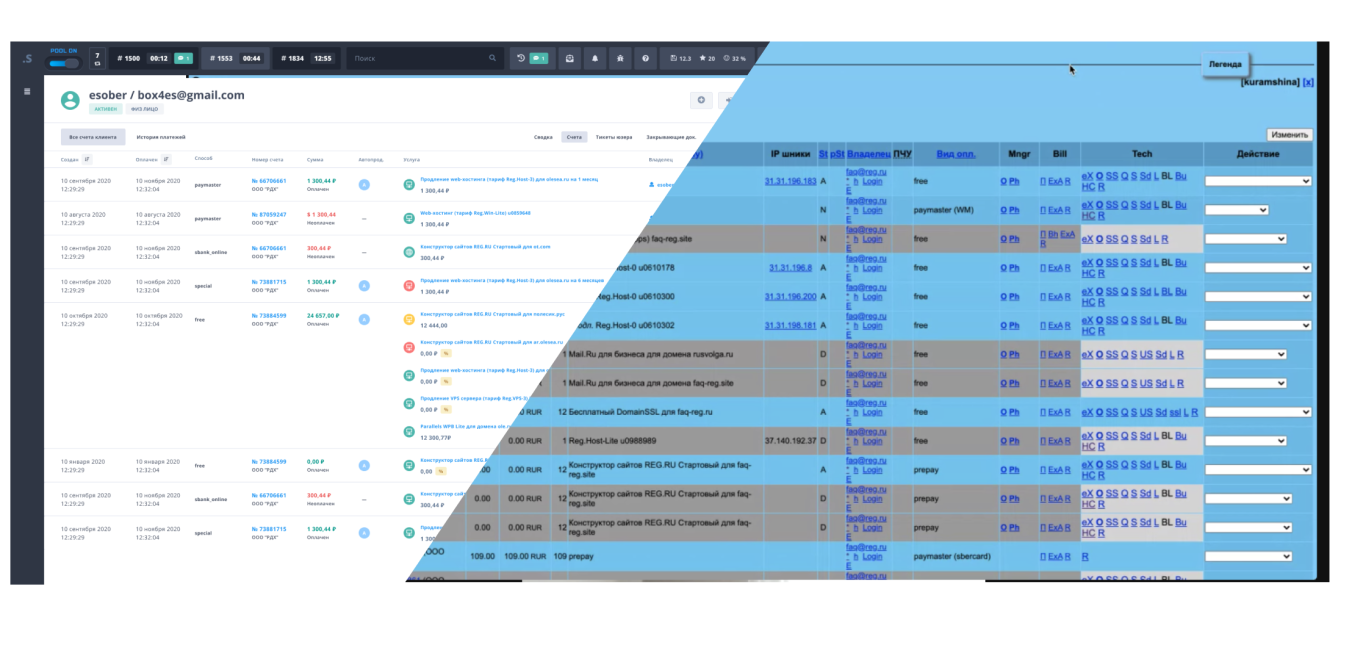
Плохое качество скриншотов дизайна
Загружая изображения на бэханс, многие забывают, что картинки в png или не дай бог в jpeg, сильно режут качество исходной картинки. Чтоб этого избежать, имеет смысл сохранять свои картинки х2, а то и х4, и уже потом загружать в портфолио. А если используете мокапы, то сперва вставляем в них картинки х2, а уже потом их самих экспортим в х2.
Делая такие манипуляции, каждую полосочку и каждую точечку будет видно в вашем дизайне.
Не показано было/стало
Если вы делаете редизайн. А такое бывает крайне часто. Почему бы не показать, как было до вас?
Нет процесса и промежуточных версий
По какой то неведомой причине, дизайнеры бояться показывать промежуточные решения, которые привели его к финальному результату. Но это очень интересно разглядывать. Показывает затраченные усилия и ход мысли дизайнера. Сразу ясно, что вы не украли, а работали.
Не указаны использованные в работе материалы
Хороший тон, указать в конце работы все материалы которые вы использовали. Иконки из пака? Фотки со стока? Иллюстрации? Шрифты? Команда разработки?
Так смотришь на работу - кайф, а убери из неё красивый рендер продукта, иконки и ничего не останется. В чём ваша заслуга тут, господин дизайнер?
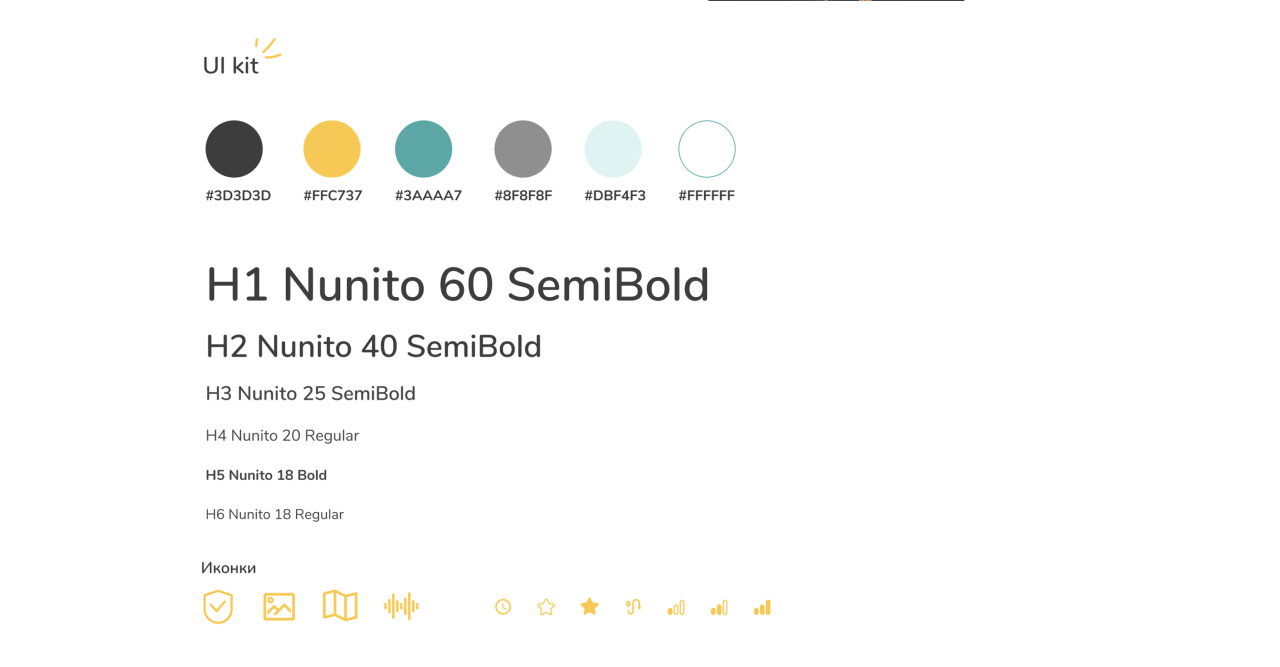
Сомнительный UI kit
Случай, когда секция про Ui кит больше вредит вам, чем помогает.
5 цветов. 5 стилей для текста, 10 иконок, три кнопки. Как это понимать?
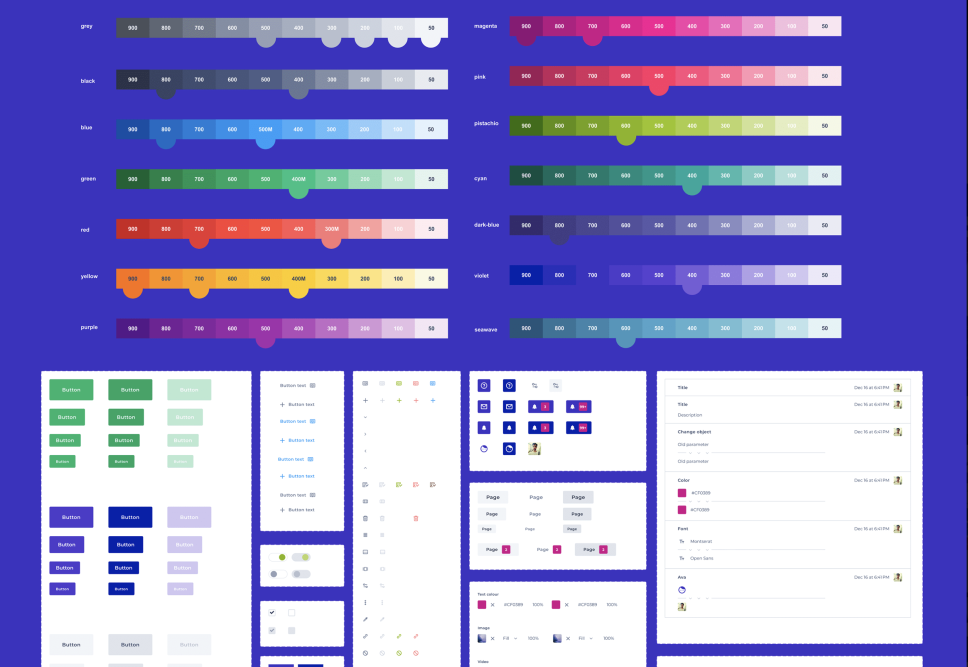
Кит должен показать, что вы в состоянии сделать развертку по оттенкам цвета, подбирать шрифтовые пары, рисовать иконки в одном стиле с одной толщиной линий. Что вы понимаете, как формируются токены палитр, варианты компонентов, поля и прочие.
После просмотра кита, у заказчика должно отпасть 90% вопросов про то как именно вы работаете.
От одного вида вашего UIкита дизайнерам должно становиться плохо.
Нет CTA
Ставь лайк посту, пиши камент, подписывайся на канал, ищи меня в бэхансе и тож ставь лайк! Я крутой дизйнер, закажи у меня дизайн, тыц!