Варианты передачи макетов
Привет! Я Лена Плинер, ux/ui дизайнер интерфейсов. Работаю как приглашенный попроектный дизайнер. Сотрудничаю с заказчиками и командами разработчиков. Запускаю MVP, пересобираю и улучшаю уже существующие проекты.
В зависимости от схемы работы по проекту и от планов клиента передача макета разработчикам проходит по-разному.
Поэтапная передача
Я могу передавать макет частями, сценариями. Разработчики быстрее начнут свою часть работы, постепенно погружаясь в проект. При такой постепенной передаче можно быстро и безболезненно вносить нужные изменения и быстрее внедрить их на следующих этапах дизайна.Какие могут быть изменения? Какими угодно. Это зависит от технических возможностей, ограничений, новых идей. Дизайнер сделал какую-то фичу, но у разработчиков появились технические ограничения. Дизайнер может предложить другое решение этой фичи. Или у разработчиков появилась идея и дизайнер может быстро ее реализовать.
Передача готового проекта целиком
Передаю макеты разработчикам или клиенту после готовности всего проекта. Это бывает крайне редко, потому что для меня оптимальный и логичный вариант работы именно поэтапный.
Полная единовременная передача бывает, когда я делаю макет и отдаю его клиентам, у которых пока нет команды разработки.
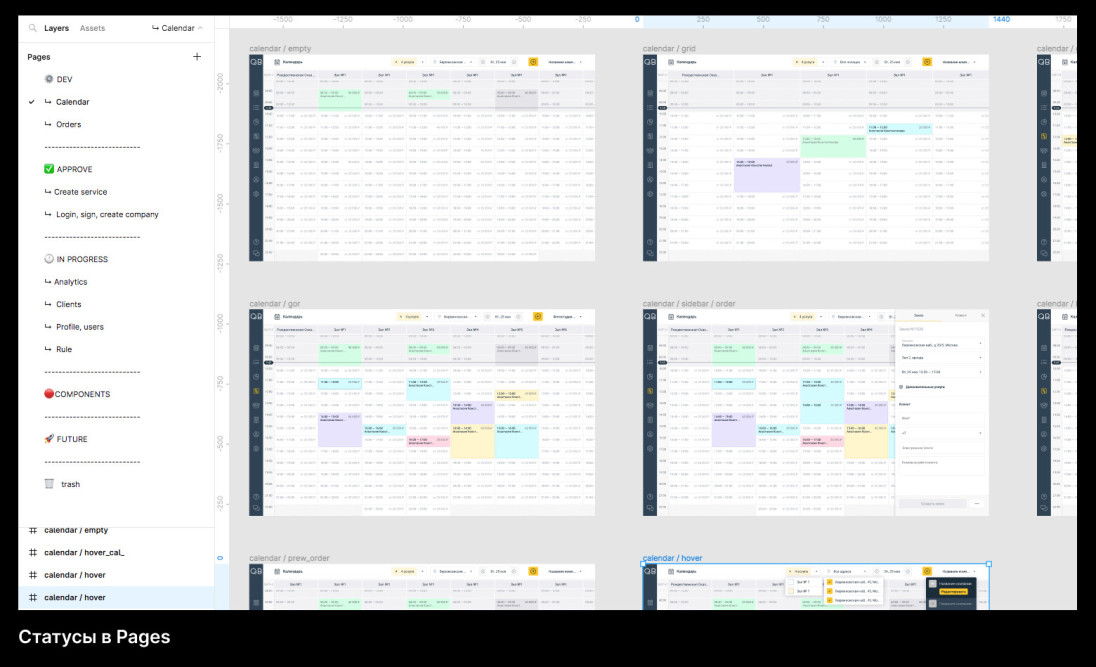
Статусы макетов в pages
Я передаю дизайн в Figma, в котором макеты, отмеченные статусами.
Какие бывают статусы
- In progress
- Approve
- Dev
- Future
“In progress”. Макеты, над которыми мы работаем. Их пока не комментируют и не берут в разработку.
“Approve”. Макеты, которые мы обсуждаем с заказчиком и его командой. Тут может быть много комментариев. Эти макеты могут отправиться обратно “In progress” или “Dev”.
“Dev”. Эти макеты согласованы, готовы и их забирают разработчики
Еще может быть статус “Future”. Часто используется при MVP проектах для обозначения идей, которые уже реализованы в дизайне, но в разработку отправятся еще не скоро, а может быть и никогда.
Pages содержит название раздела или сценария и имеет свой статус из вышеперечисленных. Например, сценарий покупки (Dev) , раздел каталог (Approve) и так далее. Личный кабинет, например, может делиться на разделы - профиль, баланс и так далее и каждый размещается на отдельном pages и имеет свой статус.
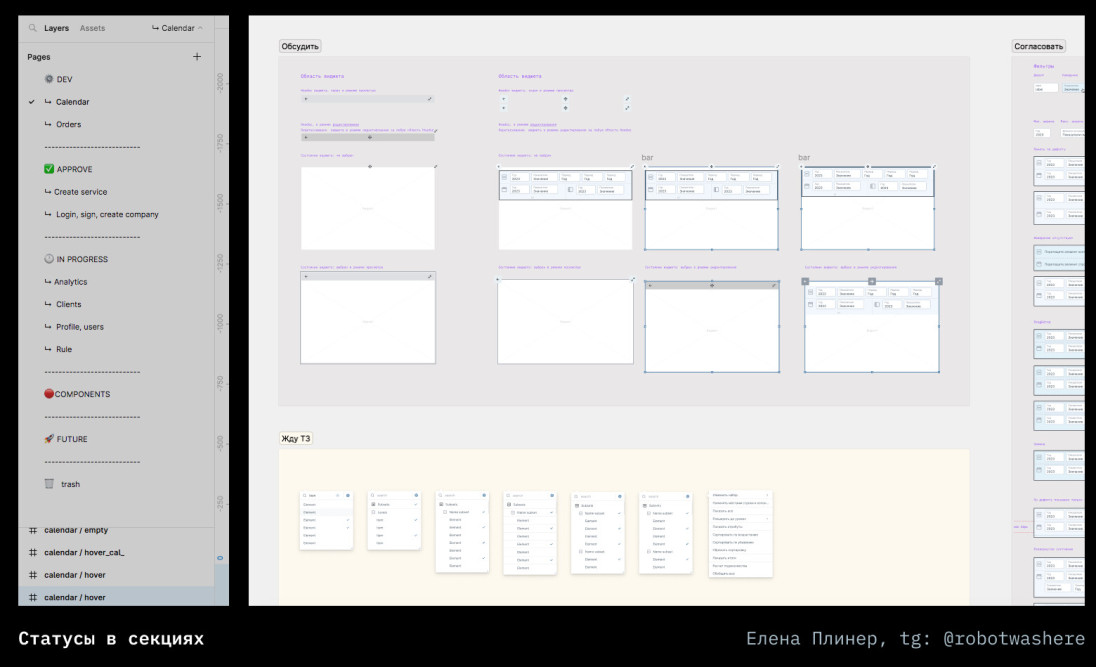
Это не обязательные названия статусов и они могут меняться. Самое важное тут - понимание стадии готовности макета всеми участниками команды. Обычно на старте договариваемся какие статусы будем использовать.
Например, сейчас я начинаю новый проект, знакомлюсь с командой и задачами. Это уже существующий проект и есть Figma c макетами. В команде принято отмечать статусы, размещая макеты на полосках разного цвета. Я не против, это не вызывает сложности.
Спецификация
Краткая, но очень важная часть.
Многие делают библиотеку, в которой есть все состояния элементов: кнопка нажата, кнопка залочена, фокус на кнопке, состояния инпутов и прочее. Но разработчик не всегда понимает в какой момент состояние элемента в интерфейсе меняется, поэтому я описываю как работает тот или иной элемент в спецификации.
Что такое спецификация?
Сопровождающая документация для разработчиков, в которой описываются как работает функционал, что происходит в тот или иной момент. Например, “хинт появляется при наведении курсора на элемент с задержкой 400 миллисекунд” и так далее. Полностью описание элементов в различных состояниях, размеры областей, поведение при разном количестве контента и в разных ситуациях.
Так же в этой документации я использую ссылки на разные части систем или анимации, например, могу отправить просмотреть элемент в библиотеку, чтобы разработчику было удобнее. Например, описываю анимацию и даю ссылку, чтобы разработчик посмотрел как эта анимация работает в интерфейсе.
Взаимодействие и прототипирование
Я не вижу смысла в перелинковке простых сценариев, они не вызывают вопросов у разработчиков. Для сложных сценарии показываю с помощью прототипирования в Figma, либо показываю схему user-flow, в которой видны все переходы
Дизайн-система
Делаю ее отдельным файлом. В ней содержатся все компоненты, стили, цвета, шрифты, брендинг.
Передача
Созваниваемся с разработчиками или записываю видео с пояснениями что где лежит и как работать с макетами. Видео всегда можно посмотреть, чтобы вспомнить что где )
Если у разработчиков вдруг...
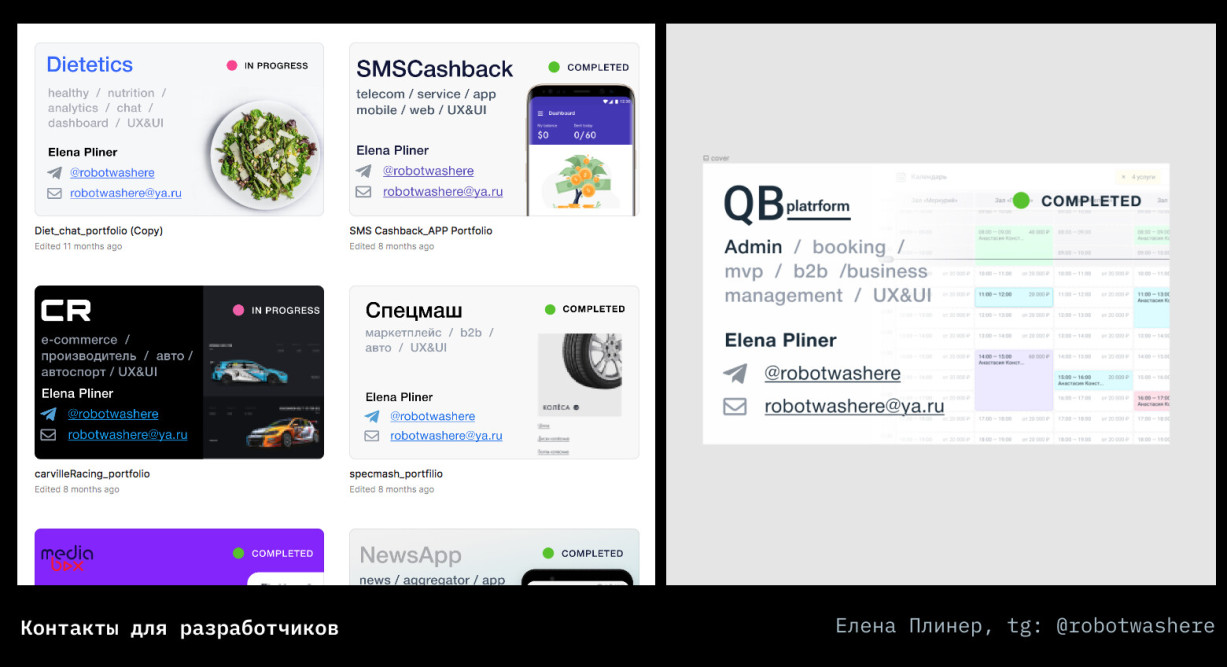
Будут вопросы. Как правило, бывают и это нормально. Могут быть сразу, если в разработку макеты уходят прямо сейчас или потом, если команда приступит к макетам позже (это может быть даже через 6 месяцев). Или команда разработчиков может поменяться, не получив контакты дизайнера. Хороший тон — оставить свои контакты.
Ревью
Про ревью, пожалуй, напишу отдельную тему, процесс этого достин
Рефакторинг
Синхронизация макетов после того, как что-то реализовано и в дизайн-систему вносятся изменения, а разработчики об этом не знают. Чем больше изменений, тем больше несоответствия между макетами и реальным продуктом. Из-за этого сложно поддерживать продукт. Это больная тема и она тоже заслуживает отдельного поста
Подход к передаче всегда индивидуален и зависит от проекта. Самое главное — донести свою идею до разработчика, чтобы он понимал как работает продукт, с другой стороны, соблюдать здравый смысл и не тратить время на описание очевидных вещей.
О моей работе, проектах и не только
Спасибо за внимание 🙂Приходите и оставайтесь в моем тг канале https://t.me/+senUetnhbp4zYzgy