Сегодня мы разберем как сделать градиент в фигме на различных предметах.
1. Выберите интересующий вас предмет, это может быть фрейм, шейп, текст, вектор и даже фотография.
2. Нажмите на функцию выбора цвета.
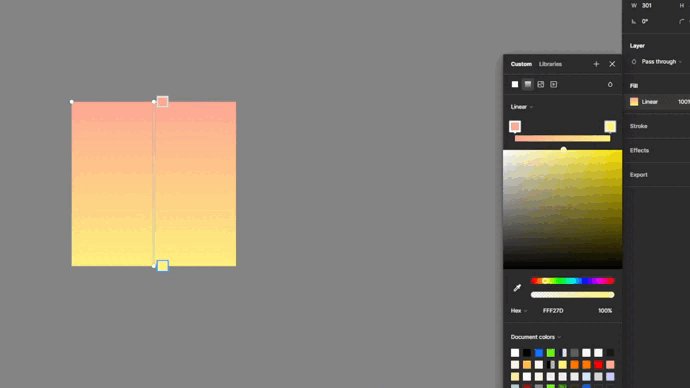
3. Выберите функцию градиент на панели работы с цветом.
Таким образом создаться линейный градиент, попробуйте поменять цвета градиента. За это отвечают два квадрата которые олицетворяют первый и последний цвет градиента.
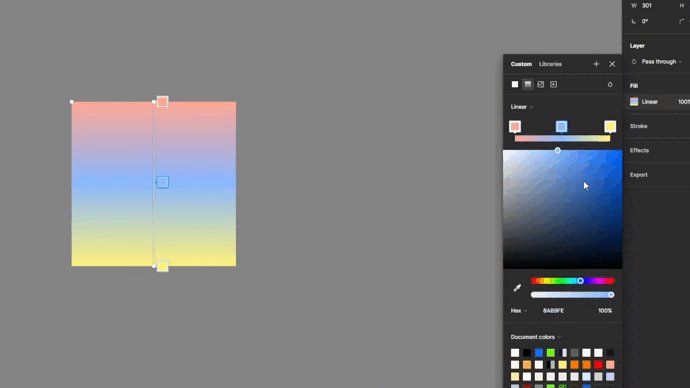
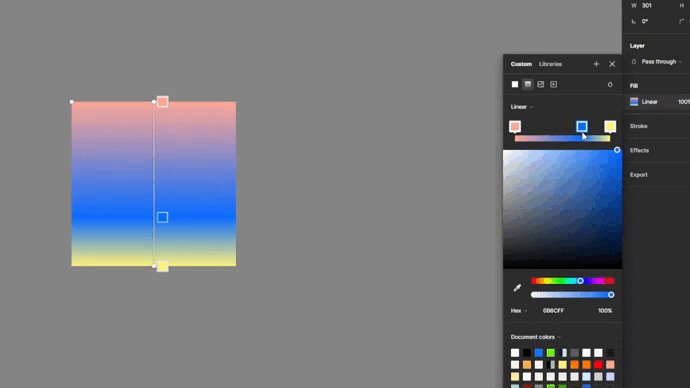
Для того, чтобы добавить еще один цвет в градиент, необходимо нажать на пустое место между двумя цветами. Таким образом вы создадите третий цвет. Вы можете менять местоположение цветов перетягивая их влево или вправо.
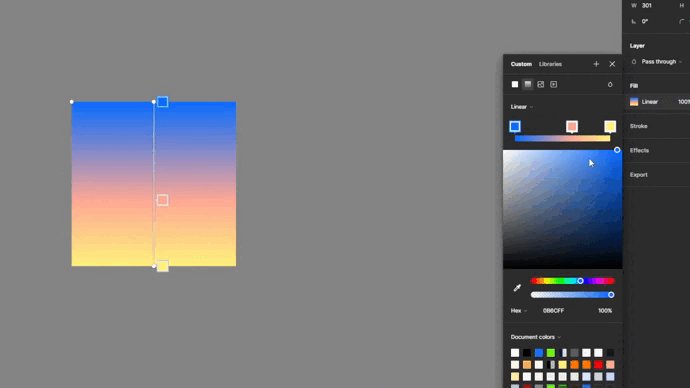
Чтобы удалить цвет выделите его и нажмите «delete»
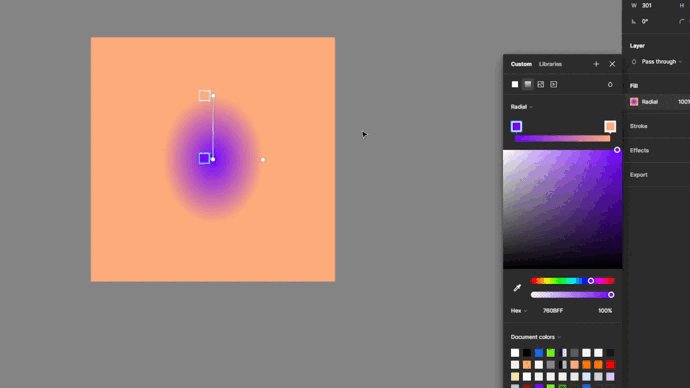
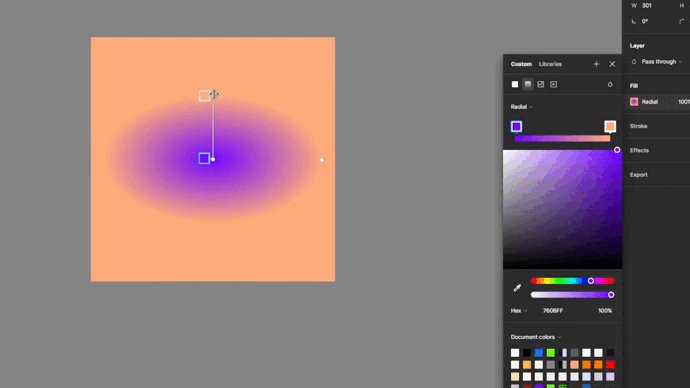
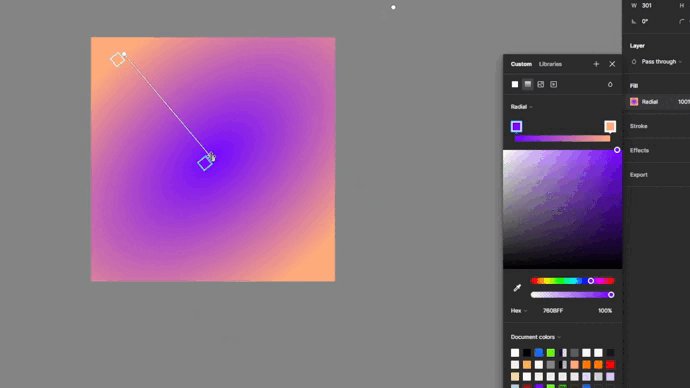
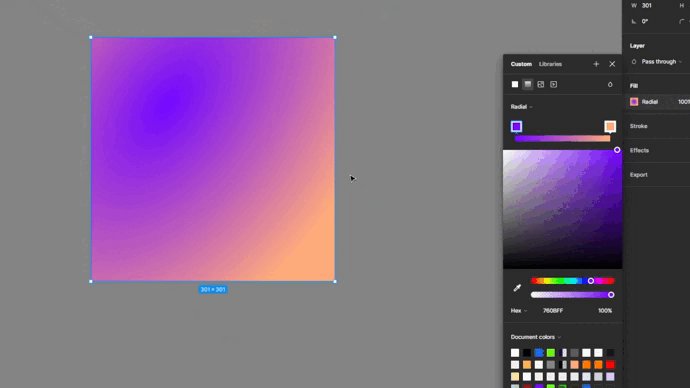
Помимо обычного линейного градиента существуют еще три: Radial, Angular и Diamond.
Это был урок по созданию градиента в Figma. Спасибо за прочтение.
У нас на аккаунте есть еще множество уроков и подборок, подписывайтесь и следите за обновлениями.