В данной статье мы рассмотрим базовые инструменты в графическом редакторе Figma.
Начнем с разбора основной панели инструментов, которая расположена в верхнем левом углу экрана.
Первым инструментом слева является Move — инструмент, который позволяет выделять и изменять размеры элементов. Он функционирует аналогично обычному курсору.
Следующий инструмент — Scale, предназначен для изменения масштаба объектов. Он сохраняет все отступы, размеры векторных элементов и текстов в прежнем соотношении, позволяя уменьшить или увеличить их масштаб.
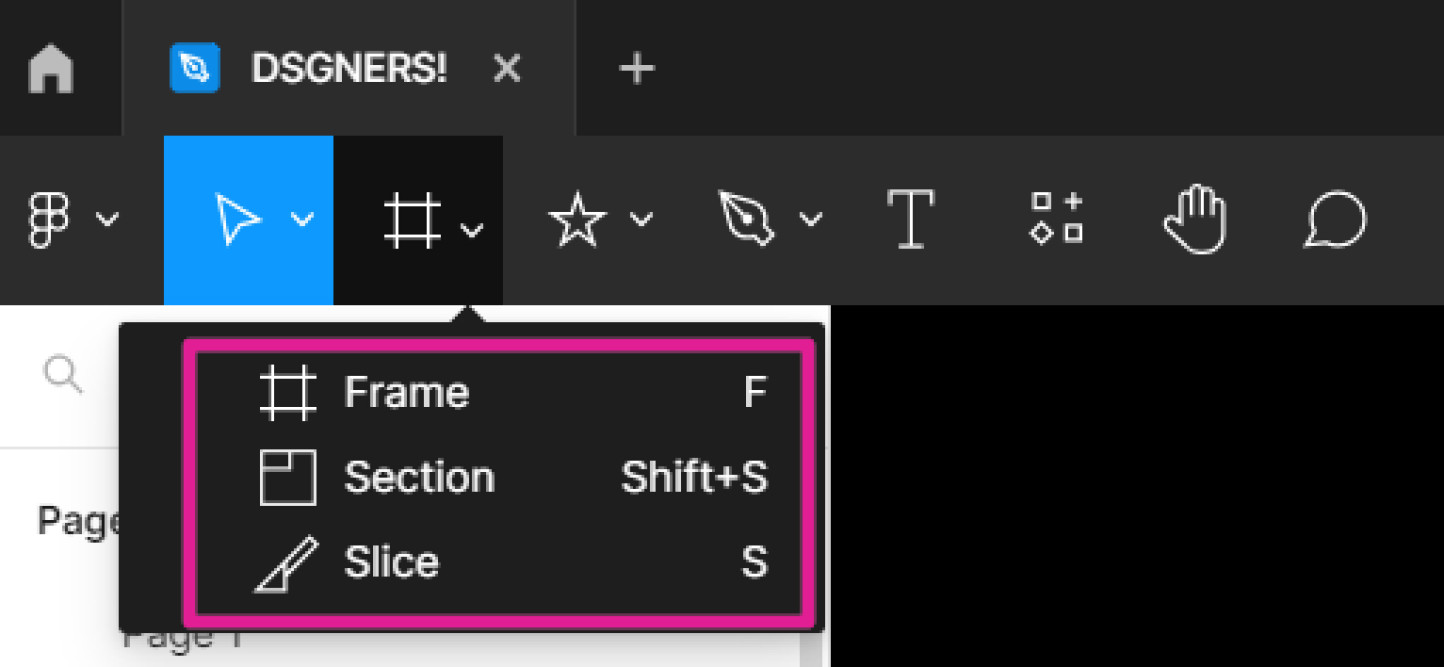
Далее следует Frame. Это основной элемент в фигме, поскольку именно внутри него происходит разработка дизайна. Затем расположены Section (Секции) и Slice (Срез).
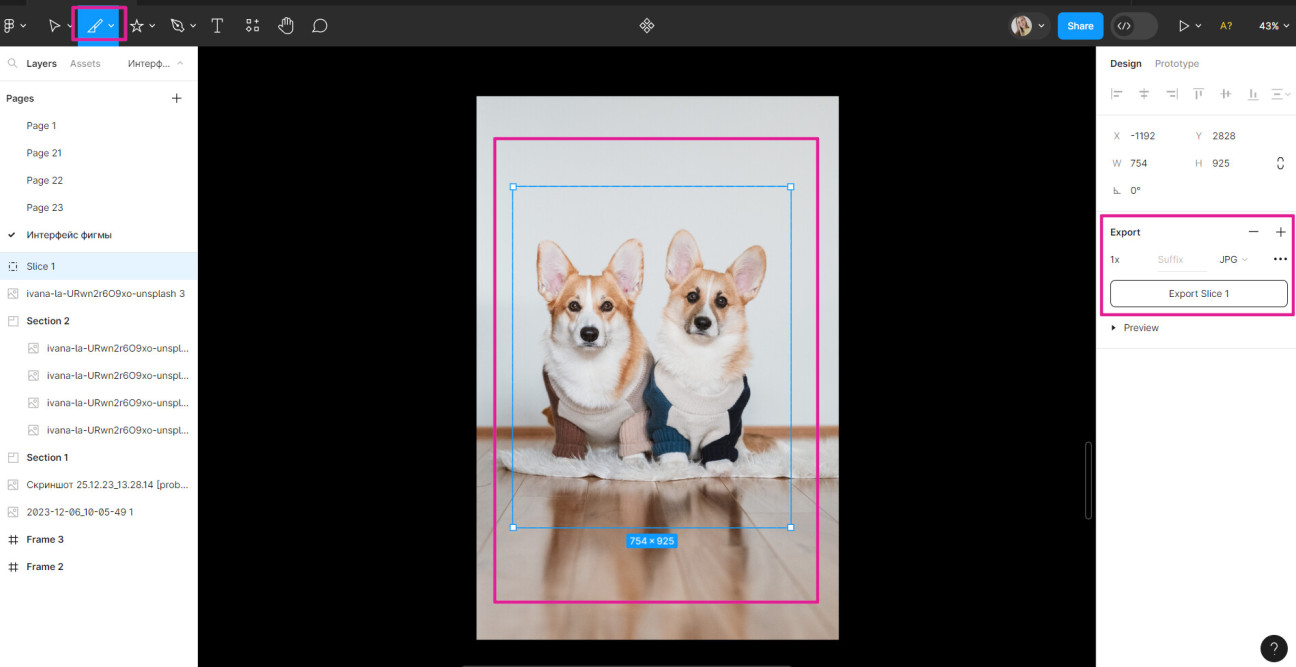
Slice позволяет создавать срезы из дизайн-макета для последующего экспорта. Благодаря slice в Figma вы с легкостью подготовите элементы для разработчиков или клиентов, сохраняя точность деталей.
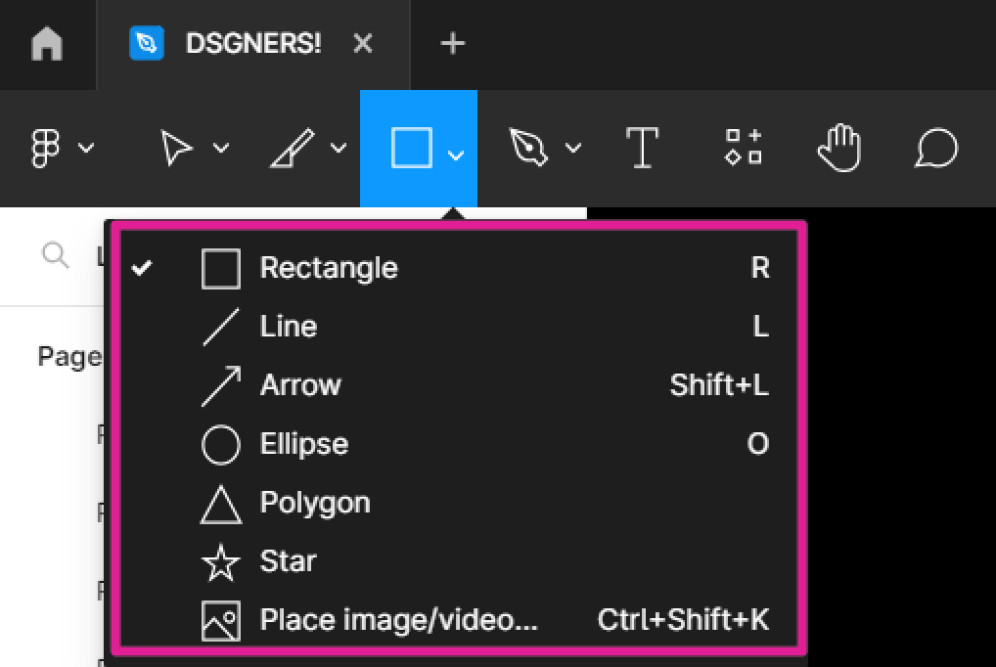
Далее расположены множество фигур: прямоугольник, линия, стрелка, эллипс, треугольник, звезда и вставка изображения/видео.
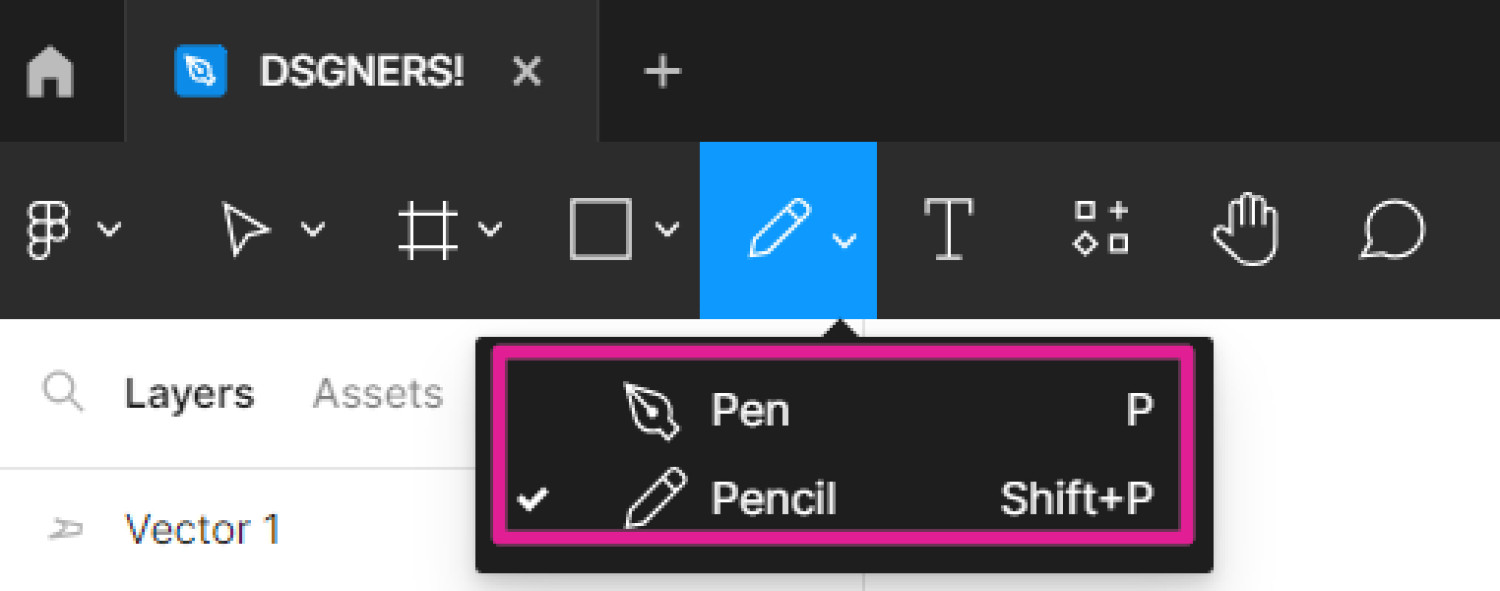
Следующие инструменты — Pen (перо) и Pencil (карандаш).
Перо позволяет рисовать различные формы, создавать линии разной толщины и длины, добавлять элементы и многое другое.
Для достижения гладких изгибов необходимо удерживать точку на линии и двигать ее в желаемом направлении. Как только линия готова, можно завершить ее, нажав на первую точку.
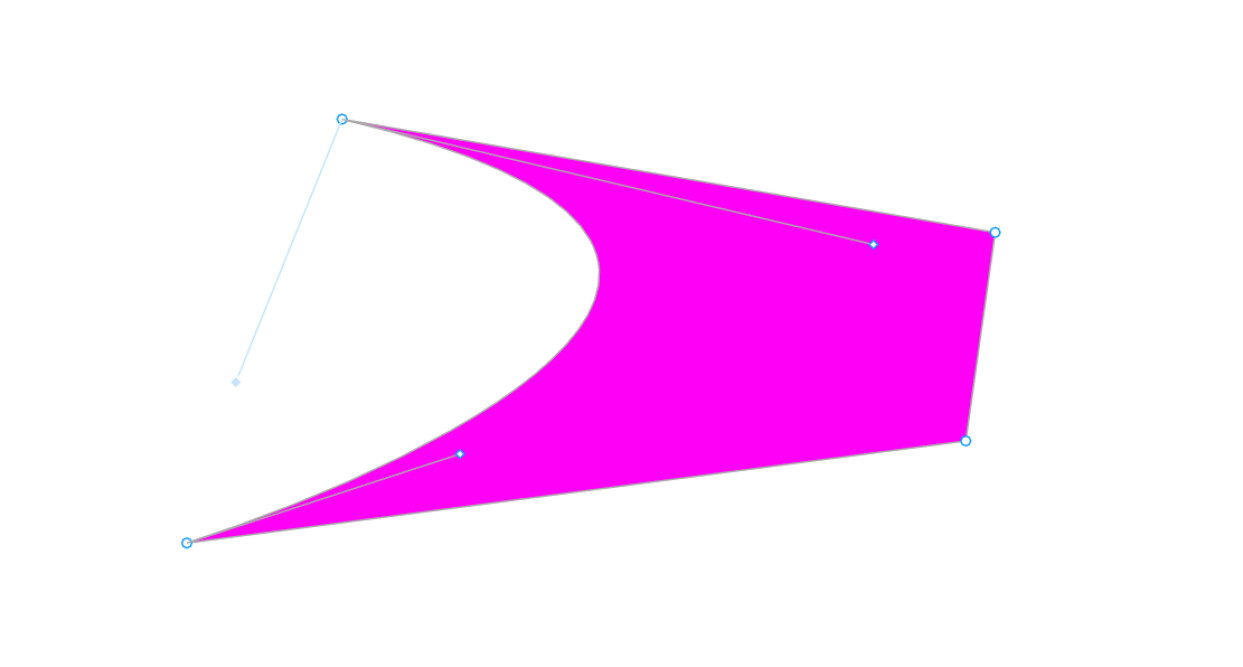
Перо также позволяет создавать сложные формы, используя кривые Безье. Для этого необходимо поставить точку на нужном месте, затем переместить линию в нужном направлении, после чего создавать кривые, двигая точку в различных направлениях.
Существуют специальные игры для дизайнеров, где можно усовершенствовать свои навыки работы с инструментом Pen.
Об этом подробнее читайте в нашей статье “Игры для дизайнеров”
После этого следует инструмент Текст.
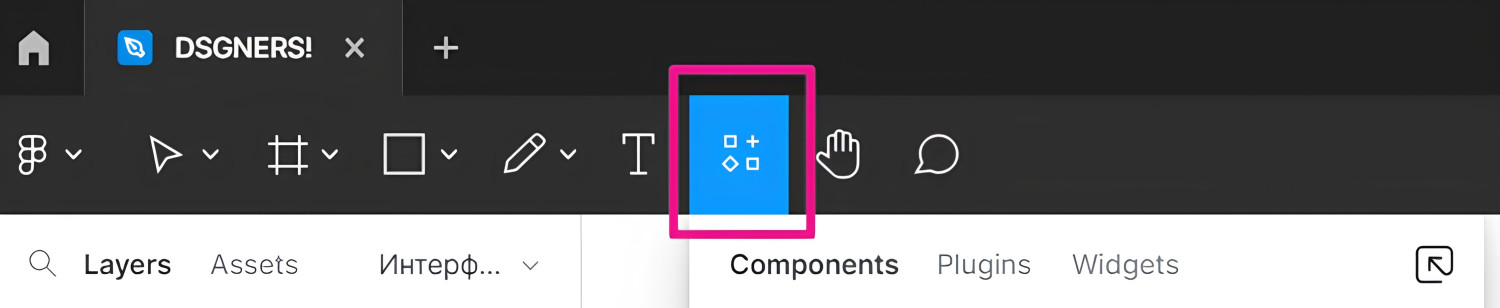
Далее находятся Resources (Ресурсы). Здесь фигма предлагает нам компоненты, плагины и виджеты.
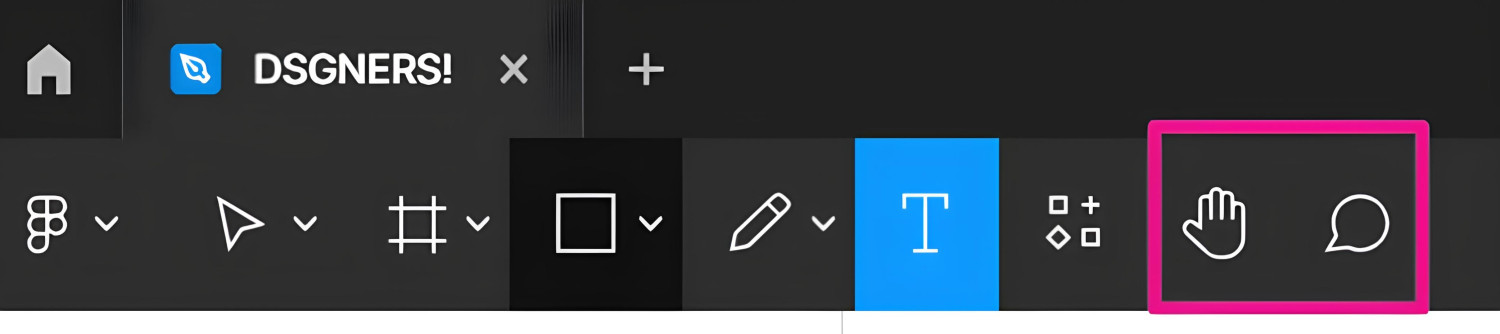
Последние инструменты — Hand Tool (рука) и Add comment (комментарии).
Hand Tool позволяет нам перемещаться по холсту без необходимости использования мыши, что значительно экономит время и повышает производительность работы.
Теперь обратим внимание на динамическую панель инструментов Design, которая находится справа.
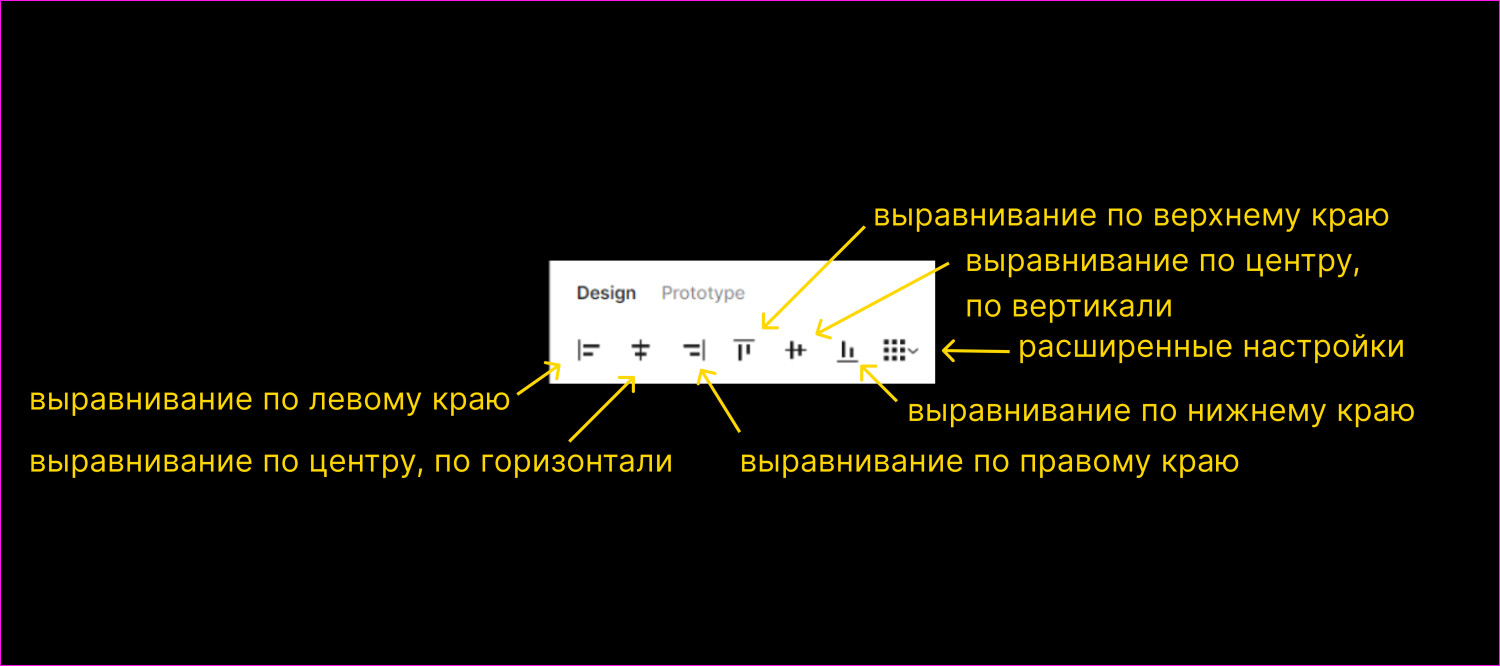
Сначала расположен блок с выравниванием.
Выравнивание помогает выравнивать элементы по определенному краю.
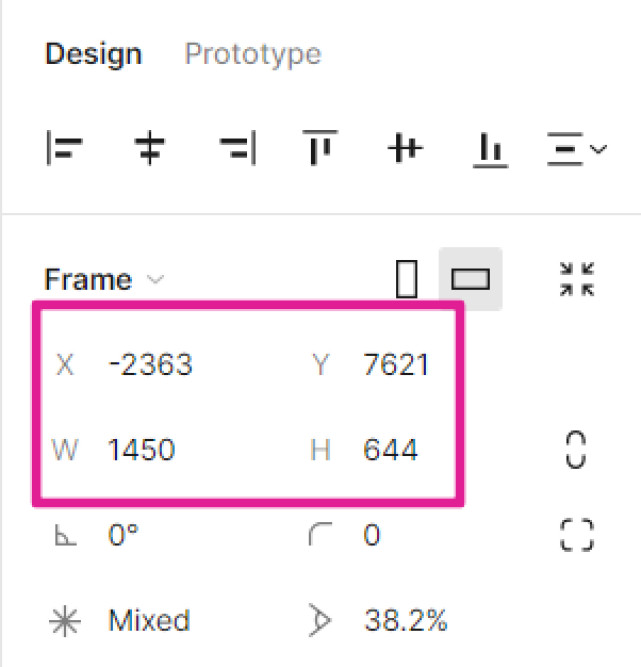
Следующий блок с инструментами — это Frame, его ориентация (вертикальная или горизонтальная), а также расположение фрейма по оси X и Y. Значения W (ширина) и H (высота) позволяют видеть и изменять размеры фрейма.
Значения можно вводить вручную, а также изменять их, удерживая бегунок. Помимо этого, возможно использование математических функций.
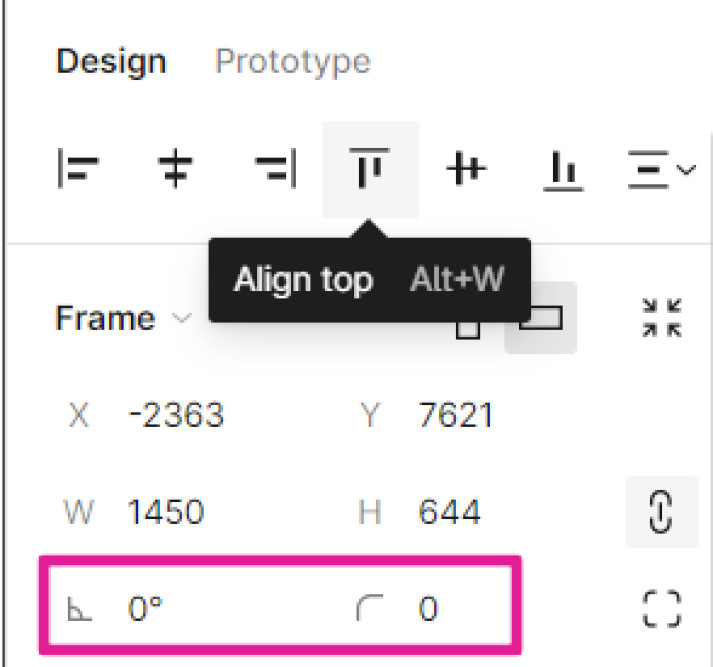
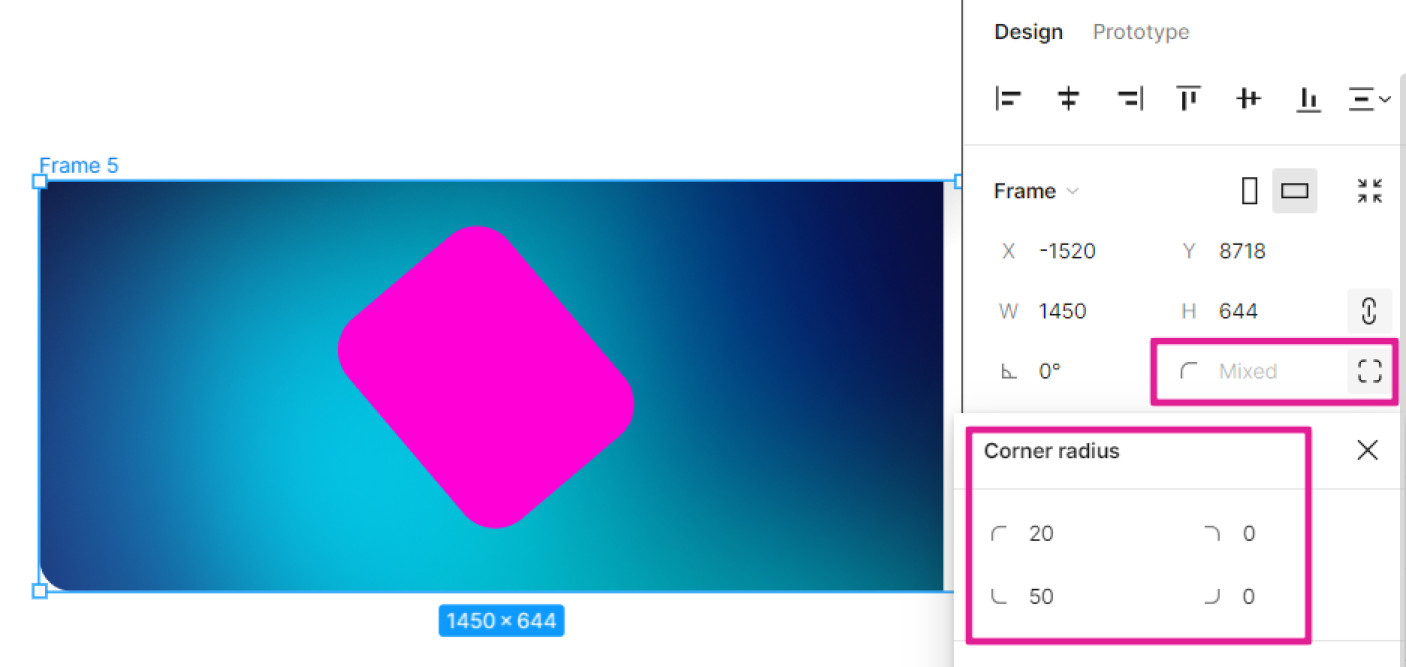
Далее следуют угол и скругление углов.
На этой панели также есть иконка, которая эффективно помогает при работе с различными радиусами — она регулирует скругление каждого угла по вашему выбору. Именно благодаря этой функции вы сможете установить искомую величину для каждого угла в отдельности.
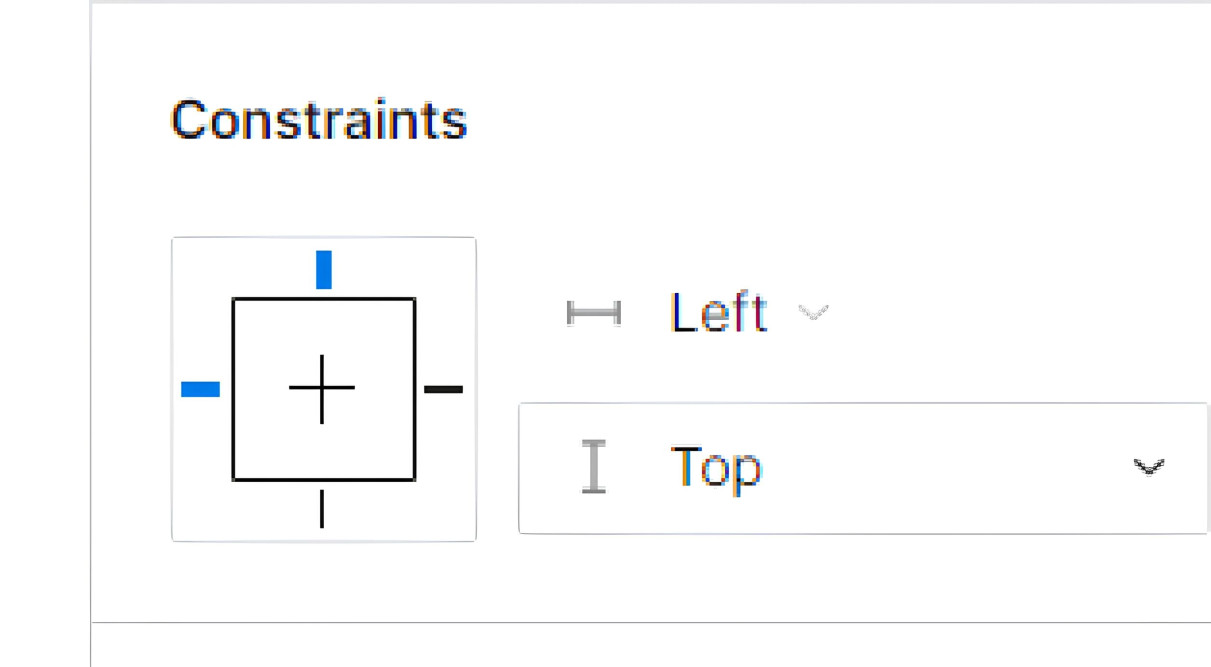
После этого следуют Constrains (Привязки)
Привязки работают только внутри фрейма. Смысл инструмента в том, что он привязывает объект к фрейму. Благодаря использованию constraints, дизайнер может создавать элементы, которые автоматически адаптируются к изменениям размера экрана или контейнера.
Там вы найдете несколько типов Constraints: "Top", "Left", "Right", "Bottom" и "Center". Обычно, вам нужно установить Constraints для двух сторон элемент ("Top" и "Left"), чтобы он имел правильное расположение на экране.
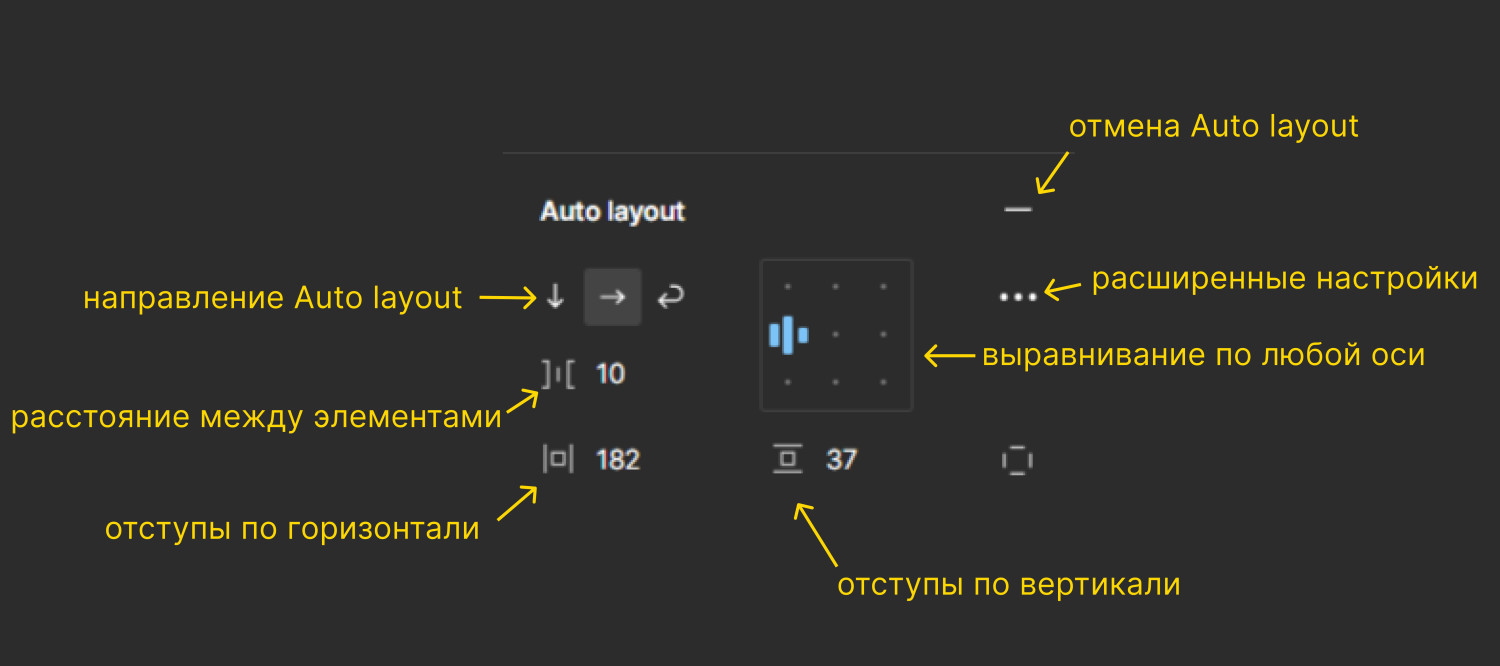
Далее находится Auto Layout. Это инструмент в Figma, который позволяет автоматически регулировать размеры, отступы и расположение элементов в интерфейсе на основе заданных настроек.
Благодаря этому инструменту можно создавать адаптивные кнопки, модули, списки и макеты, которые будут гармонично меняться в зависимости от размеров экрана.
Как пользоваться Auto Layout читайте в нашей подробной статье
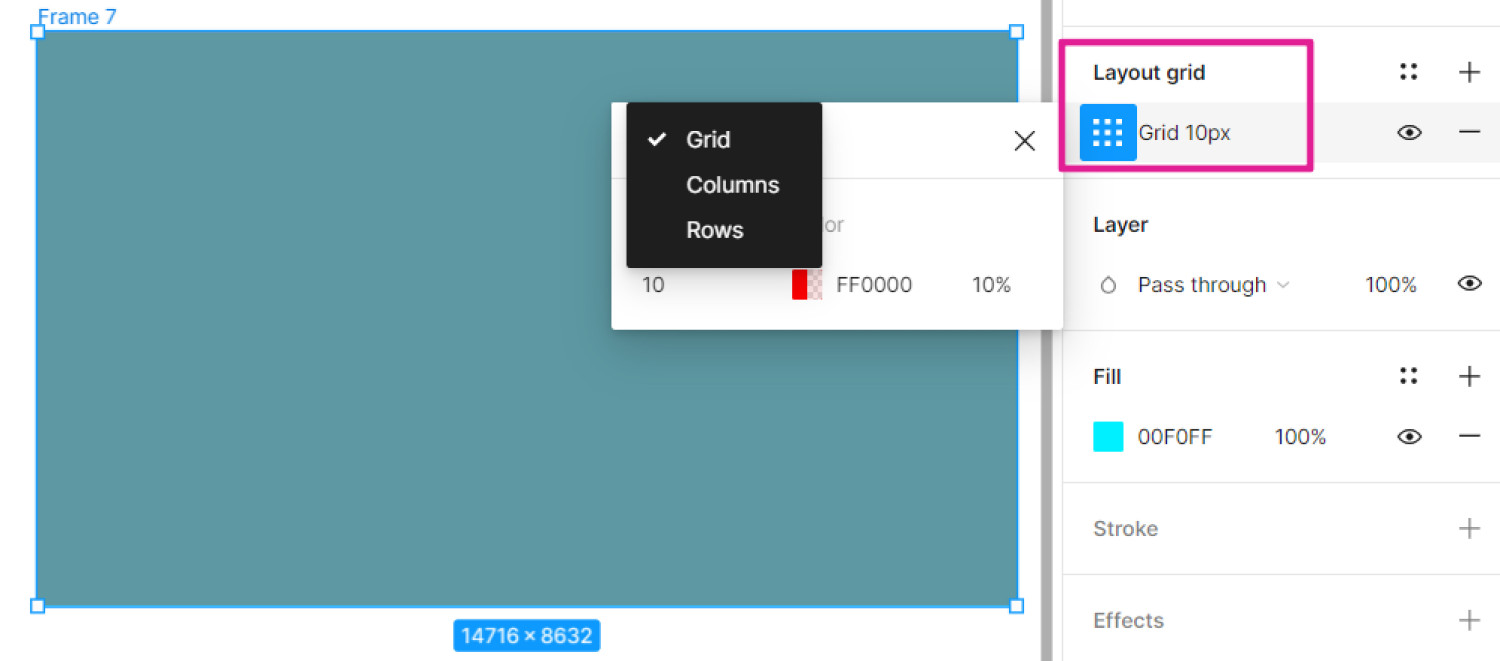
Затем расположен инструмент Layout grid (Cетки).
Форматы сеток:
Grid — простая пиксельная сетка в клетку.
Columns — колонки.
Rows — строки.
Настройки:-
Count — количество колонок
-
Width — ширина колонки
-
Gutter — межколоночный отступ
-
Margin — отступ сетки от правого и левого края макета
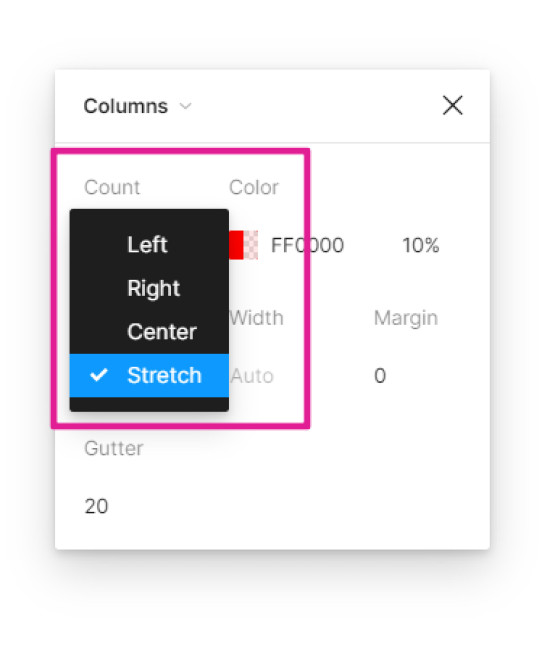
Настройка Type. В выпадающем списке можно выбрать:
-
Stretch–сетка будет автоматически подстраиваться под ширину фрейма.
-
Center–сетка центрируется.
-
Left и Right –сетка выравнивается по левому или правому краю.
Подробнее о создании сетки читайте в нашей статье
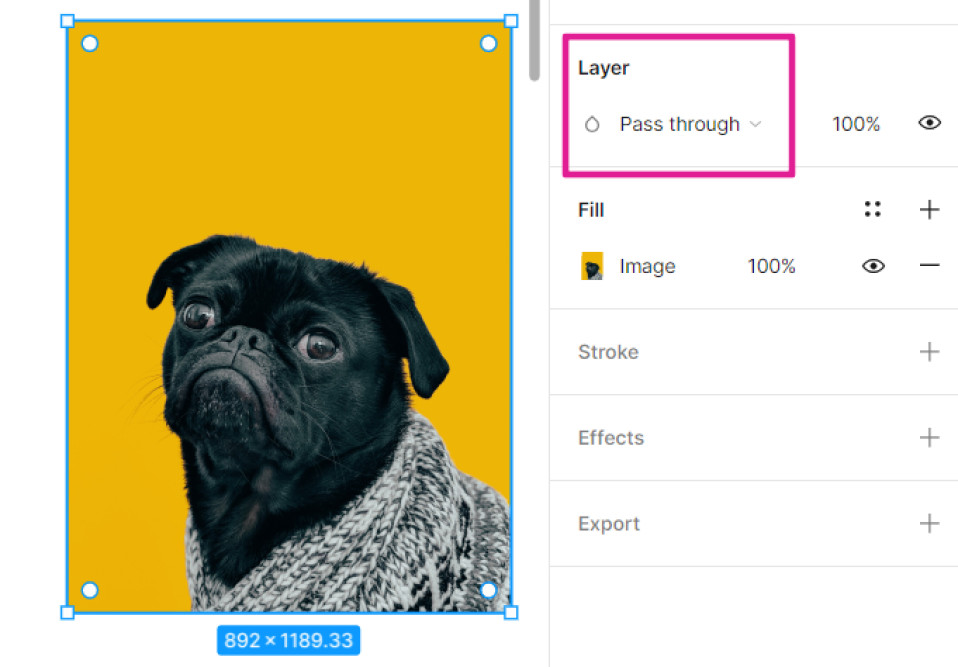
Далее располагаются режимы наложения Layer.
Режимы наложения — это специальные инструменты, которые позволяют создавать различные цветовые эффекты наложения одного элемента на другой. Подобные инструменты могут быть использованы при создании любого элемента, включая фоны, изображения и текст.
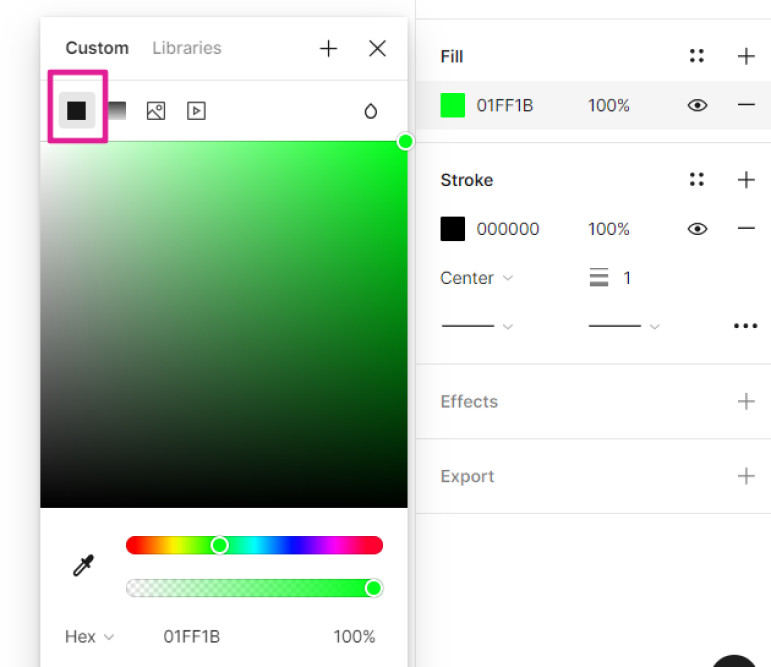
Cледующий базовый инструмент — это заливка Fill.
Есть несколько вариантов заливки. Это может быть полная заливка.
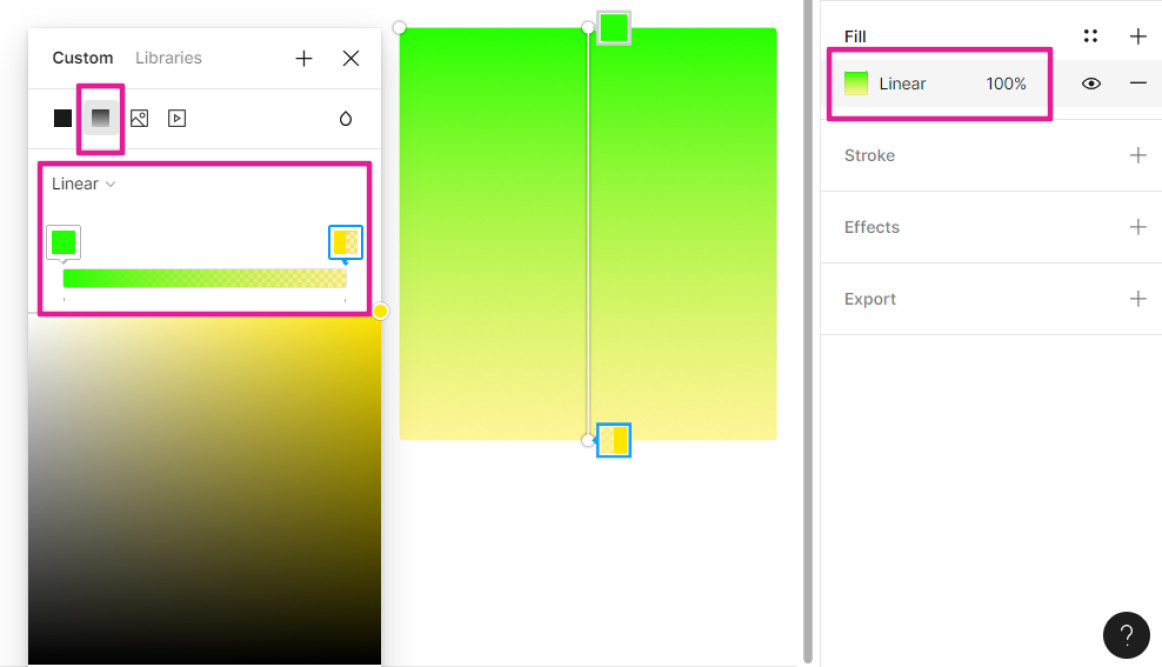
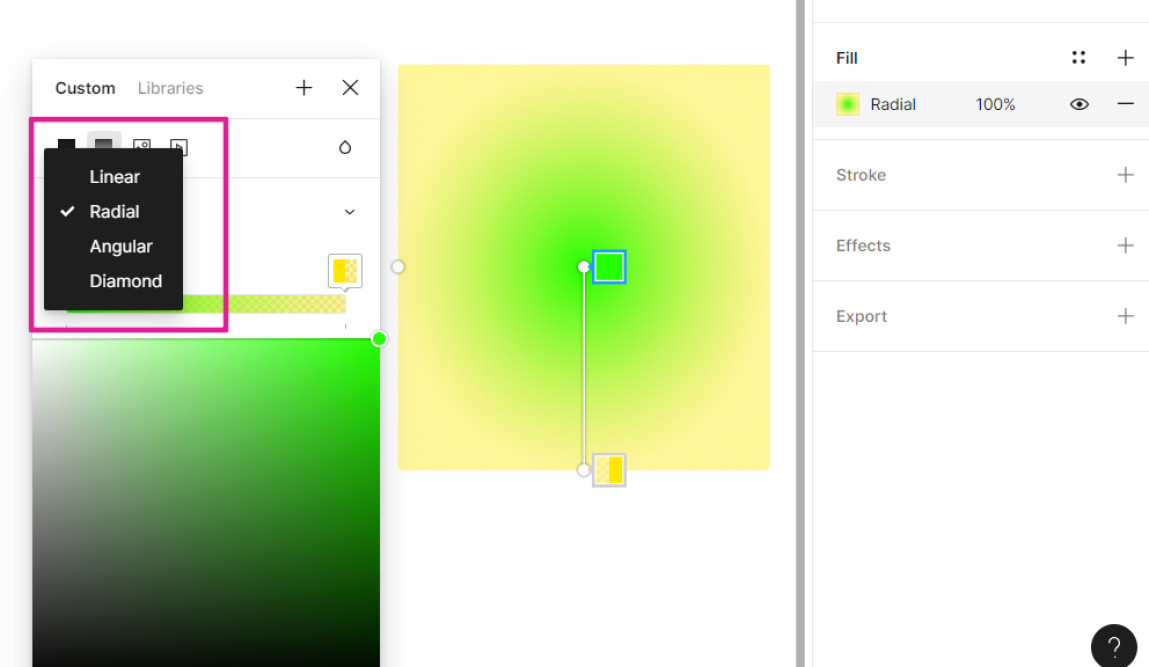
Может быть линейный градиент. Градиент — это способ создания плавного перехода между двумя или более цветами в Figma.
А может быть радиальный градиент.
Радиальный градиент — это переход, который начинается в точке и расходится от неё подобно кругам на воде. Радиальный градиент отличается от линейного тем, что цвета выходят из одной точки (центра градиента) и равномерно распределяются наружу, рисуя форму круга или эллипса.
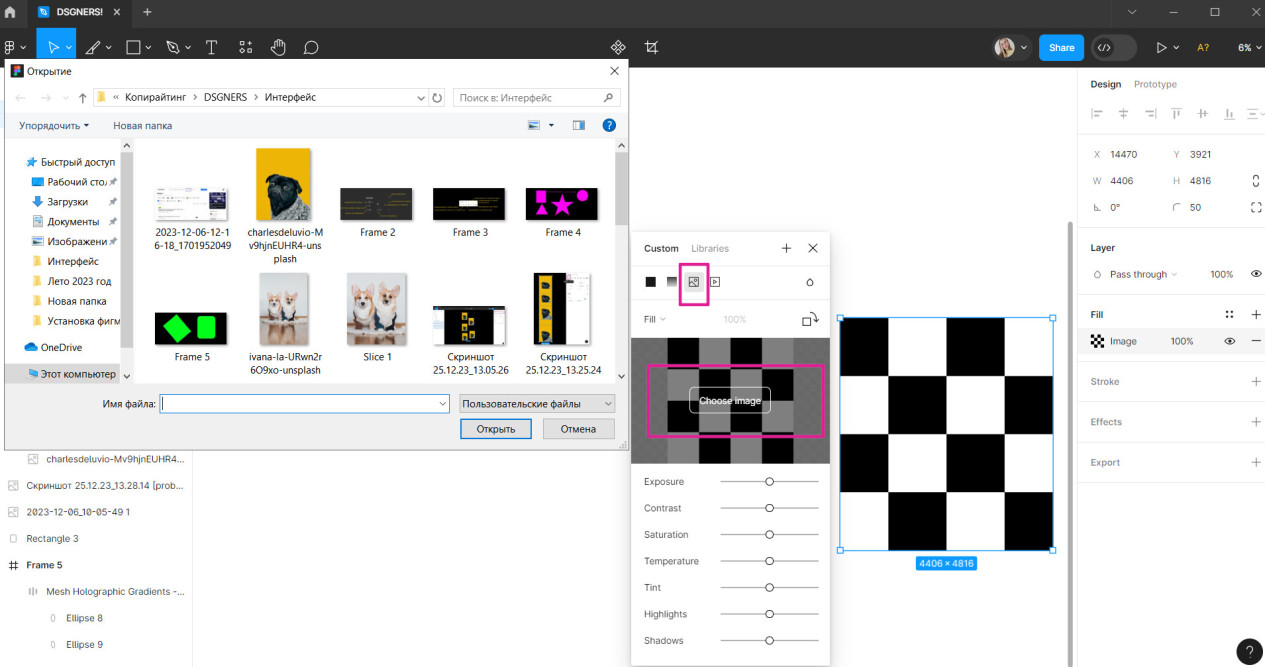
Далее есть возможность осуществить загрузку изображения.
Следующий элемент в списке — Stroke, который представляет собой инструмент обводки.
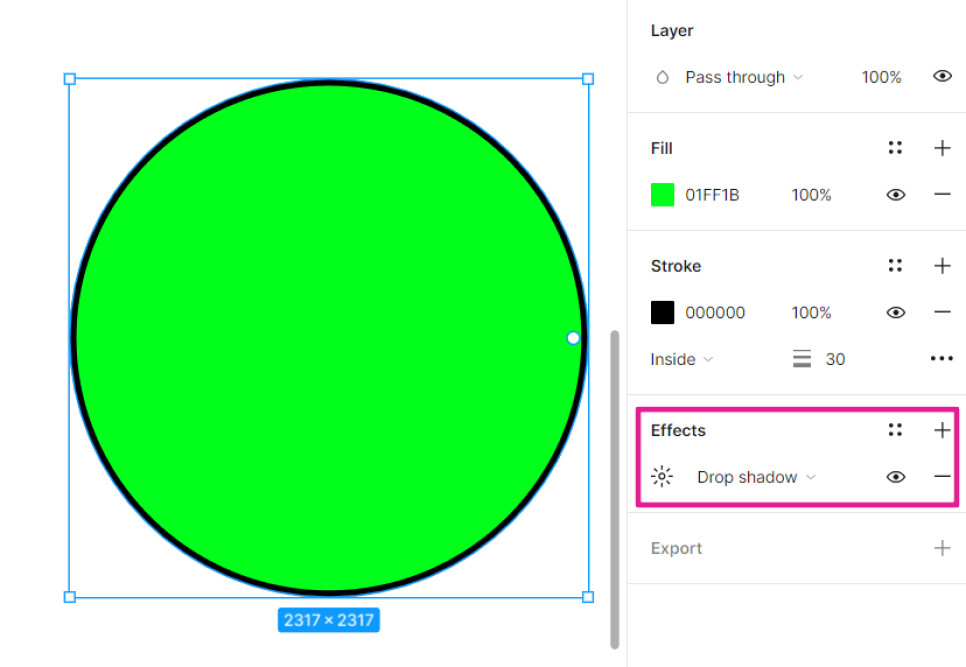
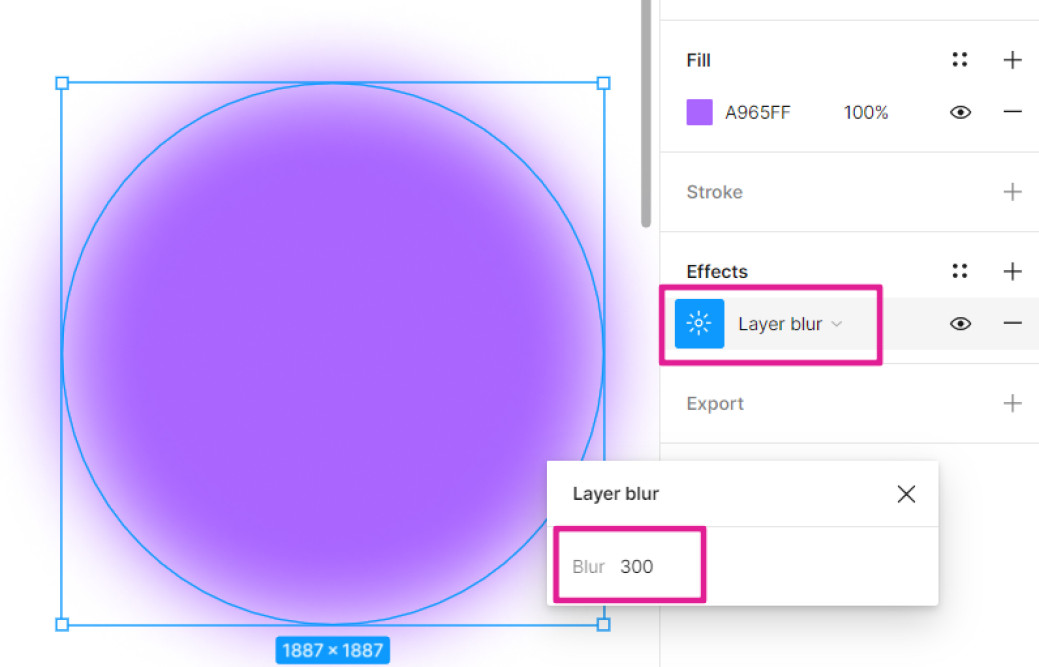
Потом следует инструмент Effects (Тени и размытие).
Есть классическая тень, внутренняя тень, заблюривание и размытие фона.
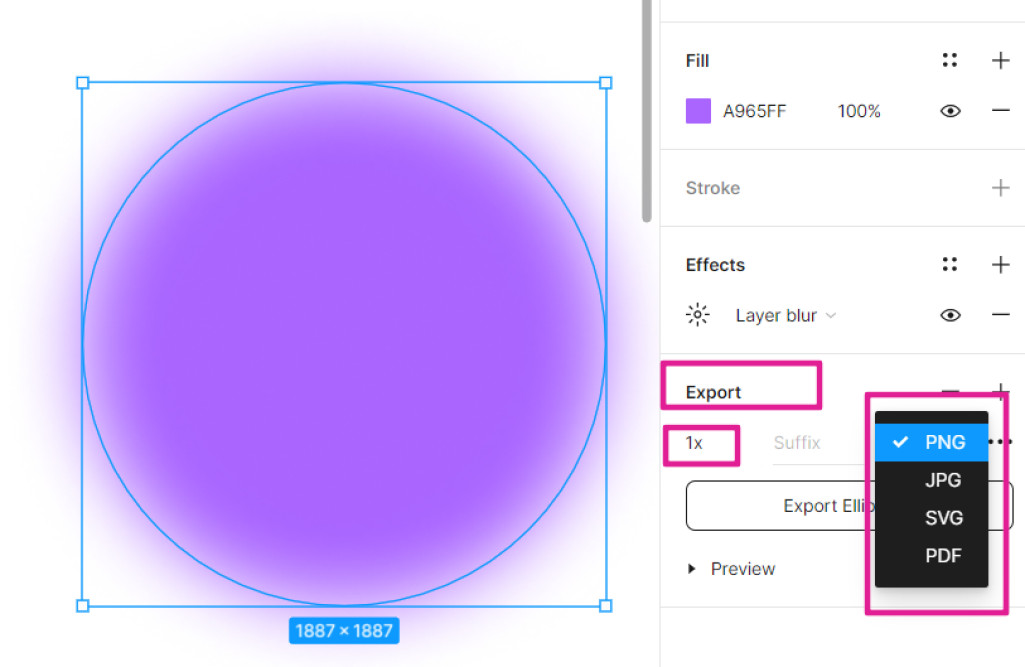
И последний инструмент в этой панели — это Export (экспорт). Фигма предусматривает по умолчанию экспорт в несколько форматов: PNG, SVG, JPG, PDF
Если у вас возникли какие-либо дополнительные вопросы, мы рекомендуем вам обратиться к комьюнити нашего Форума. Там вы сможете получить советы и помощь от коллег-дизайнеров, которые с радостью поделятся своими знаниями с вами.