Без презентаций не получится организовать публичные выступления и защиту дизайна. Фигма для этого отлично подходит.
Работа со слайдами
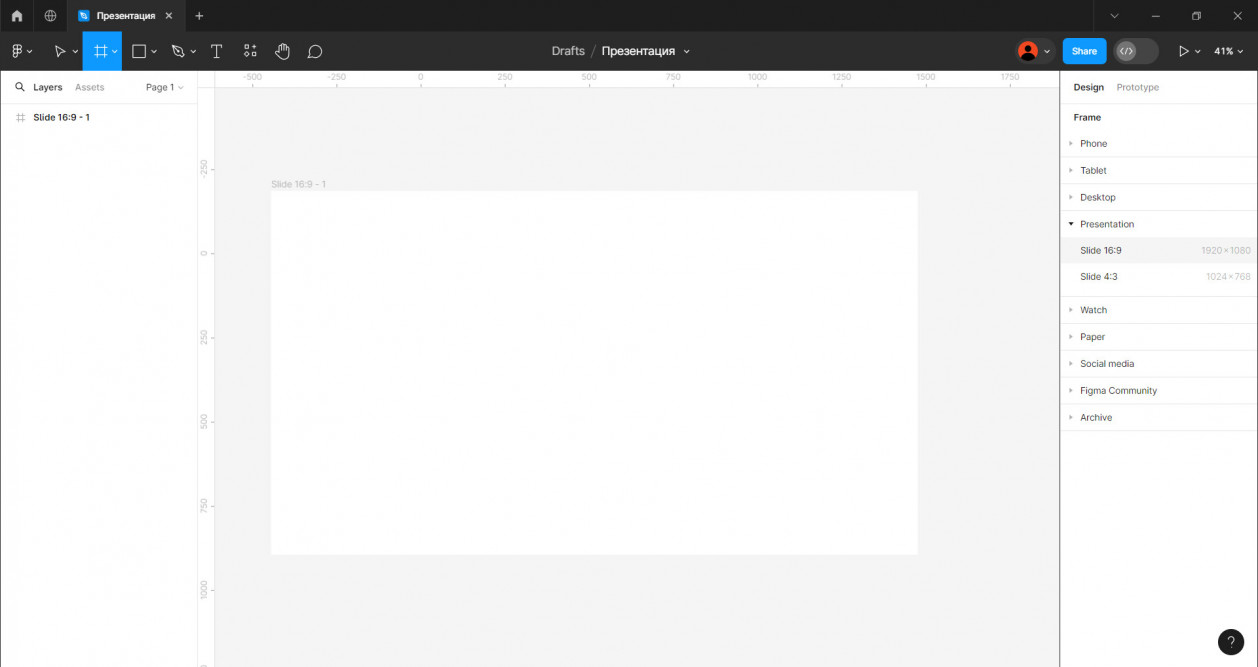
Откройте приложение Figma и создайте новый документ, нажав на кнопку New file или используя сочетание клавиш Ctrl (⌘) + N.
Создание слайдов
Чтобы добавить фрейм на рабочую область, нажмите клавишу F. В правой части экрана появится список устройств и форматов. Для создания презентации подходит формат 16:9. Для этого выберите шаблон Presentation → Slide 16:9.
Каждый слайд вашей презентации будет отдельным фреймом. Чтобы продублировать существующий слайд, выделите фрейм и нажмите Ctrl (⌘) + D.
Порядок слайдов зависит от расположения в левой области, поэтому контролируйте их последовательность.
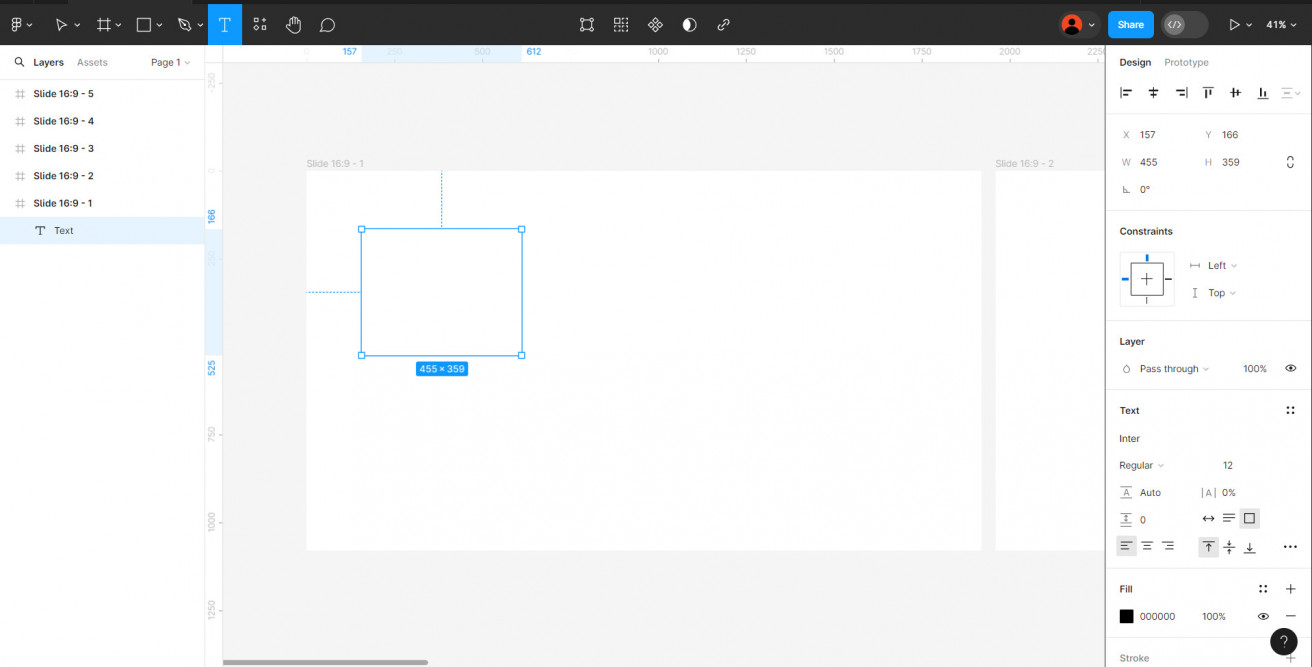
Добавление и форматирование текста
Чтобы добавить текст, выберите инструмент Text в верхней панели инструментов или нажмите на клавишу T. Чтобы сразу задать область, в которой будет находится текст, удерживайте левую кнопку мыши при создании.
Настройка параметров текста
Настройте параметры шрифта для достижения оптимальной читаемости и привлекательности дизайна. Панель настройки шрифта располагается справа.
Вот основные параметры текста, которые можно настроить в Figma:
- Размер шрифта
- Семейство шрифта
- Стиль шрифта: полужирный, курсив, подчеркнутый
- Цвет текста (Fill)
- Межбуквенное расстояние (кернинг): расстояние между отдельными символами текста, настраивается для достижения оптимального визуального эффекта.
- Межстрочный интервал (линейный интервал): расстояние между строками текста, настраивается для улучшения читаемости и визуальной привлекательности текста.
Чтобы создать хорошую иерархию в типографике, делайте заголовки крупнее обычного текста. Для текста используйте межстрочное расстояние 120-140%, так текст не будет слипаться или распадаться на отдельные фразы.
Работа с изображениями и иконками
Добавление изображений
Нажмите на инструмент Rectangle в верхней панели или используйте горячую клавишу R. Нарисуйте прямоугольник на слайде. На верхней панели выберите инструмент Place image или нажмите Ctrl (⌘) + Shift + K.
В открывшемся окне выберите изображение с вашего компьютера. Нажмите кнопку «Открыть». Щелкните мышью на созданный ранее прямоугольник, чтобы поместить изображение внутри него.
Добавление иконок
Для добавления иконок в свой проект используйте плагин iconifly. Во вкладке Resources → Plugins введите название плагина: iconifly.
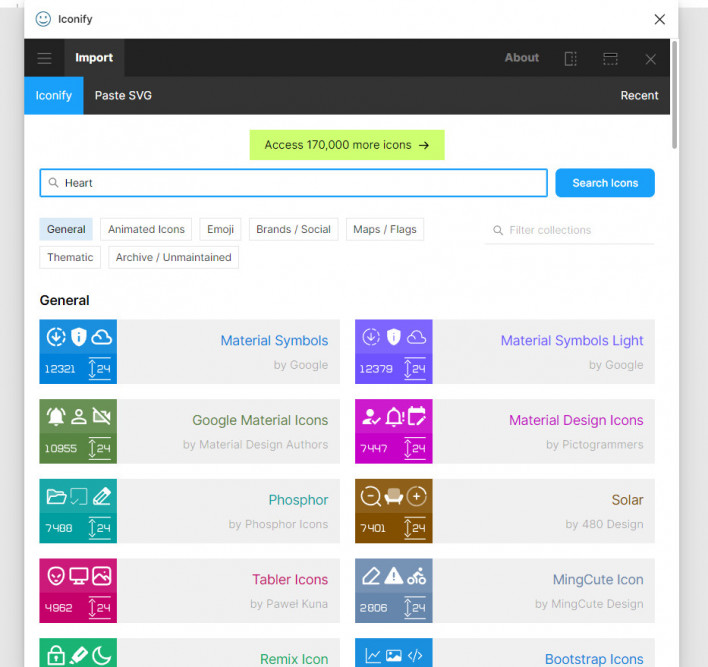
В появившимся окне выбирете нужную иконку.
Настройте иконку под вашу презентацию: выберете цвет и размер. Нажмите кнопку import icon.
Интерактивные элементы
В фигме можно встроить в текст гиперссылки, а также добавить переключение между слайдами по кнопке.
Добавление ссылок
Чтобы добавить ссылку в текст, выделите нужный фрагмент и нажмите на кнопку Link в верхней части экрана или используйте сочетание Ctrl (⌘) + K. В появившимся окне вставьте ссылку.
Добавление интерактивной кнопки
Создайте на слайде элемент, который вы будете использовать для перехода на следующий слайд.
Откройте вкладку Prototype в панели инструментов справа. Выделите элемент, который вы создали ранее и перетащите указатель к другому слайду при помощи специальной иконки.
Во всплывающем окне выберете активакцию по клику (On click)
В figma представлены следующие триггеры для перехода:
- OnClick — по щелчку мыши
- OnDrag — при перетаскивании
- While hovering — при наведении
- While pressing — при нажатии
- Key/gamepad — при нажатии любой клавиши клавиши. После выбора этого пункта появится поле, где нужно обозначить клавишу на клавиатуре.
Функции, которые предназначены для работы с мышкой:
- Mouse enter — координаты курсора мышки фиксируются, и когда они попадают в рабочую область страницы прототипа, автоматически осуществляется перенаправление.
- Mouse leave — при наведении на любой участок, кроме основного фрейма, будет выполнен переход.
- Mouse down — зажатая кнопка мышки на фрейме сделает переход.
- Mouse up — аналогично предыдущему варианту, только в этом случае переход работает при отпускании мышки.
Добавление простых анимаций
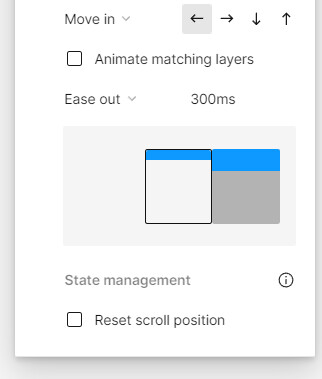
Вы можете выбрать тип анимации перехода слайдов, и задать ей время.
Типы анимации в Figma:
- Instant — мгновенный переход
- Dissolve — переход через прозрачность
- Smart animate — умная анимация
- Move in — въезд
- Move out — выезд
- Push — толкание
Экспорт и демонстрация презентации
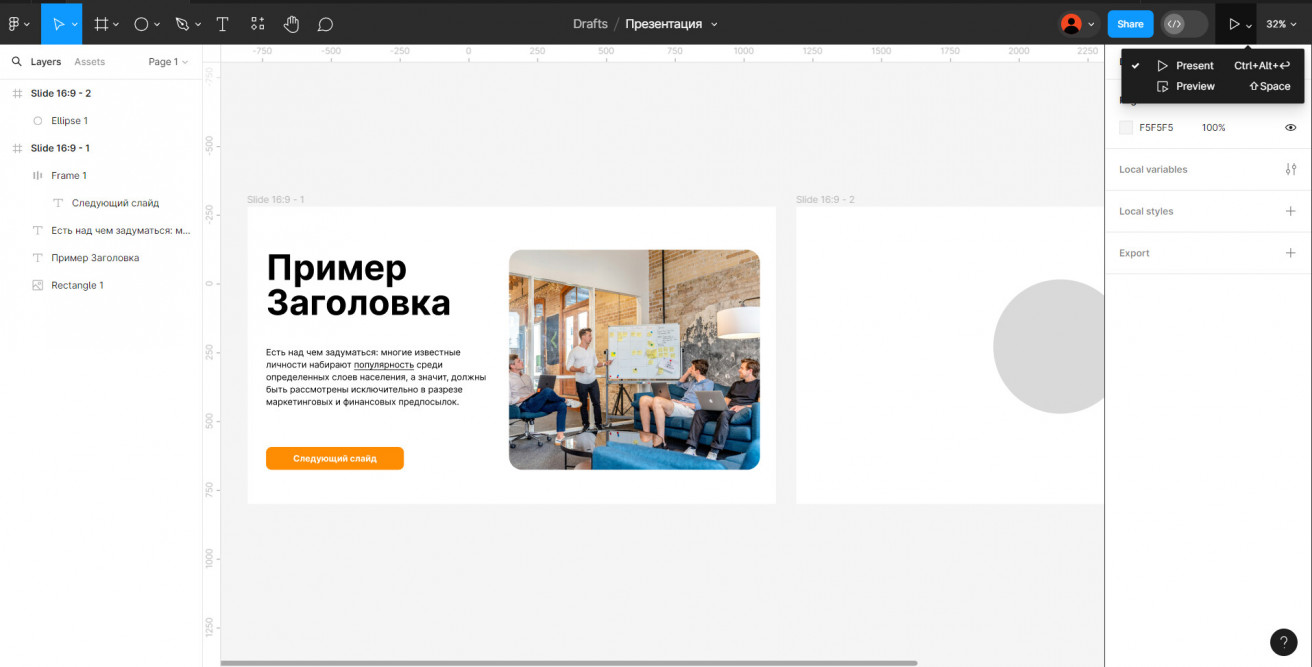
Чтобы продемонстрировать презентацию, нажмите на кнопку Present в верхней правой части экрана или нажмите сочетание Alt(⌥)+Shift(⌘)+Enter
Экспорт слайдов
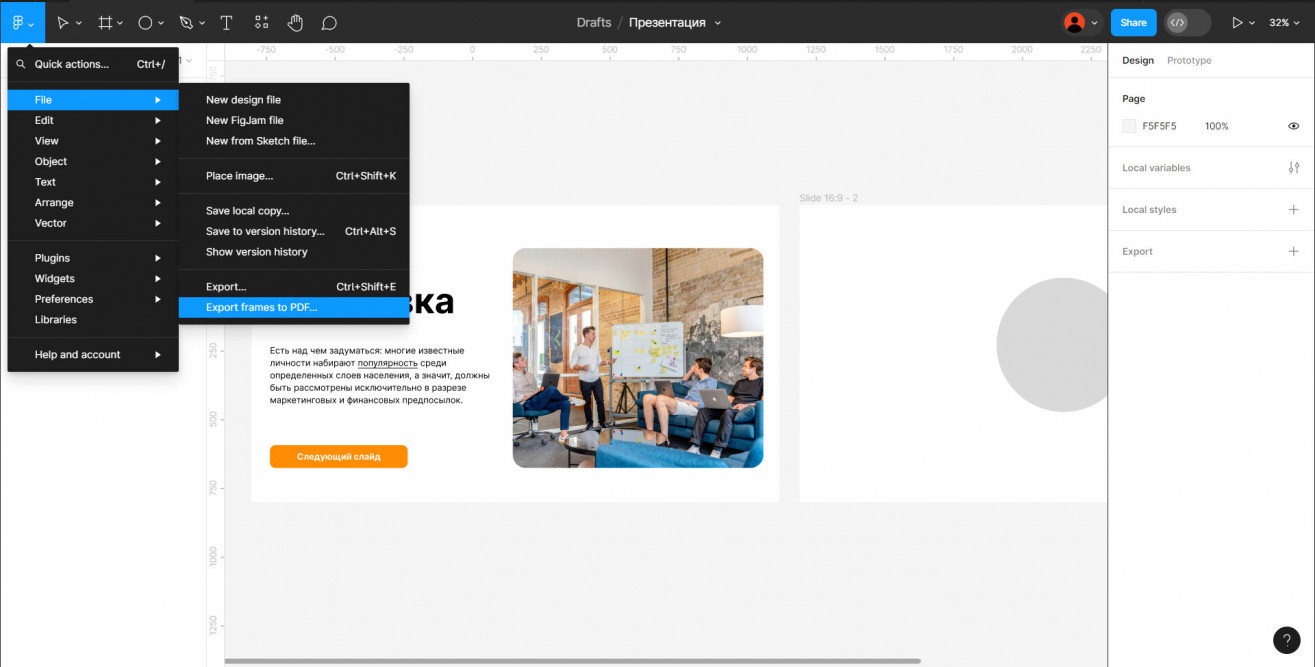
Чтобы скачать презентацию, нажмите в панеле инструментов иконку фигмы, далее File → Export frames to PDF.
Внимание! Интерактивность элементов в этом случае пропадет. Анимация и переходы по триггеру работают только в режиме просмотра в самой фигме.
Плагины для презентаций
Чтобы ускорить работу в Figma над презентациями используйте плагины, которые расширяют функционал программы.
Pitchdeck Presentation Studio
Pitchdeck Presentation Studio — объемный плагин, который добавляет в фигму удобный интерфейс для работы со слайдами, а также дополнительные возможности:
- Скачивать презентацию для PowerPoint / Keynote / Google Slides с редактируемым текстом
- Добавлять анимацию для объектов
- Делать заметки для спикера
- Вставлять GIF-файлы и видео с YouTube / Vimeo / MP4
TinyImage Compressor
Плагин от тех же разработчиков предлагает сжимать фреймы на 95%, чтобы конечная презентация весила меньше.