В повседневной жизни мы постоянно встречаемся со схемами и картами. Например, маршруты для путешествий, карта метро, схема складывания оригами, инструкция по сборке поделки. Дизайн не исключение!
Давайте поговорим о таком инструменте как User Flow. Сразу скажем, что это не просто схема, показывающая, как человек пользуется приложением или сайтом, чтобы выполнить свою задачу, это целая вселенная.
Зачем нужно User Flow?
Дословно User Flow значит поток пользователя, т. е. мы в прямом смысле пытаемся изучить и проанализировать поведение человека при взаимодействии с чем-то.
Научно — это понятие, которое используется в дизайне пользовательского опыта для описания последовательности действий, которые пользователь выполняет при взаимодействии с веб-сайтом, мобильным приложением или другим продуктом.
User Flow представляет собой структурированную визуализацию путей и действий пользователя внутри продукта, позволяя дизайнерам и разработчикам более глубоко понимать и оптимизировать процесс взаимодействия пользователя с продуктом.
User Flow отвечает за создание удовлетворяющего пользовательского опыта. С помощью этого инструмента дизайнеры и разработчики лучше понимают, как пользователи используют продукт. Ещё этот инструмент дает возможность заранее идентифицировать потенциальные проблемы или узкие места в процессе пользовательского взаимодействия.
Объединение User Flow и методов анализа взаимодействия пользователей создает более интуитивные и удобные интерфейсы, которые соответствуют потребностям и ожиданиям.
Визуализация пути пользователя: от первого взаимодействия до конечной цели
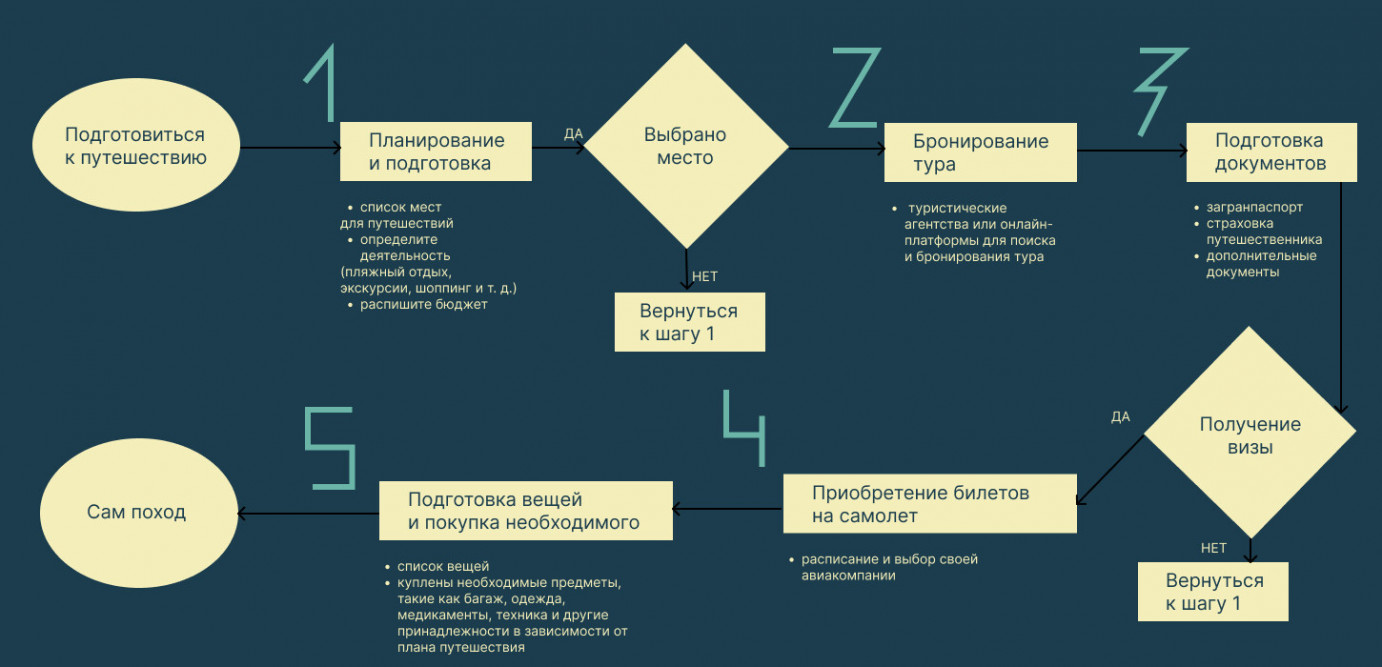
Здесь расскажем историю, которая сразу погрузит в проблему, чтобы дальше было проще читать. Представьте что вы собираетесь отправиться в своё путешествие. Отлично, а теперь распишем этапы, используя юзер флоу.
Текстом это будет выглядеть так:
Этап 1: Планирование и подготовка
- Цель: Решить, куда отправиться и какие пункты учесть.
- Действие: Исследуйте возможные места для путешествия, составьте список желаемых мест и видов деятельности (пляжный отдых, экскурсии, шоппинг). Разработайте общий план и создайте предварительный бюджет.
- Инструменты: Интернет, путеводители, планировщики путешествий.
Этап 2: Бронирование тура
- Цель: Выбрать оптимальные варианты и забронировать желаемый тур.
- Действие: Ищите туристические агентства или онлайн-платформы для поиска и бронирования тура. Сравнивайте цены, учитывая условия и возможности.
- Инструменты: Интернет, сравнительные таблицы, обзоры и отзывы других путешественников.
Этап 3: Подготовка документов
- Цель: Получить все необходимые документы и разрешения для путешествия.
- Действие: Получите загранпаспорт, страховку путешественника и другие необходимые документы. Убедитесь, что все документы действительны на весь период путешествия.
- Инструменты: Посольства и консульства, агентства по выдаче документов, интернет для получения необходимой информации.
Этап 4: Приобретение билетов на самолет
- Цель: Состыковать рейсы и выбор авиакомпаний.
- Действие: Проверьте стыковочные рейсы, расписание и верность локаций.
- Инструменты: Сайты авиакомпаний, интернет для получения требуемой информации.
Этап 5: Подготовка вещей и покупка необходимого
- Цель: Собрать все необходимое для комфортного путешествия.
- Действие: Составьте список вещей, которые вам понадобятся в поездке. Купите необходимые предметы, такие как багаж, одежда, медикаменты, техника и другие принадлежности в зависимости от плана путешествия.
- Инструменты: Онлайн-магазины, магазины розничной торговли, специализированные магазины.
Выезд и начало путешествия, мы завершили весь процесс.
А вот как раз схема, которую мы бы нарисовали:
С такими документами чаще работают IT-специалисты. Флоу в программировании - последовательность инструкций программ, выполняющихся со всеми циклами и ветвлениями по их условиям.Флоу для разработчика определяет, как его программа переходит по инструкциям в зависимости от входных данных и показывает, где возможна ошибка.
USER FLOW в дизайне
Вернемся к нашему дизайну и как применять подход нам, тем кто продумывает сайты и приложения для пользователей. А для этого нам важно учитывать следующие правила создания User Flow:
- Изучение целей пользователей: Начните с определения целей и потребностей пользователей. Изучите, какие задачи они хотят выполнить в вашем продукте, и какие пути они могут пройти для достижения этих целей.
-
Определение ключевых действий: Идентифицируйте основные действия, которые пользователь может совершить в вашем продукте. Это может быть регистрация, поиск, оформление заказа и другие важные шаги.
- Создание визуализации потока: Используйте диаграммы, схемы и прототипы, для создания визуализации User Flow. Это поможет увидеть главные пути пользователя и потенциальные варианты его взаимодействия с продуктом.
Для лучшего понимания написанного приведем примеры:
Пример 1: User Flow для e-commerce сайта – включает шаги от поиска продукта до оформления покупки, включая выбор товара, добавление в корзину, оформление заказа и оплату.
Пример 2: User Flow для мобильного приложения – последовательность экранов и действий, которые пользователь выполняет в приложении, начиная с входа в систему, прохождения через основные функции и завершения сессии.
Ключевые элементы User Flow
Перед тем как мы перейдем к нужной теории, выделим ключевые элементы любых схем:
-
КРУГ — обозначает начало и конец
-
ПРЯМОУГОЛЬНИК — отвечает за действия, которые должны быть сделаны
-
РОМБ — указывает на момент выбора, когда возможны варианты
-
СТРЕЛКА — направление пользователя. Они могут идти последовательно, пересекаться, перескакивать и возвращаться назад
На деле юзер флоу выделяют:
- Триггеры — являются начальной точкой User Flow, которые вызваны событиями или воздействиями – нажатие кнопки, заполнение формы, получение уведомления (действия, активизирующие взаимодействие пользователя).
- Действия — представляют собой последовательность шагов, которые пользователь выполняет – навигация по интерфейсу, заполнение данных, выбор параметров (действия для достижения цели).
-
Основные точки — это моменты в User Flow, на которых пользователь должен принять решение или совершить ключевое действие – выбор продукта, оформление заказа или регистрация.
-
Результаты — это конечный результат или состояние, которое достигается после завершения User Flow, например, успешное завершение заказа, подтверждение регистрации, получение информации.
Основой являются целевые действия в формировании User Flow, так как направлены на достижение конкретных целей пользователя или бизнеса. Специально спроектированные целевые действия обеспечивают эффективное взаимодействие с продуктом, улучшая навигацию и вовлеченность. Например, упрощение оформления заказа или удобство заполнения формы регистрации положительно влияют на пользовательский опыт.
Всё что сейчас мы обсудили, затрагивает простые моменты, так что отметим сложные. В сложных пользовательских потоках (User Flows) имеют большее значение условия и ветвления, которые пользователь проходит в зависимости от обстоятельств или выборов. Они учитывают разнообразие сценариев, которые могут возникнуть при взаимодействия.
Лучше покажем на примере:
Допустим, есть приложение для онлайн-покупок, и пользователь заходит, чтобы купить товар. В зависимости от условий, он может столкнуться с несколькими ветвлениями:
1. Если пользователь уже зарегистрирован, он может:
- авторизоваться и продолжить покупку.
- вспомнить пароль, сбросить его и затем продолжить покупку.
2. Если пользователь не зарегистрирован, он может:
- решить зарегистрироваться перед покупкой.
- продолжить покупку как гость, без регистрации.
3. После добавления товара в корзину:
- продолжить покупку другими товарами.
- перейти к оформлению заказа
Каждое из ветвлений учитывает различные сценарии поведения пользователя и опыт взаимодействия с приложением.
Оптимизация ветвлений в сложных пользовательских потоках дает гибкий и пользовательски ориентированный результат.
Не путаем с task flow
Когда готовили статью, сами столкнулись с тем, что часто в запросах при user flow попадался термин task flow. Решили расставить все точки над “И”.
Отличие между task flow и user flow заключается в том, что task flow узко фокусирован на конкретной задаче или цели, в то время как user flow охватывает широкий спектр взаимодействия пользователя с продуктом в целом.
Так что запоминаем:
- Task flow — последовательность действий на выполнение конкретной задачи в продукте или сервисе.
- User flow — общая картина взаимодействия , описывающая пути пользователя, функции и решения, которые он может принять.
Как создать эффективный User Flow
От слов к делу перейдем и на реальном проекте распишем. Пусть к вам пришел клиент, который хочет создать приложение для фитнеса.
Первое, что делаем - изучаем целевую аудитории. Это занятые профессионалы, которым не хватает времени на походы в спортзал, а также люди, которые предпочитают индивидуальные занятия фитнесом.
Напомним, что при работе с user flow помогает последовательность действий, а рассуждения лучше строить на таких вопросах:
-
кто?
-
зачем?
-
как?
Понимаем, что тщательное изучение целевой аудитории продукта –исследование демографических данных, поведенческих паттернов, потребностей и проблем, с которыми сталкиваются пользователи. Для этого определяем пользовательские персоны, создающие точное представление о потребностях.
Как только мы подошли к решению первого шага, у нас на горизонте замаячил вопрос цели. Для приложения фитнеса цель пользователя может быть улучшение физической формы, а для бизнеса - привлечение новых пользователей и увеличение уровня удовлетворенности существующих.
Эффективность User Flow важно определить как пользовательские, так и бизнес-цели. Понимание того, что пользователи пытаются достичь, а также как эти цели соотносятся с бизнес-целями компании, позволяет создать пользовательские потоки, которые направлены на поддержку этих целей и обеспечивают удовлетворение обеих сторон.
После запуска приложения фитнеса – анализировать показатели использования приложения, определить, где возникают затруднения у пользователей, и итеративно улучшать User Flow для повышения удобства пользования приложением.
Ведь после разработки первоначальной схемы User Flow необходимо провести тестирование, чтобы выявить проблемные места и возможности для улучшения. Итеративный подход к тестированию позволяет пошагово оптимизировать пользовательский опыт и добиться более эффективного User Flow. С учетом обратной связи пользователей и данных об использовании, можно улучшить взаимодействие.
Какими инструментами делать user flow
Очень хочется ответить: ручками, самостоятельно — только мы всё понимаем, а в 21 веке вообще такое смешно. Конечно на рынке существует огромное количество онлайн инструментов. И раз уж вы здесь, то мы сделали ресечь за вас.
Инструменты:
-
Sketch — нацелен в первую очередь на дизайн интерфейсов и макетов, поэтому его возможности для создания диаграмм ограничены.
-
FigJam — обладает продвинутыми возможностями для создания интерактивных прототипов, что делает его хорошим выбором для разработки с акцентом на взаимодействие пользователя с продуктом.
-
Lucidchart — предлагает богатый набор готовых инструментов для создания диаграмм, включая User Flow, и хорошо подходит для проектов, где визуализация и документация играют важную роль.
Если вы решите выбирать сами, то мы будем только рады, но тогда учтите рекомендации по выбору инструмента на проект:
-
При выборе инструмента для создания User Flow рекомендуется учитывать цели проекта и потребности команды.
-
Для проектов, где акцент делается на дизайне интерфейса, Sketch и Figma будутпредпочтительными вариантами.
-
Для проектов, где важна визуализация и документация процессов, Lucidchart – подходящий выбор.
Учитываем совместимость выбранного инструмента с другими инструментами в проекте и возможности совместной работы и обмена данными с другими участниками.
Эффективность user flow
Здесь не стоит долго разбираться, потому что примеры всё скажут за себя.
-
В электронной коммерции User Flow включает шаги от поиска продукта до завершения покупки, оплата и доставка.
-
В мобильных приложениях User Flow определяет путь от регистрации до использования функций.
-
На веб-сайтах User Flow охватывает навигацию от главной страницы до конверсии.
Одним из примеров реального User Flow является процесс оформления покупки в интернет-магазине. Неправильное размещение элементов на странице оформления заказа или слишком сложные шаги покупки создают путаницу и снижают конверсию. Оптимально спроектированный User Flow существенно улучшит пользовательский опыт и повысит конверсию.
Ошибки в разработке User Flow могут включать в себя избыточные шаги, неясную навигацию, отсутствие обратной связи или непонятное представление информации. Недостаточное тестирование и учет потребностей пользователей также может привести к негативным последствиям.
Для оптимизации User Flow используйте методы сбора данных и аналитики – анализ поведения пользователей, воронка продаж и тепловые карты.
A/B тестирование тоже оптимизирует User Flow,сравнивая варианты и выбирая наиболее эффективный.
Обратная связь пользователей - это ценный источник информации для улучшения User Flow, учитывая реальные потребности пользователей и внося изменения.
В итоге, эффективно созданный User Flow повышает конверсию доходимости пользователей до целевых действий. Повторим, что для его создания мы анализируем данные и контролируем процесс оптимизации.