Цветовая психология окутывает нас аурой визуального языка, деликатно воздействуя на подсознание и эмоции посетителей сайта. Каждый оттенок шепчет свою историю, будь то спокойные синие гармонии, внушающие доверие и профессионализм, или же жизнерадостный желтый, переливающийся оптимизмом и креативностью.
При создании цветовой схемы для сайта учитывайте несколько принципов:
1. Цветовая палитра: выберите основной цвет, затем добавьте дополнительные цвета, которые дополняют основной и обеспечивают контраст.
2. Цветовой круг: используйте цветовой круг для выбора цветов, которые гармонируют друг с другом. Например, аналогичные цвета, комплементарные или треугольные.
3. Контраст: убедитесь, что ваша цветовая схема имеет достаточный контраст между текстом и фоном, чтобы обеспечить читаемость.
4. Типография: учтите, как цвета взаимодействуют с различными шрифтами и их видимостью на фоне выбранных цветов при печати.
Цветовая психология и её влияние на восприятие сайта
Цветовая психология — изучение влияние цвета на человеческое поведение и восприятие. В контексте дизайна сайта цвет мгновенно повлияет на эмоциональное состояние посетителя, его восприятие бренда и вероятность совершения действия. Например, синий вызывает ощущение надежности и профессионализма, что делает его популярным для корпоративных веб-сайтов, тогда как желтый стимулирует оптимизм и творчество.
Как магнит, цвет притягивает взгляд и приглашает посетителя в путешествие по страницам веб-пространства. Он успокаивает, как бирюзовые волны океана, или же мобилизует к действию, подобно красной кнопке «купить». В этом великом театре восприятий цвет — не просто декорация, но и действующее лицо, которое задает тон всему представлению.
Цветовые предпочтения аудитории многообразны. Сайт с правильным сочетанием цветов в схеме не просто воспринимается — он чувствуется. Это воздействие порой не осознается нами напрямую, но именно оно молчаливо руководит нашими пристрастиями и решениями. В эпоху информационного шума цвет выступает ярким глашатаем, провозглашаемый уникальность бренда, устанавливая эмоциональный контакт с каждым, кто переступает порог цифрового дома.
Предпочтения целевой аудитории в цветовых схемах
Понимание предпочтений целевой аудитории необходимо для подбора правильной цветовой палитры. У разных демографических групп — разные предпочтения цветов: молодежь открыта для ярких и насыщенных оттенков, зрелая аудитория предпочитает сдержанные и традиционные.
Молодая аудитория будет в восторге от ярких, насыщенных тонов, которые отражают их энергичность и креативный подход к жизни. Подростки и миллениалы часто привлекаются к неоновым и выразительным цветам, которые отличают их и выражают индивидуальность.
В то же время, более зрелая аудитория предпочтет цветовые схемы, которые излучают солидность, надежность и уверенность. Теплые земляные тона, глубокие синие и зеленые оттенки создают ощущение стабильности и профессионализма, что особенно актуально для сайтов, связанных с финансами, здравоохранением или консалтингом.
Подход к выбору цветов также меняется в зависимости от культурного контекста. В некоторых культурах определенные цвета имеют символические значения, которые следует учитывать при проектировании сайта для международной аудитории.
При выборе цветовой схемы для веб-сайта также стоит учитывать психологический комфорт. Например, слишком много ярких и контрастных цветов вызывает утомление глаз, тогда как слишком бледное или монохроматическое цветовое решение воспринимается как неинтересное.
Игнорирование цветовой психологии и предпочтений целевой аудитории приводит к тому, что потенциальные клиенты просто отвернутся от бренда, не почувствовав эмоциональной связи или релевантности. Осознанное использование цвета, напротив, воздействует на подсознательные предпочтения и мотивации, пробуждая желание узнать больше о продукте или услуге, и в конечном итоге — принять решение о покупке
Анализ бренда и его цветовых ассоциаций
Цвет, который вы используете для сайта, должен соответствовать личности вашего бренда и того образа, который вы хотите передать. Теплые цвета привнесут в дизайн дружелюбие и доступность, тогда как холодные тона часто ассоциируются с отстраненностью и статусом.
Анализ цветовых ассоциаций бренда начинается с определения, какие эмоции и качества должны быть ассоциированы с брендом. Например, если компания хочет выделить свою экологичность и ориентацию на здоровье, она выберет зеленый цвет. Затем следует изучение реакции потребителей на эти цвета и корректировка маркетинговой стратегии с учетом полученных данных.
Соответствие бренду: убедитесь, что выбранные цвета соответствуют ценностям, миссии и имиджу бренда. Например, инновационный бренд предпочтет использование современных, смелых цветов, а традиционный бренд выберет классические.
Цветовые ассоциации: изучите, какие цвета ассоциируются с брендом у вашей целевой аудитории. Например, теплые цвета вызывают ассоциации с теплотой, дружелюбием и комфортом, в то время как холодные ассоциируются с профессионализмом, надежностью и уверенностью.
Конкурентный анализ: изучите, какие цветовые схемы используют ваши конкуренты и какие ассоциации они создают у аудитории. Это определит, какие цвета выделяют ваш бренд на рынке.
Рассмотрим реальные примеры из мира брендов и их цветовые ассоциации:
Apple и Белый Цвет
Apple обратилась к минимализму и чистоте белого цвета, чтобы подчеркнуть инновации, простоту и элегантность своих продуктов. Белый создает ощущение новизны и современности, что прекрасно соответствует позиционированию компании.
IBM и Синий Цвет
IBM, также известная как "Большой Синий", использует синий цвет для трансляции чувства надежности и профессионализма. Синий часто выбирают корпоративные и технологические компании, стремящиеся создать атмосферу доверия и безопасности.
Starbucks и Зеленый Цвет
Зеленый цвет логотипа Starbucks отображает богатство природы, благополучие и релаксацию – качества, которые компания стремится передать своим клиентам. Зеленый также ассоциируется с устойчивым развитием и заботой об окружающей среде.
T-Mobile и Розовый Цвет
T-Mobile выбрал для своего бренда яркий розовый, который делает его смелым и непосредственным, и таким образом, компания преподносит себя как дружелюбную и доступную для широкой аудитории.
Учитывайте культурные различия в восприятии цвета. То же самое цветовое решение воспринимается по-разному в разных частях мира. Одни что-то считают привлекательным и положительным в одной культуре, другие имеют совершенно иную ассоциацию в другой. Давайте исследуем, как разные культуры влияют на восприятие цвета в брендинге.
Западная Культура
В Северной Америке и Европе, например, чёрный цвет часто ассоциируется с изысканностью и роскошью (как в случае с высокой модой), но также представляет траур и смерть. Белый олицетворяет чистоту и невинность, и традиционно используется в свадебных платьях.
Восточная Культура
В странах Востока, как Китай, красный цвет обладает гораздо большим положительным значением, считаясь символом удачи, радости и процветания. В Индии он также связан с богатством и силой, а в рамках свадебных традиций — с любовью и плодородием. Черный же цвет связан с негативом и неудачей.
Средневосточная Культура
На Ближнем Востоке зелёный цвет имеет особое религиозное значение, так как традиционно ассоциируется с Исламом. Он символизирует жизнь и природу, но в то же время использован для выражения национального духа, как в случае с флагами многих исламских стран.
Африканская Культура
В африканских культурах цвета часто несут глубокие символические значения. Например, золотой связан с богатством и фертильностью, а красный – с почвой и политической властью.
Япония и корейская полуостров
В Японии белый цвет традиционно ассоциируется с чистотой и безмятежностью, но также с трауром и смертью. В то время как в Корее белый часто считается цветом полного спектра (подобно западной культуре), но также ассоциирован с трауром.
Цветовые коннотации меняются в зависимости от исторических и политических контекстов. Например, в поколениях, переживших определенные события или эпохи, некоторые цвета вызывают сильные эмоции.
Для глобальных брендов, стремящихся установить связь с аудиторией разных культур, крайне важно провести всесторонний анализ и подходить к выбору цвета со знанием дела. Это поможет избежать культурно привязанных недоразумений и построить глубокую и уважительную связь с клиентами по всему миру.
Исследование конкурентов и тенденций в цветовом оформлении
Исследование конкурентов производить в аспекте цветов, чтобы выделиться. При этом учитывать актуальные в отрасли цветовые тенденции, чтобы не выйти за рамки того, что воспринимается клиентами как профессиональное и надежное оформление.
Тренды усиливают привлекательность продукции, а также гарантирует, что цветовая палитра будет актуальной и соответствует ожиданиям целевой аудитории.
Примеры из Различных Отраслей:
Технологии
В отрасли технологий часто преобладают синие тоновые решения, как в логотипах Dell, IBM и Facebook. Синий цвет вызывает ассоциации с надежностью и инновационностью.
Финансы
Серьезные оттенки, такие как синий и зеленый (Chase Bank, TD Bank), доминируют в финансовой отрасли, где они символизируют стабильность и рост.
Пищевая Промышленность
Яркие и привлекательные цвета, например, красный и желтый (McDonald's, Lay's), часто используются в пищевой промышленности, так как стимулируют аппетит и привлекают внимание.
Правила Исследования Конкурентов
1. Сбор информации: Изучите логотипы, веб-сайты, продуктовую упаковку и рекламные материалы ваших конкурентов. Заметьте, какие цвета используются и как они сочетаются.
2. Анализ отрасли: Определите общие цветовые темы в вашей отрасли. Выявите какие цвета являются стандартными для вашего рынка и почему.
3. Уникальное позиционирование: На основе анализа конкурентов подумайте, как можно использовать цвет для выделения вашего бренда. Выбор отличающегося цвета для вашего бренда выделит вас на фоне конкурентов.
4. Целевая аудитория: Убедитесь, что предпочтения вашей целевой аудитории учитываются при выборе цветовой палитры. Цвет должен говорить с вашими клиентами, а не отталкивать их.
5. Культурный контекст: При работе на международном рынке помните о культурных ассоциациях цветов в разных странах.
Тенденции в цветовом оформлении
Тенденции в цветовом оформлении изменяются из года в год, и то, что было популярно в прошлом, уступит место новым течениям.
Например в этом году был выбран цветом года - Peach Fuzz (Персиковый пух).
Следите за:
1. Отчетами о трендах: Ресурсы, такие как Pantone Color Institute, предоставляют ежегодные отчеты о цветовых тенденциях.
2. Маркетинговые кампании: Анализируйте успешные кампании в различных отраслях и замечайте, какие цвета привлекают внимание.
3. Социальные сети и медиа: Отслеживайте, какие цветовые схемы популярны в социальных сетях и цифровой рекламе.
4. Дизайнерские блоги и журналы: Ведущие дизайнерские блоги и журналы часто обсуждают новые цветовые тенденции и идеи в оформлении.
Выбор основного цвета и создание цветовой палитры
Выбор основного цвета для сайта — ключевой момент в создании цветовой палитры. Основной цвет должен гармонировать с логотипом и другими элементами брендинга. Дополнительные цвета — поддерживать основной, создавая сбалансированную и приятную для глаз композицию.
Вот несколько шагов:
1. Выбор основного цвета:
Подумайте о цвете, который характеризует вашу концепцию или настроение. Например, если вы создаете веб-сайт для детского сада, подходящим будет выбрать яркий и радостный цвет, например, желтый или оранжевый. Если вы делаете дизайн для профессионального агентства, используйте умеренные и серьезные цвета, такие как синий или серый.
2. Создание цветовой палитры:
После выбора основного цвета сделайте цветовую палитру, основываясь на нем. Несколько принципов:
-
Аналогичные цвета: выберите несколько цветов, которые находятся рядом с выбранным основным на цветовом круге. Например, если выбран желтый цвет, то аналогичные— оранжевый и зеленый.
-
Дополнительные цвета: используйте цвета, которые находятся напротив основного цвета на цветовом круге. Например, для желтого дополнительным будет фиолетовый.
-
Нейтральные цвета: добавьте нейтральные цвета, такие как различные оттенки серого или бежевого, чтобы создать баланс в палитре.
3. Проверка контрастности:
Убедитесь, что выбранные цвета обеспечивают достаточный контраст для хорошей читаемости текста и общей визуальной гармонии. Например, если выбраны светлые цвета для фона, удостоверьтесь, что текст на них будет хорошо виден.
4. Пробное использование:
Попробуйте использовать созданную палитру в дизайн проекте и оцените, как цвета работают вместе. Возможно, потребуется внести небольшие поправки для достижения оптимального эффекта.
Работа с цветовыми контрастами для улучшения читаемости
Использование контраста необходимо не только для привлечения внимания к определенным элементам дизайна, но и для обеспечения хорошей читаемости текста. Например, темный текст на светлом фоне или наоборот, помогает тексту выделяться и быть легким для чтения.
На опыте выводятся правила:
1. Используйте сочетание светлого текста на темном фоне или темного текста на светлом фоне. Это классический способ создания контраста, который обеспечивает хорошую читаемость. Например, черный текст на белом фоне или белый текст на черном фоне.
Если у вас на странице белый фон, то для контрастного текста лучше всего подойдет черный или темно-серый.
2. Используйте цветовую модель "аналоговые цвета" для создания контраста. Это означает выбор цветов, которые находятся рядом друг с другом на цветовом круге. Например, синий текст на голубом фоне или желтый текст на оранжевом фоне. Для оранжевого фона хорошо будут читаться белый или желтый текст.
3. Создайте контраст с помощью дополнительных цветов. Дополнительные цвета - это цвета, которые находятся напротив друг друга на цветовом круге. Например, синий текст на оранжевом фоне или зеленый текст на фиолетовом фоне.
4. Используйте цветовой контраст для выделения ключевых элементов, таких как заголовки, ссылки или кнопки. Например, яркий красный цвет текста на белом фоне привлечет внимание к нужной информации. Если у вас есть темно-синий фон, то светлый текст (например, белый) будет хорошо выделяться.
Использование цветовых инструментов и ресурсов для дизайнеров
Существует множество инструментов и ресурсов дизайнерам выбрать идеальную цветовую схему. Adobe Color, Coolors и Paletton — это лишь несколько примеров, которые дают почву для экспериментов с палитрами и гармониями.
Для создания цветовой схемы вы можете воспользоваться онлайн-сервисами для выбора цветов, такими как Adobe Color, Coolors или Paletton.
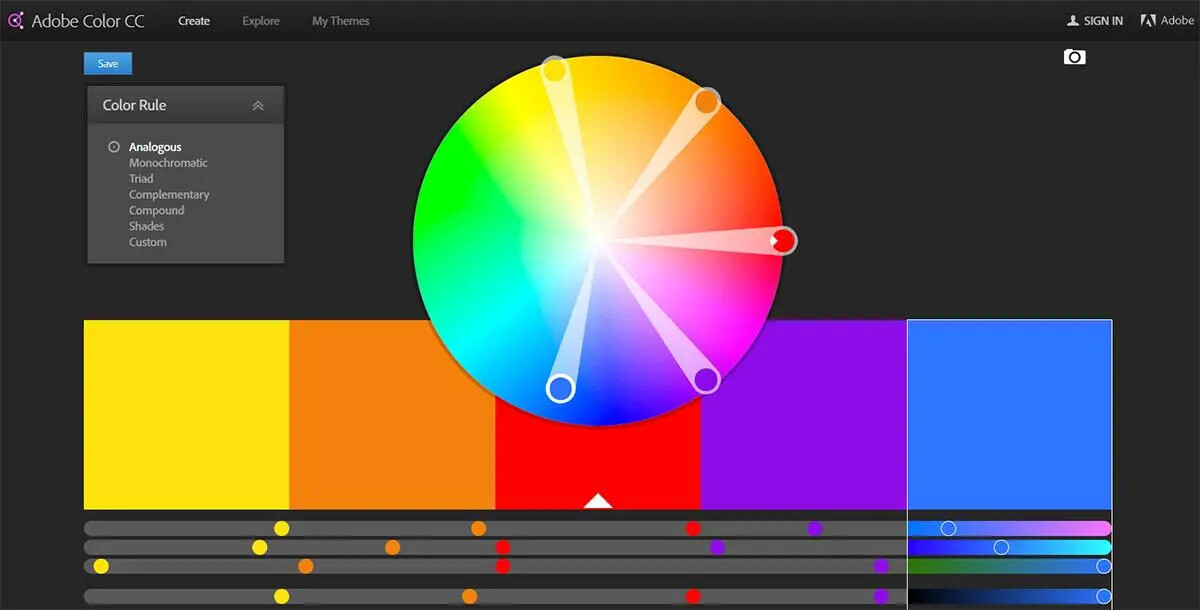
1. Adobe Color (ранее известен как Adobe Kuler)
Плюсы: Легкий в использовании, множество предустановленных цветовых тем, возможность экспорта палитры в различных форматах.
Минусы: Недоступен офлайн, некоторые функции доступны только с подпиской на Adobe Creative Cloud.
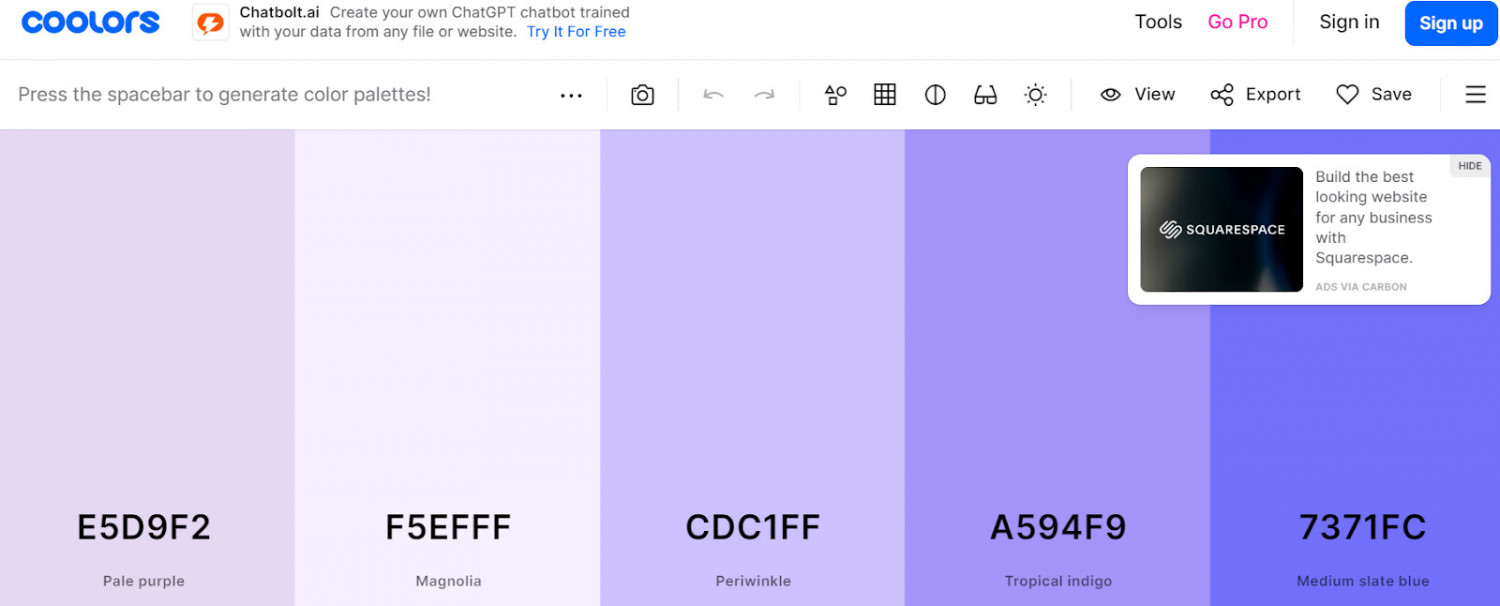
2. Coolors
Плюсы: Быстрый и удобный способ генерации цветовых палитр, возможность редактирования палитры, поддержка экспорта в различные форматы.
Минусы: Ограниченный набор инструментов для редактирования цветов.
3. Paletton
Плюсы: Поддержка создания цветовых схем на основе триад, квадратов, комплементарных цветов и других моделей, инструменты для анализа контрастности.
Минусы: Интерфейс покажется сложным для новичков, менее интуитивный по сравнению с другими программами.
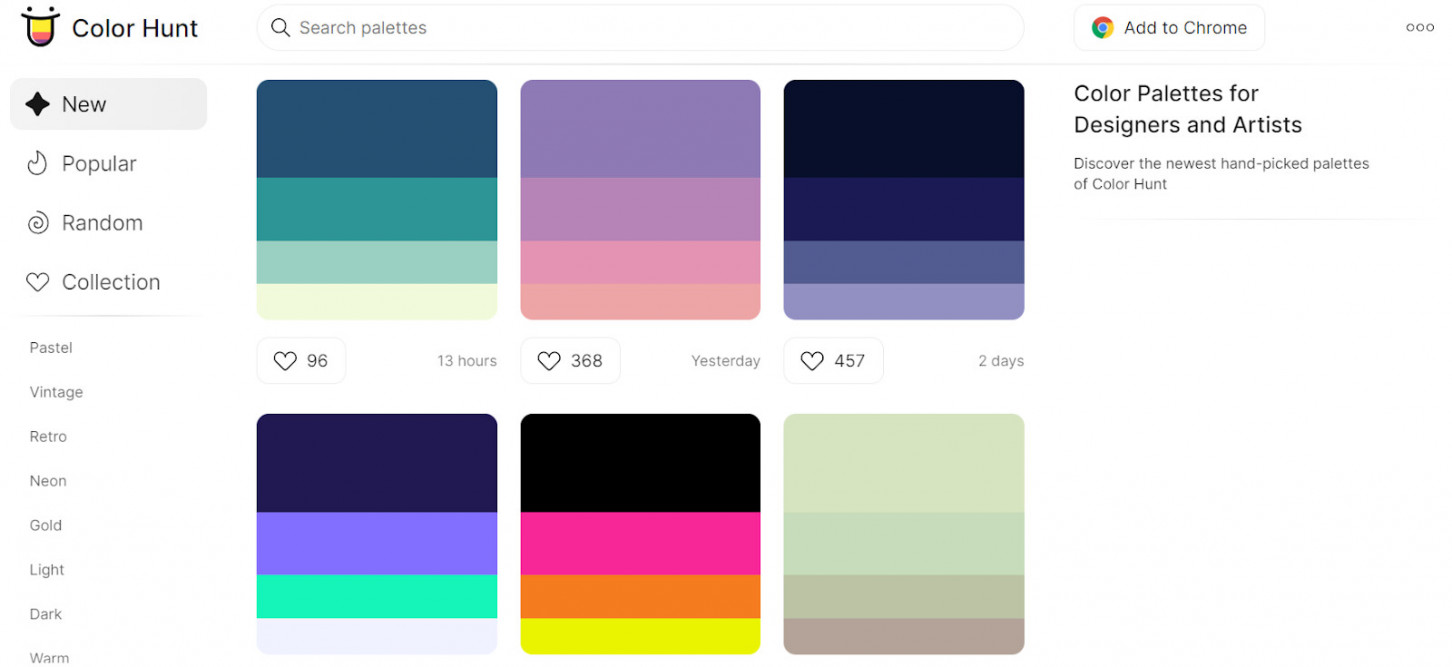
4. Color Hunt
Плюсы: Большая коллекция пользовательских цветовых палитр, простой в использовании, удобный поиск цветов по различным категориям.
Минусы: Ограниченные возможности редактирования палитр, отсутствие инструментов для создания собственных цветов.
Прототипирование и тестирование цветовых схем на пользователях
Прежде чем окончательно утвердить цветовую палитру, создайте прототипы и проведите A/B тестирование с реальными пользователями. Это дает обратную связь и понимание, как цветовая схема влияет на поведение пользователей и их восприятие сайта.
В каждой отрасли методы прототипирования и тестирования цветовых схем отличаются в зависимости от конкретных целей дизайна. Однако стоит помнить, что тестирование цветовых схем на пользователях является ключевой частью процесса проектирования, поскольку это создает цветовые решения, которые эффективно взаимодействуют с конечными пользователями.
Вот несколько специфических подходов к прототипированию и тестированию цветовых схем в различных отраслях:
1. Веб-дизайн и мобильные приложения:
-
Прототипирование:
Веб-дизайнеры и дизайнеры мобильных приложений часто используют специализированные инструменты, такие как Adobe XD, Sketch или Figma, для создания интерактивных прототипов. Следует исследовать различные цветовые схемы в контексте пользовательского интерфейса и наблюдать, как они взаимодействуют с другими элементами дизайна.
-
Тестирование на пользователях:
Дизайнеры проводят тестирование цветовых схем на пользователях с помощью прототипов, чтобы оценить, какие комбинации цветов создают определенное настроение. Это включает проведение тестов с пользовательскими группами, анкетирование или анализ поведения пользователей.
2. Графический дизайн:
-
Прототипирование:
Графические дизайнеры используют программы, такие как Adobe Photoshop или Illustrator, для создания прототипов дизайна, включая цветовые схемы для различных материалов, таких как логотипы, баннеры, упаковка и т.д.
-
Тестирование на пользователях:
В области графического дизайна тестирование цветовых схем на пользователях включайте в себя презентацию различных вариантов дизайна перед заказчиком или фокус-группой, чтобы получить обратную связь от потенциальных пользователей.
3. Промышленный дизайн:
-
Прототипирование:
В промышленном дизайне прототипирование цветовых схем осуществляется через создание компьютерных моделей и визуализаций продукта, чтобы представить его в различных цветовых вариантах.
-
Тестирование на пользователях:
Оценка цветовых схем в промышленном дизайне учитывает в себе реальные тесты с потенциальными пользователями продукта, чтобы определить, какие цветовые решения привлекательны.
Адаптивность цветовой схемы под разные устройства и экраны
Убедитесь, что цветовая схема хорошо выглядит на различных устройствах. Цвета отображаются по-разному на разных экранах, поэтому необходимо провести тестирование в различных условиях, чтобы обеспечить консистентность и правильную передачу настроения вашего бренда.
При создании веб-сайтов учитывайте, что пользователи просматривают его на устройствах с разными размерами экранов — от маленьких мобильных устройств до больших десктопов. Адаптивный веб-дизайн должен учитывать эти различия и обеспечивать хорошую видимость и читаемость контента на всех устройствах.
Мобильные приложения также требуют адаптивности цветовых схем, так как они запускаются на устройствах с разными размерами и типами экранов. Цветовые решения должны сохранять свою читаемость и визуальное воздействие независимо от размера экрана.
Рекламные материалы, такие как баннеры и ролики, показывают на различных онлайн-платформах и устройствах. Адаптивность цветовых схем к материалам выглядит привлекательно независимо от того, на каком устройстве они будут показаны.
Работа над адаптивностью цветовой схемы требует внимания к деталям, тестирования на различных устройствах и внимания к потенциальным ограничениям. Однако, правильно выполненная адаптивность позволит создать единый и качественный пользовательский опыт на всех устройствах.
Сложности адаптивности цветовой схемы:
1. Контрастность:
Необходимо обеспечить достаточную контрастность для хорошей читаемости на различных экранах. Сложности возникают особенно при адаптации цветовых схем для маленьких экранов с высокой плотностью пикселей.
2. Настройка яркости:
Некоторые устройства имеют автоматическую настройку яркости, что влияет на восприятие цветов. Цветовая схема должна сохранять свою сущность при изменении яркости экрана.
3. Цветовые ограничения устройств:
Некоторые устройства или экраны имеют ограничения по цветовой гамме или способности отображать определенные цвета. Потребуется адаптация цветовой схемы для соблюдения данных ограничений.
4. Консистентность визуального стиля:
Следует обеспечить сохранение визуальной консистентности цветовой схемы на разных устройствах, чтобы пользователи распознавали бренд или продукт независимо от экрана, на котором они его просматривают.
Адаптивная цветовая схема поможет убедиться, что ваш веб-сайт остается привлекательным и функциональным на всех устройствах, что сильно для удовлетворения потребностей мобильных пользователей.