В наше время создание удобного и интуитивно-понятного интерфейса является одной из важнейших задач для команды. В этом контексте особое внимание уделяется атомарному дизайну — одной из методологий создания дизайн-систем.
Представим ситуацию, когда дизайнеру нужно создать страницу для авторизации. И вместо того, чтобы создавать каждый элемент на каждой странице с нуля, он может использовать концепцию атомарного дизайна, в результате чего использовать необходимые элементы повторно.
Что же такое атомарный дизайн?
Атомарный дизайн — это методология, которая предполагает разделение интерфейса на более мелкие элементы.
Концепцию предложил Брэд Фрост в 2013 году и сейчас ее использует каждая компания, у которой есть продукт и его дизайн-система.
Цель концепции — экономия времени в дальнейшем на создание интерфейса + снижение затрат на разработку.
Как работает методология?
Предполагается, что единичный элемент, который Бред Фрост называет атомом, перерастает в молекулу, затем в организм, после - шаблон, и, наконец, страницу, под которой понимают конечное состояние интерфейса.
Рассмотрим каждый из них подробнее на основе моего кейса на Behance:
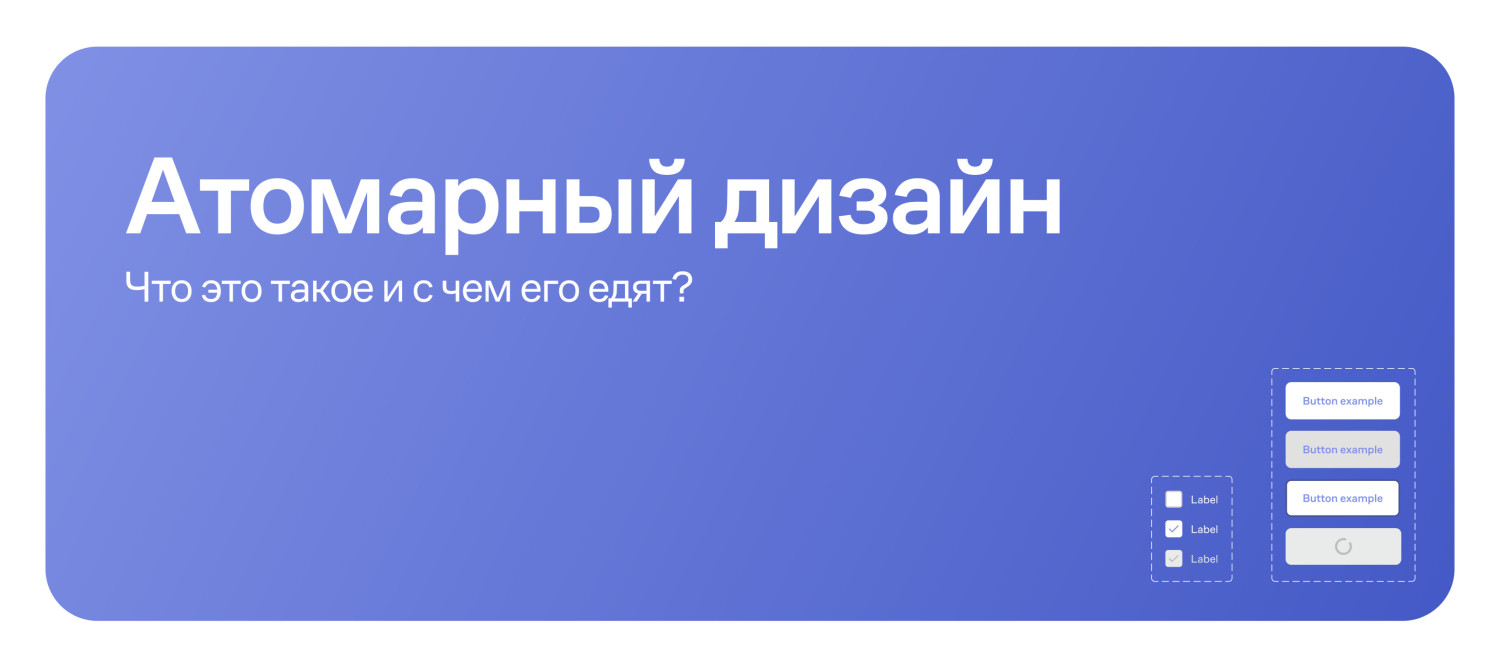
Атом — это наименьший компонент, фундамент, на котором держатся все пользовательские интерфейсы. Атом невозможно разбить на более мелкие элементы без потери функционального значения. Атомами могут быть цвета, иконки, кнопки, строки ввода.
Молекула — это уже составной элемент, который состоит из нескольких атомов, которые образуют полноценные строительные блоки для работы.
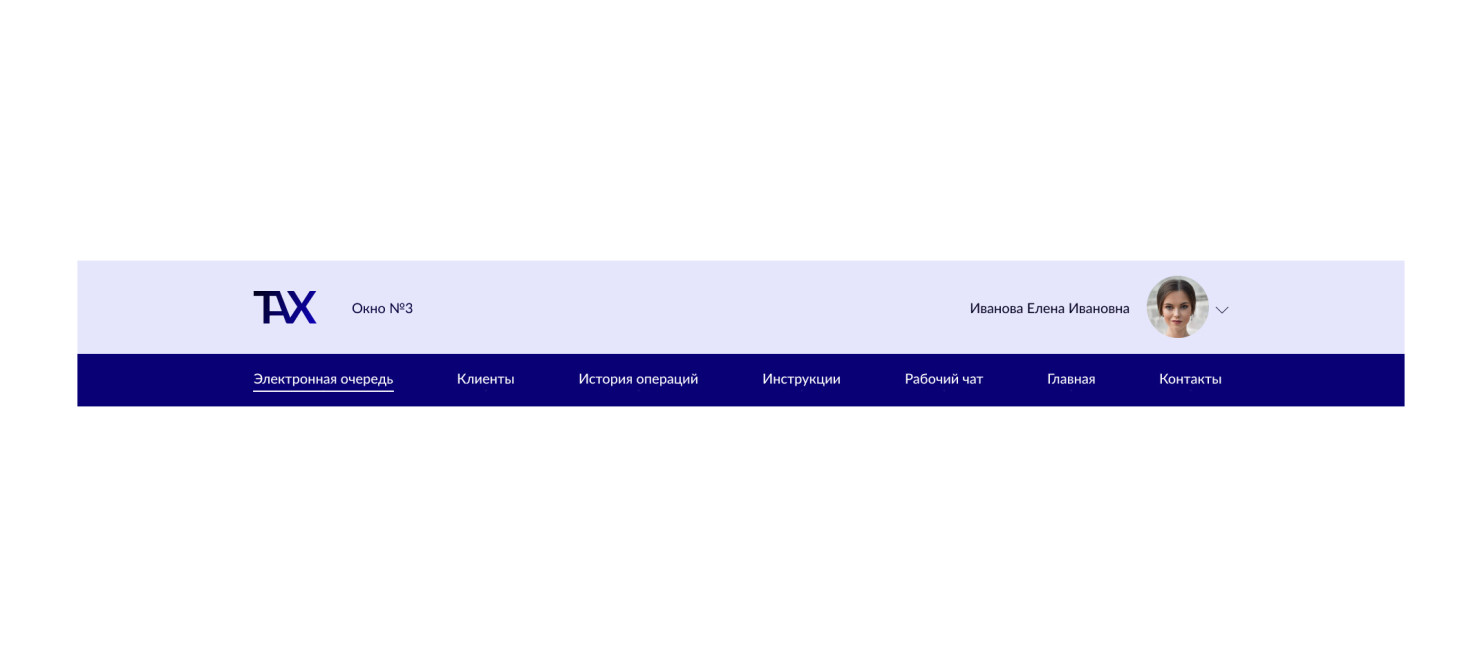
Организм — это уже более сложный элемент, который состоит из молекул и атомов. Может состоять как из одинаковых, так и разных типов молекул.
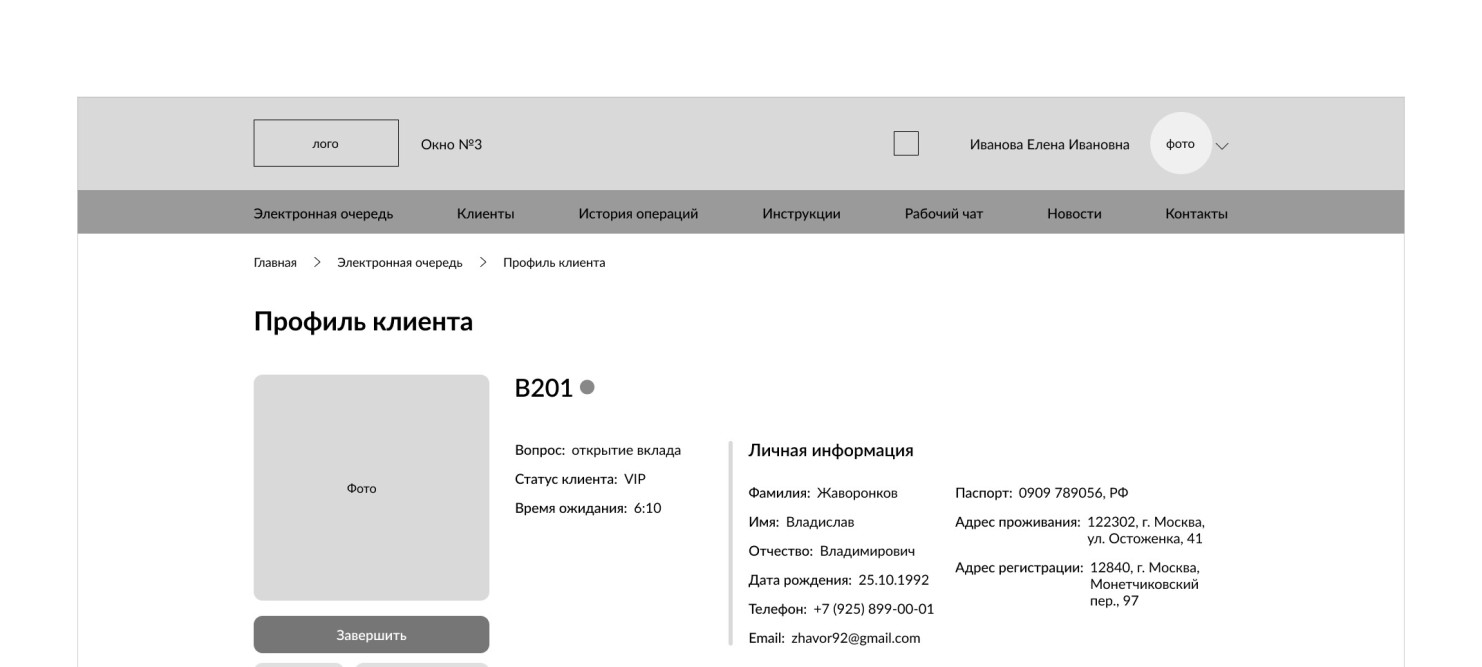
Шаблон — это, по-сути, low-fidelity прототип, который состоит из набора организмов и приближает нас с окончательному макету. На этом этапе мы уже можем видеть приметную структуру интерфейса.
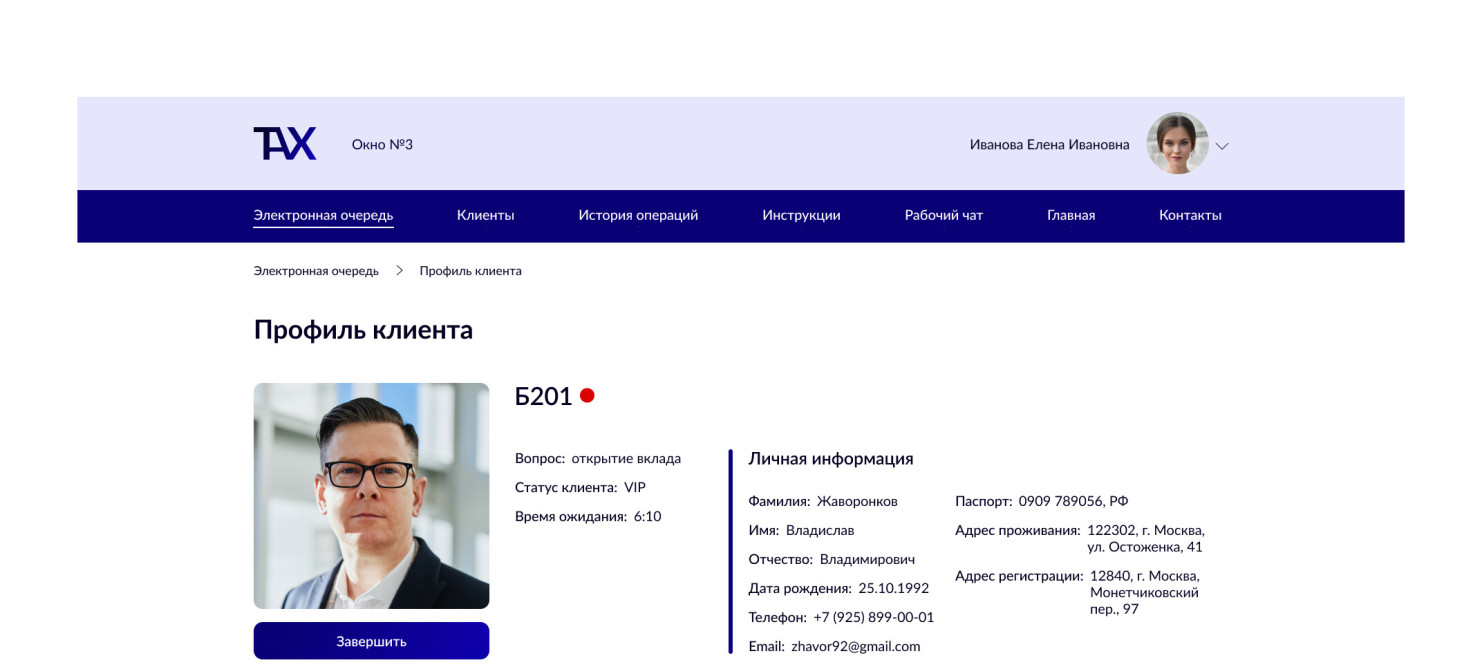
Страница — это конечный продукт, который заполняется реальным контентом и транслируется пользователю.
В итоге, что хочу сказать. Атомарный дизайн — это лучшая вещь для слаженной работы команды над продуктом. Изучите его, ведь, как говорится: «это база»:)