Продуктовый дизайнер Саньям Джаин, работающий в крупнейшем сервисе доставки еды в Индии Swiggy, рассказал, как вместе с командой решил проблемы бизнеса с помощью кнопки Slide-to-pay. Мы перевели статью дизайнера на русский язык.
Термины в статье:
User friction (user experience friction,r UX friction) – всё, что мешает пользователю сайта или приложения выполнить желаемое действие.
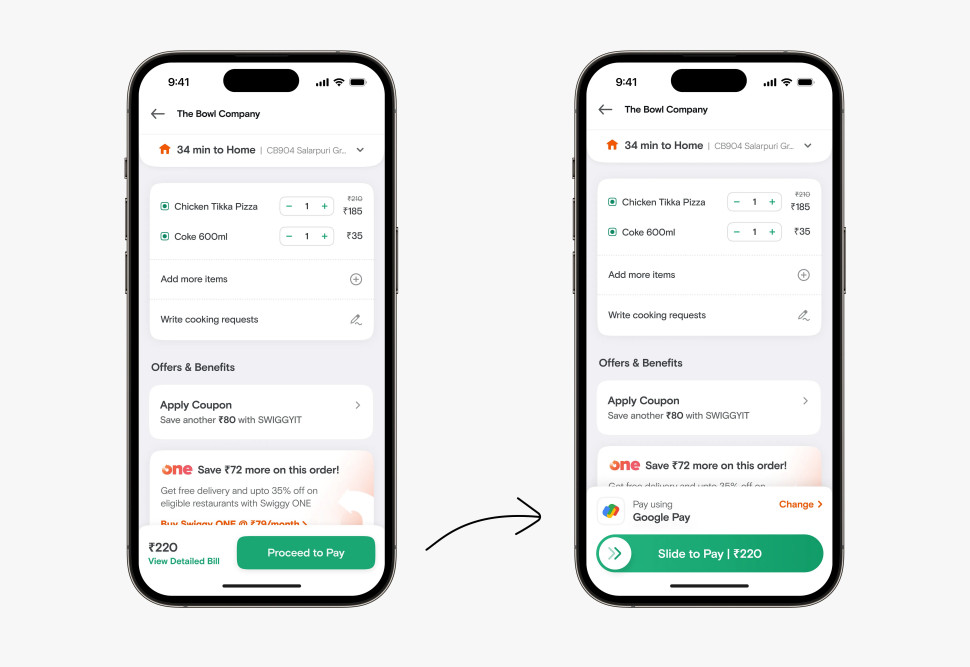
Недавно мы внесли изменение в наше приложении — пользователи получили возможность оплачивать покупки непосредственно из корзины, предварительно выбрав предпочитаемый способ оплаты. И хотя это изменение может показаться малозаметным, не стоит заблуждаться по поводу его значимости. Мы доработали этот важный элемент, чтобы обеспечить удобство пользователям и стимулировать развитие бизнеса.
Зачем мы в это вкладывались, если казалось, что процесс оплаты уже решен? Скажем так, переход от корзины к странице оплаты требовал от пользователя принятия нескольких решений.
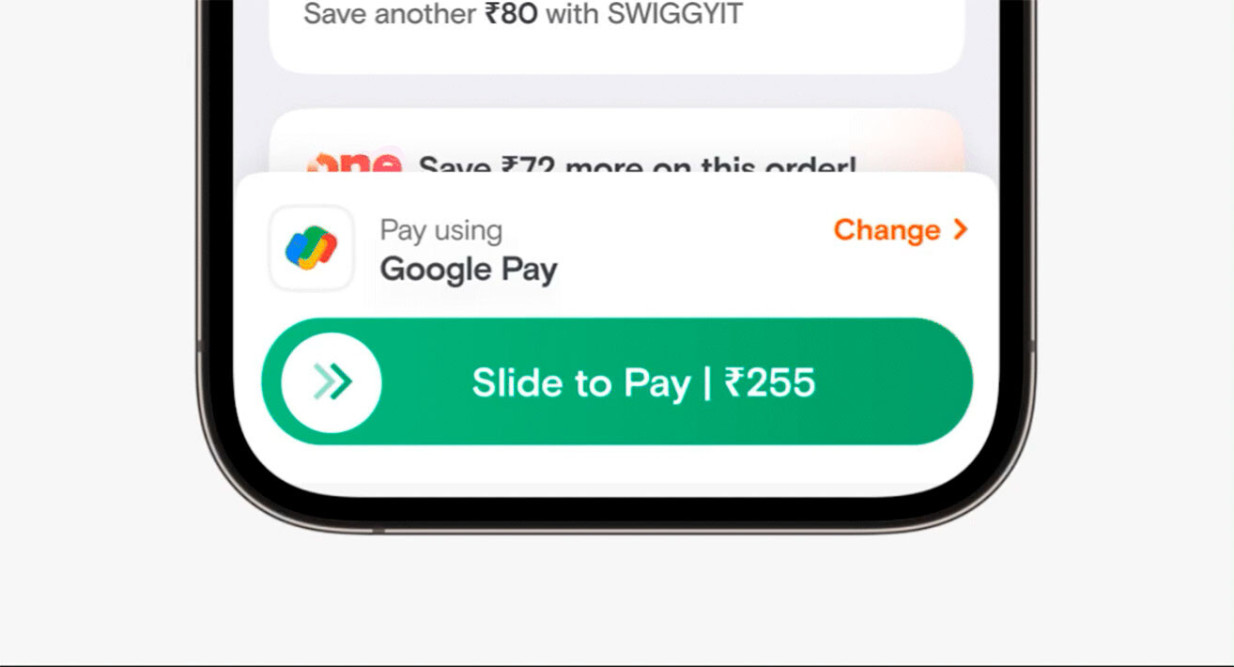
Такие веские причины мотивировали нас разработать сценарий быстрого оформления заказа. Так, мы приступили к поиску идеального решения. Чтобы обеспечить быструю оплату заказа, нам нужно было отобразить релевантную информацию о платеже, предоставить возможность сменить способ оплаты, указать конечную сумму оплаты и, конечно, разместить кнопку оплаты.
Анализ кнопки оплаты
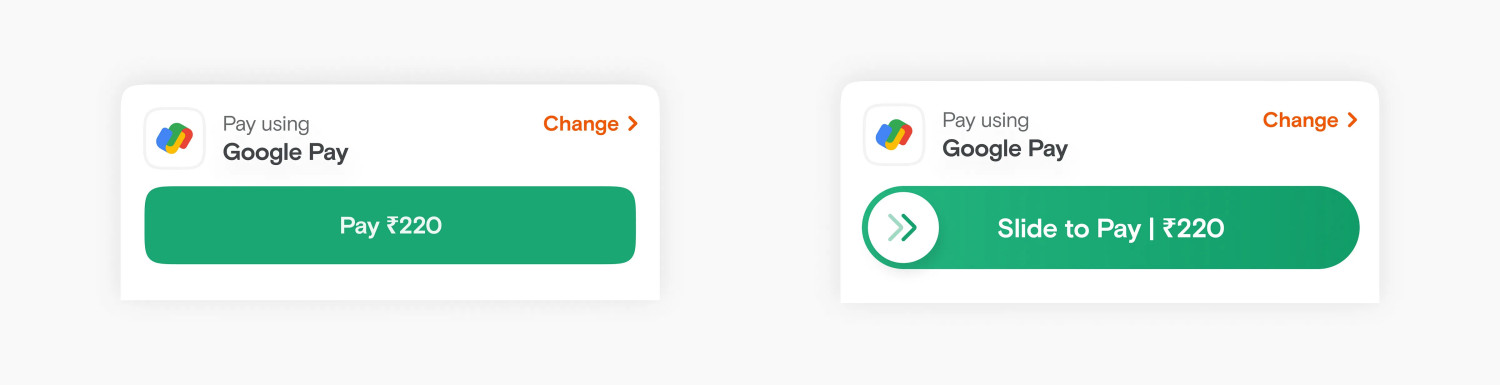
Теперь давайте поговорим о кнопке оплаты. Мы часто думаем о кнопках как об одном из UI-элементов в дизайн-системе. Но это был не обычный UI-компонент, это был очень важный пункт перехода пользователя в статус покупателя. Еще раз подчеркну, с этой кнопкой должны были взаимодействовать 2-3 миллиона пользователей каждый день. Мы тщательно продумали способ взаимодействия с кнопкой, в итоге рассмотрели два варианта: простое нажатие или смахивание.
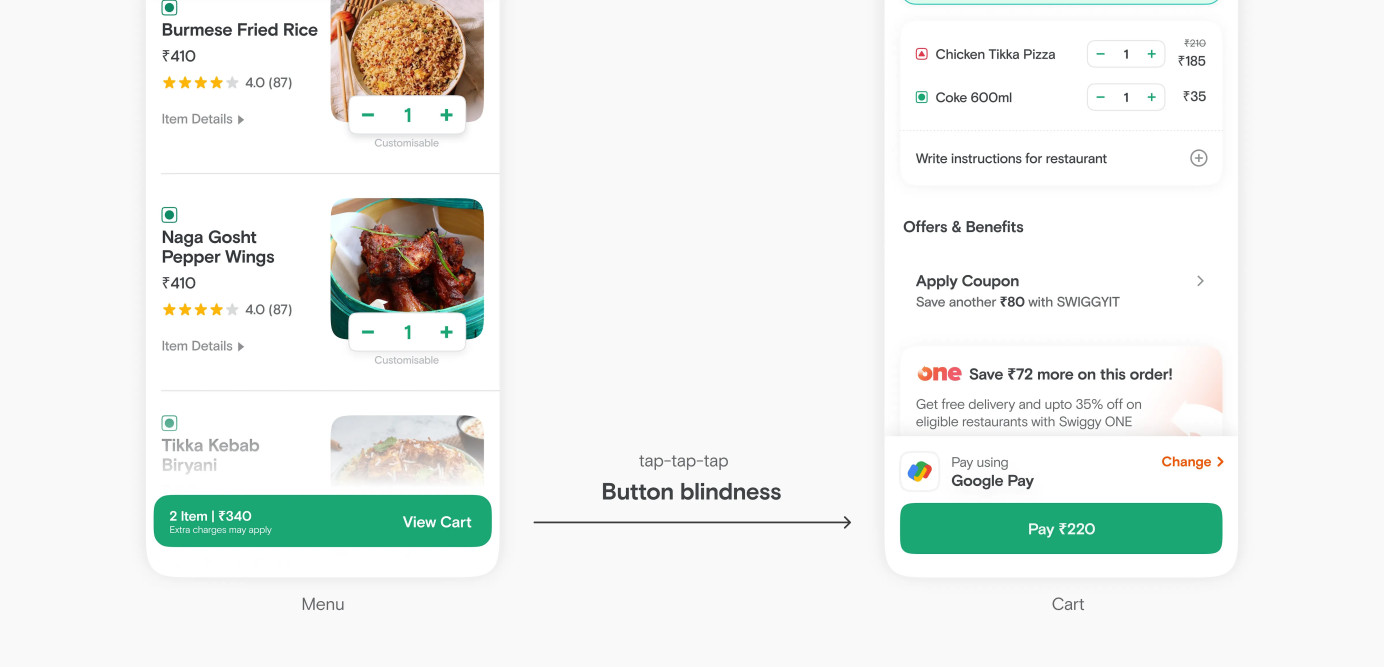
Хотя нажатие казалось привычным и простым действием, мы опасались случайных нажатий из-за «кнопочной слепоты». С другой стороны, смахивание предлагало более осознанное взаимодействие, внося healthy friction, то есть «здоровую помеху» на пути пользователя, которая избавит его от привычки нажимать кнопки не глядя.
Команда дизайнеров и разработчиков склонялась к слайдеру, но мы остановились на кнопке. У участников проекта были опасения по поводу того, что пользователям будет сложно использовать слайдер, а разработчикам — сложно его сделать.
Быстрое оформление заказа серьезный сдвиг в пути пользователя, поэтому мы протестировали его, запустив контролируемые исследования, а затем проанализировали результаты.
Анализ данных
Положительная динамика: мы заметили значительное увеличение конверсии, которое показало, что большее количество пользователей успешно оформляли заказы с помощью новой операции. Это подтвердило, что есть явная потребность в быстром оформлении заказа.
Отрицательная динамика: Однако некоторое количество пользователей отваливалось после того, как нажимало на кнопку, не завершив оплату.
Пользователи не замечали новую кнопку оплаты, случайно нажимали на нее и только после этого понимали это.
В целом изменение было успешным, но мы не стали довольствоваться недоработанным решением. Мы провели мозговой штурм, чтобы разобраться в причине негативной тенденции. Сначала мы попытались сделать кнопку более заметной с помощью тултипов (всплывающих подсказок), анимации и изменения текста. Но, несмотря на наши старания, негативная тенденция сохранялась. Тогда мы решили создать кнопку-слайдер, подключив к процессу все вовлеченные стороны.
Создание кнопки-слайдера (Slide-to-pay)
Теперь, когда все заинтересованные стороны действовали согласованно, мы тщательно продумали кнопку-слайдер. Мы продумали каждый нюанс того, как пользователи будут взаимодействовать со слайдером. Больше всего мы боялись, что может произойти снижение конверсии, так как пользователь может не понять, как взаимодействовать с кнопкой-слайдером. Чтобы решить эту проблему, мы приняли ряд мер:
Обучение с помощью подсказок
Одним из простых способов научить пользователей новому опыту — использовать тултипы (всплывающие подсказки), что мы и сделали. Второй, более интеллектуальный способ, — это подсказки. Подсказки — незаметный способ научить пользователей эффективному взаимодействию. Мы рассматривали подсказки как часть основного UX.
Подсказка №1: Пользователь загружает страницу и видит, как слайдер с мерцанием отскакивает вправо, указывая на действие, которое нужно совершить.
Подсказка №2: Пользователь нажимает на слайдер, желая заплатить. Чтобы зафиксировать это намерение и направить пользователя, ползунок отскакивает вправо, указывая, что нужно сделать, чтобы завершить действие.
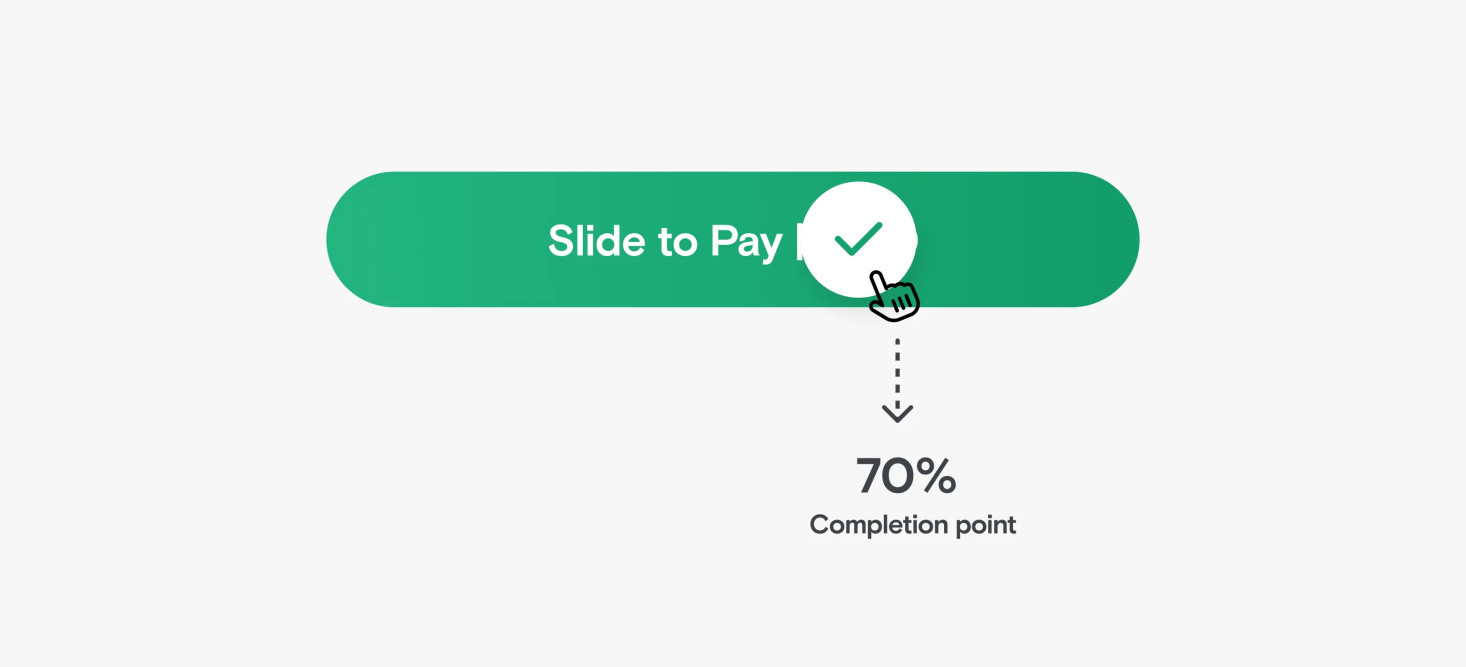
Настройка конечной точки слайдера
Как правило, взаимодействие со слайдером является завершенным, когда слайдер достигает конечной точки. Например, несколько лет назад в компании Swiggy мы внедрили подобный слайдер и обнаружили, что пользователи не доводят слайдер до 100% и оставляют его на середине пути. Учитывая опыт прошлого, мы определили область завершения на уровне 70%.
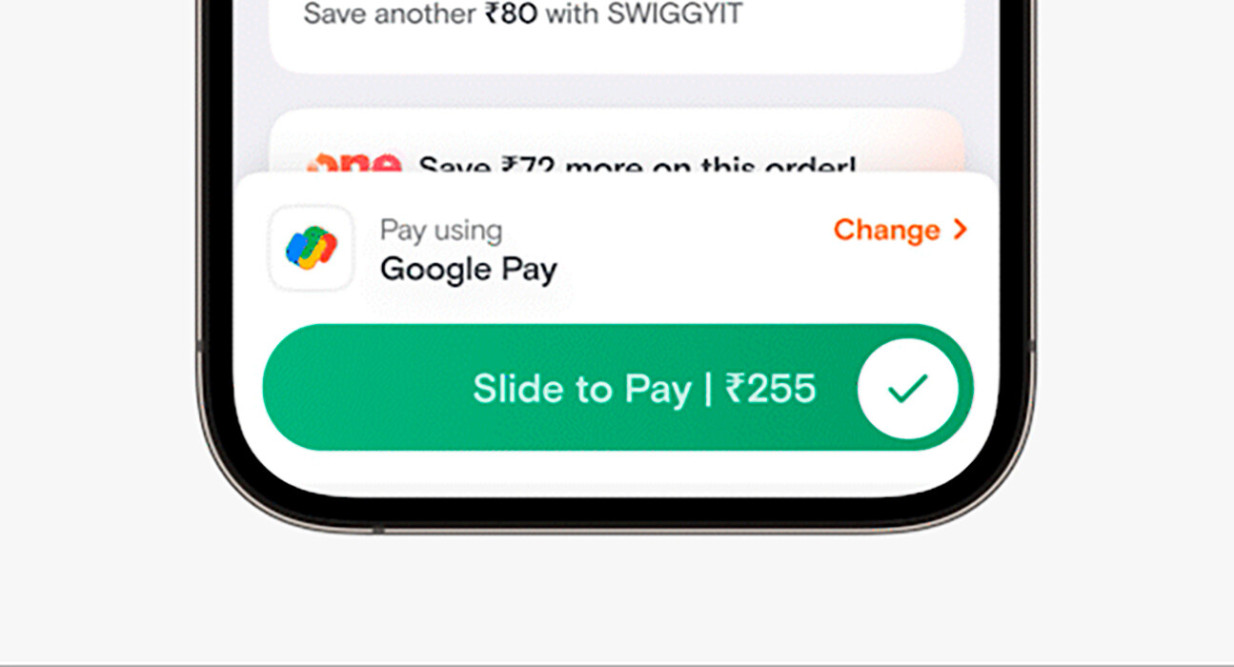
Также мы добавили пару символов, которые указывают на изменение состояния, двойной шеврон внутри круга превращается в галочку, запускается обратная связь.
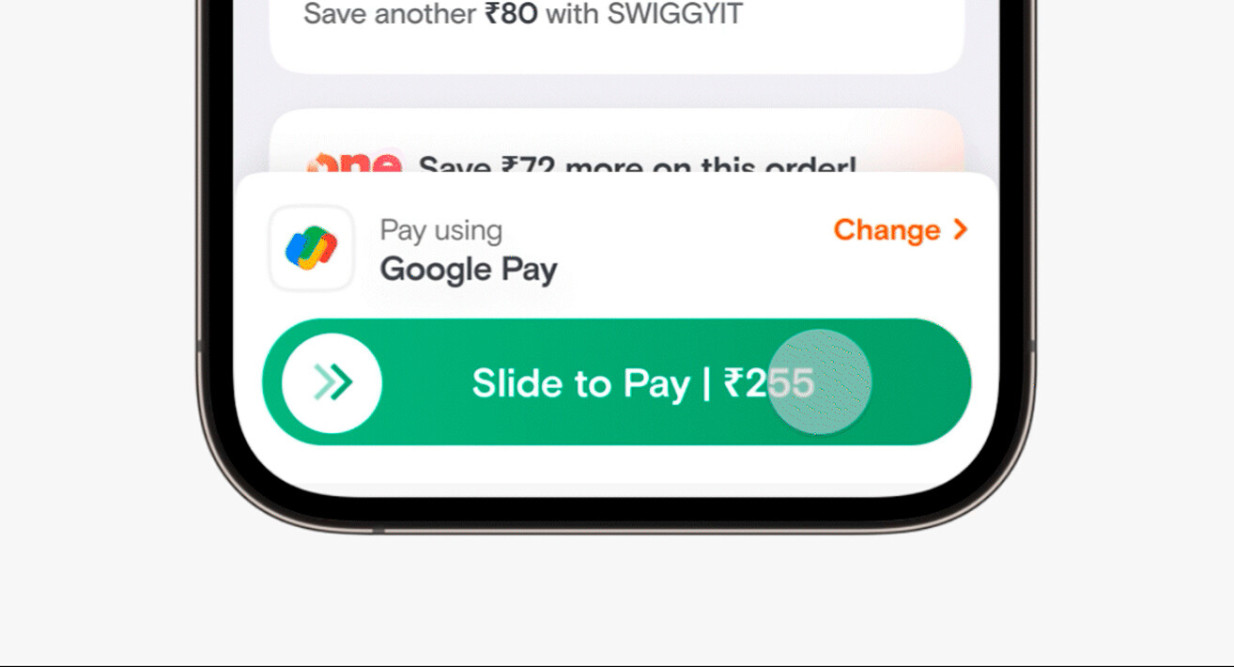
Удобная область касания
Мы сделали так, чтобы область касания слайдера была больше, чем его видимая часть, что позволяет пользователям комфортно взаимодействовать с ним.
После всех этих шагов мы были готовы к эксперименту с кнопкой-слайдером для быстрого оформления заказа.
И вуаля! После анализа данных стало понятно, что кнопка-слайдер обладает healthy friction, что позволяет избежать случайных нажатий, и при этом не оказывает влияния на коммуникацию пользователя. В настоящее время для всех пользователей Swiggy работает функция быстрого оформления заказа через кнопку-слайдер.
Ключевые моменты
Контекстуализируйте
Как люди, работающие с продуктами, мы не испытываем радости, думая о UX friction. Однако правильное количество UX friction в зависимости от контекста может играть положительную или отрицательную роль в UX. В случае со слайдером он обеспечил healthy friction, которое улучшило пользовательский опыт.
Наблюдайте
Мы решили проблему сложности взаимодействия со слайдерами, уделив особое внимание деталям. Мы тщательно продумали подсказки и сигналы, чтобы облегчить жизнь нашим пользователям.
Продолжайте действовать
С самого начала мы уверены в необходимости кнопки-слайдера. На протяжении всех итераций мы горячо отстаивали ее ценность и все время держали фокус на том, как она может решить проблемы наших пользователей. В итоге наше чутье сработало, и мы внедрили кнопку-слайдер.