Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Это выжимка самого жирного за сентябрь.
Исследование: Отношение к продуктовым дизайн-командам в России
Пятый год я провожу исследование: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? Можно сравнить результаты за 2021, 2020, 2019 и 2018. Такой рейтинг будет полезен рынку.
Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.
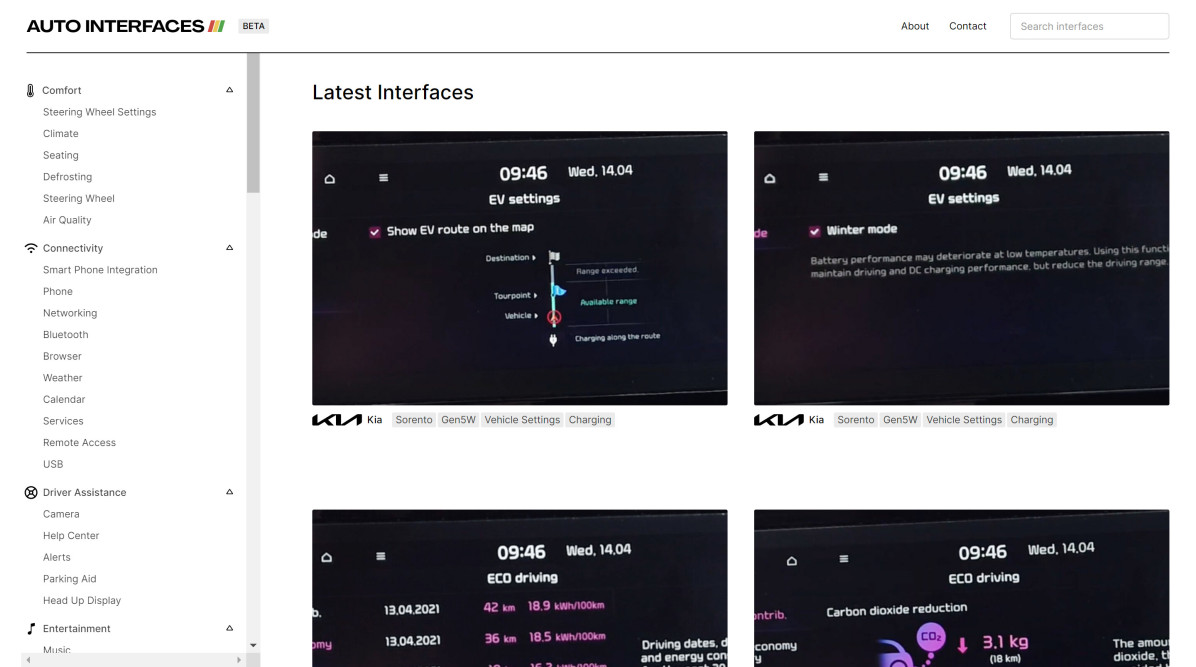
Auto Interfaces
Сайт с коллекцией паттернов автомобильных интерфейсов. Разбито по сценариям использования и экранам, в бета-версии есть полтора десятка машин.
Бонус: как прототипировать такие интерфейсы подручными средствами — https://www.theturnsignalblog.com/blog/guide-to-prototyping-automotive-interfaces/.
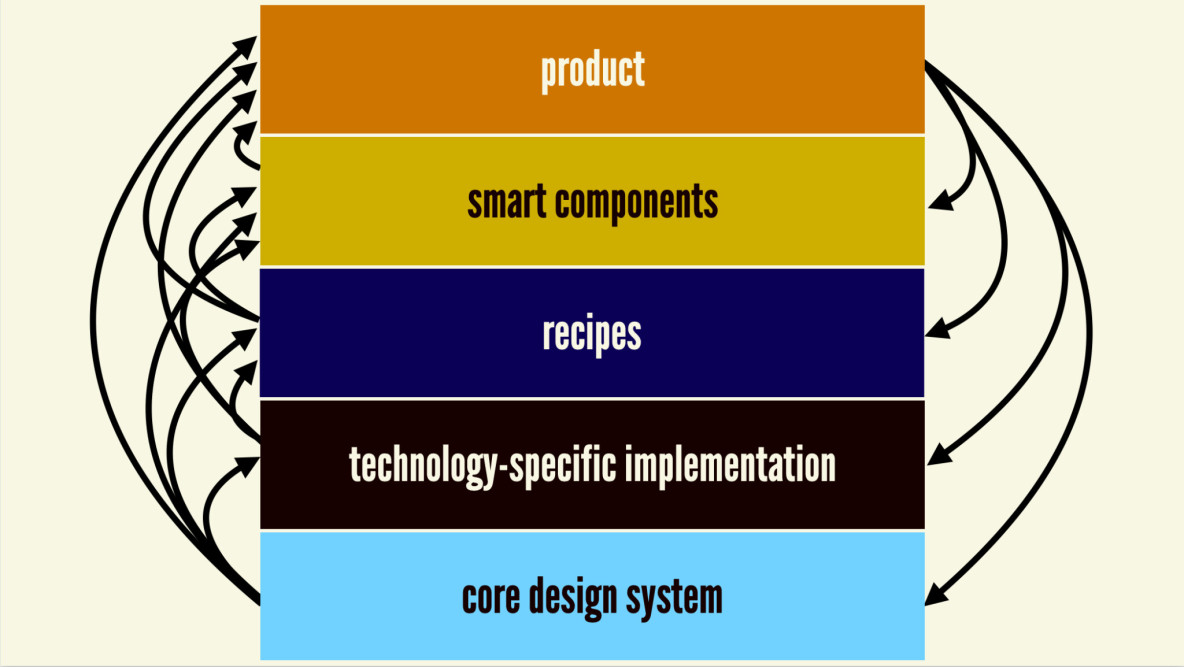
The Design System Ecosystem
Brad Frost собрал глоссарий терминов и понятий современной дизайн-системы в большой компании. Не везде нужно всё из описанного, но оно востребовано на масштабе.
State of User Research 2023 Report
User Interviews опубликовали исследование профессии пользовательского исследователя за 2023 год. Они опросили 929 специалистов по самым разным темам, включая орг. структуру, демократизацию, обычные и алгоритмические инструменты и т.п.
UX-Research Methods: Glossary
Nielsen/Norman Group опубликовали свой глоссарий методов пользовательских исследований.
The invisible problem
Шикарный детальный анализ проблем в клавиатурах на мобильных от легенды Scott Jenson. Он также предлагает своё решение, которое представил на симпозиуме UIST.
JW Illustration Trend Report 2023
Тренды в иллюстрации 2023 года от Jacky Winter Group.
Accessibility and Inclusivity: Study Guide
Nielsen/Norman Group сделали структурированную подборку своих статей об accessibility и инклюзивности.
Новости инструментов дизайна
- Figma: Интеграция с Zoom и Google Meet, управление доступом к плагинам для организаций, оформление рабочих пространств организаций и управление доступом к ссылкам на файлы. Много небольших улучшений интерфейса: панель assets, вставка видео в FigJam, прокачка копирования и вставки, куча тюнинга для свойств объектов.
- DALL-E 3: Новое поколение позволяет точнее описать детали сцены, рисует людей с меньшим количеством галлюцинаций и генерирует корректный текст. Этические барьеры расширили — помимо известных людей, теперь нельзя мимикрировать под стиль ныне живущих художников (как убрать себя из обучения модели — https://share.hsforms.com/1_OuT5tfFSpic89PqN6r1CQ4sk30). Кстати, генерировать можно будет прямо из ChatGPT.
- Adobe Firefly: Инструмент вышел из беты и доступен подписчикам Creative Cloud — https://www.theverge.com/2023/9/13/23871537/adobe-firefly-generative-ai-model-general-availability-launch-date-price.
- v0 by Vercel: Платформа для разработчиков Vercel запустила алгоритмический генератор интерфейсных компонентов. На выходе — код React на базе shadcn/ui и Tailwind CSS. Логика построения компонентов рандомная, но затея интересная.
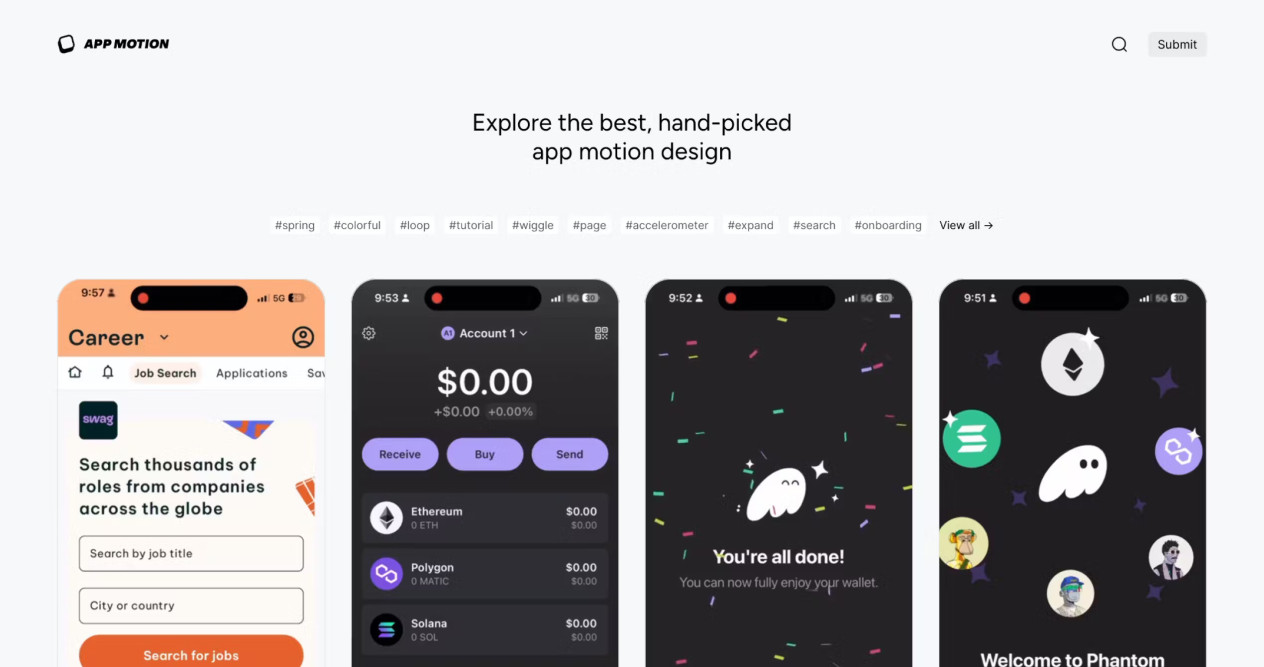
App Motion
Коллекция примеров анимации в мобильных приложениях.
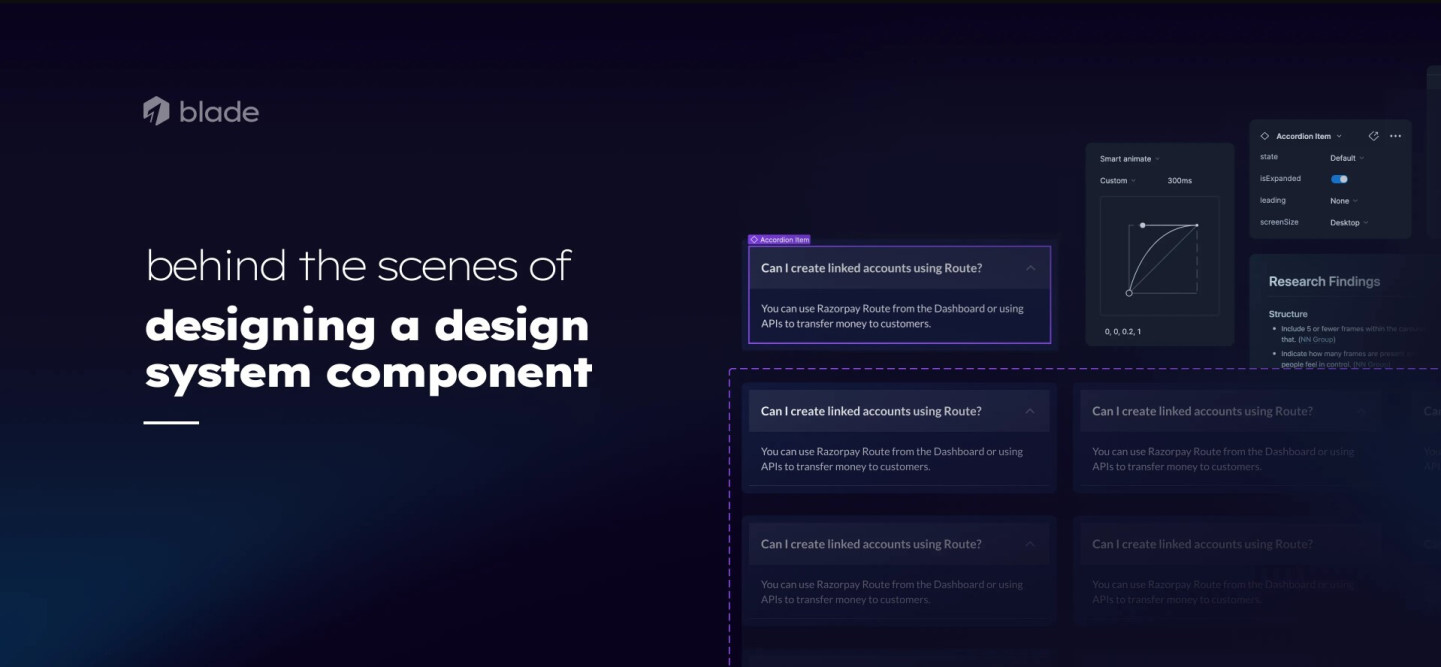
Behind the scenes of designing a design system component
Памятка Rama Krushna Behera по созданию компонента в дизайн-системе. От проектирования логики работы до реализации и гайдлайнов. Шаблон в Figma
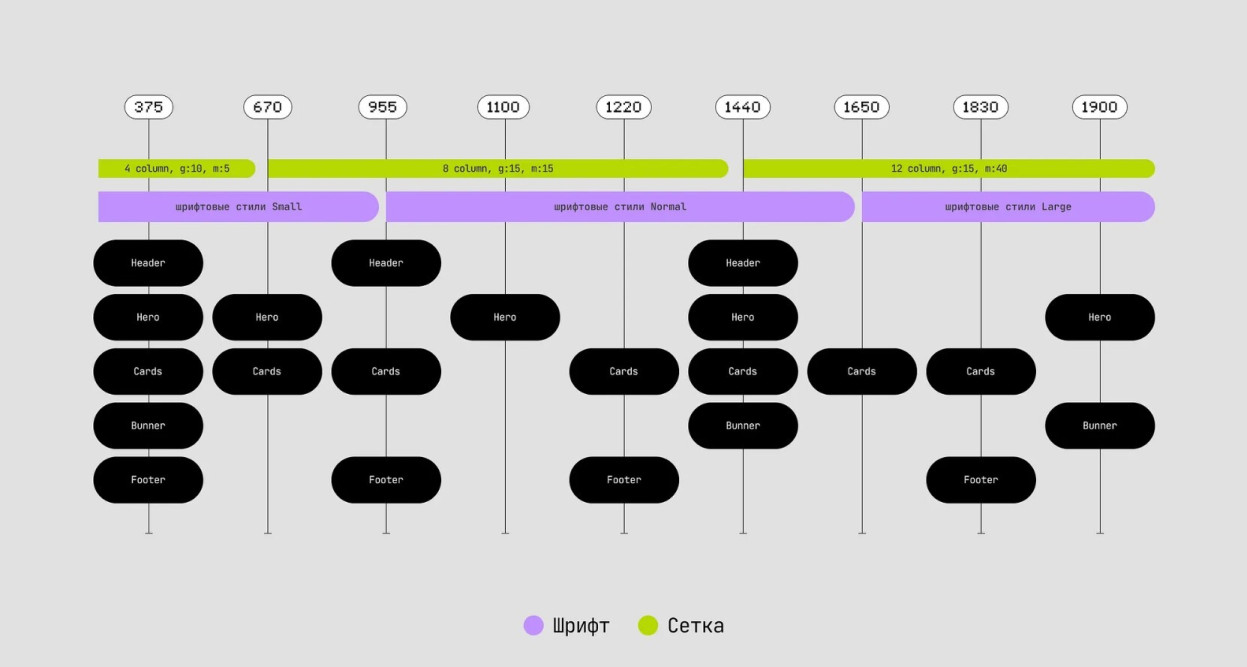
Новый подход в дизайне адаптивности веб-сайтов
Аида Пачева из ONY описывает свой подход к адаптивности в вебе. Она ориентируется на современные подходы вроде component queries, а не жёсткие breakpoints для всего макета.
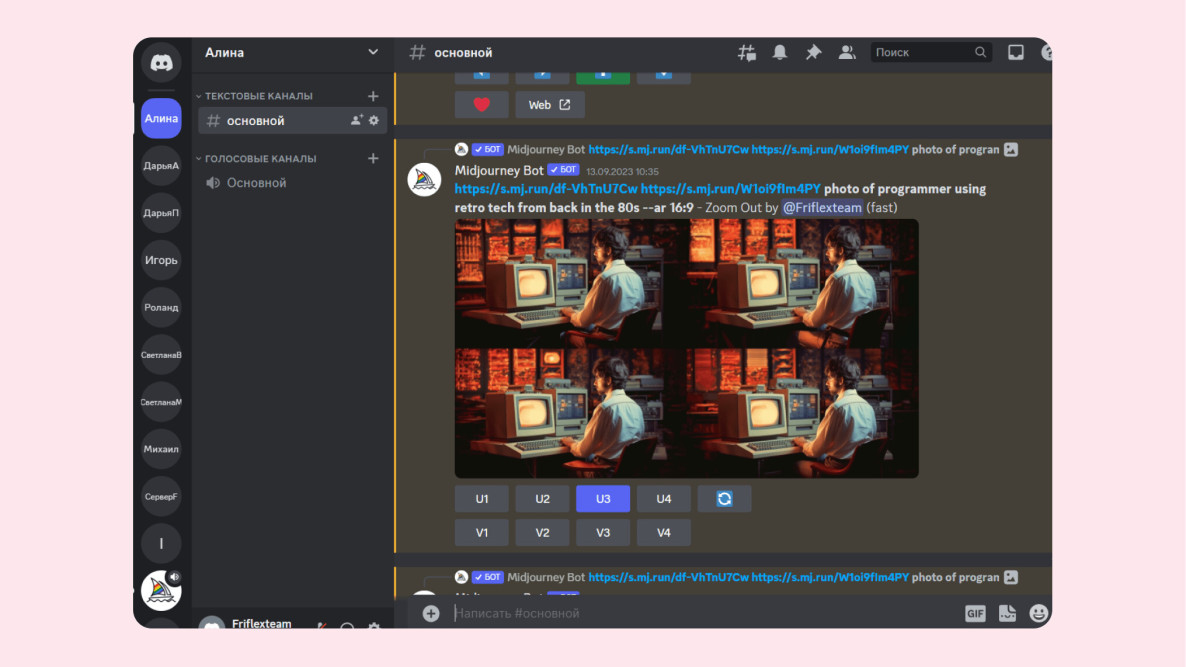
Гид по Midjourney: как использовать нейросеть, чтобы получать желаемый результат при генерации изображений
Алина Сидоренко из агентства Friflex написала толковую памятку по работе с Midjourney. Как получить результат в разных стилях и видах дизайна (иллюстрации, текстуры, логотипы, интерфейсы и т.п.).
Illustrations Universe
Каталог примеров продуктовой иллюстрации.
Accordion Editing and Apple Picking — Early Generative-AI User Behaviors
Sarah Gibbons, Tarun Mugunthan и Jakob Nielsen из Nielsen/Norman Group описывают несколько моделей поведения пользователей при работе с генеративными сервисами по текстовому запросу.
Essential Metrics for Click Testing
MeasuringU перечисляют метрики, которые можно получить и посчитать с помощью метода клик-тестов.
Is AI better at picking and pairing fonts than you?
Matej Latin изучил, насколько удачно подбирают шрифтовые пары сервисы алгоритмического дизайна FontJoy и ChatGPT. Кое-что могут, но с кучей проблем и ограничений.
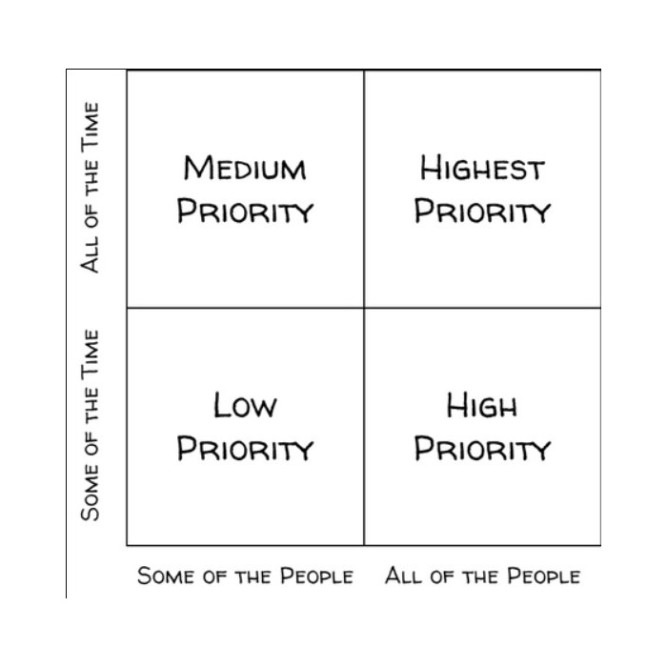
Problem Statements Solve for Someone
Scott Sehlhorst показывает способ грамотно сформулировать проблему для продуктовой команды с точки зрения конкретной группы пользователей и ситуации, в которой она возникает.
Dan Mall’s 10 Principles for a Worthy Design Career
Годнейшие принципы профессиональной жизни Dan Mall. Он развивает много личных проектов и делает это сфокусировано. Я сам ответил бы на эти вопросы похожим образом.
Design System Challenge: Rebranding 100+ touchpoints in under 9 months
Robin Westerhoff рассказывает о запуске дизайн-системы Odido (слияние голландских T-Mobile и Tele2). Как выбирали стратегию перехода на неё и организовали иерархию стилей.
Choose the right playtest method
Шпаргалка по методам пользовательских исследований игровых интерфейсов от Steve Bromley.
Читайте полную версию дайджеста в моём блоге.
За свежими ссылками также можно следить в канале Telegram или ВКонтакте