В этой статье разберём второй из 21 ключевых UX-принципов. Он гласит: Если компьютер реагирует на ввод пользователя менее чем за 400мс, пользователю потребуется меньше времени для принятия следующего решения.Чем меньше мы ждем, тем больше мы вовлечены. И мы наиболее продуктивны, когда нет видимого разрыва между тем, что показывает нам цифровой продукт, и нашими действиями.
Отклик на действие пользователя должен быть, согласно Порогу Доэрти, менее 400мс, то есть почти мгновенным.
Deliveroo, служба доставки еды, отлично справляется с использованием порога Доэрти, используя забавное состояние загрузки при получении результатов поиска.
Поиск результатов по поисковому запросу может занять больше 400 мс, поэтому вместо этого они активируют состояние загрузки в течение 400 мс, которое позволяет пользователю узнать, что его действие было успешным.
Ключевые мысли
Иногда загрузка некоторых данных неизбежна. Как с этим справиться тогда?
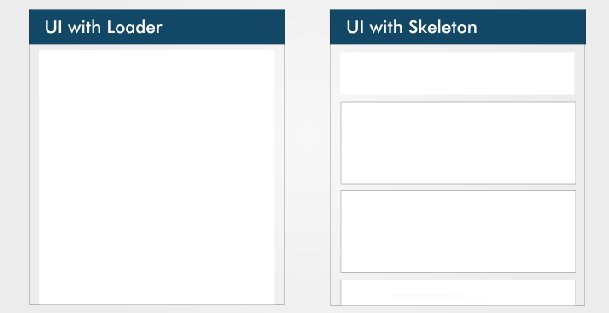
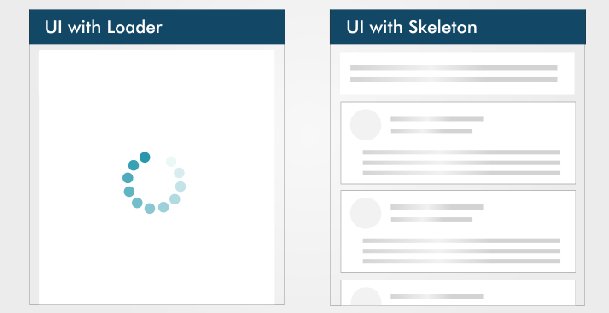
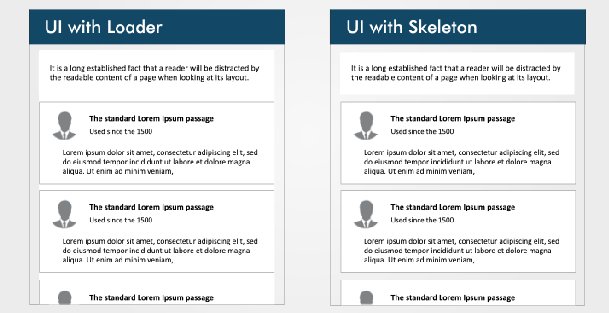
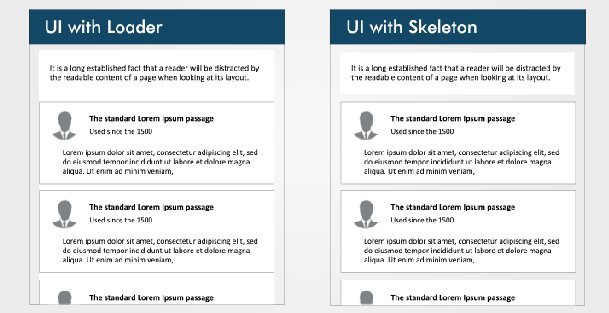
Вы можете сократить воспринимаемое время ожидания несколькими способами. Один из способов — использовать индикаторы выполнения. Они не обязательно должны быть точными, одного факта анимации прогресса достаточно, чтобы успокоить пользователей и дать им понять, что что-то происходит.
Еще один отличный способ — использование скелетных экранов. Перед загрузкой данных они выделяются серым цветом. Многие приложения и веб-сайты делают это, и это лучший подход, когда загружаемые данные имеют предсказуемые границы. Поэтому, если вы загружаете график, таблицу данных или фотографию с описанием, все это можно преобразовать в блоки.
Эти блоки могут немного появляться и исчезать, указывая на то, что загружаются реальные данные. И ещё один парадоксальный факт: Намеренное добавление задержки к процессу может фактически повысить его воспринимаемую ценность и вселить чувство доверия, даже если сам процесс на самом деле занимает гораздо меньше времени.
Продолжаем UX-марафон и в следующей статье поговорим о третьем из 21 ключевых принципах UX: Законе Фиттса. Не переключайтесь 🙌Эта статья — компиляция из трёх классных текстов из lawsofux, hype4.academy и uxtoast.
Ко мне можно записаться на дизайн-консультацию в тг или подписаться на мой канал, чтобы оставаться на связи, не пропускать полезности и участвовать в дизайн-ревью.
А здесь, на DSGNERS, можно почитать другие мои статьи и переводы:
Как визуал влияет на UX: эффект эстетики и удобства использования
Ужасный UX: 20 распространенных ошибок в пользовательском опыте
Частые ошибки при вёрстке текста: как исправить
Жизнь (почти) без правок: пошаговый план
Адовые клиенты! — как распознать
Правило банана в UX/UI дизайне
7 психологических приемов UX от настоящих психологов
7 способов улучшить свои навыки дизайнера пользовательских интерфейсов
Всем классных дизайнов! ❤️