Любая студия всегда делает один самый сложный сайт, практически без ТЗ и с самыми размытыми требованиями, которые можно уместить в одну строчку – чтобы было круче чем у всех остальных. Причем задача эта – бесконечная и начинается заново, как только текущий сайт завершен.
Конечно мы говорим о сайтах студий/агентств.
Многие пытаются отдать разработку своего сайта на аутсорс, чтобы не отвлекаться на этот бесконечный процесс. Однако мы против такого подхода, т.к. сайт студии должен показывать уровень компании и ее возможности.
ЗАДАЧА
Формальная: основная цель сайта – продемонстрировать экспертизу и опыт компании в области цифрового дизайна, разработке и создания веб-решений для клиентов.
Реальная: чтобы было суперкруто. Надо же оторваться на своем сайте, когда за спиной не стоит заказчик с правками.
ДИЗАЙН
Это был самый длительный процесс, ведь дизайн должен быть не только трендовым, но и иметь запас актуальности минимум на 2-3 года (хотя разрабатывать новую версию мы начали сразу после того как разработали текущий вариант).
Сразу стоит сказать, что текущий дизайн получился не сразу. Мы сделали дизайн, утвердили и начали разрабатывать, вроде нам все нравилось, но где-то на середине процесса разработки поняли, что радости эта версия нам не приносит, все вымученно и бездушно. Если коротко, "все не то – переделываем"
После этого факапа мы переживали, плакали, в общем прошли все стадии принятия неизбежного. Самое неприятно было то, что смета на разработку автоматически увеличилась в 2 раза.
Поехали дальше 🏎
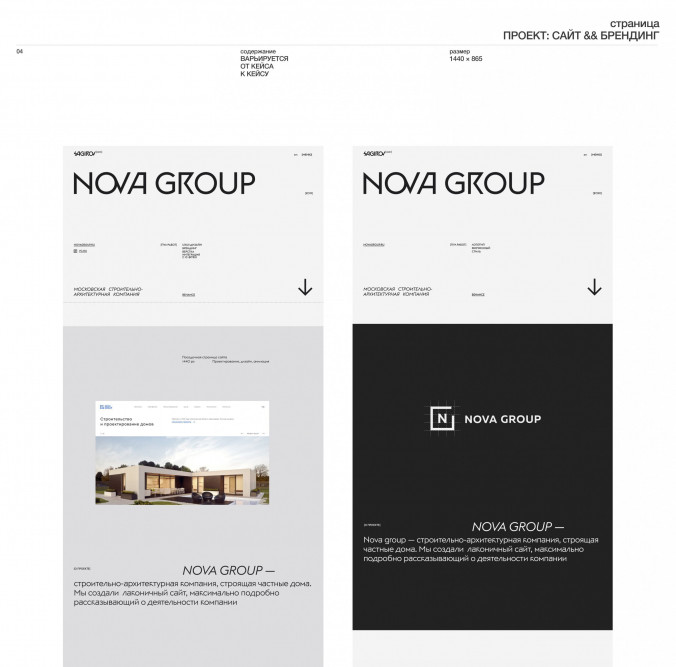
Мы полностью переделали дизайн, изменили цвета, шрифты и компановку
Цвет
В этот раз мы выбрали "ярко" серый основным цветом и добавили щепотку черного. Нет, мы не отмечали траур по прошлому "Black" дизайну, а просто хотели, чтобы сайт был строгий, сдержанный, не отвлекал посетителя от кейсов, но при этом с "фишечками", которые сделают сайт нескучным и выделят его. Поэтому к серо-черной палитре мы решили добавить ярко красный, когда речь идет о компании, и в портфолио добавлять фирменные цвета кейсов.
Шрифты
В качество основного шрифта мы выбрали "Euclid", который не только выглядит как краш сердечек 💔 наших дизайнеров, но и имеет большое количество начертаний и настроек, которые позволяют "играть" даже с одним шрифтом.
Мы сделали большой акцент именно на типографике и добавили трансформацию букв в заголовках, как основную фишку: метафора изменений – делаем обычное необычным.
Гибкость
Сайт при всей своей внешней строгости, кажущейся статичности очень гибкий и динамичный, почти с каждым элементом можно взаимодействовать. Элементы откликаются на действия пользователей изменением формы, изображения, воспроизведением видео при прокрутке страницы и т.д.
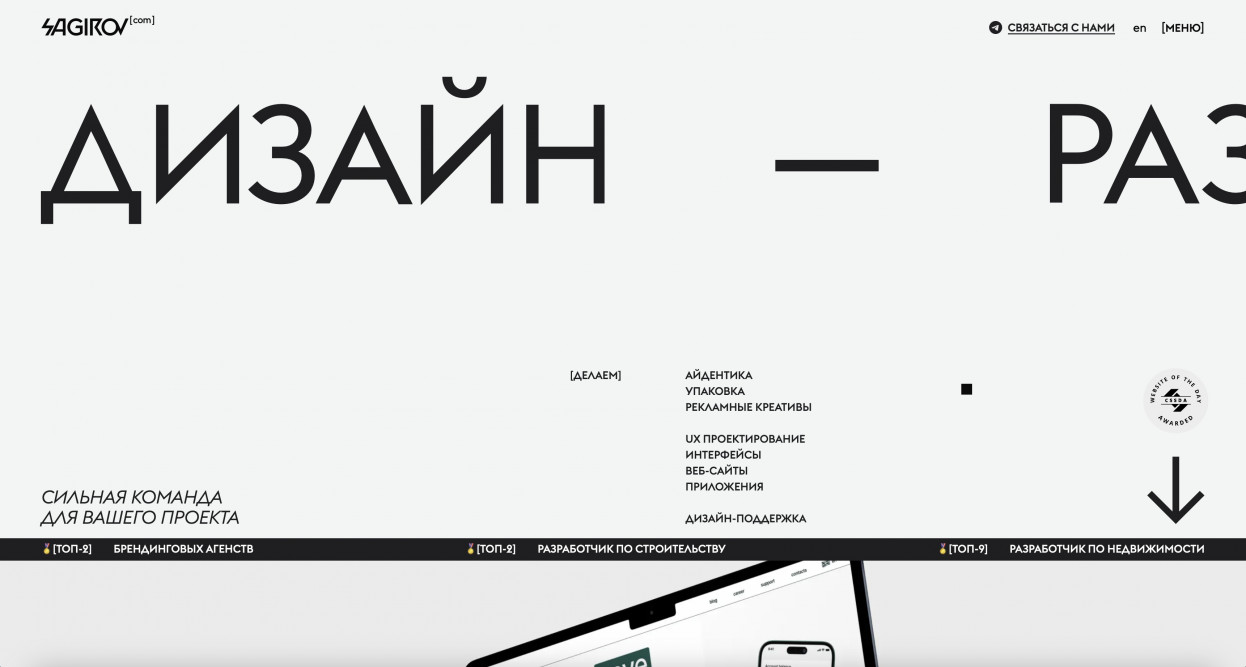
Первый экран
"У вас не будет второго шанса произвести первое впечатление". Поэтому первый экран самый сложный, ведь тут необходимо дать понять, что ты пришел по адресу и здесь получишь то, что хотел.
Однако для студии, которая оказывает услуги в формате Digital-продакшена, возникает проблема как уместить на экране все виды услуг сразу.
А у нас это:
- Дизайн поддержка
- UX/UI дизайн
- Проектирование сайтов/сервисов/приложений
- Графический дизайн (брандинг, логотипы, фирменный стиль, упаковку)
- 3D
- Дизайн рекламы
- Дизайн для соц сетей
- Разработка сайтов на Битрикс
- Front-end на Vue/React
- Back-end на Django/Python
- Разработка приложений
- и еще много всего................
Поэтому мы разделили главный экран на 2 основных блока с помощью слайдера: Дизайн/Разработка, где уже при перелистывании перечисляется основной пул услуг по каждому из направлений.
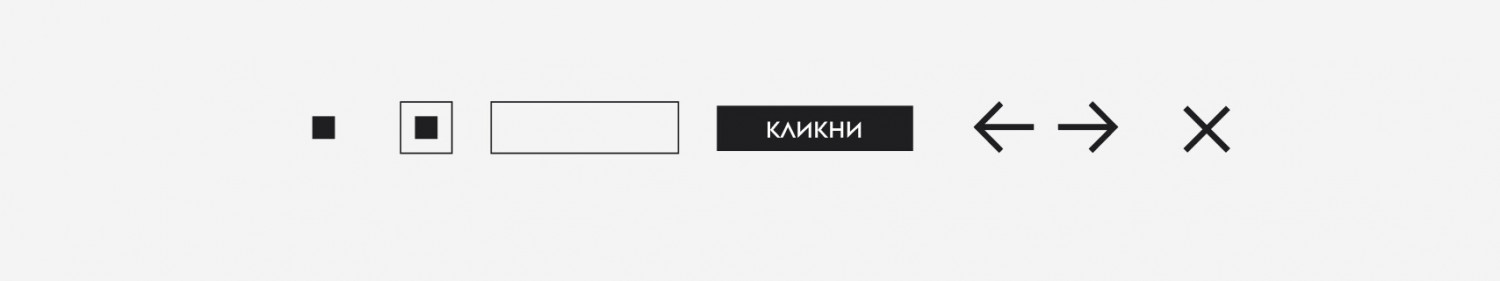
Курсор
Даже курсора было разработано 6 типов состояния.
- стандартный
- при наведении на элементы/ссылки
- при наведении на кейсы "кликни"
- стрелки для слайдера
- закрытие
Мы реализовали для курсора плавную shape-трансформацию между состояниями, чтобы он был живым и "гибким" в зависимости от типа действия, которое будет реализовано при клике.
Прелоадер
Согласитесь, когда вы видите прелоадер в виде кружочка, который крутиться вокруг своей оси выглядит так, как будто разработчики сайта пытаются вас загипнотизировать)))
Отказаться от него мы не могли, т.к. на сайте очень много фото- и видеоконтента. Даже с учетом всех оптимизаций, сайт достаточно тяжелый и ему необходимо время.
Поэтому мы пошли другим путем. Мы реализовали его в в виде большого количества вариаций буквы С или S.
ДИЗАЙН И АНИМАЦИЯ СТРАНИЦ
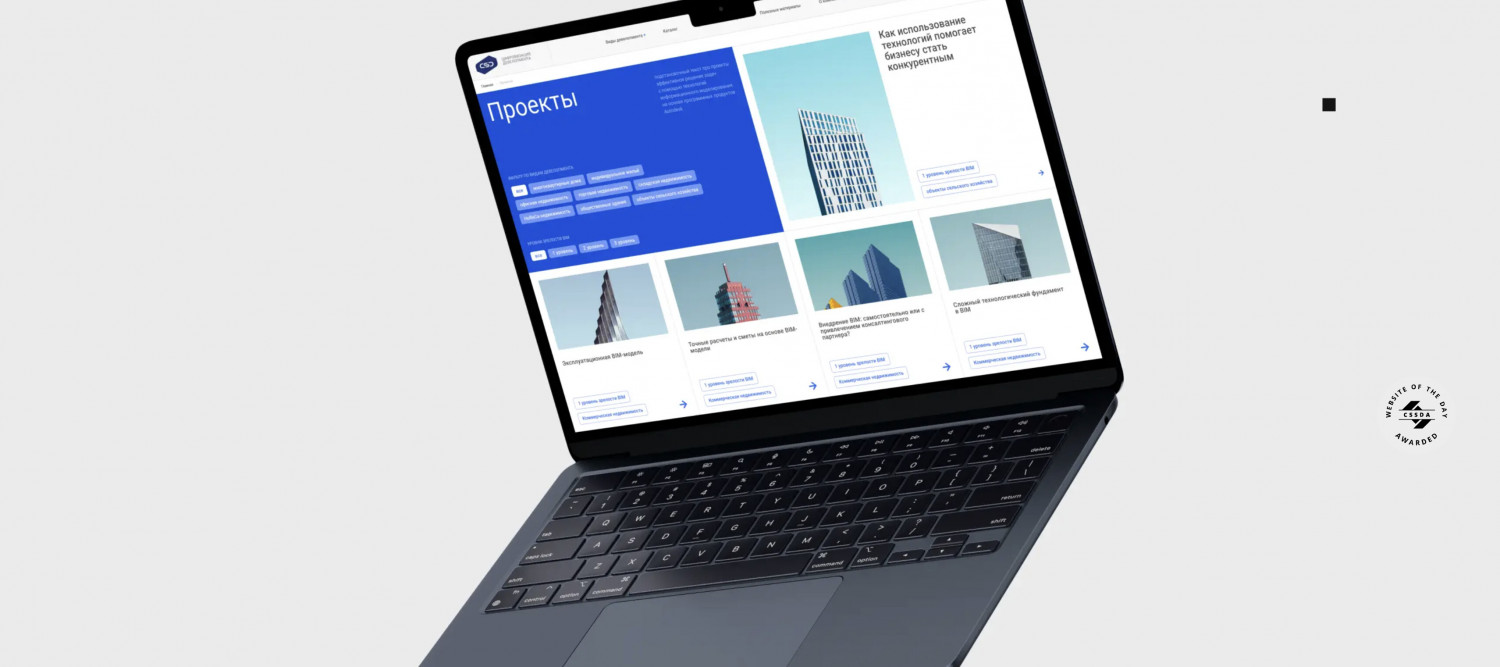
Главная страница
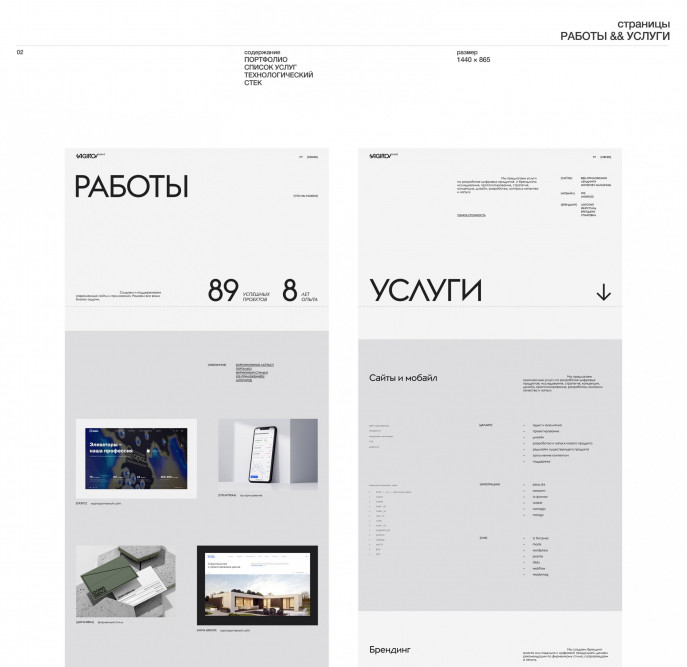
Работы / Услуги
Все наши кейсы мы поместили в раздел "Работы", где пользователь сможет посмотреть либо все кейсы, либо отфильтровать по интересующей его тематике.
Помните была проблема с размещением услуг на главной? Так вот на отдельной странице "Услуги" мы развернулись на полную и для каждого вида услуги есть отдельный блок, где есть ПОЛНЫЙ перечень работ, включая актуальный технологический стек.
Отдельная работа
Каждый кейс (если он не под NDA) мы размещаем на сайте в виде отдельной страницы, где есть ссылки на реально работающий проект, Behance, статью, а также все награды, которые собрал проект.
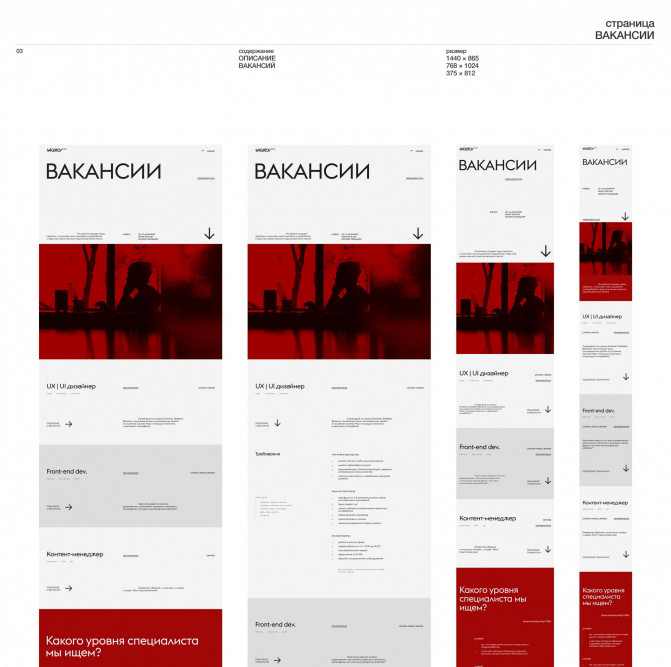
Вакансии
Размещение вакансий на hh.ru это конечно хорошо, но те кто зашел на наш сайт и "вау, хочу здесь работать", должен найти вакансии здесь и сейчас.
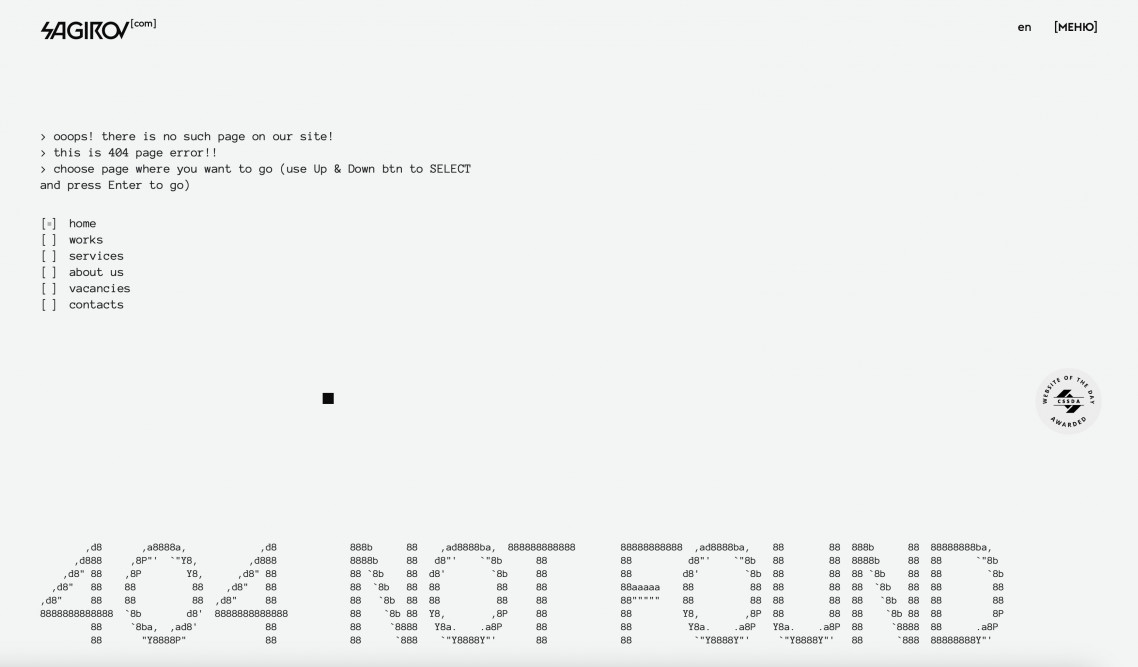
404
Страница ошибки это то место, которое мы всегда отдаем для творчества нашей команды. Здесь дали волю разработчикам, и они превратили ее в подобие консоли.
Если пользователь попал на эту страницу он может выбрать с помощью клавиатуры нужную страницу и нажать Enter для перехода
РАЗРАБОТКА
Для разработки мы выбрали React.js и Next.js, т.к. нам нужно было делать SPA (нет это не то что вы представили, это Single Page Application).
Почему SPA:
- Бесшовные переходы между страницами
- Лучший UX для пользователя
- Снижение нагрузки на сервер
- Высокая скорость работы
Если в разработке на React нет никаких проблем, то реализация нестандартного функционала и анимации всегда нетривиальная задача.
Пару примеров:
Видео на главной
Видео, которое проигрывается вслед за скролом, Нам пришлось перепробовать около 2х или 3х реализаций этого блока, с помощью видео на сайте, с видео из YouTube, из Vimeo, но, в конечном счете, все свелось к набору изображений и их прокрутке в Canvas.
Также для оптимизации скорости, те моменты при скролле, где есть пауза, мы не используем 100 одинаковых изображений, а вместо этого просто указываем на нужном кадре сколько раз проигрывать его подряд.
Трансформация текста
Дизайнеры изменили начертания шрифта в Figma, заанимировали в After Effects и рады. Разработчики обычно смотрят на это с facepalm 🤦🏻, т.к., для того чтобы реализовать такую трансформацию, нужно делать shape-анимацию по точкам, и при этом проставлять и продумывать промежуточные значения, чтобы не было пересечений линий при трансформации
Поэтому везде, где вы видите классную трансформацию букв, где-то неподалеку страдал разработчик)))
Оптимизация
Разумеется, для того чтобы быстрый сайт на React был еще быстрее, нам пришлось поработать над оптимизацией кода и ресурсов.
Изображения все переведены в webp, т.к. этот формат дает изображения, которые весят в 5-10 раз меньше почти без потери качества.
С видео тоже был больной вопрос, хранить ли его у себя на сервере, но все-таки решили остановиться на Vimeo, так как он хорошо оптимизирует видео, дает высокую скорость и возможность кастомизации плеера.
Хотя мы считаем, что одна желтая компания похоронила SEO, продав всю выдачу рекламодателям и забив ее своими сервисами, про SEO и интеграцию со schema.org мы не забыли.
РЕЗУЛЬТАТ
Самый сложный клиент – это ты сам. И тебе всегда кажется, что можно сделать еще лучше.
Но, каждый раз разрабатывая сайт для себя, участвуем в увлекательном квесте, который позволяет доказать себе и другим, что ты способен на большее.
А, ну и конечно пару слов про награды: мы получили их на AWWWARDS, BestCSS, WebGURU, и, конечно же, сайт дня на CSSDesignAwards