Всем привет! На связи Антон Кравченко, основатель продуктовой студии Crauch. Недавно я проводил стрим в коллабе с «Кириллица.дизайн», где рассказывал про принципы работы над дизайн-проектом, чтобы его не профакапить.
По мотивам этого стрима написал статью и собрал топ-10 принципов, которым делюсь теперь с вами. Итак, погнали!)
1. Привычное в непривычном
Этот принцип помогает, когда нужно сделать что-то отличающееся, но закопались в похожих решениях конкурентов. Суть в том, что можно попробовать взять прием из проекта в совершенно другой сфере: композицию, сетку, навигацию и т.д. И переложить это на свой проект. В большинстве случаев, получится интересный, экспериментальный вариант, который будет контрастен остальным.
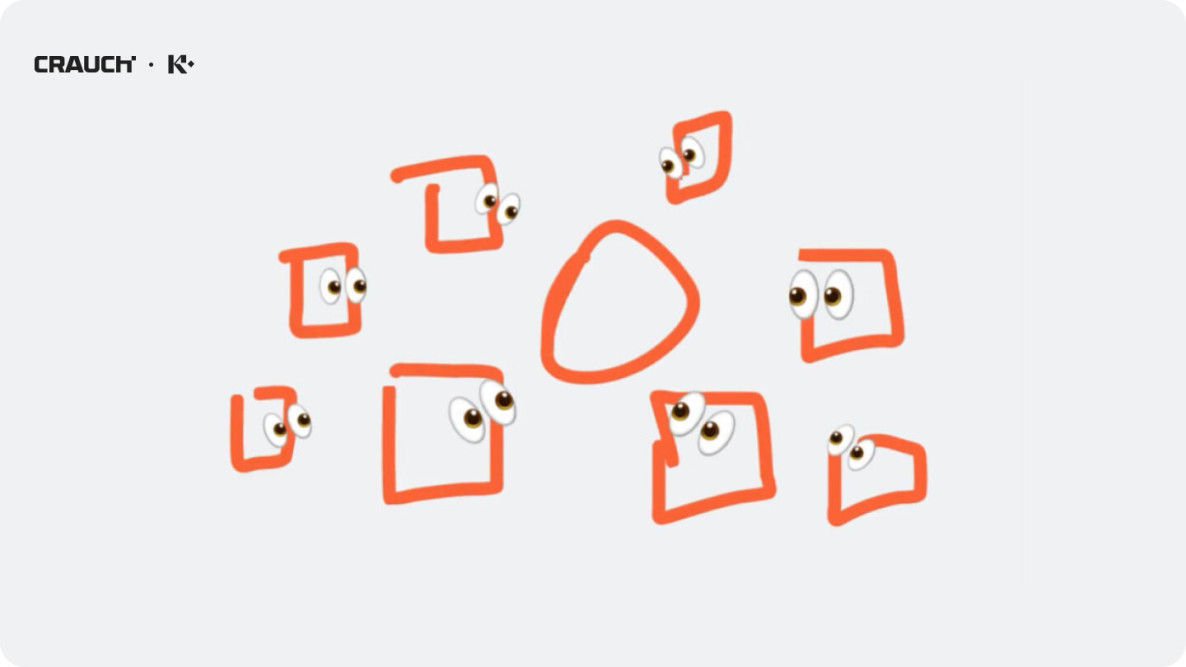
Давайте рассмотрим как это работает на примере сайтов vc.ru и сайт Kcell:
Слева мы видим всем нам привычный vc.ru, а справа — сайт мобильного оператора Kcell. Ребята, которые проектировали сайт оператора, по сути, взяли привычную сетку vc.ru, характерную цифровым медиа и переложили ее на свой проект.
Получилось довольно интересно, свежо и контрастно остальным сайтам операторов. При этом, не страдает юзабилити — по сайту легко перемещаться и находить нужные разделы.
Вывод: если речь идет о том, чтобы вызвать эмоции и быть непривычными, то это очень кайфовый прием. Важно отметить, что не стоит применять его буквально в каждом проекте, а исходить исключительно из задачи и готовности клиента к такому решению.
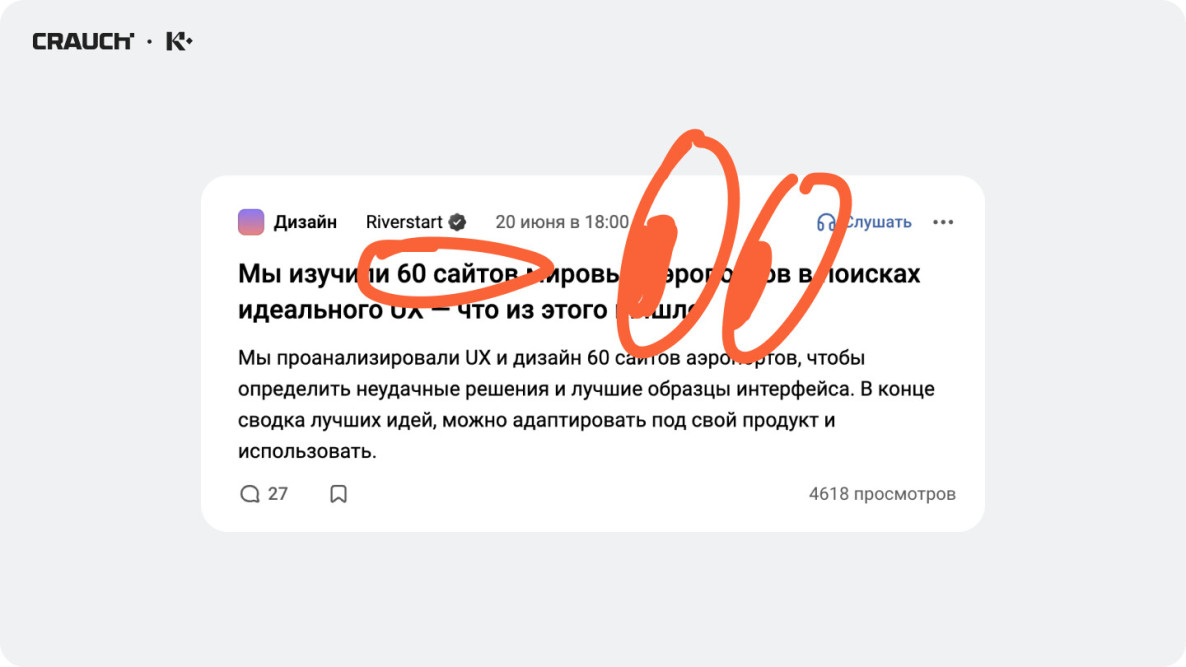
2. Сломать паттерн
Здесь, суть принципа заключается в том, чтобы изменить привычное восприятие какого-либо элемента или всего интерфейса с целью сделать очевиднее, удобнее, понятнее.
Давайте к примерам.
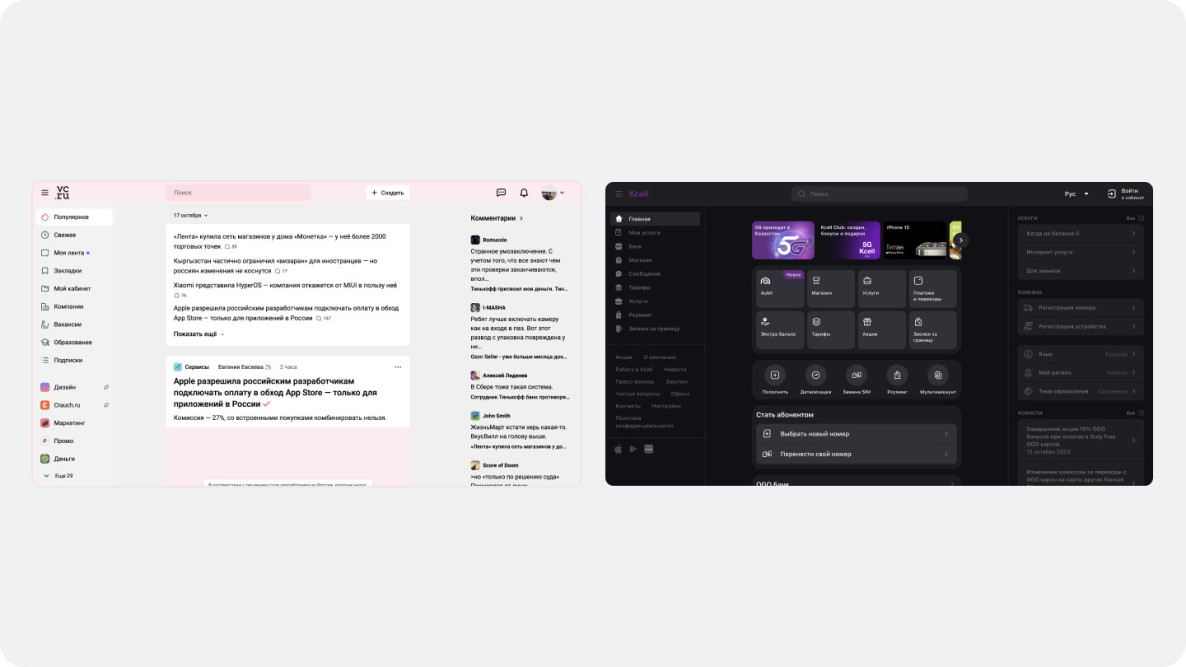
Если мы посмотрим на классические интернет-магазины, то каталог обычно располагается в шапке сайта или слева (сайт Ламода).
Ребята из Внуково Аутлет (скрин справа) сломали паттерн и предложили удобное контрастное решение: сначала мы идентифицируем куда мы попали, изучаем акции, а затем переходим к каталогу.
Это довольно интересный прием, а еще — в категориях каталога используются картинки. Визуальное сопровождение помогает нам быстрее воспринимать и считывать информацию.
Поэтому, не бойтесь ставить под сомнения устоявшиеся паттерны и пробуйте искать новые пути — иногда это приводит к интересным результатам.
3. More crazy. Уровень нормальности
Возможно, вы замечали, что когда мы делаем какие-то концепты, в голове часто вырисовывается что-то очень крутое. Мы думаем, что сейчас сделаем все и клиент примет с первого раза.
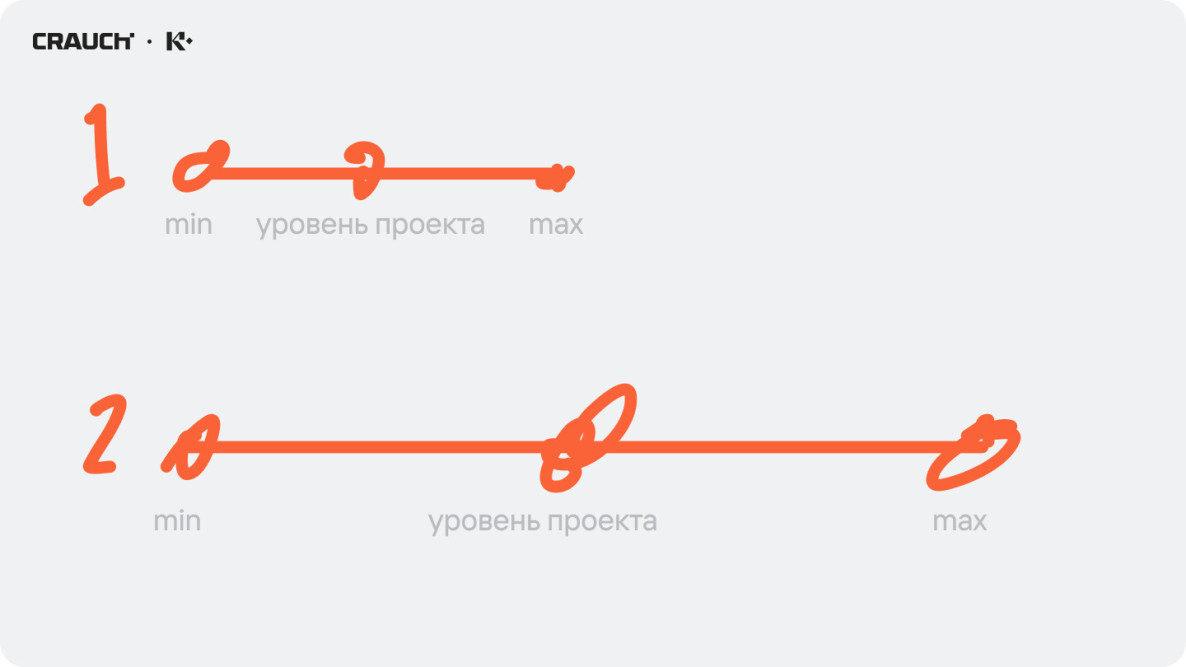
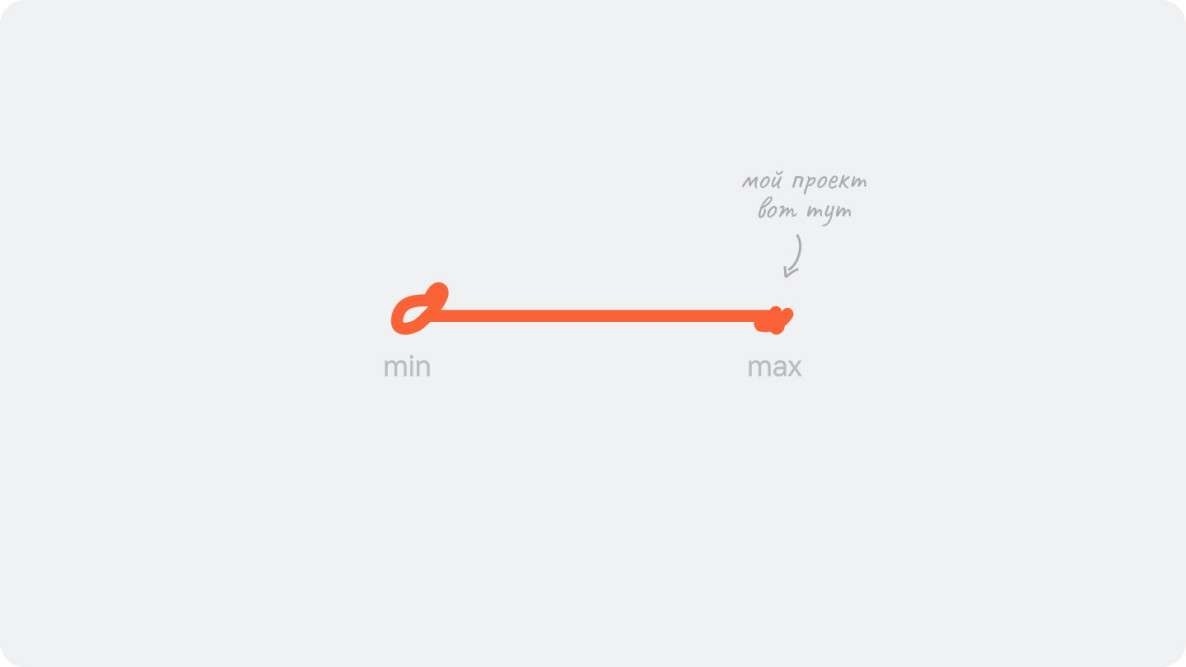
Если нарисовать воображаемую шкалу, то ожидаем, что результат нашей работы будет выпущен в релиз в том же виде и где-то на уровне «max» на этой самой шкале.
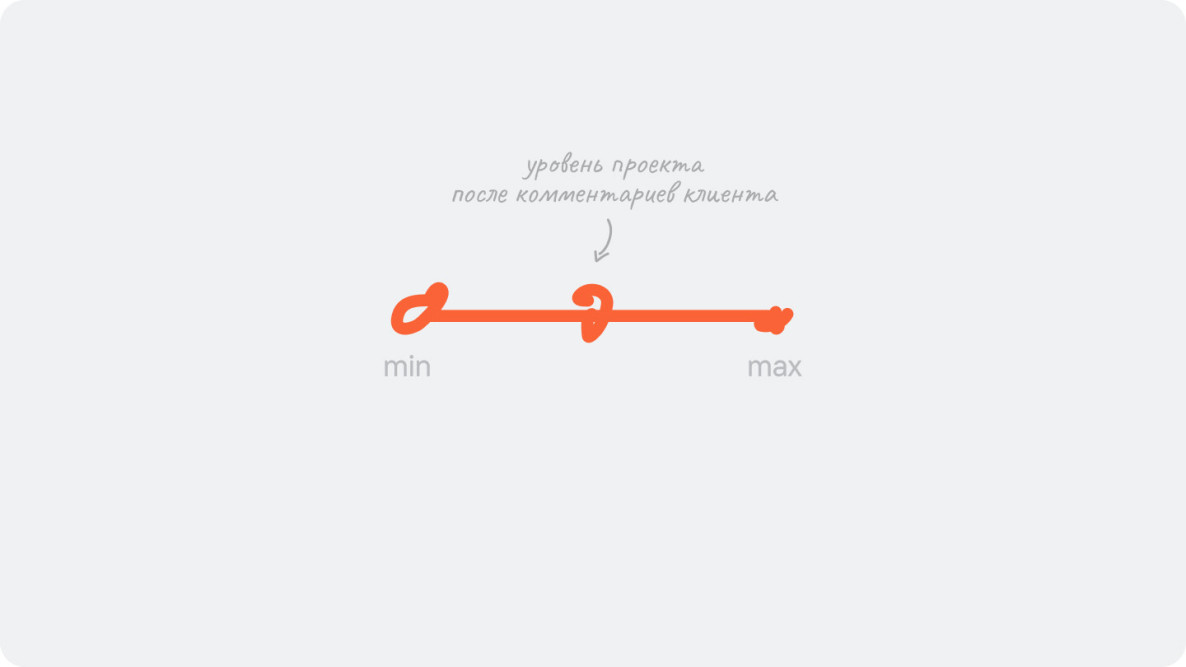
А потом приходит клиент и приземляет проект на реальность — появляются реальные ограничения: бизнеса, людей, контента, бюджетов и т.д.
В таком случае, ваш проект из уровня «max» становится чем-то усредненным, потому что:
- это мы технически сделать не можем
- тут у нас никто не будет руками это заполнять
- здесь надо редактора сажать
- это будет дорого поддерживать
- и так далее
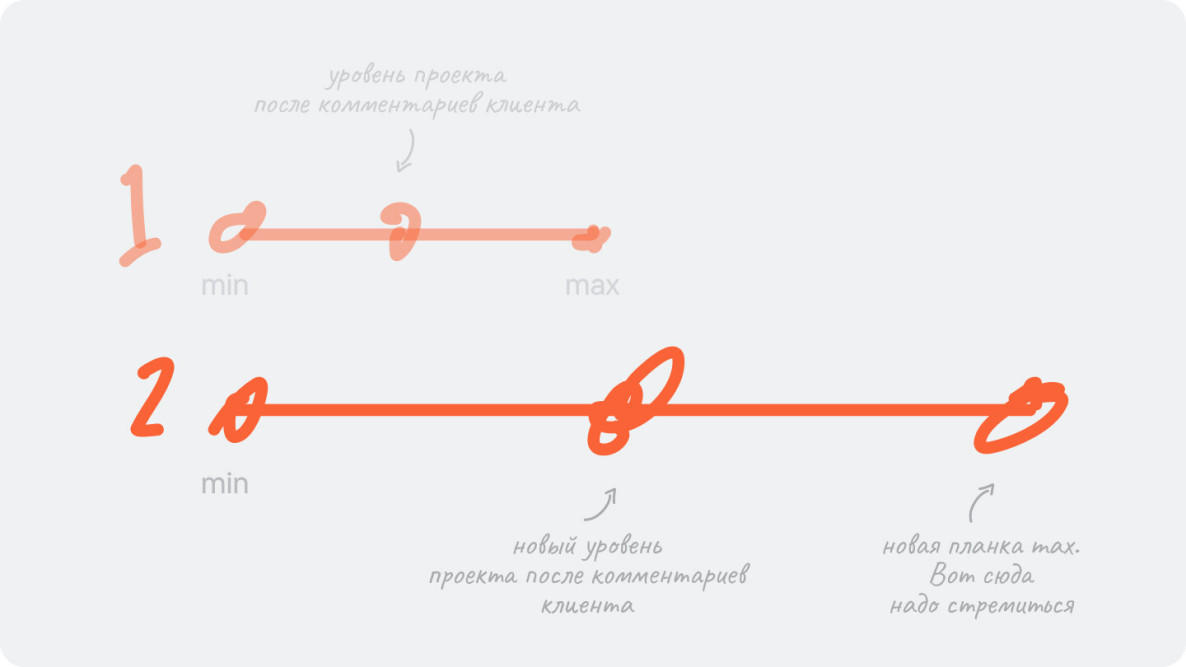
Чтобы проект получился на уровне «max», который вы себе нарисовали, нужно сделать результат, который по шкале будет выходить за рамки этой отметки. И когда проект начнет приземляться о реальность, то усредненное значение будет на уровне «max» той изначальной отметки, которую рисовали вы. А все потому, что вы увеличили шкалу максимальности результата.
Чтобы это получилось и вы могли выйти за рамки, нужно:
- учитывать ограничения бизнеса сразу
- пробовать странные штуки, экспериментировать
- учитывать реальные «болячки» аудитории
- перебирать намного больше вариантов, чем обычно
- применять те принципы, которые описаны в этой статье :—)
Короче, всегда держите в голове, что реальный проект — это нечто среднее между вашей планкой максимум и жестокими реалиями бизнеса. Поэтому, если хотите круто сделать проект — повышайте свою планку максимум. Тогда, средний результат тоже будет выше.
4. Все уже придумано
Возможно, этот принцип банален и очевиден, но я часто сталкиваюсь с тем, что дизайнеры пытаются выдумать что-то новое, игнорируя существующее или не заходят слишком далеко в своем поиске.
Но прикол заключается в том, что все уже придумано. Когда будете делать свой следующий проект, попробуйте проанализировать не 10 карточек товара, а 30, например! Чем больше смотрите — тем выше шанс склеить свое более удачное решение. При этом, не ограничивайтесь той же нишей, для которой рисуете проект.
Можно и нужно всегда смотреть шире. Обратиться к графическому дизайну, типографике, брендингу или к кардинально другой сфере. Основная фишка — смекалка дизайнера, которая позволит придумать, как это совместить, чтобы все сочеталось с точки зрения смысла, композиции и суметь объяснить свое решение.
А чтобы лучше качать свою насмотренность наш дизайн-директор и партнер, Антон Черногоров ведет Рефодушку с крутыми гостями из мира диджиталаи телеграм-канал Интерфейсы.
Вот несколько выпусков:
- Рефодушка с Юрой Ветровым
- Рефодушка с Леной Сахаровой
- Рефодушка с Женей Трофимовым (FAANG)
- Рефодушка с Пашей Дергачевым
5. Выстраивайте ожидания
Этот принцип относится к менеджементу и выстраиванию сервиса. Крутой сервис и радость клиента зависит от того, сходятся ли его ожидания с реальностью.
То есть вам нужно заранее формировать у клиента правильное представление о результате вашей работы: сообщать, что вы покажите на встрече, о чем нужно будет договориться, что планируется потом — клиент должен обо всем знать. А если что-то меняется — вовремя актуализировать статус.
Навык выстраивания ожиданий необходим дизайнерам, менеджерам и даже целым организациям.
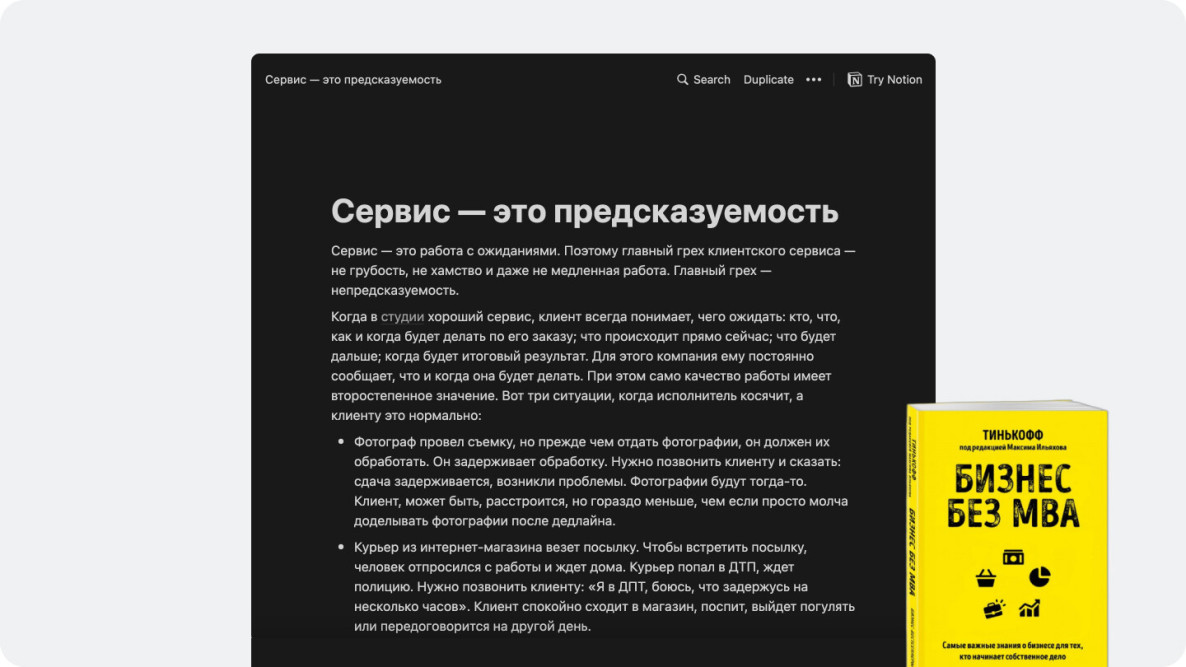
Про ожидания круто написано в книге «Бизнес без MBA» Олега Тинькова. Мы даже выписали оттуда целый кусок себе в принципы .
Вот он: Сервис — это предсказуемость
6. Перебор вариантов и их склейка
Большинство дизайнеров не доходят туда, куда могли бы, потому что просто останавливаются на середине пути и перестают перебирать варианты.
В такие моменты важно пересилить себя, перезарядиться и прийти с новыми силами пробовать еще. Потому что, зачастую, результат, сделанный на 20-м подходе будет кардинально отличаться от того, что вы сделали на 3-м. Здесь нужно выходить за рамки.
Новички делают вообще по одному заходу, оптимистично рассчитывая, что результат будет принят с первого раза :—)
Пример перебора вариантов одной кнопки из кейс стади онлайн-кинотеатра Иви. Ребята сделали больше 50 вариантов одной кнопки «Поток» в таббаре
7. Не влюбляться в идеи. Уметь сломать
Бывает такое, что дизайнеры влюбляются в какие-то свои решения и потом не могут по-другому смотреть на решение. Начинаются полумеры: другие скругления, компоновка блоков, ковыряние деталей в общем, но не больше.
Это действительно проблема, потому что, скорее всего, есть вариант намного лучше, но он закопан где-то на 10-20-й итерации. Здесь важно уметь себя пересилить. Уверяю, что через стресс, страдания и вымучивания у вас получится более крутой результат, поэтому просто наберитесь терпения и пробуйте еще!
8. Дьявол в мелочах. Смотрите на детали бренда и бизнеса
Очень важно обращать внимание на детали бренда и бизнеса. Зачем?
На детали самого бизнеса мы смотрим для того, чтобы понимать, как он работает, чтобы лучше понимать как проектировать логику, какие контекстуальные особенности есть, какие есть общепринятые нормы на этом рынке.
На детали бренда мы смотрим с точки зрения визуальной коммуникации. То есть, как продукт выглядит и воспринимается аудиторией, какие визуальные приемы используются, какой вайб, TOV. Делаем мы это, для того чтобы наш цифровой продукт бесшовно и консистентно встраивался в систему бренда и не выбивался из общей коммуникации бренда с аудиторией. Мы смотрим на путь пользователя от момента, как он впервые увидел рекламу, вплоть до того, как он получил заказ.
На примере 3-х наших проектов, хочу показать, как мы смотрим на детали, чтобы создать консистентный бренду продукт.
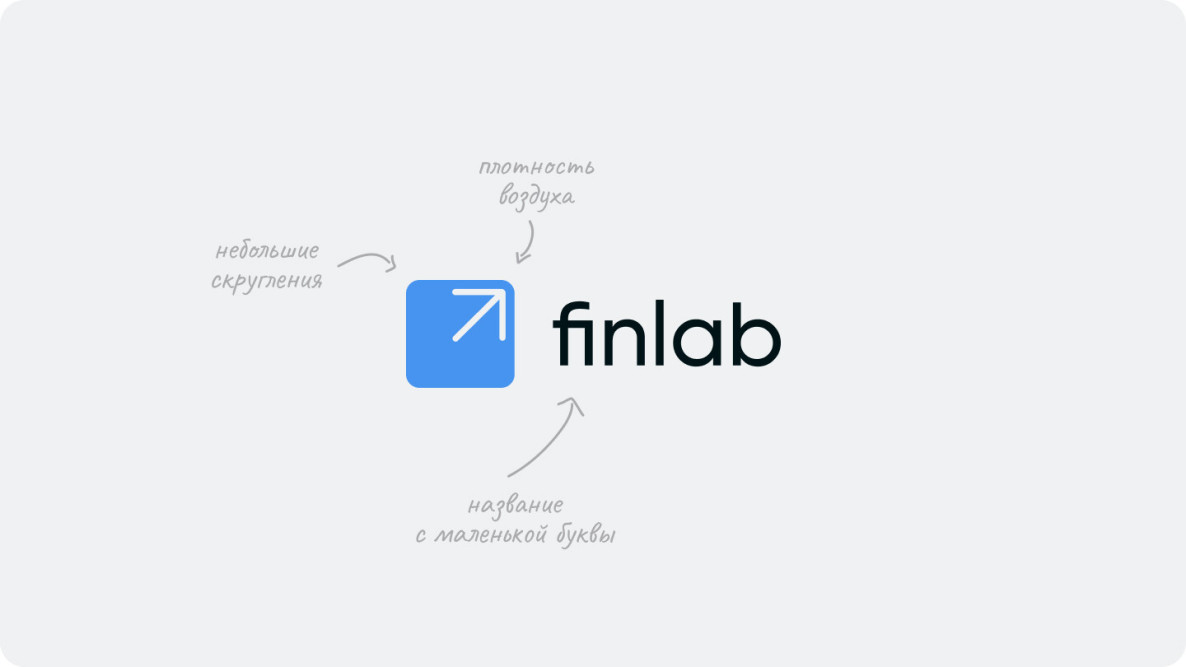
1. Онлайн b2b агрегатор финансовых продуктов Финлаб
Полностью упаковали сервис, включая 3D иллюстрации. Все, с чем изначально к нам пришел клиент был логотип.
Мы взяли за основу пластику и свойства логотипа, чтобы от этого построить всю концепцию. Какие детали можно увидеть, если присмотреться к лого:
- небольшие скругления
- название пишется с маленькой буквы
- контурная стрелка, которая сильно прижата к краю, из-за чего там становится плотно
- логотип издалека похож на дорожный знак, что отводит нас к швейцарскому стилю и некой графичности
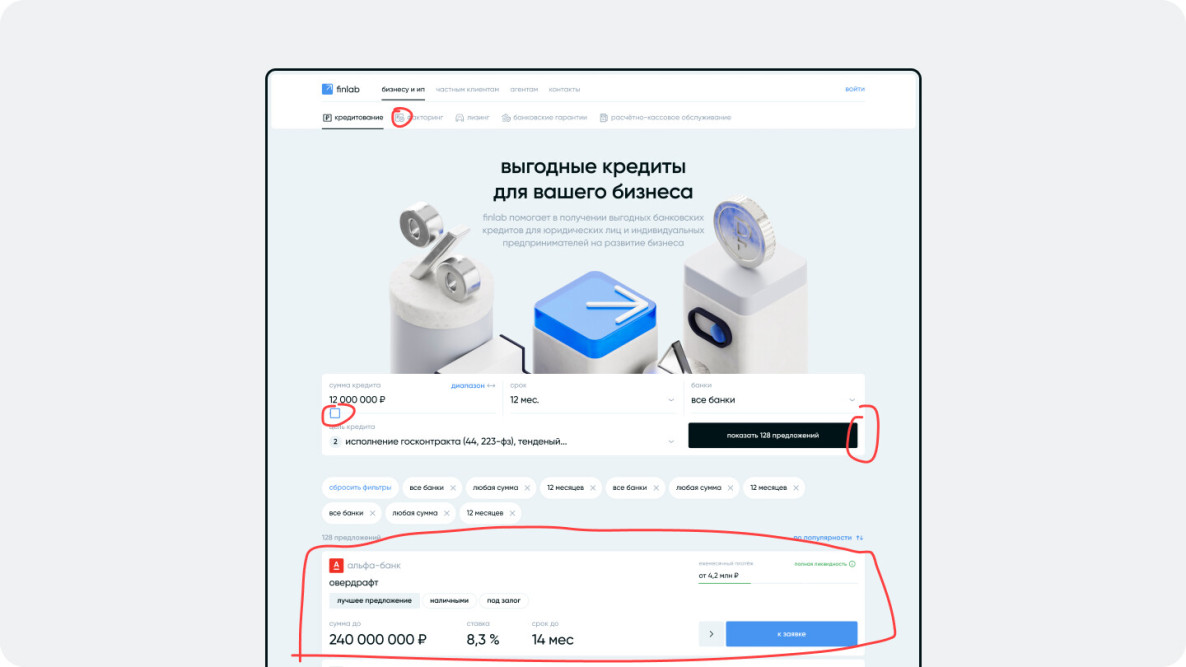
Теперь давайте посмотрим на сам интерфейс:
В дизайне сервиса мы используем схожие с логотипом принципы:
- верстка, плотно прибитая к краям
- контурные иконки
- пишем все с маленькой буквы
- даже такие детали, как ползунок в слайдере рифмуются с логотипом
- общая блочность дизайна
Также, мы выбрали шрифт с более округлой и геометричной пластикой, чтобы он играл на контрасте с блочностью
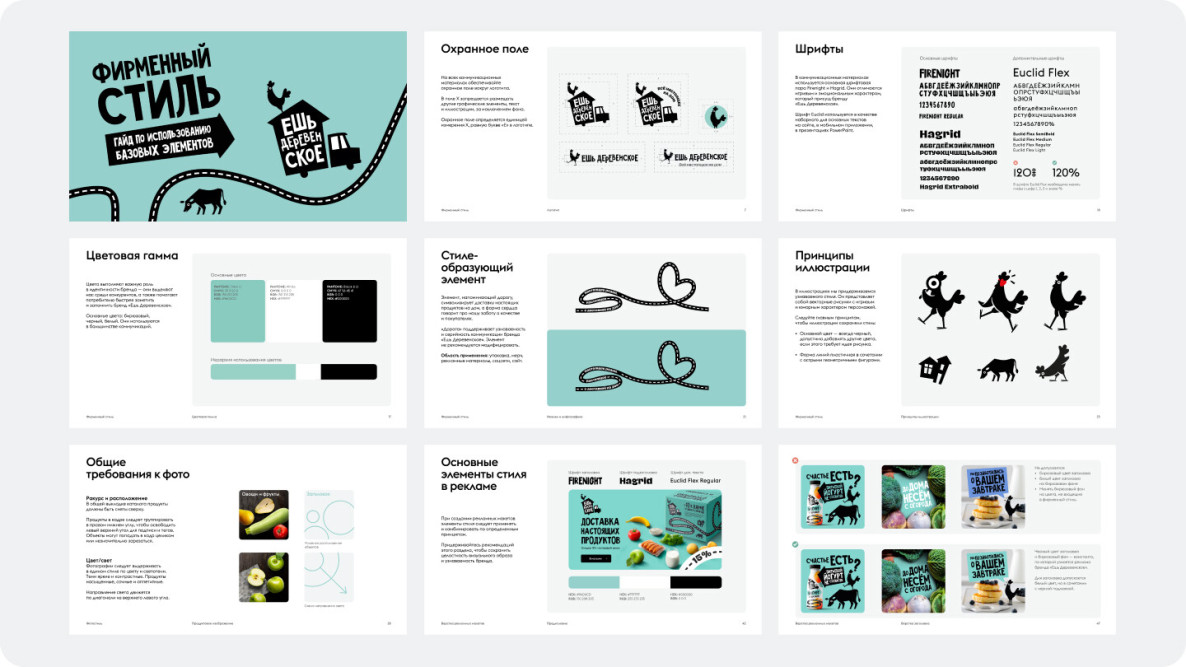
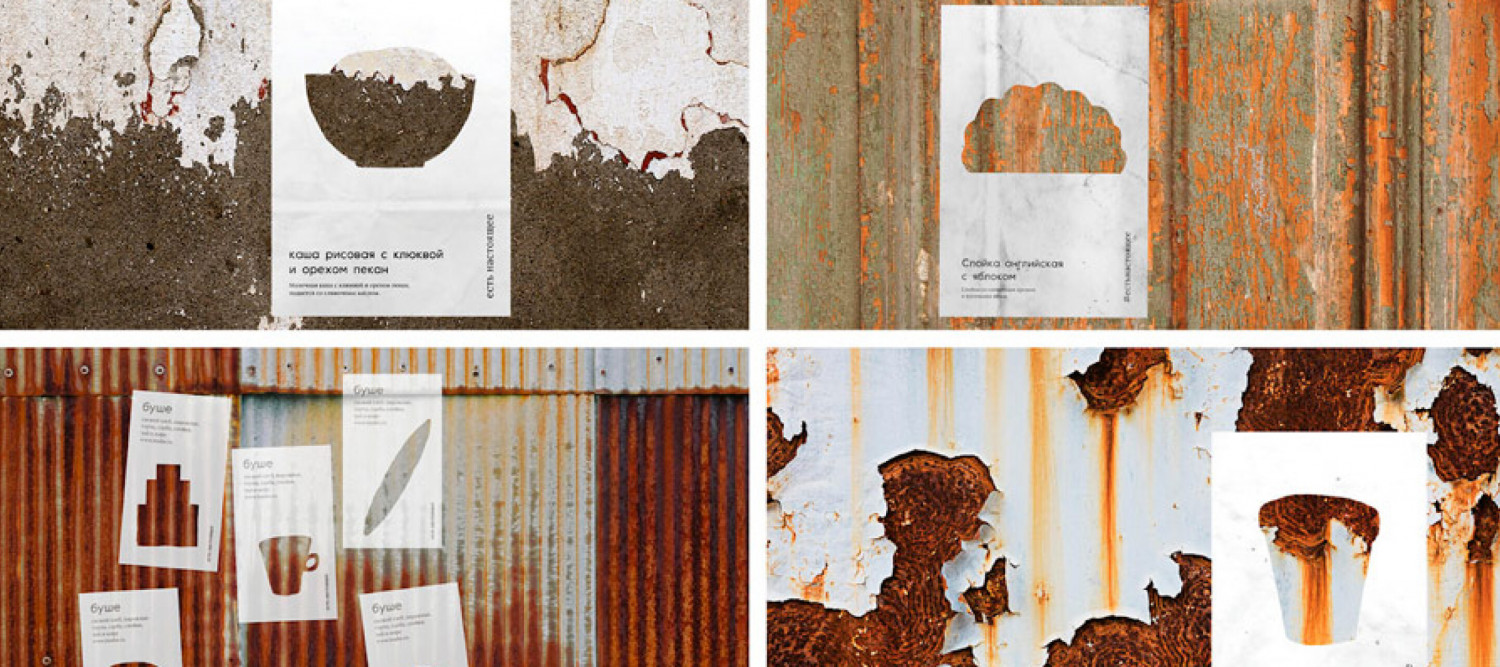
2. Приложение Ешь Деревенское
У ребят произошел ребрендинг, в связи с чем нужно было сделать дизайн приложения. Из артефактов был довольно подробный брендбук с различными принципами.
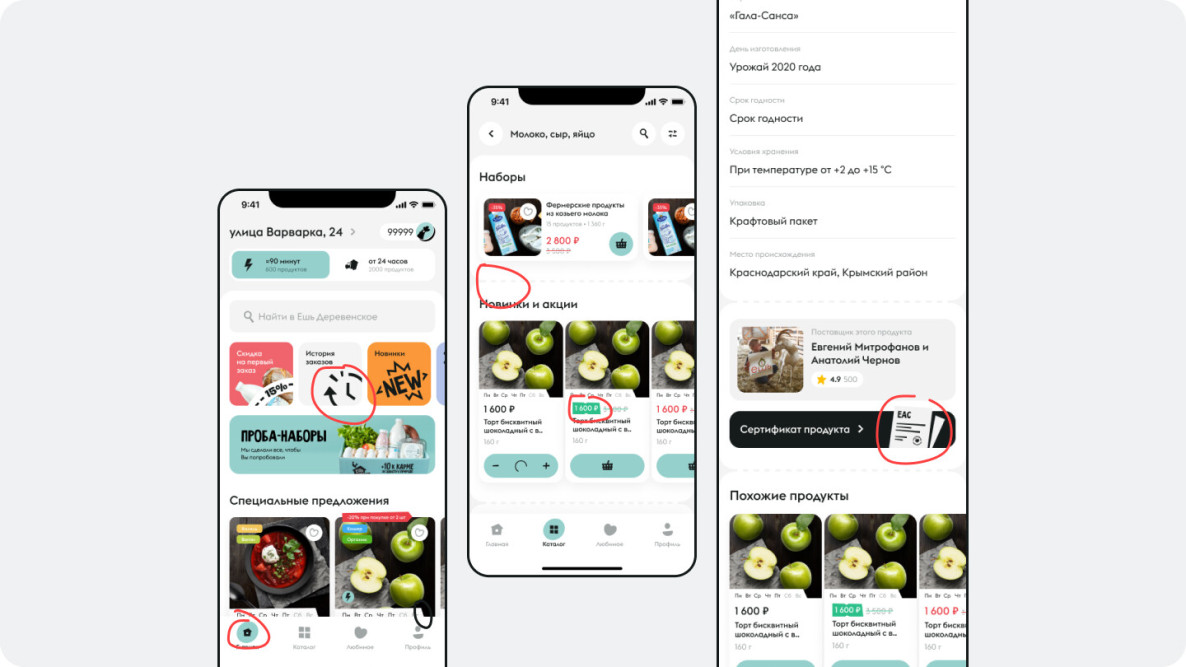
Взяв за основу пластику логотипа, принципы и приемы из брендбука — перенесли это в интерфейс:
- иконки и иллюстрации в характерной пластике логотипа
- пластика плашек — не всегда ровной, а более неряшливой формы
- из необычного — добавили девайдеры с прерывистой линией. Т.к пунктир — один из визуальных приемов коммуникации бренда
Про то, как делали дизайн приложения писали целый кейс
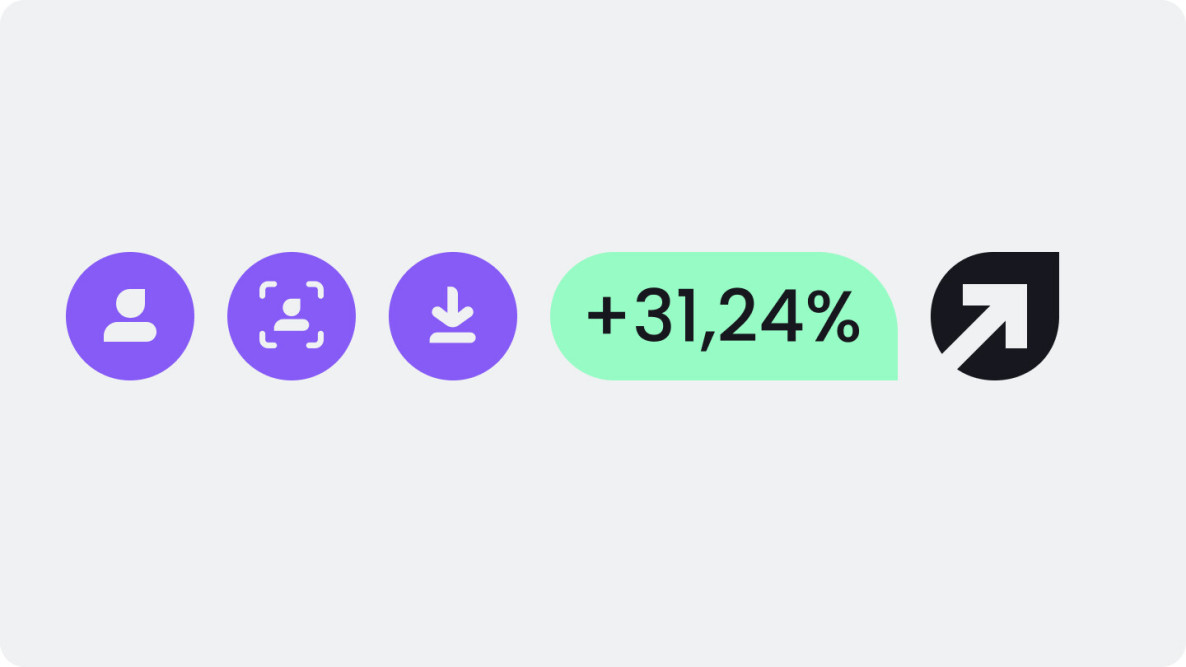
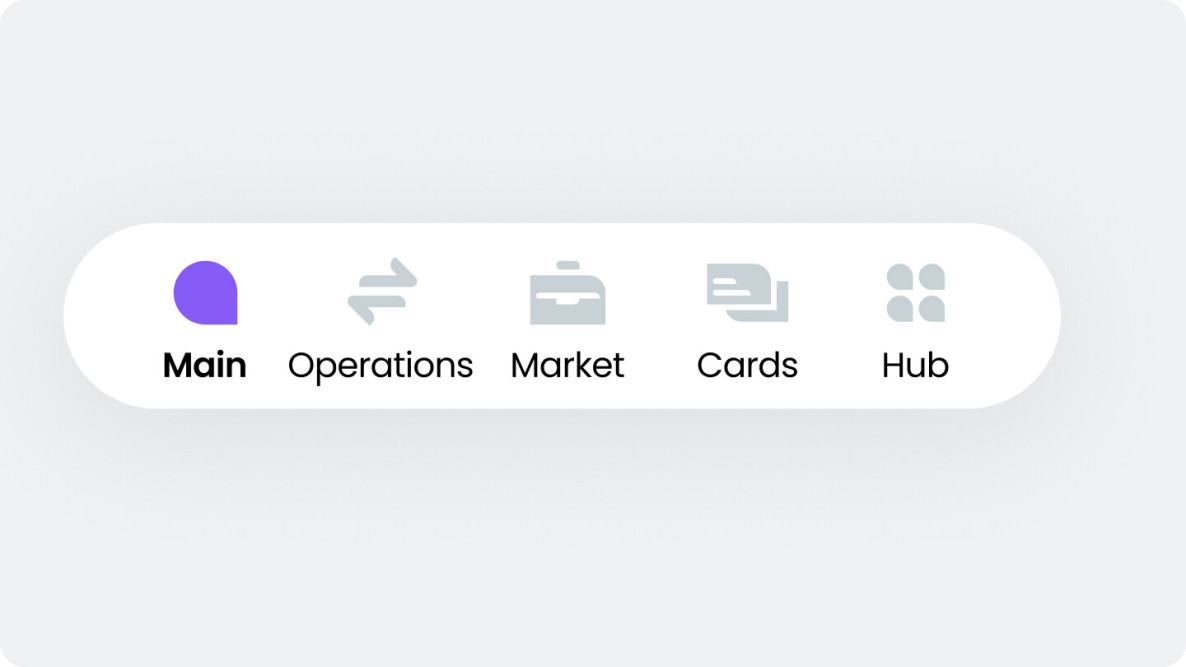
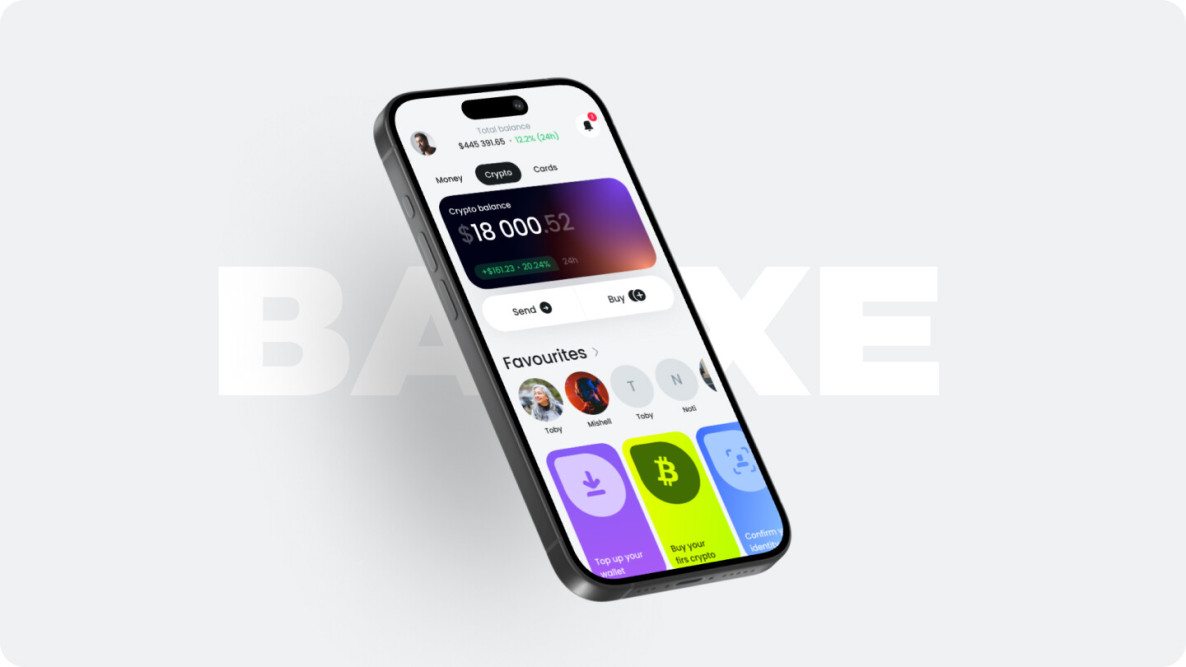
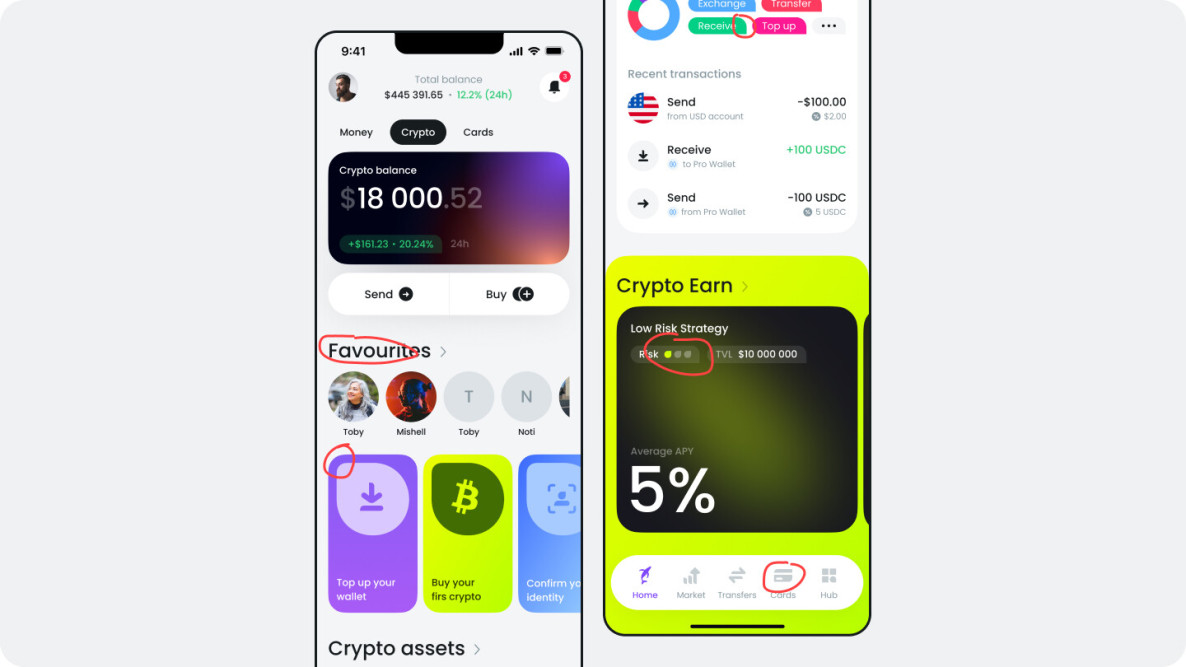
3. Банковское мобильное приложение Banxe
Из брендинга у ребят был только логотип и фиолетовый цвет. Мы поняли, что если закрасить букву «а», то она превратится в капельку.
Далее мы решили масштабировать этот модуль в интерфейсе: акцентах, деталях, иконках.
Шрифт также подбирали органичный логотипу – геометричный гротеск, характерными буквами «a», «о», «е».
Какой итог тут можно подветсти
Очень круто обращать внимание на брендинг клиента и использовать его себе на пользу. Это позволит вам делать отличающиеся от других продукты и делать их консистентными в общей системе бренда.
Но, не забывайте про базовые паттерны UX, чтобы ваш продукт был не только красивым, но удобным.
***
Бонус-трек. Еще два принципа, которые не вошли в эфир ↓
9. Продай себе проект
Этот совет больше подойдет, когда вам кажется, что проект не интересный, в нем ничего нет и вообще работать тяжело.
В каждом бизнесе и проекте клиента есть какие-то интересные детали, контекстуальные особенности, ограничения, которые могут стать драйвером решить задачу. Ведь каждый проект можно сделать по-разному, даже если это продукт в одной нише!
Ищите такие штуки в бизнесе и вам будет сильно интереснее делать работу.
10. Не используй полумеры
Часто в проектах дизайнеры пытаются крутить детали, но не меняют что-то кардинально. Например, когда ставят рядом +- два близких по размеру шрифта или используют кучу +- похожих цветов или боятся что-то подвинуть в компоновке более явно и еще куча разных примеров в проекте бывает.
В таких случаях не нужно использовать полумеры. Либо конкретно, либо никак. Еще я слышал такую фразу: «Заявляя, заявляй!».
Короче, если арт-дир попросил вас сделать контраст между двумя начертаниями — не бойтесь сделать это с размахом, конкретно. Не используйте полумеры, в общем)
***
Фуууух, теперь это точно все! Подписывайтесь на наш телеграм-канал, в нем мы делимся жизнью студи, проектами и иногда даем советы :—)