При создании продукта приходится много и часто ошибаться. Работа команды проекта часто похожа на работу учёных, которые выдвигают гипотезы, проводят исследования, исправляют примерно всё и наконец кричат «Эврика!». Кажется, что всё это слишком сложно и хочется вернуться к своим пикселям и кнопочкам? В этой статье расскажем, как любому дизайнеру без проблем строить гипотезы.
Гипотеза — это предположение о том, как ведёт или будет вести себя пользователь, какие потребности у него есть и с какими барьерами он столкнётся.
Можно выдвинуть гипотезу относительно чего-то небольшого: например, поведения кнопки на сайте. Или копнуть глубже и создать крупную гипотезу о направлении бизнеса в целом. Но любая гипотеза требует доказательств и проверки.
Зачем дизайнеру строить гипотезы
Выдвижение гипотез — важная часть продуктовой разработки. Они помогают убедиться в правильности решений, улучшить продукт, процесс или интерфейс, а главное — услышать голос пользователя. Дизайнер разрабатывает логику работы продукта и его взаимосвязь с различными каналами коммуникации. Поэтому он вынужден постоянно принимать решения: как регистрировать клиентов в системе, как донести ценность продукта, на каких функциях сделать акцент. Часто дизайнер не знает правильного ответа — и это совершенно нормально.
Дизайнерские решения должны соответствовать бизнес-целям. Можно только предположить, что какое-то решение будет работать лучше, чем все остальные. А вот сделать достоверный вывод получится только после сравнения вариантов на основе цифр. Именно поэтому дизайнер и должен формулировать гипотезы. Делать это лучше ещё перед началом проектирования.
☝ Когда дизайнер уверен в единственном решении, он не обращает внимания на другие возможности, которые могут привести к лучшим результатам.
Какими бывают гипотезы
Продуктовые гипотезы — отражают влияние функции на метрики продукта и связаны с ключевыми показателями: конверсией, прибылью, удовлетворённостью пользователей.
Примеры продуктовых гипотез:
- «Если мы добавим новый способ оплаты, количество заказов увеличится».
- «Если мы изменим цену или добавим скидку, количество заказов увеличится».
- «Если мы изменим условия доставки, удовлетворённость пользователей повысится».
Интерфейсные гипотезы — тоже влияют на ключевые метрики, но касаются непосредственно внешнего вида фичи и взаимодействия с ней.
- Интерфейсные элементы ― расположение кнопок, форм, цветовая палитра, размер элементов.
- Структура и навигация ― перемещение по сайту или приложению, блоки, из которых состоят разделы, взаимодействовие с меню.
- Контент ― текст и tone of voice на странице, изображения.
- Сценарий — удобство спроектированных сценариев от точки входа до решения проблемы пользователя.
Примеры интерфейсных гипотез:
- «Пользователь заплатит 200 рублей за подписку, потому что об этом написано на главном экране».
- «Пользователь нажмёт на карточку партнера на главном экране подписки, чтобы подробнее узнать о преимуществах партнера».
Как правильно формулировать гипотезы
Часто продуктовые гипотезы звучат так: «Люди хотят вот этого», «Пользователю понравится лендинг», «Наше решение даст людям возможность делать это». Всё это звучит хорошо, но слишком абстрактно, такие гипотезы нельзя проверить.
Какими на самом деле должны быть гипотезы
Конкретными. Без размытых характеристик: «скорее всего», «большинство пользователей», «быстро», «легко». Такие критерии сложно оценить, на выходе вы получите только субъективную оценку. Если нужно проверить успех нахождения кнопки или информации, важно также понимать, зачем это нужно пользователю.
Чтобы узнать дополнительную информацию о настройках сервиса, пользователь перейдёт в раздел «Помощь».
Проверяемыми. Гипотезы должны иметь критерии проверки, по которым можно сделать вывод об их подтверждении или опровержении. Исследователь не может проверить, предположения, которые начинаются с «Пользователь подумает». Формулируем гипотезы так, чтобы их можно было проверить и получить выводы в виде фактов или цифр.
Простыми и лаконичными. Одно предположение или действие пользователя может стать основой только для одной гипотезы. Её суть должен понимать даже член команды, который не знаком с деталями продукта. Если использовать в одной гипотезе два и более предположения, есть вероятность, что одна часть будет подтверждена, а другая — опровергнута.
Иметь причинно-следственные связи. Следствие — это действие, а причина — то, зачем пользователю нужно совершить действие.
Если мы говорим «Пользователь найдёт условия договора на экране», то не можем убедиться, что мы решили проблему пользователя или удовлетворили его потребность. Да, пользователь нашёл условия, но зачем ему это нужно?
Ещё один способ формулировать гипотезы — SMART. Мы рассказывали в нашем телеграм-канале, как пользоваться этим методом.
Как не надо формулировать гипотезы
- Никаких гипотез в стиле Капитана Очевидность. «Если пользователь нажмёт «Закрыть», то всплывающее окно закроется» — это не гипотеза. Так же, как и все подобные.
- Не путайте проверенные факты с гипотезами. Например, у нас уже есть процесс продаж и команда, которая звонит по определённой базе. То есть конверсия понятна. Поэтому не стоит каждый раз ставить гипотезу, что если мы будем продолжать прозванивать свою базу, мы также будем продолжать получать продажи.
Жизненный цикл гипотезы
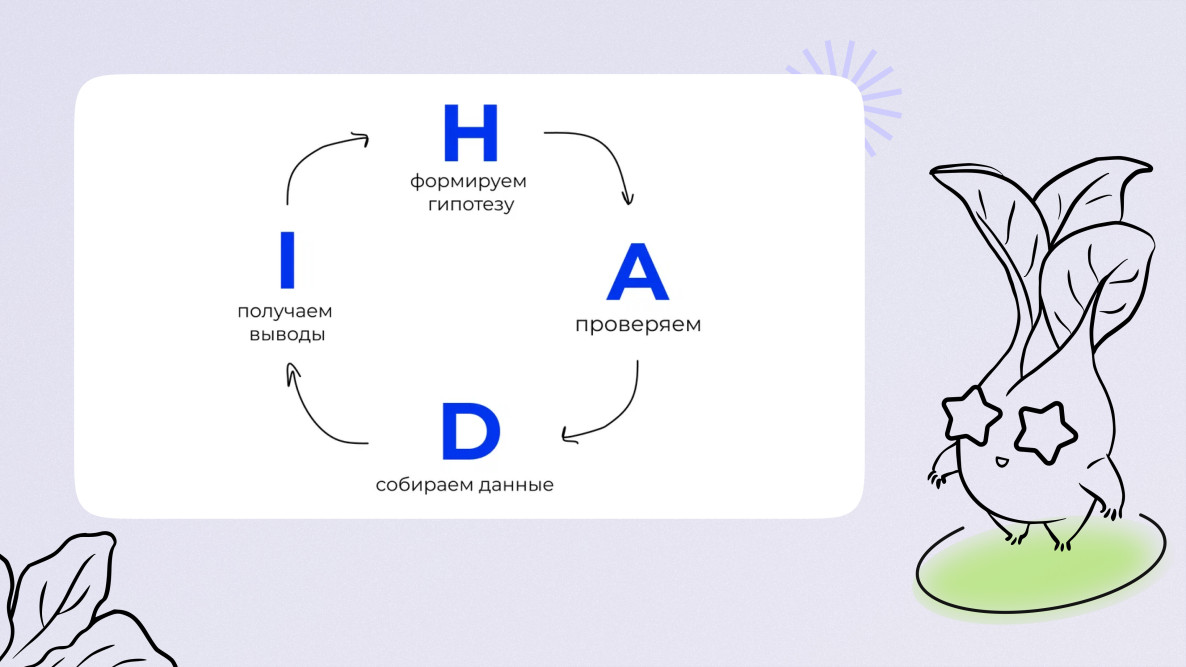
Это так называемый HADI-цикл, который состоит из четырёх этапов.
- Hypothesis — формулируем гипотезы. Предполагаем, какие изменения в продукте помогут улучшить показатели и почему это важно в ближайшее время.
- Action — проверяем гипотезы. Лучше проводить быстрые и дешёвые проверки гипотез. Если изменения принесут пользу, масштабировать их будет несложно. В начале каждого спринта можно выбрать несколько гипотез и провести эксперименты. Например, изменить внешний вид ссылок: подчеркнуть их или выделить уникальным цветом.
- Data — получаем измеряемый результат. Собираем данные и анализируем показатели, которые будут затронуты изменением. Чтобы показатели отражали реальные изменения, выборка аудитории должна быть репрезентативной.
- Insights — делаем выводы. Если гипотеза сработала, планируем масштабирование решения. Если нет, переходим к другой гипотезе.
Что ещё нужно знать о гипотезах
Генерировать и проверять гипотезы нужно регулярно, это цикличный процесс. Количество еженедельных экспериментов — залог роста любого стартапа или продуктовой команды. Отслеживайте внедрённые изменения и выдвигайте новые гипотезы, чтобы сделать продукт лучше.
Дизайнеру важно выдвигать не только гипотезы об интерфейсе. Смотрите вокруг, думайте глобально и ищите решения не только в макетах. Иногда лучший выход — изменить процесс или вообще отказаться от функции. Фух, с гипотезами всё! Теперь поговорим о проверке решений.
Зачем юзать юзабилити-исследования
Когда дизайнер работает над задачей продукта, бывает, что решений проблемы находится сразу несколько. Но как подтвердить, что одно из них правильное? На помощь приходят исследования! Мы поговорим об одном из их видов.
Юзабилити-исследования — тестирования, которые помогают определить, как люди используют продукт, и насколько он удовлетворяет их потребности. «Юзабилити» связывают с тремя аспектами работы с продуктом:
- Продуктивность — сколько времени пользователю требуется на выполнение задания.
- Эффективность — насколько успешно пользователь его выполняет.
- Удобство — что говорил пользователь, взаимодействуя с продуктом.
Какими бывают юзабилити-исследования
Качественные — показывают наличие проблем или барьеров, отвечают на вопрос «что?». Общаетесь напрямую с небольшим количеством пользователей, получаете инсайты и объяснения действий.
Количественные — позволяют оценить частотность проблем, ответить на вопрос «сколько?» и «кто?». Не углубляетесь в проблему, не задаёте открытые вопросы, а только измеряете, какая часть пользователей в процентном соотношении соответствует вашей гипотезе.
Кстати, эти два вида отлично работают в паре: качественные исследования помогают получить гипотезу, которую можно подтвердить или опровергнуть результатами количественного исследования.
Что и когда тестировать
Исследования следует проводить, если задача сложная, есть высокая степень неопределённости или вы значительно меняете существующую функцию, не зная, как отреагируют пользователи.
Проводить их можно на разных стадиях развития продукта:
- Перед запуском. Данные исследований помогут определить запросы пользователей и спланировать общее направление работы над продуктом. Поможет избежать больших расходов на исправления.
- Во время разработки. Регулярные проверки по мере развития продукта помогут выявить точки роста и проверить нововведения.
- После запуска. Работа не заканчивается после запуска. Постоянный мониторинг поведения пользователей и отзывов помогут выявить доработки для следующих обновлений.
- Когда всё работает не так. Если вы не можете достичь бизнес-результатов, например, вовлечённости или конверсий, юзабилити-тестирование сайта поможет определить, почему это происходит, и найти возможные решения.
- При расширении рынка. Если у вашего продукта появляется новая аудитория, предварительный анализ поможет понять характеристики, поведенческие паттерны и запросы этой группы пользователей.
- Когда потребности ЦА меняются. Компании вынуждены регулярно проводить исследования, чтобы убедиться, что они продолжают удовлетворять потребности аудитории. Иначе на рынке не выжить.
А ещё бывают моменты, когда проводить исследование не нужно. Например, если тема хорошо изучена, есть проверенные гайды или исследование этой функции уже проводили, и с тех пор там ничего не менялось.
Выводы
Исследования — источник правды о пользователях и компас для продуктовой команды. Без них разработка становится дороже и дольше, а результаты работы более непредсказуемыми. Чем больше вы знаете о своей аудитории, тем более качественный продукт можете предложить. Применяйте исследования в работе и покоряйте сердечки людей своими проектами!
Если вам всё ещё кажется, что исследования — это слишком сложно, подписывайтесь на наш телеграм-канал Грядка. Там вы найдёте памятку по формулированию гипотез и ещё много актуальных материалов о карьере в UX-дизайне. Давайте расти вместе!