Я Никита Колюгин, дизайнер цифровых продуктов. Делал дизайн для Бургер Кинга, Бетховена и Medlinx. Веду телеграм-канал про жизнь дизайнера.
В статье мы пройдёмся по этапам создания красивых скруглений. Правила в картинках:
- Правило №1 «Внутренний угол связан с внешним».
- Правило №2 «Кружок внутри, угол снаружи».
- Правило №3 «Применяем сглаживание».
- Правило №4 «Радиус дружит с текстом».
- Правило №5 «Проверка обводкой».
Уровень дизайнера легко определить по деталям. Одна из таких мелочей — умение правильно подобрать корнер-радиус.
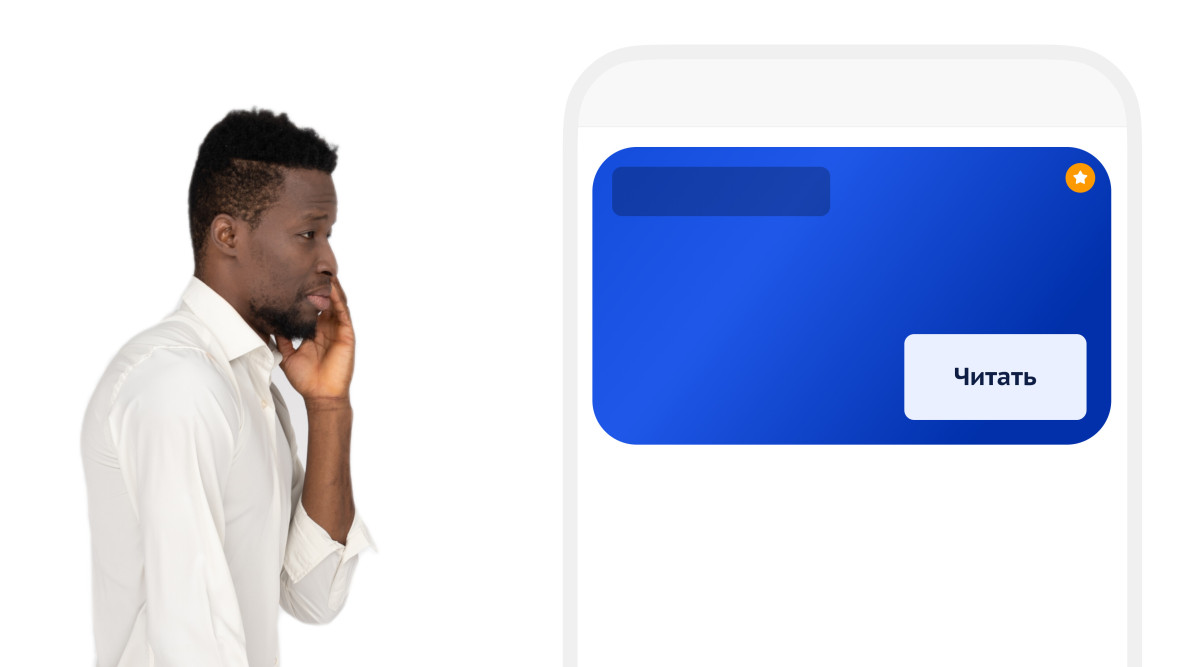
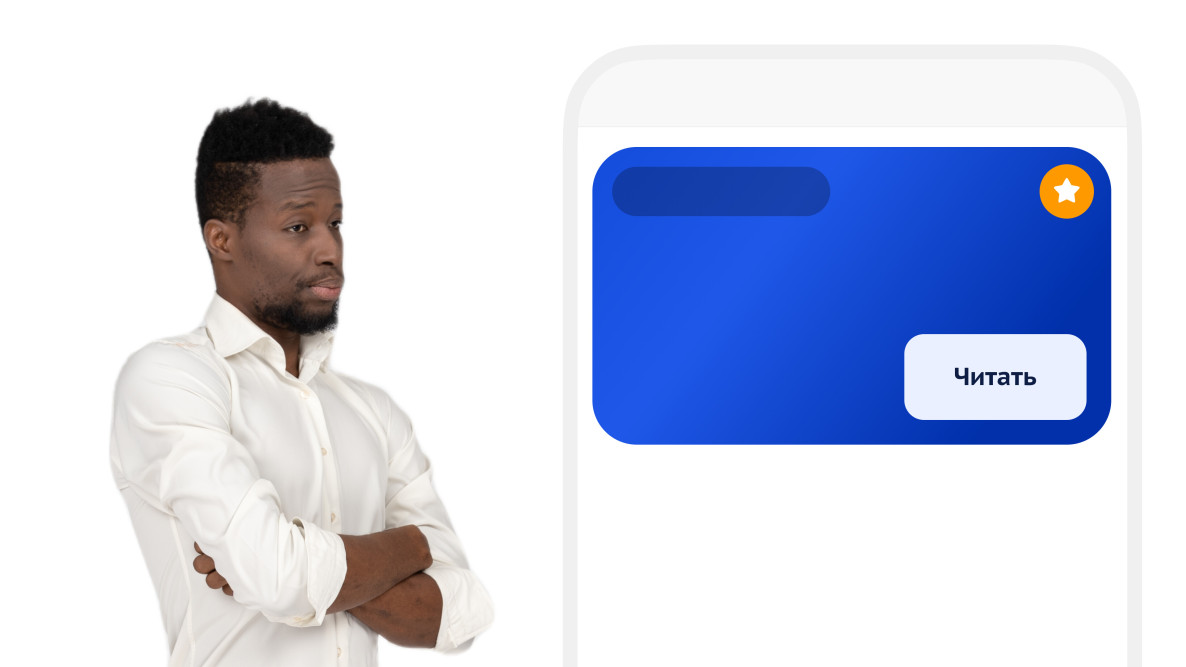
Представьте ситуацию.Дизайнеру Косте упала задачка — задизайнить промо-карточку для мобильного приложения.
Костя привык подбирать радиусы элементов на глаз, и у него получилось это:
Он ещё не читал эту статью, поэтому не знает, как исправить макет. Давайте разбираться вместе.
Собрал пять правил красивого скругления в дизайне. Сохраняйте в закладки, чтобы не оказаться на месте Кости.
Правило №1 «Внутренний угол связан с внешним»
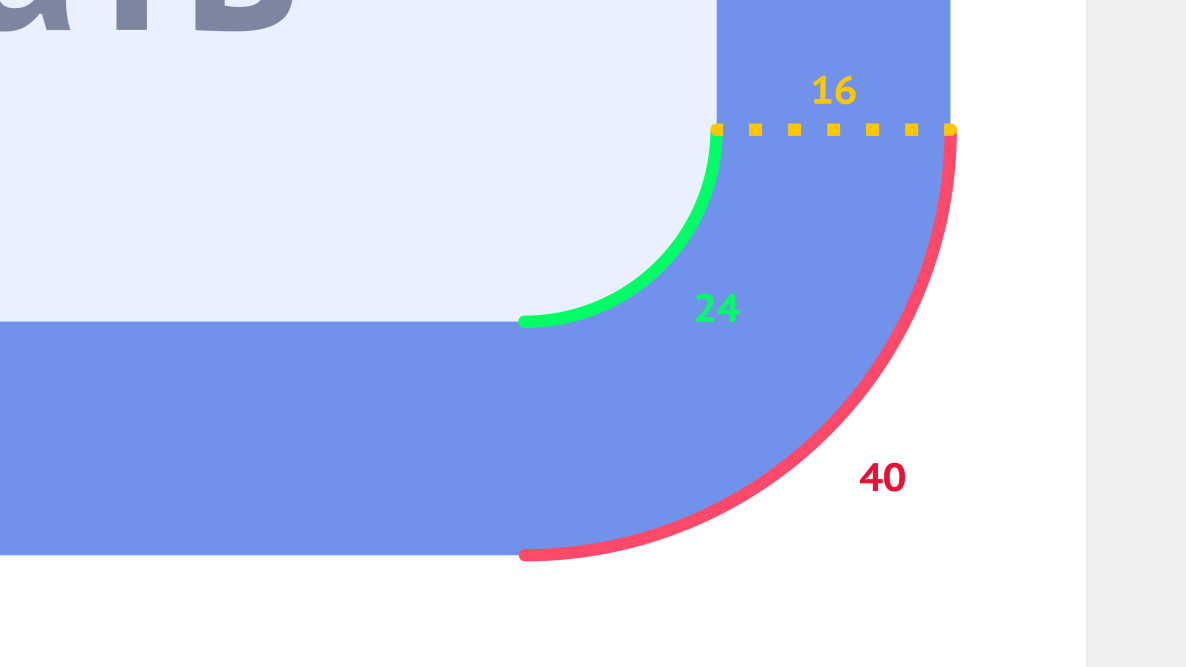
Пусть будет главным правилом в списке — радиус внешнего контейнера равен радиусу внутреннего плюс отступ между ними.
Это правило — база, но дизайнеры нарушают его в каждом втором макете.
Используйте для радиусов и отступов числа, которые делятся на четыре: 4, 8, 12, 16, 20, 24, 32… Лучше всего зафиксировать значения в переменных.
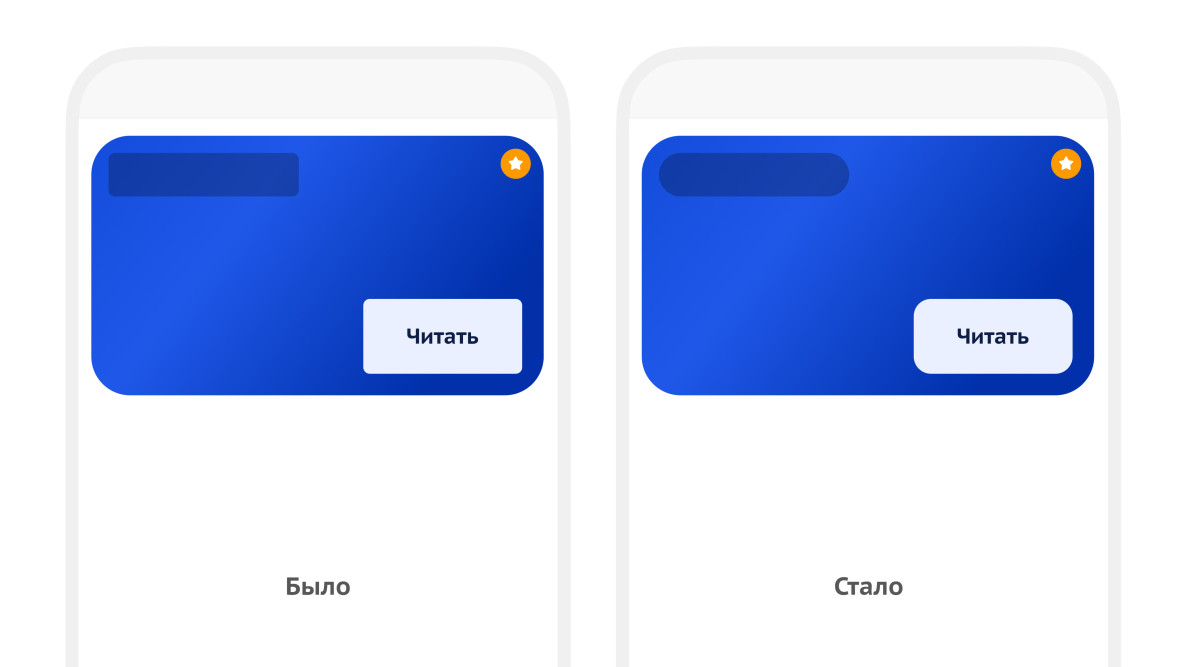
Вот, что у получается.
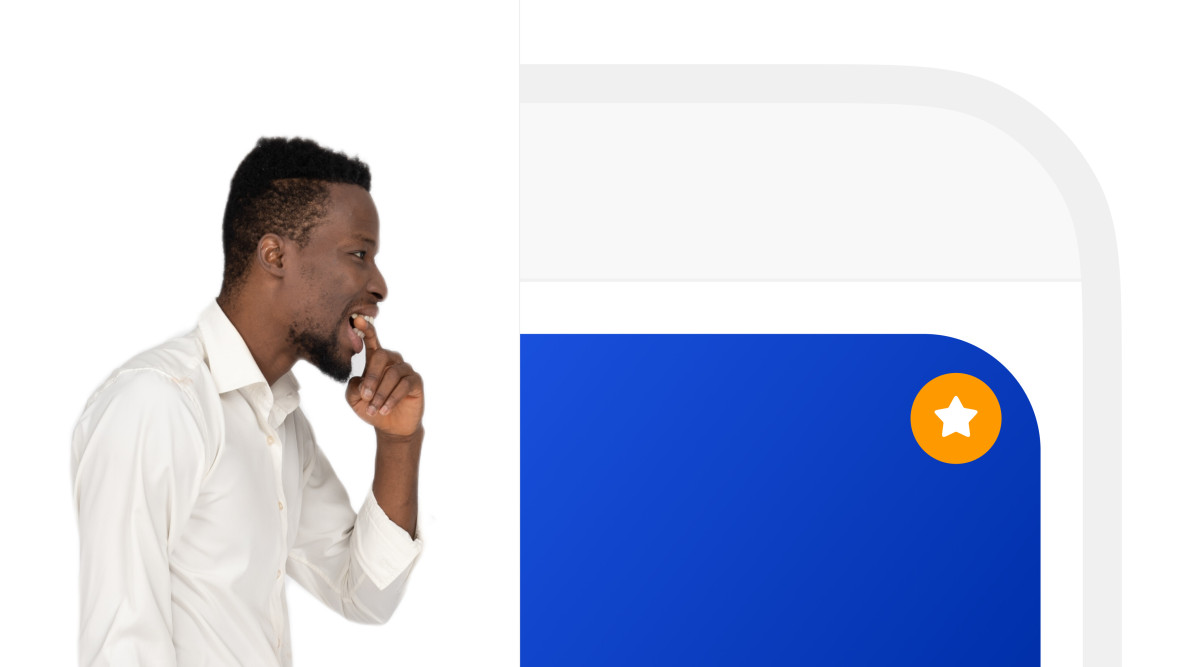
С прямоугольными формами разобрались. Костя уже готовится уйти на обеденный перерыв, но замечает, что круглая иконка не вписывается в угол.
Правило №2 «Кружок внутри, угол снаружи»
Первое правило работает и в случае с кружочком. Чему равен радиус скругления окружности? Вспоминаем школу и делим диаметр эллипса пополам.
Есть ещё один фокус, следите за руками.
- Рисуем кружок со диаметром равным двум радиусам контейнера.
- Прибиваем круг к углу вплотную.
- Уменьшаем окружность к собственному центру.
Получили такой блок.
Костя — фанат марки Эппл, а у них скругления выглядят как-то посимпатичнее что ли.
Правило №3 «Применяем сглаживание»
В природе не бывает правильных углов, вычерченных циркулем. Обычные скругления выглядят неестественно для человеческого глаза.
Используйте «corner smoothing» в Фигме, чтобы сгладить углы и сделать дизайн приятнее для восприятия.
Большинство конструкторов сайтов не умеют сглаживать углы, а некоторые версии браузеров и андроида вообще его не поддерживают. Ребята из Эппла добавили сглаживание в свои продукты по-умолчанию, но для веб-сайта придётся повозиться с отдельной библиотекой. Покурите тему до передачи макетов в разработку.
Добавили сглаживание — глаз радуется.
Осталось наполнить карточку текстом. На этом моменте Константин снова загрустил.
Правило №4 «Радиус дружит с текстом»
Нет ничего более непрофессионального и гадкого на вид, чем строчка текста, которая упирается в радиус. Большое скругление выглядит некрасиво рядом со строгим гротеском по типу Интера и одновременно отжирает ширину у текстового блока. Так же бугеркинговский Флейм не играет с острыми углами.
Я использую радиусы от 12 pt до 20 pt для карточек в мобильных приложениях. Большие разделы и поп-ап шторки скругляю до 32 пунктов. Рисунок шрифта, кегль текста и ширина экрана играют решающую роль в подборе скруглений для карточек.
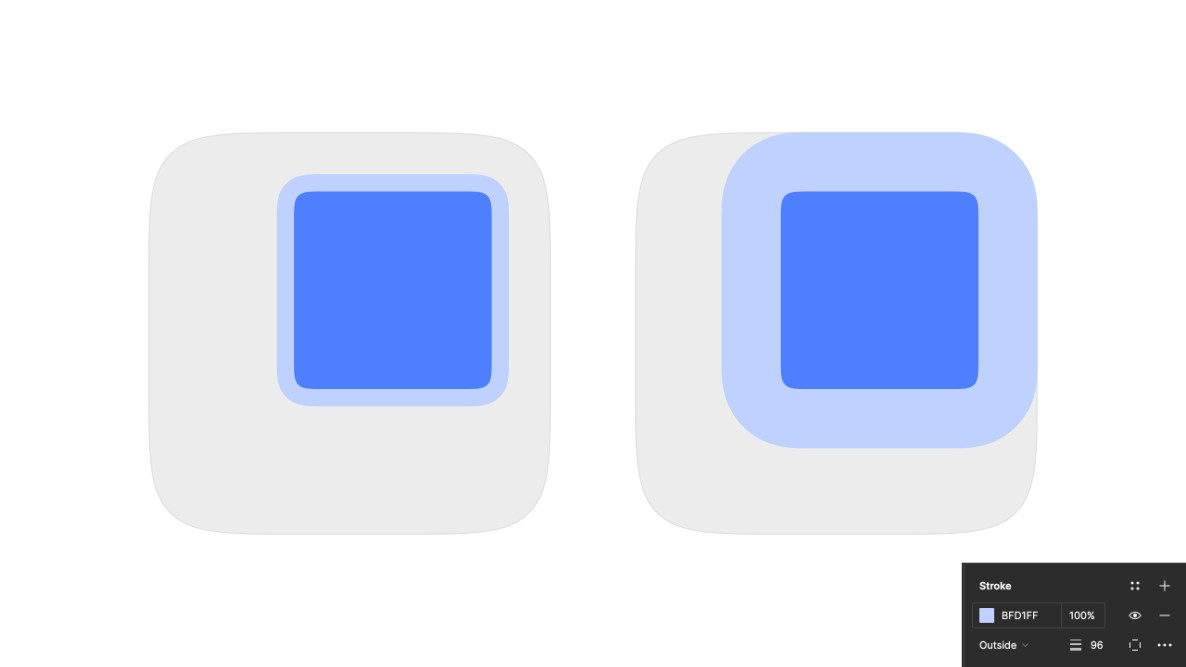
Правило №5 «Проверка обводкой»
Как удостовериться, что мы правильно подобрали радиус скругления? Сейчас покажу маленький лайфхак.
Создаём внутреннему элементу внешнюю обводку и увеличиваем толщину до тех пор, пока она не достигнет края контейнера. Фигура, образованная обводкой, должна идеально лечь в угол.
Такой экран уже можно без кринжа показывать арт-директору.
Пост-скриптум
Каждое из приведённых правил можно нарушать. Большие цифровые продукты и экосистемы вообще не забивают себе голову такими мелочами.
Тем не менее, я считаю, что нужно стремиться к совершенству, ведь сделать хреново всегда успеем!
Десерт
Панель приложения на Макбуке знает о физическом скруглении дисплея.
Спасибо за внимание! Заглядывайте ко мне в канал, я там пишу про то, как дизайнеру выживать в мире айти.