Модульная сетка в дизайне – инструмент для создания эффективного и сбалансированного макета. Модульная сетка разбивает пространство на ряды и колонки, которые упорядочивают элементы дизайна и создают согласованный внешний вид.
- Основное преимущество модульной сетки – она обеспечивает консистентность в дизайне. Дизайнер с ее помощью сохраняет правильное соотношение между элементами, создает визуально гармоничный дизайн. Модульная сетка нужна для легкого внесения изменений в макет, не нарушая его структуру с целостностью.
- Другим аспектом модульных сеток является их способность обеспечивать хорошую читабельность. Правильное применение модульной сетки дизайнером способствует верному распределению текста, изображений и других элементов контента, делая его более доступным для пользователей.
- Модульная сетка также помогает достичь баланса между симметрией и асимметрией в дизайне. Она с легкостью воплощает идеи дизайнера по созданию сбалансированных композиций, сохраняя при этом некоторую оригинальность.
- Помимо этих основных преимуществ, модульная сетка также облегчает адаптивный дизайн. Она раскрывает дизайнерам возможность адаптировать макет к различным устройствам, сохраняя его структуру.
Определение модульной сетки в дизайне
Модульная сетка – это всего лишь инструмент, чтобы дизайнеры облегчали себе работу. Дизайнер должен, применяя сетку, учитывать особенности проекта, а также уметь находить баланс между строгостью сетки и творческим подходом.
Сетка – это невидимая структура, которая организует макет, где элементы расставляются по своим местам и обеспечивают равновесие в дизайне.
Модульная сетка – это система, основанная на разделении дизайна на блоки. Они имеют стандартные размеры для создания упорядоченных макетов.
Особенность модульной сетки в дизайне заключается в использовании системы блоков или модулей, которые повторяются при создании макетов. В отличие от традиционной сетки, где колонки и строки произвольно приспособлены под содержимое, модульная сетка строится на базовых модулях, которые создают основу для размещения контента.
Интересно, что в начале веб-дизайна страницы были сконструированы с использованием традиционных методов компоновки, таких как фиксированная ширина и позиционирование элементов в таблицах. Так дизайнеры создают статичные страницы с жестко заданным макетом.
Постепенно дизайнеры начали применять сетки для более гибкого подхода к компоновке. В 960-гридовая система стала популярным инструментом для создания удобных макетов на основе 12-колоночной сетки.
Позже дизайнеры создавали модульные сетки, основанные на удобстве работе с модулями - небольшими блоками, которые повторно применяют для создания макетов. Это создавать более гибкие и эффективные макеты, а также облегчило разработку адаптивного дизайна.
С появлением мобильных устройств с разными размерами экранов, модульные сетки стали основой для создания респонсивных макетов. Они обеспечивают легкость адаптации контента под различные размеры экранов, обеспечивая при этом четкость.
Основные принципы работы с модульной сеткой
Основные принципы сеток в дизайне:
1. Структурирование контента
Принцип работы основан на разделении страницы на ряды, которые образуют модули или ячейки.
Страница разделяется на фиксированные или гибкие строки с колоннами, образуя сетку. Именно она определяет размер каждого блока.
2. Выравнивание элементов
Модули податливы к изменениям, и так дизайнеры создают различные макеты страницы, применять сложные структуры, а также изменять количество и размеры колонок в зависимости от потребностей дизайна.
3. Респонсивный дизайн
Сетками организовывается контент, обеспечивается его оптимальное отображение и сохраняется пропорциональное отношение между собой, обеспечивая сбалансированный вид.
4. Создание иерархии
Сетки создают иерархию в дизайне, делая некоторые элементы более выразительными и важными, чем другие. Они организовывают информацию так, чтобы пользователи быстро ориентировались и видели ключевые моменты.
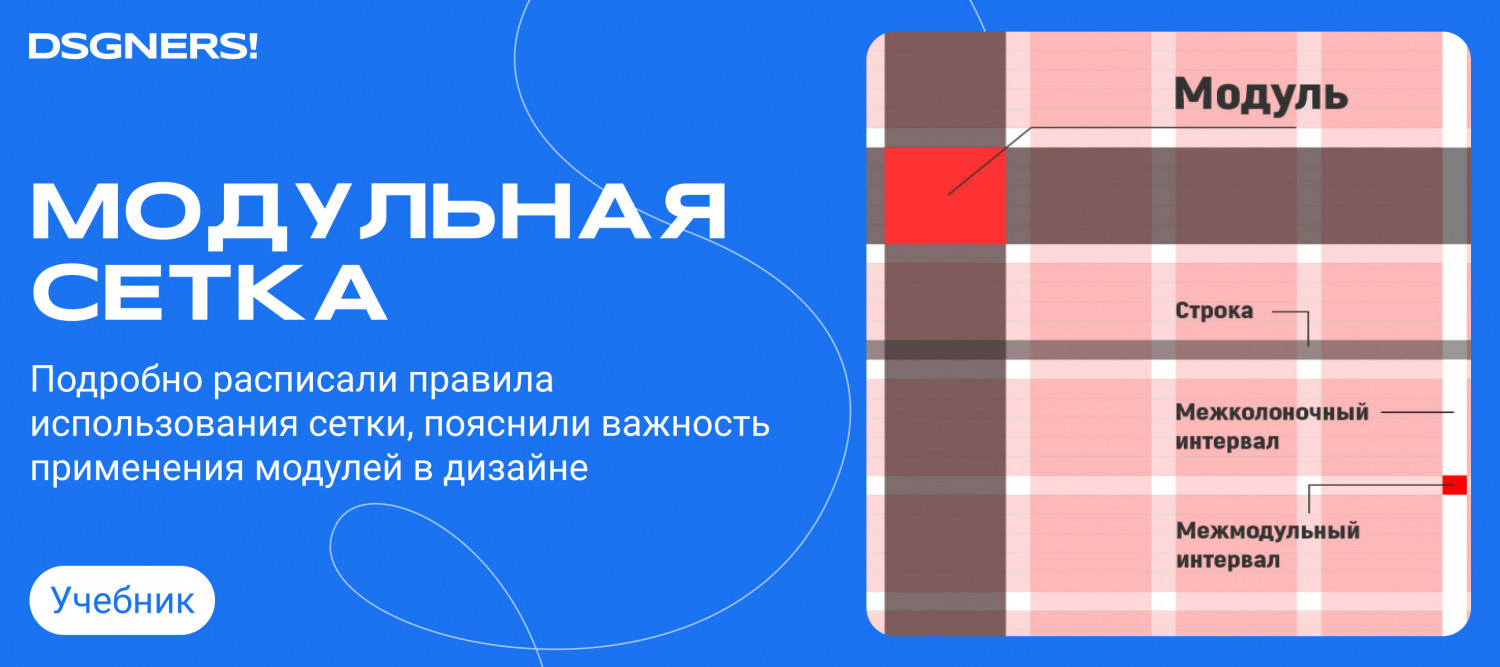
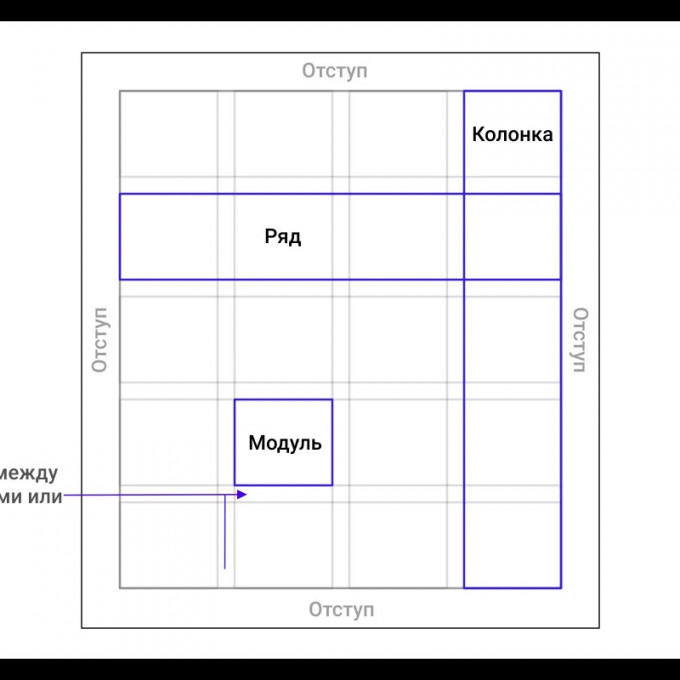
Модульная сетка включает в себя несколько ключевых элементов:
1. Модули:
Основные строительные блоки сетки, которые определяют размер и пропорции макета. Модули могут быть квадратными, прямоугольными или иметь другие геометрические формы в зависимости от дизайна.
2. Колонки и строки:
Сетка разделена на колонки и строки, которые определяют ширину и высоту модулей соответственно.
3. Гаттеры:
Расстояние между модулями, которое обеспечивает визуальный отступ и воздух в композиции.
Ключевые элементы модульной сетки:
1. Размер модуля:
Модульной сетки определение размера модуля, который варьируется в зависимости от требований дизайна.
2. Количественная система:
Определение количества колонок и строк, которые составляют модульную сетку, определяет структуру и пропорции.
3. Ширина и отступы:
Определение ширины колонок, гаттеров и внешних отступов также является ключевым параметром модульной сетки.
Гармоничная модульная сетка строится на пропорциональном распределении элементов по макету. Это включает в себя использование золотого сечения, серии Фибоначчи или других гармонических пропорций для создания баланса и визуальной привлекательности.
Гармония в модульной сетке также достигается путем учета визуального веса элементов, обеспечивая равновесие и порядок в композиции.
Модульная сетка представляет собой не только систему разделения макета на модули, но и структуру, которая стремится к балансу, гармонии и эффективности в организации и представлении информации.
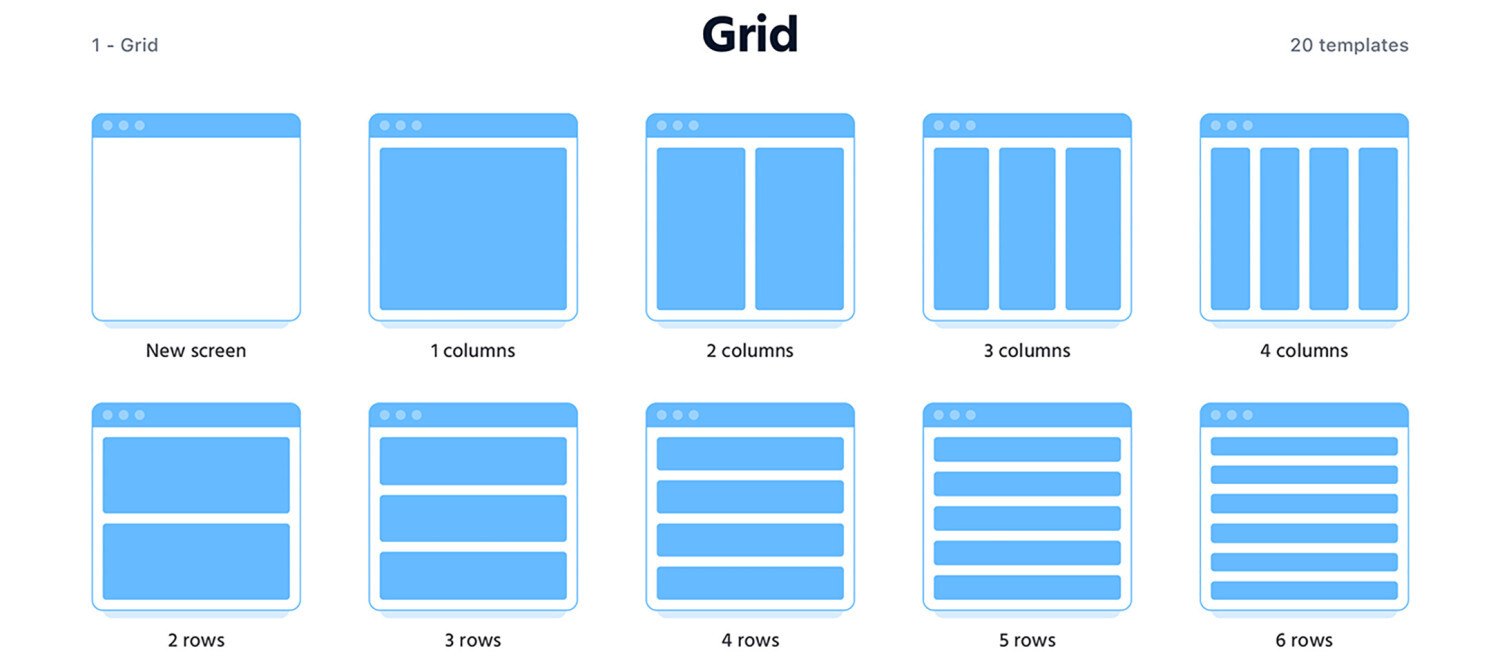
Виды модульных сеток
1. Одноколоночные сетки:
Одноколоночная сетка состоит из одного столбца, что делает ее универсальной. Эта сетка часто юзается для создания минималистичных макетов. Одноколоночные сетки подходят для контента, который требует максимальной читаемости.
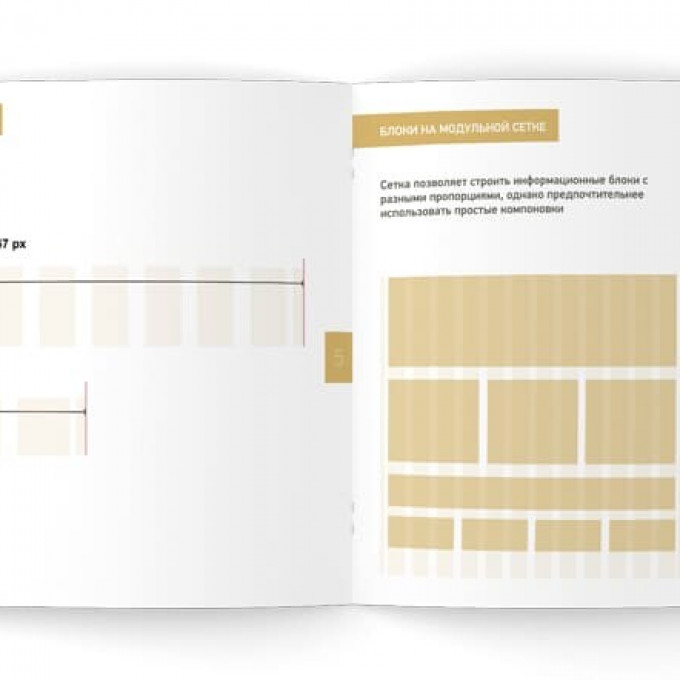
2. Многоколоночные сетки:
Многоколоночные сетки состоят из двух или более колонок, которые разделяют макет на секции, обеспечивая более сложную организацию контента. Этот сетки нужен для создания разнообразных макетов – блоги, портфолио, электронные магазины. Многоколоночные сетки обеспечивают гибкий подход к компоновке контента.
3. Иерархические сетки:
Иерархические сетки используют комбинации одноколоночных и многоколоночных модулей для многоуровневых макетов. Этот тип сетки нужен для создания динамичных композиций, в которых различные части контента выделяются иерархически.
Применение модульной сетки в различных областях дизайна
-
В веб-дизайне модульные сетки нужны для создания адаптивных и респонсивных макетов, обеспечивая удобство использования на различных устройствах.
Дизайнеры выстраивают элементы интерфейсов – навигация, сетки товаров, карточки контента в четкую и удобную для восприятия структуру.
-
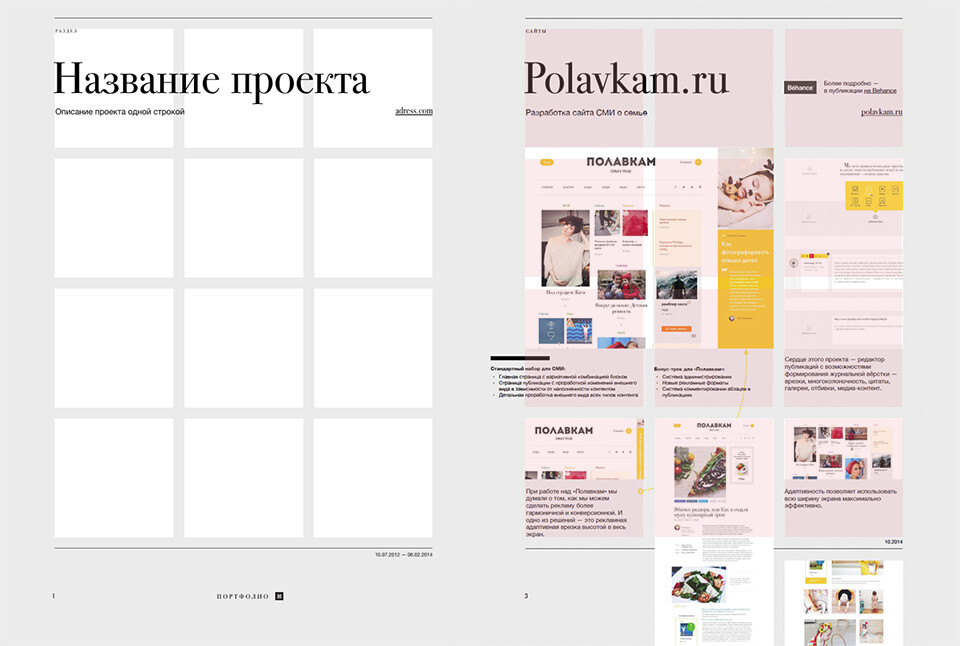
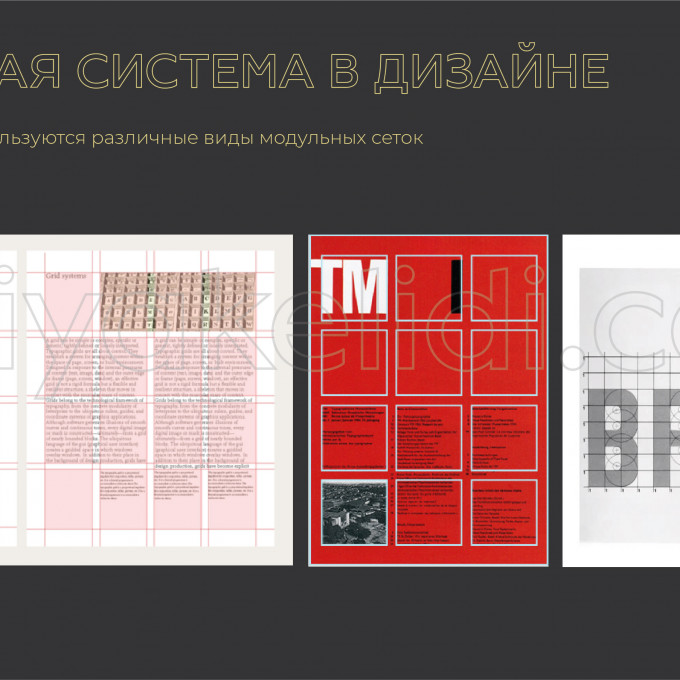
В дизайне печатной продукции – журналы, буклеты, книги и т. д., модульные сетки легко организовывать текст, изображения и другие элементы дизайна для создания симметричных макетов.
Придают единообразие структуры на различных страницах печатной продукции.
- В области корпоративного дизайна применяются для создания единой структуры и визуальной консистентности на различных материалах, таких как визитные карточки, брошюры, презентации и т. д., укрепляя единую идентичность бренда.
В каждой из этих областей модульные сетки обеспечивают удобство группировки, равномерное распределение контента и обеспечивают возможность быстрой адаптации под различные форматы размещения. Это в свою очередь способствует созданию логично структурированных дизайнов, что визуальной коммуникации в любой области дизайна.
Создание модульной сетки: пошаговая инструкция
Подробная пошаговая инструкция по созданию модульной сетки:
1. Выбор формата и размеров:
Определите формат вашего дизайна, такой как размер веб-страницы, размер печатной продукции или конкретные параметры для других проектов. Решите, будете ли работать с фиксированным размером или адаптивной сеткой для различных устройств.
2. Разработка модуля и колонок:
Определите размеры модуля: определите размер рабочей области вашего макета и разделите ее на несколько равных модулей.
Учитывайте гаттеры: установите размеры гаттеров (зазоров между колонками и модулями) для создания воздуха и отделения контента.
3. Распределение контента по сетке:
Разделите ваш макет на колонки и строки: определите общее количество колонок и строк, которые будут использоваться в вашем макете.
Разместите контент: разместите содержимое (текст, изображения, элементы интерфейса и др.) в соответствии с модульной сеткой, выравнивая их в соответствии с выбранными колонками.
Вышеупомянутые шаги – общий пример создания модульной сетки. В зависимости от потребностей проекта они могут меняться местами. Тем не менее, основные принципы останутся применимыми в большинстве случаев.
Примеры эффективного использования модульной сетки
Ошибки при работе с модульной сеткой и как их избежать
Использование модульной сетки в дизайне требует осторожности к деталям.
Приведем в пример частые ошибки:
1. Игнорирование отступов:
Отсутствие или неправильное расчитывание отступов (гаттеров) приводит к перегруженному визуальному восприятию дизайна.
Всегда учитывайте отступы между элементами сетки, чтобы обеспечить воздух и удобство восприятия. Используйте строго определенные отступы для создания связной структуры.
2. Злоупотребление количеством колонок:
Иногда слишком много колонок может усложнить восприятие дизайна и затруднить размещение содержимого.
Подходите к выбору количество колонок с умом, учитывая не только визуальный аспект, но и удобство размещения контента и адаптивность дизайна под различные экраны.
3. Недооценка важности вертикального ритма:
Неравномерное вертикальное распределение может нарушить структуру дизайна.
Обратите внимание на вертикальные промежутки между элементами, берите базовую линию для выравнивания текста и других элементов, чтобы поддерживать вертикальный ритм.
4. Забывчивость про мобильные устройства:
Не учитывать адаптивность под мобильные устройства и другие экраны привоят к неприятному пользовательскому опыту.
При разработке модульной сетки убедитесь, что она масштабируется и адаптируется к различным экранам, делайте медиазапросы и другие средства для создания отзывчивого дизайна.
Избегая этих ошибок и уделяя достаточное внимание каждому аспекту модульной сетки, вы создаете более качественные дизайны.
Инструменты для создания модульной сетки: помощники дизайнера
Создание модульных сеток значительно ускоряет процесс конструирования оригинального сайта.
Программы и плагины для визуальных редакторов:
Adobe Photoshop, Adobe Illustrator, Sketch, Figma, Adobe XD предлагают инструменты для создания собственных модульных сеток и колоночных структур.
Плагины для визуальных редакторов, такие как GuideGuide для Photoshop, GridGuide для Illustrator, а также ряд других плагинов и расширений, облегчают создание и управление модульными сетками прямо в редакторе.
Онлайн-сервисы и генераторы сеток:
Gridlover позволяет создавать модульные сетки с учетом типографики и шрифтов.
Modular Scale помогает создавать пропорционально масштабируемые модульные сетки на основе базовых типографических параметров.
Сайты типа Grid Generator предлагают генераторы сеток с визуальным интерфейсом для создания и экспорта CSS-сеток.
Мобильные приложения:
Возможности для создания модульных сеток не ограничиваются только десктопными устройствами. Мобильные приложения, такие как Prototyping on Paper, Marvel или Adobe Comp, предоставляют инструменты для создания прототипов, макетов и модульных сеток, позволяя дизайнерам работать в пути.