Традиционная выжимка самого жирного из ежемесячного дайджеста, который выходит с 2010 года.
The essential guide to matching icons with typefaces
Лучшая статья в мире про связь шрифта и пиктограмм в интерфейсах. Супер-детальный и дотошный метод поиска визуальной рифмы с топчанскими примерами для типовых ситуаций.
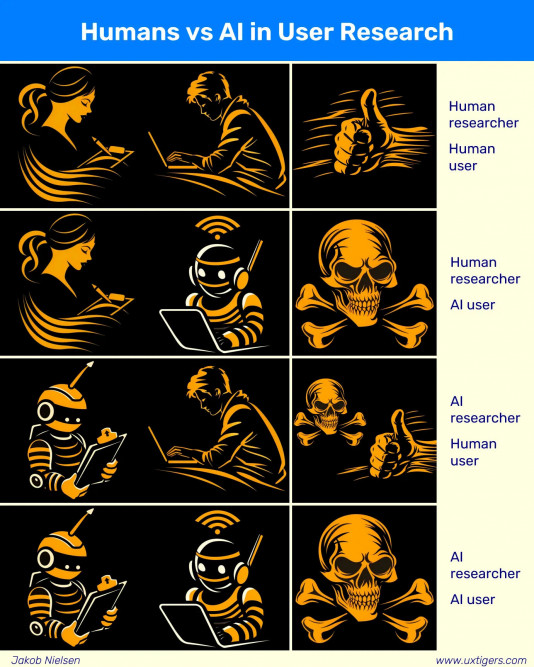
User Research with Humans vs. AI
Jakob Nielsen здорово проанализировал все гипотетические варианты использования ИИ в пользовательских исследованиях. И трезво оценил, какие потенциально могут автоматизироваться, а какие — никогда.
Maintaining a design system in Figma
Платиновая памятка по организации работы над дизайн-системой в Figma от Lukas Oppermann. Как вести версионирование, обновление компонентов, историю изменений — дотошно и основательно.
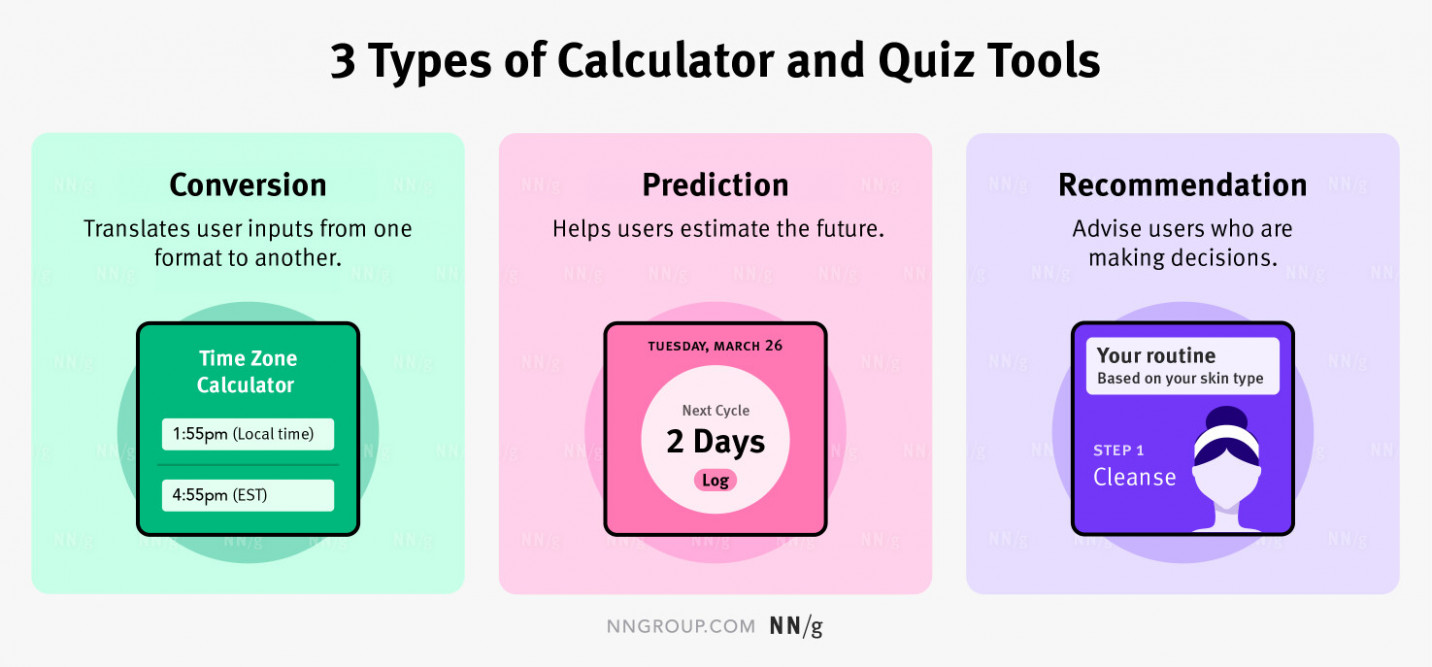
3 Types of Online Calculator and Quiz Tools
Tanner Kohler из Nielsen/Norman Group описывает принципы работы трёх видов калькуляторов: конвертеры, предположения и рекомендации. Во второй статье он даёт советы по дизайну таких интерфейсов
The Anatomy of a Component Sprint
Brian Alfar рассказывает о компонентном спринте при работе над дизайн-системой Washington Post. Дизайнер и разработчик в паре про прорабатывают все вопросы в течение 10 дней.
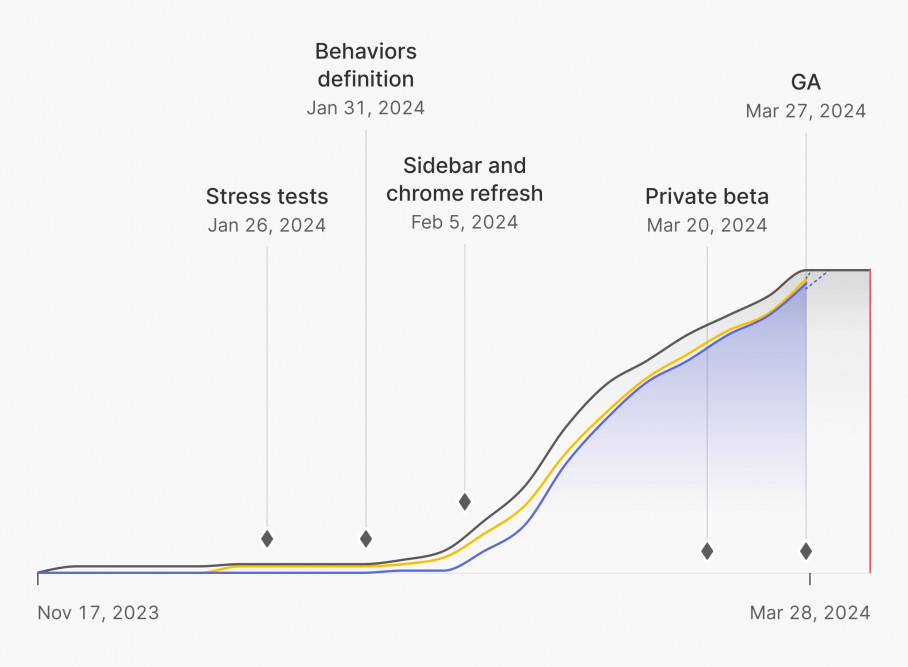
A design reset
Karri Saarinen рассказывает о редизайне сервиса управления задач Linear. В первой части говорит о том, как продавать такие изменения. Во второй — как шёл сам процесс.
A Decision Framework for UX Resourcing
Dawn Ta описывает свой метод для подбора пользовательских исследователей на конкретный проект. Он заточен под ситуации, когда ресурсов не хватает и нужно делать компромиссный выбор.
Новости инструментов дизайна:
- Figma: Запустили много фешенебельных новых функций: шрифтовые и градиентные токены, аналитика использования библиотек. И, самое главное — родная связка с реальным кодом компонентов через Code Connect, благодаря которой разработчики могут получить его прямо из макета (причём это не мусорная автогенерация). Они также отметили 1 апреля стилизованными курсорами под старые визуальные тренды и операционные системы.
- Adobe Photoshop: Можно стилизовать часть изображения на основе другого стилистического изображения-примера, менять части изображения на похожие по духу объекты, вырезать и сгенерировать фон.
- Adobe Premiere Pro: Можно генерировать видео по текстовому запросу, добавлять или удалять объекты, расширять кадр. Будет возможность подключить сторонние модели вроде OpenAI Sora, Pika Labs или Runway.
- Dovetail: Анонсировали прорву новых возможностей по автоматизированной обработке результатов исследований, выделению тем, обработке видео и т.п.
-
Relume: Грамотная концепция конструктора сайтов на базе алгоритмического дизайна. Он помогает составить карту сайта, сделать wireframes и собрать стиль на основе мудбордов. Всё это можно экспортировать в Webflow или Figma (они сделали тонну компонентов для типовых ситуаций).
- Google Vids: Генератор видео для Google Workspace на базе презентаций Google Slides. Можно выбрать стиль и записать себя.
- Spline: Добавили генератор 3D-объектов по текстовому запросу.
- Flair: Сервис алгоритмически генерирует эффектную сцену подачи вашего продукта (например, упаковка или одежда).
-
UX Pilot: Многофункциональный инструмент алгоритмического дизайна. Умеет генерировать макеты, wireframes, цветовые палитры, тексты, планы рабочих сессий. Также может сделать оценку дизайна.
Conducting Accessibility Research In An Inaccessible Ecosystem
Годная памятка Michele Williams по проведению пользовательских исследований для улучшения accessibility. Инструменты и методы сильно ограничены, но она предлагает альтернативы.
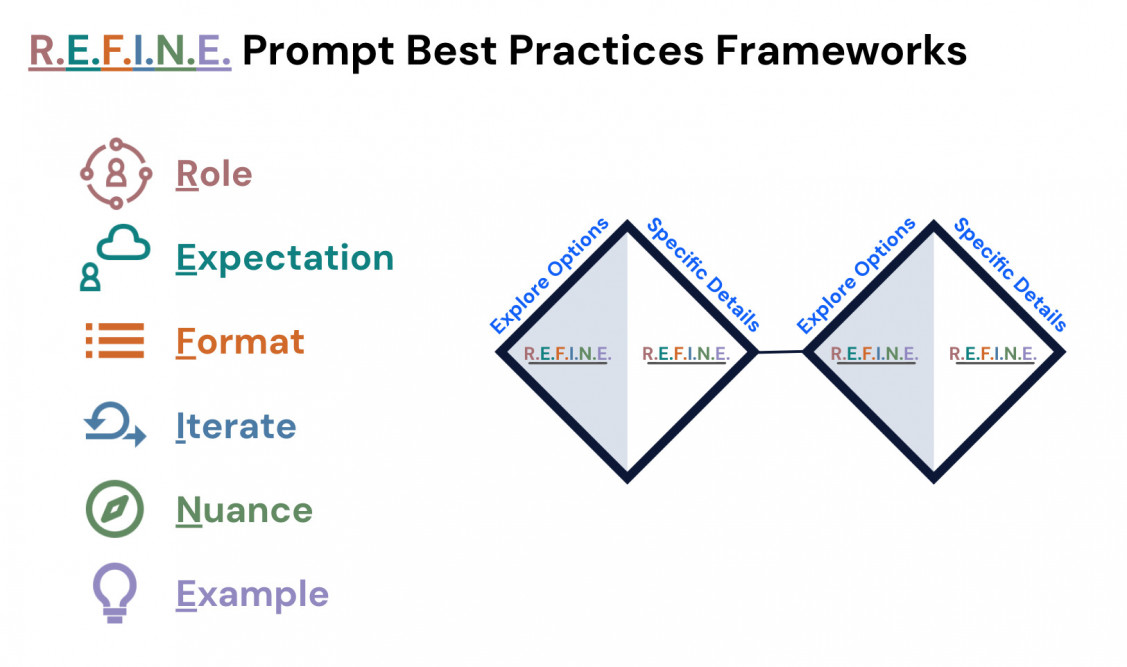
AI for UX: User Research Prompt Best Practices and Framework
Kuldeep Kelkar предлагает пользовательским исследованиям интересный подход REFINE (Role, Expectations, Format, Iterate, Nuance, Example) для формулирования полезных запросов к алгоритмическим чат-ботам. В теории это поможет в подготовке исследований.
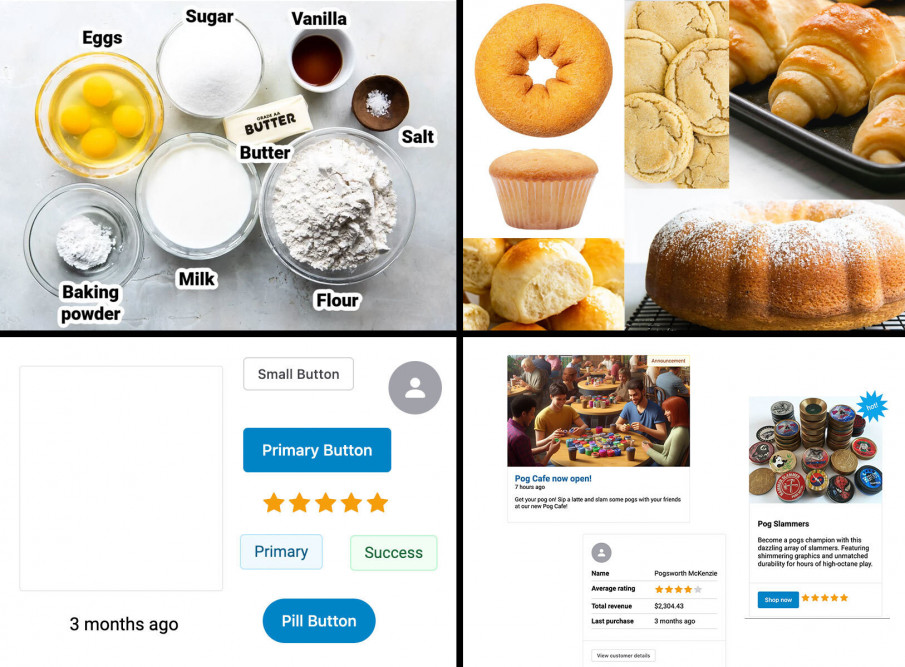
The Art of Design System Recipes
Brad Frost пишет о концепции «рецептов» в дизайн-системах. Это специфичные компоненты, которые нужны конкретному продукту в частной ситуации и добавлять их в общий каталог нет смысла. Хотя они должны строиться по тем же принципам.
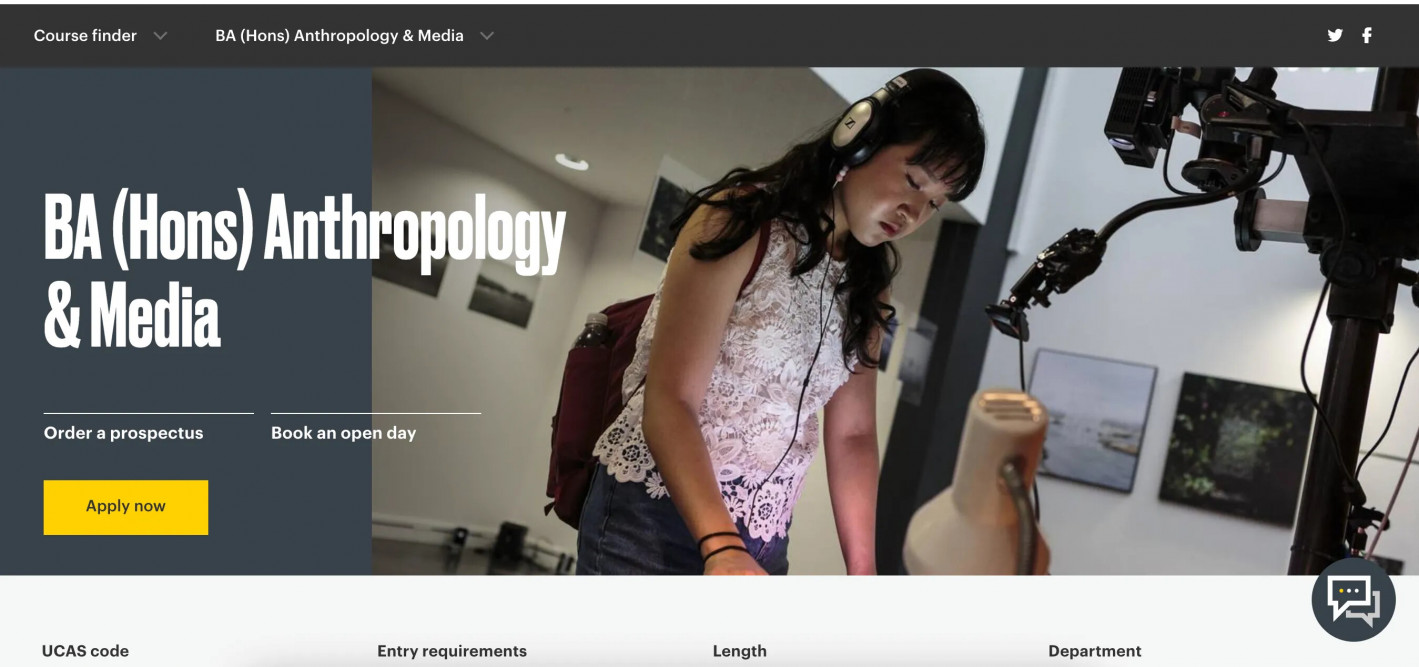
The Perfect University Course Page — Design Guidance
Агентство Creative Navy изучило интерфейсы описания университетских курсов. Они прошлись по 280 вузам и провели 45 интервью.
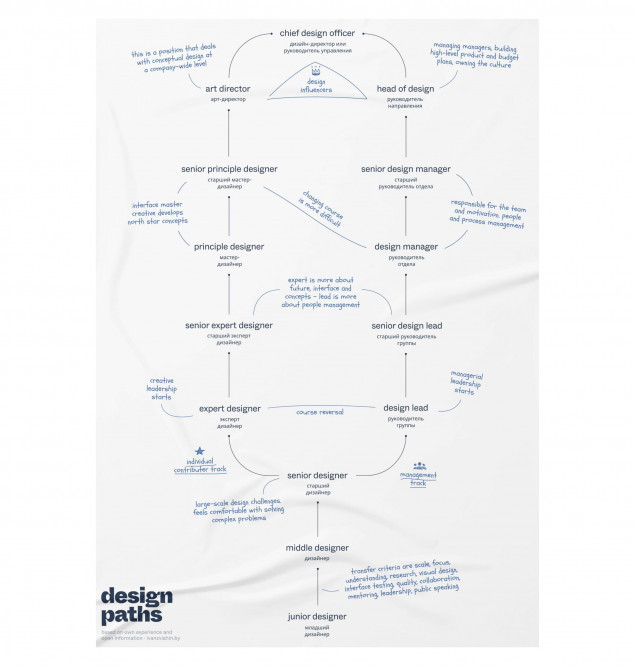
Tinkoff Design career paths
Иван Звягин описал карьерные пути и карту компетенций для дизайнеров Тинькофф. Документ от Юлии Кондратьевой.
2024 Craft Beer Branding Trends Review
Тренды в пивном дизайне 2024 года.
Commodification and Pancaking of UX — Accept Reality and Plan New Career Paths
Jakob Nielsen рассуждает о коммодизации профессии дизайна интерфейсов по мере роста рынка. Чем это хорошо и плохо, как строить карьеру в такой реальности.
Designing with AI
Rosenfeld Media запускают новую конференцию с фокусом на дизайн с ИИ. Она пройдёт 4-5 июня в онлайне.
Surveys and the “True Score” Mistake
Chris Chapman пишет о том, что точной итоговой оценки у опросников зачастую не существует. Попытка получить её — самообман, поэтому нужно воспринимать их как поддержку принятия решений.
Futurescape — Trajectories for Tomorrow
Прогноз трендов 2024 года от Frog design.
Using ChatGPT in Tree Testing — Experimental Results
Jeff Sauro, Will Schiavone и Jim Lewis разбираются, можно ли использовать ChatGPT для тестирования дерева в информационной архитектуре. Успешность выполнения задач сильно завышена, а вот простоту решения задачи предполагает неплохо.
Setting Up Your UX Mentorship Program For Success
Kathryn Brookshier построила менторскую программу в Indeed и даёт советы для тех, кто хочет запустить её у себя.
Читайте полную версию дайджеста в моём блоге.
За свежими ссылками также можно следить в канале Telegram или ВКонтакте