Привет, я Вова Сайков, дизайн-лид в студии pinkman
Часто мы замечаем у новых клиентов предвзятое отношение к аутстаффу дизайнеров. Они опасаются, что команда со стороны не станет досконально разбираться в продукте, сделает тяп-ляп, а потом уйдет и заберет с собой все наработки. Я хочу развеять это мнение, и на примере одного из наших кейсов рассказать, как строится работа дизайн-команды и что компания получает в результате.
Забегая вперед, скажу, что в данном кейсе аутстафф продлился всего 3 месяца, что не много для таких проектов — тем интереснее оценить, что может сделать команда за такой короткий срок.
Контекст
Итак, в мае 2022 года в студию обратилась компания bioniq. Это британский healthcare-стартап с русскими корнями. На тот момент ребята занимались доставкой витаминных комплексов в Европе.
Первоначальный запрос казался простым и понятным: надо было сделать Android-версию приложения и спроектировать новую концепцию приложения, а по дороге «чуть-чуть наладить дизайн-процесс».
Дизайн-команда выглядела так: от pinkman — я как дизайн лид + дизайнер Влад; от клиента — дизайнерка Соня.
Когда мы приступили к работе, всплыли новые подробности (никогда такого не было, ага), а именно:
- процессов нет, но есть большое легаси; за полгода до нашего прихода полностью сменилась предыдущая команда продукта и, как следствие, не было слаженного процесса работы дизайна и разработки, но было огромное неструктурированное легаси из макетов;
- малый опыт у штатной дизайнерки; она только-только пришла из промышленного дизайна. Из плюсов, у нее была насмотренность и хорошая работа с композицией. Из минусов — не было понимания флоу разработки digital-продуктов, крепкой базы работы с Figma и способов аргументации дизайн-решений;
- беспорядок в Figma; в Figma было больше 20-и разных файлов с разными обложками, по-разному структурированные, так что было непонятно, где что лежит, а файлы с макетами лендингов вообще лежали в личном аккаунте одного из сотрудников. Всё это затрудняло поиск нужных макетов и приводило к тому, что дизайнеры делали двойную работу, если не могли найти нужный макет;
- отсутствие дизайн-системы; не было дизайн-системы или вменяемого UI-kit. Вместо этого было несколько файлов с компонентами, которые иногда дублировались, так что в 3-х файлах можно было найти 3 одинаковых компонента;
- исчезли макеты мобильного приложения; мобильное приложение bioniq уже было в AppStore, но не было его актуальных макетов в Фигме;
- отсутствие раскладки макетов; из-за отсутствия чёткой системы раскладки макетов, сложно было увидеть реальные объемы сервиса. Кроме того, у макетов не было статусов — устаревшие макеты лежали в одной куче с актуальными;
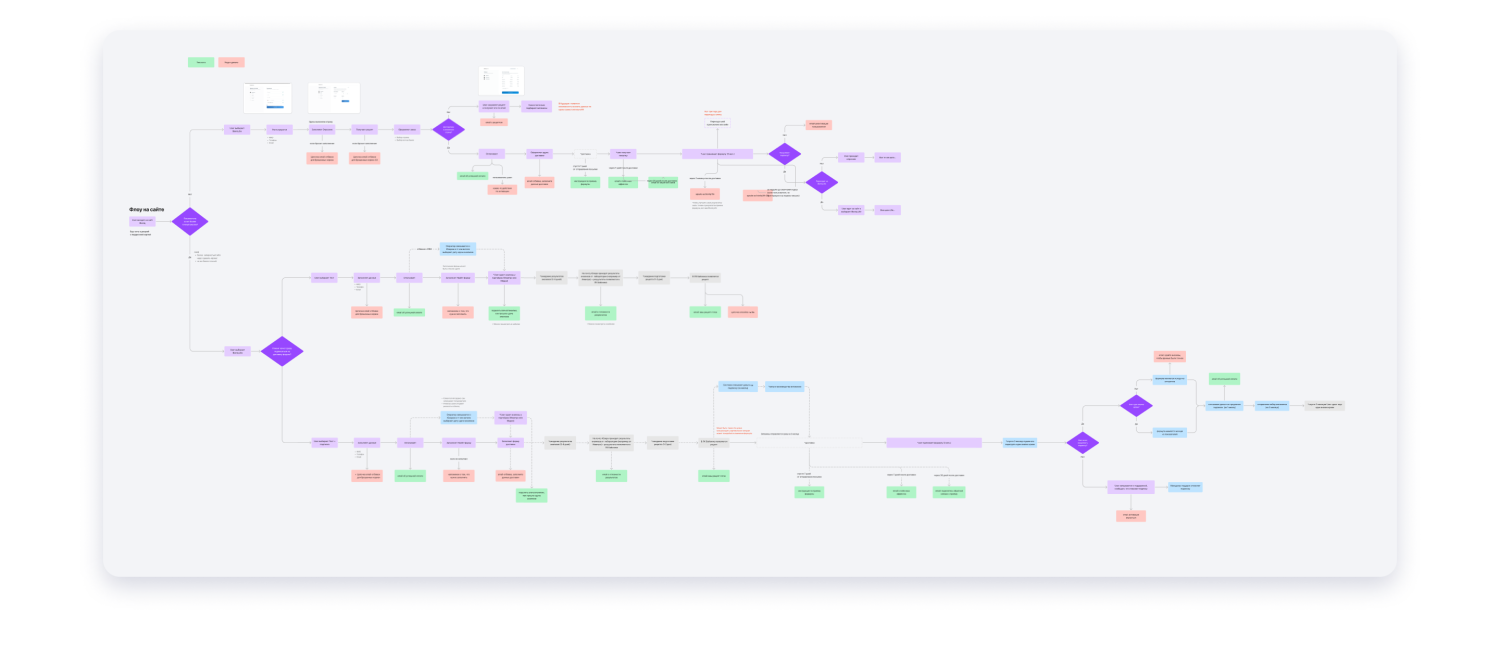
- беспорядок в продуктах; у компании была линейка из 3-х основных продуктов и еще 4-х подпродуктов, но User Flow по ним нигде не были описаны. Отсутствие User Flow по основным продуктам затрудняло онбординг в продукт и возможность в нем быстро что-то поменять;
- «нет времени на раскачку»; времени на наведение порядка не было, новые макеты нужно было отдавать как можно быстрее, чтобы разработка не простаивала.
В общем, нужно было превратить беспорядок в адекватный производственный процесс, параллельно выдавая дизайн-макеты с предсказуемой скоростью.
В ситуации такого беспорядка, процесс разработки может растянуться до бесконечности, потому что каждую фичу придется делать как будто с нуля. Банальный пример, из-за отсутствия библиотеки компонентов, дизайнеру придется каждый раз искать нужную «кнопочку» в старых макетах.
Как мы налаживали процессы
Вместе с CPO мы решили, что совместим «наведение порядка» c созданием новых дизайн-артефактов. Мы сформулировали 4 задачи, которые помогут закрыть цели продукта и настройку процессов. Также у нас было и много мелких задачек, но для нашей истории это не так важно. Вот большие задачи:
- Мобильное приложение. Сделать Android-версию мобильного приложения + собрать макеты приложения в одном месте + сделать дизайн-библиотеку компонентов;
- Анкета. Запустить веб-анкету для нового продукта + дать штатному дизайнеру базу по разработке диджитал-продуктов + сделать дизайн-библиотеку для веба;
- Email-рассылки. Сделать шаблоны для email-рассылок + описать все продукты и User Flow в них;
- Дизайн-гайд. Описать основные дизайн-процессы.
Далее, расскажу, что конкретно мы сделали в рамках этих задач.
1) Мобильное приложение
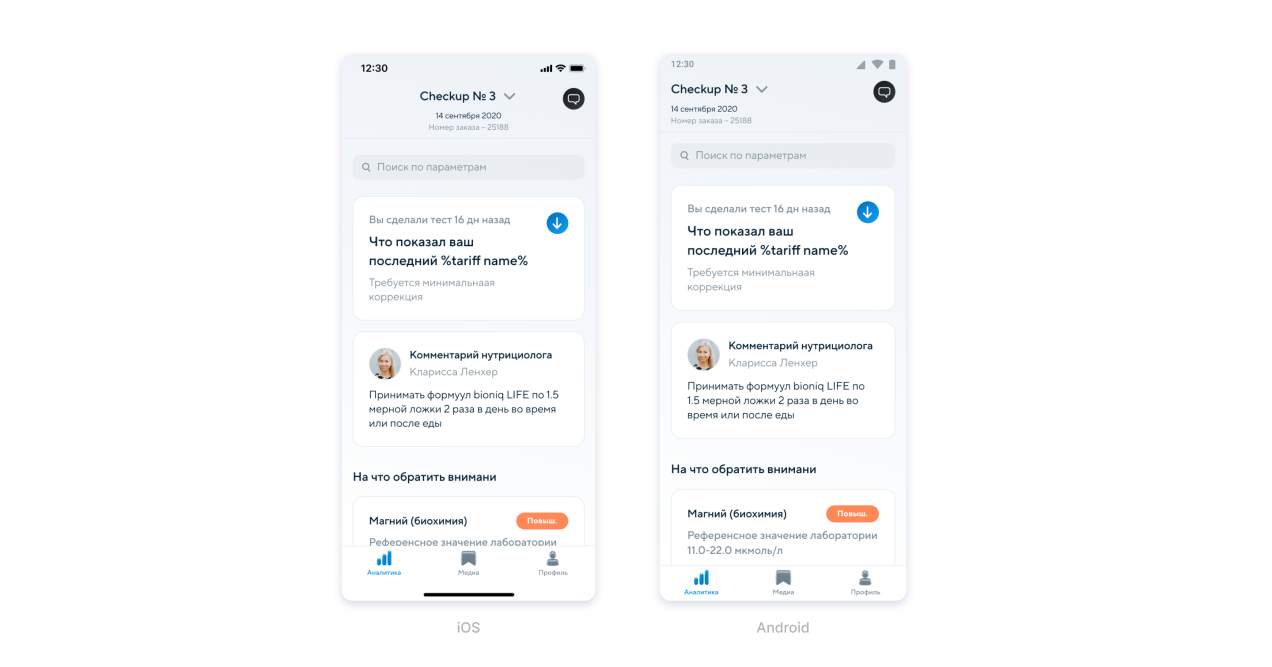
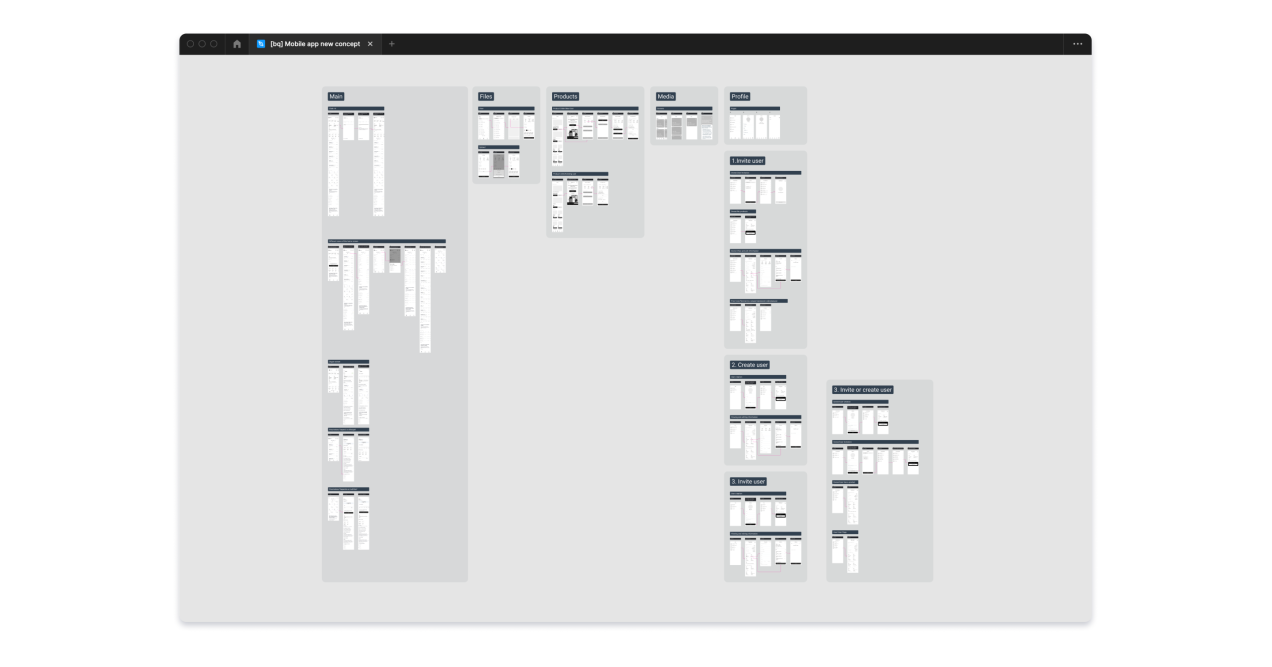
Эту задачу взял на себя студийный дизайнер Влад. Напомню, что у bioniq уже было приложение на iOS, но нигде не было макетов приложения и карты экранов. Точнее, некоторые макеты были разбросаны по разным файлам Фигмы, а некоторых вообще не было.
Как мы решили эту задачу:
- сначала заскринили текущее iOS приложение;
- на основе скриншотов составили карту экранов и структуру приложения. По дороге обнаружили, что к одному из разделов вообще не было макетов спроектирован, а к другому были только макеты;
- затем на основе обрывков макетов восстановили все макеты и состояния приложения;
- вопрос с совмещением версий для Android и iOS решили так: убрали нативные UI-компоненты и оставили только кастомные. Это позволило не делать макеты по 2 раза, так как обе версии выглядели идентично. Сразу оговорюсь, что разработка на кастомных компонентах стоит дороже, чем на нативных. Но задача была сделать приложения на обеих платформах идентичными и понятными, а не «сэкономить» на разработке;
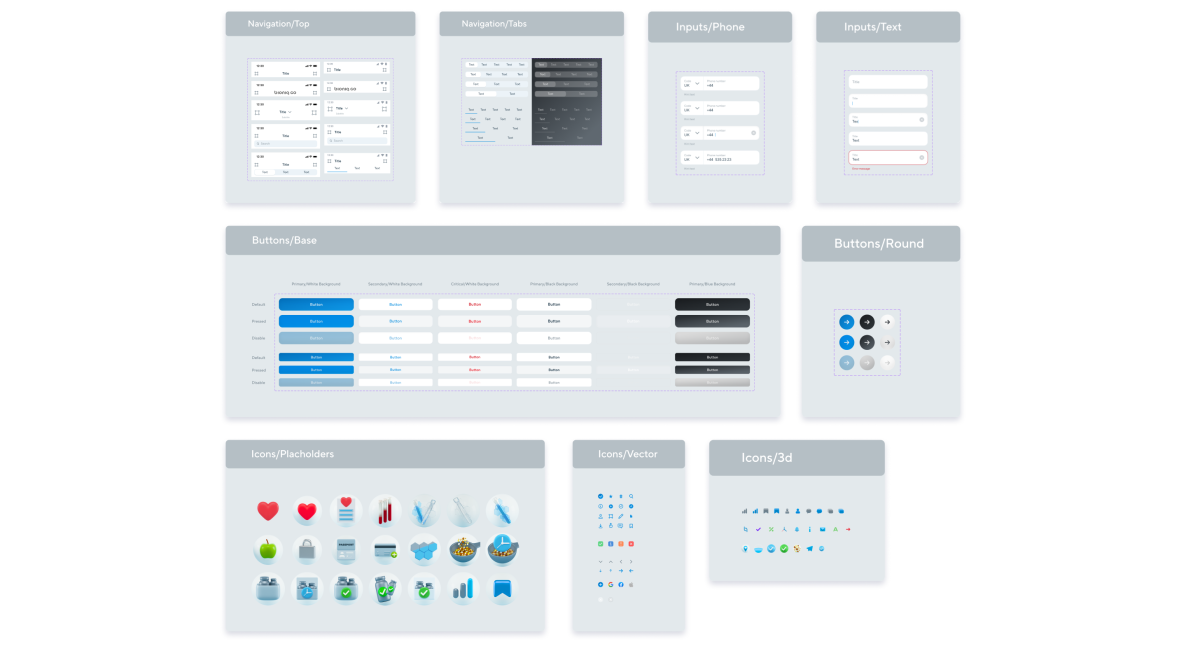
- параллельно сборке новых макетов, мы собрали UI-kit со всеми компонентами, описали текстовые и цветовые стили;
- отдельного внимания заслуживают именно текстовые стили. Когда мы начинали, в приложении было около 30 текстовых стилей (что, мягко говоря, перебор). Кроме того, они нигде не были описаны, и как следствие разработка не понимала, как корректно настроить ресайзы. Мы уменьшили количество начертаний, задали каждому стилю контекст использования, и описали как будет меняться начертание на разных разрешениях.
В итоге появились:
- карта экранов → всей команде стало ясно из каких страниц и разделов состоит приложение
- UI-kit → стало проще и быстрее собирать новые макеты приложения, потому что дизайнер меньше «придумывает велосипед» и собирает из готовых компонентов
- новая система раскладки макетов → решили вопрос поддержания версий приложения
2) Анкета
Предыстория задачи: дизайнерка Соня из команды клиента начала работу над задачей за два месяца до нашего появления. Основная сложность заключалась в том, что она работала над задачей не системно, а как получится. Т.е. не было плана работ, понимания объема и DoD задачи. Мы решили помочь ей, добавив системности в работу.
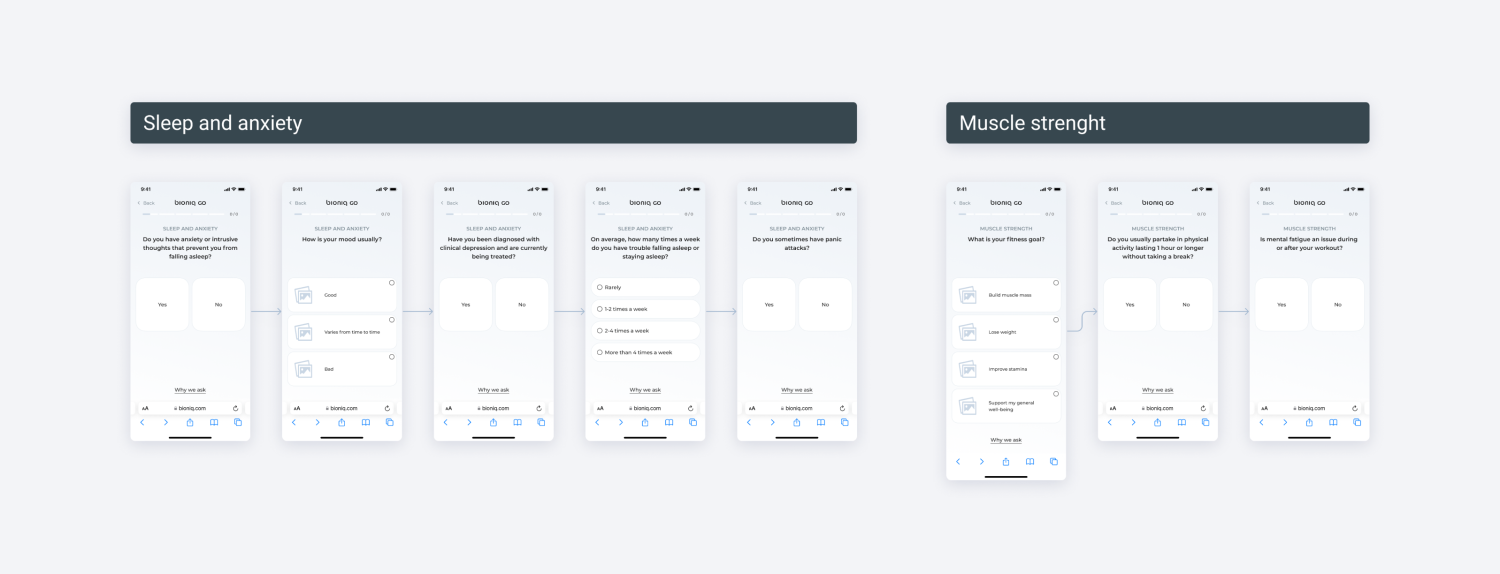
В идеале, нам надо было собрать макеты очень большой анкеты, расставить их в последовательный User Flow и спроектировать мобильную версию.
Фактически помимо отрисовки макетов нужно было познакомить Соню с особенностями digital-разработки. Как я уже говорил, она пришла из промышленного дизайна и не до конца понимала флоу создания продукта. Под флоу создания продукта я понимаю то, как прорабатываются задачи, собираются компоненты, раскладываются и передаются в разработку макеты и тд.
Я решил действовать последовательно, не накидывая на дизайнерку гору новой информации, а «взял за ручку» и предложил вместе поделать задачи.
Далее по шагам расскажу, что мы сделали, чтобы вывести Соню на новый уровень:
Шаг 1. Преобразование рабочей среды
Первое, что мы сделали, это уменьшили поток операционных задач у Сони. Потому что в ситуации, когда дизайнера постоянно дергают для решения мелких вопросов, невозможно сконцентрироваться на выполнении большой задачи. Время на выполнение задачи съезжает, дедлайны срываются.
Чтобы дать Соне поработать над основной задачей, мы:
- Перестали брать в работу все «срочные» прилетающие вне плана задачи. Потому что, потом оказывалось, что они не такие уж и срочные; с не ясными приоритетами и ценностью;
- Действительно важные мелкие задачи, мы с Владом начали брать на себя, потому что на опыте могли делать их быстрее.
Этот шаг важен, потому что высвободил для Сони время для более глубокого погружения в задачу и рефлексию о собственной работе. Без этих элементов невозможно нормально выстроить процесс развития, потому что дизайнер просто не успевает делать выводы из собственных ошибок и достижений.
Шаг 2. Внедрение системы раскладки макетов
На этом этапе надо было просто научить Соню нашей системе раскладки макетов. Весь замысел в том, что система работает как эдакий чек-лист. Сначала дизайнер раскладывает макеты, демонстрируя последовательность шагов пользователя. Затем проверяет все edge-кейсы, т.е. когда система работает в пограничных состояниях. Обычно, после этих шагов, дизайнер обнаруживает множество неучтенных сценариев. Все это позволяет быстрее передавать макеты в разработку, потому что все состояния уже проработаны.
Как-нибудь потом я подробнее расскажу об этой системе...
Шаг 3. Синхронизация с разработкой
Далее нужно было научиться передавать макеты в разработку. Потому что без реализации макеты так и остаются красивыми картинками. Здесь не было больших сложностей. Я помодерировал пару встреч с разработкой, показал как демонстрировать макеты и отвечать на прилетающие вопросы. Потом передал эту роль Соне, а сам «отошел в сторонку» и наблюдал.
Шаг 4. Убираем лишние переживания
Так как я на 3 месяца стал лидом всех дизайнеров компании, то логично было внедрить 1:1 и для штатного дизайнера. Мы начали созваниваться с Соней каждые 2 недели, чтобы ускорить процесс передачи обратной связи и оперативнее корректировать свою работу.
Вместе с тем в формате 1:1 есть очень важная терапевтическая функция. Молодые специалисты обычно очень неуверенны в себе и много переживают о том, как оценивают их работу. Вместо того, чтобы выполнять работу, они думают, как сделать так, чтобы их не отругали и не уволили. Встречи 1:1 помогли убрать лишнее беспокойство и сфокусироваться на задачах.
Шаг 5. Учимся у старших
Ну и самое важное — личный пример. Самое ценное, что лид может дать дизайнеру, это показать пример, как он самостоятельно разбирается с задачей. Особенно, если это задачи с неопределенностью. Дизайнеру очень полезно увидеть, что у «старшего» нет ответов на все вопросы, а макеты становятся красивыми не с первого раза, а после нескольких итераций.
Итог
Благодаря этим шагам, за полтора месяца работы мы смогли зафиналить, передать в разработку и успешно выпустить Анкету нового продукта, а Соня смогла уже самостоятельно прорабатывать задачи и раскладывать макеты.
3) Email-рассылки
Эту задачу я взял на себя, чтобы глубже погрузиться в процессы компании и познакомиться с командой.
Шаблоны
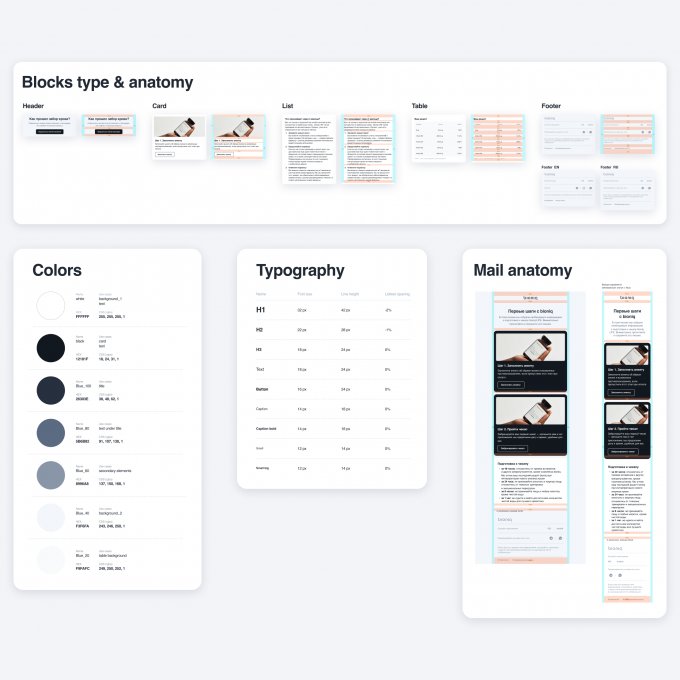
В отношении шаблонов для email-рассылок запрос от разработки звучал так: «Все блоки письма должны быть шаблонизированы, чтоб их можно было бы использовать меняя только контент». Чтобы загрузить разработку и начать внедрение рассылок, я собрал шаблоны для 5-и типов писем и к ним оформил небольшой UI-kit, в котором описал детали, анатомию и отступы.
Флоу
После передачи шаблонов, нужно было составить карту всех нотификаций. Для этого я пошел делать флоу всех продуктов. Чтобы выяснить, все детали продуктов я обошел всех C-level, сейлзов и ребят из саппорта. В результате появилось одно огромное описание флоу пользователя по всем продуктам.
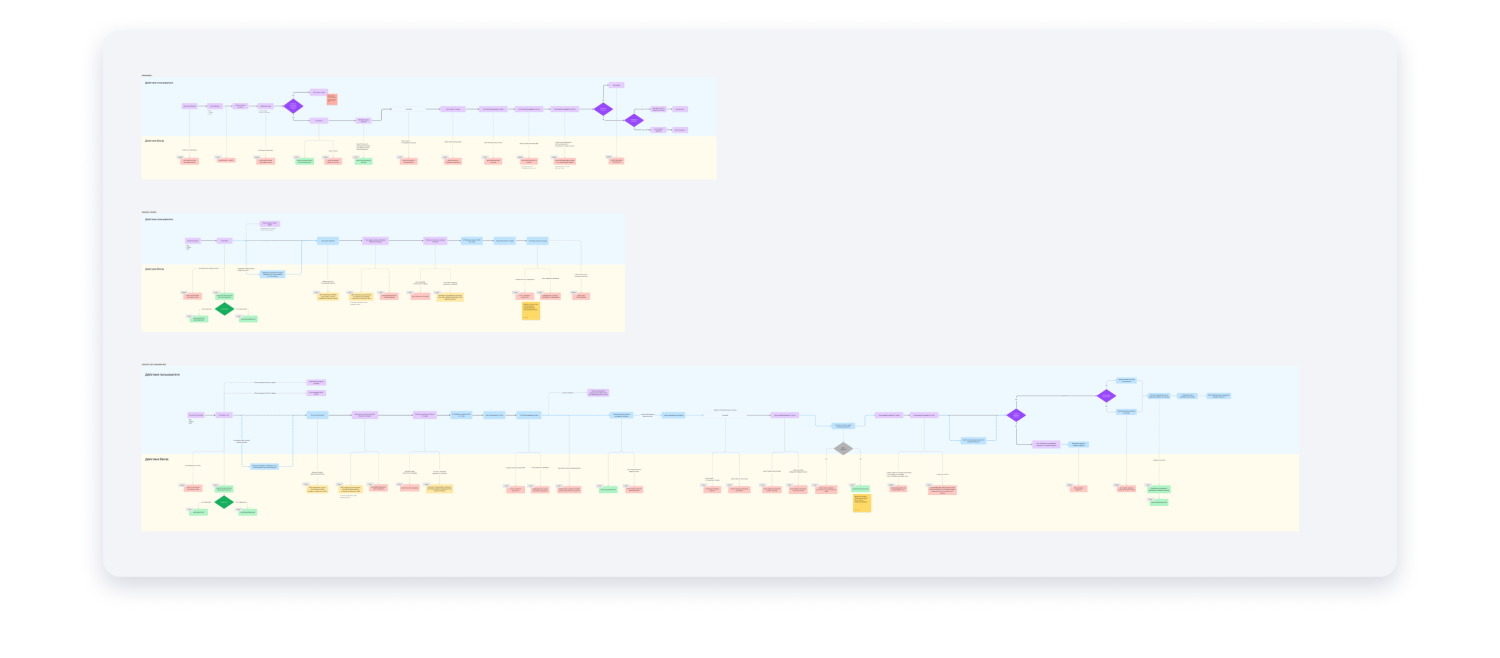
Далее я разбил схему по 3-м основным продуктам и добавил точки контакта с пользователями. А именно, «после какого события мы отправляем письмо или пуш» и что делает юзер после. В итоге, каждую схему можно было поделить на 2 части: 1) сверху — действия юзера; 2) снизу — действия компании. После, я перенес эти схемы в гугл-табличку и отдал копирайтерам для заполнения.
Итог
- У каждого продукта появился каркас в виде флоу → это позволяет более осознанно подойти к добавлению новых фичей и видеть, как они повлияют на общий флоу;
- Описание пути пользователя было полезно ещё и тем, что в процессе мы обнаружили дыры в некоторых процессах, которые ранее никто не замечал.
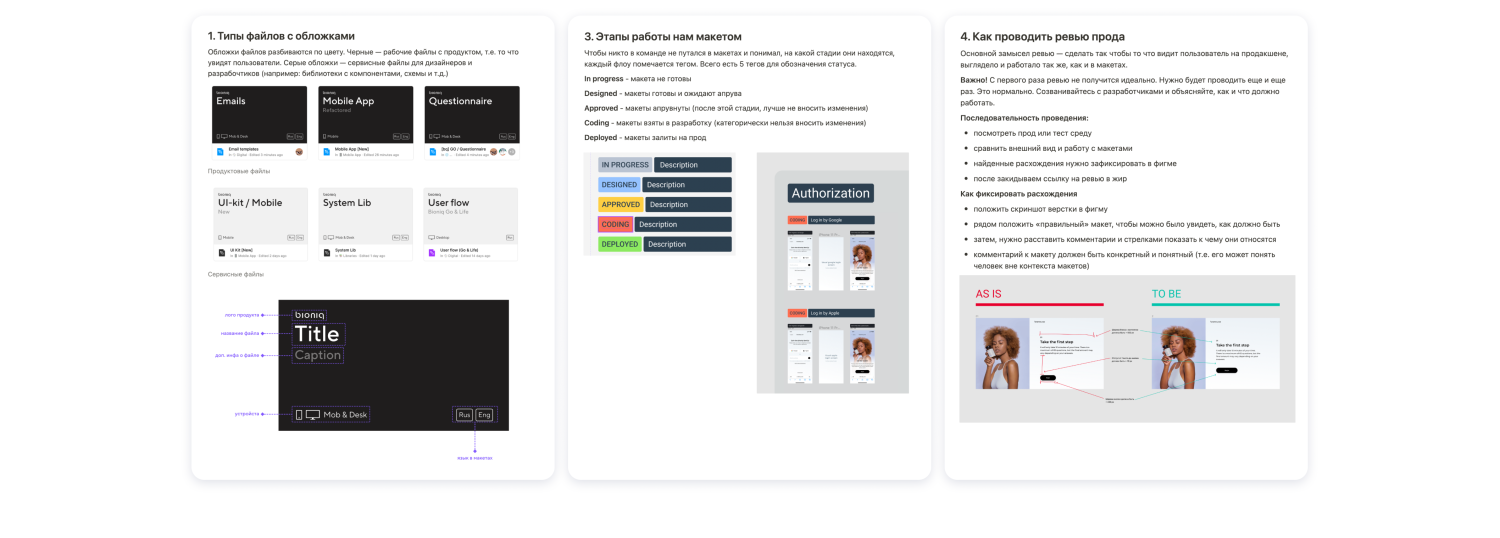
4) Дизайн-гайд
На основе всех наших наработок я собрал мини-гайд по дизайн-процеесу, в котором кратко описал по каким правилам делаются обложки файлов, как собираются компоненты, как проводятся ревью продакшена и тд.
Смысл этого гайда в том, чтобы у компании осталась база дизайн-принципов, к которой можно регулярно обращаться, а также использовать для онбординга новых дизайнеров.
Чем все закончилось
К третьему месяцу мы закончили большие задачи и смогли перейти к проработке нового концепта приложения. Идея заключалась в том, чтобы увеличить LTV пользователей с помощью новый механик работы с приложением.
Но через пару недель bioniq решил кардинально сменить стратегию компании и перенес ресурсы на другие задачи. Для новых задач наша команда уже не подходила. Поэтому после доработки прототипов приложения, нам пришлось расстаться.
Что осталось после нас
Через 3 месяца я созвонился с командой продукта, чтобы узнать, как у них дела и что осталось после нашего ухода. Вот что получилось:
- дизайн-библиотека помогает дизайнеру быстрее собирать макеты, и как следствие быстрее передавать их в разработку;
- система раскладки макетов помогает упускать меньше edge-кейсов и передавать макеты в разработку без дополнительных правок, а значит быстрее релизить;
- шаблоны email-писем, которые я собирал, позволили быстро реализовать полноценную линейку рассылок по всему продукту;
- штатная дизайнерка Соня смогла стать самостоятельным игроком команды. Она научилась самостоятельно прорабатывать задачи с кучей неопределенности, подготавливать макеты, аргументировать дизайн-решения, передавать макеты в разработку и проводить ревью. Другими словами, мы смогли вырастить полноценного специалиста внутри компании, и после ухода аутстафф-команды, компания не осталась ни с чем;
- дизайн и разработка синхронизировались. Разработка поняла, как должен быть проработан дизайн и как происходит передача макетов, а дизайн — какие запросы есть у разработки. Все поняли, чего требовать и ожидать друг от друга.
Итоги
За короткий промежуток времени аутстафф-команда упорядочила дизайн-процесс, и как следствие ускорила time to market продукта.
Для себя я открыл следующий инсайт — аустафф команда может выступать не только в роли временных экспертных рук, но и как база для выращивания внутренней дизайн-экспертизы продукта.
Плюсы построения процессов аутстафф-командой:
- процессы и слаженность; В аутстафф-команде внутренние процессы и сотрудничество между дизайнерами уже налажены т. е. не нужно тратить время на «слаживание» команды. Остается встроить дизайнеров в существующий процесс продуктовой команды, и дальше все «само поедет».
- широкая экспертиза; Студийные команды за год могут поработать и посмотреть на организацию процессов в 2-3 продуктах. И каждый раз, они практикуются в «развертывании» своих процессов внутри продуктовых команд. Это позволяет отточить навык организации работ и почерпнуть лучший опыт у других команд.
- быстрее и дешевле чем найм дизайн-директор; Конечно, можно нанять дизайн-директора для построения процессов, но искать на рынке — долго, звездный специалист стоит очень дорого, а не звездный еще не известно «выстрелит» или нет. Ну и директору тоже придется нанимать команду с нуля, раскачиваться и тд. а это не быстро.
Аустафф не полноценная замена инхаус-команды. Продуктам все равно придется растить собственную дизайн-команду, но для её построения нужно много времени и терпения. Аустафф же помогает получить результаты полноценной команды на короткой дистанции, и вырастить экспертизу внутри при длительном сотрудничестве.
Подписывайтесь на мой телеграм-канал → Деловечный Чизайн