Мы уже имеем опыт работы с российскими строительными компаниями, в том числе с крупными девелоперами для создания крупных сайтов-порталов, а также с застройщиками частных домов и коттеджных поселков.
Однако сотрудничество с зарубежными компаниями, такими как канадская строительная компания, всегда представляет особый интерес и вызов. Это связано не только с отличиями в подходе к работе с клиентами, но и с различной целевой аудиторией, для которой будет создаваться веб-сайт.
Кроме того, в данном случае компания занимается строительством из CLT-панелей. Эта инновационная технология отличается тем, что панели изготавливаются из дерева, а не из железобетона, как принято. Их прочность превосходит прочность бетонных конструкций, а также они обладают улучшенными показателями пожарной безопасности и способностью прогнозировать распространение огня, что является весьма неожиданным фактом.
Задача
Задача состояла в том, чтобы создать отдельный веб-сайт для нового направления деятельности основателей компании - опытных строителей, работающих с различными технологиями строительства домов на территории Канады. Новое направление включало в себя строительство домов из CLT-панелей, и сайт должен был демонстрировать клиентам преимущества этого материала, показывая его применимость не только в частном строительстве, но и в многоэтажных, общественных и промышленных сооружениях.
Основной целью было привлечение обеих категорий клиентов: корпоративных и частных заказчиков. Кроме того, сайт должен был выделить технологичность как материала, так и компании.
Одним из ключевых требований было создание сайта на платформе Webflow, чтобы заказчик мог самостоятельно вносить изменения на сайте быстро и без проблем.
Решение
Для этого сайта, ориентированного на две ключевые аудитории - B2B (включая потенциальных инвесторов проекта) и конечных потребителей, было принято решение начать с разработки только главной страницы многостраничного сайта и запустить его в этом виде. Это позволило пользователям получить полное представление о материале и компании, не переходя на другие страницы, в то время как остальной контент сайта продолжал разрабатываться.
Мы разработали лонгрид, представляющий последовательный рассказ о технологии, услугах, различных типах строений, готовых проектах, экспертах и партнерах. Добавление блоков call-to-action позволило удовлетворить потребности в информации и продажах для всех целевых аудиторий.
Этапы работ
Сегменты Целевой Аудитории (ЦА)
После проведения нескольких брифингов с клиентом мы выделили несколько ключевых сегментов целевой аудитории, чтобы определить, кому именно мы будем рассказывать историю на нашем лонгриде:
После проведения нескольких брифингов с клиентом мы выделили несколько ключевых сегментов целевой аудитории, чтобы определить, кому именно мы будем рассказывать историю на нашем лонгриде:
1. Физические лица
2. Менеджеры (включая менеджеров частных компаний, B2B и архитекторов)
3. Инвесторы
4. HR-бренд
Что важно для каждого сегмента:
- Физическим лицам важно осуществление своей мечты о доме с максимальной прозрачностью и понятностью процесса. Они также ценят надежность будущего жилья, поскольку для них дом представляет собой долгосрочную инвестицию.
- Менеджерам важен поиск надежного партнера и уверенность в идеальной реализации проекта, а также экономия времени и экологические аспекты, которые могут быть интересны их клиентам.
- Инвесторы ищут надежные вложения с понятным потенциальным доходом. Экологические вопросы имеют высокий приоритет, так как в Канаде поддерживаются и стимулируются инвестиции в экологические проекты.
- Для HR-бренда важно, чтобы потенциальные кандидаты видели компанию как стабильного и надежного работодателя, способного обеспечить им уверенное будущее. Они также ценят заботу о экологии и будущем планеты.
Ключевые слова, которые мы должны были передать в дизайне, - "Технологичность" и "Надежность".
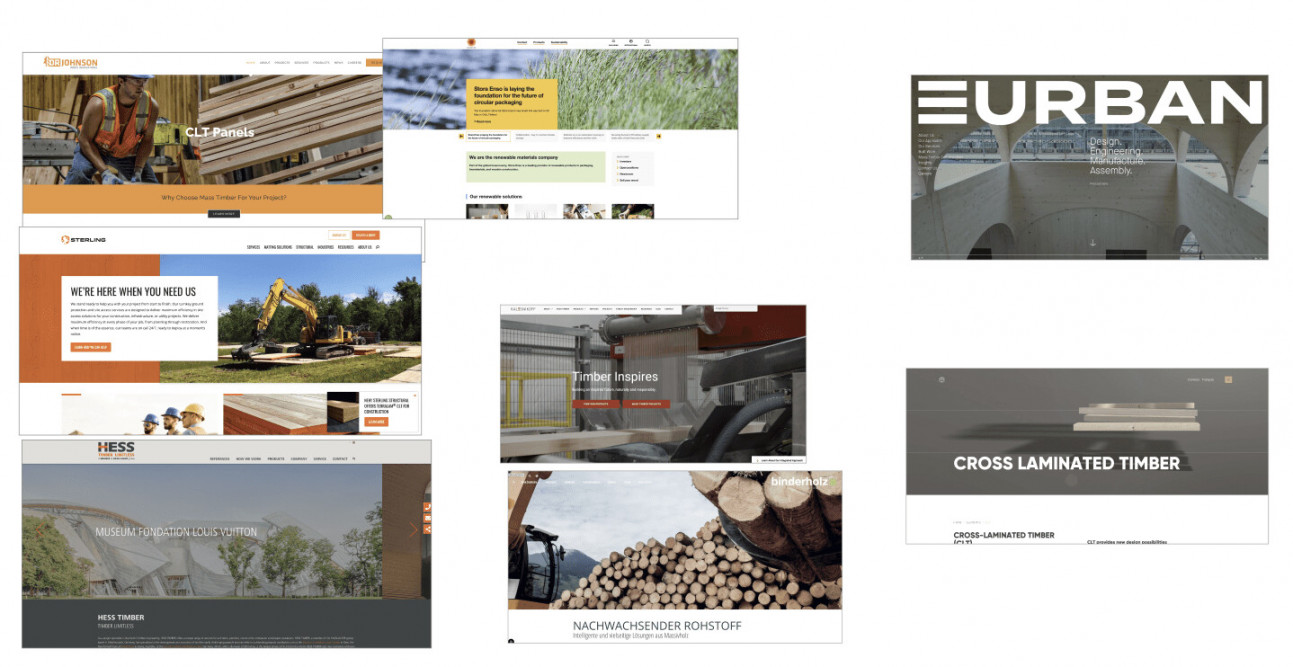
Анализ сайтов конкурентов
Мы провели сравнительный анализ с компаниями, деятельность которых связана с общей сферой строительства и архитектуры. Это было сделано потому, что сфера применения CLT-технологии все еще относительно молода, и компаний, специализирующихся на этой технологии, еще немного.
Прототип и архитектура
Мы разработали главную страницу, следуя принципу ALL-in-ONE, чтобы обеспечить полную информацию о компании и ее деятельности в форме удобной презентации для всех целевых аудиторий.
Основные разделы страницы включают:
- Обзор технологии CLT.
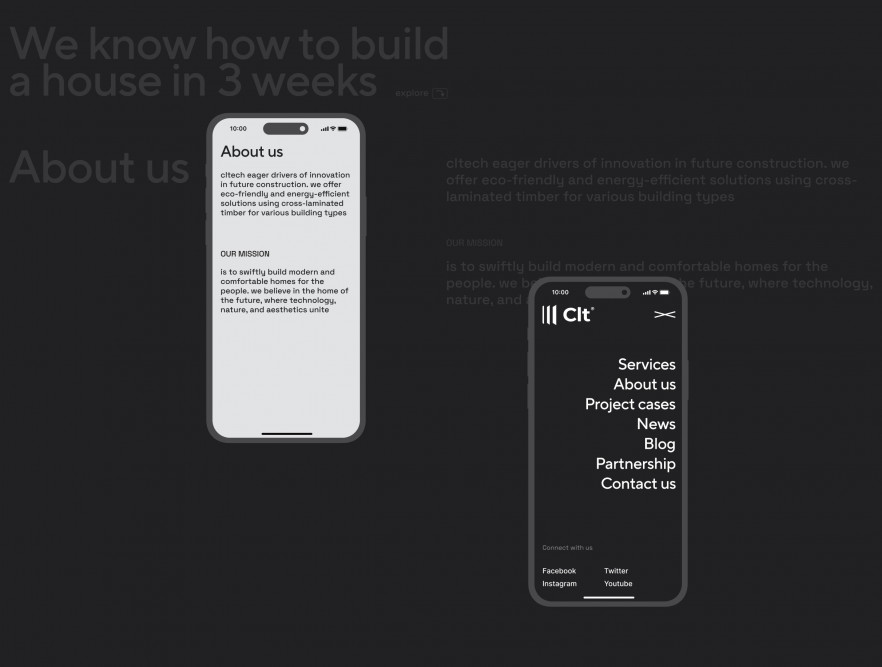
- Миссия и слоган компании.
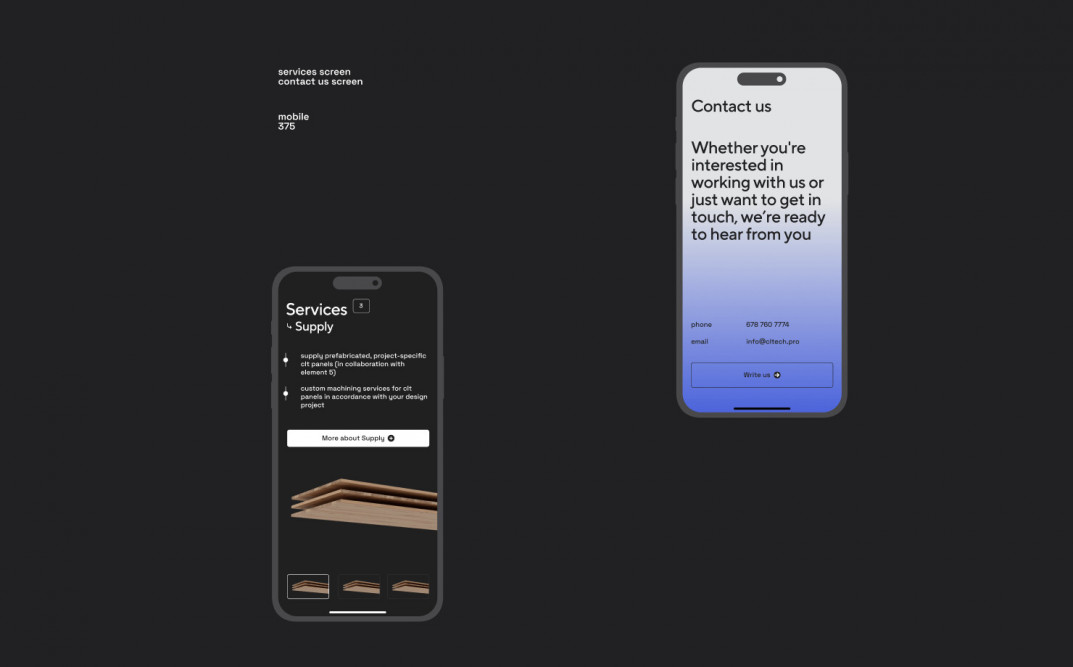
- Предлагаемые услуги.
- Дополнительные услуги, включая BIM-проектирование.
- Call-to-action с формой обратной связи и контактной информацией.
- Виды строений, реализуемых с использованием данной технологии.
- Дополнительные преимущества CLT-панелей.
- Блок, подчеркивающий чистоту и возобновляемость материала.
- Портфолио строений, возводимых с применением CLT-технологии.
- Еще один Call-to-action с формой обратной связи и контактами.
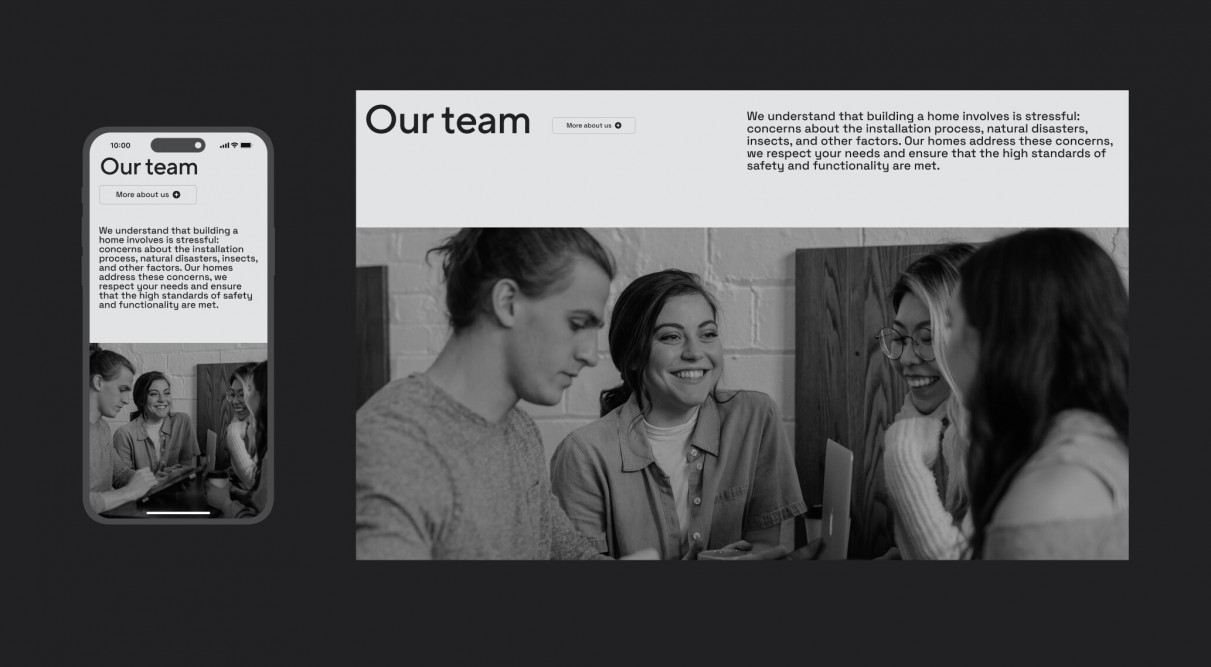
- Информация о специалистах и руководителях проекта.
- Список партнеров.
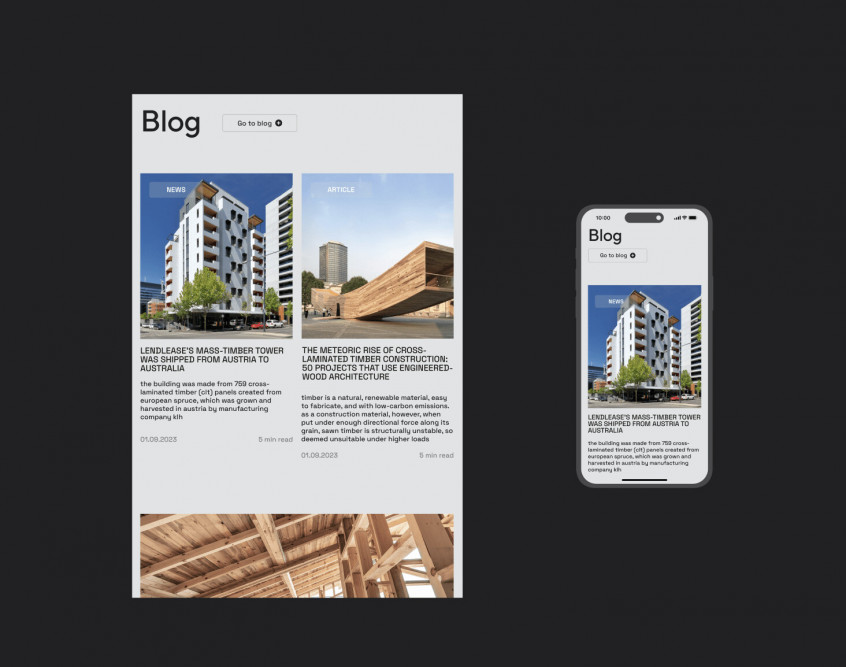
- Раздел новостей.
- Информация о группе компаний, в которую входит заказчик.
- Детальные контакты и форма обратной связи.
- Футер.
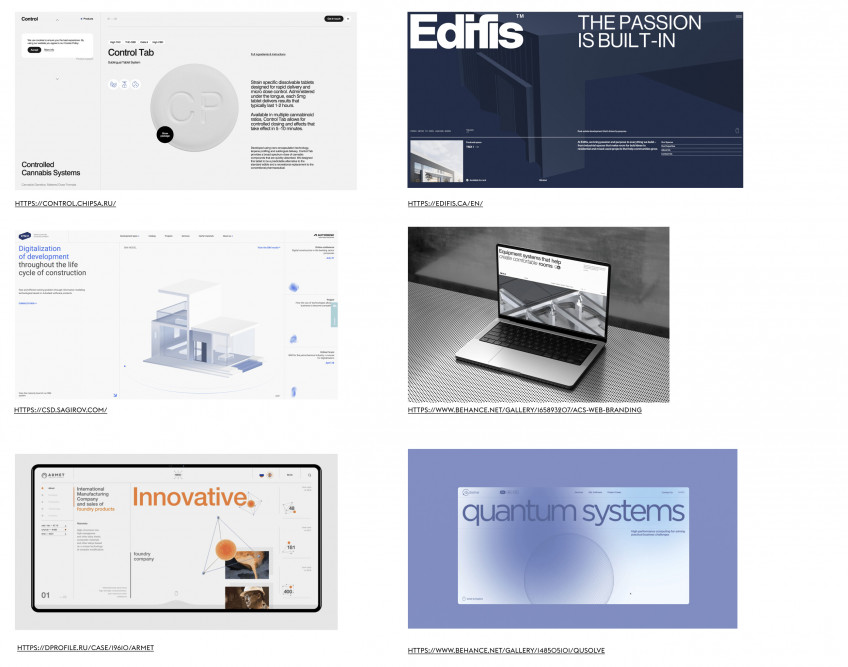
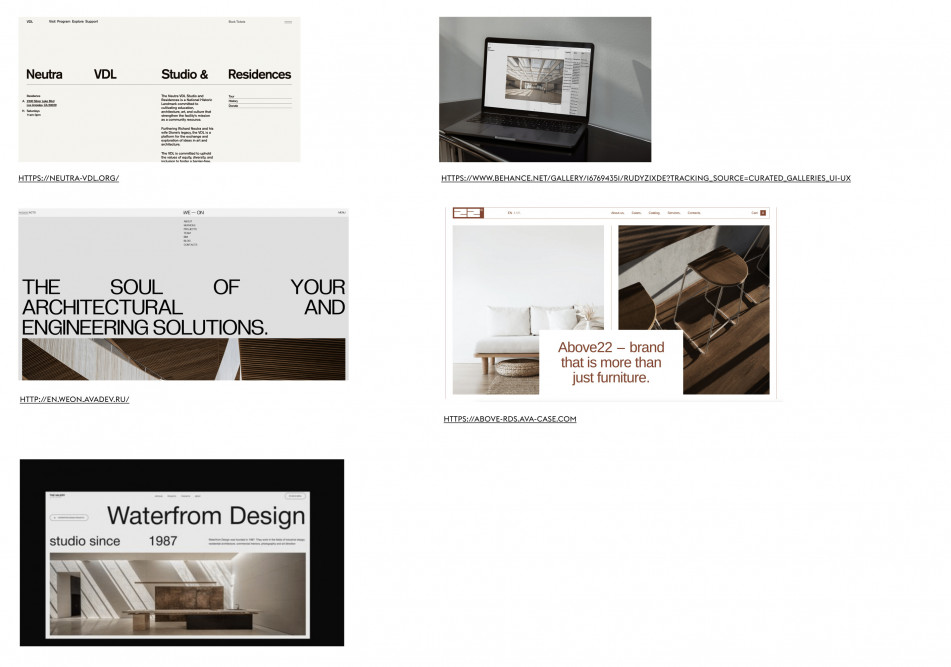
Референсы и мудборды
Ассоциативный ряд по дизайну:
- надежный
- технологичный
- современный
- безопасный
- свежий
- экологичный
- теплый
- индустриальный
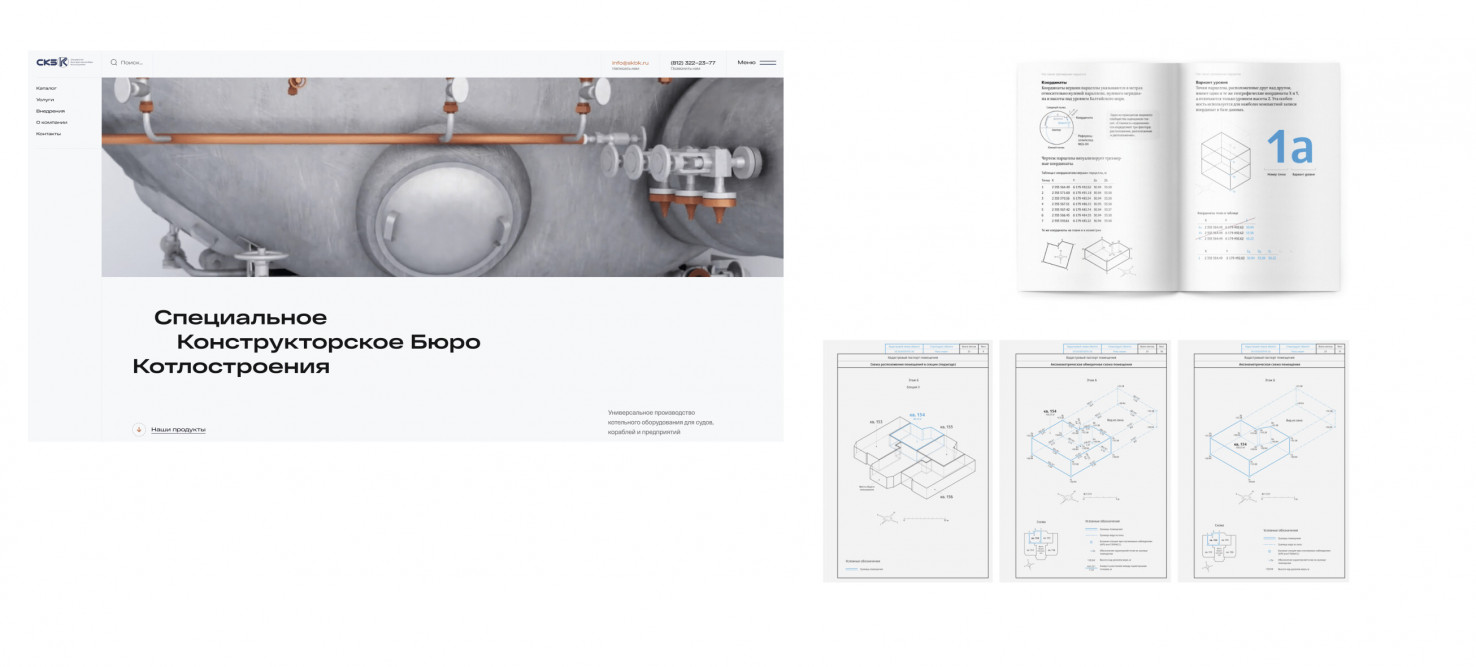
В качестве основных референсов, которые отобрал закачик, были сайт конструкторского бюро и брошюра с 3D чертежом.
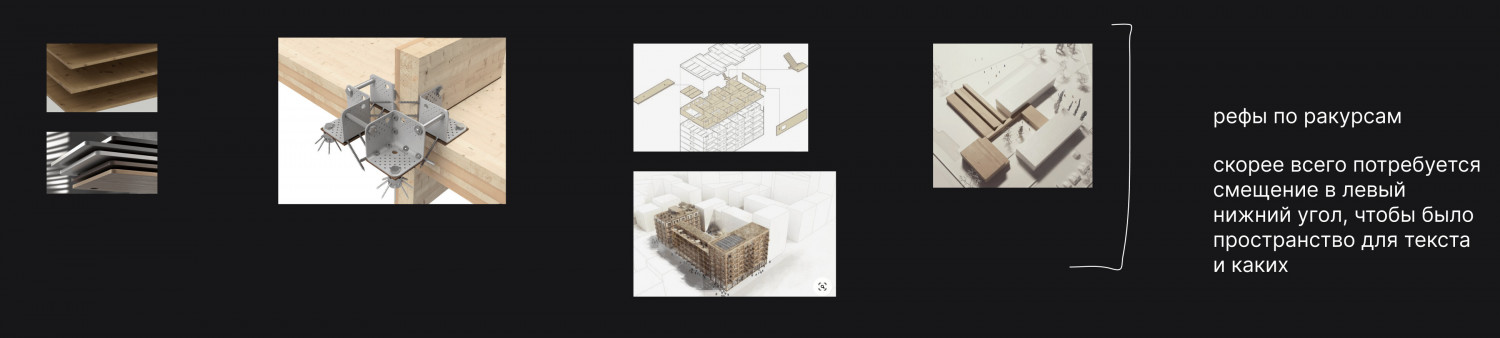
Исходя из ключевых референсов, мы создали дополнительные подборки, чтобы согласовать с клиентом финальное видение проекта.
Используя выбранные референсы в качестве основы, мы разработали первый концепт главной страницы.
Мы отвергли первую концепцию, поскольку заказчику не понравились плоские иллюстрации, и он попросил перейти к 3D-изображениям. Поэтому мы начали работу над экранами, начиная с первого.
Поскольку у нас не было контента для первого экрана, мы использовали стоковые изображения. Прежде чем переходить к разработку 3D-рендеров, заказчику было важно увидеть примерное визуальное представление и иметь представление о цветовой палитре и общем расположении элементов на экране (все изображения использовались только для демонстрации и принадлежат их владельцам).
Главный экран и 3D
Для главного экрана мы сделали раскадровку и подобрали референсы, чтобы 3D-специались понимал, что мы от него хотим.
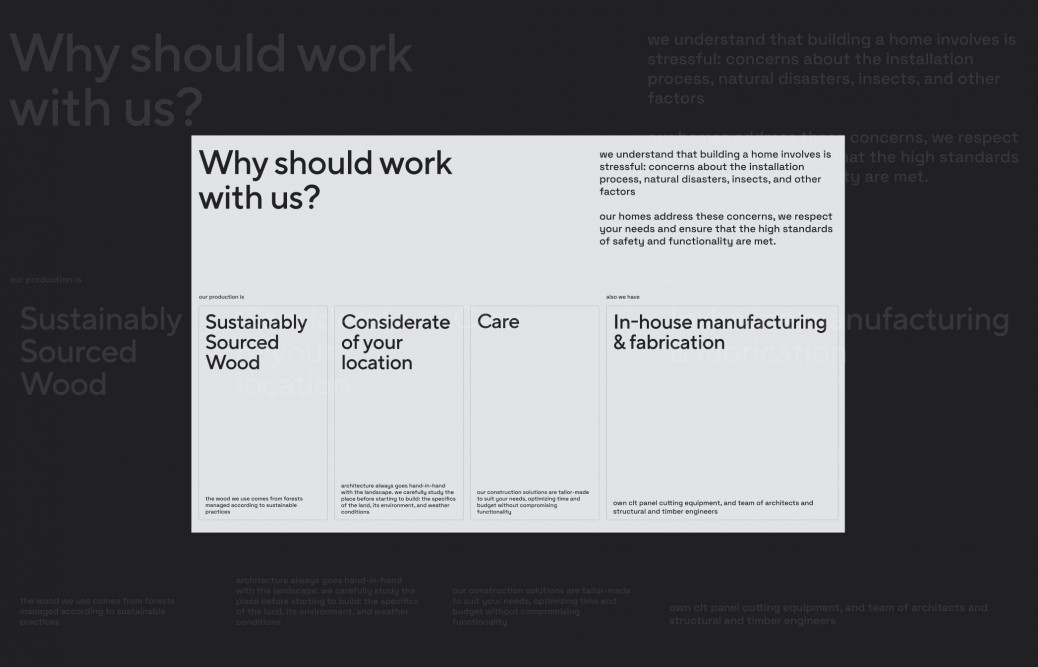
В итоге у нас получилось следующее:
Потом мы перешли к разработке дизайна следующих разделов
Адаптивная версия (планшет, смартфон)
Разрабатывая адаптивную версию мы всегда руководствуемся принципом, что фукционал адаптивной версии не должен отличаться от функционала десктопной версии.
Разработка
В качестве платформы сайта заказчик выбрал webflow, как конструктор, который отличается гибкостью с точки зрения разработки и визуальных эффектов, и возможностью вносить правки без постоянного участия разработчика.
Однако, Webflow при репутации конструктора сайтов, на котором можно быстро собрать проект, обладает достаточно большим потенциалом и практически идентичен по возможностям с ручной версткой.
Так что если вы хотите реализовать проект с интересной структурой и анимацией, приготовьтесь к тому, что вам необходимо взять с собой в охапку верстальщика, т.к. средствами стандартных блоков или с помощью Google и волшебной палочки вы проект не реализуете.
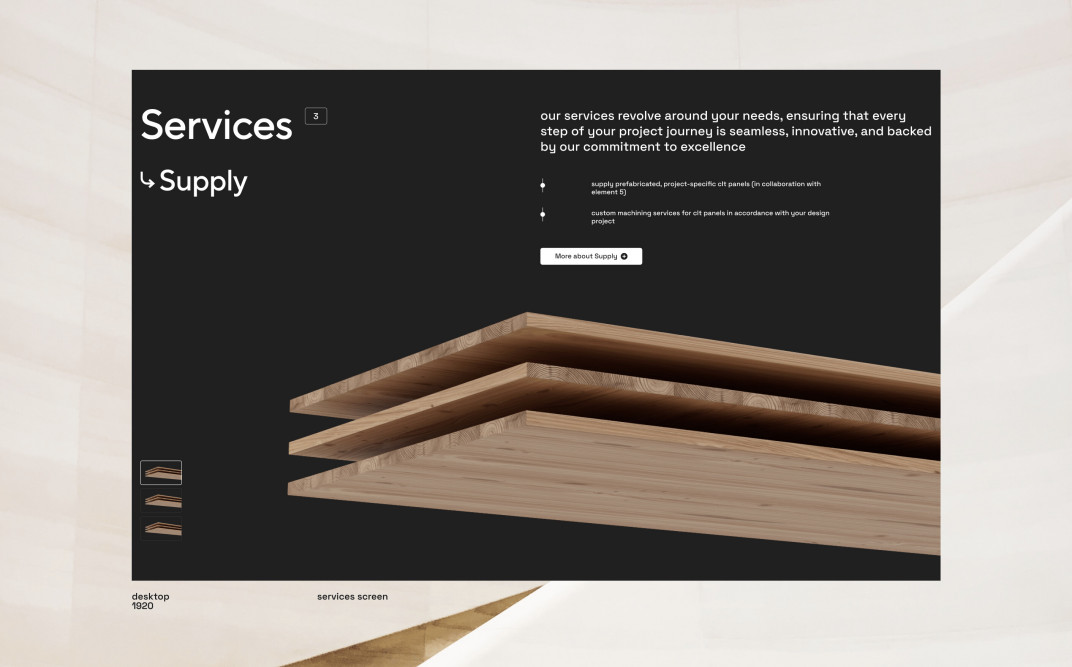
Анимация по скролу на экране с Услугами
В этом блоке к скроллу привязано видео, заголовки и тексты.
Видео реализовано как последовательность отдельных изображений, каждое из которых привязано к определенной высоте страницы.
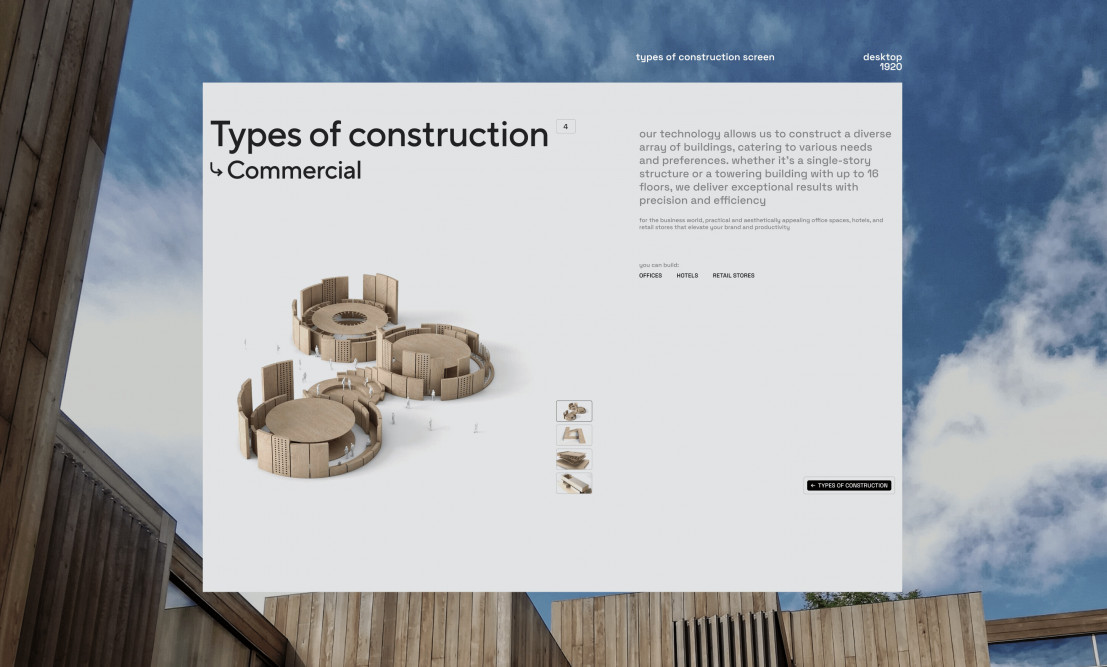
Анимация на экране с типами конструкций
Этот экран похож на экран с Услугами, но у него есть 2 особенности. Во-первых, здесь нет анимации движения, а только картинки с разными типами строений, которые можно возводить из CLT панелей. Они также подвязаны на скролл, но также здесь есть возможность попереключаться между различными строения переходит от одного типа здания к другому при помощи блока с переключением.
Интеграция с Битрикс24
Хоть компания и зарубежная, но они предпочли работать с CRM Битрикс24. Прямой интеграции у Webflow с Битриксом нет, но мы использовали сторонний плагин, который позволяет полностью передавать данные из заполненных форм сразу в CRM
Результат
Этот проект в первую очередь задумывался, как стартовая площадка для различных групп ЦА, и в нем заложен функционал для дальнейшего развития.
Наша команда была в восторге от этого проекта. Нам всегда интересно реализовывать нестандартные проекты, хоть даже и с такой знакомой для нас темой как строительство.