Атомарный дизайн — это самый совершенный и удобный подход к созданию интерфейса. Идея концепции заключается в том, чтобы прийти от меньшего к большему: разобрать интерфейс на простые мелкие компоненты, а затем собрать их в большое единое целое.
Скорость работы с интерфейсами благодаря такому подходу сокращается в разы, сравнивая период когда я не использовал атомарный подход с его применением, я вижу кардинальные различия в скорости сборки интерфейсов.
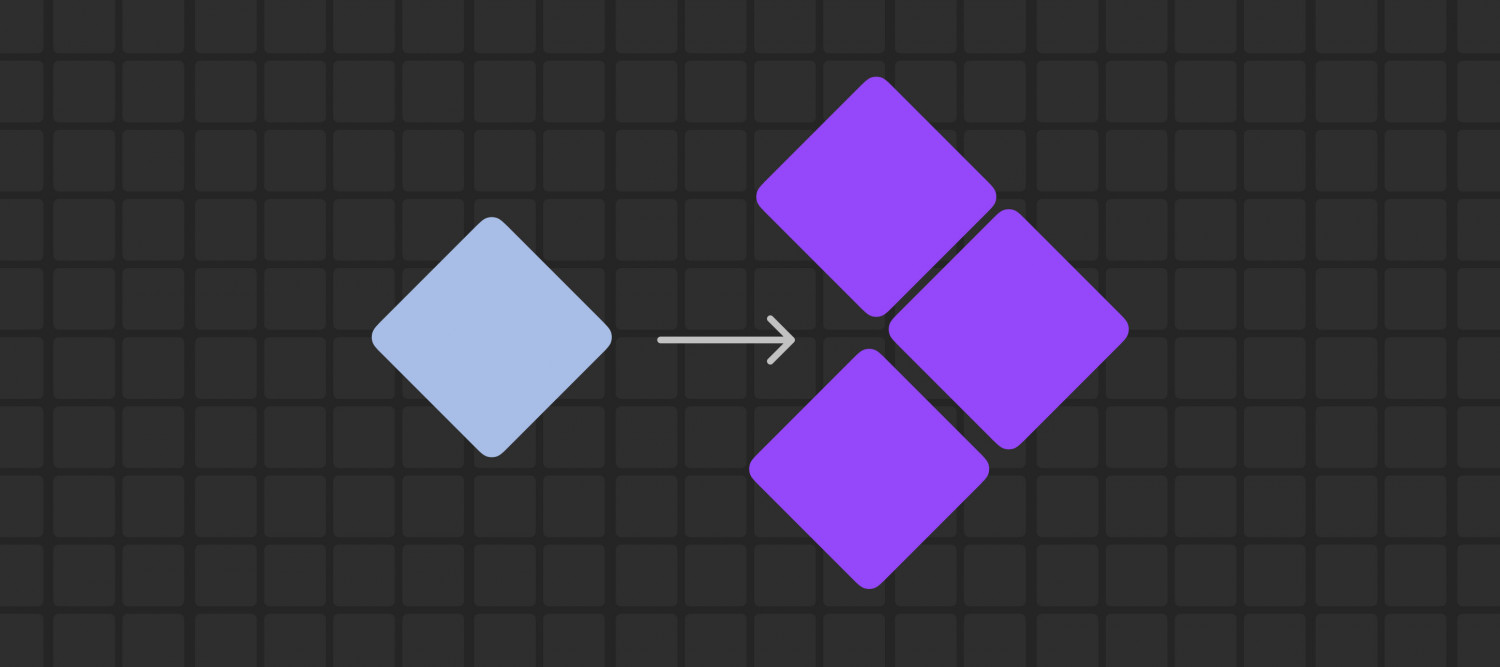
◾️Атом — мелкие элементы из которых собирается интерфейс.
Пример: иконки, шрифты, изображения, кнопки, radio-button, checkbox.
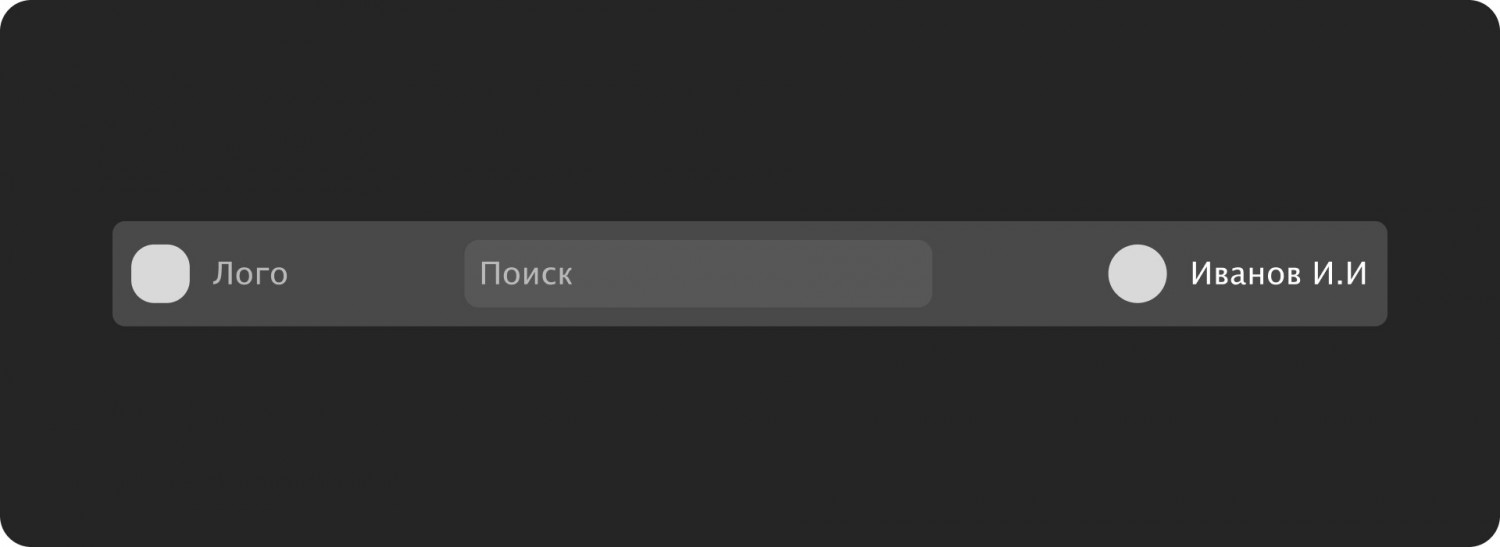
◾️Молекулы — объединение атомов между собой.
Пример: Header. Логотип, строка поиска, аватар пользователя, кнопка выхода.
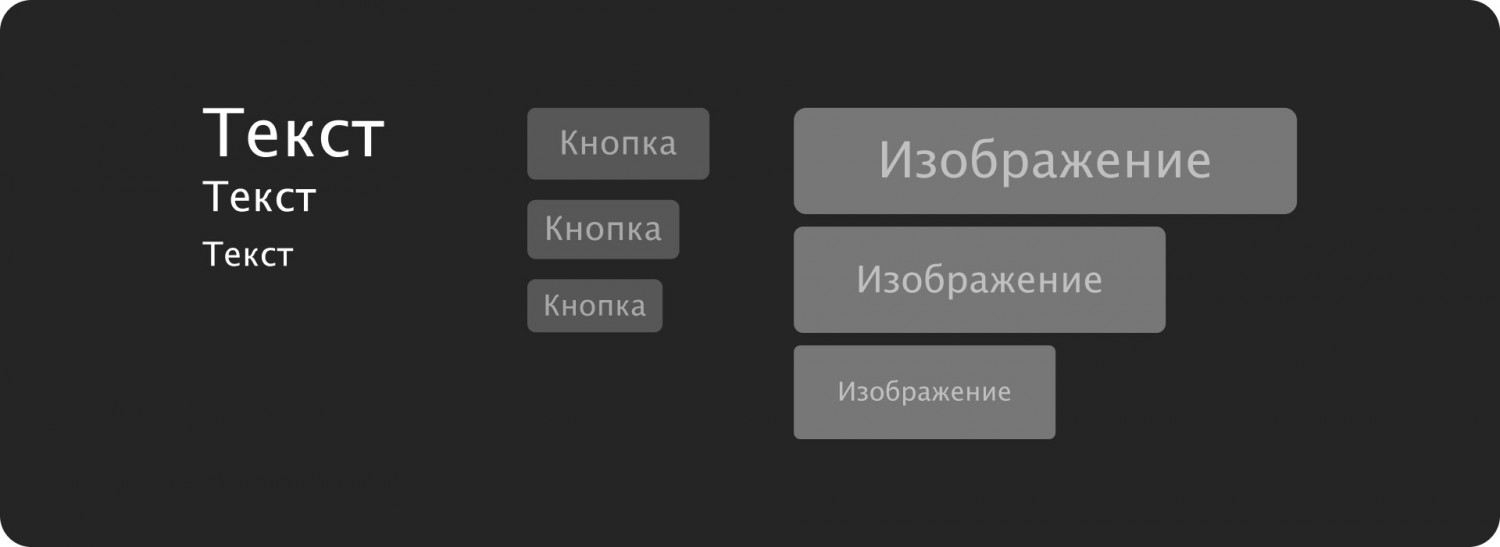
◾️Организмы — объединение атомов и молекул.
Пример: Footer. Логотип, ссылки, форма обратной связи.
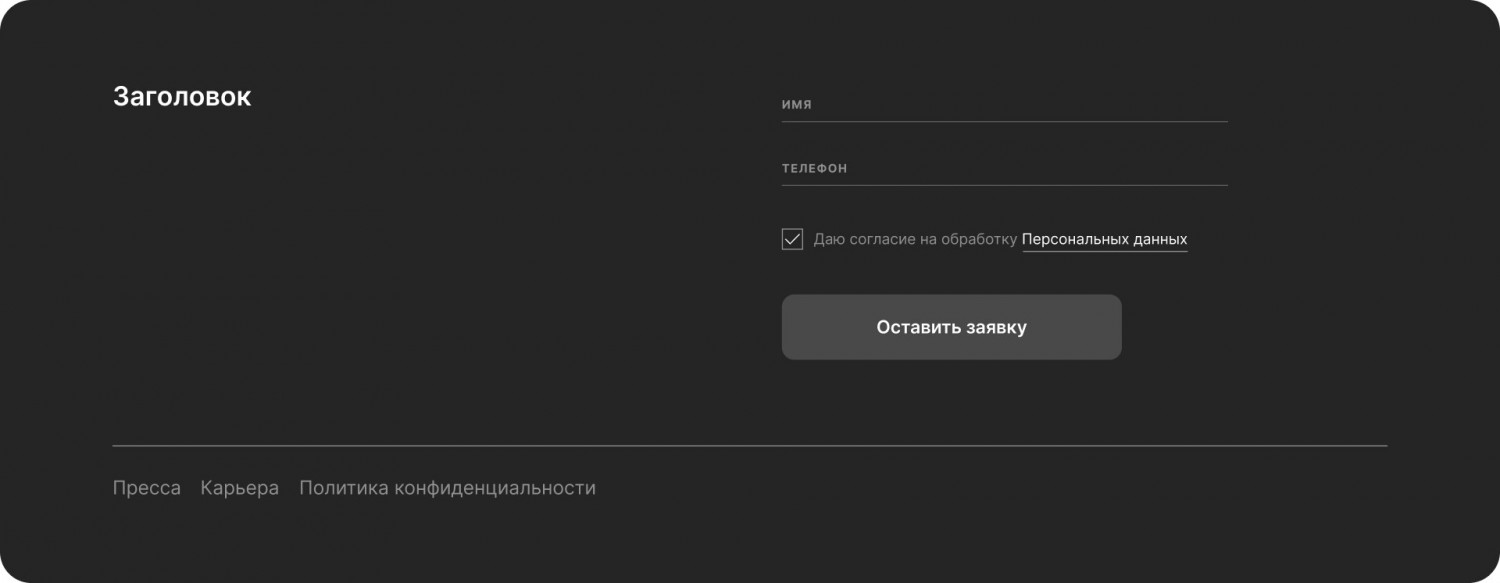
◾️Шаблоны — соединение организмов друг с другом.
Пример: Форма с полями, включающая в себя несколько различных организмов.
◾️Страницы — заключительный этап, который умещает в себе всё выше сказанное.
Пример: Страница сайта в которой умещаются атомы, молекулы, организмы и шаблоны.
Применение
Создание готовых молекул/организмов ускорит сборку интерактивных прототипов. При сборке таких элементов я раскладываю их на составляющие дорабатываю по отдельности, добавляя им анимации.
Возьмём за пример Dropdown c Droplist:
- Строка Dropdown (состояния:default/hover/focus/selected/disabled)
- Иконка открытия (up_arrow/down_arrow)
- Droplist (количество строк: 5,10,15 добавляется scroll)
- Строка Droplist (default/hover/selected)
Шаблонные организмы с анимацией, дают возможность быстро собирать интерактивные прототипы. Делаешь шаблон какого-нибудь Dropdown анимируешь его на 3-4 пункта, оставляешь шаблонный текст внутри и в момент когда он тебе нужен копируешь основной компонент и меняешься под себя.
Используя данный метод, вы значительно ускорите сборку ваших прототипов и будете счастливы!